AFFINGERのサイトを最速で初期設定するコーナー!今回はヘッダー編です!AFFINGERを使ったサイトのヘッダーを初期状態から設定していきます。AFFINGERを導入したばかりの人はぜひ!
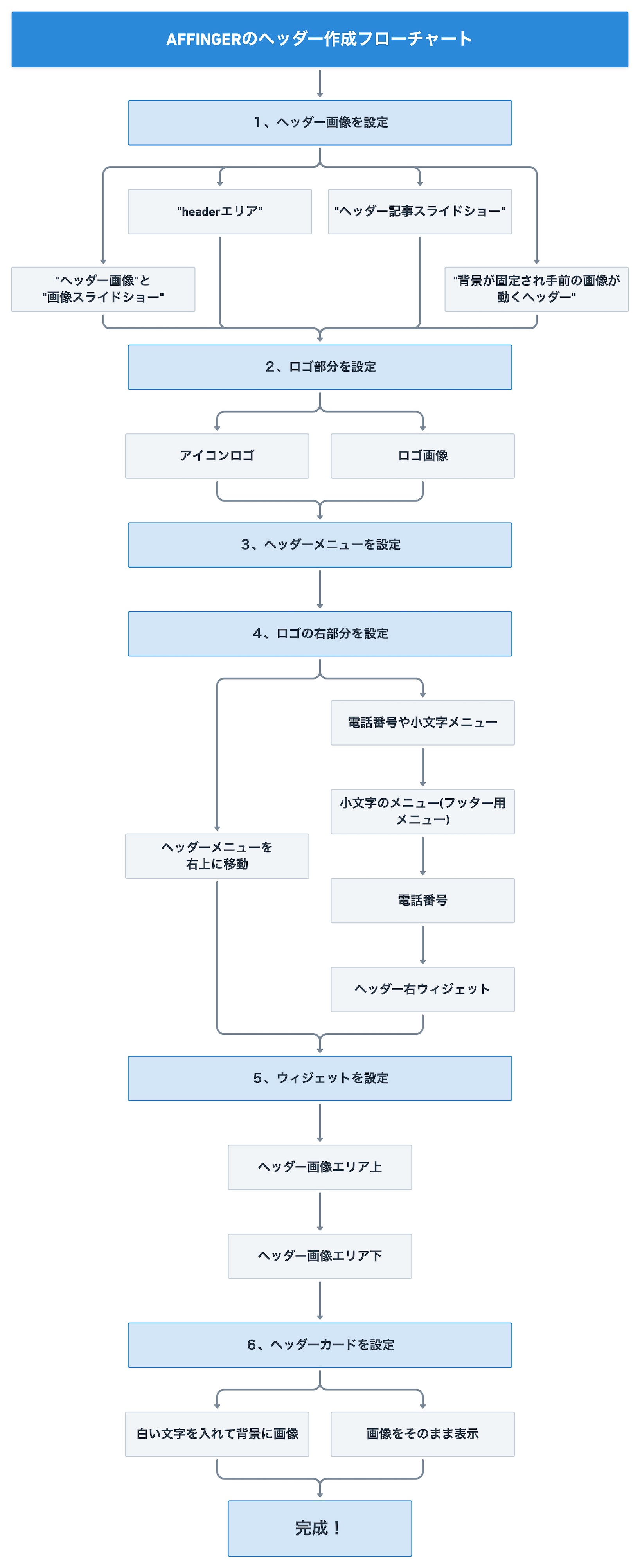
このページはこのブログでこれまで配信してきたカスタマイズ記事をフローチャートにしてまとめたものです。AFFINGERのヘッダーのカスタマイズに関してほぼ網羅しています。なので、このチャートが終わる頃にはほぼ完全体のヘッダーが姿を表しているはずです。
ちょっと大変かもしれませんが頑張って設定してみてください!

※サムネイルスライドショー機能を追加しました。
ヘッダー画像を設定する
まず最初は一番目立つヘッダー画像部分から設定していきます。次の4つのパターンから好きなものを選んでください。
パターン1"ヘッダー画像"と"画像スライドショー"
ヘッダー画像
画像を一枚表示します。

画像スライドショー
画像をスライドショーさせます。

パターン2基本の"headerエリア"とフルスクリーンの"headerエリア"
基本の"headerエリア"(ヘッダーコンテンツなし)
ブラウザの上部を一枚画像で覆います。

基本の"headerエリア"(ヘッダーコンテンツあり)
ブラウザの上部を一枚画像で覆い、文章やボタンを設置します。

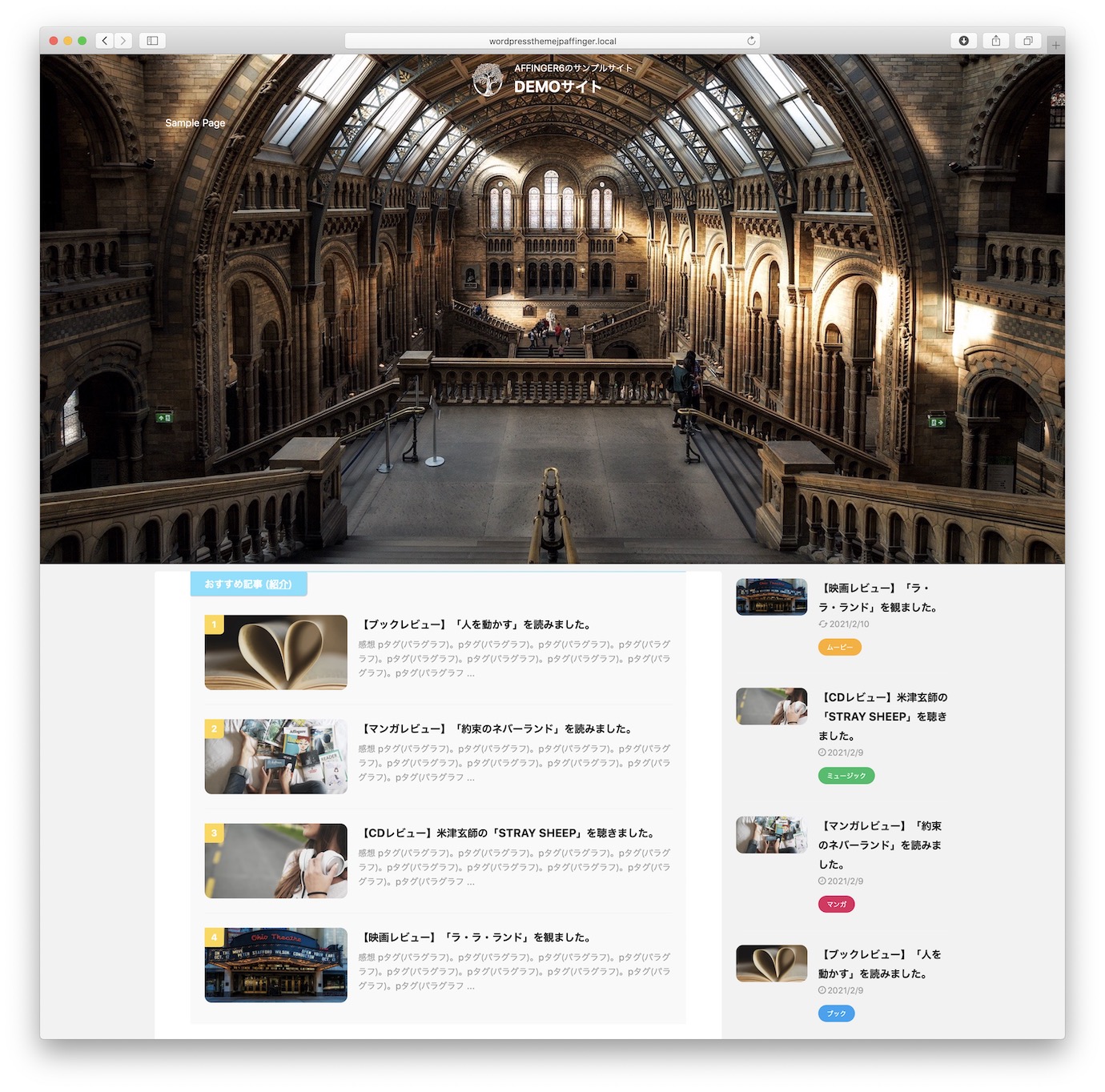
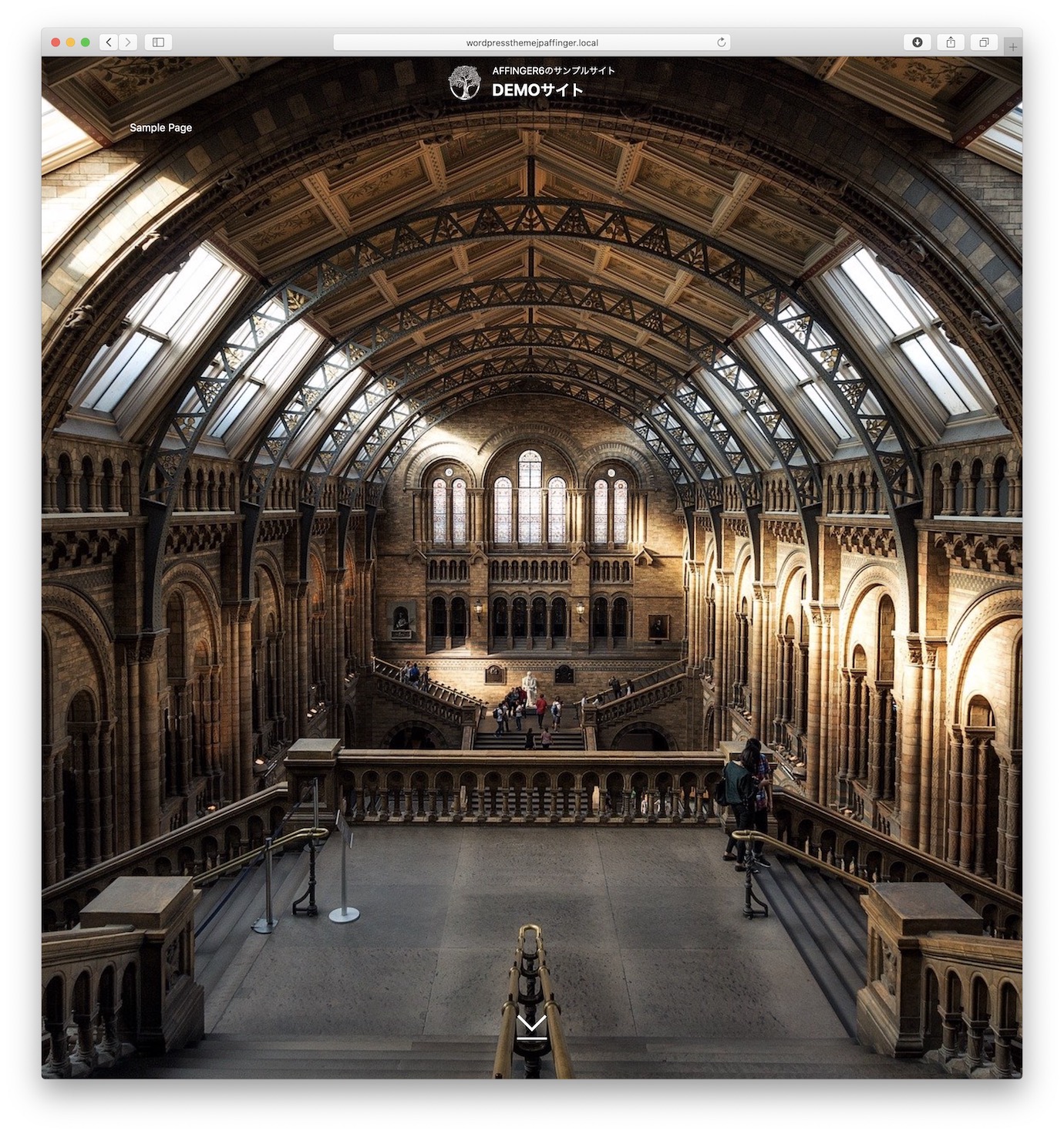
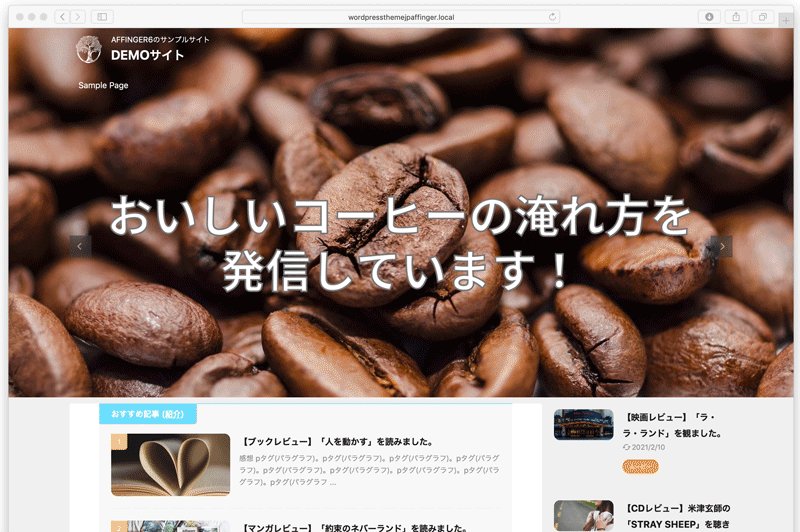
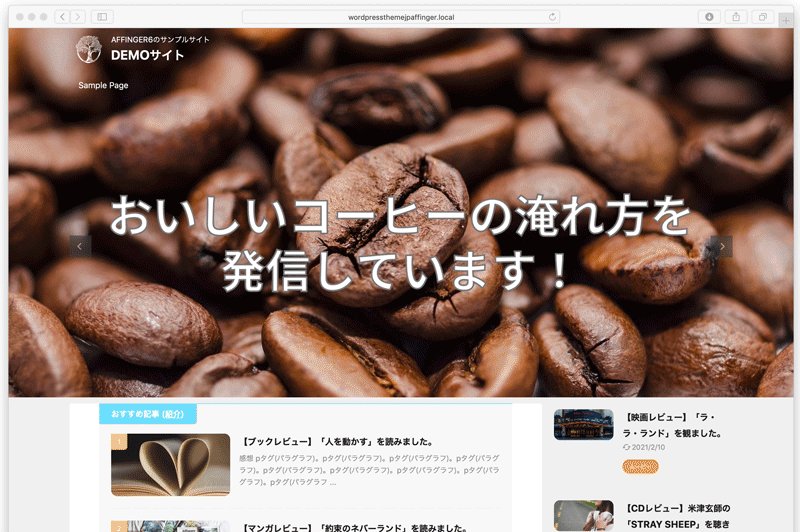
フルスクリーンの"headerエリア"(ヘッダーコンテンツなし)
ブラウザ全体を一枚画像で覆います。

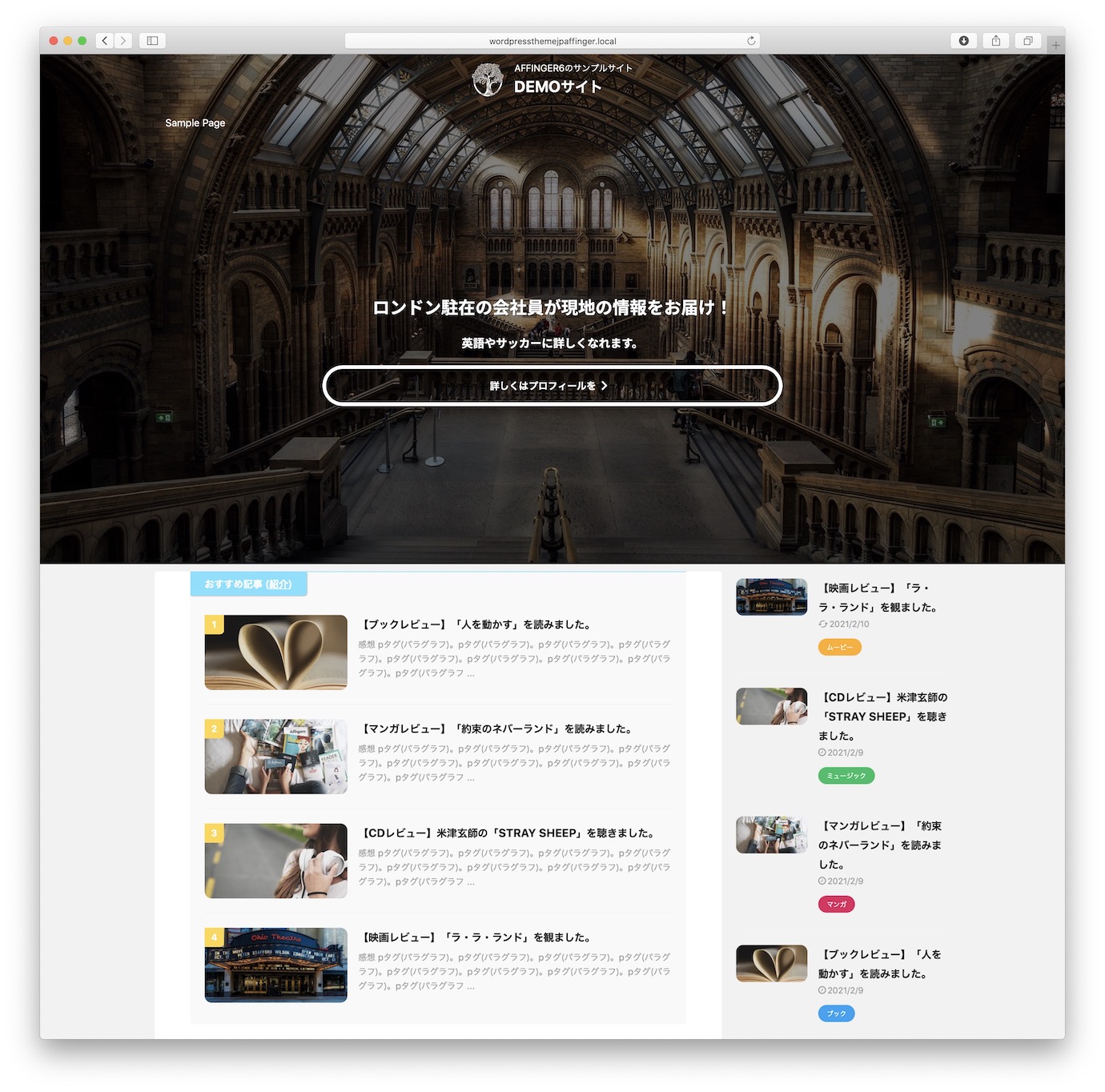
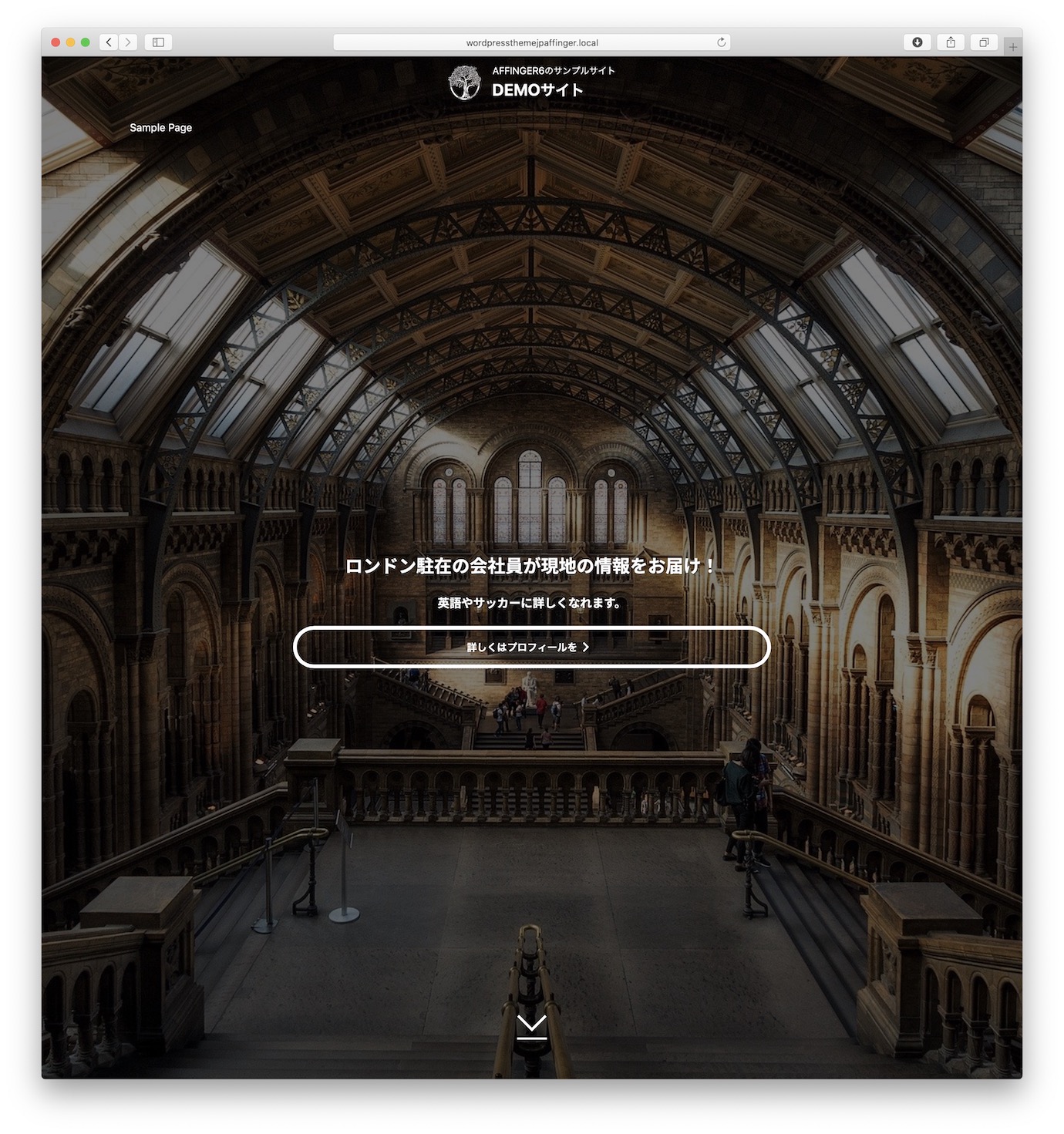
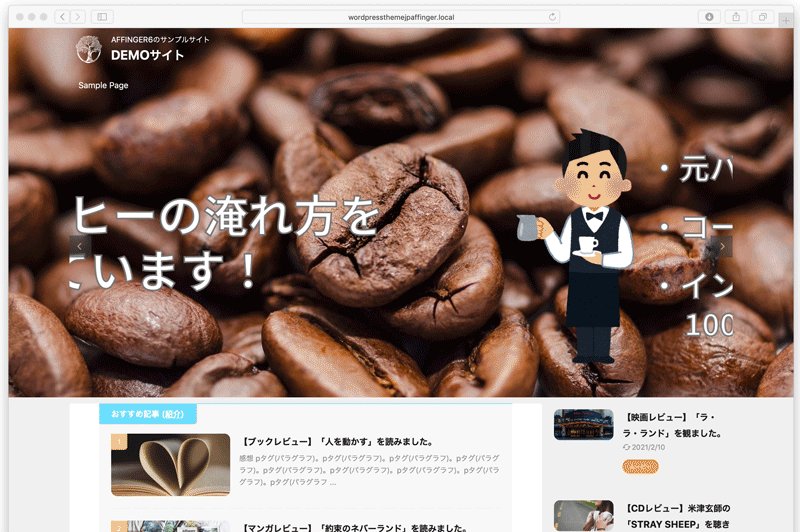
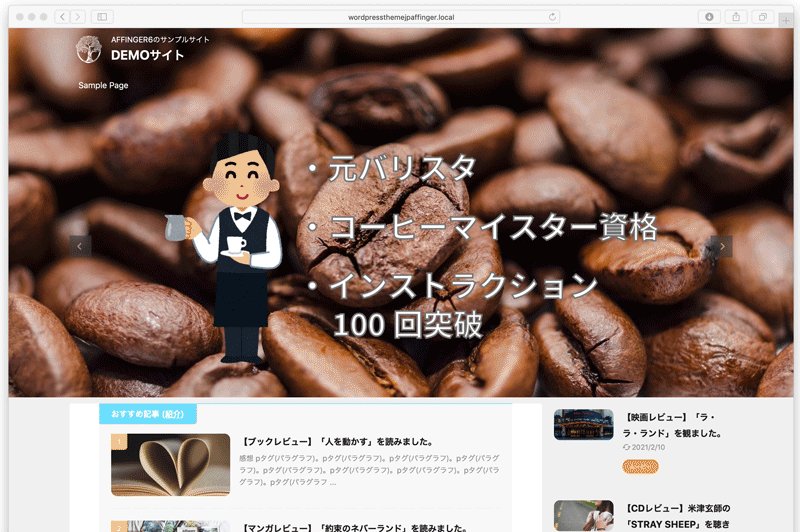
フルスクリーンの"headerエリア"(ヘッダーコンテンツあり)
ブラウザ全体を一枚画像で覆い、文章やボタンを設置します。

基本の"headerエリア"とフルスクリーンの"headerエリア"の設定方法はこちら
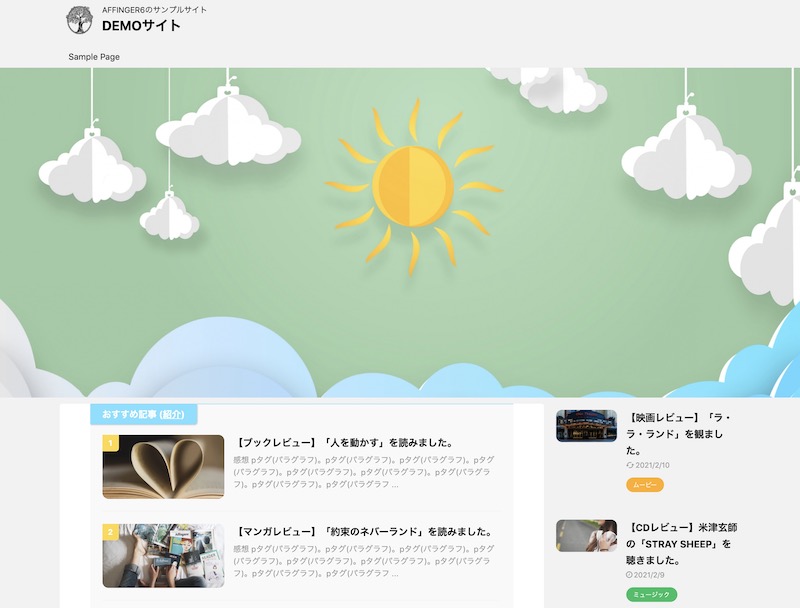
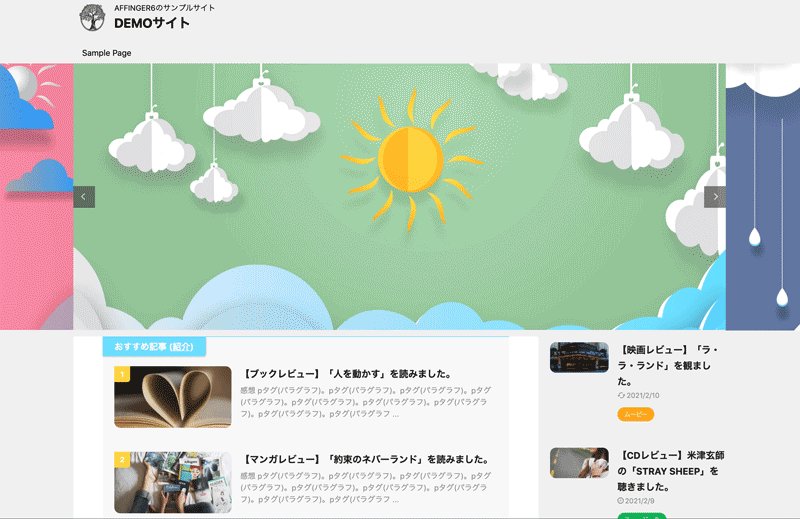
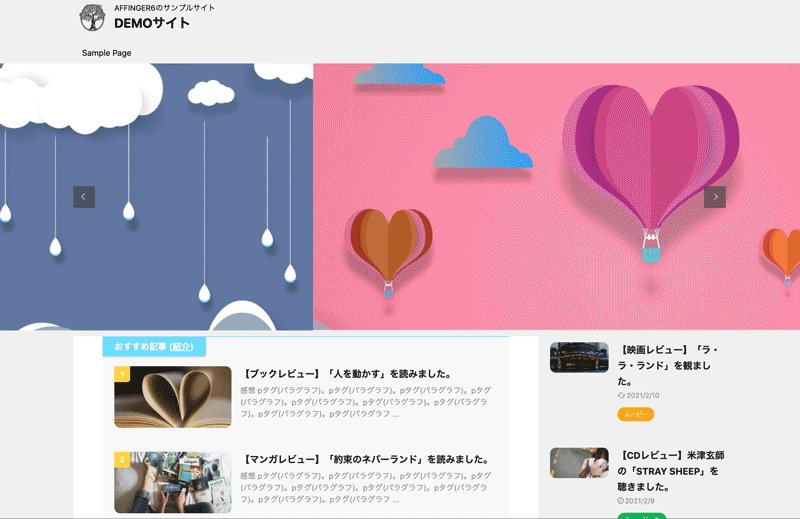
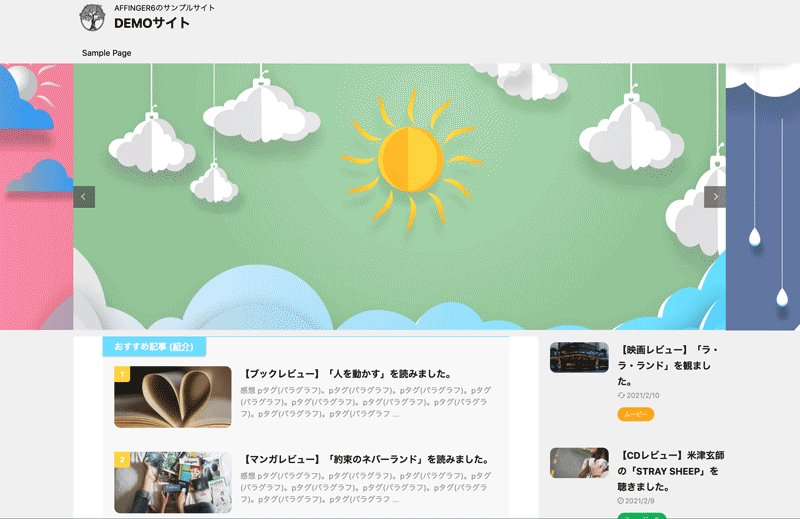
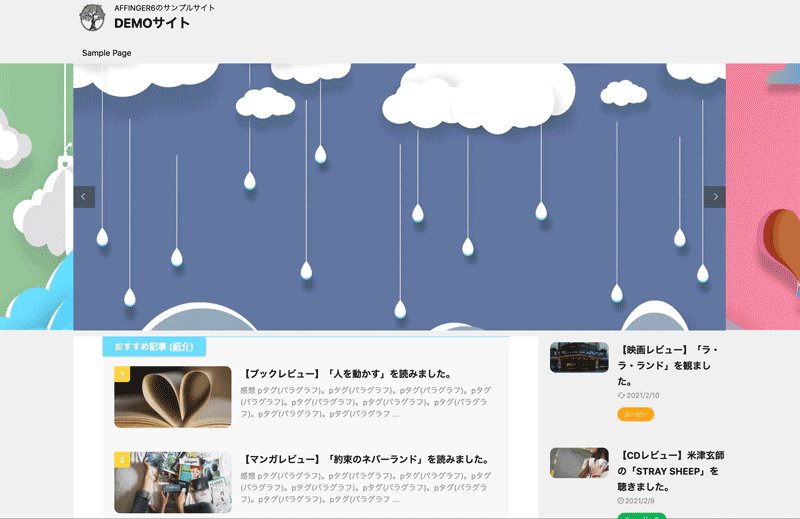
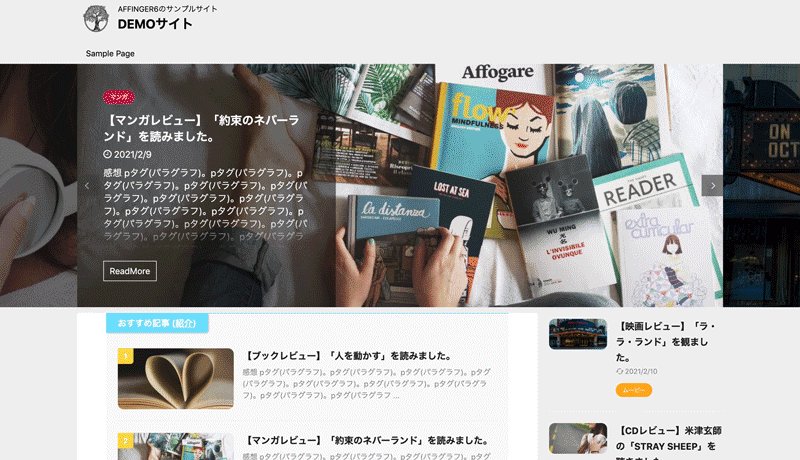
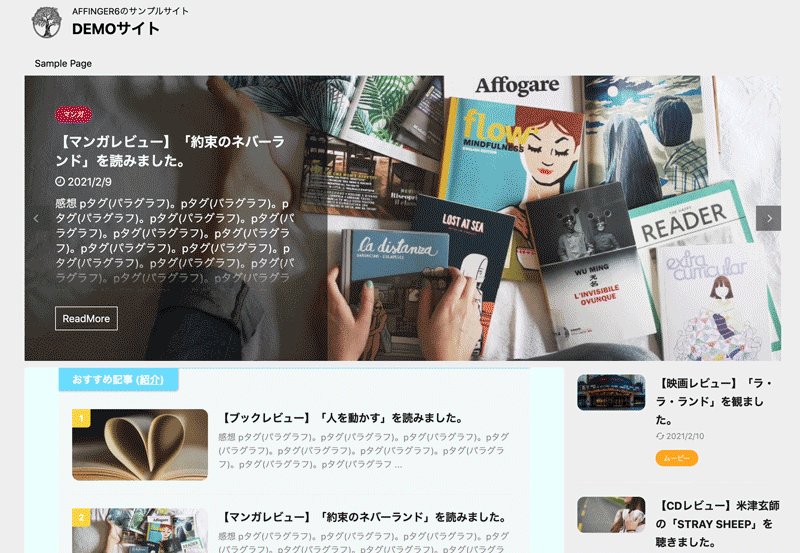
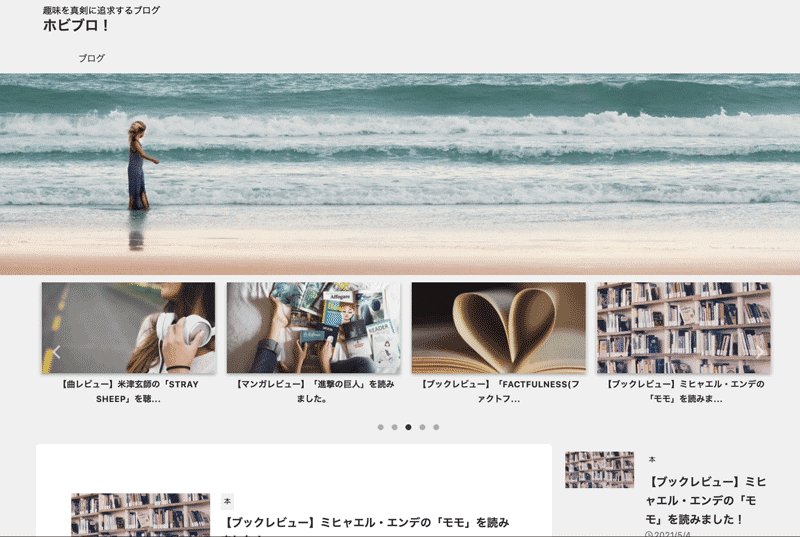
パターン3"ヘッダー記事スライドショー"
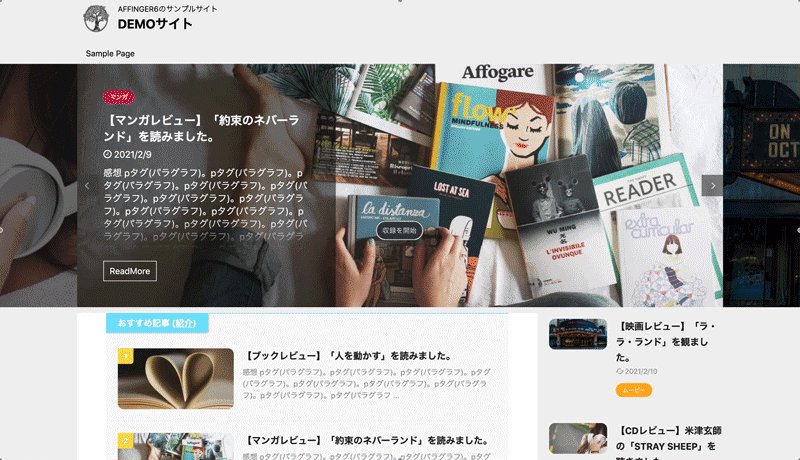
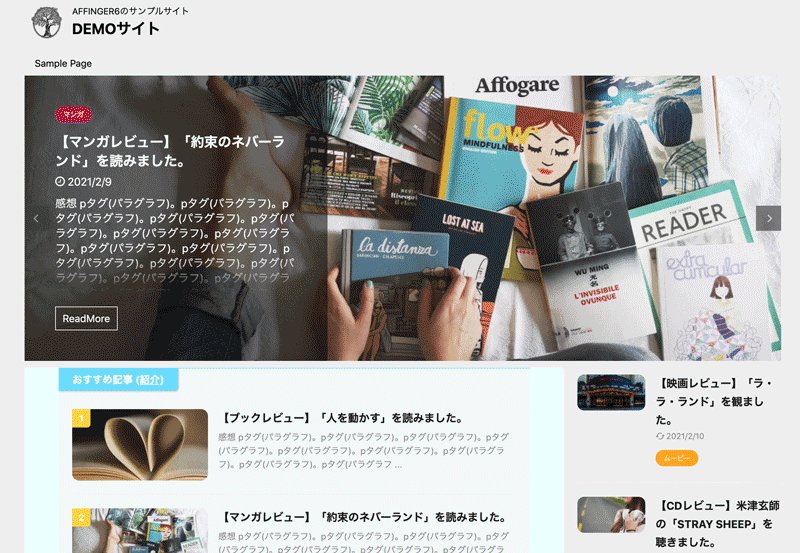
記事スライドショー(スライド)
記事のアイキャッチをスライドショーで表示します。

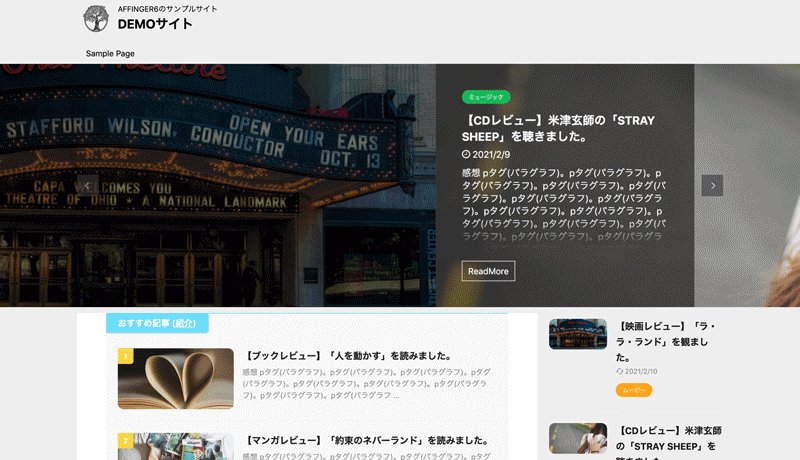
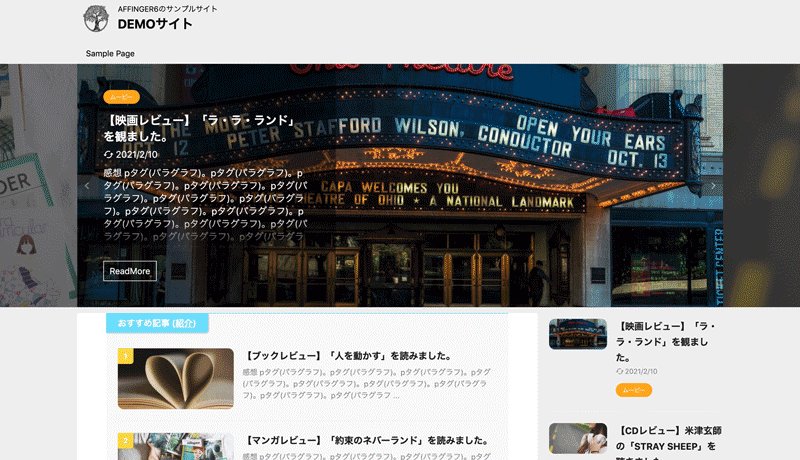
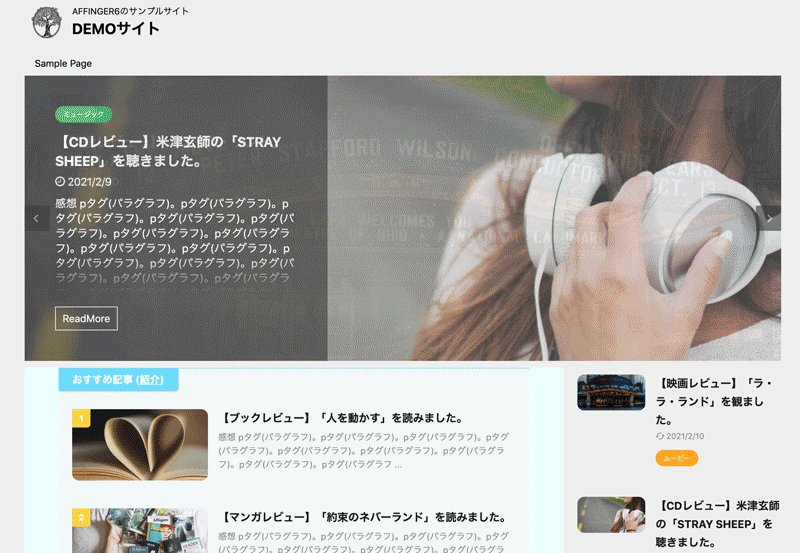
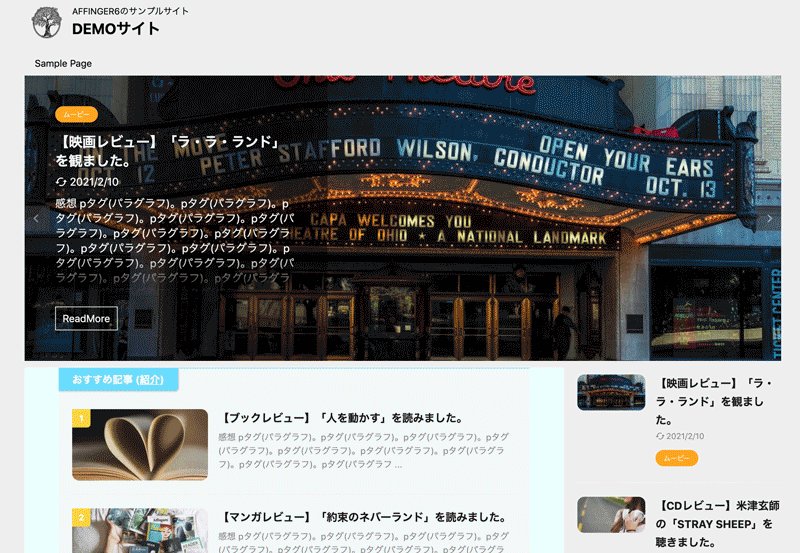
記事スライドショー(フェードイン・アウト)
記事のアイキャッチをフェードイン・アウトで表示します。

パターン4"背景が固定され手前の画像が動くヘッダー"
画像を二枚重ねて手前の画像をスライドさせます。

"背景が固定され手前の画像が動くヘッダー"の設定方法はこちら
ロゴ部分を設定する
次はロゴ部分を設定していきます。次の2パターンから好きなものを選んでください。
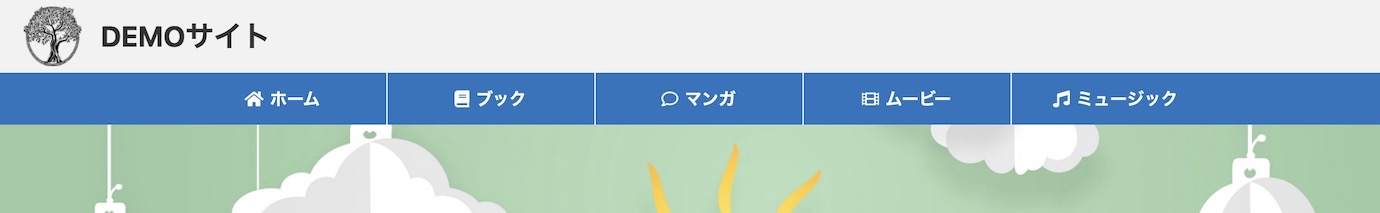
パターン1アイコンロゴ
タイトルの横にアイコン(画像)を置くパターンです。


パターン2ロゴ画像
タイトルの代わりに画像を置くパターンです。

 ロゴ画像(左寄せ)
ロゴ画像(左寄せ)
ヘッダーメニューを設定する
ヘッダーに表示する一番大きなメニューを設定します。一般的にはグローバルナビゲーションメニューと呼ばれる部分です。

"ヘッダーメニュー"("グローバルナビゲーションメニュー")を設定する方法はこちら
ロゴの右部分を設定する
次はロゴの右側のエリアをどのように活用するか決めていきます。活用方法は2つのパターンが用意されています。
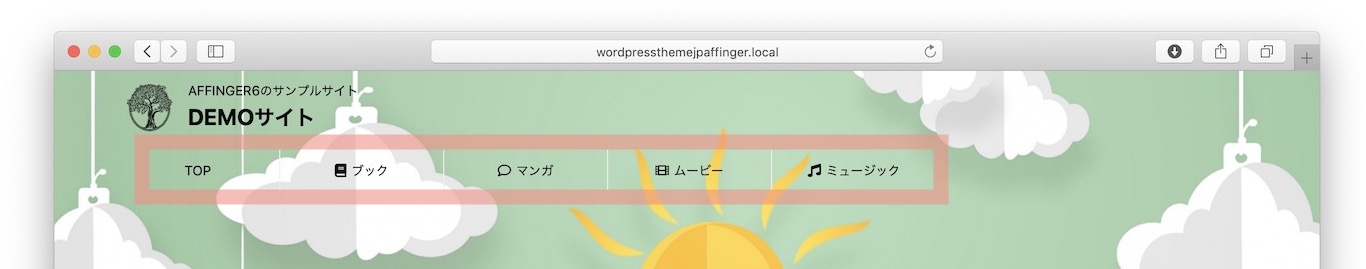
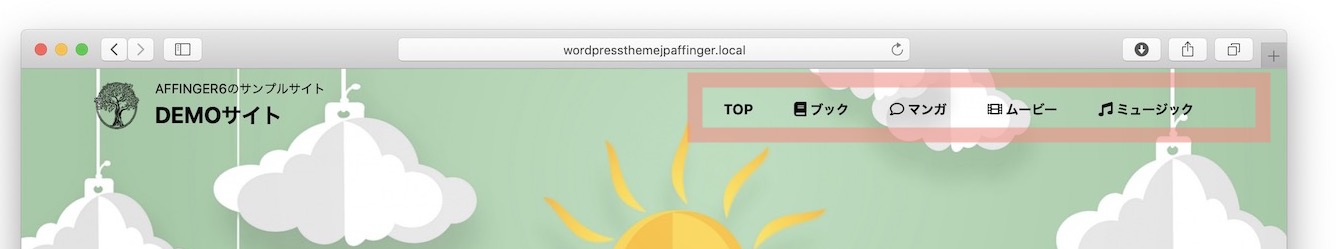
パターン1ヘッダーメニューを右上に移動
先ほど作ったヘッダーメニュー。このヘッダーメニューは初期設定ではロゴの下にありますが、ロゴの右側に移動することもできます。


ヘッダーメニューをロゴの下からロゴの横に移動する方法はこちら
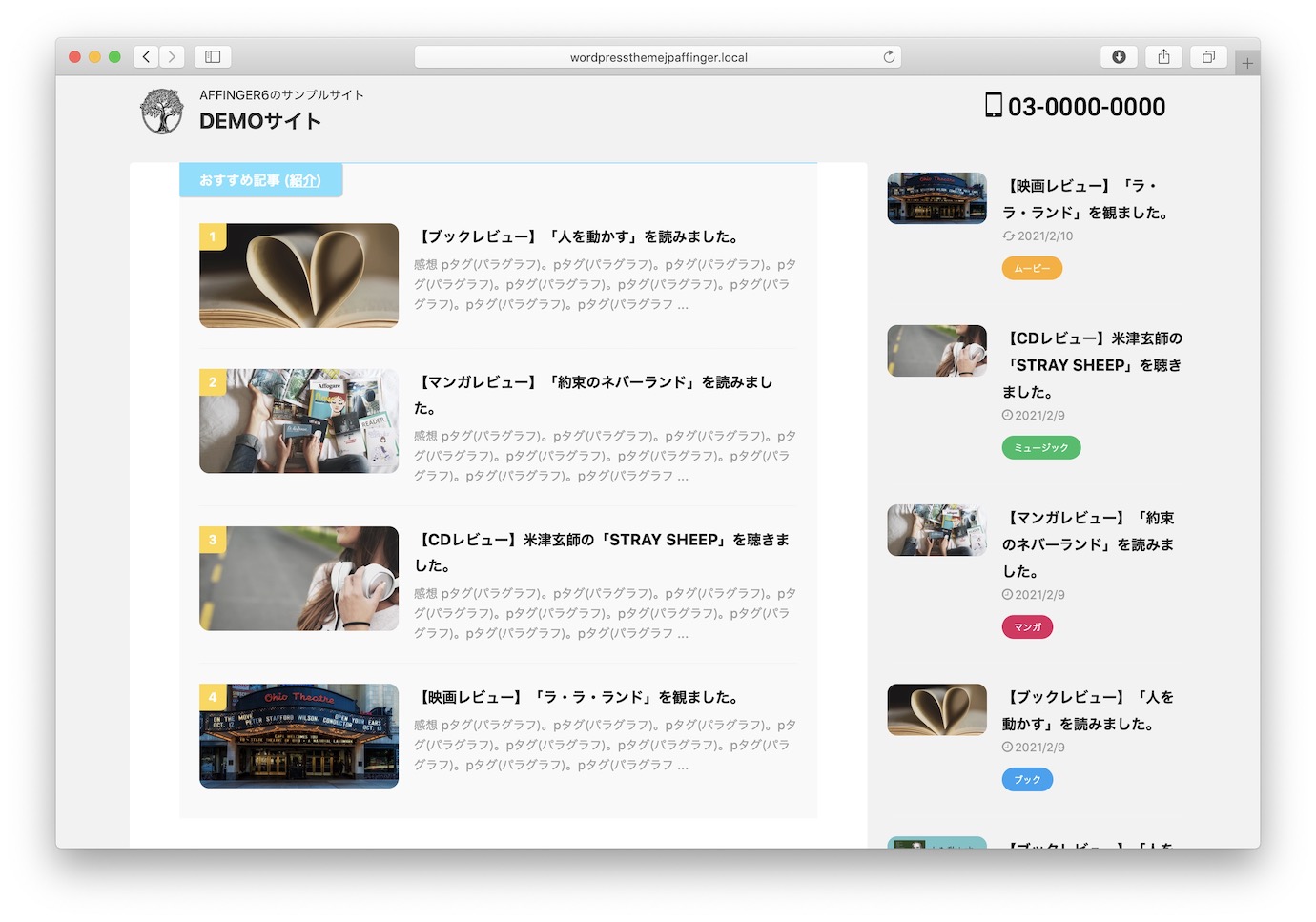
パターン2電話番号や小文字メニュー
二つめのパターンは「小さいメニュー(フッター用メニュー)」「電話番号」「ちょっとした一言」のどれか、または全てを設置するパターンです。

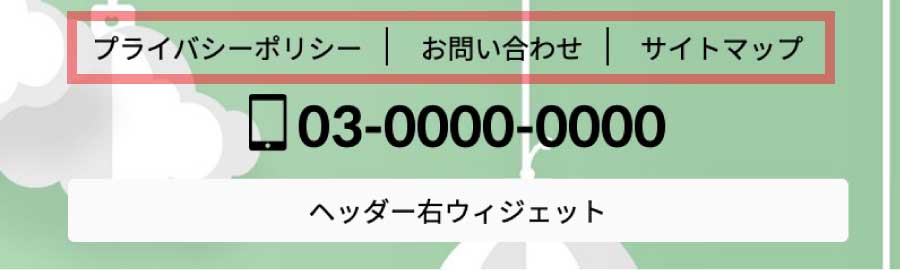
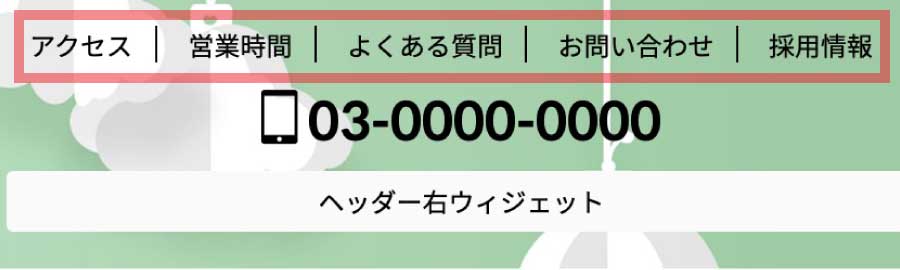
小文字のメニュー(フッター用メニュー)
一番上には小さい文字のメニューを配置できます。事務的なリンクやSNSボタンを設置するときに便利です。



サイト右上に事務的なリンクやSNSボタンを設置する方法はこちら
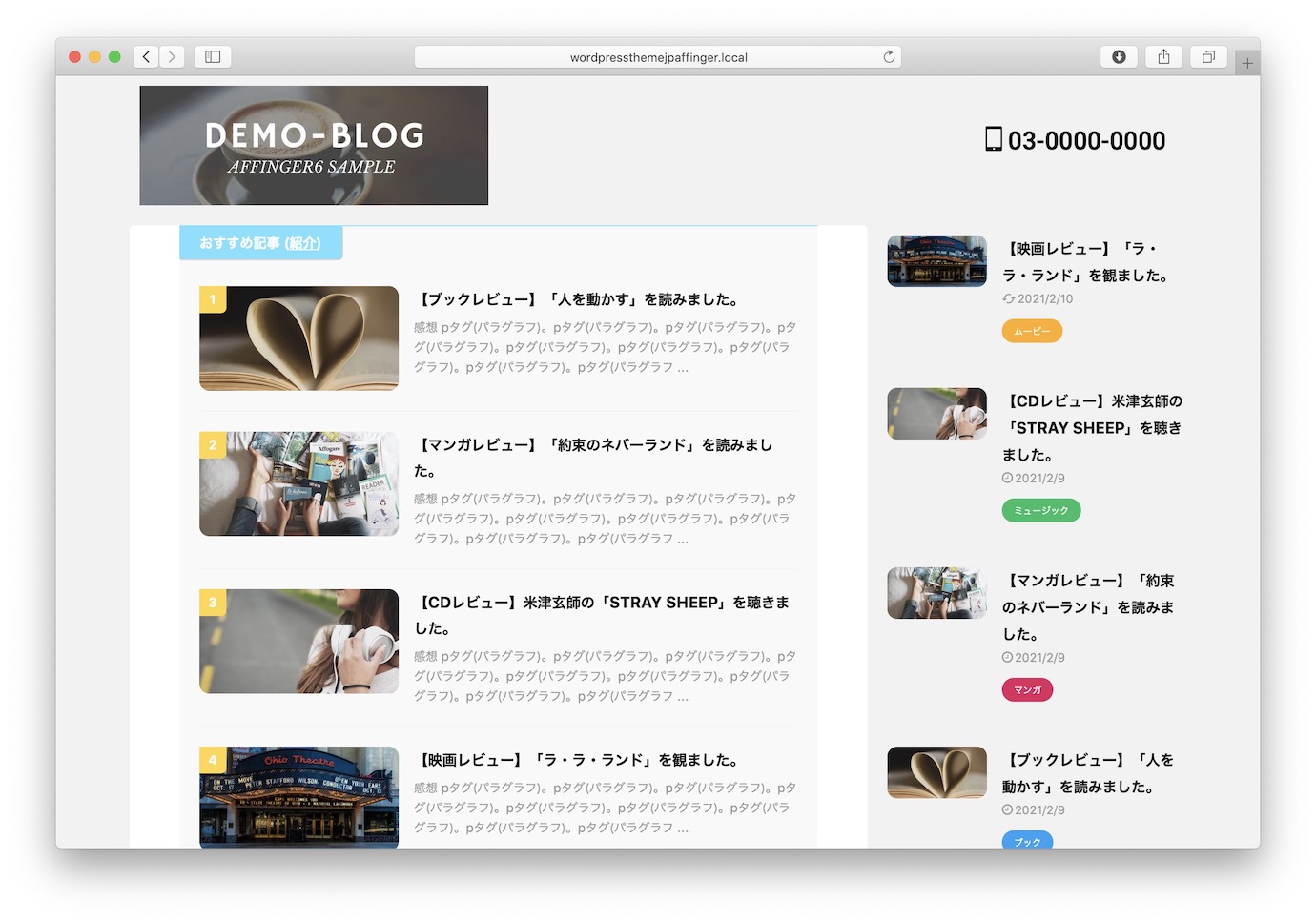
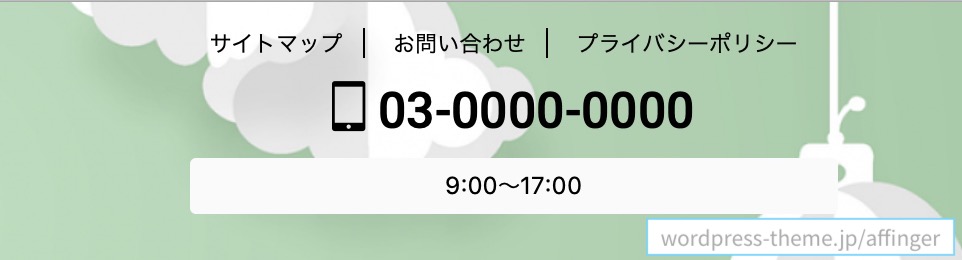
電話番号
二段目には電話番号を表示できます。
ヘッダー右ウィジェット
三段目にはちょっと一言を添えるのに便利な自由スペースがあります。


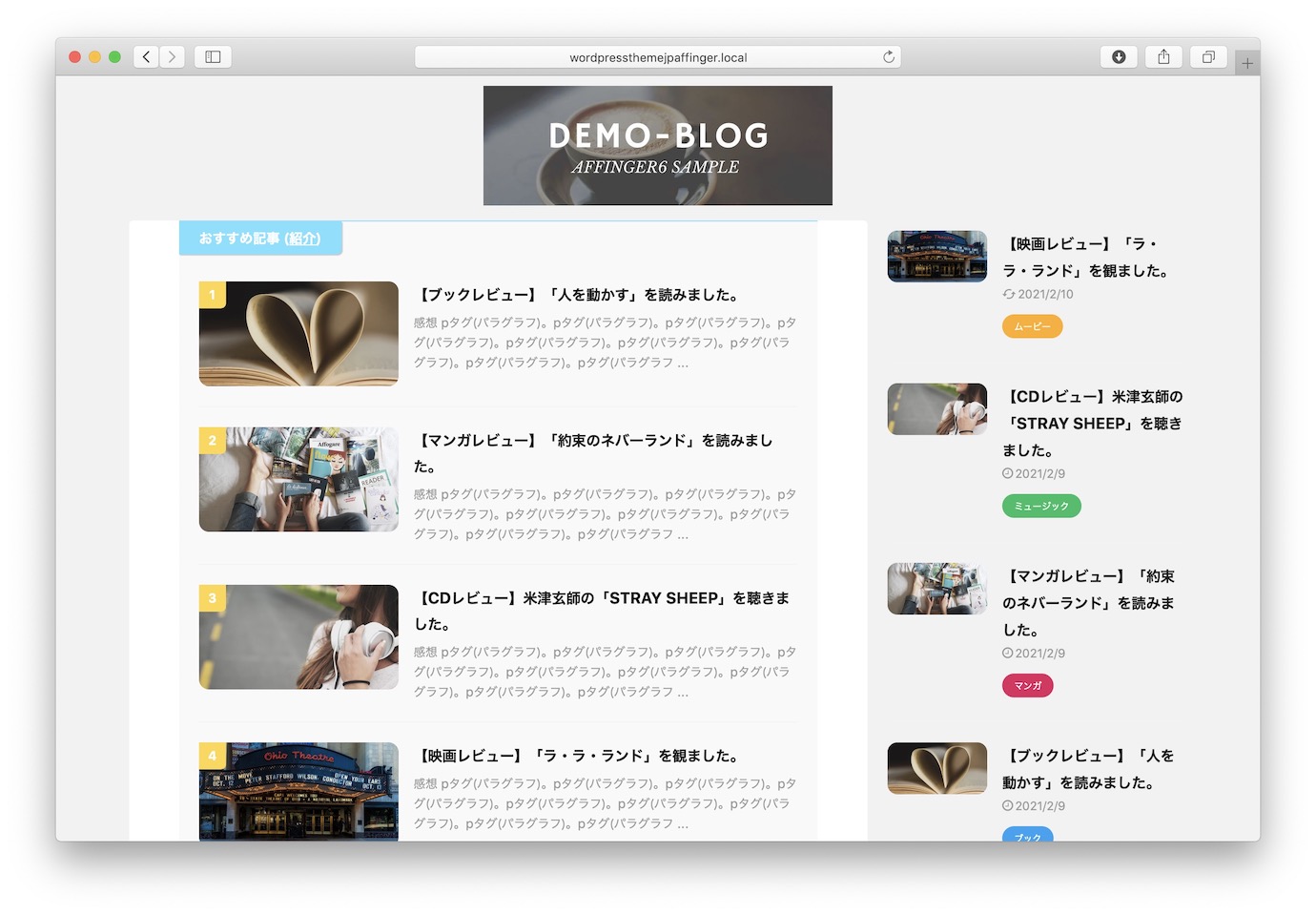
ロゴを中央寄せにした場合
ロゴを中央寄せにした場合はこのエリアは使用できません。
ウィジェットを挿入
ヘッダー画像の上や下のスペースにウィジェットを挿入できます。お好みで設定してください。
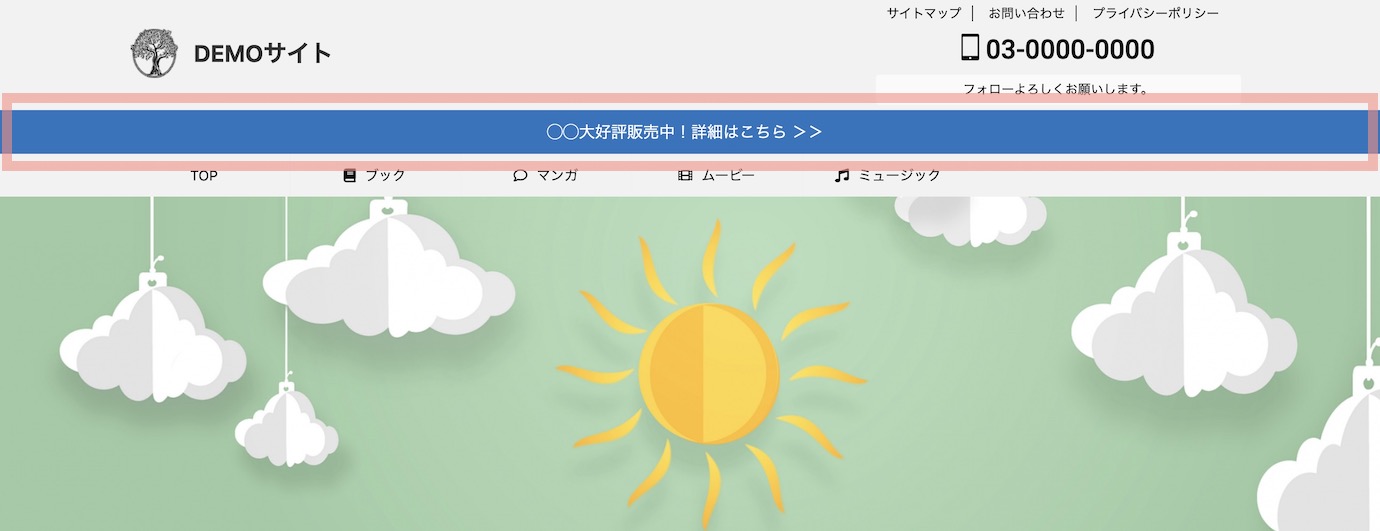
ヘッダー画像エリア上のウィジェット
ちょっとした宣伝文を入れるときに便利です。

ヘッダー画像エリア下のウィジェット

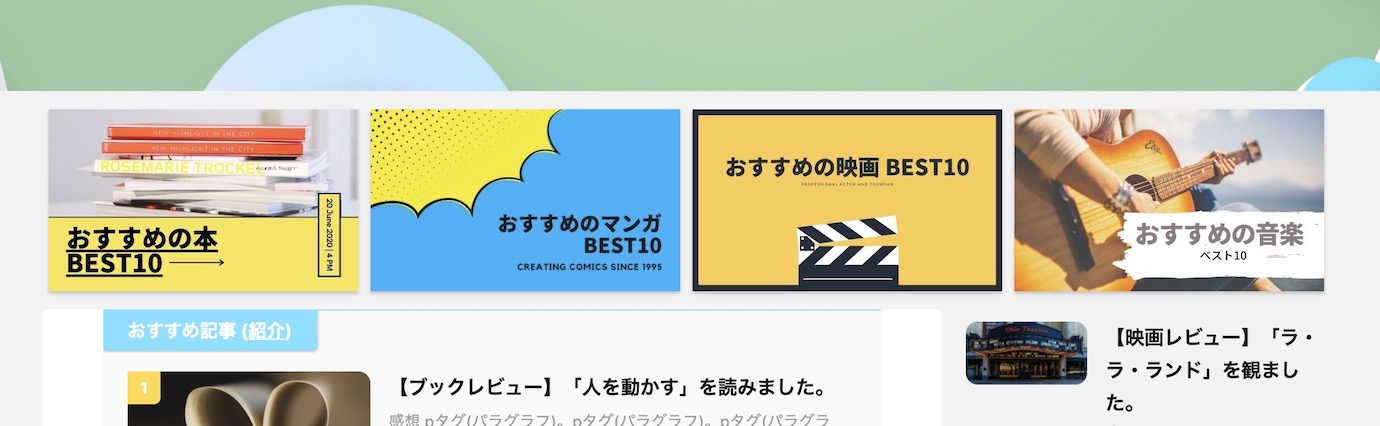
ヘッダーカードを設置する
ヘッダーの下の部分にカード状のバナーを設置できます。最大4枚まで。
パターン1白い文字を入れて背景に画像を置くパターン

パターン2画像をそのまま表示するパターン

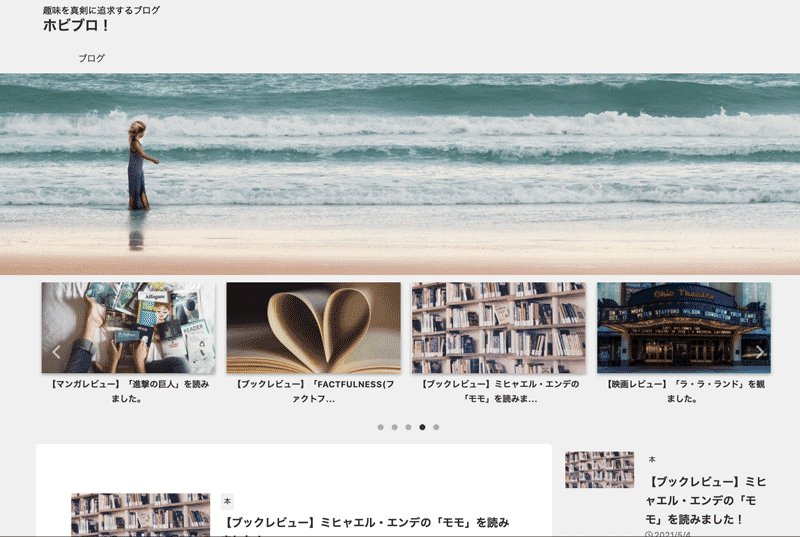
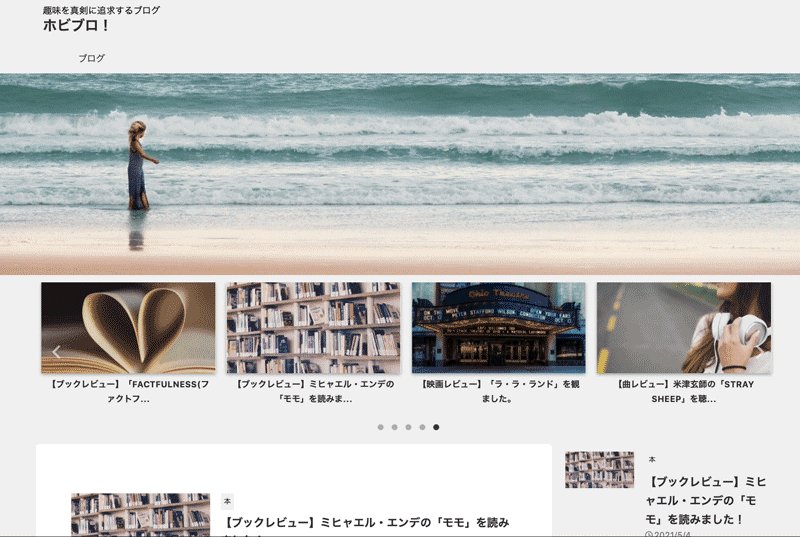
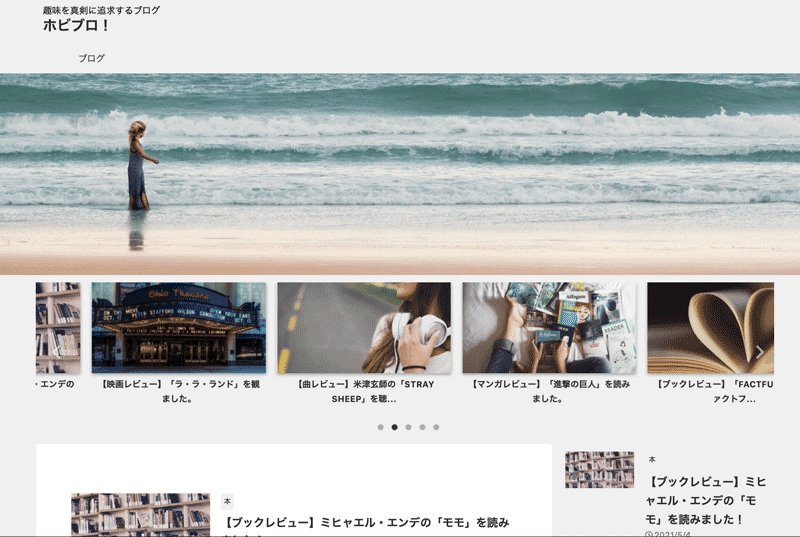
サムネイルスライドショーを設置する
ヘッダーの下にサムネイルのスライドショーを設置できます。

ヘッダーの設定は以上です!お疲れ様でした。