HTMLサイトマップについてのお話の第二弾です。
前回の記事では「HTMLサイトマップ」についてかんたんに解説しました(HTMLサイトマップとは?)。そして今回は実際にHTMLサイトマップを作る過程を紹介します!
HTMLサイトマップはプラグインを利用して作るのがかんたんでおすすめです。プラグインはいろいろありますが今回は「WP Sitemap Page」というプラグインの使い方を紹介します。
それでは行ってみましょう!
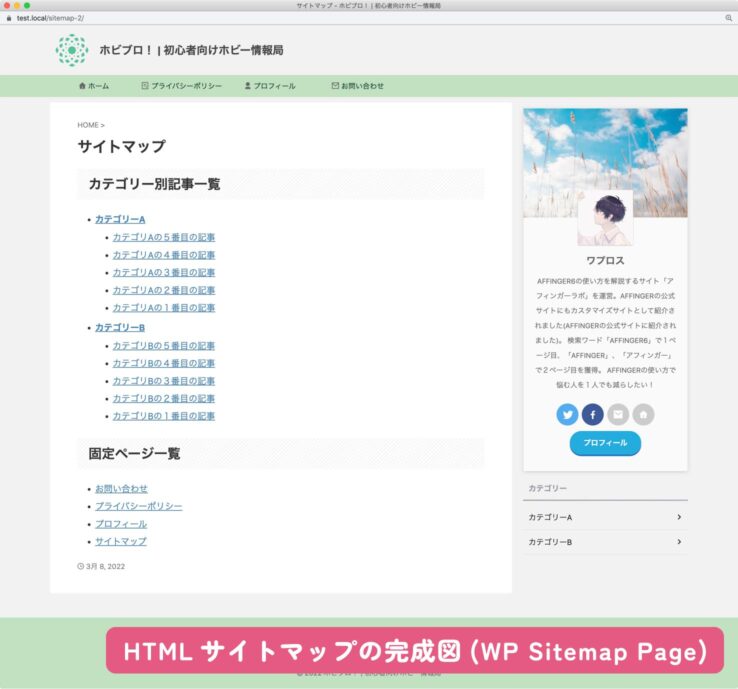
完成図はこんな感じです↓

HTMLサイトマップ作成プラグイン「WP Sitemap Page」とは?
まずは「WP Sitemap Page」についてかんたんに説明しておきます。
「WP Sitemap Page」はHTMLサイトマップを自動で生成してくれるプラグインです。サイト内にある全てのページを自動で1つのリストにまとめてくれます。
WP Sitemap Pageのメリット
- シンプル
- 動作が軽い(余計なCSSを読み込まない)
WP Sitemap Pageのデメリット
- 専用のデザインがない
特徴はとてもシンプルなところ!余計なデザインや設定が組み込まれていないため動作が軽いです(僕はそこが気に入ってます)!逆にいうとおしゃれなサイトマップを作りたい人にはちょっと不向きかもしれないですね。そういう人には「PS Auto Sitemap」というもう一つのプラグインがおすすめです。
個人的には「WP Sitemap Page」が最も優れたHTMLサイトマッププラグインだと思います。
「WP Sitemap Page」でHTMLサイトマップを作る手順
「WP Sitemap Page」を使ってHTMLサイトマップを作る方法を紹介します!
解説にはAFFINGER6のブロックエディタを使用しました。
手順1:WP Sitemap Pageプラグインをインストール&有効化
まずは「WP Sitemap Page」プラグインをインストールして有効化します。
プラグインの新規追加画面へ
ダッシュボードからプラグインの新規追加画面に移動します。
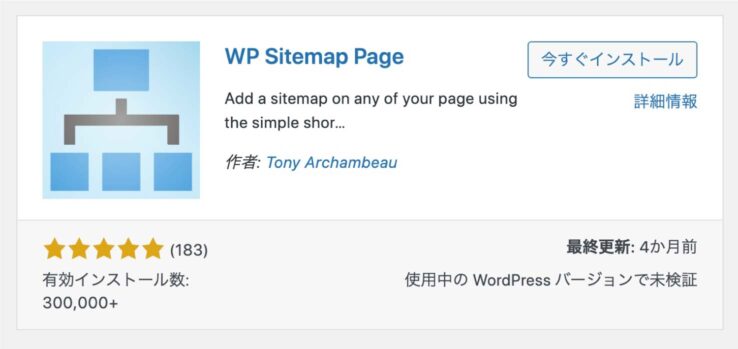
プラグインを検索
検索窓に「WP Sitemap Page」と入力し下のようなプラグインを見つけてください。(作者はTony Archambeauさん)

プラグインのインストール&有効化
プラグインを見つけたら右上のボタンを2回押します(今すぐインストール→有効化)。
これで「WP Sitemap Page」プラグインが使える状態になりました(有効化)。
手順2:HTMLサイトマップ用の固定ページを作成
HTMLサイトマップを表示するページ、つまりサイトマップの受け皿になるページを作成します。
固定ページを新規追加
固定ページを新規で追加します。新規追加。
必要項目を埋める

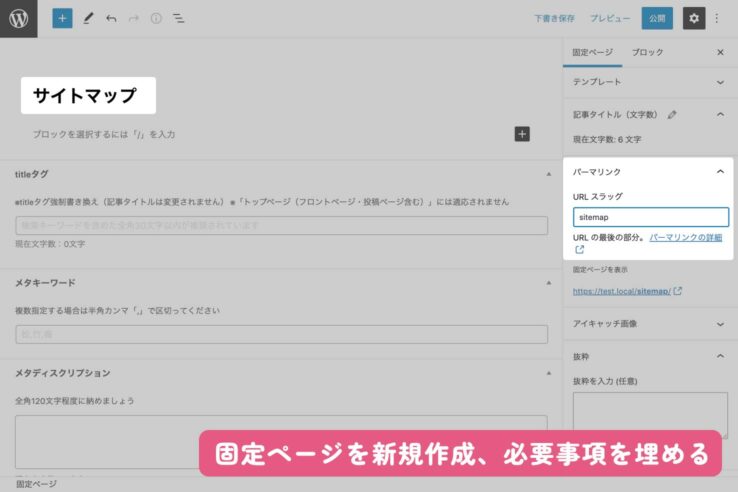
HTMLサイトマップを設置する前に必要項目を埋めておきます。
タイトルに「サイトマップ」と入力。パーマリンクのURLスラッグに「sitemap」と入力。参考記事を公開する手順
あと、カラムを1カラムにするのもおすすめです!お好みでどうぞ。(カラム変更:1カラムに変更する)
- タイトルに「サイトマップ」と入力
- パーマリンクのURLスラッグに「sitemap」と入力
- 任意:カラムを1カラムに
これで準備完了です。引き続きサイトマップの設置を行います。画面はそのままで。
手順3:HTLMサイトマップを設置する
さきほど作った固定ページにHTMLサイトマップを設置します。ここでは「カテゴリー別記事一覧」+「固定ページ記事一覧」のスタンダードなタイプのサイトマップの設置の仕方を紹介します。
引き続き固定ページの編集画面。
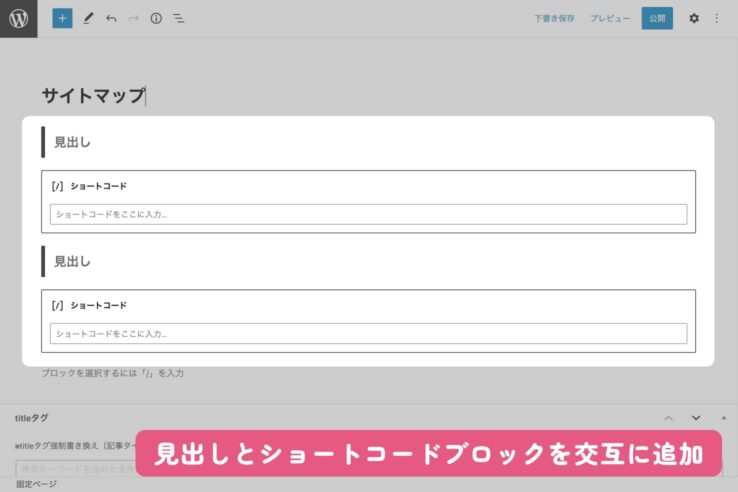
ショートコードブロックを追加

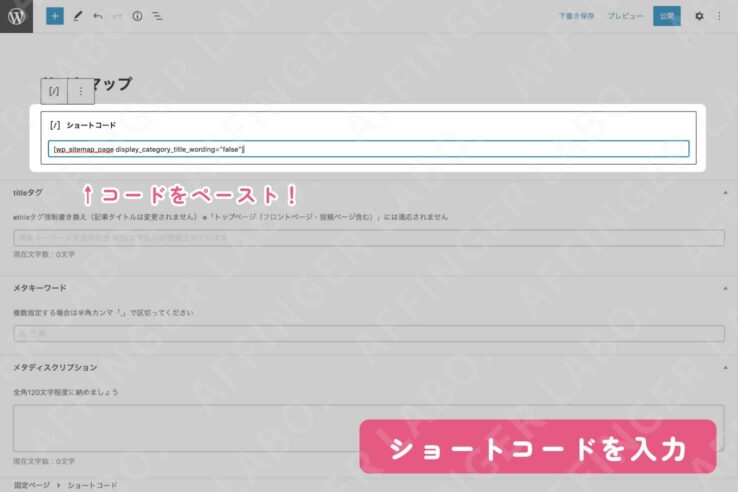
まず本文の部分にショートコードブロックを追加します(左上のプラスボタン→ウィジェット欄のショートコードブロック。)
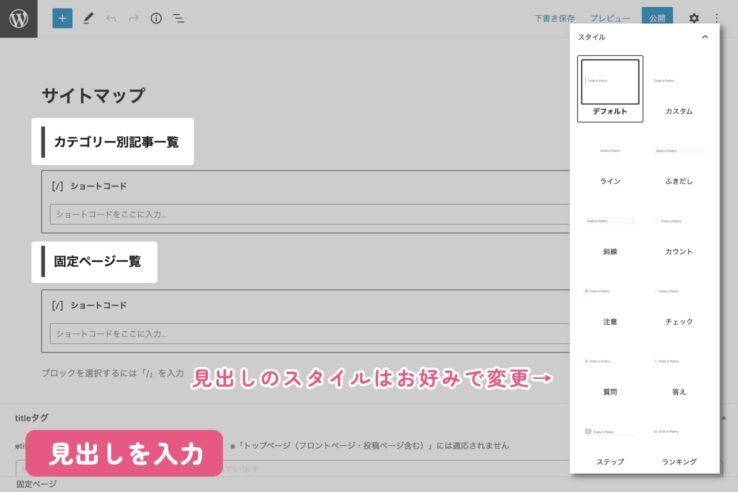
ショートコードを入力

ショートコードの空欄に次のコードをペーストしてください。
[wp_sitemap_page display_category_title_wording="false"]この他にもいろんなショートコードが用意されています(下の解説参照)。
これでサイトマップが設置できました。
固定ページの公開&確認
最後に固定ページを公開します。右上の公開ボタンを押して固定ページを公開してください。
出来上がったページを開いてちゃんとできたか確認します。
※もしタイトルが英語でプラグインが日本語化されていない場合は以下の手順でプラグインを日本語化してください。
おまけ:カテゴリー記事一覧と固定ページ一覧の順番を逆にする工夫
上で使ったショートコードは上側が"固定ページ一覧"、下側が"カテゴリー別記事一覧"で出力されます。順番は逆にできません。もし逆にしたい場合はちょっと工夫が必要になります。以下はその方法を書いておきます。クリックして開いてください。
手順4:不要なページを非表示に
サイトマップにnoindexのページが含まれているとSEOに悪影響なのでサイトマップから取り除きます。
非表示にすべきページ
- noindexに設定しているページ
- トップページをサイト型にしている人は元のページがnoindexにされているので非表示に
設定項目に移動
サイトマップから特定の記事を除外する設定は次の場所から行います。
除外するページのIDを記入

除外するページに非表示にしたいページのIDを列挙していきます(記入例:29,49,53)。
投稿ページのIDは投稿一覧から、固定ページのIDは固定ページ一覧から確認してください。
記入が終わったら変更を保存を押します。
これでサイトマップから不要な記事が消えました。
手順5:サイトマップへのリンクをメニューに追加
最後にサイトマップへのリンクをメニュー欄に配置します。
メニューの設定画面に移動
メニューの設定画面に移動します。
メニューを選択
画面上部の編集するメニューを選択から該当のメニューを選びます。ヘッダーメニューかフッターメニューが該当すると思います。
メニュー項目を追加の欄で固定ページ下のサイトマップにチェックを入れメニューに追加を押します。
サイトマップを追加
メニュー構造の欄にサイトマップが追加されたと思います。追加されたことを確認したらメニューを保存を押してください。
これでメニューにサイトマップのリンクが追加されました。
これでHTMLサイトマップの完成です。おつかれさまでした!
「WP Sitemap Page」の設定を全解説!
ここからは「WP Sitemap Page」の設定を紹介していきます!
上で必須の設定は紹介済みです。ここからは参考程度にお読みください。
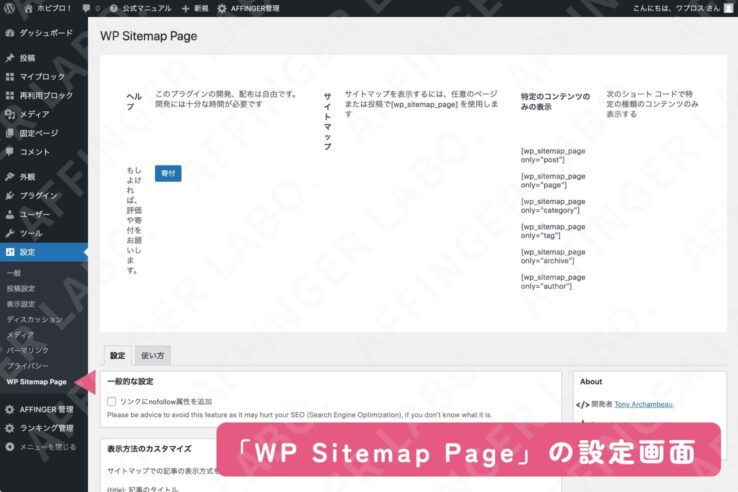
設定画面の場所
「WP Sitemap Page」の設定画面は次の場所にあります。

「WP Sitemap Page」を日本語化する方法
WP Sitemap Pageは日本語に対応しているにも関わらずたまに英語のままのときがあります。そんなときは以下の手順で手動変更してください。
- ダッシュボード>設定>一般、サイトの言語が日本語になっていることを確認
- ダッシュボード>更新>翻訳を更新をクリック
これで日本語になるはずです!
各項目を詳しく見ていきます。
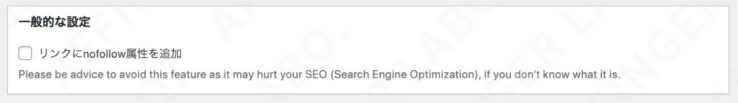
一般的な設定

リンクにnofollow属性を追加:リンクにnofollow属性を付けます(上級者向け)。
普通はチェックを入れません。
表示方法のカスタマイズ

記事の表示方式
各項目の文言をカスタムすることができます。例えば記事タイトルの横に公開年月や記事IDを追加したりできます。
デフォルトはこう→<a href="{permalink}">{title}</a>(記事タイトルにリンクが付いた状態)。これに下のタグを追加することでいろんな表現ができます。
使用できるタグ
{title}:記事のタイトル{permalink}:記事のURL{year}:記事を公開した西暦(例:2021){monthnum}:記事を公開した月(例:04){day}:記事を公開した日にち(例:31){hour}:記事を公開した時間(例:19){minute}:記事を公開した分(例:59){second}:記事を公開した秒(例:59){post_id}:記事やページのID{category}:下の階層のカテゴリー名
使用例
<a href="{permalink}">{title}</a>({year})→記事タイトル(2022)<a href="{permalink}">{title}</a>({year}年{monthnum}月)→タイトル(2022年8月)
複数表示
1つのページを2つ以上のカテゴリーに入れている場合、2回以上 登場させるかを決めます。
1つのページを複数のカテゴリーに入れている人はチェックを入れるといいと思います。
ちなみに SEO的には1つの記事に1つのカテゴリーがいいそうです(参考:SEOを考えたカテゴリー設定をしよう)
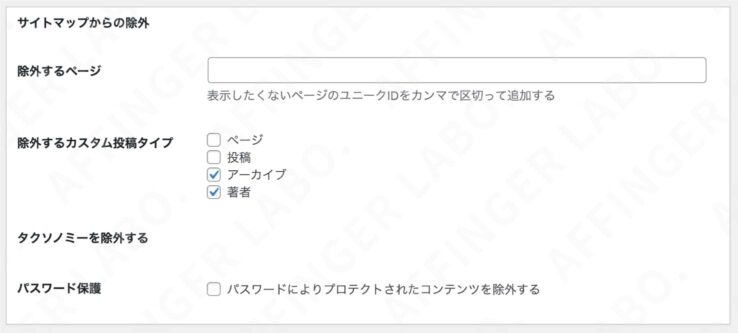
サイトマップからの除外

除外するページ
サイトマップから除外したい記事やページを指定します。記事やページのIDを記入してください。IDが複数ある場合は,(カンマ半角)で区切ります。
先ほども言ったようにコンテンツとして基準を満たさない記事は除外した方がいいです。
除外するカスタム投稿タイプ
サイトマップから除外したいページのタイプを選択します。
- Page:固定ページ
- Post:投稿記事
- Archive:アーカイブ
- Author:筆者ページ
タクソノミーを除外する
サイトマップから除外したいタグを選択します(現在 機能停止?)
選択できないようです。
パスワード保護
パスワードで保護された記事があればが非表示になります。
プラグインのリンクを表示する

プラグインを使わせてもらうことのお礼としてサイトマップの下にPowered by "WP Sitemap Page"という一文リンクを表示させます。特に気にならなければ表示してあげるといいでしょう。
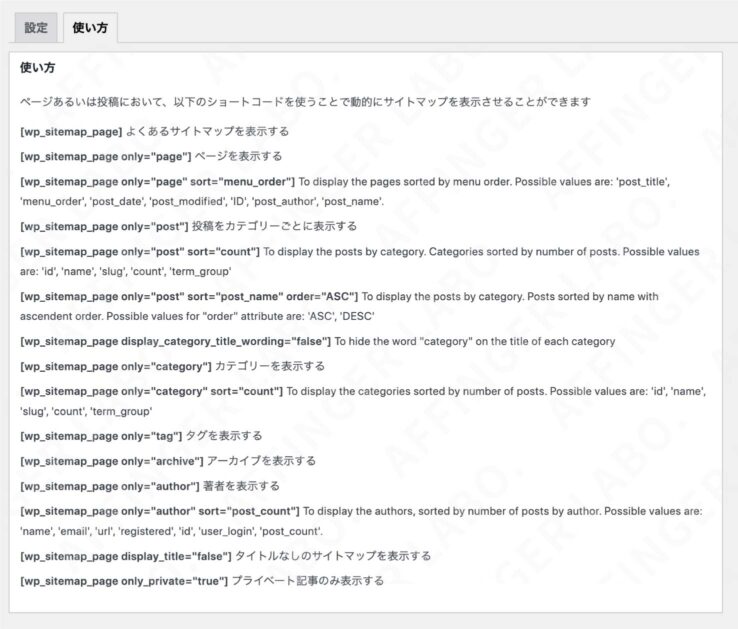
「WP Sitemap Page」のショートコードを全て解説!
「WP Sitemap Page」にはいろんなコードが用意されています。これらを組み合わせればサイトマップを自在にカスタマイズできますよ!余裕がある人はオリジナルのサイトマップを作ってみてください!
設定画面の使い方パネルを見てください。これが使用できるショートコードの一覧です。この一覧はごちゃごちゃして見にくいので分類しながら解説していきます!

セット表示
基本のショートコード
ページ
カテゴリーごとの投稿
まずは基本のショートコードです。サイトマップを表示するには先頭に必ずこのコードを書く必要があります。
ちなみにこれ単体で使うと「固定ページ一覧」+「カテゴリー別記事一覧」がセットで表示されます。
タイトル(見出し2)を非表示にする(共通)
ページ
カテゴリーごとの投稿
display_title="false":このコードを追加すると「固定ページ一覧」や「カテゴリー別記事一覧」といったタイトル(見出し2)が非表示になります。単体表示でも適用可能。
カテゴリー別記事一覧の先頭にある「Category:」を非表示にする(共通)
ページ
カテゴリーごとの投稿
display_category_title_wording="false":このコードを追加するとカテゴリーの先頭に表示されるCategory:が非表示になります。
単体表示(カテゴリー別記事一覧)でも適用可能。
単体表示
ここから下は単体表示のコーナーです。
「カテゴリー別記事一覧」のみのサイトマップを表示
ページ
カテゴリーごとの投稿
only="post":このコードを追加するとカテゴリー別記事一覧のみのサイトマップが表示されます。
またonly="post"の後ろに次のようなコードを付け加えればさらに細かい指示ができます。
カテゴリーの並び順をカスタム
sort="count":カテゴリー内の記事数順(少ない→多い)sort="id"(IDは小文字):カテゴリーID順(小さい→大きい)sort="name":カテゴリー名順(アルファベット→ひらがなカタカナ→漢字)sort="slug":カテゴリーのスラッグ順sort="term_group":??
カテゴリー内の記事の並び順をカスタム
sort="post_name" order="ASC":タイトル順(アルファベット→ひらがなカタカナ→漢字)sort="post_name" order="DESC":タイトル逆順(漢字→ひらがなカタカナ→アルファベット)
先頭のCategory:を非表示にしたい場合はdisplay_category_title_wording="false"を追記してください(上の「カテゴリー別記事一覧の先頭にある「Category:」を非表示にする(共通)」を参照)
「固定ページ一覧」のみのサイトマップを表示
ページ
カテゴリーごとの投稿
only="page":このコードを追加すると固定ページ一覧のみのサイトマップが表示されます。
またonly="page"の後ろに次のようなコードを付け加えればさらに細かい指示ができます。
固定ページの並び順をカスタム
sort="menu_order":??sort="post_title":名前順(ひらがなカタカナは上、漢字は下)sort="post_date":公開した日時順(古いほうが上、新しいのは下)sort="post_modified":更新(リライト)した日時順(古いほうが上、新しいもは下)sort="ID"(IDは大文字):ページID順(古いほうが上、新しいもは下)sort="post_author":筆者ID順
ここから下は使う機会が少ないかも
「カテゴリー一覧」のみのサイトマップを表示
ページ
カテゴリーごとの投稿
only="category":このコードを追加するとカテゴリーの一覧のみのサイトマップが表示されます。
またonly="category"の後ろに次のようなコードを付け加えればさらに細かい指示ができます。
カテゴリーの並び順をカスタム
sort="count":記事数が少ないカテゴリー順sort="id"(IDは小文字):カテゴリーのID順sort="name":カテゴリーの名前順sort="slug":カテゴリーのスラッグ名順sort="term_group":??
「タグ一覧」のみのサイトマップを表示
ページ
カテゴリーごとの投稿
only="tag":このコードを追加するとタグ一覧のみのサイトマップが表示されます。
「アーカイブ一覧」のみのサイトマップを表示
ページ
カテゴリーごとの投稿
only="archive":このコードを追加すると公開月別のアーカイブ一覧のみのサイトマップが表示されます。例:2022年11月
「著者一覧」のみを表示
ページ
カテゴリーごとの投稿
only="author":このコードを追加すると著者(筆者)一覧のみのサイトマップが表示されます。
またonly="author"の後ろに次のようなコードを付け加えればさらに細かい指示ができます。
著者の並び順をカスタム
sort="post_count":執筆した記事の数順sort="name":著者の名前順sort="email":メールアドレスのアルファベット順sort="url":サイトのアルファベット順sort="registered":登録順?sort="id":筆者ID順?sort="user_login":最後にログインした順?
「非公開記事一覧」のみを表示
ページ
カテゴリーごとの投稿
only_private="true":このコードを追加するとパスワードで保護された記事のみのサイトマップが表示されます。
以上!「WP Sitemap Page」を使ったHTMLサイトマップの作り方をお伝えしました!参考になれば嬉しいです!