WordPressとAFFINGERが進化したことで「この記事を書いた人」ブロックを新しくしました!
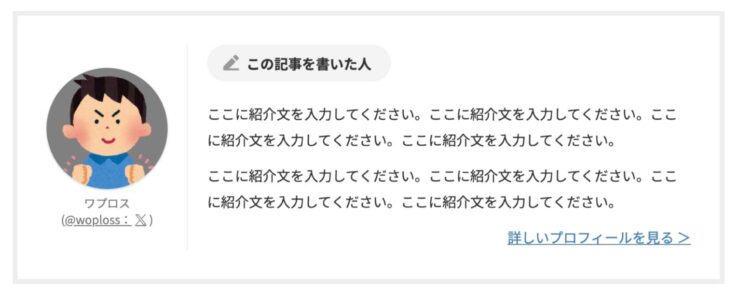
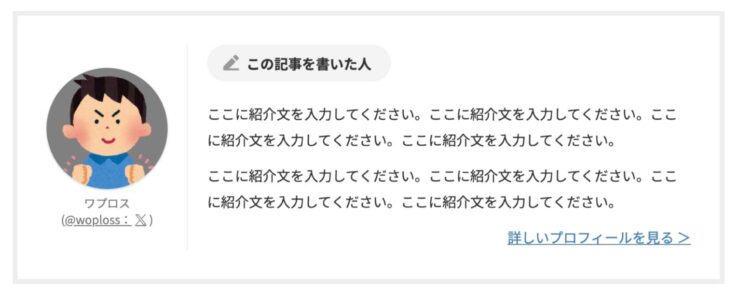
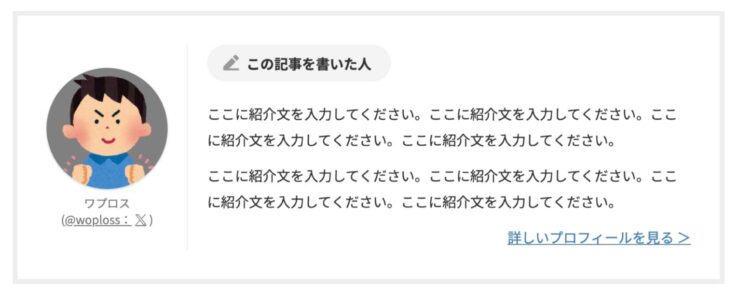
完成図(パターン1)

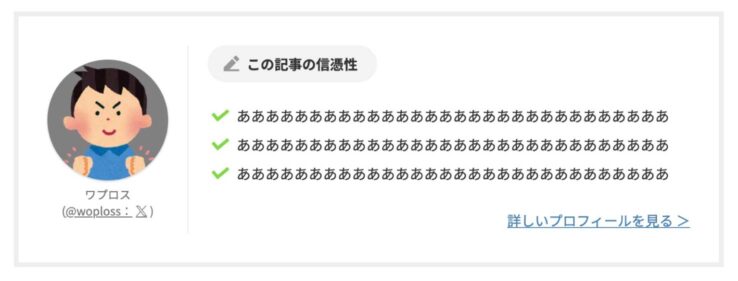
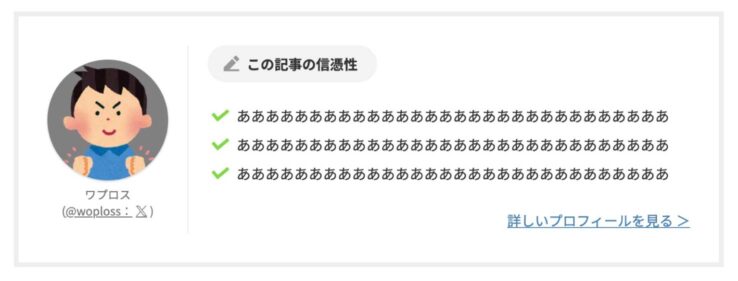
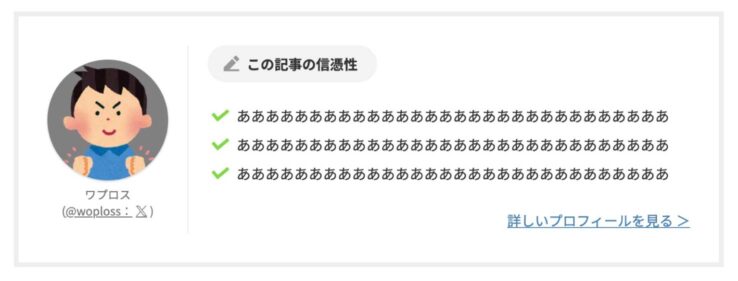
完成図(パターン2)

ただいま編集中
アフィンガー6(AFFINGER6)で使うことができる当サイトオリジナルの組み立て済みブロックテンプレートを作りました。「この記事を書いた人」ブロックです。
当サイトでAFFINGERを購入していただいた方にこのブロックをお配りします。ぜひ活用してください。
完成図


組み立て済みブロックとは?
組み立て済みブロックとはAFFINGER6のブロックを組み合わせて作った完成済みのパーツのことです。デザイン(CSS)もこちらで用意しています。中身を変えてそのまま使うことができます。
ただいま編集中
「この記事を書いた人」ブロックの紹介
アフィンガーにも「この記事を書いた人」機能は備わっています。が!ちょっと自分のアレンジを加えたいと思いました。その結果出来上がったのがこれです。
カラムブロックをベースに左右のバランスを調整。アバター画像を右に大きく配置しています。
背景も変更可能!
背景は斜線、グリッド、ドットも使えます(基本は白です)。
レスポンシブ対応!
3種類のデバイス(PC、タブレット、スマホ)でもきちんと表示されるようにデザイン(CSS)を調整しました。
 タブレット
タブレット
 スマホ
スマホ
ちなみにAFFINGERにもともとある「この記事を書いた人」機能はこんな感じです。
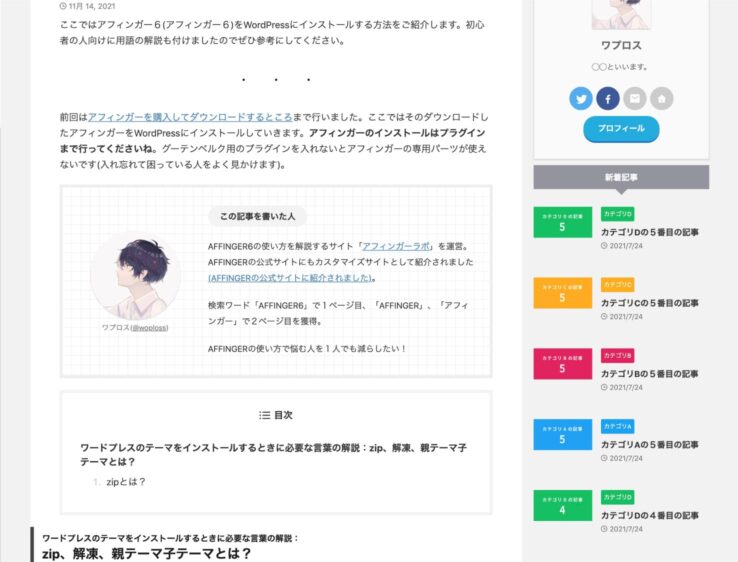
 AFFINGER固有の「この記事を書いた人」機能:記事上
AFFINGER固有の「この記事を書いた人」機能:記事上
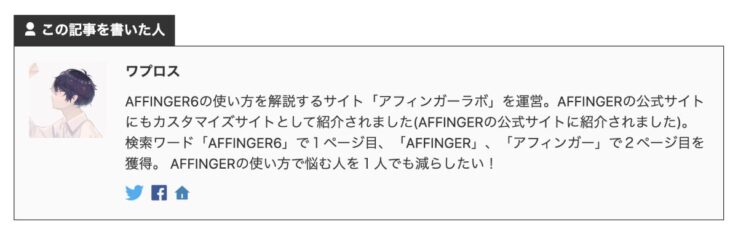
 AFFINGER固有の「この記事を書いた人」機能:記事下
AFFINGER固有の「この記事を書いた人」機能:記事下
導入に際しての注意点
- 導入にはCSSを子テーマに貼り付ける作業がございます。
- ユーザー様が独自にCSSを設定している場合 それが影響してうまく表示されない場合があります。
導入手順
「この記事を書いた人ブロック」の導入手順をご紹介します。