今回は記事一覧内のサムネイル画像の設定を解説をします。
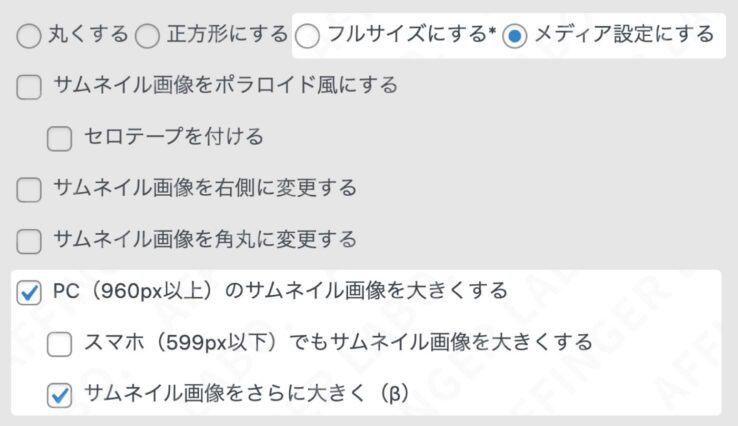
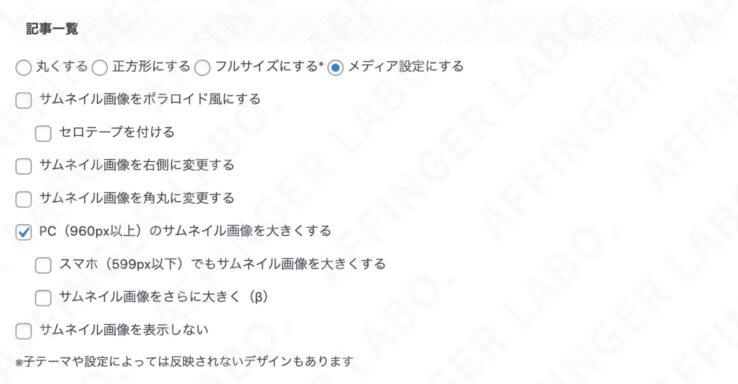
設定画面でいうと下の箇所です。

サムネイルとは
サムネイル画像とは記事一覧やブログカードに表示される小さいアイキャッチのことです。
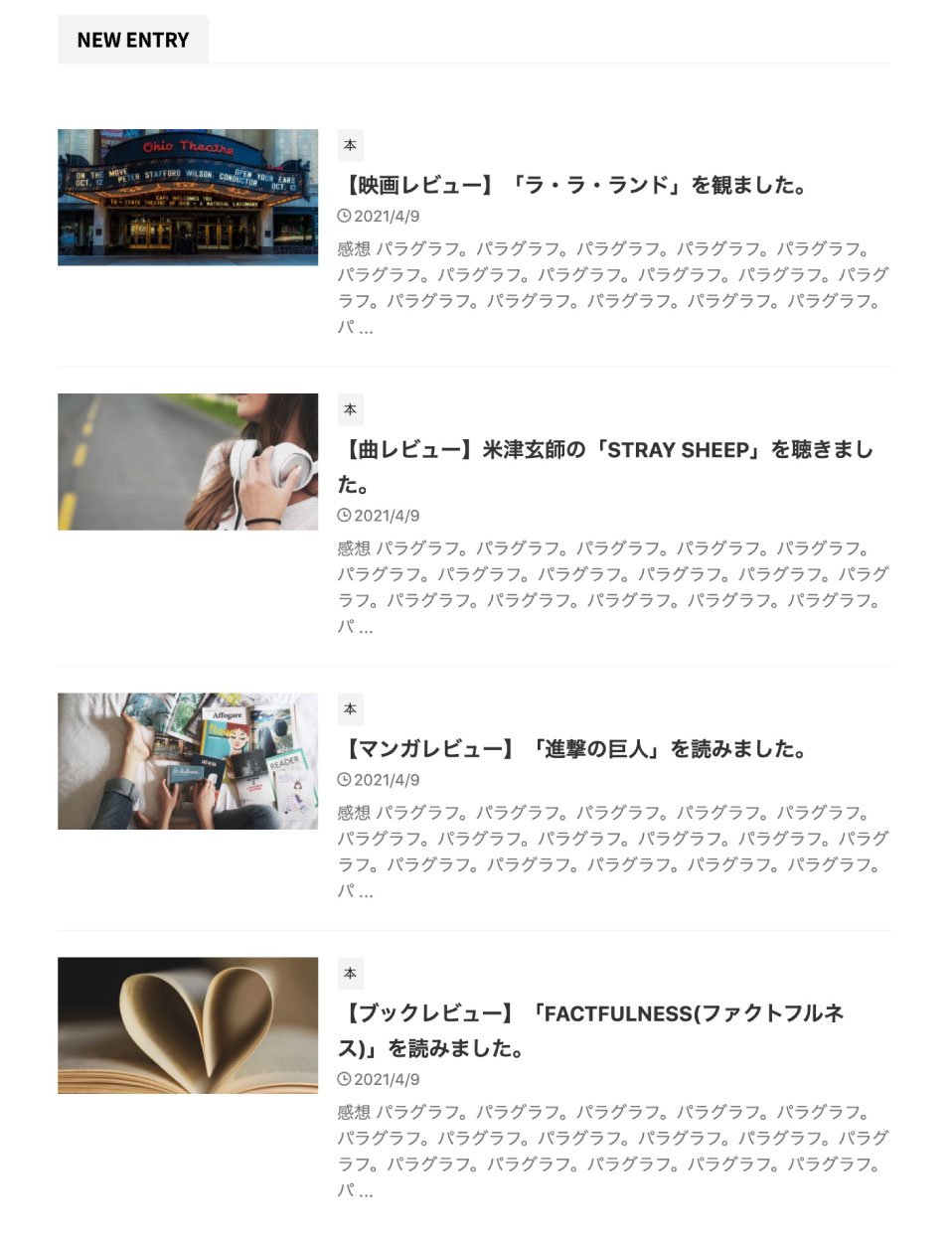
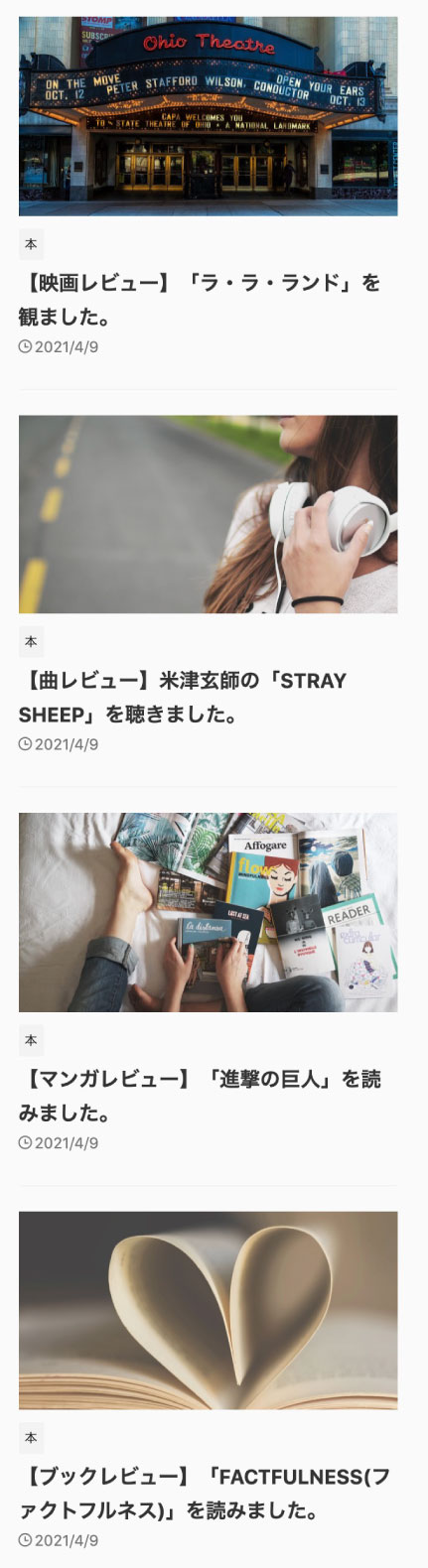
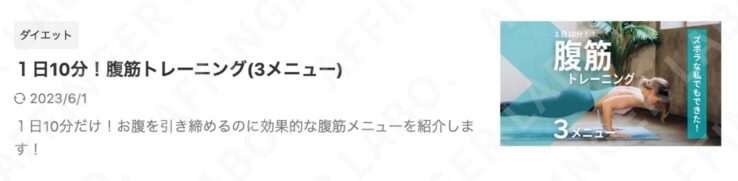
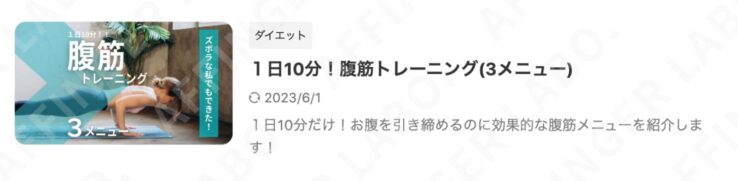
完成図
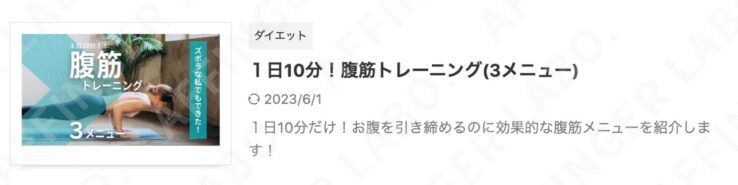
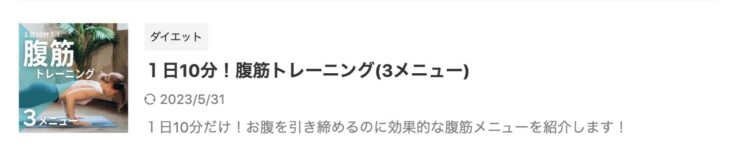
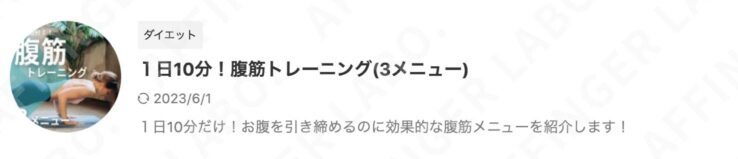
完成図はこんな感じです。
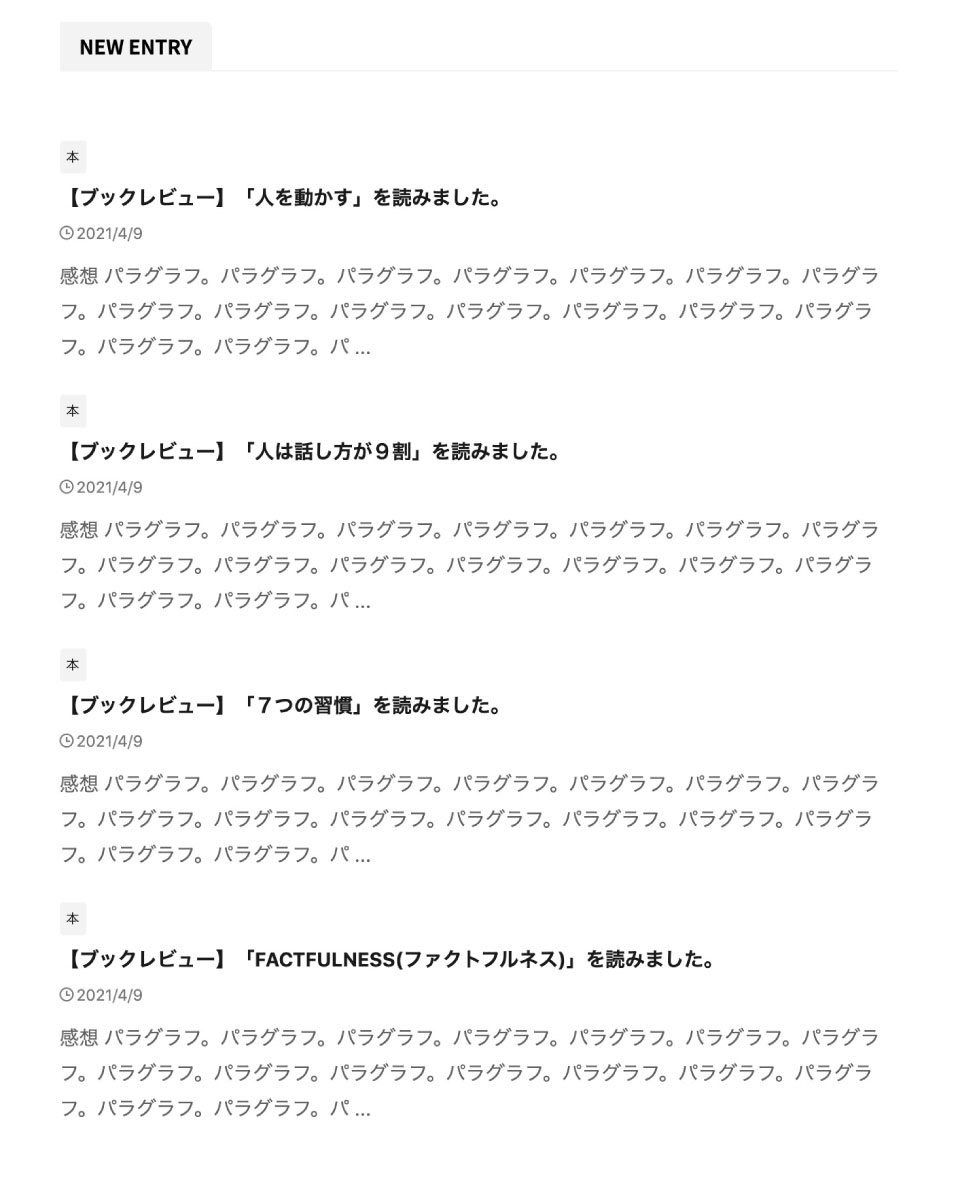
1、サムネイル画像を表示しない
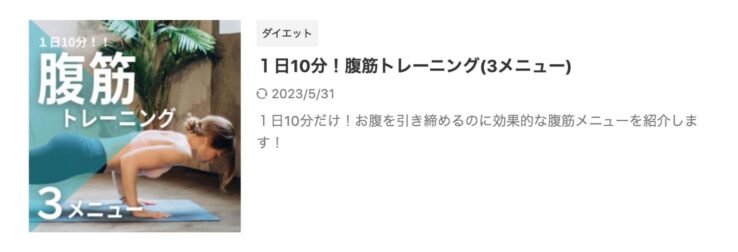
2、正方形コース × 小サイズ
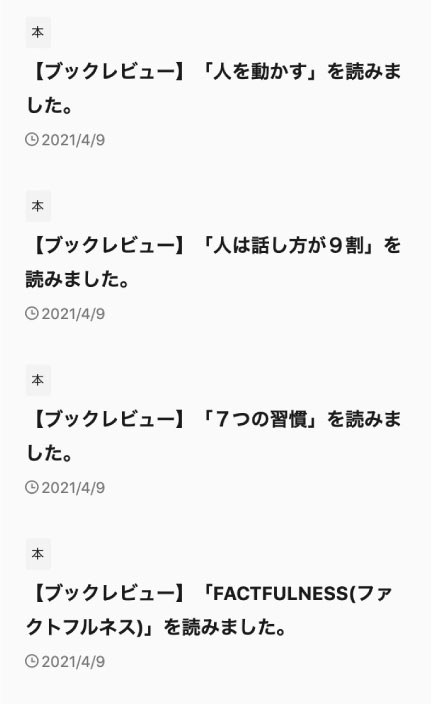
2、正方形コース × 小サイズ(丸)
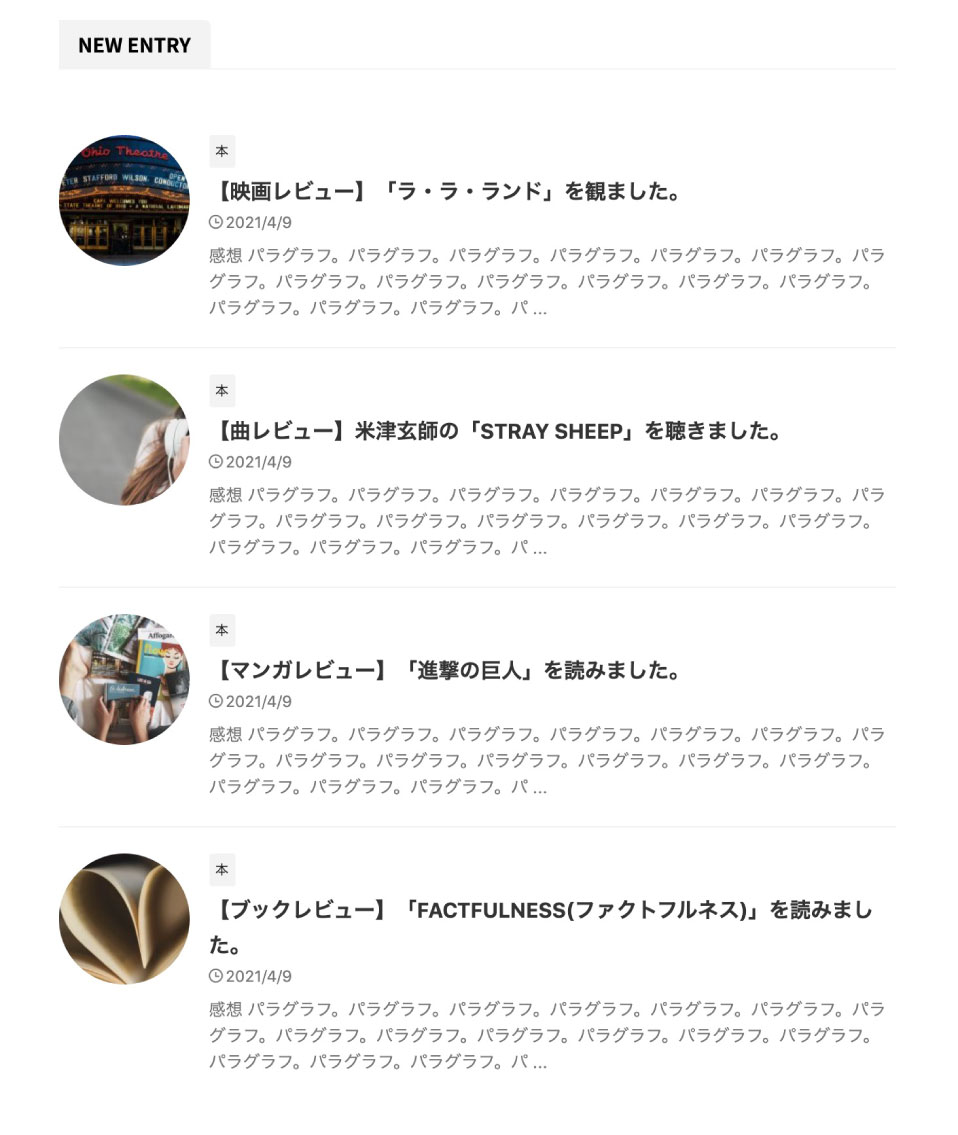
3、正方形コース × 中サイズ
(省略)
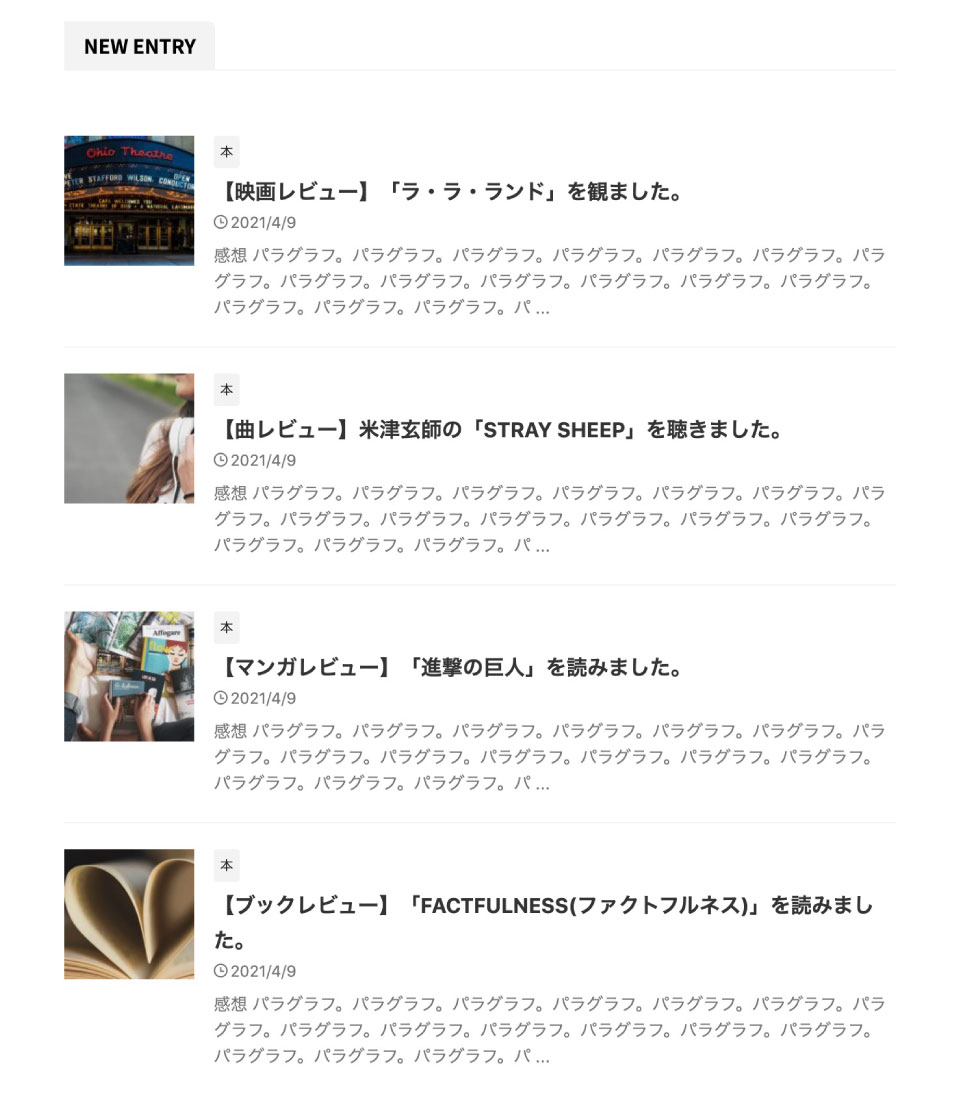
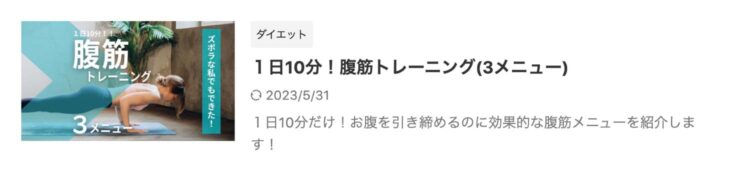
4、長方形コース × 中サイズ
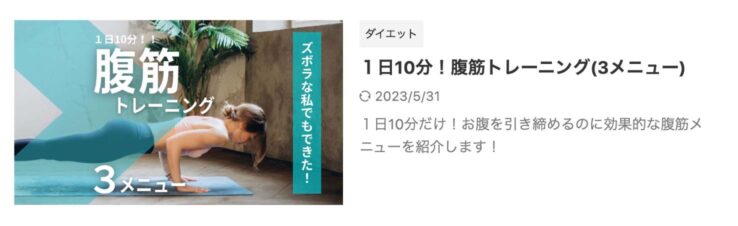
5、長方形コース × 大サイズ
サムネイル画像の設定手順
設定方法を紹介します。
手順1:設定画面へ移動
まずは設定画面へ移動します。
ここに移動してください。

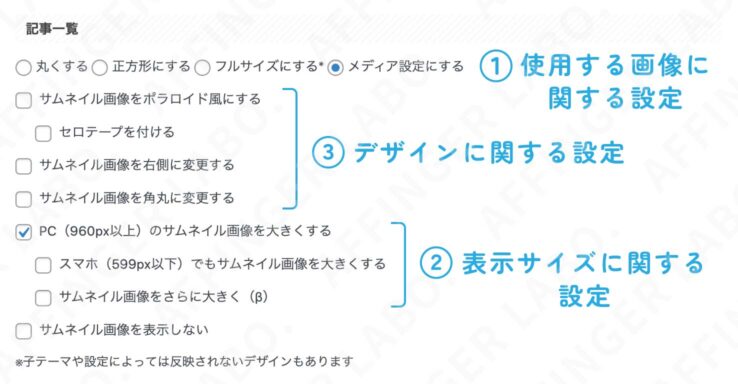
これらの設定を整理すると3つの項目に分類されます。
- 使用する画像に関する設定
- 表示サイズに関する設定
- デザインに関する設定
この順番に解説していきます!
サムネイル画像を表示しない?
サムネイル画像を表示しない人はサムネイルを非表示にできます。
そういう人は話が早い!一番下のサムネイル画像を表示しないにチェックを入れてください。これで設定完了です!
手順2:使用する画像に関する設定
手持ちのサムネイル画像からどれを使うか選びます。

アイキャッチ画像はアップロードするときに裏で何枚か違うサイズのものがコピー生成されているんです。そのうちのどの画像を使うか決めます。
次の3枚の画像がコピー生成されています。(覚えなくていいです。)
手札の紹介
- フルサイズ(アップロードしたそのままのサイズ)
- サムネイル(小さく収縮されたサイズ:「メディア」の「サムネイルサイズ」で設定したサイズ)
- 150pxの正方形(自動で生成される。AFFINGERの独自サイズ)
前回の記事で選んだコースを思い出してその設定に変更してください。
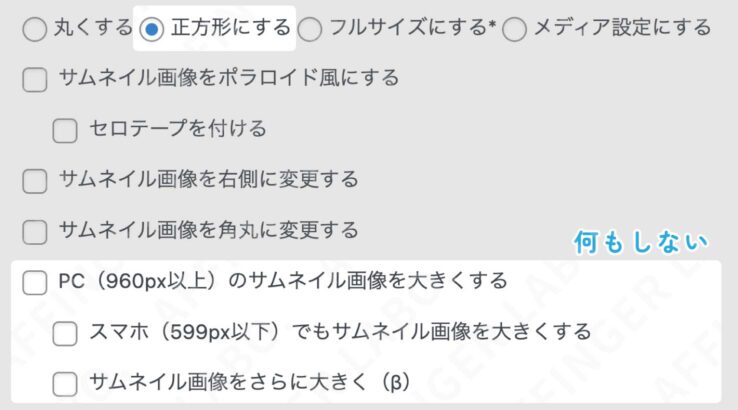
正方形コース × 小サイズ
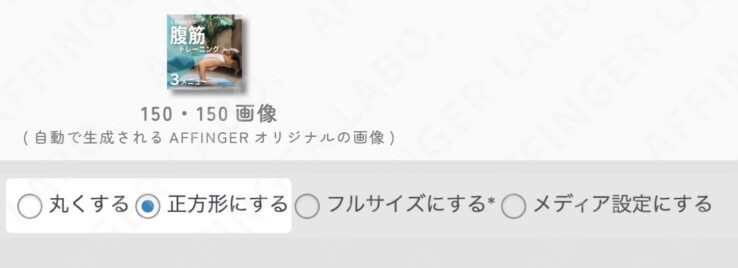
「正方形コース × 小サイズ」の人は150サイズの画像を使用します。


150サイズの画像を使うには丸くするか正方形にするを選びます。どちらか好きな方を選んでください。

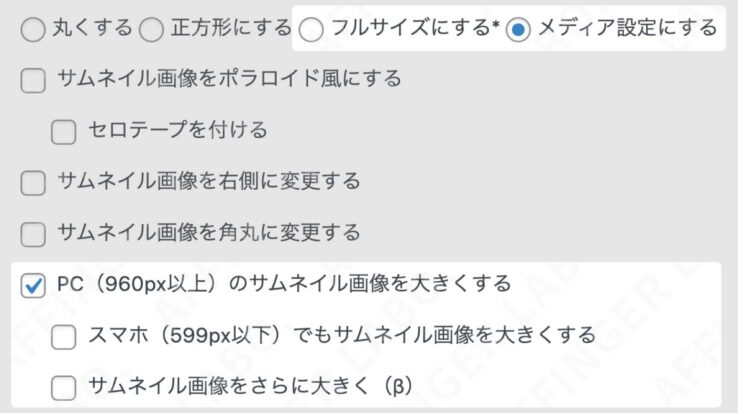
正方形コース × 小サイズ以外



「正方形コース × 小サイズ」以外の人はサムネイル(もしくはフルサイズ)の画像を使用します。
前回の記事(アイキャッチ画像のアップロードの仕方!サムネイル画像を生成しながら)でサムネイル画像を生成する設定をした人はサムネイル画像を使用します。サムネイル画像はメディア設定にするにチェックを入れると選択できます。メディア設定=サムネイル画像。
サムネイル画像を設定していない人はフルサイズを使用します(フルサイズは読み込みが遅くなります)。フルサイズにするを選ぶと選択できます。

まとめるとこんな感じです↓
| コース/サムネイルの横幅 | 小サイズ | 中サイズ | 大サイズ |
|---|---|---|---|
| 1、正方形コース | 丸くする or 正方形にする※1 | メディア設定にする※2 | - |
| 2、長方形コース(インフィード広告使わない) | - | メディア設定にする※2 | メディア設定にする※2 |
| 3、長方形コース(インフィード広告使う) | - | メディア設定にする※2 | メディア設定にする※2 |
手順3:表示サイズに関する設定
サムネイルの表示サイズを小、中、大の3種類から選びます。
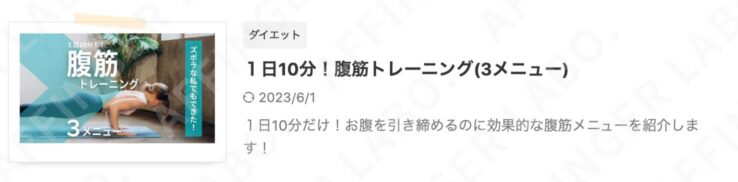
手順4:デザインに関する設定
最後にサムネイルのデザインをお好みで変更します。
以上!AFFINGERの記事一覧のサムネイル画像に関する設定を解説しました!