ブログで使うアイキャッチ画像を作りたい!だけど最適なサイズがわからない・・・。そんな人のために今回はアイキャッチ画像の最適サイズついて解説してみました。
前提知識:アスペクト比について知る
アイキャッチのことを知るにはまず「アスペクト比」を知っておく必要があります。こちらで解説しているのでまずはこちらからお読みください。
準備:サムネイルの形を選ぶ!
まず最初にサムネイルの形を選びます。次の3つから当てはまるものを選んでください。
アイキャッチ本体の形ではなく記事一覧やSNSで使われるサムネイルの形です。
1、正方形コース
サムネイルを正方形にしたい人はこちら。考えることが少ないので初心者向きです。

2、長方形コース(16:9)
サムネイルを長方形にしたい人はこちら。正方形と比べると考えることが多くめんどくさいです。

3、長方形コース(1.91:1)
サムネイルを長方形にしたい人で次のどれかに当てはまる人はこちら。【長方形のインフィード広告を利用する、記事一覧をカード型にする(EXやJETをお使いの人)】

まとめ
- 正方形コース(1:1):初心者向き
- 長方形コース(16:9):インフィード広告を使わない人、通常の記事一覧
- 長方形コース(1.91:1):長方形のインフィード広告を使う人、カード型記事一覧
どれらか決めたら次に進みます!
アイキャッチの最適サイズを求めるフローチャート
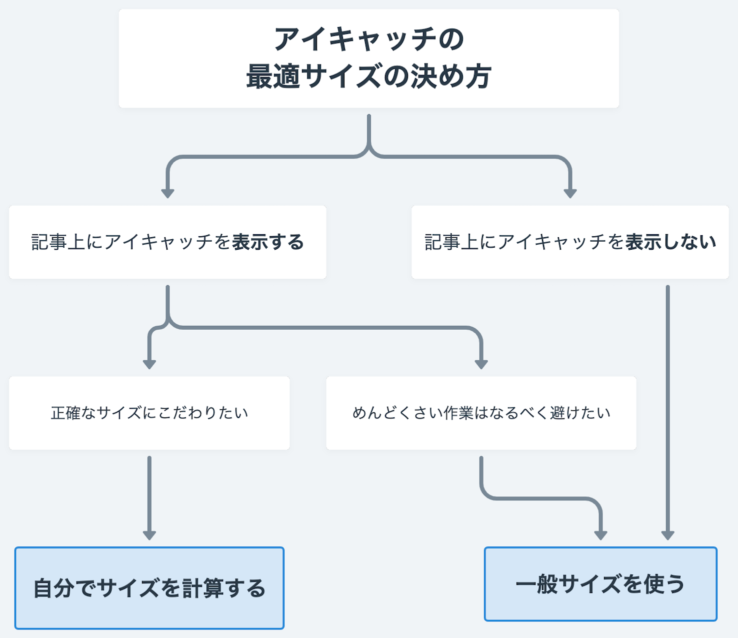
それでは最適なアイキャッチサイズを見つける過程を紹介します。全体的な流れはこちら!

- 記事の上の部分にアイキャッチを表示するかしないか決める!
- 記事上にアイキャッチを表示する →2の質問へ
- 記事上にアイキャッチを表示しない →「一般サイズを使う」へ!
- サイズはだいたいで大丈夫! vs 正確なサイズを求めたい!
- だいたいで大丈夫 →「一般サイズを使う」へ!
- 正確なサイズを求めたい!→「自分でサイズを計算する」へ!
質問1:記事の上の部分にアイキャッチを表示する?しない?
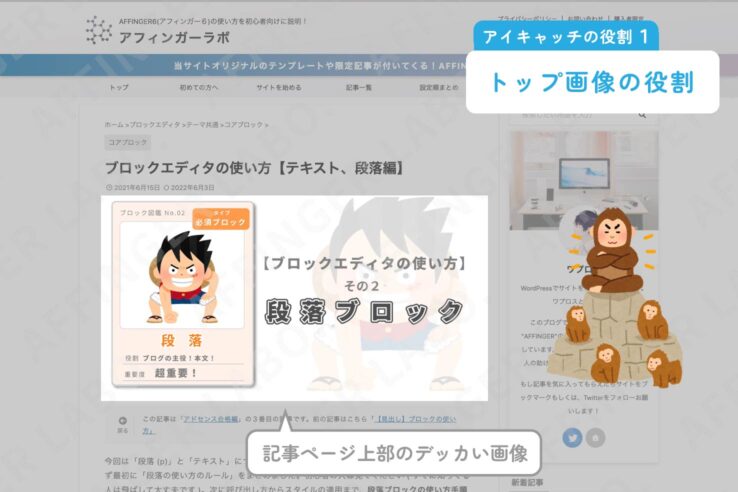
アイキャッチは記事の上の部分に必ず表示させなきゃいけないかというとそうでもありません(アイキャッチの役割1:トップ画像の役割)。むしろ表示させないのが普通かもしれません(AFFINGERのデフォルト設定でも表示しない設定にしてあります)。そういう人は一般的に用いられるアイキャッチのサイズを使いましょう。

1、記事上にアイキャッチを表示する
アイキャッチを記事上に表示する人は次の質問に移動してください。
2、記事上にアイキャッチを表示しない
アイキャッチを記事上に表示しない人は一般的に用いられるアイキャッチサイズで十分です。「一般サイズを使う」へ飛んでください。
まとめ
- 記事上にアイキャッチを表示する→次の質問へ
- 記事上にアイキャッチを表示しない→「一般サイズを使う」へ
質問2:画質はだいたいでOK! vs 画質にこだわりたい!
アイキャッチを記事上に表示する場合、一般サイズでも十分 事足りますが厳密にいうとそれでは少し小さいです(少し画質が悪くなります)。画質にこだわりたい人はもうちょっと大きめのサイズが必要です。そういう場合はアイキャッチのサイズを自分で測ってみましょう。
逆に画質をそこまで気にしないという人は一般サイズを利用すれば大丈夫です。
1、画質はだいたいでOKな人!
正確なサイズを測るのがめんどくさい人はこちら。一般サイズでも十分きれいです。こちらを選んだ人は「一般サイズを使う」へ飛んでください。
2、画質にこだわりたい人!
アイキャッチの画質を最大限にきれいに表示したい人は自分でサイズを測ります(ちょっとめんどくさいです)。「自分でサイズを計算する」へ飛んでください。
まとめ
- 画質はだいたいでいい→「一般サイズを使う」へ
- 画質にこだわりたい!→「自分でサイズを計算する」へ
一般的なサイズを使う場合
こんな人向け!
- 記事の上にアイキャッチを表示しない
- 記事の上にアイキャッチを表示するが面倒なことはしたくない
一般的なアイキャッチサイズ
一般的にアイキャッチの横幅は1200px以上が必要とされています。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きな画像をコンテンツに含める。サイズの大きな画像は、幅を 1,200 ピクセル以上とし
Google検索セントラル | Discover とウェブサイト
そんなわけでアイキャッチのサイズは下のようなものがよく使われます。
選んだコースに対応するサイズを見つけてメモしてください。
| コース | アスペクト比 | 一般サイズ |
|---|---|---|
| 1、正方形コース(1:1) | 16:9 | 1200px × 675px |
| 2、長方形コース(16:9) | 16:9 | 1200px × 675px |
| 3、長方形コース(1.91:1) | 1.91 : 1 | 1200px × 628px |
メモできたら作業はここで終了です。
正確なサイズにこだわりたい:自分でサイズを測る場合
こんな人向け!
- 記事の上にアイキャッチを表示する。かつ最大限にきれいに表示したい。
記事の上にアイキャッチを表示して、なおかつ最大限にきれいに表示させたい人はこちらです。
記事の上にアイキャッチを表示させるとなると先ほど紹介した一般サイズではちょっと小さめです。ほんのちょっとだけですが画質が荒くなります。最大限にきれいに表示させるにはもう少し大きめのアイキャッチが必要となってきます。
アイキャッチの画質を最大限にきれいに表示させたい人は次の方法でサイトにピッタリ合うサイズを割り出してください。
手順1:アイキャッチが表示される部分の横幅を測る

まずはアイキャッチが表示される場所の「横幅(px)」を測定します。
デフォルトの人
メインカラムの幅をいじってない人、つまりAFFINGERのデフォルトのままの人はこちら。AFFINGERの初期状態ではメインカラムの幅は次のように固定されています。

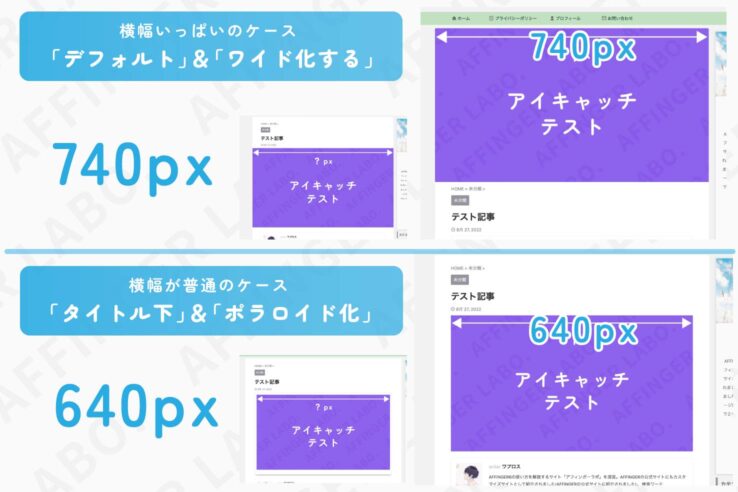
アイキャッチのデザイン(スタイル)によって横幅が異なります(記事上のアイキャッチデザインについて)。
- デフォルト表示、ワイド化(横幅いっぱいに表示される系のデザイン)の場合は740px
- タイトル下、ポラロイド化(文章幅と同じ横幅デザイン)の場合は640px
該当する方の値をメモしておいてください。
デフォルト以外の人(メインカラムの幅を変えた人や1カラムにした人)
メインカラムの幅をカスタマイズした人(カラム幅を変える)や1カラムにした人は直接 横幅を調べます。次の手順で調べてください。

- Chromeブラウザで自身のサイトを開きアイキャッチを表示させます。※テスト用の画像を用意したのでアイキャッチをまだ作ったことがない人はこれを使ってください。テスト用アイキャッチをダウンロードする(表示→右クリックで保存)
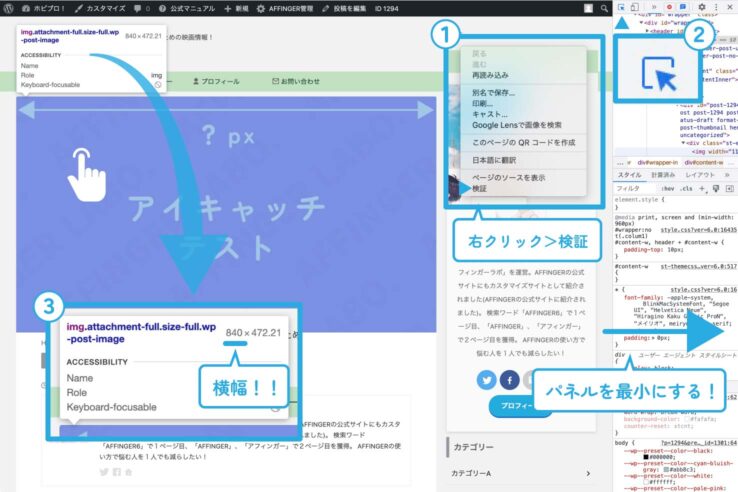
- ブラウザ画面上で右クリック→検証を押すと「デベロッパーツール」パネルが開きます。注意「デベロッパーツール」パネルはメインカラムが縮まないように最小幅にしておいてください。
- 「デベロッパーツール」パネルの上にあるページ内にある要素を選択して検査を押します。
- カーソルをアイキャッチの上に持っていきます。するとそのアイキャッチの表示上の横幅が表示されます。
表示された値をメモしておいてください。
手順2:アイキャッチのサイズを算出する

最後に「アスペクト比」とさきほど測った「表示上の横幅」からサイトに合うアイキャッチのサイズを算出します!
高画質ディスプレイに対応させるため横幅を1.5倍or2倍にする

いきなりサイズを出したいところですがその前に。。。
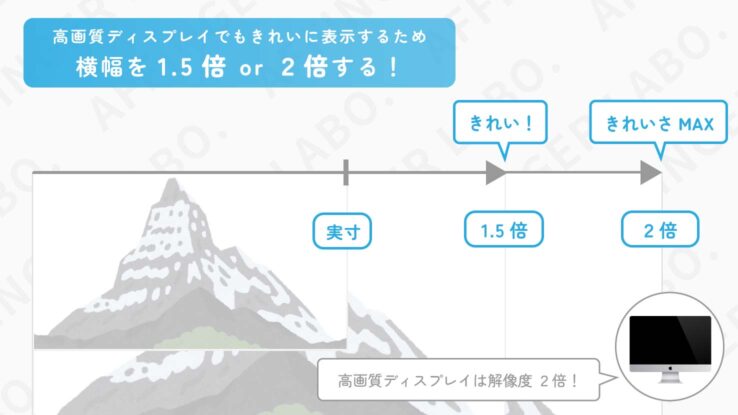
先ほどメモした横幅の値(px値)がありますね。これをそのまま使うと高画質ディスプレイではアイキャッチが荒く表示されてしまいます(高画質なディスプレイは通常のディスプレイの二倍の解像度があるため。通常のサイズで作ると半分の密度になってしまう。macのretina displayなど)。
高画質ディスプレイできれいに表示するには画像を1.5倍か2倍に大きくします(1.5倍でちょうどいい大きさ、2倍できれいさMAX)。2倍以上からは画質に変化はありません。
ということで先ほど測った横幅(px)を1.5倍か2倍にしてください。
個人的には1.5倍で十分だと思います。
例740px × 1.5 = 1110、640px × 2 =1280
「アスペクト比 計算ツール」でアイキャッチのサイズを出す
最後にこれまで集めた情報を元にアイキャッチのサイズを算出します。
| コース | アスペクト比 | サイズ |
|---|---|---|
| 1、正方形コース(1:1) | 16:9 | 横幅 × 縦 |
| 2、長方形コース(16:9) | 16:9 | 横幅 × 縦 |
| 3、長方形コース(1.91:1) | 1.91 : 1 | 横幅 × 縦 |
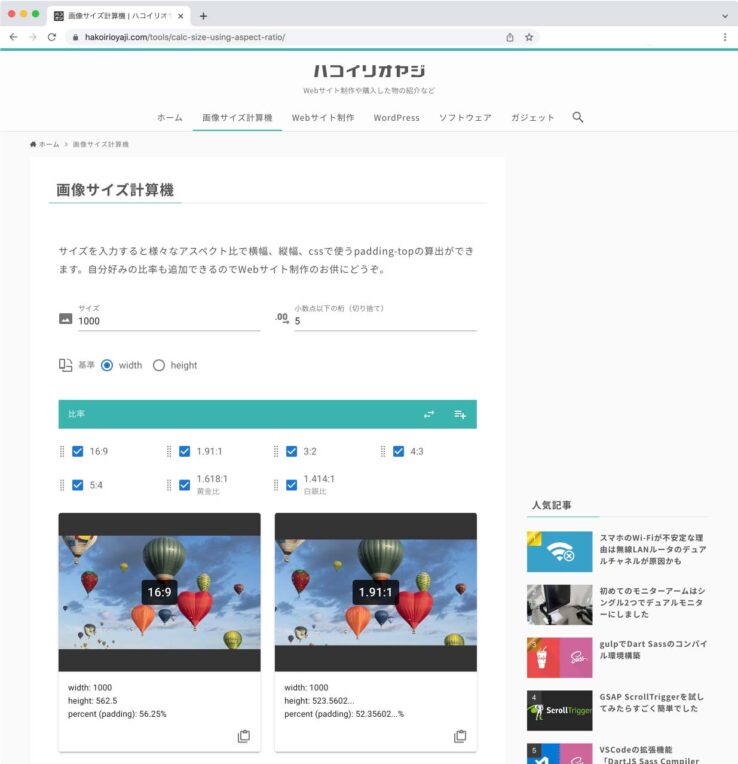
計算にはウェブツールを使うのが便利です。便利な自動計算ツールを公開している人がいましたので紹介します。こちらのサイトです。

https://hakoirioyaji.com/tools/calc-size-using-aspect-ratio/:画像サイズ計算機(ハコイリオヤジ)
使い方は次の通り。
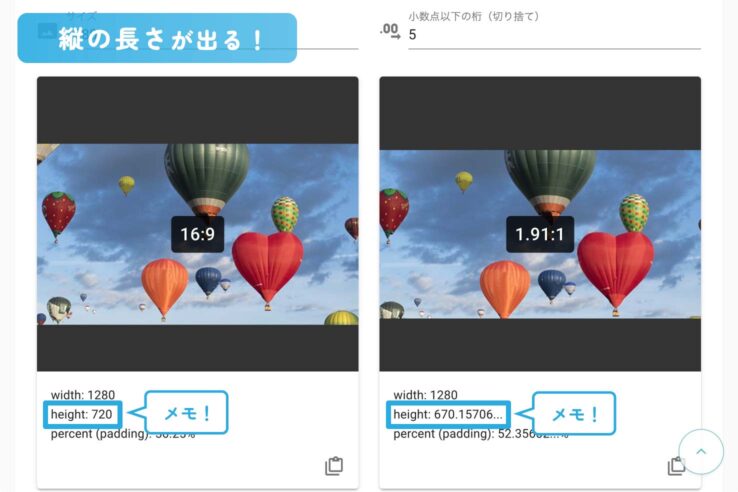
サイズに先ほど1.5倍か2倍にした横幅のpx数値を入力します。※基準はwidthのまま。

すると下の画像に結果が反映されます。最初に選んだアスペクト比(16:9か1.91 : 1)に該当する箇所を見てください。そこに書いてあるheightが縦の長さです。この値が求める縦の長さです。

例えば横幅が1476pxの場合はこんな感じになります。
| コース | アスペクト比 | サイズ |
|---|---|---|
| 1、正方形コース | 16:9 | 1476px × 830px |
| 2、長方形コース(インフィード広告使わない) | 16:9 | 1476px × 830px |
| 3、長方形コース(インフィード広告使う) | 1.91 : 1 | 1476px × 772px |
これでアイキャッチの横幅と縦幅がわかりました。それがあなたのサイトにぴったりなアイキャッチのサイズです!これを元にアイキャッチを作っていきます。
今回はここまで。次回はアイキャッチの作り方について解説する予定です。
