アイキャッチを記事の上部に表示させる方法について解説します!
AFFINGER6ではアイキャッチを記事にセットしても記事ページに表示されない初期設定になっています。もしアイキャッチを記事ページに表示したい場合は設定をオンにする必要があります!この記事ではその方法について解説。さらにアイキャッチのデザインやいろんなカスタマイズについて解説します。
初期設定ではアイキャッチが表示されません

記事にアイキャッチを表示させない人はここは飛ばしても大丈夫です。そもそも記事にアイキャッチを必ず表示させないといけないという決まりはありません。
アイキャッチ、2つのデザイン
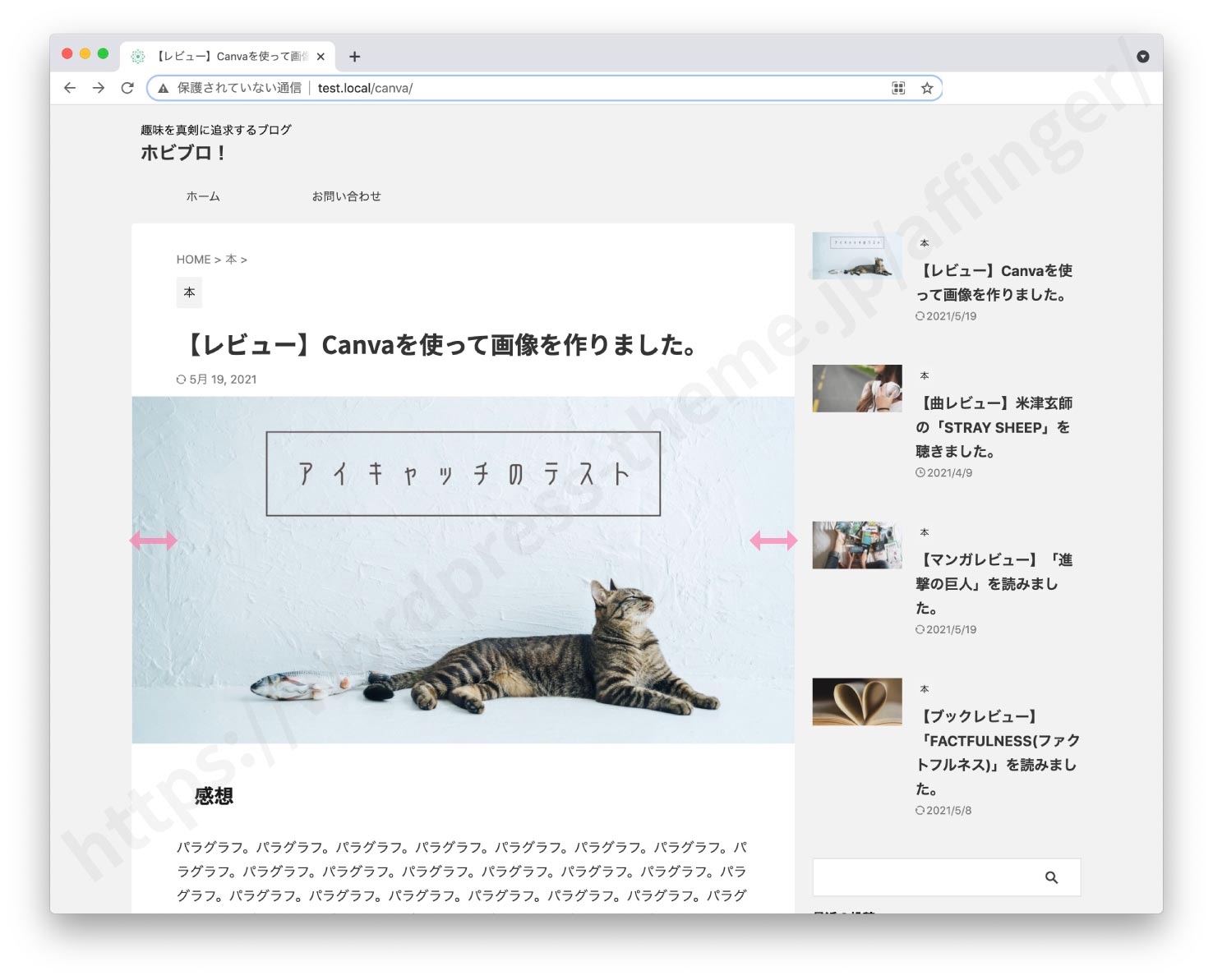
AFFINGER6で使えるアイキャッチのデザインは2つあります。1、「一般的なアイキャッチ表現」 2、"記事ごとのヘッダーデザイン"(タイトルの背景として表示するアイキャッチ表現)です。どちらか選んでください。
一般的なアイキャッチ

こちらはごくごく一般的なアイキャッチの表現です。文字入りのアイキャッチ画像を挿入する人はこちらがおすすめです!
「記事ごとのヘッダーデザイン」

もう一つのパターンが「記事ごとのヘッダーデザイン」と呼ばれる表現です。アイキャッチ画像が画面いっぱいに横長に表示されます。画像にダークなエフェクトを掛けることもできます。
アイキャッチの上にタイトルが乗るので文字入りのアイキャッチと相性が悪いかも。
パターン1一般的なアイキャッチの設定方法
ここから設定方法について解説していきます。まず 一般的なアイキャッチの設定方法から!
準備:アイキャッチをセットする
まだ記事にアイキャッチ画像を設定していない人は設定してください。
手順1:アイキャッチを記事上に表示する
アイキャッチの表示設定をオンにします。
設定をオンにする方法は2つあります。どちらか好きな方を選んでください。
方法1:全ての記事でアイキャッチを表示する場合(一括表示)
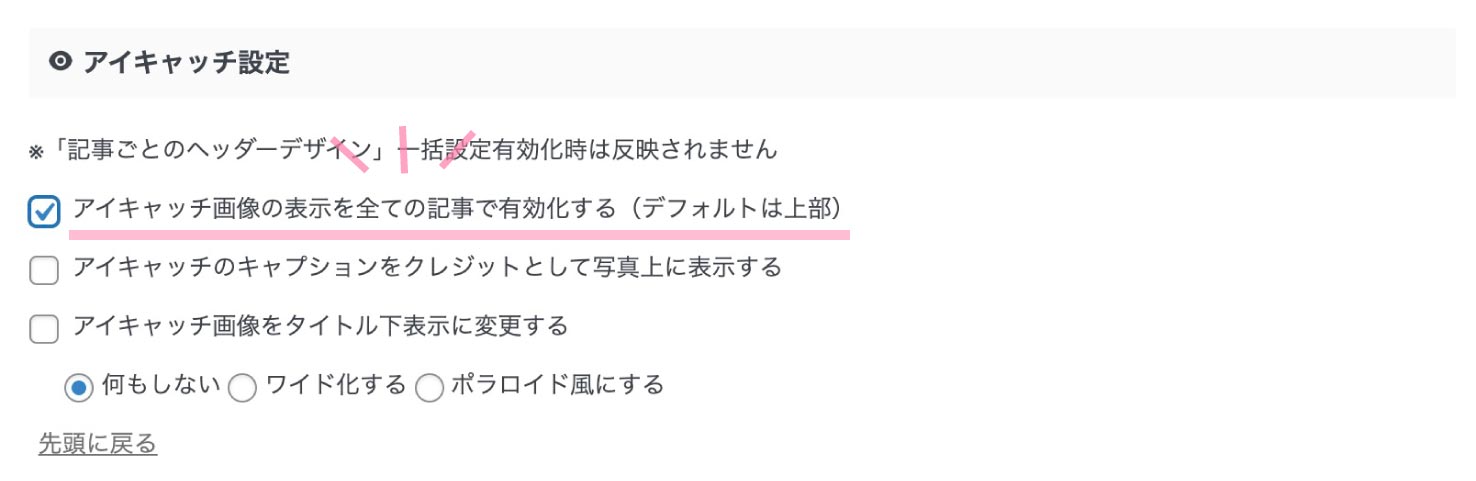
全ての記事でアイキャッチを表示する場合はこちら。これをするとアイキャッチをセットしている記事 全てにアイキャッチが表示されるようになります。設定箇所はこちら↓

ページ中部にあるアイキャッチ設定という項目を見つけてください。そこのアイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)にチェックを入れます。これで全ての記事にアイキャッチが表示されます。
方法2:記事ごとに表示する場合
アイキャッチを表示するかしないか1ページずつ決めたい人はこちら。どのページにアイキャッチを表示するか決めることができます。特定の記事だけアイキャッチを表示したい場合はこちらです。

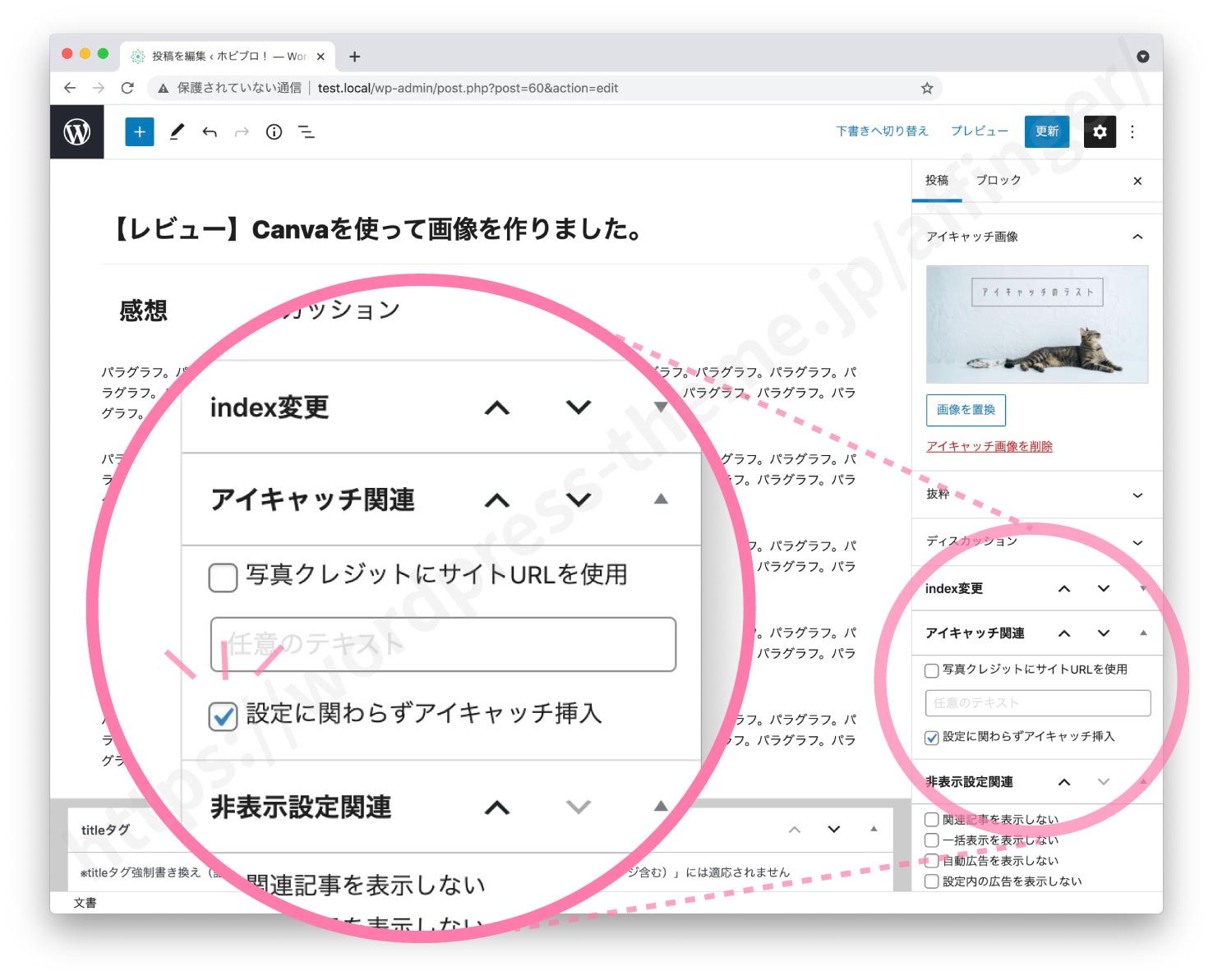
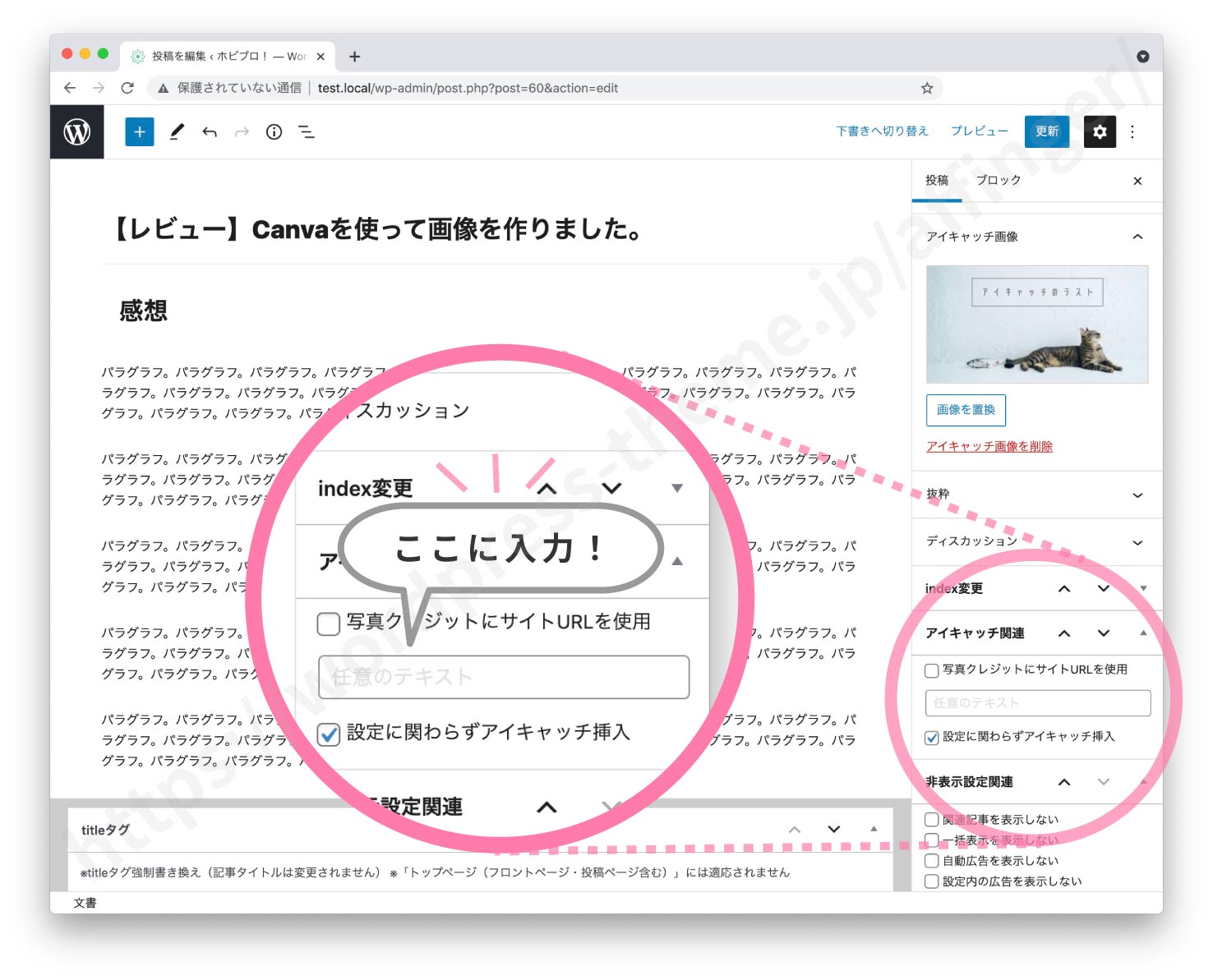
アイキャッチを表示したい記事の編集画面を開いてください。画面の右側。投稿パネルの下の方にアイキャッチ関連という項目があります。そこの設定に関わらずアイキャッチ挿入にチェックを入れます。これでその記事にアイキャッチが表示されるようになりました。
たまに設定が効かないときもあります。そのときは新規記事に移し替えたりしてみてください。
アイキャッチが表示された!

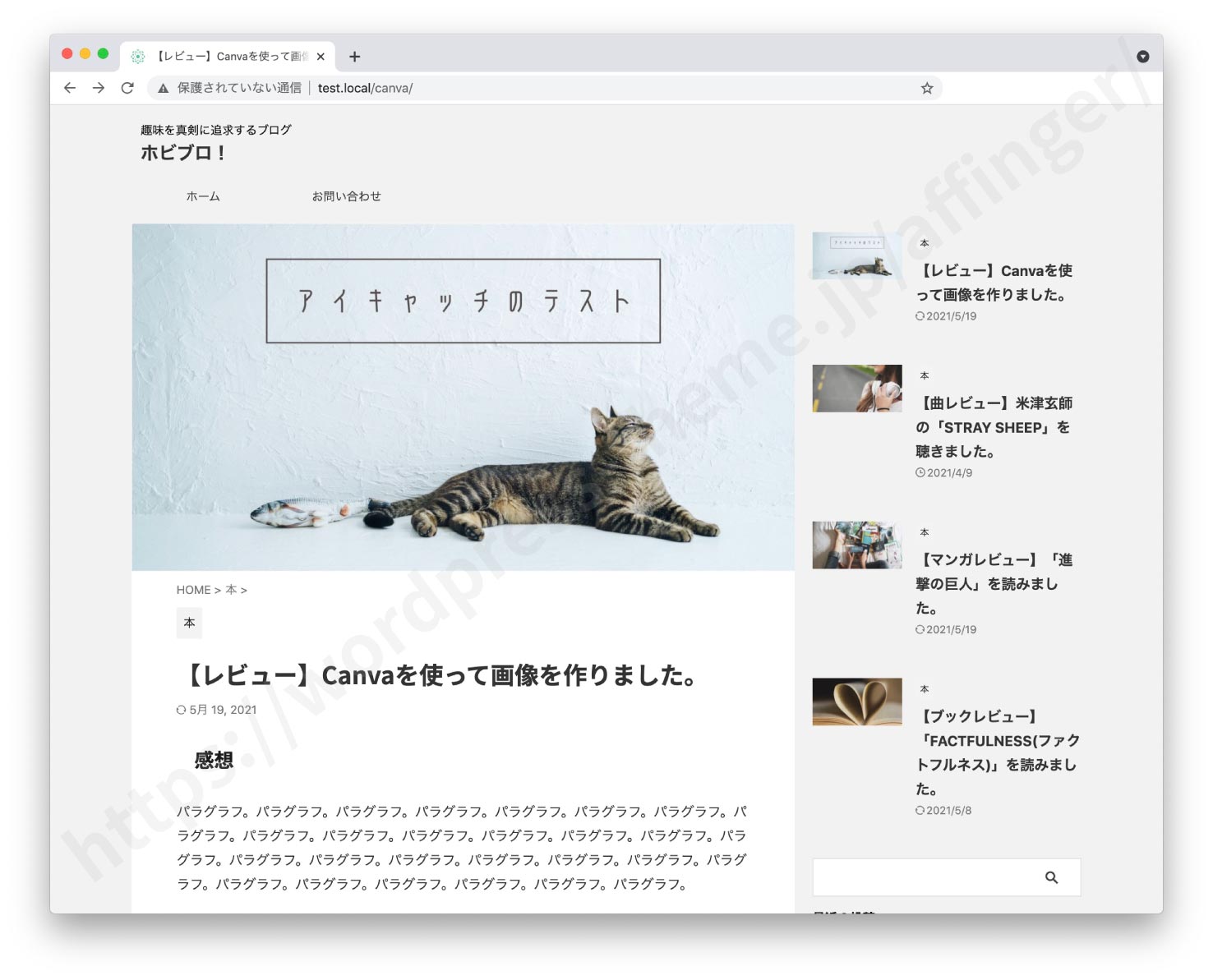
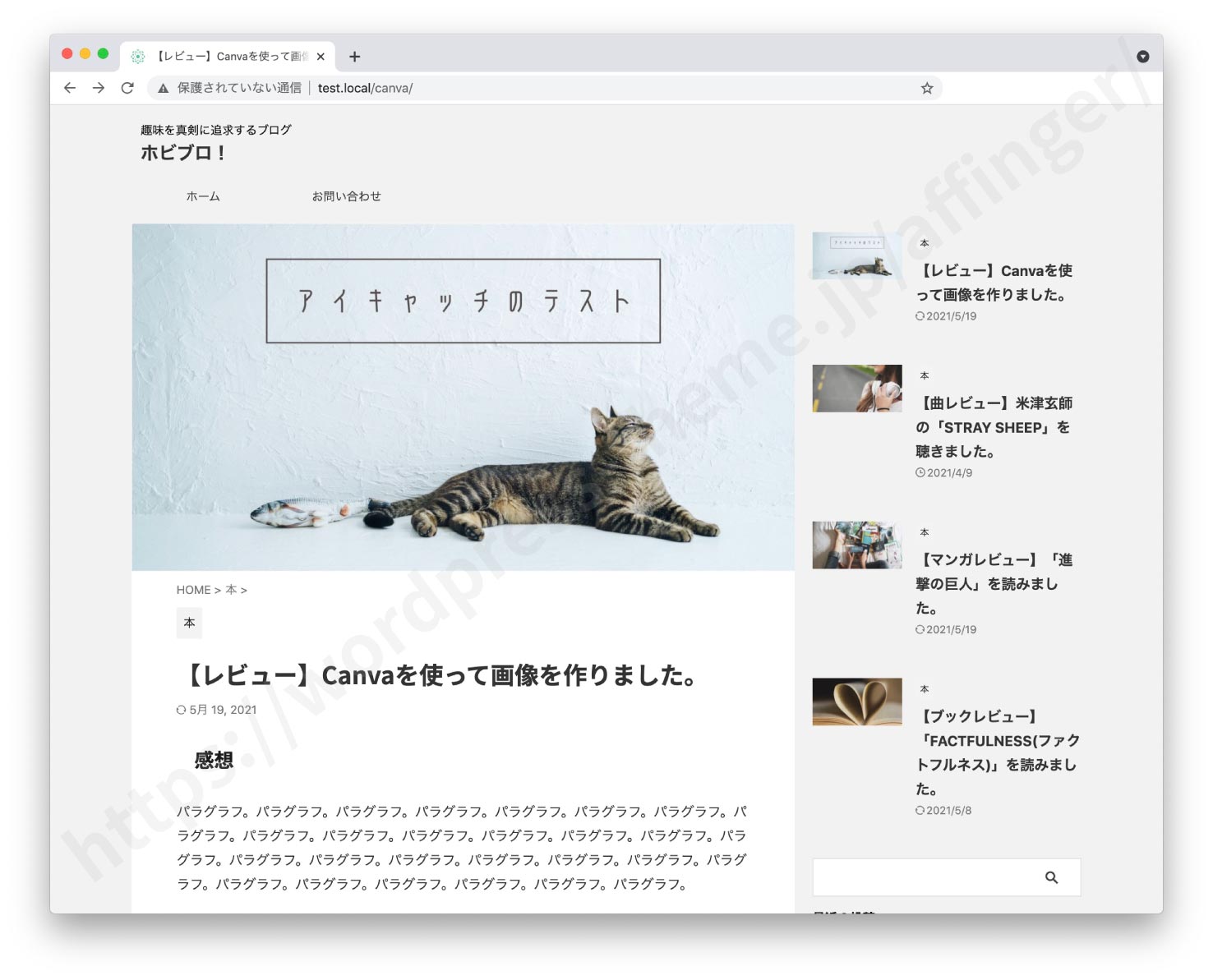
完成した記事を開いてみてください。アイキャッチが表示されていれば成功です!
手順2:アイキャッチのデザインを調整(お好みで)
アイキャッチのデザインを変更できます。※デフォルトのアイキャッチはタイトルの上に横幅一杯に表示されています。
やりたい人だけでOK!
設定場所は引き続きこちらです。
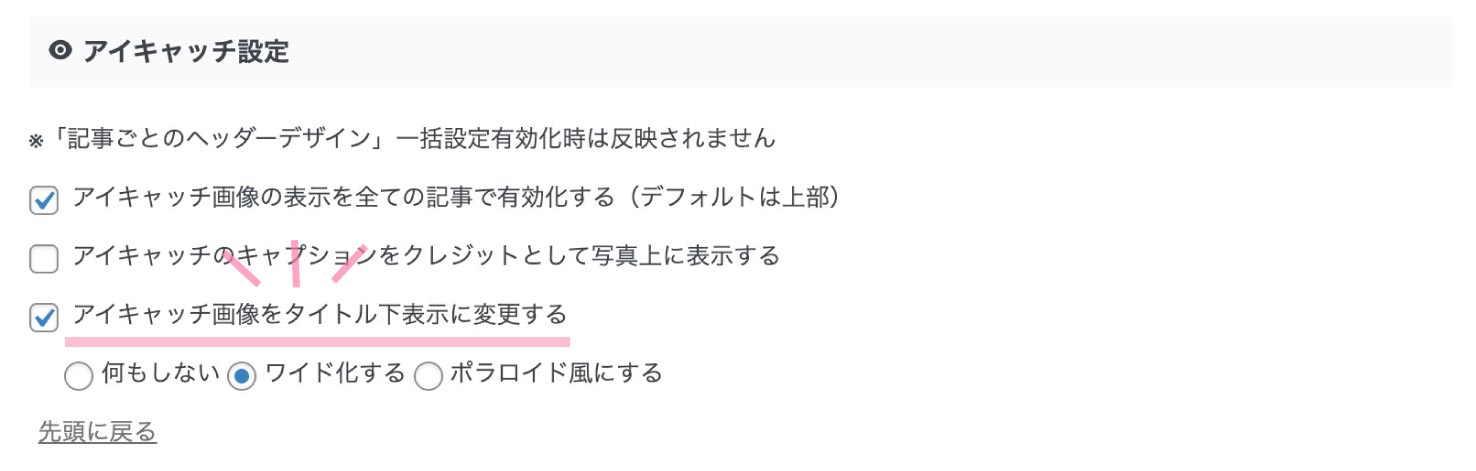
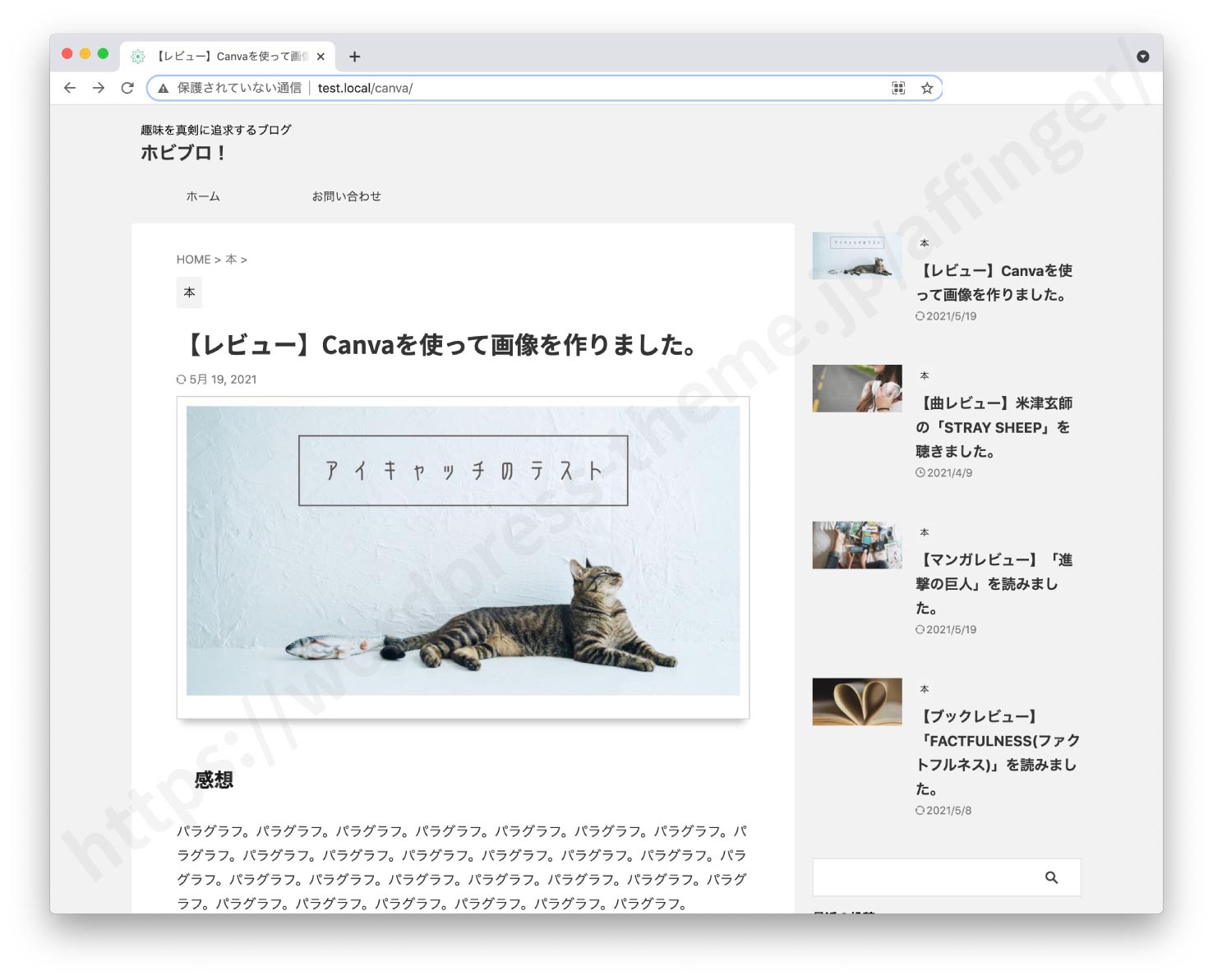
アイキャッチ画像をタイトル下表示に変更する

アイキャッチ画像をタイトル下表示に変更するにチェックを入れるとアイキャッチとタイトルの場所が入れ替わります(タイトル→アイキャッチ)。※デフォルトはアイキャッチ→タイトルの順。このときアイキャッチのサイズが横幅いっぱいから普通のサイズに戻ることに注意です。
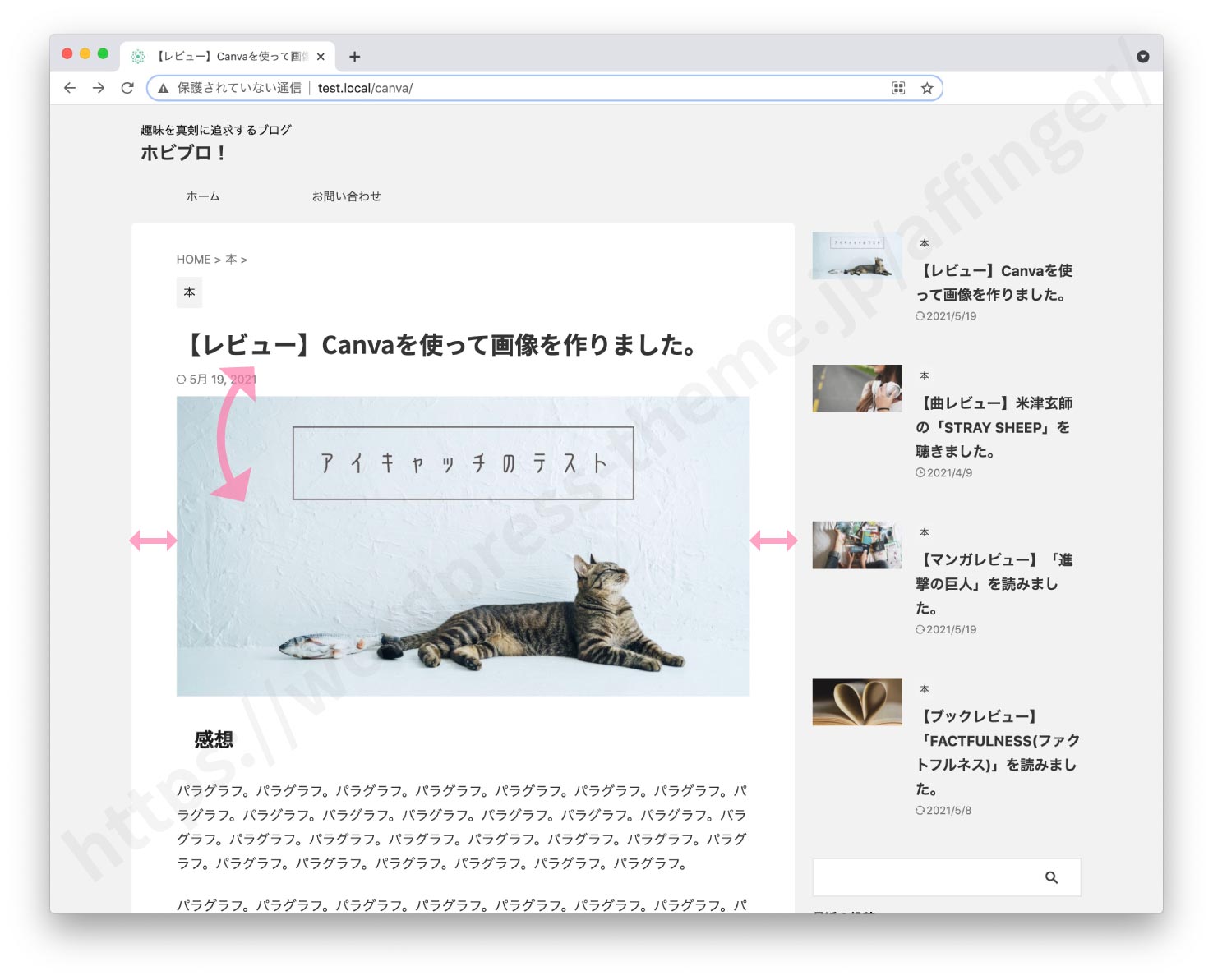
アイキャッチをタイトルの下に移動!(画像はワイドではなくなる)

さらに、ワイド化やポラロイド風にするにチェックを入れると下のようなデザインになります。
ワイド化する!
ワイド化するにチェックを入れた場合はこんな感じです。アイキャッチが横幅いっぱいに広がります。

ポラロイド風にする!
ポラロイド風にするにチェックを入れた場合はこんな感じです。アイキャッチにポラロイド風の枠が付きます。

手順3:アイキャッチの右下に補足情報を挿れる(お好みで)
こちらはやりたい人だけどうぞ。
さらに アイキャッチの下隅に補足情報や自分のサイトのURL(テキスト)を挿れることができます。
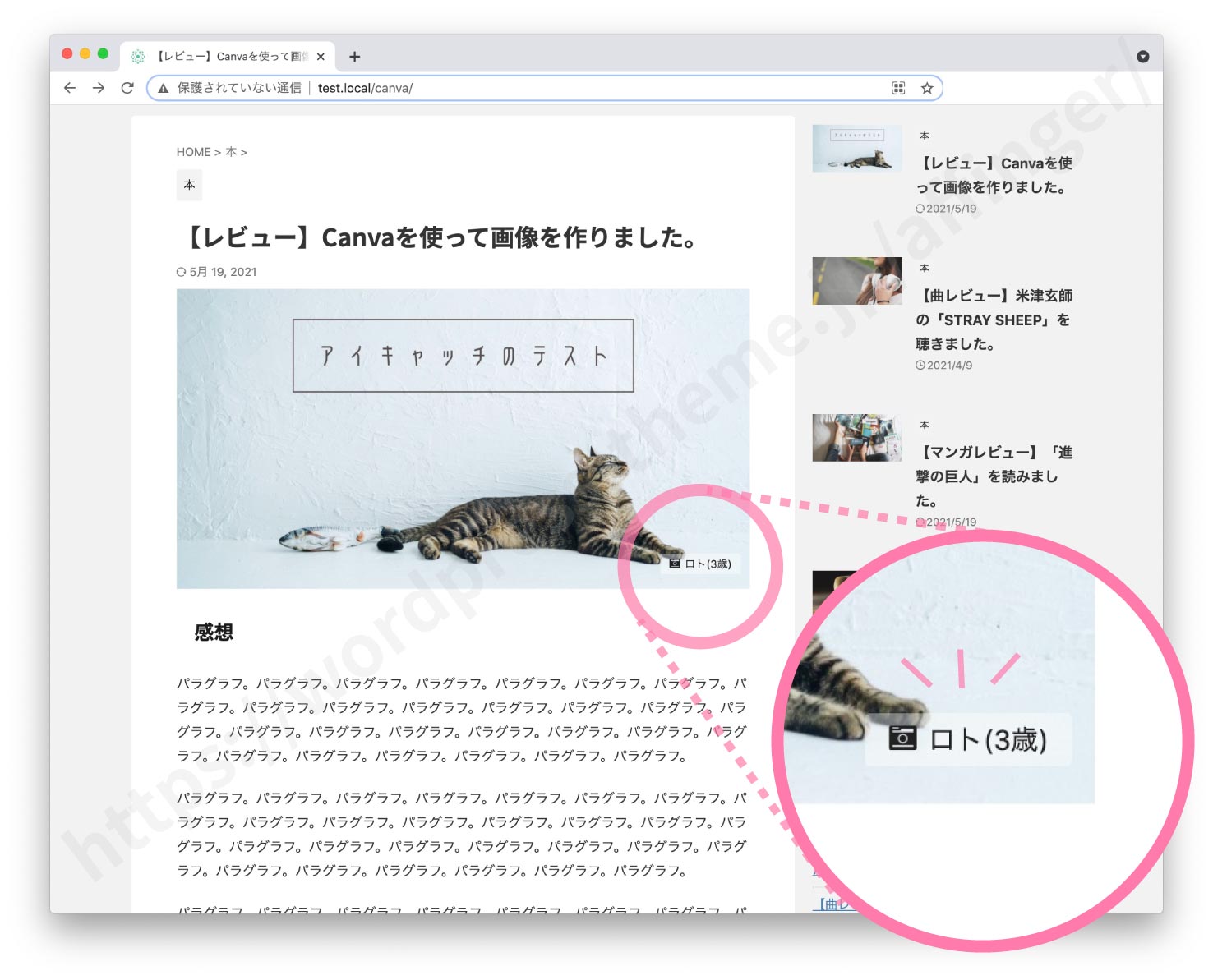
補足情報は写真の説明を入れたいときに便利ですね。下のサンプルでは猫の紹介をしてみました。また<a>タグも挿入できます。使用例としてはフリー画像を使うときにURLの併記を求められるのでそういう時に便利です。また、自分のサイトのURLを挿入することもできます。これはサイトの証を刻印するみたいな感じで使うとよさそうです。
- 補足情報(テキスト、<a>タグ)
- 自分のサイトのURL
説明文を挿れてみた!

補足情報(テキスト)を挿れてみる
まず補足情報を挿れてみます。記事の編集画面に移動してください。

アイキャッチ関連の任意のテキストに表示したい文字を入力します。うまくいくと下のようにテキストが表示されます。

表示されない時は「写真クレジットにサイトURLを使用」にチェックが入っていないか確認してください。入っていたらチェックを外します。
補足情報(<a>タグ)を挿れてみる
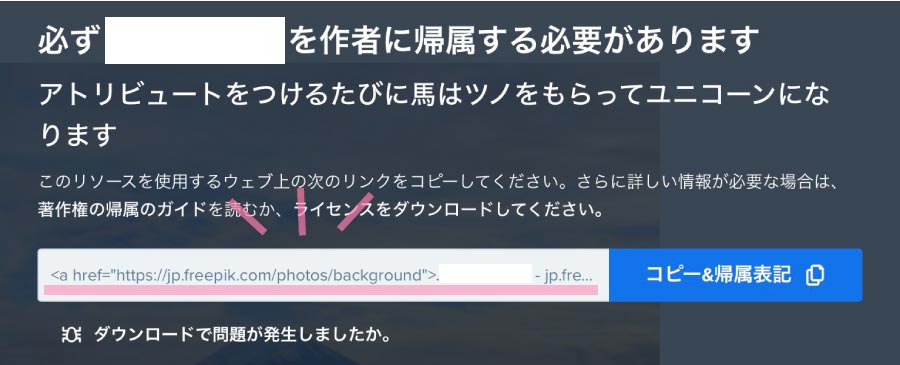
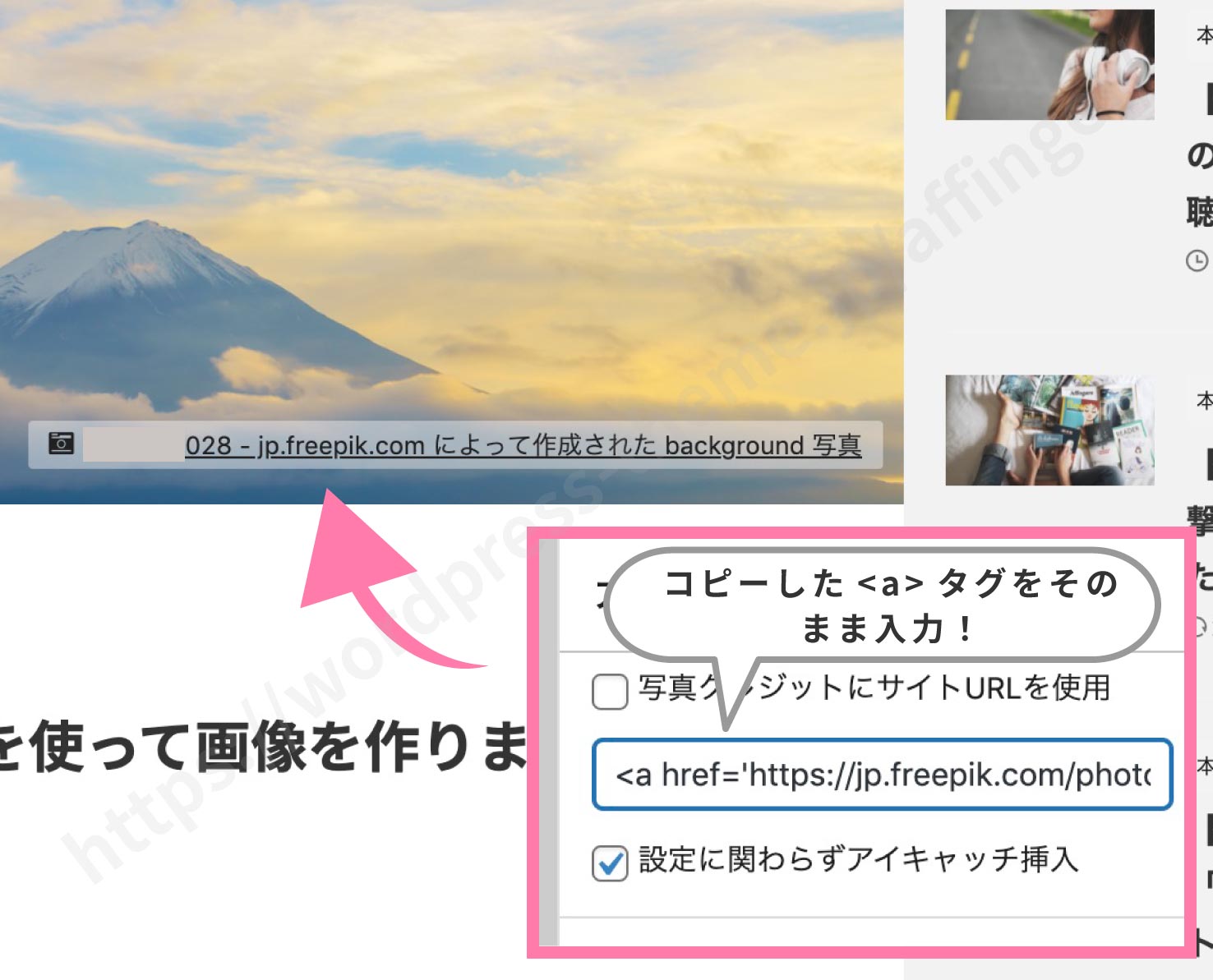
ここでは<a>タグも使用可能です。試しにURLの<a>タグを挿れてみます。フリー画像サイトFreepikから写真を使用するとします。
フリー画像サイトでは画像にURLを併記するよう求められることがあります。
<a>タグをコピーして貼り付けるように指示されるのでタグをコピー。
コピーした<a>タグを丸ごと任意のテキストに貼り付けます。するとこのようにリンク形式で表示されます。

表示されない時は「写真クレジットにサイトURLを使用」にチェックが入っていないか確認してください。入っていたらチェックを外します。
自分のサイトのURL(テキスト)を挿れる
自分のサイトのURLを自動挿入することもできます。引き続き【アイキャッチ関連】の写真クレジットにサイトURLを使用にチェックを入れます。するとあなたのサイトのURLが自動挿入されます。URLはテキストです。リンクではないので注意。
公式マニュアル
パターン2「記事ごとのヘッダーデザイン」の設定方法
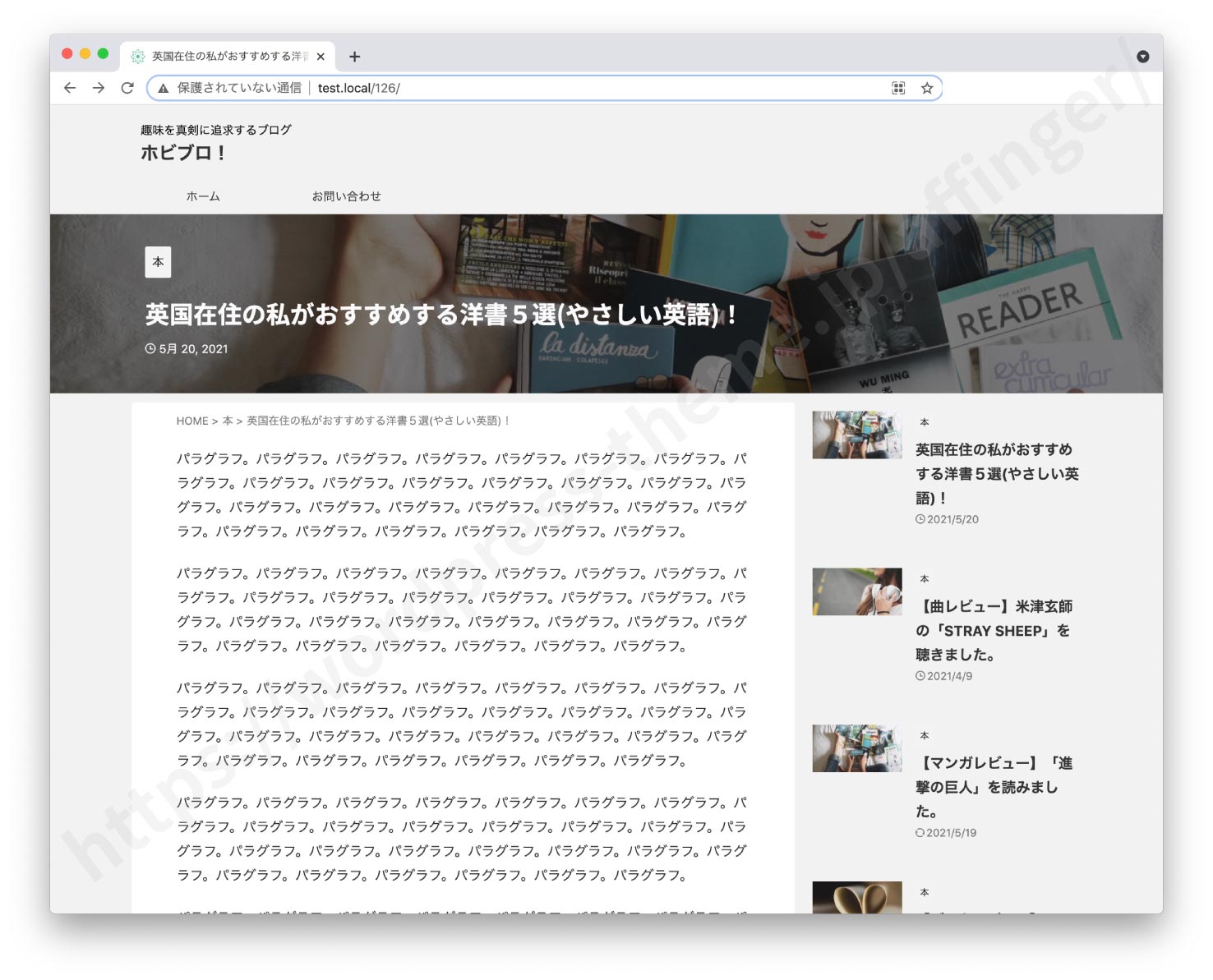
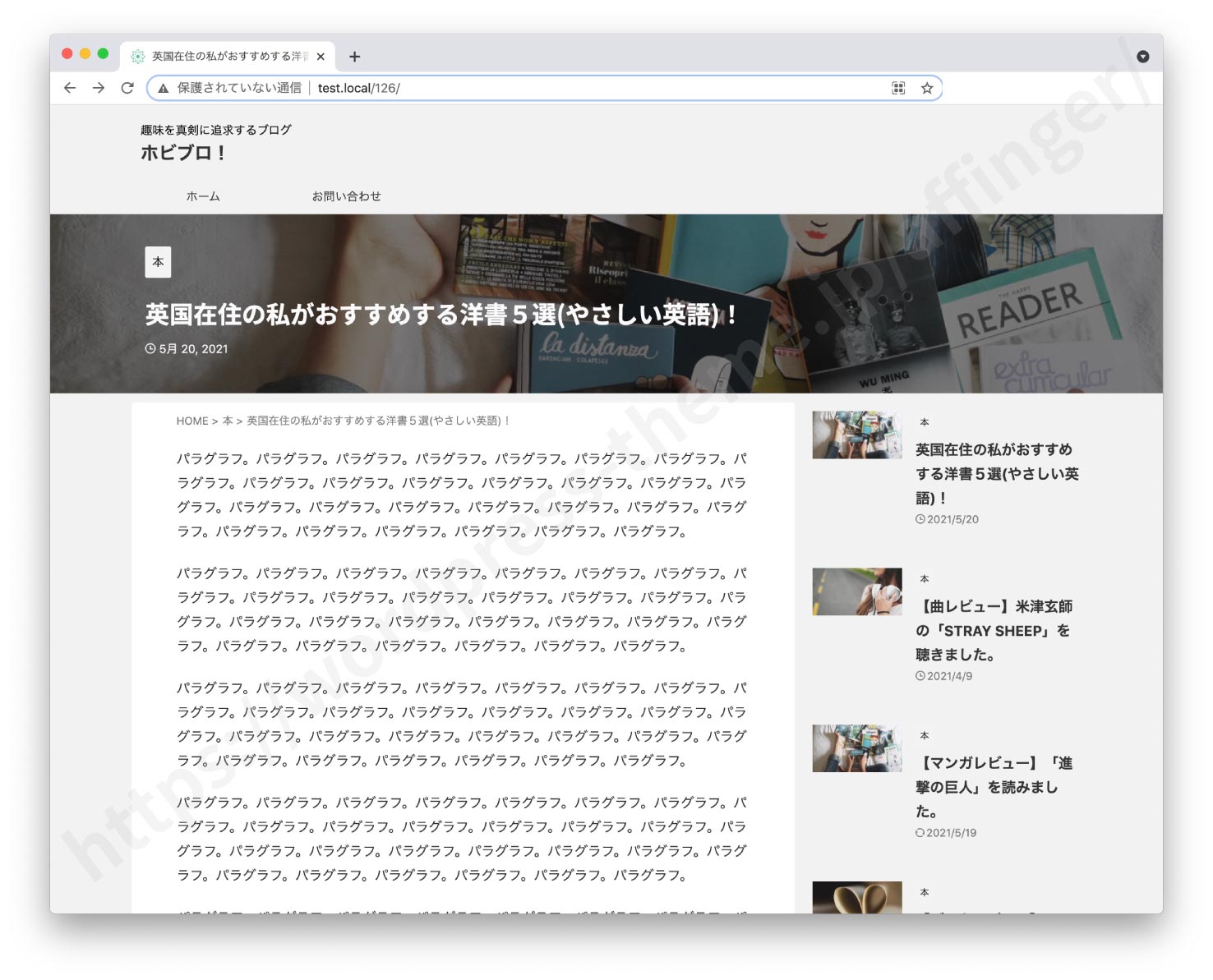
今度は「記事ごとのヘッダーデザイン」と呼ばれるデザインについて解説します。「記事ごとのヘッダーデザイン」とは下のような感じのデザインです。アイキャッチ画像が画面いっぱいに背景として広がります(+暗くなる)!

準備:アイキャッチをセットする
まだ記事にアイキャッチ画像を設定していない人は設定してください。
設定をオンにする
設定をオンにする方法はこちら。2つの方法があります。
方法1:すべての記事に一括で適用する場合
全ての記事にこのデザインを適応する場合はこちらです。

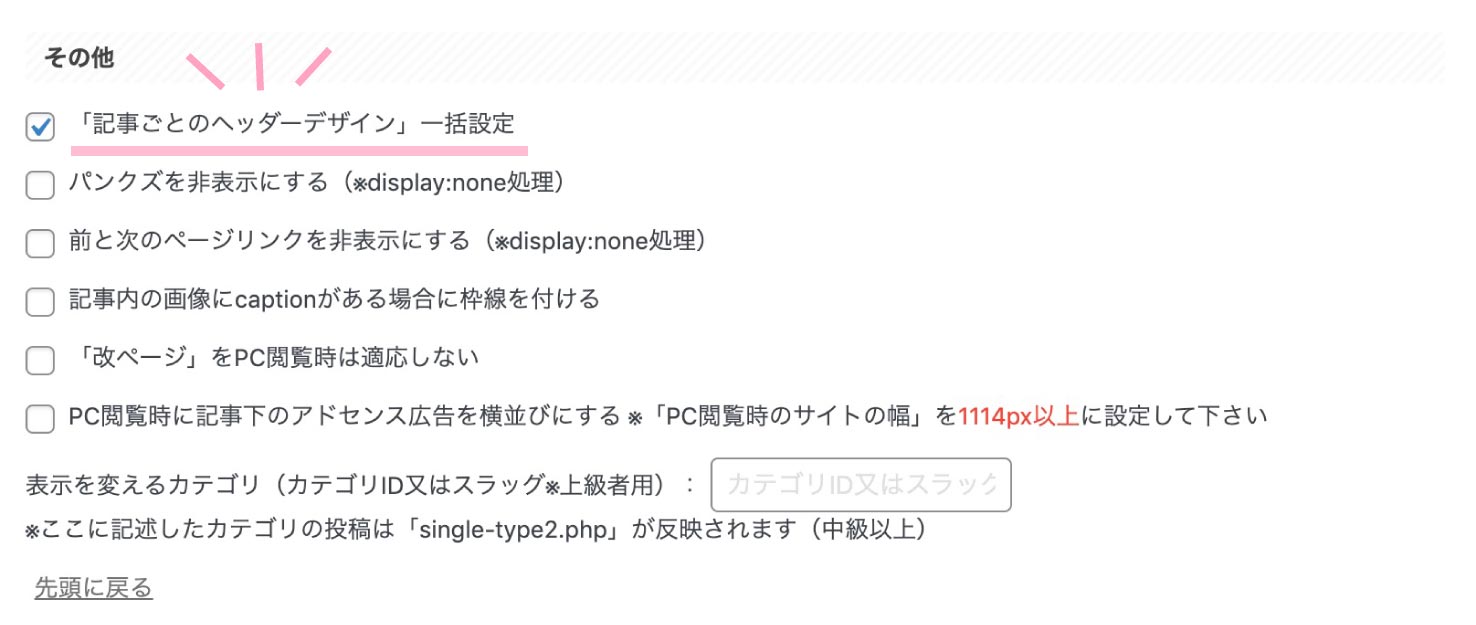
その他という項目に「記事ごとのヘッダーデザイン」一括表示という項目があるのでここにチェックを入れます。そして"Save"を押します。これでアイキャッチを設定している全ての記事が「記事ごとのヘッダーデザイン」になりました。
方法2:記事ごとに適用する場合
『このページだけ!「記事ごとのヘッダーデザイン」を適用したい!』という場合。ページごとに「記事ごとのヘッダーデザイン」を適応することができます。
記事の編集画面を開いてください。
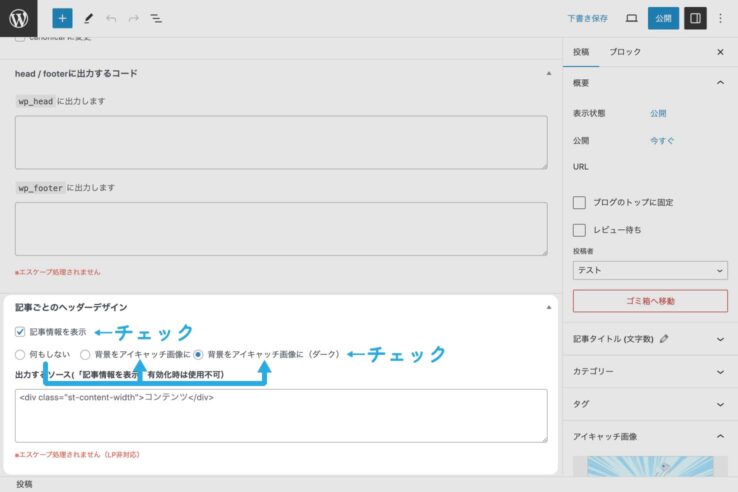
編集ページのメインカラム(記事の本文を書くところ)の下の方に記事ごとのヘッダーデザインという項目があります。

記事情報を表示にチェック。その上で背景をアイキャッチ画像に 、背景をアイキャッチ画像に(ダーク)どちらかにチェックを入れます。これでその記事のみ「記事ごとのヘッダーデザイン」が適用されました。
公式マニュアル
記事を見ていただきありがとうございました。もし参考になったら記事のツイートにいいね!していただけると嬉しいです!フォローもぜひお願いします!