アップデート情報
- 2024年1月1日 - 3階層に対応、タグに対応したCSSを公開しました(ベータ版)
- 2023年3月7日 - CSSを修正(短いタイトルが横並びになる不具合を修正)
- 2022年11月13日 - CSSを一文追加修正、ページに直接ペーストする方法を追記
この記事は「WP Sitemap Pageプラグインを使ってサイトマップを作成した人」向けの記事です。
以前、このサイトでは「WP Sitemap Page」を使ってHTMLサイトマップを作る方法を紹介しました。しかし、このプラグインには一つ問題があって、専用のデザイン(CSS)がなく「WP Sitemap Page」で作ったHTMLサイトマップは見た目がとても地味でした。
これをできるだけ見た目よくするために当サイトではオリジナルのCSS作りに着手。苦労の末、専用のCSSが完成しました!これを購入者の方だけにお配りします!コードをペーストするだけで「WP Sitemap Page」で作ったサイトマップが一気に読みやすくなります!「WP Sitemap Page」を使っている人は試してみてください。
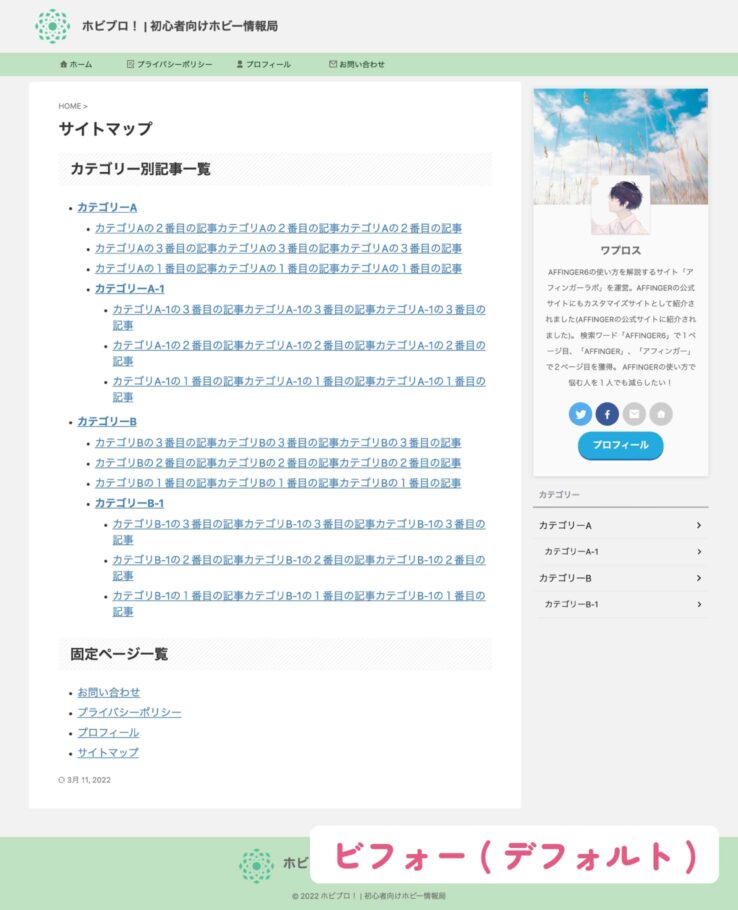
ビフォー(デフォルト)

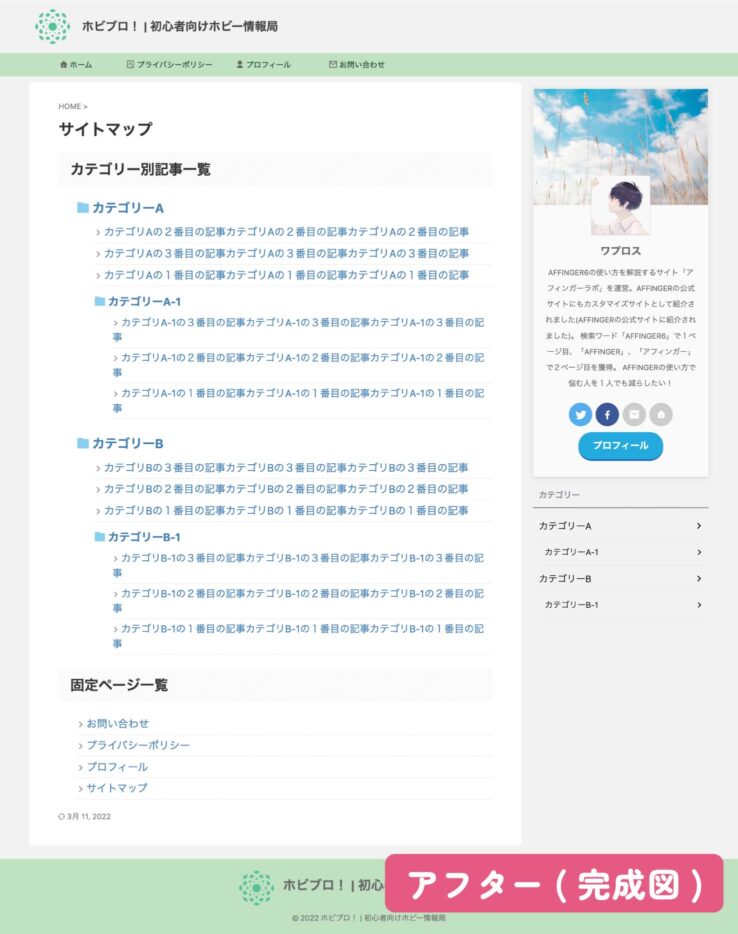
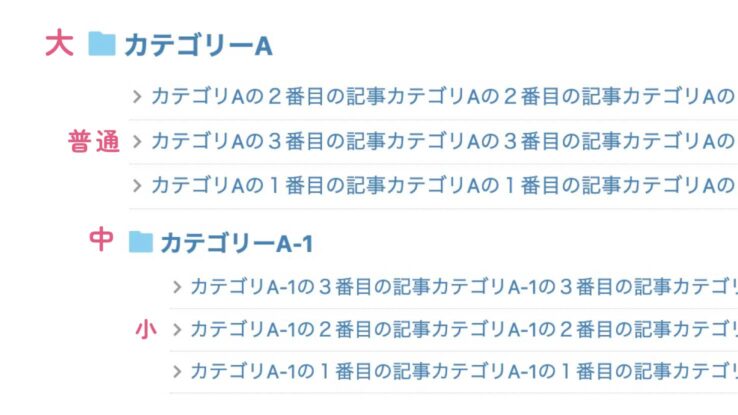
アフター(完成図)

実際に使ったページを見てみる
こちらのページで使用しています。→ https://wordpress-theme.jp/sitemap/
カテゴリー一覧は2階層まで対応しています。3階層以降になるとデザインが崩れます。対応しました。
オリジナルCSSの紹介
こだわったポイントを紹介します。
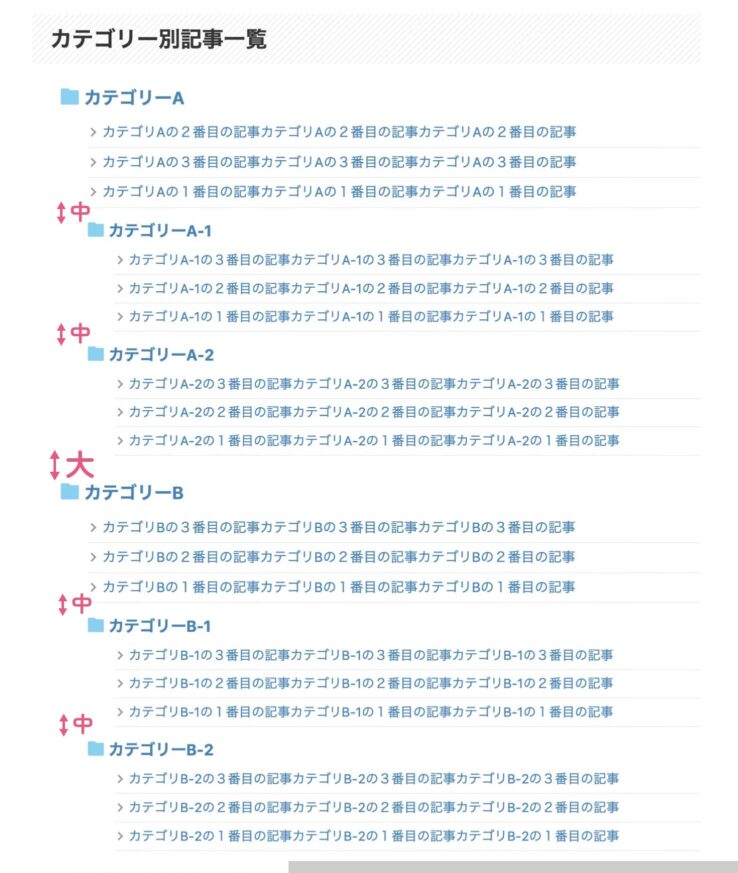
間隔にこだわりました!
カテゴリーの間隔を自然に見えるように調節!大きい階層は間隔をゆったりと、小さい階層は間隔を狭めています。これにより階層が見やすくなります。3階層まで対応。

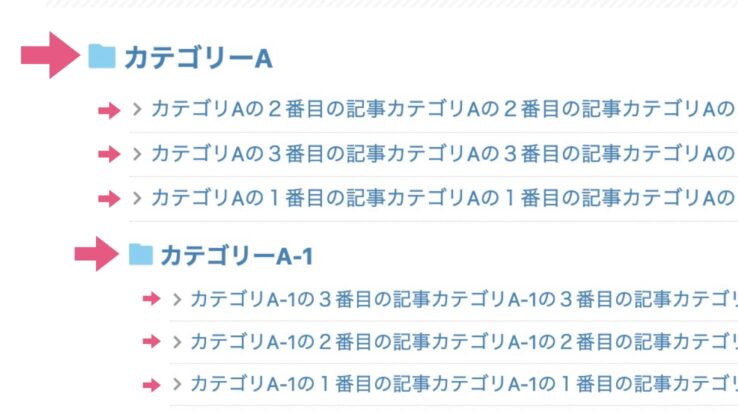
アイコンを使ってわかりやすく!
カテゴリーの先頭にフォルダのアイコンを配置!そして記事の先頭には矢印を!カテゴリーと記事の違いが明確になりグッと見やすくなりました!

文字の大きさを変えてわかりやすく!
階層ごとに文字の大きさを変えています。これにより階層を認識しやすくしました!1階層のカテゴリー名は大きく!2階層のカテゴリー名はやや大きくなっています!そして2階層下の記事名はやや小さくしています!

タグにも対応
タグにも対応しました。
これより先は当サイトでAFFINGERを購入された方のみが閲覧できます。まだの方はこちらでAFFINGERをご購入ください。特典付きでAFFINGERを購入する
[パスワード4]を入力してください。