アップデート情報
- 2023年6月7日 - バージョン20230520用にCSSの一部を追加しました
- 2022年7月19日 - マイブロックを使った導入方法を追記
- 2022年7月19日 - CSSを追記(WordPress6.0で発生するズレを補正)
テンプレートを使ってAFFINGER6(アフィンガー6)のトップページを作ってみよう!
今回は一般的なブログを想定したトップページの作り方をご紹介します。
便利なテンプレートもご用意しました。これを使えば初心者でも簡単に下のようなトップページを設置できますよ。もちろんテンプレートは"SEO対策済み"、"モバイルフレンドリー"です。
SEOに強いトップページ(ブログ型):完成図の紹介
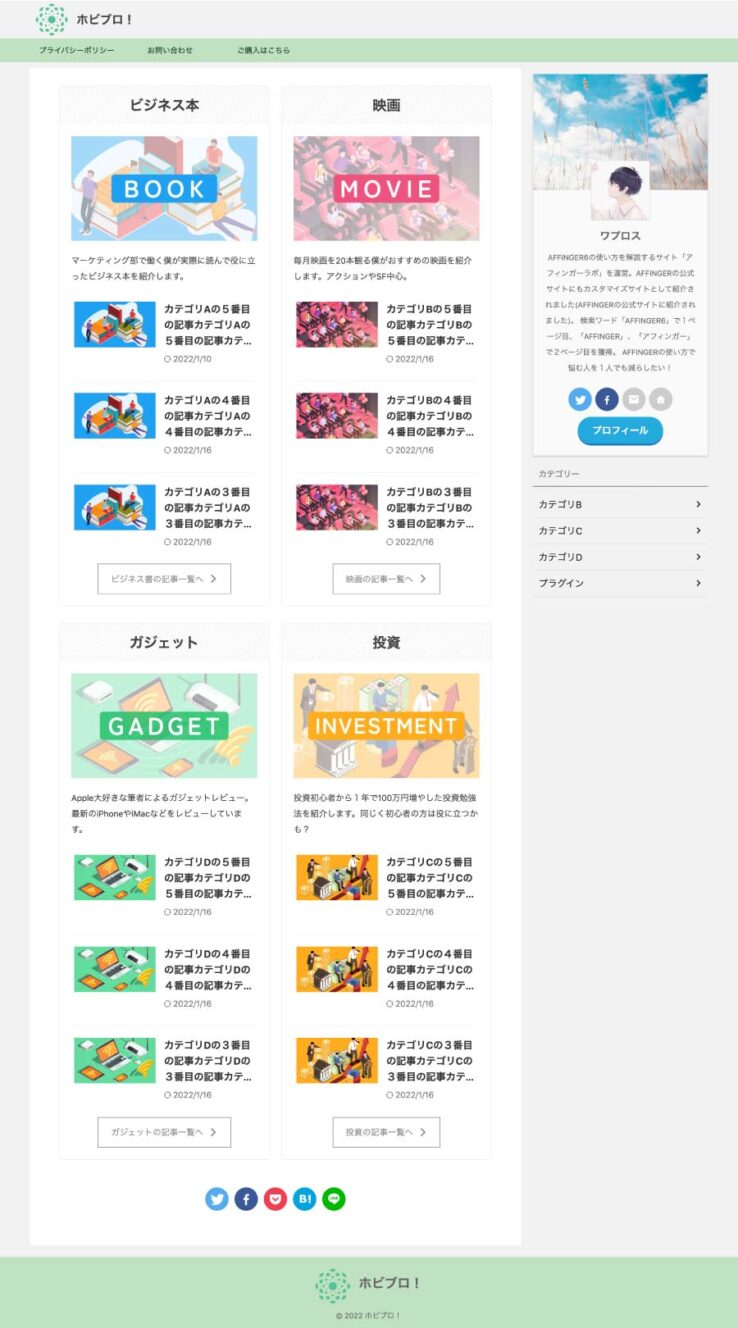
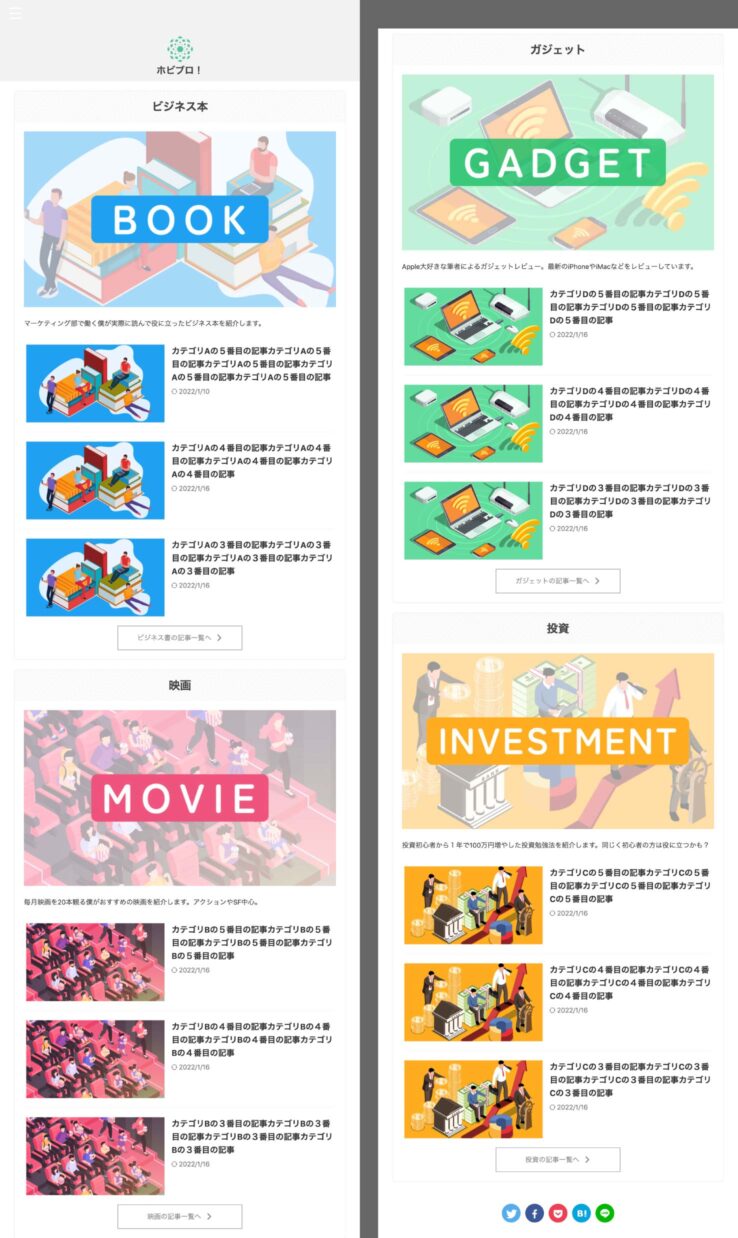
完成のイメージがこちらです!

冒頭でも言ったように今回は一般的なブログを想定しています。カテゴリーごとに記事を分けて見やすくしています。
ブロックエディター対応!
こちらのテンプレートはブロックエディタ(グーテンベルク)に対応しています(クラッシックエディタには未対応です)。
SEOに強い!
SEO対策済です。トップページに必要だとされる要素を満遍なく配置しています。そしてHTMLの文法的に間違いがないように気をつけました。
モバイルフレンドリー!
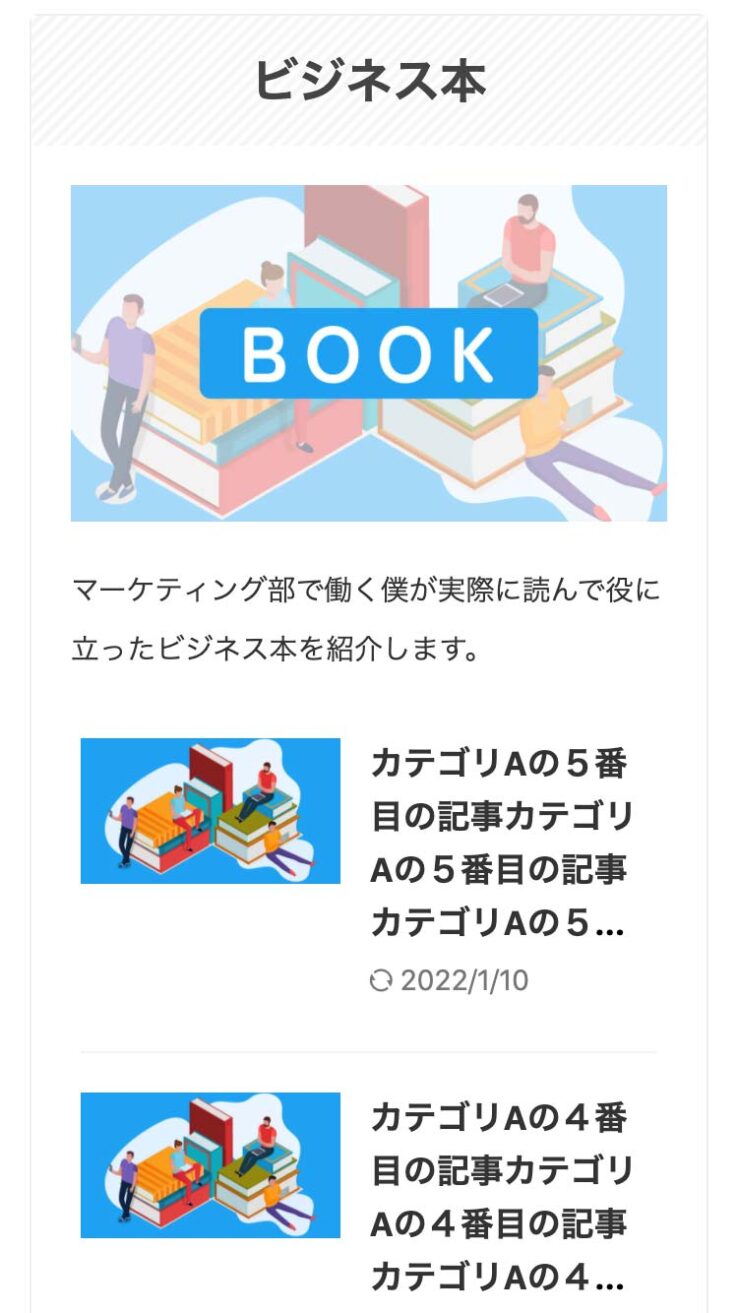
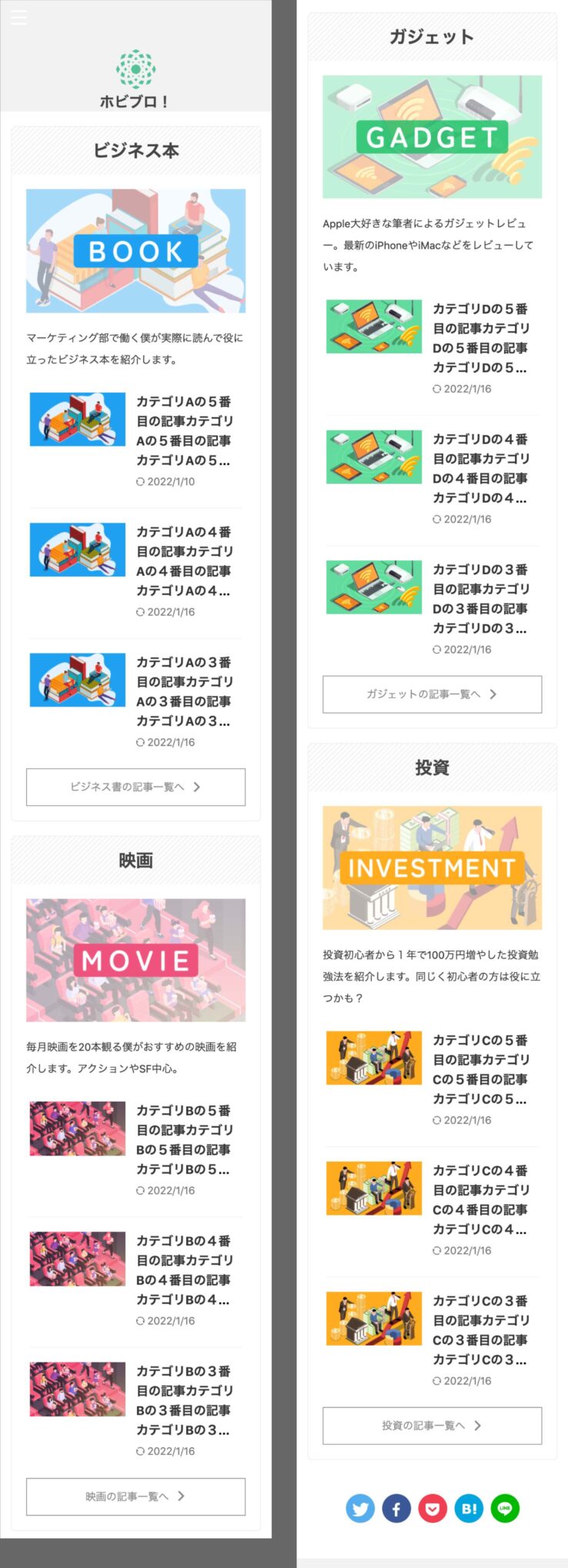
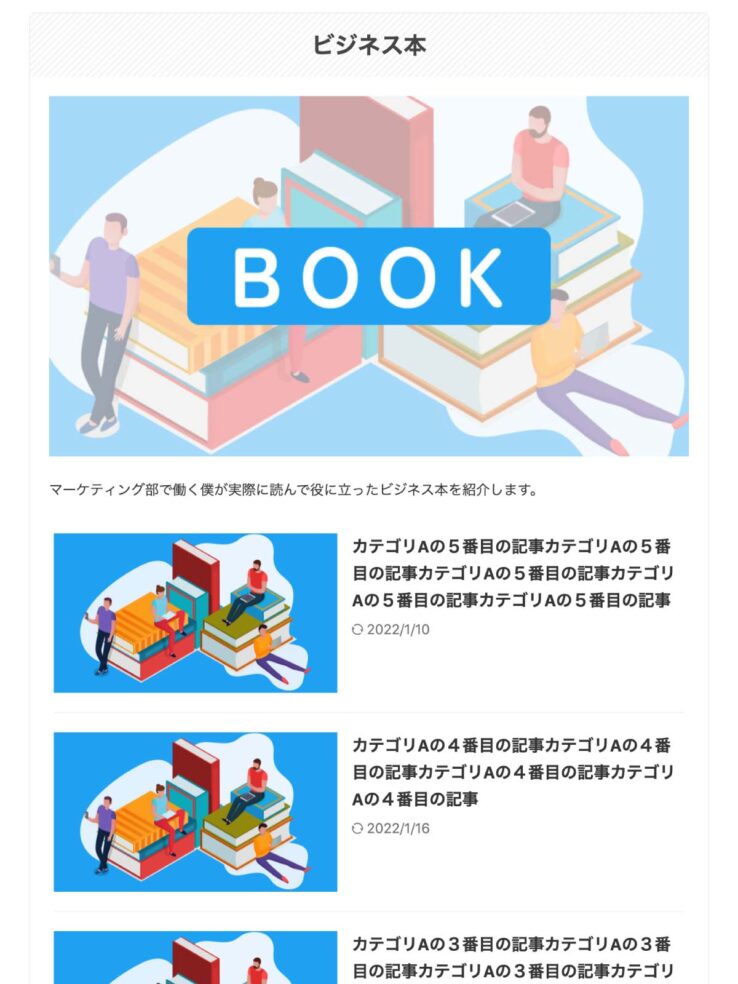
下のようにスマホやタブレットでもきちんと表示されるように調整しました。
導入にあたっては次の注意点をお読みください。
注意事項
- コードはブロックエディター(Gutenberg)専用です(クラシックエディタでは使えません)。
- PC閲覧時、サイドバーありの2カラムを想定しています(1カラムは想定していません)。
- サムネイルの形状によってはレイアウトが崩れます(サムネイル画像設定、サムネイル画像をさらに大きく(β)とサムネイルを表示しないには非対応です)
- PC閲覧時のサイトの幅はデフォルトよりも少し広め(1160px前後)にしていただくことを推奨します。

これより先は当サイトでAFFINGERを購入された方のみが閲覧できます。まだの方はこちらでAFFINGERをご購入ください。特典付きでAFFINGERを購入する
[パスワード1]を入力してください。