ここではトップページのSEO設定とSNS設定を行います。
トップページとはサイトの一番上のページです。ただの1ページではなくサイトにとって重要な意味合いをもつページになります。そのため作りが他のページと比べ特殊になっています。設定する場所も他のページと違うので注意しましょう。
今回はトップページに以下のタグを設置します。
- タイトル(title)・・・検索用のタイトル
- ディスクリプション(description)・・・検索用の説明文
- キーワード(keyword)
- OGPタイトル(og:title)・・・SNS用のタイトル
- OGPディスクリプション(og:description)・・・SNS用の説明文
- OGP画像(og:image)・・・SNS用の画像
OGPとは?

OGPとはSNSで拡散するときに使われるタイトル、説明文、画像のことです。
- OGPタイトル:「AFFINGERラボ」
- OGPディスクリプション:「WordPressテーマ「AFFINGER」のレビュー
- OGP画像:画像
AFFINGERではこれらのタグを全て、きっちり設定するのは大変です。というのも設定箇所が複数あるから。複数あっても正解は1つなんですが。どういうことかというと、ブログ型の場合とサイト型の場合で正解の箇所が変わるんですね。とても複雑な作りになっています。
でも安心してください!今回どこに何があるか全て調べました。最初から丁寧にやれば初心者の人でも全て設定できるようになっています。トップページのSEO設定とSNS設定をきっちりやって他のブロガーさんと差をつけましょう!
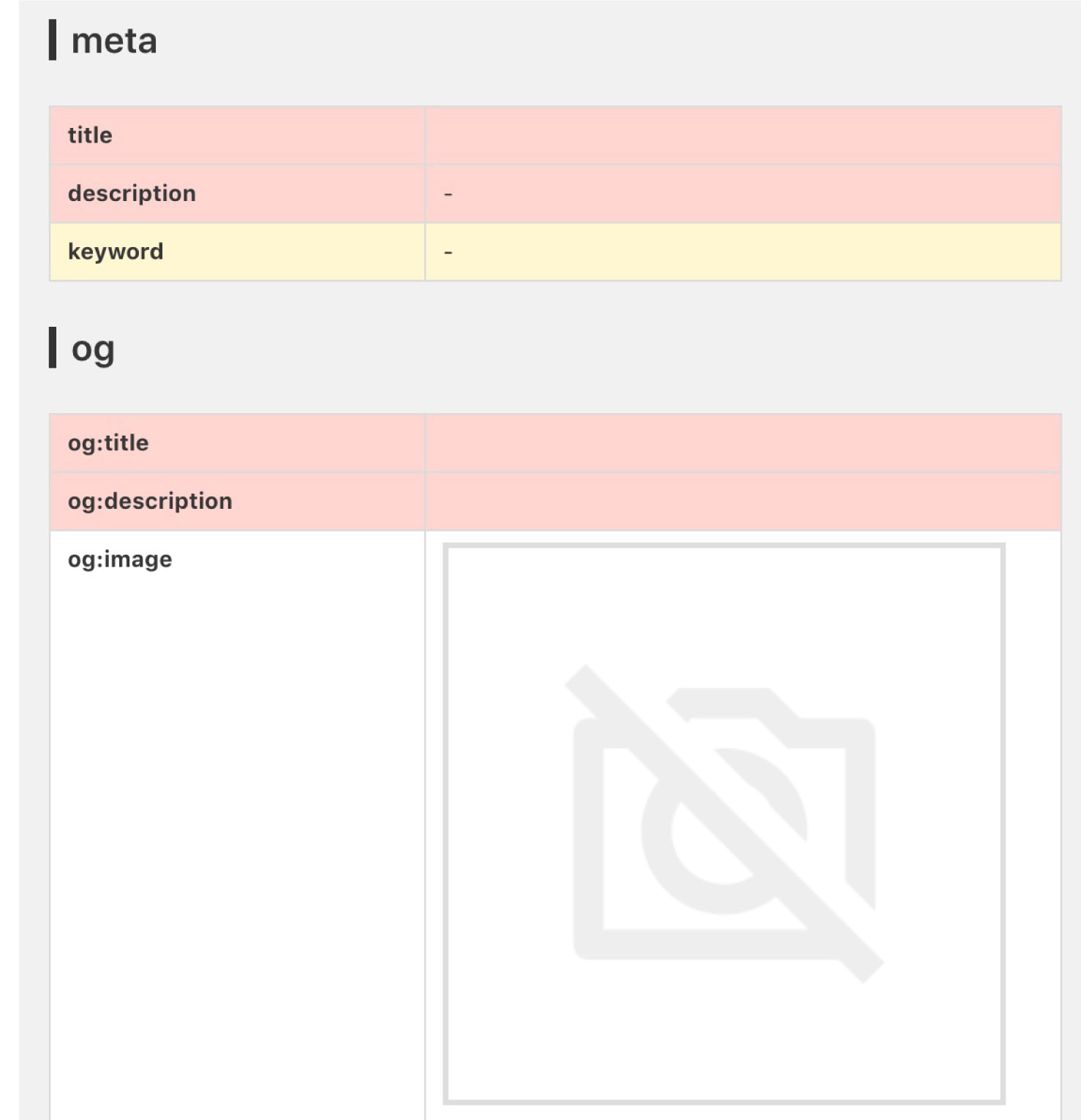
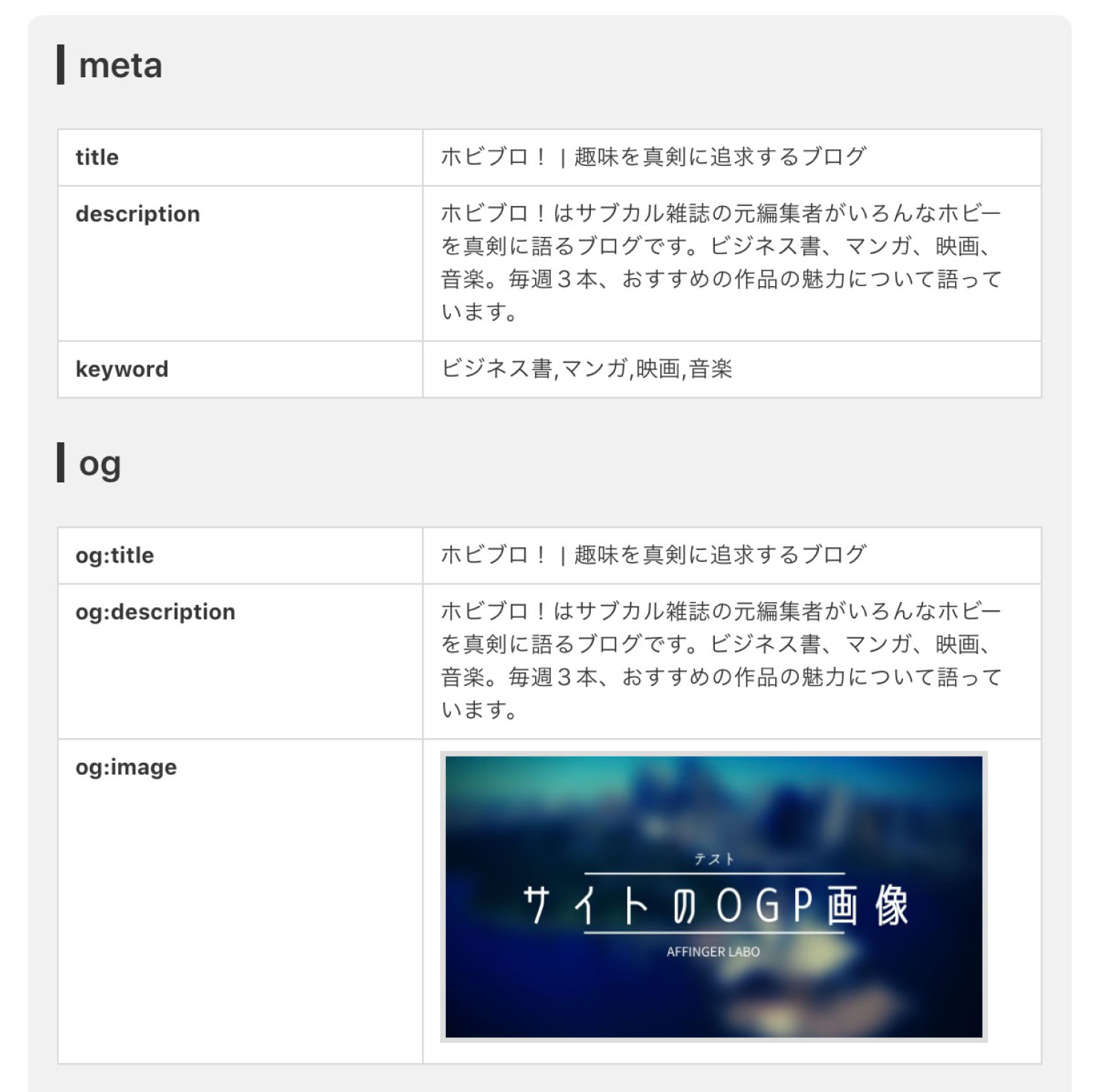
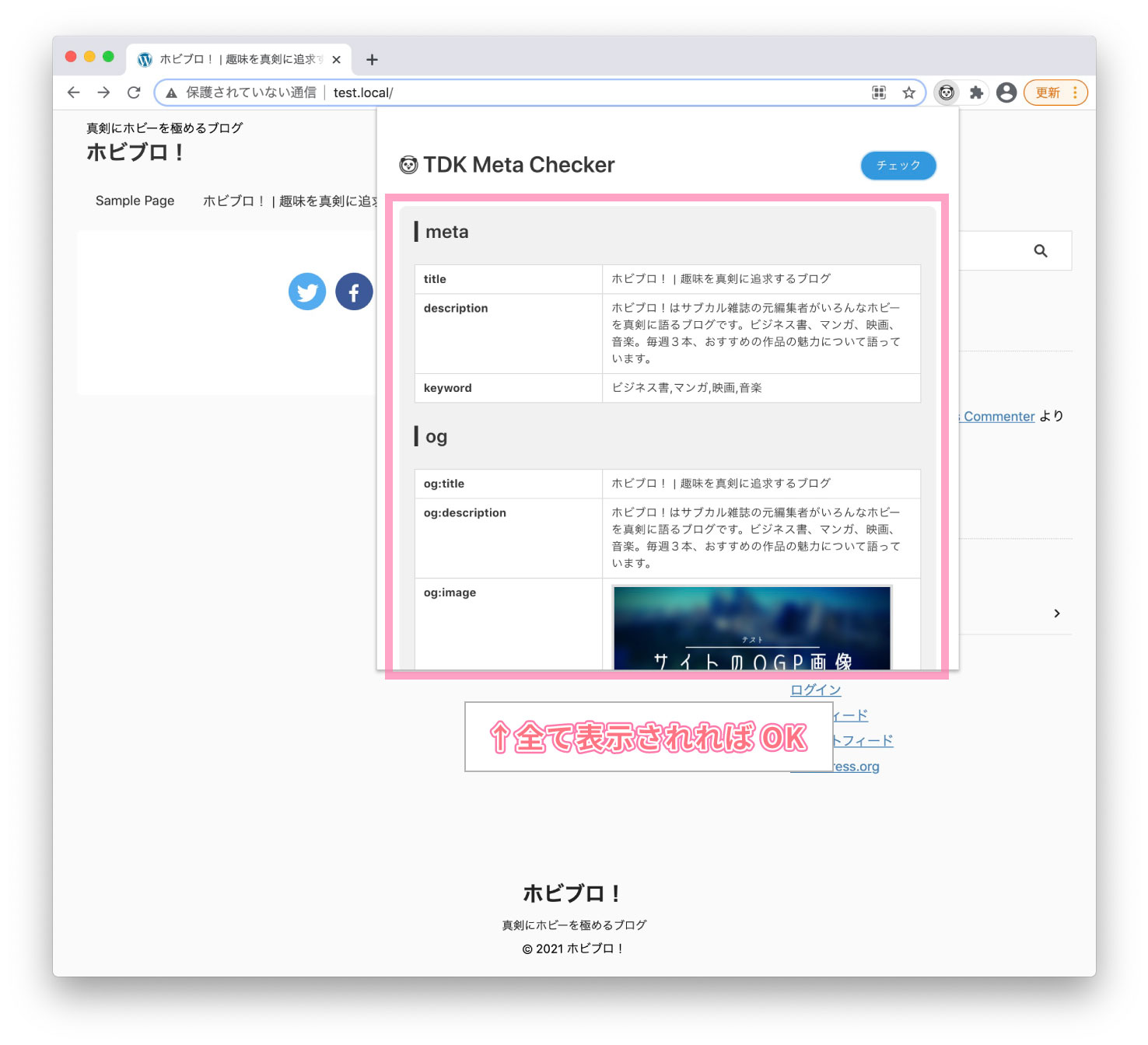
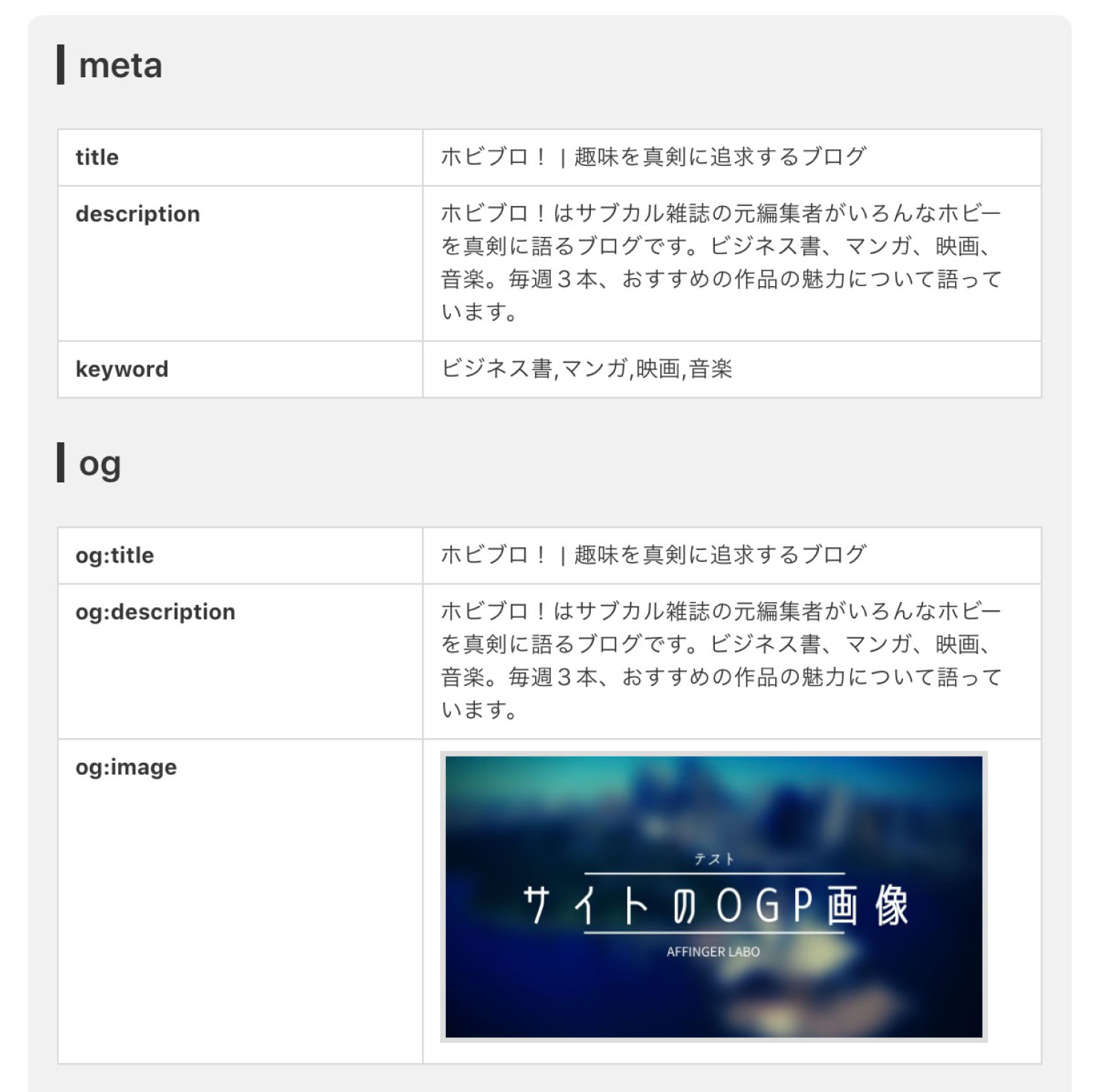
ちなみに、下の画像はTDK Meta Checkerというアドオンを使ってトップページを診断したときの画像です。SEOとOGPがきちんと設定できれば右の画像のようになります。
\ ビフォー /

\ アフター /

いまいちわからない人のために補足。ここに2つのブログがあるとします。どちらの方が検索エンジンや読者に評価されると思いますか?
- A:「このブログに題名はありません。」
- B:「このブログはガジェットをレビューするブログです!」
Aはどう評価すればいいのかわかりかねます。一方、Bは端的で明確。検索エンジンにも読み手にも理解しやすいブログといえます。実は初期状態のトップページはみんなAのようなものなんです。Bみたいにするにはいろいろ設定してあげる必要があります。あなたのサイトのトップページをBのように変身させる!それがこのページの目標です!
準備作業
それでは設定を始めます。まずは、準備から始めましょう。
必要なものを用意する
記入する内容をあらかじ考えてor準備しておきます。次の6つの項目を考えてメモしておいてください。
↓この3つはSEO用です。
タイトルタグ(title)
検索エンジン向けのタイトルです。検索結果に表示されるタイトルですね。サイトで一番重要な部分です。ジャンルとキーワードを明確に。目安は32字です。
ここは超重要なので納得いくまで考えましょう。
ディスクリプションタグ(description)
検索エンジン向けの説明文。検索結果に表示される説明文ですね。目安は120字です。
キーワード(keyword)
サイトで扱うキーワードです。3個から5個の単語を選びます(たくさん入れるのはダメ)。※キーワードはSEO的にほとんど意味が無いようです。めんどくさい人は設定しなくても大丈夫です。メモがわりに記入するのもあり。
↓この3つはSNS用
OGPタイトル(og:title)
SNS用のタイトルです。twitterに投稿するとき表示されるタイトルですね。目安は20文字。
OGPディスクリプション(og:description)
SNS用の説明文です。twitterに投稿するとき表示される説明文ですね。目安は90文字。
OGP画像(og:image)
SNS用の画像です。twitterに投稿した時に表示される画像ですね。
画像を作成しましょう。今回は画像作成サービスCanvaでこのようなアイキャッチを作成しました。サイズはAFFINGERの推奨サイズ(横1200px × 縦630px)を採用。

\ 画像の最適サイズに関してはコチラ /
6つ準備ができたらそれらを各項目に設定していきましょう!
【ブログ型】の場合トップページに最新記事の一覧を表示する場合
WordPressの初期状態の場合、つまり、トップページに最新記事を表示している場合はこちらです。
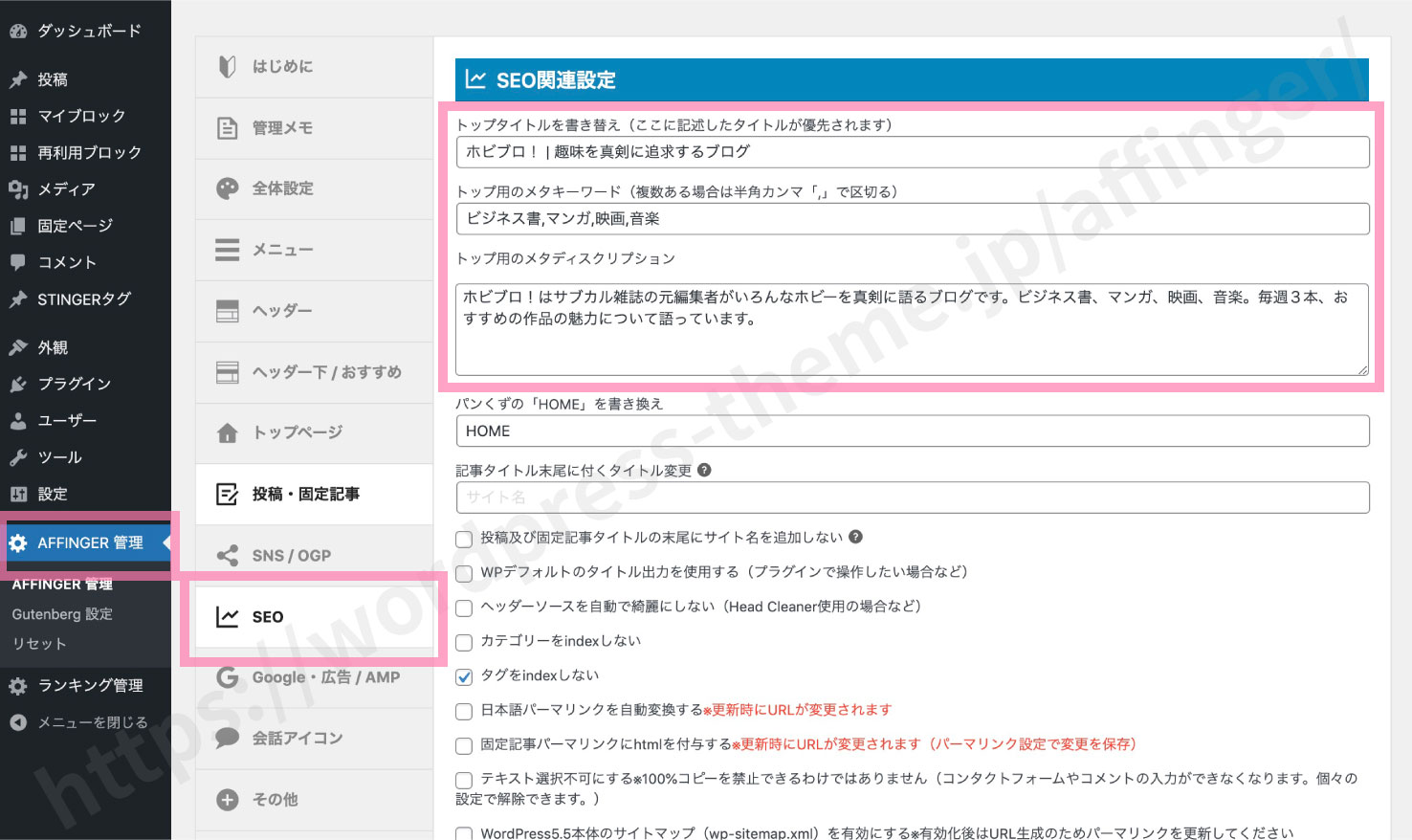
トップページのタイトルとメタディスクリプションを設定する
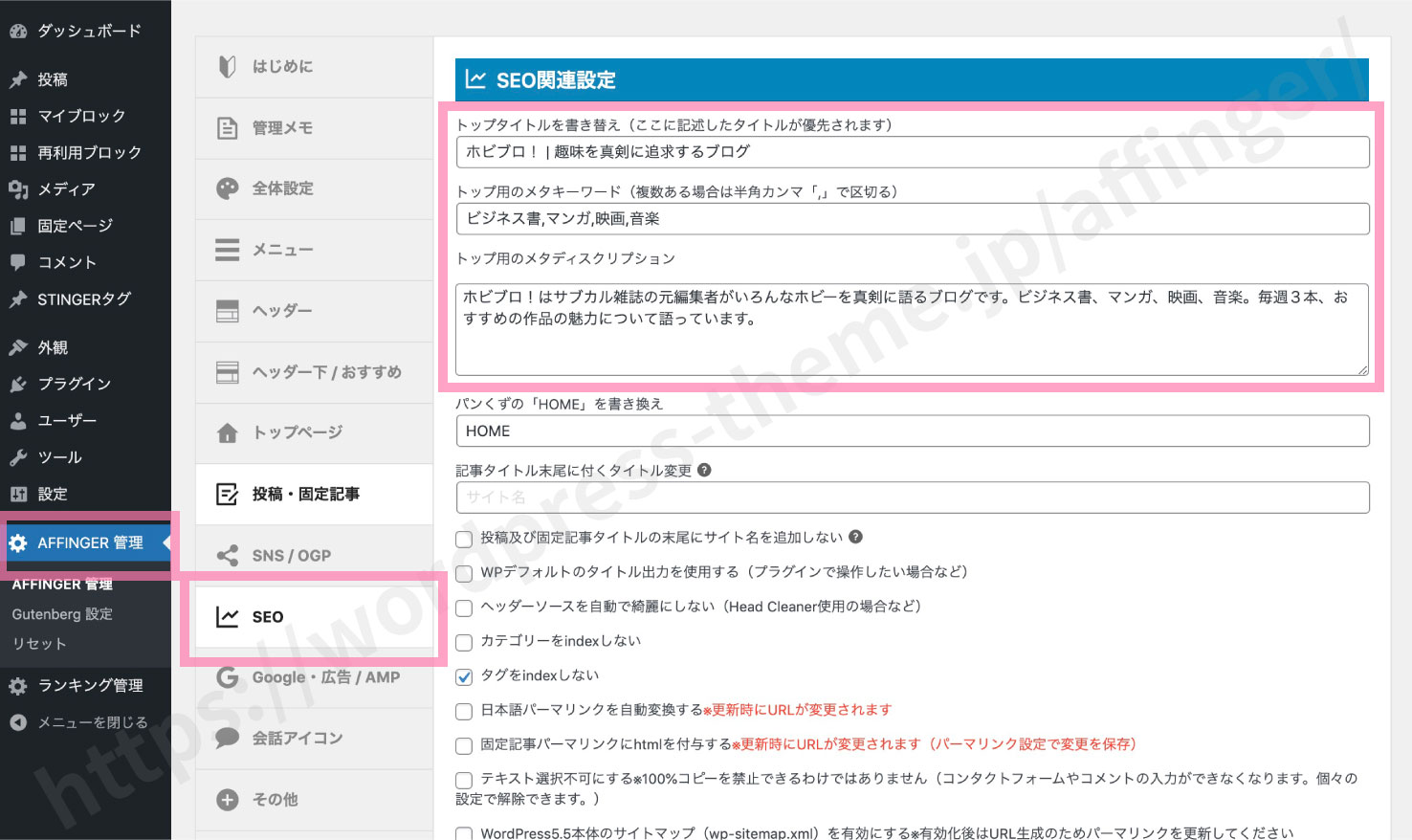
まず、SEO用の項目を埋めます。titleタグ(検索用のタイトル)、descriptionタグ(検索用の説明文)、keywordタグですね。"AFFINGER管理"の"SEO関連設定"の欄へ移動しましょう。
そこに"トップタイトルを書き替え"という欄と"トップ用のメタディスクリプション"の欄があります。ここにそれぞれtitleタグとdescriptionタグを入れましょう。
さらに、"トップ用のメタキーワード"にkeywordを入力します。
最後に"Save"ボタンを押せばSEO用の設定は終わりです。

トップページのOGPタイトルとOGPディスクリプションを設定
次にSNS用の項目の中からOGPタイトル(og:title)とOGPディスクリプション(og:description)を埋めます。
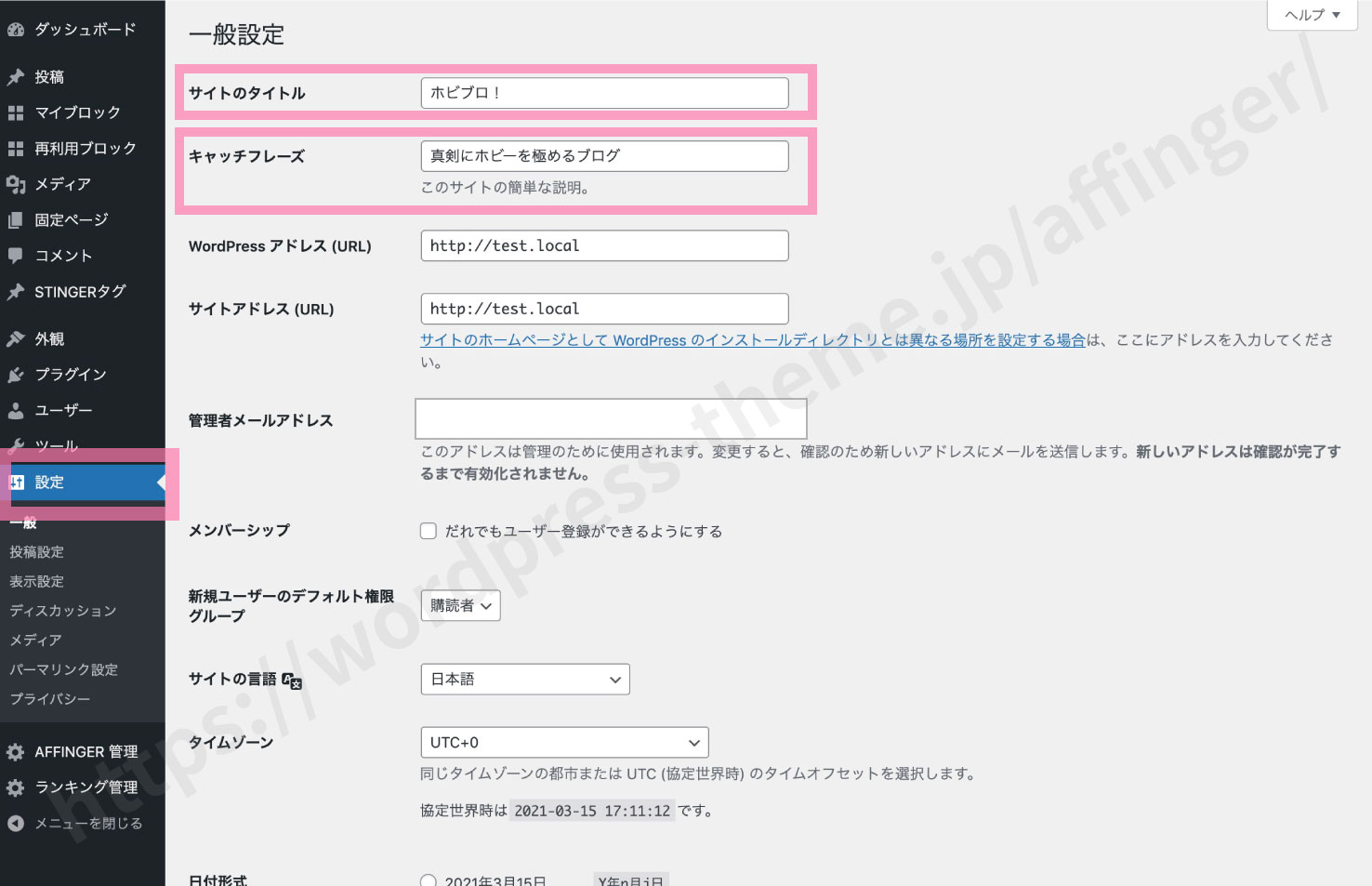
といっても、すでに設定しているかもしれません。「just another wordpress site」とあったあの場所です。
一般設定の"サイトのタイトル"と"キャッチフレーズ"。ここに設定したものがSNSで表示されます。記入して保存しましょう。

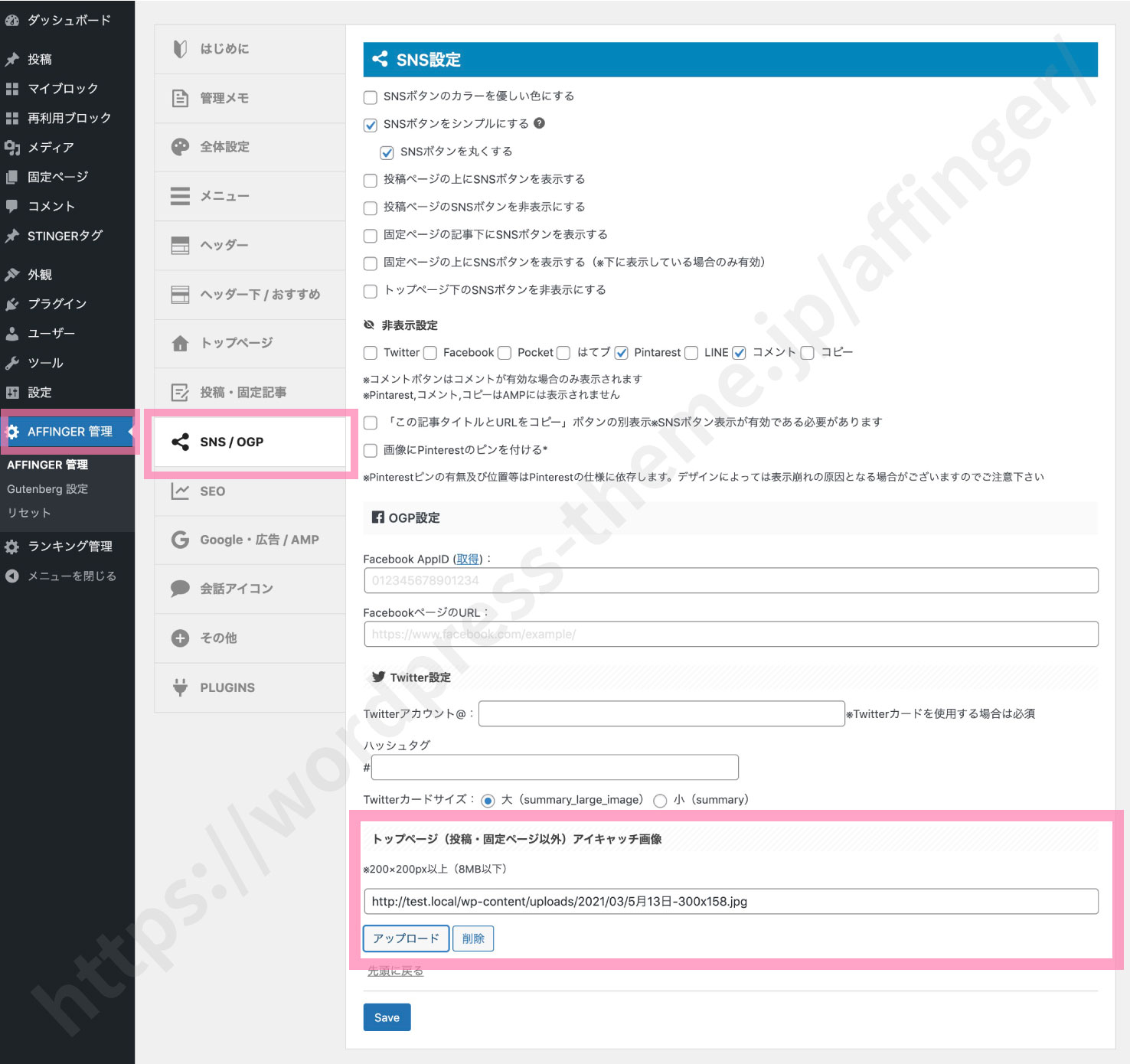
トップページのOGP画像を設定する
最後にSNS用のOGP画像(og:image)を設定しましょう。
OGP画像の設定場所は次の箇所です。
"トップページ(投稿・固定ページ以外)アイキャッチ画像"という項目があるのでそこに事前に作った画像をアップロードします。
最後に"Save"ボタンを押します。これでSNS用の設定は完了しました。

これで設定はすべて完了です。最後にちゃんと設定できたか確認してみましょう。下の確認の項目へ移動してください。
【サイト型】の場合トップページを固定ページに変更した場合
トップページを固定ページに変更した場合、つまり、トップページに固定ページが表示されている場合はこちらです。
トップページのタイトルとメタディスクリプションを設定する
まず、SEO用の項目を埋めます。titleタグ(検索用のタイトル)、descriptionタグ(検索用の説明文)、keywordタグの3つです。"AFFINGER管理"の"SEO関連設定"の欄へ移動しましょう。
そこに"トップタイトルを書き替え"という欄と"トップ用のメタディスクリプション"の欄があります。ここにそれぞれtitleタグとdescriptionタグを入れましょう。
さらに、"トップ用のメタキーワード"にkeywordを入力します。
最後に"Save"ボタンを押せばSEO用の設定は終わりです。

トップページのOGPタイトルとOGPディスクリプションを設定
次にSNS用の項目の中からOGPタイトル(og:title)とOGPディスクリプション(og:description)を埋めます。
OGPタイトル(og:title)は固定ページの"タイトル"に。またOGPディスクリプション(og:description)は"抜粋"に記入しましょう。
ちなみに、下の方のカスタムフィールド欄にあるタイトルやメタディスクリプションの項目ですが、ここに何か記入してもどこにも反映されません。投稿記事とは扱いが違うので注意しましょう。

トップページのOGP画像を設定する
最後にSNS用のOGP画像(og:image)を設定しましょう。
固定ページ編集画面の右下にアイキャッチ設定の箇所があります。そこをクリックして画像をアップロードしてください。
最後に"公開"ボタンを押して内容を保存します。

これで設定はすべて完了です。最後にちゃんと設定できたか確認してみましょう。下の確認の項目へ移動してください。
確認する(TDK Meta Checker)

最後に設定がうまく反映されているか確認しましょう。ここではChromeのアドオンを使った方法をご紹介します。
確認するのにおすすめなのがパンダのマークが目印の国産アドオン"TDK Meta Checker"です。ダウンロードはこちらTDK Meta Checker(無料)。
ボタンを押すとタイトル・description・OGPが確認できるChromeの拡張機能作ったよ!【LIGアドベントカレンダー16日目】
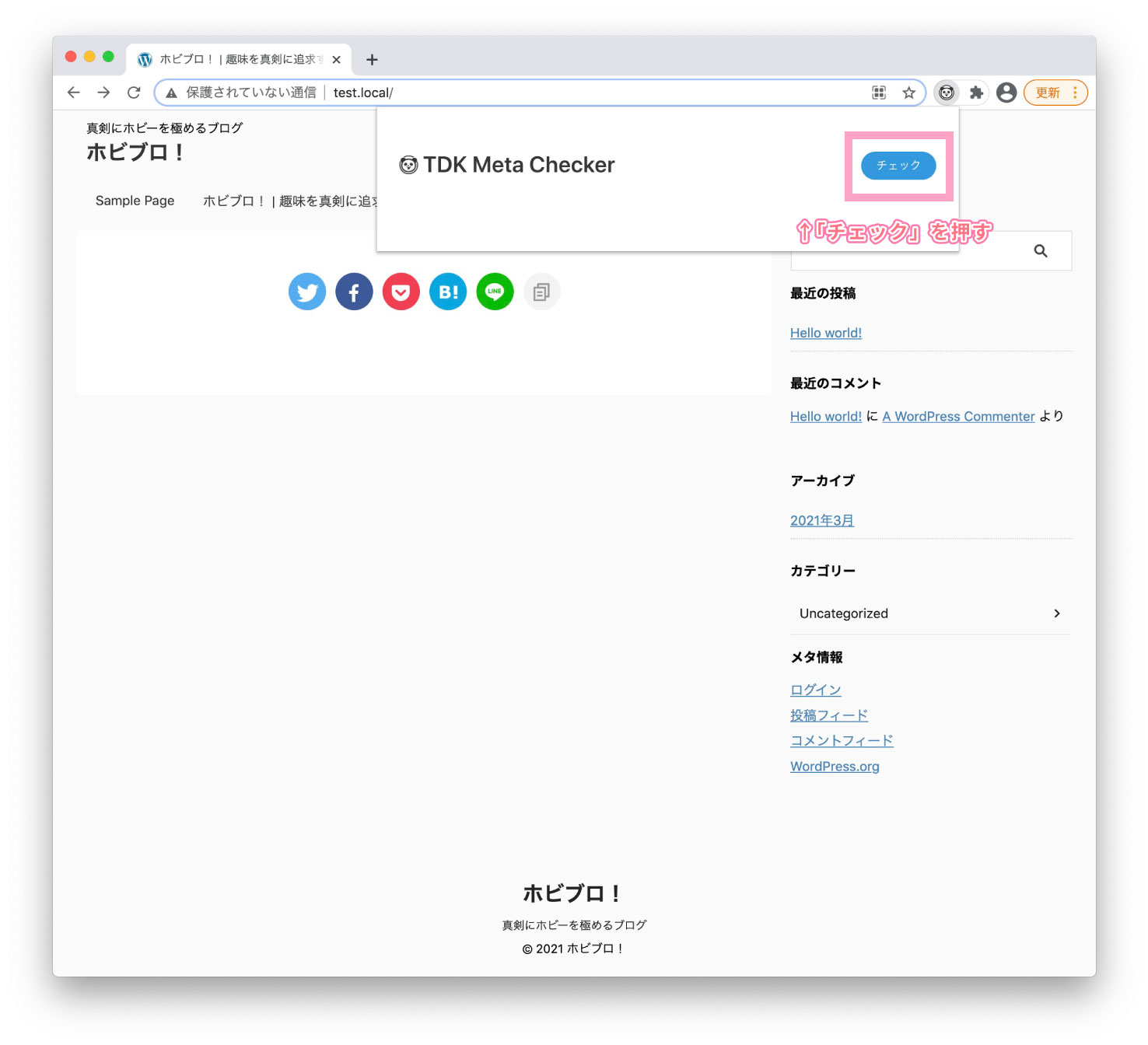
使用方法は、Chromeのブラウザを立ち上げてアドオンをインストール。その後、あなたのサイトのトップページに行き、アドオンを起動させます。"チェック"ボタンを押すとそのページのタイトル、メタディスクリプション、OGP画像がすべて確認できます。


このように全て設定されていれば成功です。

まとめ
各設定場所をまとめるとこんな感じです。
ブログ型(トップページが新着記事(デフォルト)の場合)
- タイトル(title)→AFFINGER管理 > SEO > トップタイトルを書き替え
- ディスクリプション(description)→AFFINGER管理 > SEO > トップ用のメタディスクリプション
- キーワード(keyword)→AFFINGER管理 > SEO > トップ用のメタキーワード
- OGPタイトル(og:title)→設定 > 一般 > サイトのタイトル
- OGPディスクリプション(og:description)→設定 > 一般 > キャッチフレーズ
- OGP画像(og:image)→AFFINGER管理 > SNS/OGP > トップページ(投稿・固定ページ以外)アイキャッチ画像
サイト型(トップページを固定ページにした場合)
- タイトル(title)→AFFINGER管理 > SEO > トップタイトルを書き替え
- ディスクリプション(description)→AFFINGER管理 > SEO > トップ用のメタディスクリプション
- キーワード(keyword)→AFFINGER管理 > SEO > トップ用のメタキーワード
- OGPタイトル(og:title)→固定ページのタイトル
- OGPディスクリプション(og:description)→固定ページの抜粋
- OGP画像(og:image)→固定ページのアイキャッチ画像
以上で、トップページのSEO設定とSNS設定は終了です。おつかれさまでした。