今回はアイキャッチを作るときに知っておくべき知識「アスペクト比」について解説します。これを知っておけばアイキャッチがきれいに作れるようになりますよ。
アスペクト比とは?

「アスペクト比」とは画像の横の長さと縦の長さを比率で表したものです。
アスペクト比=【横の長さ:縦の長さ】
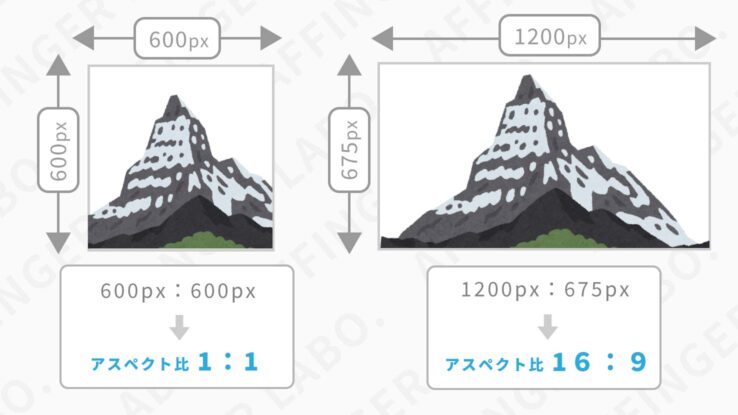
例を見てみましょう!下の図を見てください。左の画像は横の長さ600px縦の長さ600pxの画像です。この画像をアスペクト比で表すと両辺の長さが同じなのでアスペクト比1:1ということなります。また、右の画像は横の長さが1200px、縦の長さが675pxの画像です。1200px:675pxを計算すると16:9なのでアスペクト比16:9の画像ということになります。
【アスペクト比◯:◯】前の数字が「横幅」、後ろの数字が「縦幅」であることに注意!

アスペクト比を用いれば四角形の形状を簡単に表すことができます。
どうしてアスペクト比を勉強しなきゃいけないの?
どうしてアスペクト比を勉強しなきゃいけないの?と思いますよね。
それは、アイキャッチ画像をきれいに表示させるために必要だからです。
例えばTwitterでこんな画像が中途半端に見切れたアイキャッチを見たことはありませんか?これはアスペクト比を考慮していないから起こる現象です。アスペクト比をきちんと勉強しておけば右のようにきれいに枠内に表示できます。

覚えるアスペクト比は3パターン!
アスペクト比の組み合わせは無限大ですが、アイキャッチで使用されるアスペクト比はたった3パターンです。アイキャッチを作るときはこの3パターンだけ覚えておけば大丈夫です。
アイキャッチでよく使われるアスペクト比3つ
アスペクト比にはある種の"規格"みたいなものが存在します(コピー用紙にA4とかB5とかあるのと似ています)。
アイキャッチで使うアスペクト比は次の3つです!
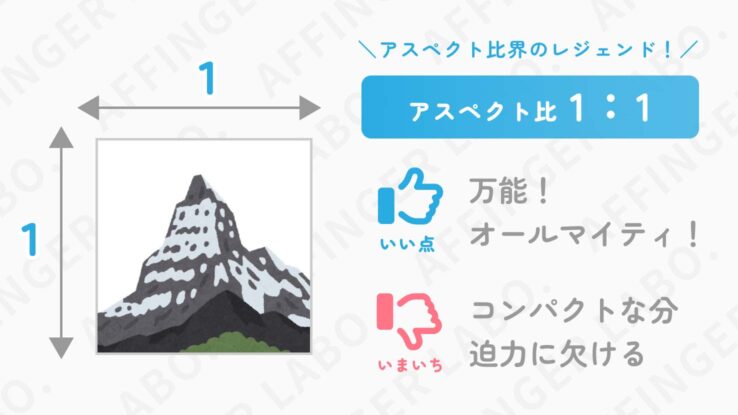
正方形:アスペクト比1:1

アスペクト比1:1、つまり正方形の紹介です。これは最も汎用性が高くアスペクト比のレジェンド的な存在です。ただ コンパクトすぎるゆえインパクトに欠けるのが難点です。次に紹介する長方形に押されぎみの印象があります。
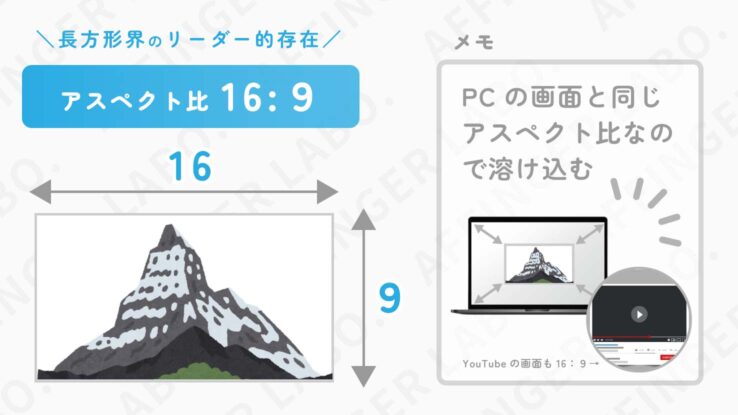
長方形(一般):アスペクト比16:9

アスペクト比16:9の紹介です。こちらは長方形のアイキャッチ代表格です。長方形のアイキャッチといえばもう この比率!(ただしカード型を除く)。実はデジタルデバイスのほとんどは16:9のアスペクト比でできています。いま使っているそのパソコンの画面も16:9でできているのではないでしょうか?パソコンの画面と同じ比率なので違和感がありません。
16:9はパソコンだけでなくデジタル関連のいたるところで採用されています(例えば、テレビの画面やデジカメの写真など。あとYouTubeのサムネイルなんかもいい例です)。
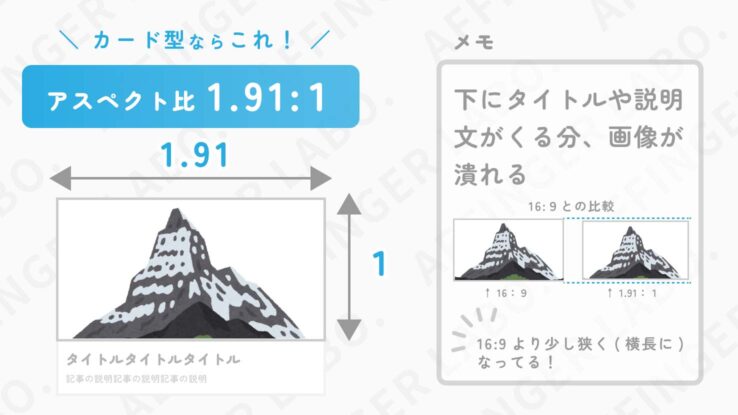
長方形(カード型):アスペクト比1.91:1

アスペクト比1.91:1の紹介です。これは長方形の中でもカード型のアイキャッチと特に相性がいいアスペクト比です。カード型とはアイキャッチの下にタイトルや説明文が入るやつです(記事一覧やTwitterカード(大)など)。1.91:1は かたち的には先ほどの16:9を少し押しつぶしたような四角形になります。なぜ潰れているのかというと、下にタイトルや説明文を入れるためです。
まとめ
ということでまとめです。
アスペクト比とは?
- アスペクト比=画像の【横の長さ:縦の長さ】
- なんでアスペクト比を勉強するの?→どんな媒体でもアイキャッチを枠にきれいに収めるため
- アスペクト比には"規格"と呼べるような定型の組み合わせがある
アイキャッチでよく使われるアスペクト比
- 1:1(正方形)
- 16:9(長方形:一般)
- 1.91:1(長方形:カード型)
以上、アイキャッチにまつわるアスペクト比にお話ししました。これだけ覚えておけばアイキャッチ作りで苦労しません!
補足:今回はアイキャッチに関するアスペクト比に限定してお話ししましたが実は他にもよく使われるアスペクト比はあります。3:2とか4:3などです。これらはデジカメの画像に採用されている比率です。記事に挿入する画像に関してはこれらの比率を使うといいでしょう。このサイトでも記事に挿入する画像は3:2のアスペクト比を使っています。余裕があれば参考にしてみて下さい。