前回はアイキャッチを作るところまで紹介しました。今回はできたアイキャッチをアップロードする方法について紹介します。
オリジナルのアイキャッチは大きすぎ問題!

アイキャッチはいろんな場所で使い回されるのはすでにご存知かと思います。スペース的には広い枠から小さい枠までいろんなところで使い回されるんですね。

「大は小をかねる」的な発想でアイキャッチは広いほうの枠に合わせて作ります。こうするとどんな枠でもきれいに表示されるわけです。しかしひとつ問題が。。。

小さい枠に対してはアイキャッチは過剰な大きさなんです。大きすぎると何が問題かというと、毎回 必要以上に大きい画像が読み込まれてしまいサイトスピードに悪い影響を及ぼします。
これをなんとかするにはどうすればいいでしょうか?
.....。

答えは、小さいサイズのアイキャッチをもう一枚用意して小さい枠ではそれを読み込むようにします。こうすればサイトの読み込み容量を抑えることができます。その結果サイトスピードが改善します!
となると小さいサイズのアイキャッチが必要になりますね。今回紹介するのはその方法についてです。アイキャッチをアップロードするときに小さいサイズのアイキャッチが生まれるように設定します。
この小さく複製されたアイキャッチ画像のことをサムネイル画像と呼びます。

これからそのやり方について詳しく解説します。
めんどうな人は飛ばしてOK!
サムネイルは必ず作らなきゃいけないかというとそうでもありません。全部オリジナルサイズのアイキャッチ1本で行くのもOKです(多少サイトスピードは落ちます)。そういう人は以下の作業は飛ばしてもらっても大丈夫です。
アイキャッチのアップロードの方法 全体像
アイキャッチがアップロードされるときにサムネイルが生成されるようにする方法はこんな感じです。
- サムネイル画像が生成されるように設定する!
- 1-1 サムネイルの表示サイズを決める!
- 1-2 設定画面(「メディア設定」)へ移動する!
- 1-3 サムネイルが生成されるようにサイズを指定する!
- アイキャッチをアップロードする!
サムネイル画像が生成されるように設定する!
作業1:サムネイルの表示サイズを決める!
まずはサムネイルの表示サイズを決めます。
AFINGERにはサムネイルの表示サイズが小、中、大と3つ用意されています。まずはどの大きさで表示するか決めてください。
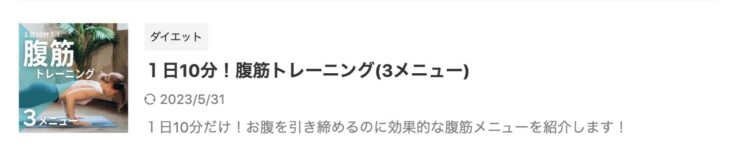
正方形コース × 小サイズ

正方形コース × 中サイズ

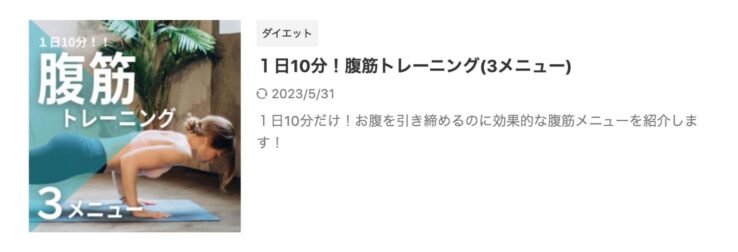
長方形コース × 中サイズ

長方形コース × 大サイズ

下の表から選びます。が付いているのが選択可能な組み合わせです。
| コース/サムネイルの横幅 | 小サイズ | 中サイズ | 大サイズ |
|---|---|---|---|
| 1、正方形コース | |||
| 2、長方形コース(インフィード広告使わない) | |||
| 3、長方形コース(インフィード広告使う) |
正方形コースの人は実質 小サイズか中サイズの二択になります(大サイズにするとバランスがおかしくなるので除外)。長方形コースの人は実質 中サイズか大サイズの二択になります(小サイズにするとバランスがおかしくなるので除外)。
どの大きさのサムネイルを選んだかは次の記事でも使うので覚えておいてください!
作業2:設定画面へ移動する!
サムネイルの表示サイズを決めたらサイズを設定していきます。まずは設定画面に移動します。
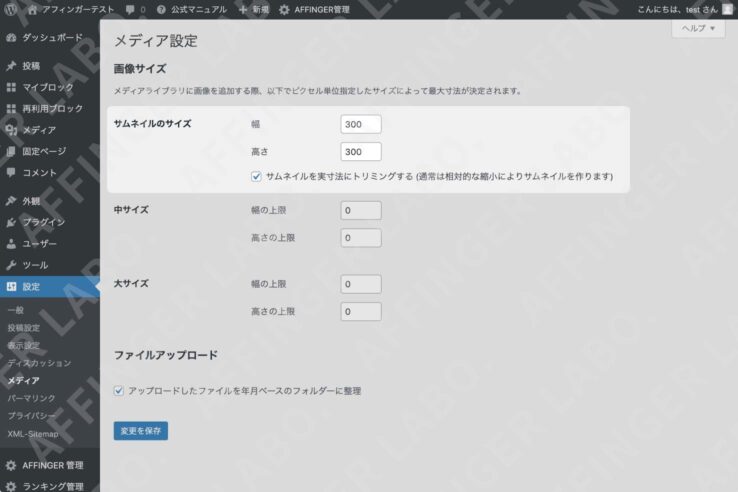
作業3:サムネイルが生成されるようにサイズを指定する!
サムネイルのサイズを指定してサムネイルが生成されるようにします!
サムネイルのサイズに値を入れていきます。該当するコースの指示に従って値を入力していってください。
| コース/サムネイルの横幅 | 小サイズ | 中サイズ | 大サイズ |
|---|---|---|---|
| 1、正方形コース | 1へ | 2へ | |
| 2、長方形コース(インフィード広告使わない) | 3へ | 4へ | |
| 3、長方形コース(インフィード広告使う) | 3へ | 4へ |
1:正方形コース × 小サイズ

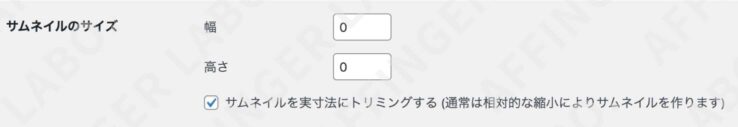
正方形コースの人で小サイズを選んだ人はすでにサムネイルが作られる設定になっているので新たにサムネイルを作らなくて大丈夫です。幅、高さともに"0"と入力します(こうするとサムネイルが生成されなくなります)。
2:正方形コース × 中サイズ

正方形コースの人で中サイズを選んだ人は幅を"300"、高さも"300"と入力します。さらにサムネイルを実寸法にトリミングするにチェックを入れます。
3:長方形コース × 中サイズ

長方形コース(全員)の人で中サイズを選んだ人は幅を"300"、高さを"0"と入力します。さらにサムネイルを実寸法にトリミングするのチェックを外します。
4:長方形コース × 大サイズ

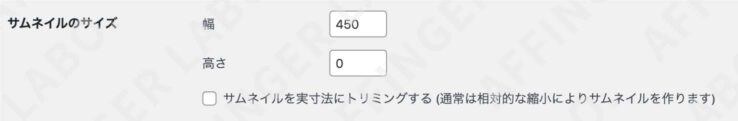
長方形コース(全員)の人で大サイズを選んだ人は幅を"450"、高さを"0"と入力します。さらにサムネイルを実寸法にトリミングするのチェックを外します。
まとめるとこんな感じです↓。
| コース/サムネイルの横幅 | 小サイズ | 中サイズ | 大サイズ |
|---|---|---|---|
| 1、正方形コース | 不要※1 | 300px × 300px(チェックする) | -※2 |
| 2、長方形コース(インフィード広告使わない) | -※2 | 300px × 0(チェックしない) | 450px × 0(チェックしない) |
| 3、長方形コース(インフィード広告使う) | -※2 | 300px × 0(チェックしない) | 450px × 0(チェックしない) |
サイズは実際の表示サイズに対して高画質ディスプレイ用に1.5倍にしています。
最後に変更を保存を押して設定終了です。
\ 設定完了 /
アイキャッチをアップロードする!
それではアイキャッチをアップロードしてみましょう!
アイキャッチ画像のアップロードは記事の投稿画面から行います。記事の投稿画面、右の投稿パネル 下の方に行くとアイキャッチ画像という欄があります。そこをクリックしてください。すると画像をアップロードする画面が出てきます。
画像をアップロードします。このときに裏でサムネイル画像が生成されます。

これでアイキャッチのアップロードは完璧です!
お疲れ様でした!
次回予告
この記事の最初の方で小、中、大とサムネイルの大きさを選んだと思います。次回はその表示の大きさを設定します。
今回はここまで。