アップデート情報
- 2022年8月20日 - WordPress6.0に対応しました(CSS)
- 2021年12月6日 - 960px以上のCSSを1カラムに対応させました
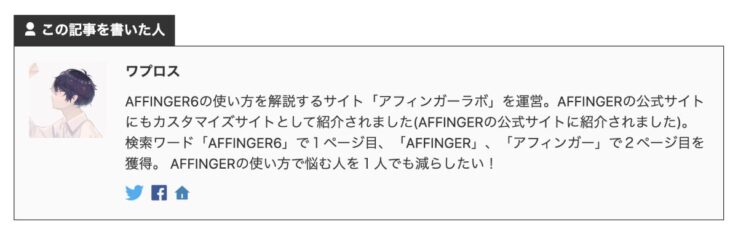
アフィンガー6(AFFINGER6)で使うことができる当サイトオリジナルの組み立て済みブロックテンプレートを作りました。「この記事を書いた人」ブロックです。
当サイトでAFFINGERを購入していただいた方にこのブロックをお配りします。ぜひ活用してください。
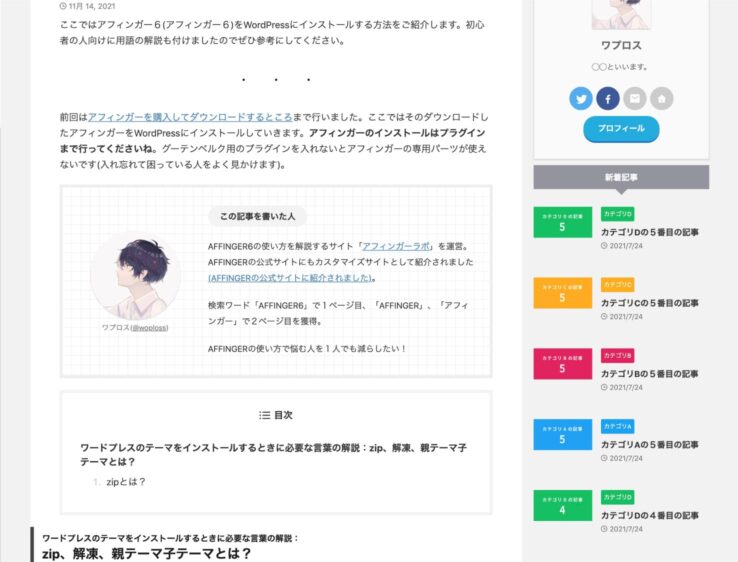
完成図


組み立て済みブロックとは?
組み立て済みブロックとはAFFINGER6のブロックを組み合わせて作った完成済みのパーツのことです。デザイン(CSS)もこちらで用意しています。中身を変えてそのまま使うことができます。
「この記事を書いた人」ブロックの紹介
アフィンガーにも「この記事を書いた人」機能は備わっています。が!ちょっと自分のアレンジを加えたいと思いました。その結果出来上がったのがこれです。
カラムブロックをベースに左右のバランスを調整。アバター画像を右に大きく配置しています。
背景も変更可能!
背景は斜線、グリッド、ドットも使えます(基本は白です)。
レスポンシブ対応!
3種類のデバイス(PC、タブレット、スマホ)でもきちんと表示されるようにデザイン(CSS)を調整しました。
デフォルト
導入に際しての注意点
- 導入にはCSSを子テーマに貼り付けていただく作業がございます。
- ユーザー様が独自にCSSを設定している場合 それが影響してうまく表示されない場合があります。
導入手順
「この記事を書いた人ブロック」の導入手順をご紹介します。
これより先は当サイトでAFFINGERを購入された方のみが閲覧できます。まだの方はこちらでAFFINGERをご購入ください。特典付きでAFFINGERを購入する
[パスワード2]を入力してください。