AFFINGER6(アフィンガー6)の初期設定!インストール後 最初にやるべきこと8選!

こちらはAFFINGER6(アフィンガー6)をインストールしたばかりの人 向けの記事です。
AFFINGERを導入してまず驚くのがその設定項目の多さではないでしょうか?たくさんの設定項目があるとどこから手をつけたらいいのか迷いますよね。
そこで ここでは僕(ワプロス)が実際にAFFINGERを使ってきた中で感じた最初に設定するべき項目を8つピックアップしました。これだけ設定しておけば他は後回しで大丈夫です!
すでに初期設定が終わっているよという人は抜けがないかチェックしてみてください。
作業日数の目標は3日。それでは行ってみましょう!
準備:レンタルサーバーとWordPressの設定をする
レンタルサーバーの初期設定を行なっていない場合はレンタルサーバーの初期設定を、WordPress本体の初期設定を行なっていない場合はWordPressの初期設定を行なってください。
作業1:トップページのSEOとOGPを設定をする
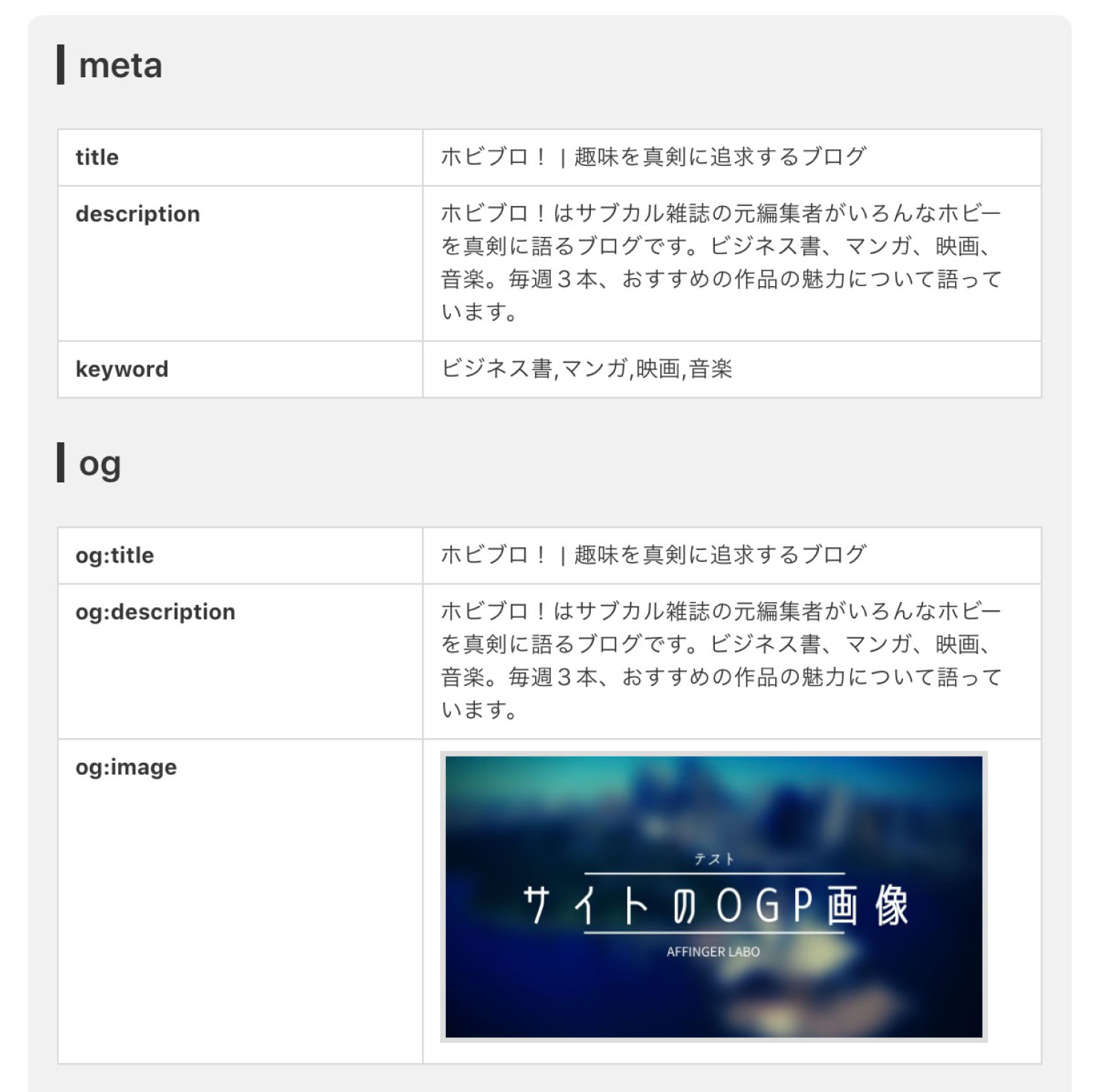
まず、トップページのSEO設定とOGP設定を行いましょう!
トップページはのSEO項目は初期状態だと何も設定されていないまっさらな状態です。これではSEO的に不利です。あなたのサイトは何についてのサイトなのか?きちんと設定しておきましょう。
ついでにSNS用のタイトルや画像も設定してあげます。

最初はブログ型:「トップページに最新記事の一覧を表示する場合」という項目を選んでください↓
作業2:デザインの着せ替え機能を使ってみる!

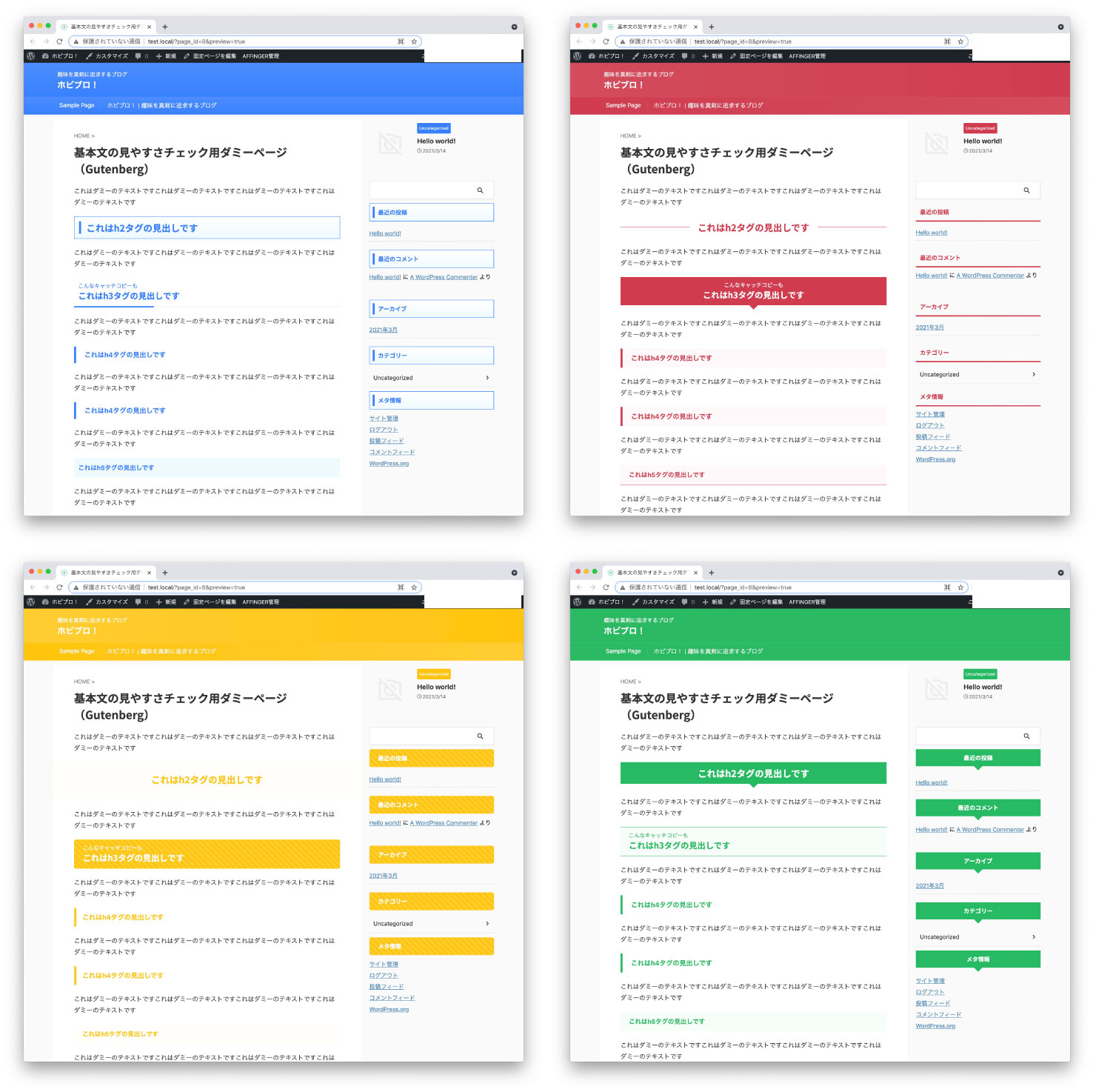
AFFINGERにはデザインの着せ替え機能があります。サンプルサイトから好きなものを選んで自分のサイトに取り入れることができます。一からデザインを設定するのは大変なのでひとまず着せ替え機能を使ってみるのもいいかもしれません。
着せ替え機能には最新のものと昔のものがあります。新しいものほど導入がかんたんです。方法によって選べるデザインが違うので好きなデザインがあるものを使ってください。
最新の着せ替え機能:デザインカード
2023年12月に公開された新しい着せ替え機能です。デザインを1クリックで適用することができます。
昔の着せ替え機能:デザイン済みデータ
こちらはちょっと昔の着せ替え機能です。
もっと昔の着せ替え機能:カラーパターン、デザインパターン、その他 手動設定
もっと昔の着せ替え機能です。
作業3:サイトアイコン (ファビコン)を設定する!
サイトアイコンを設定しましょう。
ブラウザのタブの横に表示されるあのアイコンです!検索結果の横に表示されるあのアイコンです!
未設定のままだとWordPressのマークが表示されます。それだとちょっと格好悪いので自前のアイコンを設定してオリジナリティを出しましょう。

作業4:Google Analytics(グーグルアナリティクス)に登録する!
ここからは最初に登録しておきたい外部サービスをご紹介します。
Google Analytics(グーグルアナリティクス)はあなたのサイトにどれだけの人数が訪れたか計測してくれるサービスです。現代のサイト運営にほぼ必須のサービスになります。
データはのちに重要な資料になるので最初に登録しておきましょう!

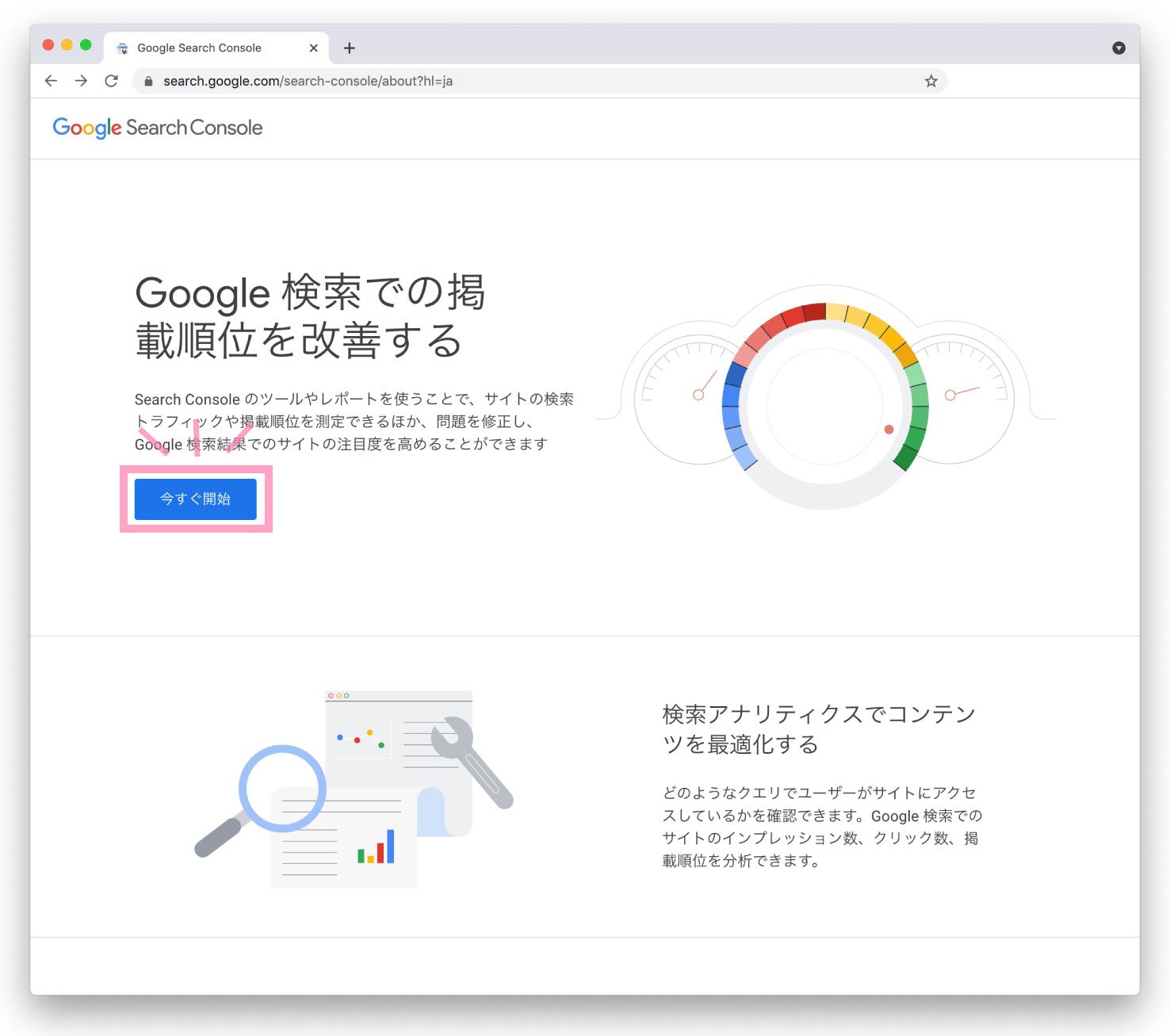
作業5:Google Search Console(サーチコンソール)に登録する!
同じくGoogleの提供する外部サービス、Google Search Console(グーグルサーチコンソール)です。
こちらは検索であなたのサイトがどれだけ表示されたか?どんなキーワードで検索されているか?を教えてくれるサービスです。
こちらも現代のサイト運営にほぼ必須のサービスになります。最初に登録しておきましょう。

GoogleアナリティクスとGoogleサーチコンソールを登録したら両者を連携させます。
外部リンクGA4とサーチコンソールを連携させる方法
作業6:Bingウェブマスターツールに登録する!
Googleサーチコンソールの他にBingが運営するウェブマスターツールにも登録しておきましょう。
Googleサーチコンソールとは違ったデータが得られます。

作業7:X(旧Twitter)と連携させる!
あなたのサイトとX(Twitter)アカウントを連携させます。
連携させるとX(Twitter)上でカード状のリンク(Xカード)が使えるようになります。
連携が反映されるまで少し時間がかかるので早めに設定しておきましょう。

ここからはプラグイン(拡張機能)の紹介です。
AFFINGERをインストールするときに「Gutenberg 用ブロックプラグイン2」をインストールしているはずです。まだの人は必ず導入しておいてください。ブロックエディタを使う上で必須のプラグインです。
作業8:WP Multibyte Patchプラグインを導入する
まず、「WP Multibyte Patch」プラグインです。
WordPressはほとんどの部分で日本語に対応していますがまだ対応していない部分がわずかにあります。その未対応の部分を対応させてくれるのがこのプラグインです。不具合修正のプラグインなので導入しても変化は目に見えません。そこにあるだけです。お守りみたいな感じに捉えておくといいかもしれません。
AFFINGERのおすすめプラグイン(購入者限定ページ)でも必須レベルのプラグインとして紹介されています。
僕も最初はこのプラグインの必要性がわからなかったですが今ではちゃんと導入しています。

作業9:XMLサイトマップ作成プラグインを導入する
XMLサイトマップを作成してくれるプラグインを導入しましょう。
XMLサイトマップとはGoogleがあなたのサイトに調査にやってきたときに見てほしいページをリストにまとめておいてくれるものです。これがないと「せっかく作った記事をGoogleに見てもらえない」といったことが起こり得ます。
代表的なXMLサイトマップ作成プラグインには「XML Sitemap & Google News」や「XML SItemap Generator for Google」があります。好きなものを選んで大丈夫です。
ここではAFFINGERのおすすめプラグイン(購入者限定ページ)にも載っている「XML SItemap Generator for Google」を紹介します。

作業10:セキュリティ対策プラグインを導入する
次はセキュリティ対策に関するプラグインを導入しましょう。
できたばかりのサイトはいつ乗っ取られてもおかしくない無防備な状態です。早めにサイトを守ったほうがいいです。
代表的なセキュリティ対策プラグインには「Wordfence Security」や「XO Security」などがあります。好きなものを選んで大丈夫です。
ここでは日本製の有名なセキュリティ対策プラグイン「SiteGuard WP Plugin」を取り上げました。

大変おつかれさまでした!以上で、『AFFINGERの初期設定。最初に設定するべきことリスト8つ!』を終わります。これで最低限の初期設定は完了です。いざ!記事作成に取り掛かりましょう!
次のコースに進んでください。次のコースでは最初の10記事作ることを目標にしています。

