前回はアイキャッチの最適サイズを求めました。今回は実際にアイキャッチを作る過程を紹介します。
突然ですが、ここに2つのアイキャッチがあります。一方はいいアイキャッチ、もう一方はダメなアイキャッチです。どちらがいいアイキャッチだと思いますか?
A

B

正解は「B」です!
それはなぜか解説します。「アイキャッチの切り抜き(クロップ)」についてお話しします!
ダメなアイキャッチといいアイキャッチの比較
アイキャッチは切り取りされることに注意!

アイキャッチは1枚がいろんな場所で使い回されます。【参考アイキャッチの役割と使われる場所についての解説】全て場所で同一の形状で表示してくれれば問題ないのですが困ったことにアイキャッチは表示される場所ごとに違う形で表示されるんです!
上のダメなアイキャッチの例を見てください。横長で作ったオリジナルのアイキャッチがあります。このアイキャッチはあるところでは1:1の正方形で表示され、またあるところでは1.91:1で表示されます。それぞれ違う形に切り取られていますよね。切り取られたアイキャッチを見ると文字やイラストが不自然に見切れているのが分かりますか?
これがアイキャッチのダメな例です。適当にアイキャッチ作ってしまうとこのように変なところで見切れてしまいます!

一方、こちらがいいアイキャッチの例です。切り取られた後のアイキャッチを見てください。1:1で切り取っても1.91:1で切り取っても文字やイラストが不自然に見切れていません!女性と文字がどちらも枠内に収まっています。また1:1の画像では「ズボラな私でもできた!」という文字はスパッと切り落とされています。どちらも1枚の画像として自然に成立していますね。
いいアイキャッチはこのように切り取られても文字やイラストが自然に見えます。
では、どうやれば文字やイラストが見切れなくなるのか?コツは切り取られるパターンから逆算して文字やイラストを配置することです!
これからそのやり方について詳しく解説していきます。
あ、「別に自分は見切れても気にしないよ!」という人は以下の作業はやらなくても大丈夫です!
いいアイキャッチを作る全体像!
見切れないアイキャッチを作る流れはこんな感じです。
- 切り取られるパターンを把握する
- 切り取られる部分にガイドラインを引く
- ガイドラインを意識してアイキャッチを作成する
準備:切り取られるパターンを把握しよう!
見切れないアイキャッチを作るにはまずアイキャッチがどんな風に切り取られるか把握します。切り取られるパターンは無限にあるのではなく数パターンしかないので安心してください。
何通りに切り取られるか?と どんなアスペクト比で切り取られるかを確認しましょう。前回の記事で選んだコースを見てください。
| 1:1 | 16:1 | 1.91 : 1 | 枚数 | |
|---|---|---|---|---|
| 正方形コース | ◯ | – | – | 1枚 |
| 長方形コース | ◯ | – | ◯ | 2枚 |
| 長方形コース(インフィード広告使う) | ◯ | – | – | 1枚 |
正方形コースの人
正方形コースの人は1:1のアスペクト比に対応しないといけません。
長方形コースの人(インフィード広告使わない)
長方形コースの人(インフィード広告使わない)は1:1と1.91 : 1のアスペクト比に対応しないといけません。
他と違い 2枚必要なのでめんどくさいです。
長方形コースの人(インフィード広告使う)
長方形コース(長方形のインフィード広告使う、カード型)の人は1:1のアスペクト比に対応しないといけません。
切り取られる形状と枚数を把握しておいてください。
実践:いいアイキャッチの作り方手順
それでは実際にアイキャッチを作っていきましょう!画像作成ツールのCanva(キャンバ)を使って説明します。
Canvaはおしゃれな画像を手軽に作成できるものすごく便利なツールです(しかも無料!有版版もおすすめ!)。まだ画像作成ツールを持っていない人はこの機会にCanvaをお試しください。
手順1:新規ファイルを作成
まずはCanvaで新規の画像ファイルを作成します。
新規でデザインを作成

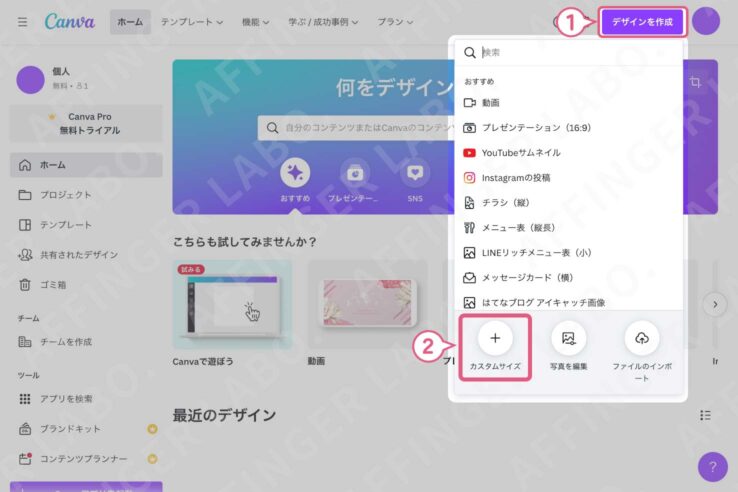
Canvaのホーム画面を開いてください。右上のデザインを作成(1)からカスタムサイズ(2)を選択します。

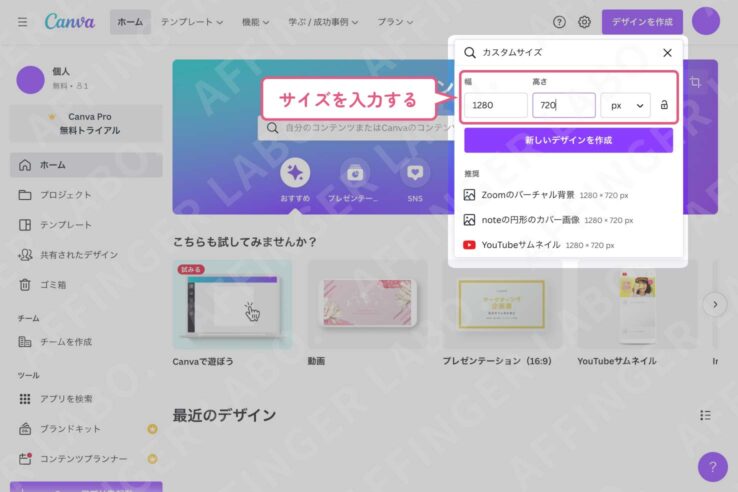
するとサイズを入力する項目が出てきます。そこに前の記事(アイキャッチ画像の最適サイズを求めよう)で求めたサイズを入力してください(単位はpx)。そして新しいデザインを作成を押します。
まっさらなキャンバスが表示されます。
手順2:ガイドラインを引く!その1(アスペクト比1:1)
切り取られる部分が分かるようにガイドライン(補助線)を引きます。まずは全コース共通で必要なアスペクト比1:1(正方形)のガイドラインを引きます。
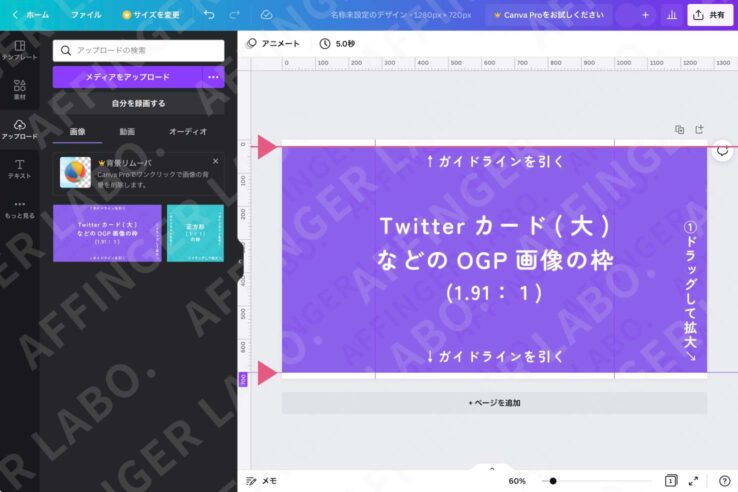
ガイドラインを引くのに便利な画像を用意しました。これをダウンロードしてください。

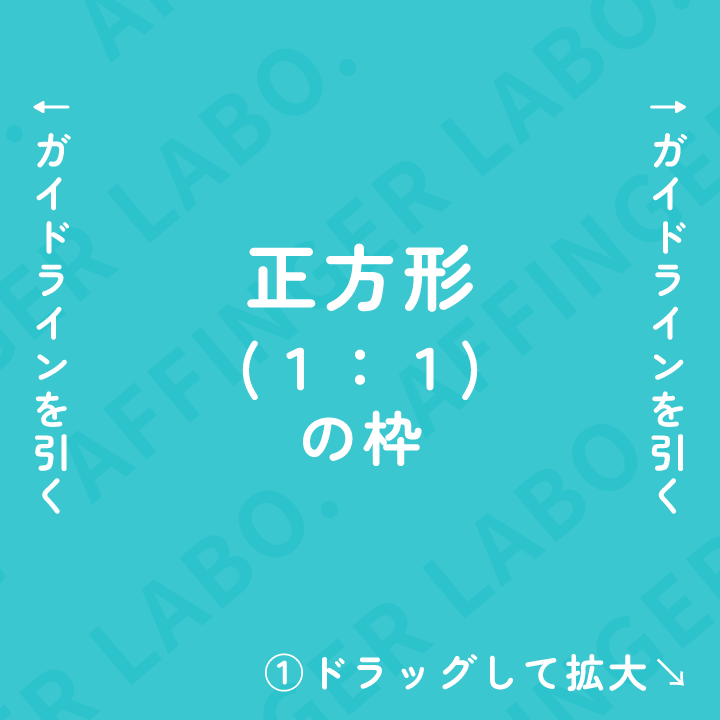
アスペクト比1:1(正方形)の画像をダウンロードする(表示→右クリックで保存)
正方形の画像を配置

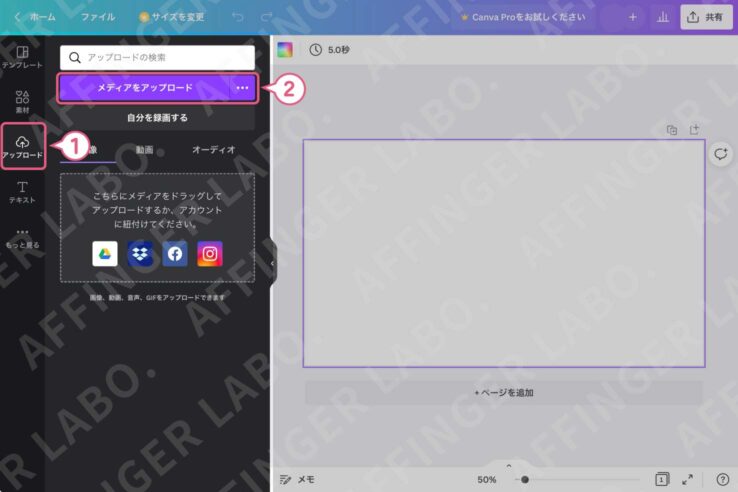
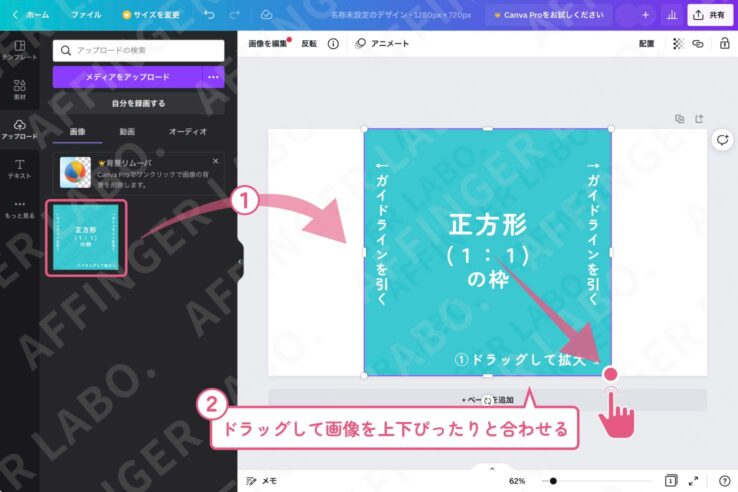
Canvaの画面。左の列のアップロード(1)→メディアをアップロード(2)から 先ほどダウンロードした画像をアップロードします。

アップロードが終わったら画像をクリックしてキャンバスに反映させます(1)。画像の端をドラッグして縦の長さがキャンバスとぴったりになるように拡大してください(2)。そして画像を中心に移動させます(ピンクのラインがちょうど真ん中です)(3)。
ガイドラインを引く

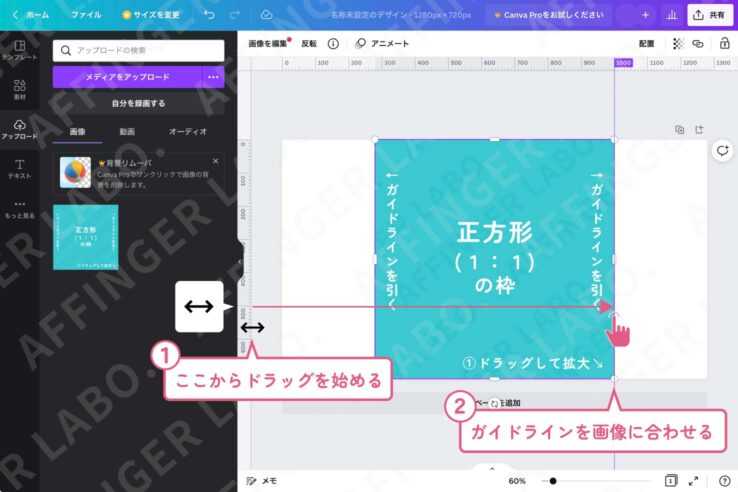
画像を目印にガイドラインを引きます。左上のメニュー、ファイル→定規とガイドを表示を選択します。するとキャンバスに定規のような目盛りが表示されます。
左側にある目盛りにカーソルを持っていきます。するとカーソルが(矢印)に変わるのでそこからドラッグを始めてください(1)。紫の線をスーッと横に移動させ画像に合わせます(2)。もう一方にも同じようにガイドラインを引きます。

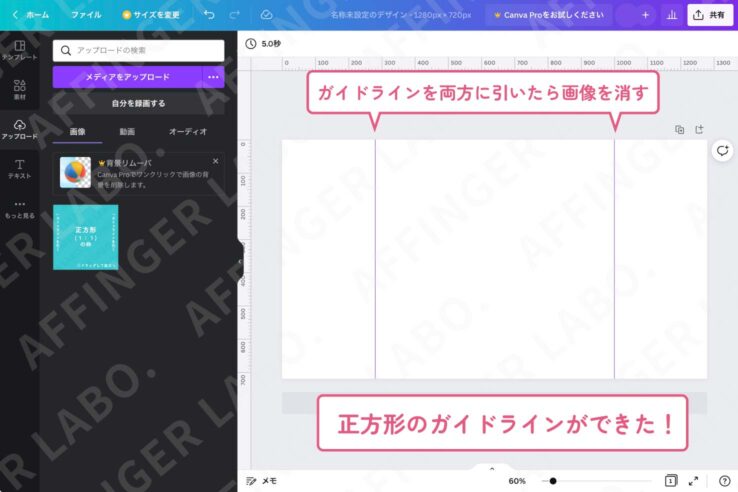
ガイドラインを引き終わったら画像を消去します。
これでアスペクト比1:1(正方形)のガイドラインが引けました!
手順3:ガイドラインを引く!その2(アスペクト比1.91:1)
ここからは長方形コースの人だけ対象です。長方形コースの人はアスペクト比1.91:1のガイドラインを追加で引きます。
正方形コースと長方形コース(インフィード広告使う)の人は飛ばしてください。
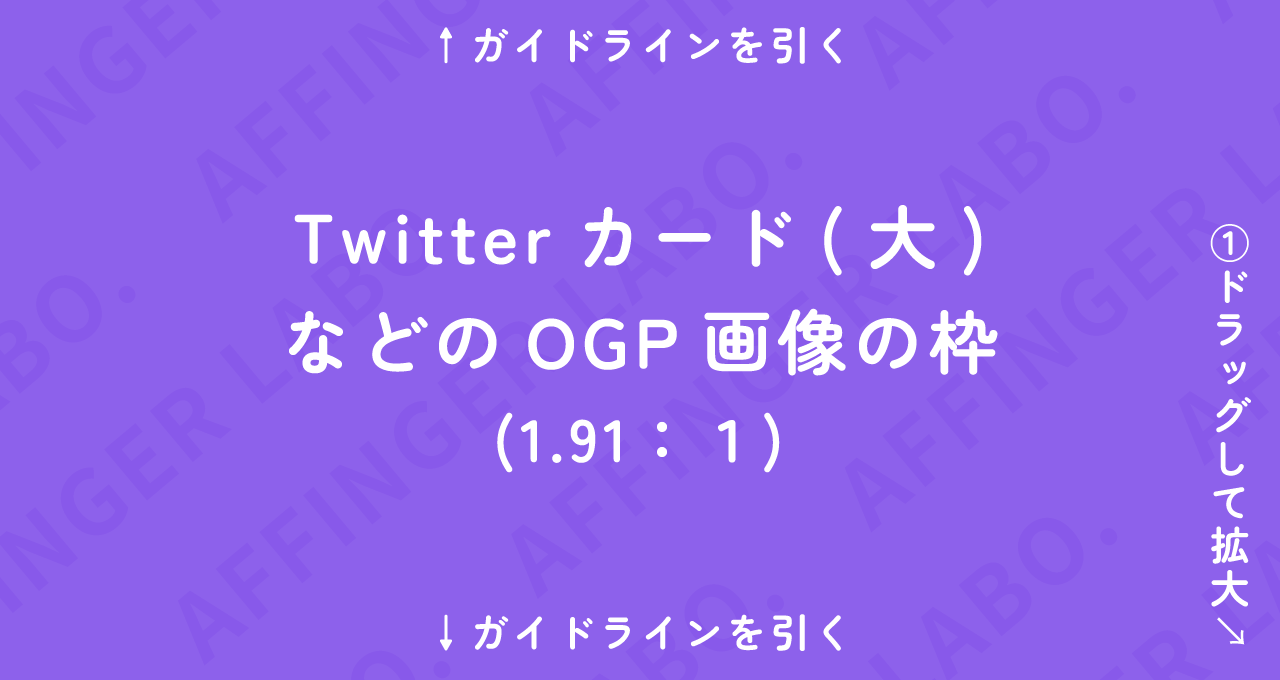
アスペクト比 1.91:1の画像を配置
アスペクト比 1.91:1用の画像を用意しました。これをダウンロードしてください。

アスペクト比1.91:1の画像をダウンロードする(表示→右クリックで保存)

先ほどと同じ要領でガイドラインを引きます。先ほどと違うのは上下にガイドラインを引くことです。上下がちょっとだけ切り取られる感じになります。
手順4:アイキャッチを作る!
あとはガイドラインに合わせてアイキャッチを作っていきます。
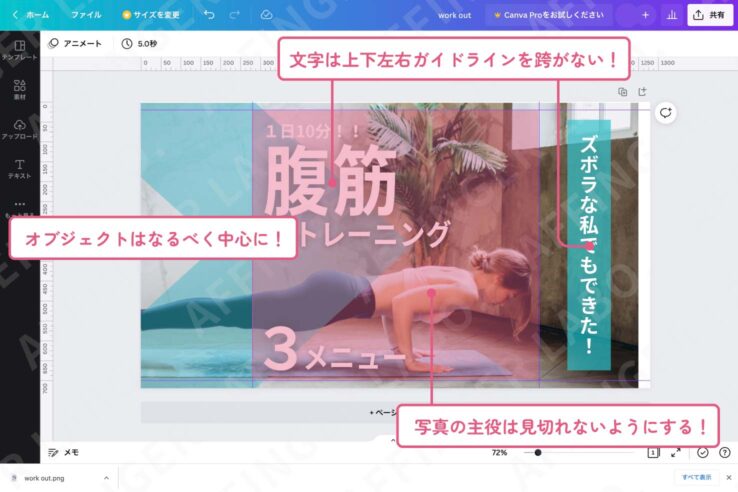
文字やイラストを配置
ガイドラインを意識して文字やイラストを配置していきます。文字やイラストが中途半端なところで見切れないように気をつけてください。

配置のポイント!
- 文字はなるべくガイドラインを跨がない!跨ぐ場合は目立たないように!
- イラストや写真の重要な部分は中心枠に収める!
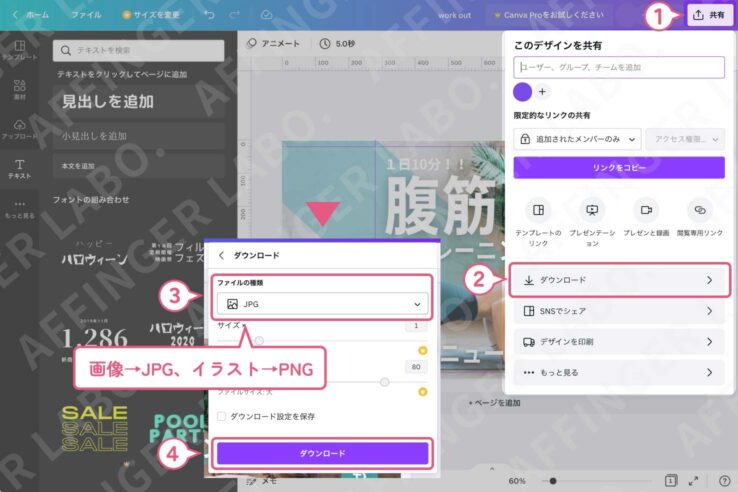
画像を保存

配置が終わったら画像を保存します。右上の共有(1)からダウンロード(2)を選択。ファイルの種類を選択(3)してダウンロードボタンを押してください(4)。ファイルの種類はどちらでもいいです。目安としては写真の場合はJPG、イラストの場合はPNGがおすすめです。
どちらか迷った場合は両方でダウンロードしてみてファイルサイズが小さい方を採用してください。
- JPG=写真の表示が得意(カラフルで複雑な画像はこちら)
- PNG=イラストの表示が得意(色や形がシンプルな画像はこちら)
これでアイキャッチの完成です!
手順5:ちゃんとできたか確認
最後に配置が上手にできているか確認してみましょう。
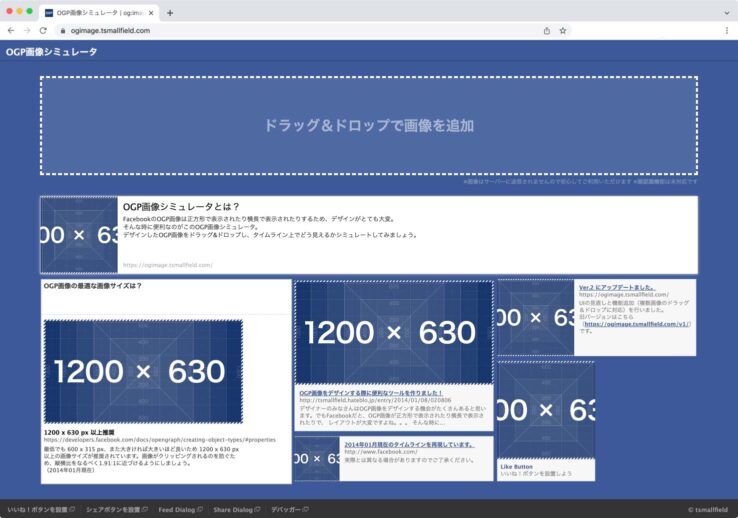
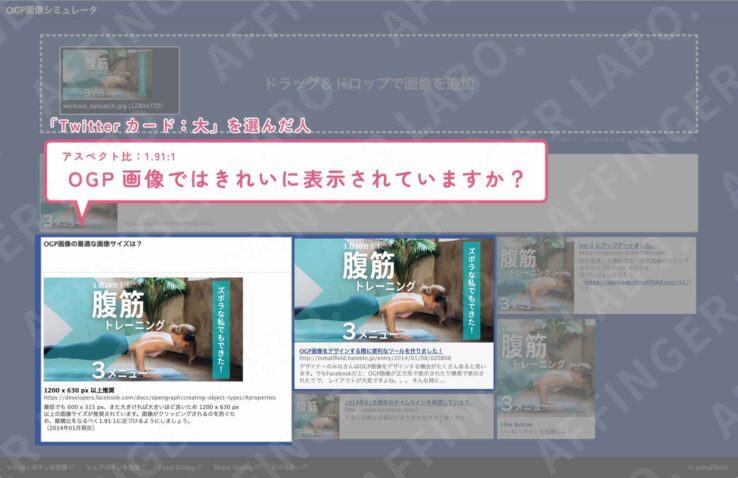
画像シミュレータを開く
画像がうまくできたかテストできるツールがあるのでそのサイトを紹介します。それが「OGP画像シミュレータ」です。こちらを開いてください。

OGP画像シミュレータ:https://ogimage.tsmallfield.com/
画像をアップロード
ドラッグ&ドロップで画像を追加からアイキャッチ画像をアップロードしてください。すると結果が反映されます。
正方形(アスペクト比1:1)をチェック!

正方形(アスペクト比1:1)のところを見てください。文字や写真は見切れていませんか?
アスペクト比 1.91:1をチェック!

長方形コースの人はもう1枚、アスペクト比1.91:1の箇所もチェックしてみましょう。文字や写真は見切れていませんか?
1200 × 630 はアスペクト比:1.91:1の一例です(数pxズレあり)。
確認ができたらいいアイキャッチの完成です!
お疲れ様でした!
次回予告
できたアイキャッチ画像は今すぐアップロードしたいところですが、適当にアップロードしてしまうと容量を無駄に食ってしまったりサイトスピードに悪影響を及ぼしたりします!そういった無駄は少しでも減らしたいところ!そのためにはアップロードに関する設定をきちんと行ってあげる必要があります。そこらへんについては次回 紹介します。
今回はここまで。