このシリーズではブログ初心者の人に向けてブロックエディタの使い方を紹介しています。ブロックエディタをまだ使ったことがない人は参考にしてください!今回は「画像」についての説明です。
「画像」要素とは
まず、ブログにおける「画像」についておさらいしておきましょう。すでに知ってるよという人は飛ばしてください。

「画像要素(<IMG ALT>タグ)」とは「超必須ブロック」の3体のうちの1体です!(残りは見出し:Hと段落:p)
「画像要素(<IMG ALT>タグ)」の役割はビジュアル担当です!記事に彩りを与えてくれます!SEO的にはあまり影響力がなさそう?ただのお飾り?そんな風に見えますよね。しかし!しかし!実はものすごく影響力を持つ要素なんですよ。なのでしっかり使い方をマスターしておきましょう。
画像は影の支配者!?
アメリカのSEOコンサルタントJason McDonald氏は著書「SEO Workbook」で「画像」の重要性を全てのタグの中で上から3番目に位置付けています。これは「H1」や「メタディスクリプション」より高い位置です。意外と重要なんですね。ちなみに1番目は「タイトルタグ」、2番目は「リンク」です。
以下、「画像」の使い方のルールを説明します。
【ルール1】画像は1記事につき最低1枚は載せよう!
先ほど述べたように画像はとても重要な要素です。必ず記事に挿入しましょう!アメリカのSEOコンサルタントJason McDocald氏は1記事に最低1枚は画像を載せることを推奨しています。
【ルール2】「Alt テキスト (代替テキスト)」は「絶対」付ける!
画像に「Alt テキスト (代替テキスト)」は「絶対」付けましょう!めんどくさいのはわかります!でも画像の「Alt テキスト (代替テキスト)」はぜっっったいに付けてください!
「Alt テキスト (代替テキスト)」とは画像が表示されないときに代わりに表示される文字です。つまり画像を言葉で表したものです。あなたが思ってる以上に検索エンジンはこれを重要視しているようです。付けない人が多いですが付けると付けないとではSEO的に大きな差が出ます。画像にはAlt テキスト (代替テキスト)を「絶対」付けるようにしましょう!
【ルール3】Alt テキスト (代替テキスト)はキーワードを意識!
Alt テキスト (代替テキスト)を付けるときはキーワードを意識して付けます。
AFFINGERの記事内の最適な画像サイズ
AFFINGERの記事内で使う画像の最適サイズは横幅960px〜1280pxです。
画像を用意しましょう。画像のサイズは小さすぎるとぼやけてしまいますし逆に大きすぎると容量を食ってしまいます。ちょうどいいサイズの画像を用意する必要があります。
当サイトが考えるちょうどいい画像のサイズは「実寸サイズの1.5倍から2倍」の大きさです。実寸サイズで画像を作ると高解像度のディスプレイに付いていけずぼやけてしまいます。高解像度のディスプレイにも対応できるように実寸サイズよりもちょっと大き目のサイズで画像を作ってあげた方がいいと考えます。
AFFINGER6は記事部分の横幅は640px(デフォルト時)です。なので記事内で使う画像は横幅960px〜1280pxが適していると思います。
サイズが2倍以上になるときれいさは横ばいになるので注意しましょう。
AFFINGER6のブロックエディタを用いた画像ブロックの使い方
それではブロックエディタで「画像」ブロックを使う練習をしてみましょう。使うのはAFFINGER6(アフィンガー6)のブロックエディタです。
AFFINGER専用のブロックエディタプラグインをインストールしておくことを忘れずに。
画像ブロックの呼び出し方
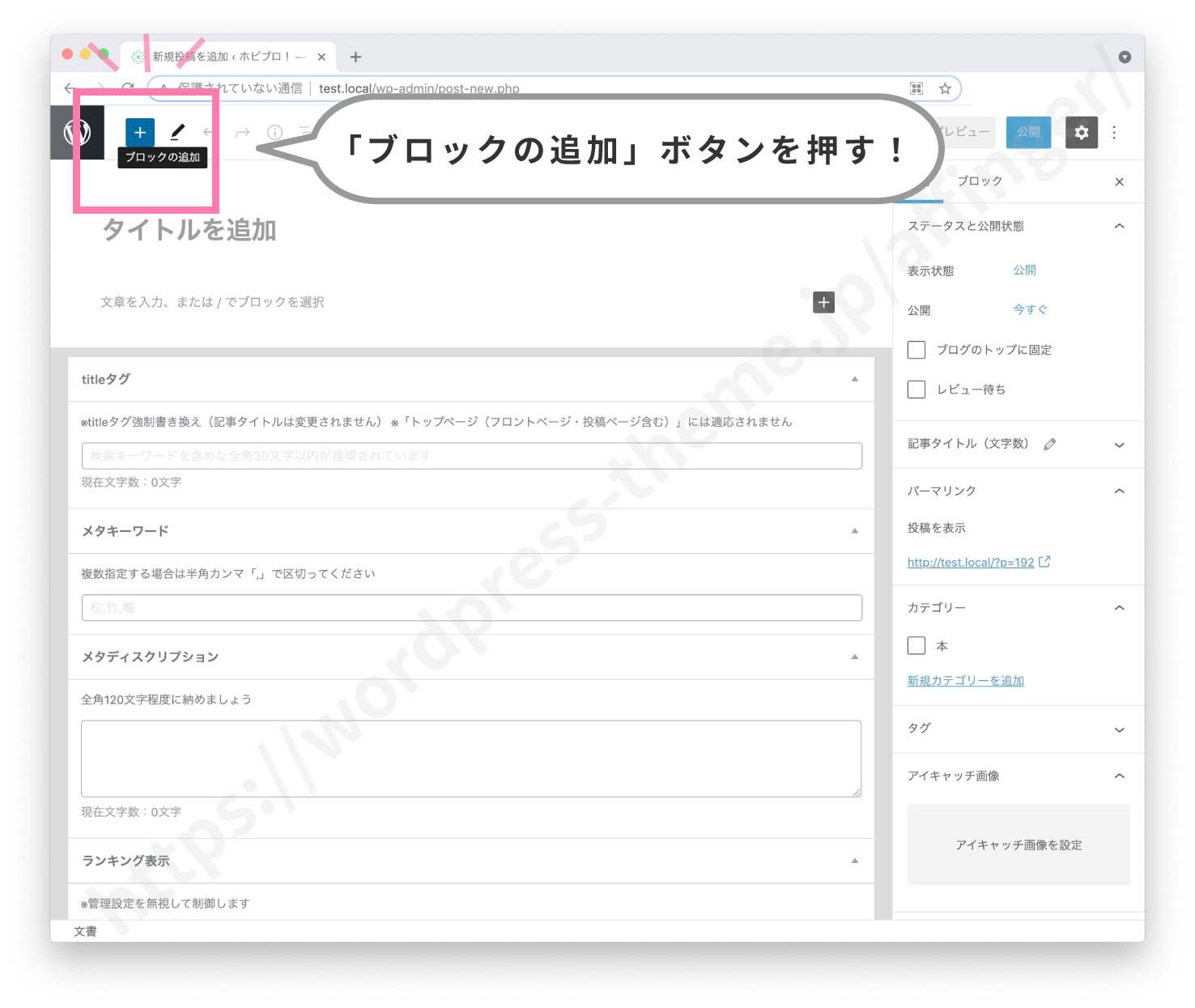
記事編集画面にやってきました。まずは"画像ブロック"を呼び出してみましょう!"画像ブロック"はどこにあるのかというと左のパネル(パーツ倉庫)にあります。左上の"ブロックを追加"ボタンを押してください。ブロックパネルが展開します。

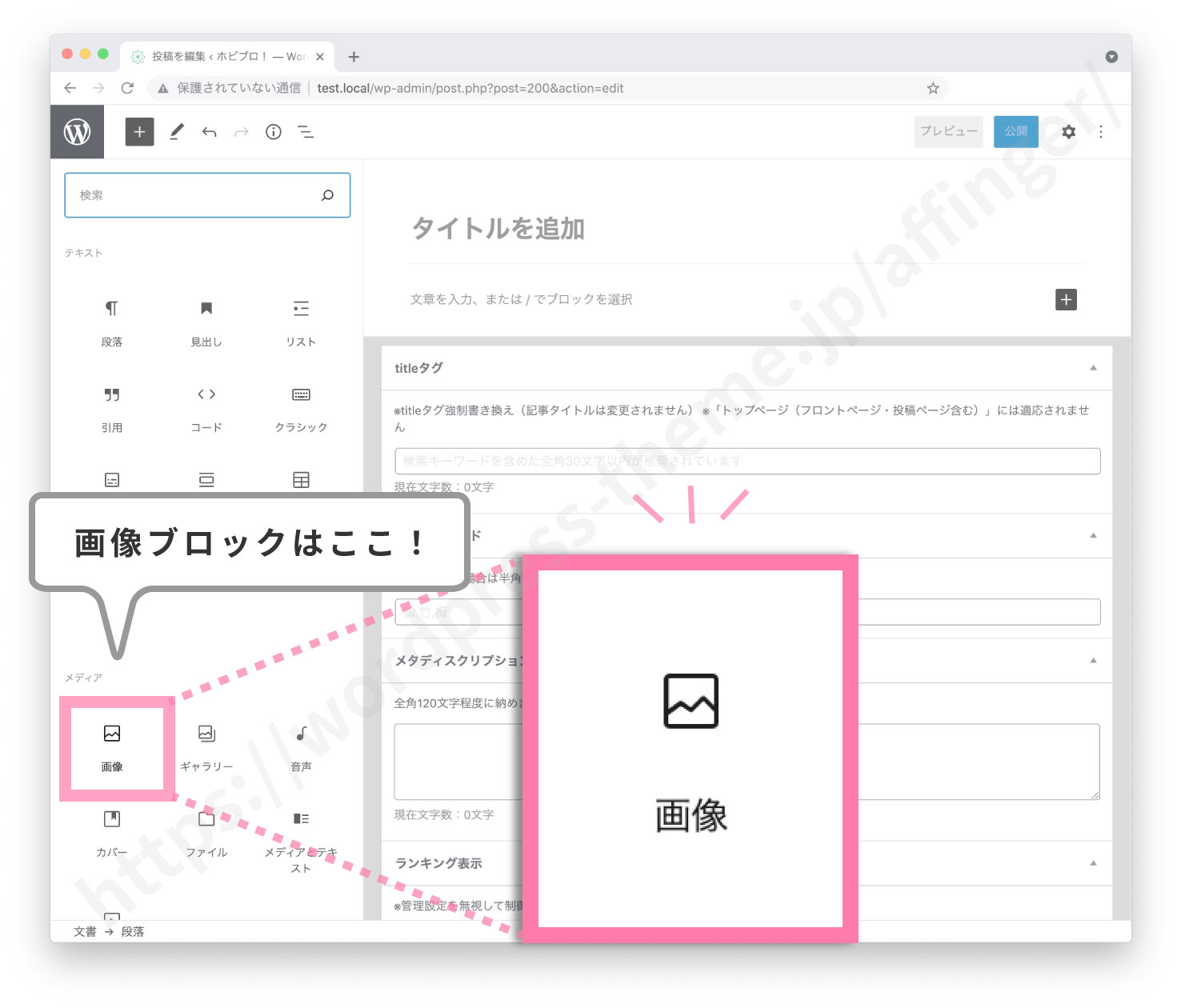
パーツがたくさんある中の"メディア"というエリアを見てください。写真のマークがあると思います。これが"画像ブロック"です。これをクリックします。すると真ん中の作業画面に"画像ブロック"が追加されました。


画像をアップロードする

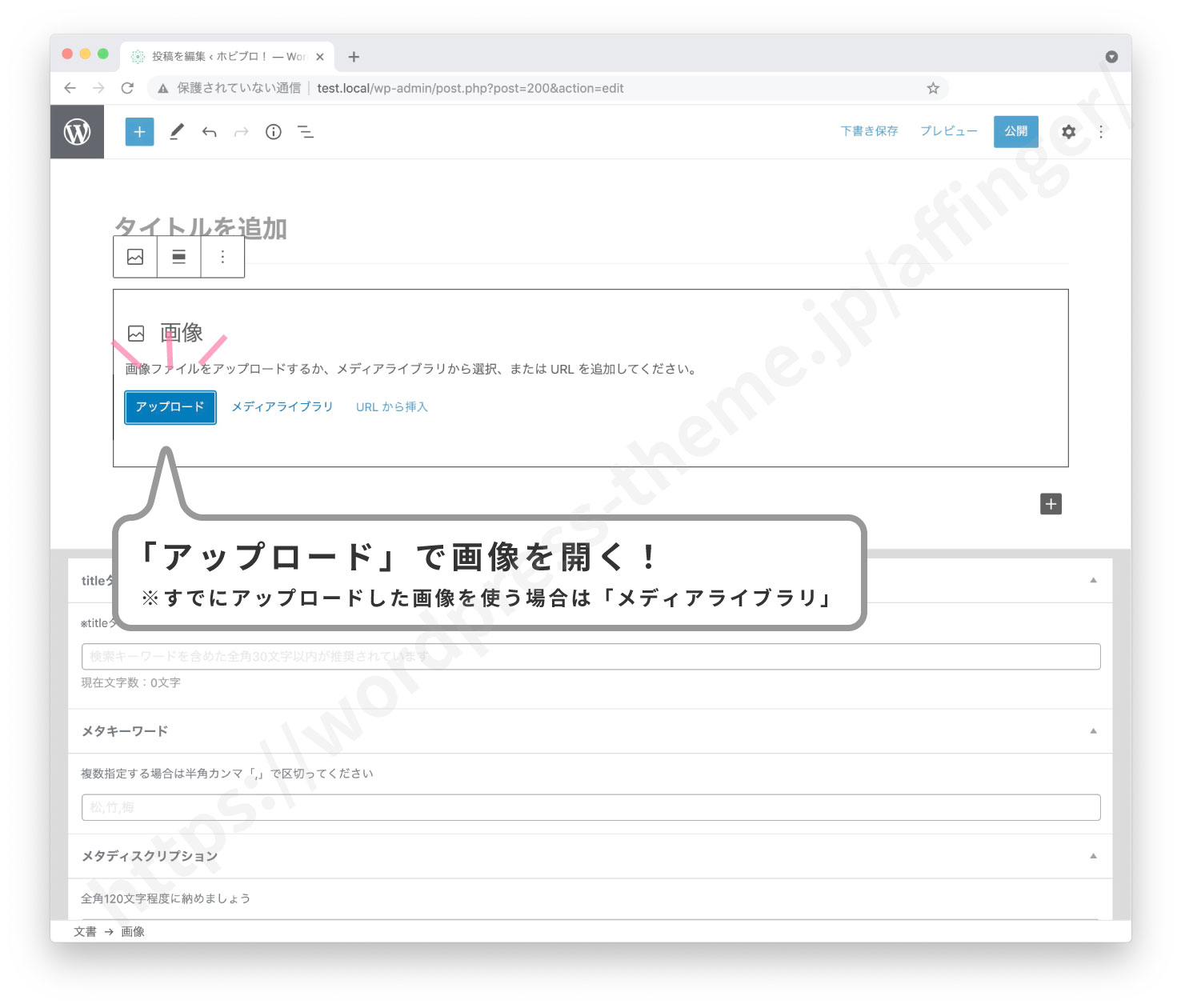
画像を挿入してみましょう。"アップロード"ボタンを押します。
選択画面が出てくるのでアップロードしたい画像を選んで"開く"ボタンを押してください。すると画像がアップロードされ作業画面に画像が表示されます。
※すでにアップロードした画像を再利用する場合は"メディアライブラリ"を押します。
Alt テキスト (代替テキスト)を入力

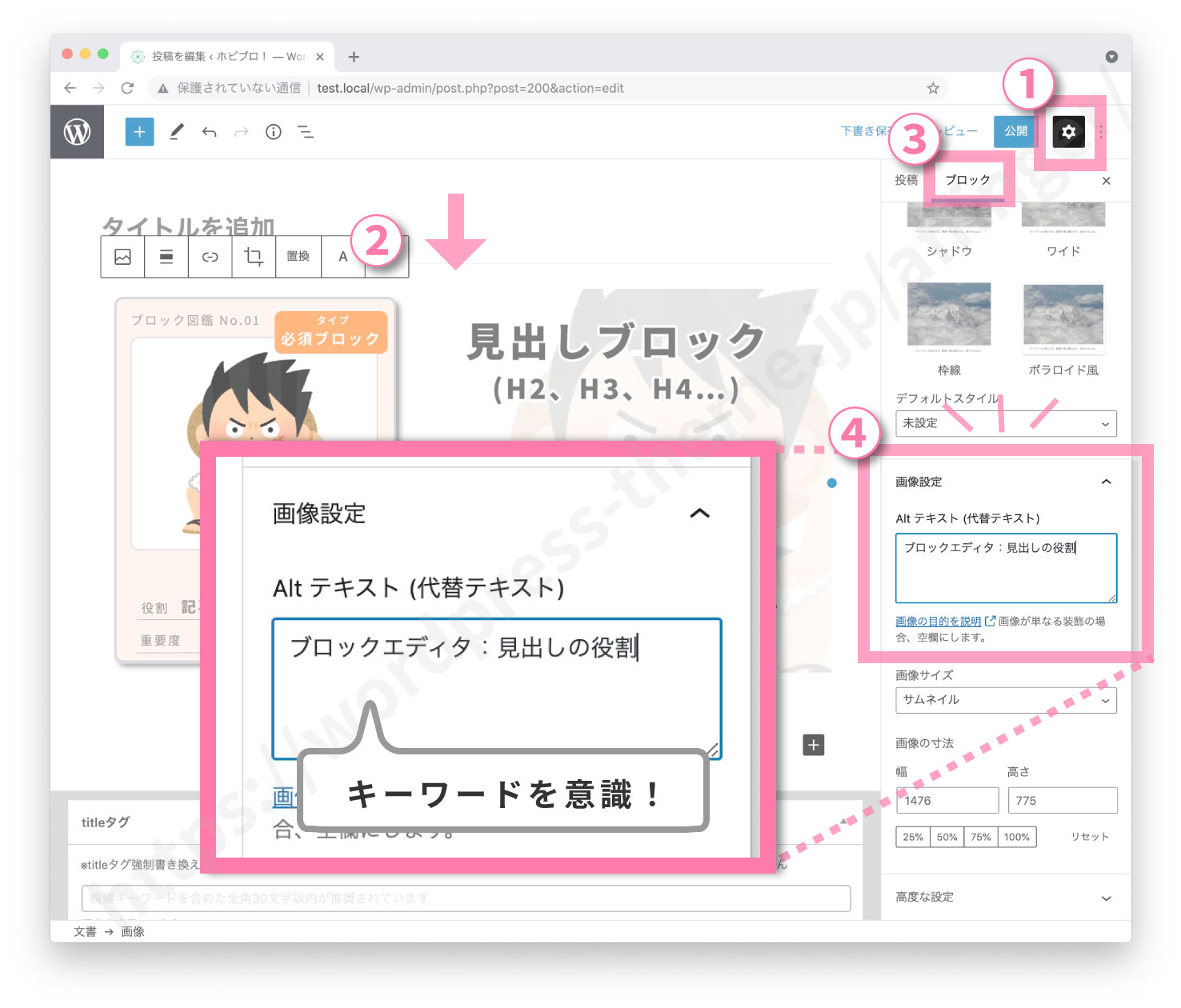
画像をアップロードできたら今度はAlt テキスト (代替テキスト)を入力します。どこで入力するのかというと右のパネル(アトリエ的な場所)です。1、右上の 歯車ボタン(設定)を押してください。右パネルが展開します。
2、作業パネルにある「画像ブロック」をクリックして選択します。3、パネルを「ブロック」に切り替えます。すると画像ブロックの編集画面が出てきます。
下の方の"画像設定"に"Alt テキスト (代替テキスト)"の設定場所があります。ここに画像のAlt テキスト (代替テキスト)を入れましょう。
上で言ったようにAltテキストはキーワードを意識したものにしましょう。
画像の寸法を調節(オプション)
これはできたらやっておきたい設定です。
画像サイズを実寸より1.5倍の大きさで作ったときは"画像の寸法"を「75%」、2倍で作ったときは「50%」にしましょう。
スタイル(デザイン)を適用

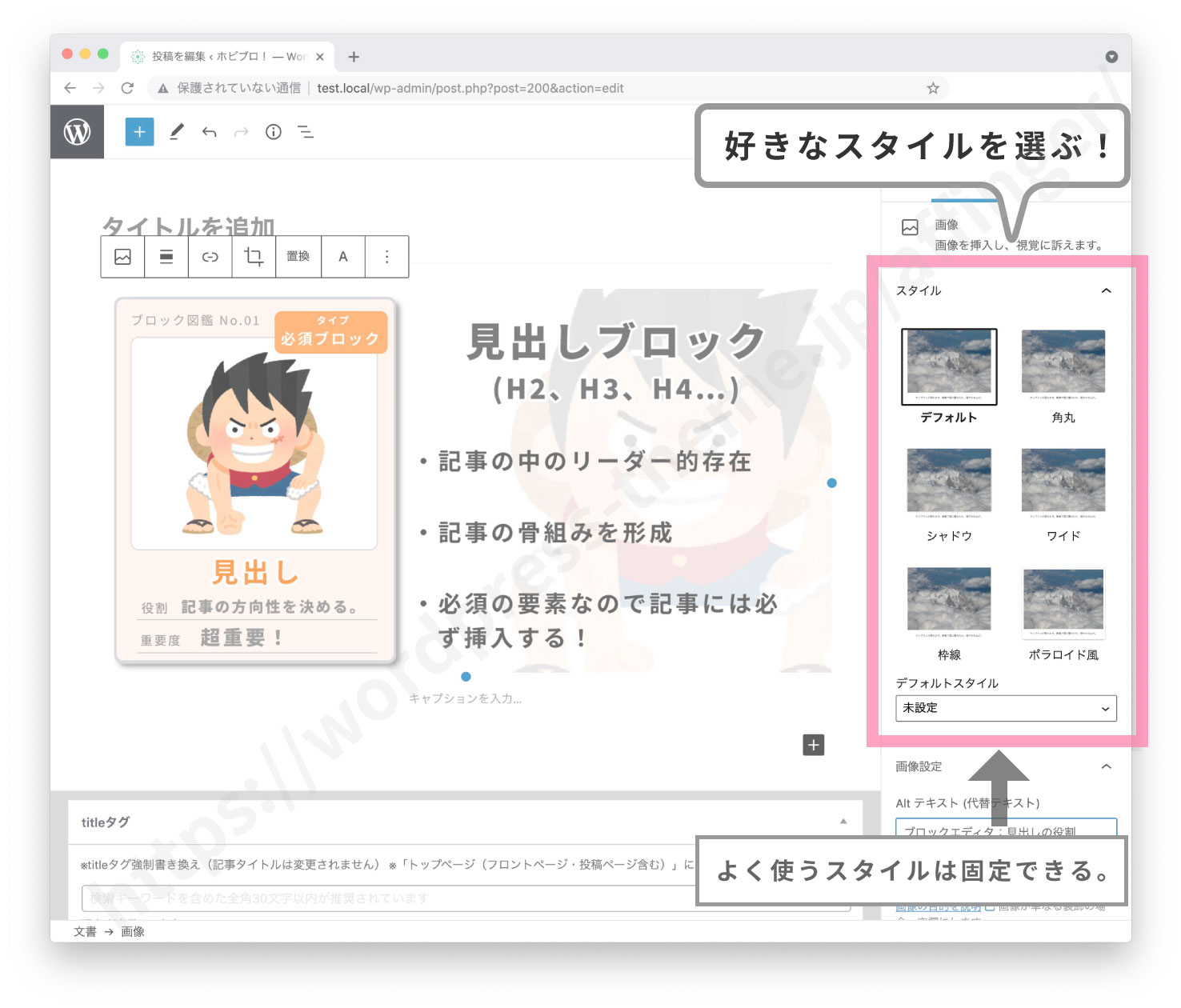
最後に画像にスタイル(スタイル)を適用しましょう。先ほどの画像ブロックの編集画面を見てください。適用できるスタイル(デザイン)が表示されています。AFFINGER6では5個のスタイル(デザイン)が用意されています。
※いつも同じスタイルを使う場合、毎回スタイルを変えるのは面倒ですよね。そんなときは"デフォルトスタイル"を変更することができます。"デフォルトスタイル"のプルダウンからお好みのスタイルを選びましょう。これで毎回スタイルを変える必要はなくなりました。
AFFINGER6の画像スタイル(デザイン)一覧(5個)
AFFINGER6(アフィンガー6)で使える画像スタイル(デザイン)をご紹介します。全部で5個あります。
角丸(かどまる)

シャドウ

ワイド

枠線(わくせん)

ポラロイド風