ブロックエディタの入門編。入門編の最後は「記事を公開する」です。
これまでは本文の作成についてやってきましたね。本文は完成しましたか?本文が完成したらいよいよ仕上げの作業です。ここでは本文を書いたあと記事を公開するまでにやるべきことを7個紹介します。
記事はあなたにとってかわいい子供のようなものです。その子供をいよいよ送り出す時がきました。子供を送り出すときは着の身着のままで送り出しますか?ちゃんと身だしなみを整えて、必要な持ち物を持たせて送り出しますよね。記事も同じです。世に出すときは体裁を整えて、必要な情報を持たせてあげる必要があります。最後に記事を精一杯整えて送り出してあげましょう!
メタ情報を入力する

まずは、記事のメタ情報2つ(タイトルタグ、メタディスクリプション)を記入しましょう。メタ情報とは商品のラベルのようなものです。記事に商品名と説明文を貼ることとお考えください。この設定は本文やブログ内では表示されない隠し設定になります。では誰が見るのかというとGoogle(検索エンジン)がここをチェックしています。Google向けの情報とお考えください。
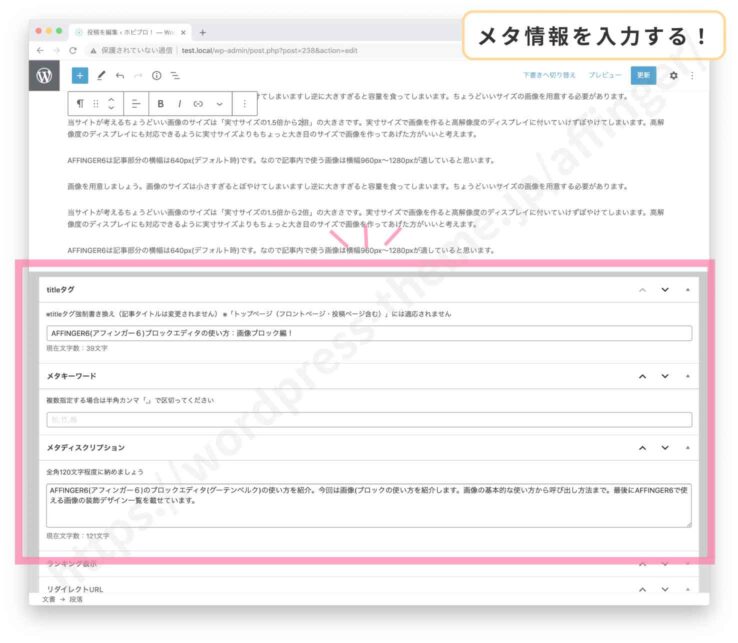
記事入力画面の一番下にメタ情報を記入する欄がありますのでここにメタ情報を記入していきましょう。
メタ情報とは?
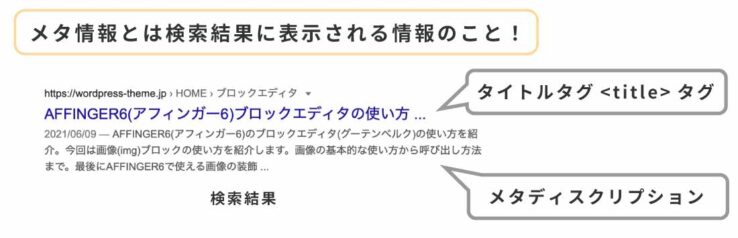
メタ情報というのは検索したときに表示される情報です。なにか検索した時をイメージしてください。検索結果に青いタイトルと説明文が出てきますね。あの部分のことです。

タイトルタグ<titleタグ>を入力する

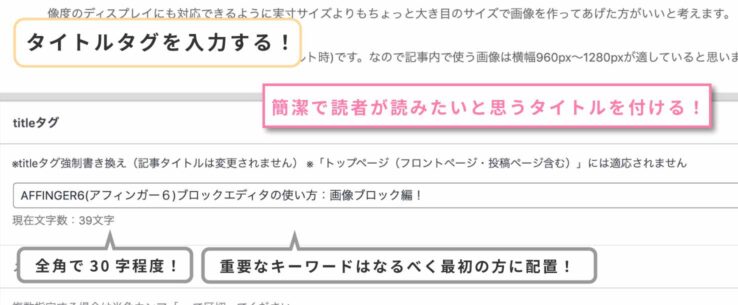
最初にタイトルタグを入力しましょう。タイトルタグは検索結果では青文字で表示される部分です。記事のタイトルを簡潔にまとめつつ、読者に読みたい!と思わせるタイトルを付けてください。
文字数は全角で30文字程度です。それ以降は省略されるので重要なキーワードはなるべく最初の方に配置するようにしましょう。
メタディスクリプション(meta description)を入力する

次にメタディスクリプションを入力します。検索結果ではタイトルの下に表示される説明文のことですね。記事の内容を簡潔にまとめた文章を入力します。
文字数は全角120文字程度です。
メタ情報の入力は以上です!
メタキーワードは設定しなくても大丈夫!
メタキーワードを設定する場所はありますが、メタキーワードは設定してもSEO的にほとんど意味がないとされています。なので入力しなくても大丈夫です!自分用のメモに使うという方法もあります。
メタ情報を記入する箇所がない場合
メタ情報を記入するところがない場合は非表示になっている可能性があります。表示させるには次の場所から表示をオンにしてください。
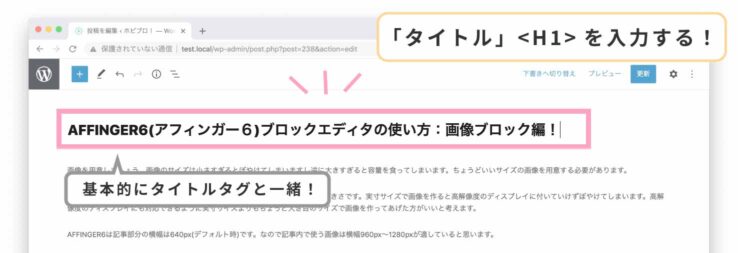
「タイトル」<h1>を入力する

今度はブログのタイトル<H1>を付けましょう。
本文の上の部分、タイトルを追加という箇所にタイトルを入力します。中身は先ほどのタイトルタグと同じがおすすめです。
タイトル<H1>とは?
専門的に言うとこの部分は<H1>タグになります。これはブログ内で使われるタイトルです。記事一覧のタイトルなどがそうですね。そして、SNSで表示されるタイトルもこのタグになります。

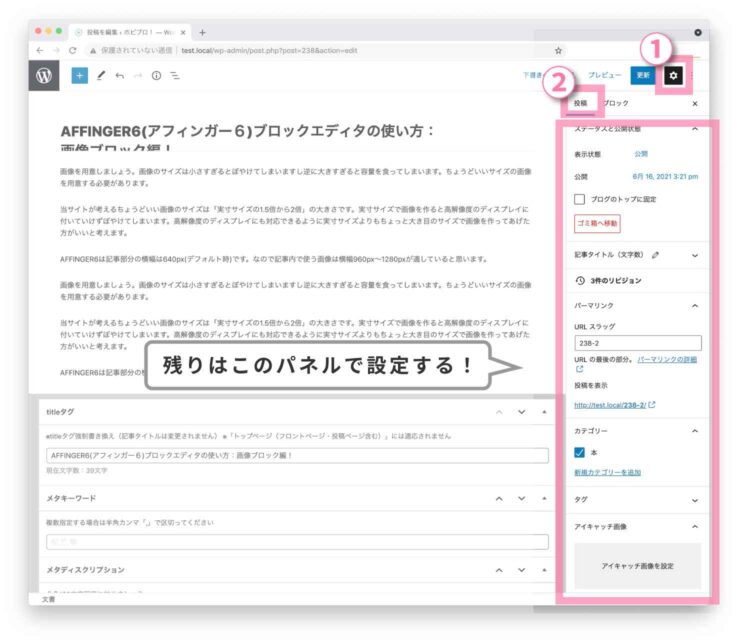
残りの設定は右のパネルで
ここから先の設定は右のパネル(投稿パネル)で行います。

パーマリンク(URLスラッグ)を入力する

記事のパーマリンクを入力します。記事のURLの末尾になる部分ですね。例:https://sample.com/◯◯◯/←◯◯◯の部分です。
最初は記事の番号が表示されていますが、この番号を消して簡単な英語に書き換えましょう。英語の間には「-(ハイフン)」か「_(アンダーバー)」を使います。
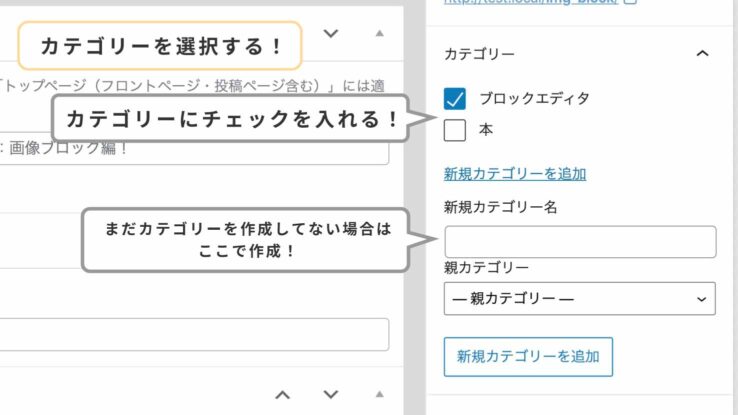
カテゴリーを選択する

記事が属するカテゴリーを選びます。カテゴリーにチェックを入れてください。※これは記事をジャンル分けする作業です。記事が散らかっているよりも整理されている方が読者も記事を探しやすくなります。カテゴリーは必ず設定しておきましょう。
カテゴリーを作成する
まだカテゴリーを作っていない場合は新規カテゴリーを追加から新しいカテゴリーを作ってください。また、次の場所でも新規カテゴリーは作成できます(こちらの方が細かい設定ができます)。
ポイント
カテゴリー名は検索する人が実際に入力するような具体的なキーワードがよいでしょう。
アイキャッチ画像を設定する

アイキャッチ画像を設定します。アイキャッチ画像を設定というところを押してアイキャッチ画像をアップロードしましょう。
記事内にアイキャッチを表示させたい場合アイキャッチの設定方法
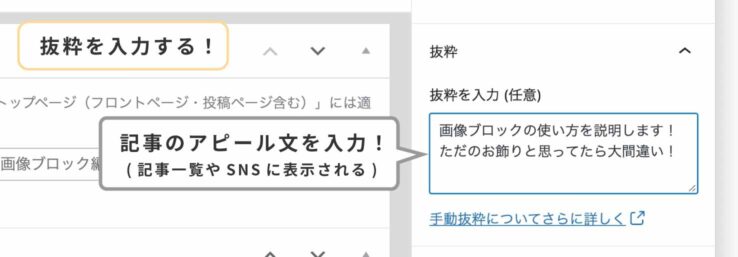
抜粋を入力する

記事の抜粋を入力します。記事の説明文です。(65文字程度)。
抜粋とは?
抜粋とは記事の説明文です。1で設定したメタディスクリプションと何が違うかというと、使われる場所が違います。メタディスクリプションは検索結果に表示されるのに対して、抜粋はSNSやサイトの記事一覧に表示されます。メタディスクリプションは機械向け、抜粋は人間向けの記事説明と覚えてください。

ポイント
人間用のものなのでSEOから離れてフランクでカジュアルな文章がおすすめ!Twitterを見た人が思わずクリックしたくなるような文章です!
抜粋を設定しない場合は記事の先頭の文章が表示されます。
記事を公開する
設定するのは以上です。いよいよ記事を公開といきたいところですがその前に一つ注意点が!
titleタグ、メタキーワード、メタディスクリプションのバックアップを取る!
記事を公開する前にやっておいてほしいことがあります。それは、「titleタグ、メタキーワード、メタディスクリプションをメモ帳アプリにメモしておく」です!
AFFINGERかWordPressどちらかの不具合かはわかりませんが、記事を公開するとこれらの情報が消えるという現象がよく起こります。せっかく用意した文章が消えると悲しいので念のためバックアップを取っておきましょう。


これでやっと記事を公開する準備が整いました!いざ記事を公開しましょう!
右上の公開ボタンを押します。確認されるのでもう一度公開ボタンを押します。これで記事が公開されました。おめでとうございます!
ちゃんと設定が反映されているか確認する
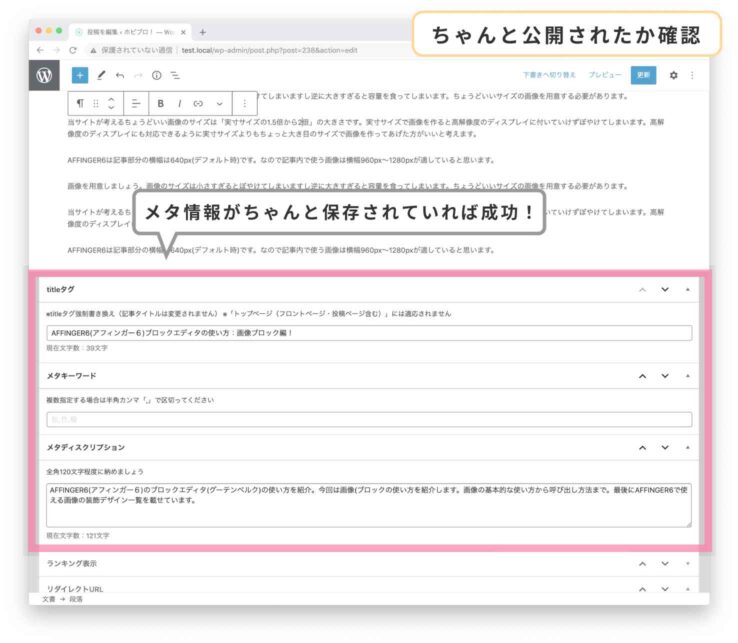
最後にメタ情報がちゃんと反映されているか確認しましょう(たまに消えるため)。


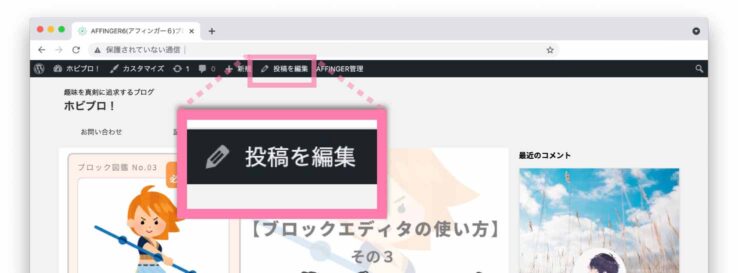
公開された記事のページを開きます。上の黒いバーの投稿を編集を押します。すると先ほどの編集画面に戻ってきました。メタ情報の記入箇所を見てください。ちゃんと文章が保存されていればOKです。空欄ならもう一度設定し直す必要があります。再度入力して公開ボタンを押しましょう。

記事を投稿する流れは以上です。おつかれさまでした!