AFFINGERのヘッダーにあるウィジェット4つの設定方法をご紹介します。
ヘッダー画像エリア上のウィジェットの設定方法

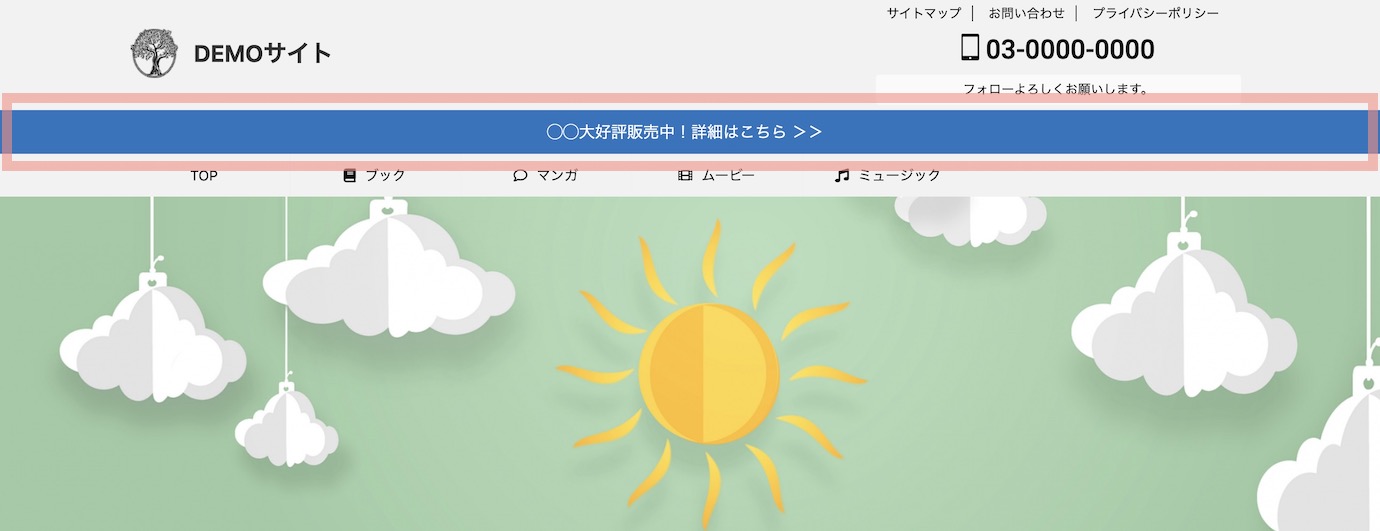
"ヘッダー画像エリア上のウィジェット"はロゴとヘッダーメニューの間に表示できるウィジェットです。読者に一番読んでもらいたい記事のリンクを設置する時に便利です。
設置方法は以下の通りです。
表示する内容を設定
ウィジェット画面へ行きます。
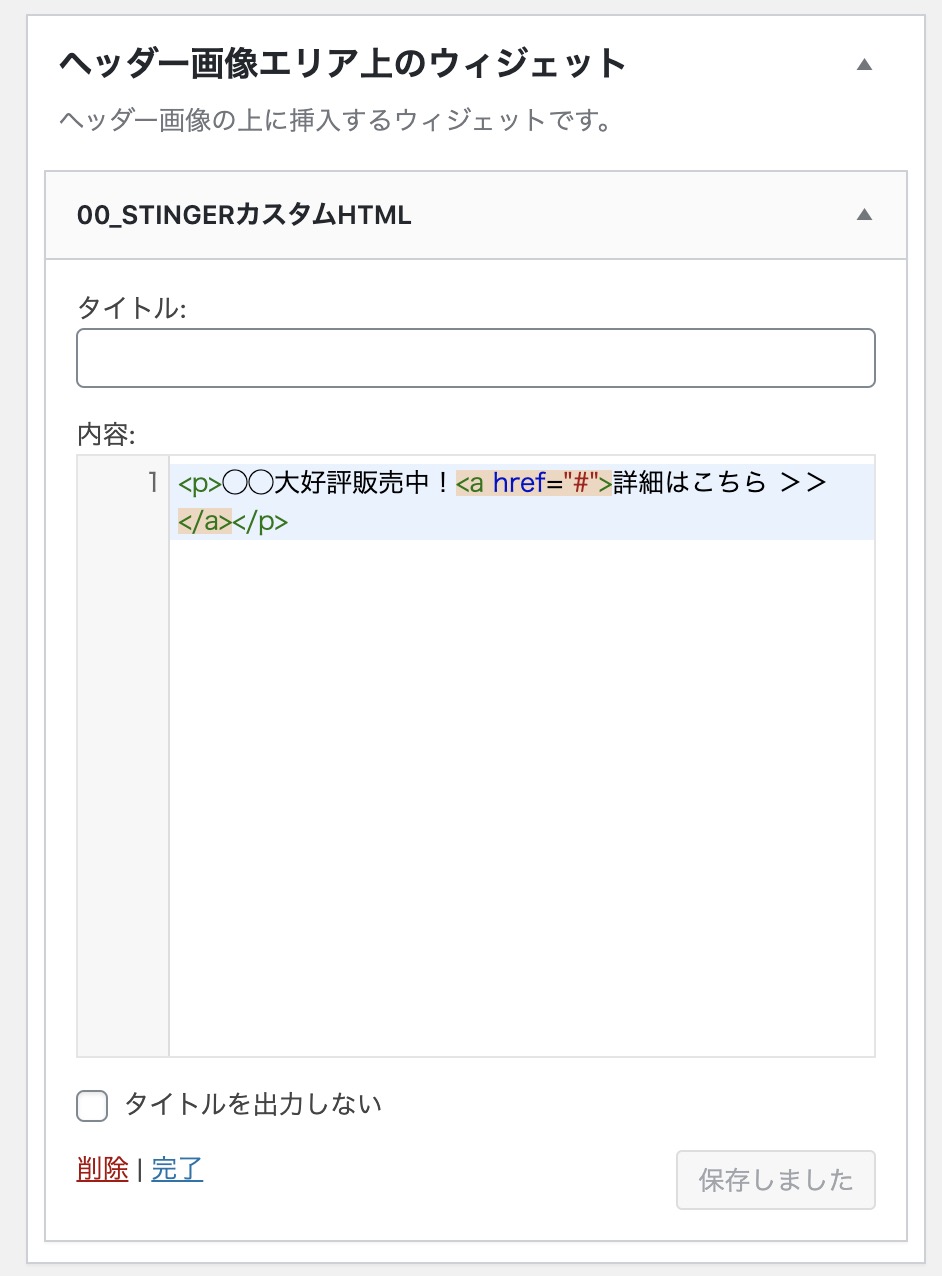
"ヘッダー画像エリア上のウィジェット"を見つけ、"STINGERカスタムHTML"をドラッグ&ドロップ。"内容"の欄にHTMLを記入します。

サンプルコード
<p>◯◯大好評販売中!<a href="URL">詳細はこちら >></a></p>色を設定
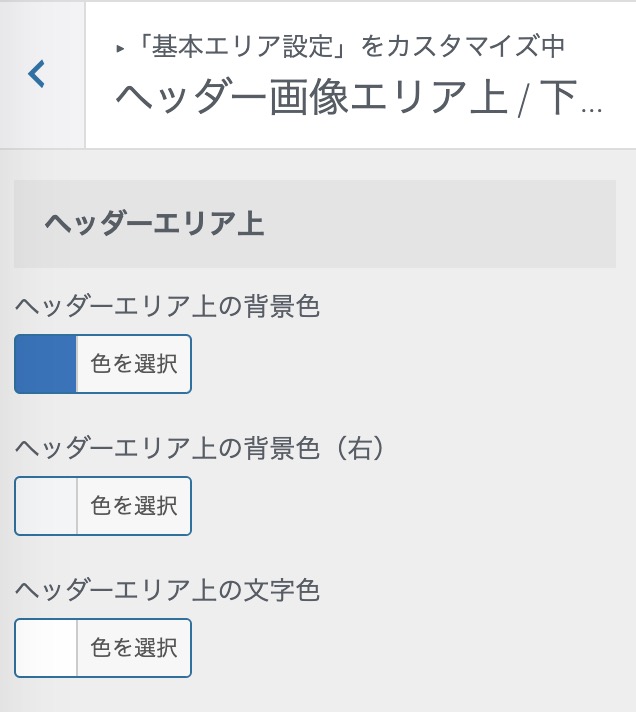
色を設定します。色はカスタマイズの"ヘッダー画像エリア上 / 下ウィジェット"で設定できます。

変更できるのは以下の3つです。
- 背景色
- 背景色(右)
- 文字色
横にグラデーションできるようになっています。
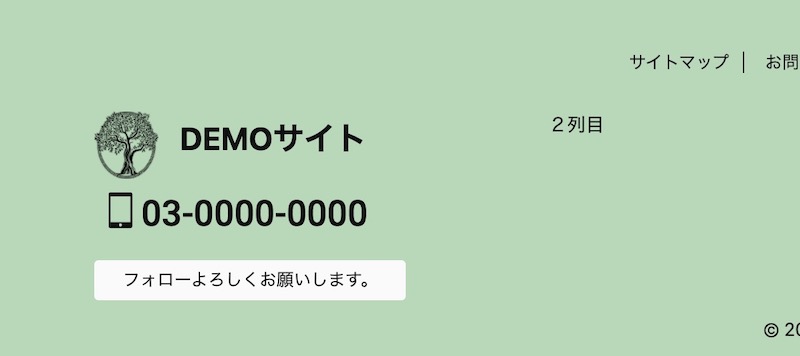
ヘッダー右(フッター)ウィジェットの設定方法


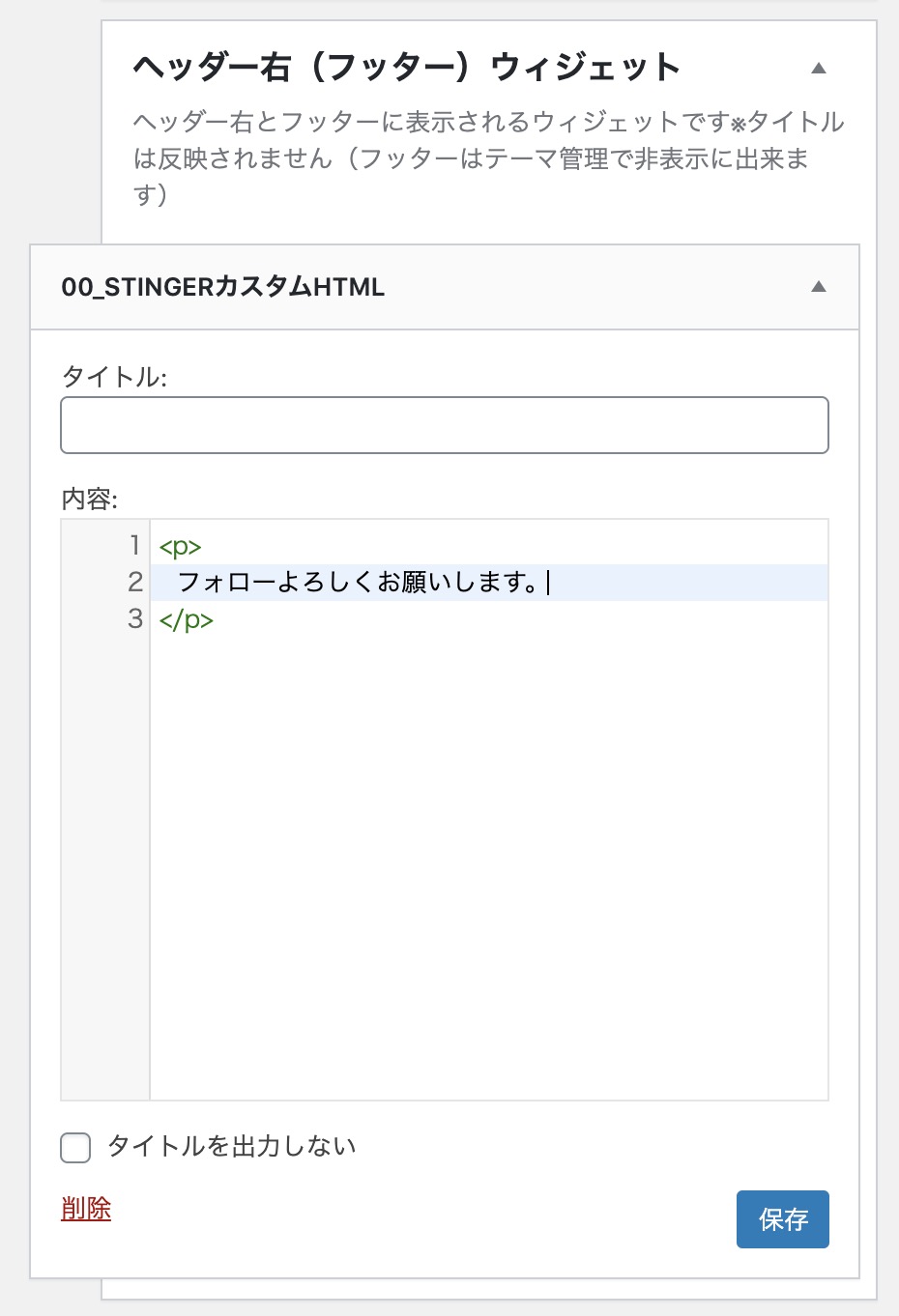
表示する内容を設定

フッターに表示するか、しないか

ここと同じ内容がフッターにも表示されます。
フッターに表示したくない場合は非表示にすることも可能です。"AFFINGER管理"の"ヘッダー設定"、「ヘッダー右ウィジェットをフッターに表示しない」にチェックを入れて保存してください。
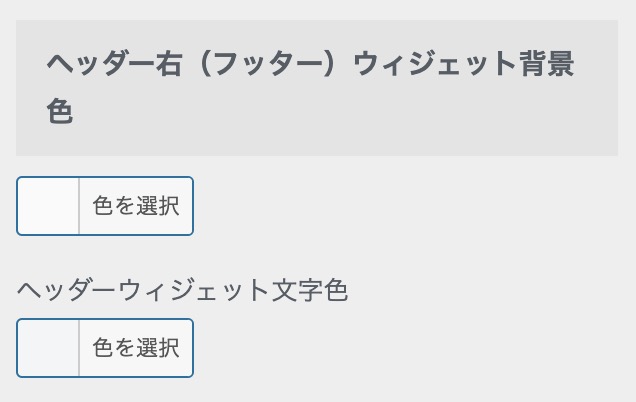
色を設定

変更できるのは以下の2つです。
- 背景色
- 文字色
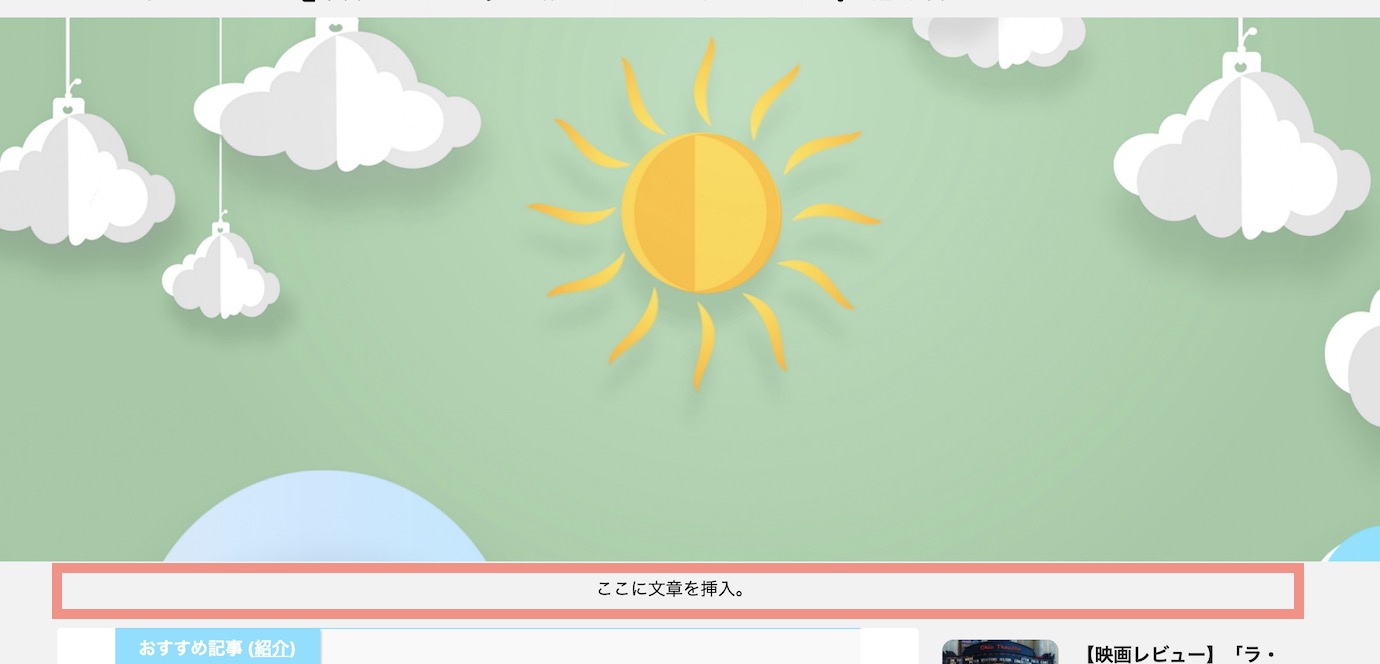
ヘッダー画像エリア下のウィジェットの設定方法

表示する内容を設定
ウィジェット画面へ行きます。
"ヘッダー画像エリア下のウィジェット"を見つけ、"STINGERカスタムHTML"をドラッグ&ドロップ。"内容"の欄にHTMLを記入します。
色を設定
色を設定します。色はカスタマイズの"ヘッダー画像エリア上 / 下ウィジェット"で設定できます。

設定できるのは背景色のみです。
文字色等を変えるにはCSSファイルを変更する必要があります。