AFFINGERのヘッダーの設定コーナー。前回の記事ではヘッダーカードの紹介をしました、今回は"ヘッダーカード"の設定方法をご紹介します。
ヘッダーカードの表示方法は2パターンあります。『文字を入れて背景に画像を置くパターン』と、『画像をそのまま表示するパターン』です。両方の設定について説明していきますね。
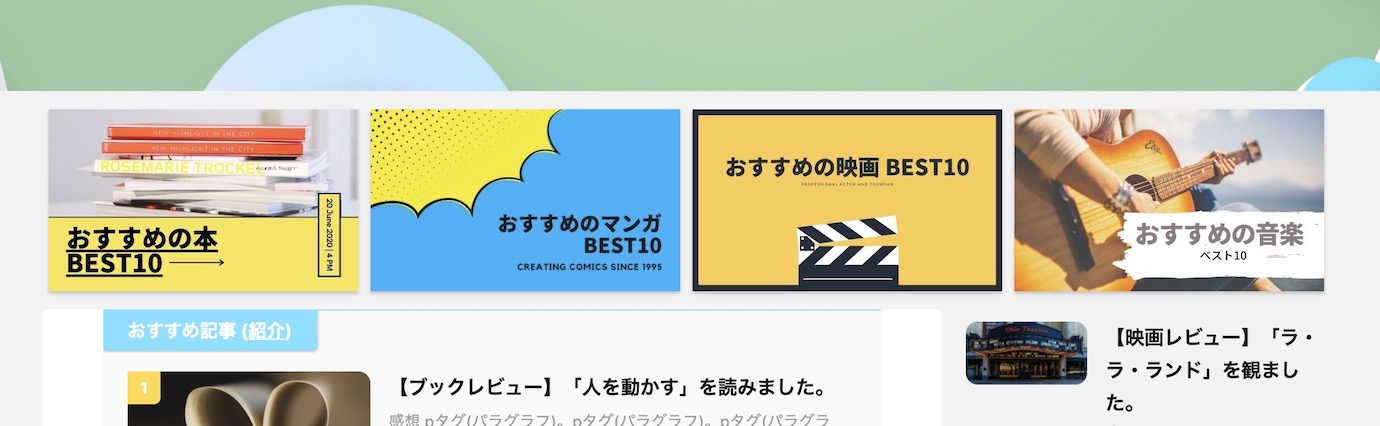
パターン1白い文字を入れて背景に画像を置くパターン
デフォルト

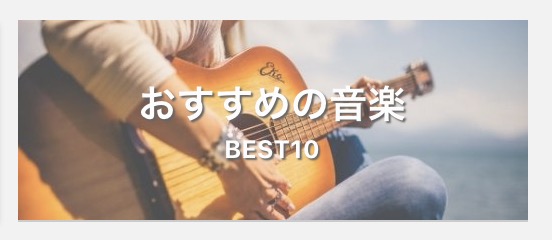
キャッチコピーを使った場合

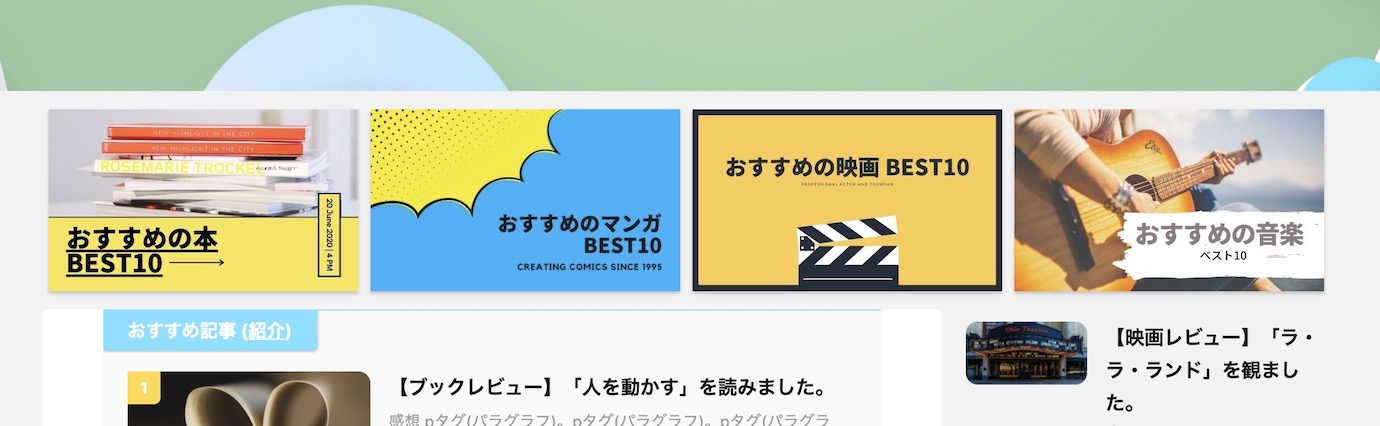
パターン2画像をそのまま表示するパターン

背景色や背景画像も変更可能


ヘッダーカードの設定の仕方(準備編)
それではヘッダーカードの設置方法を説明していきます。まずは準備をします。
途中で2手に分かれるので注意してください。
ヘッダーカードに設定したい内容を考える
まず、ヘッダーカードにどんな内容のリンクを置くか考えます。上限は4つまでです。
カテゴリーを置いたり、記事を置いたり、『◯◯特集』みたいなコーナーを置くのもいいですね。
リンクをサイトに入力する
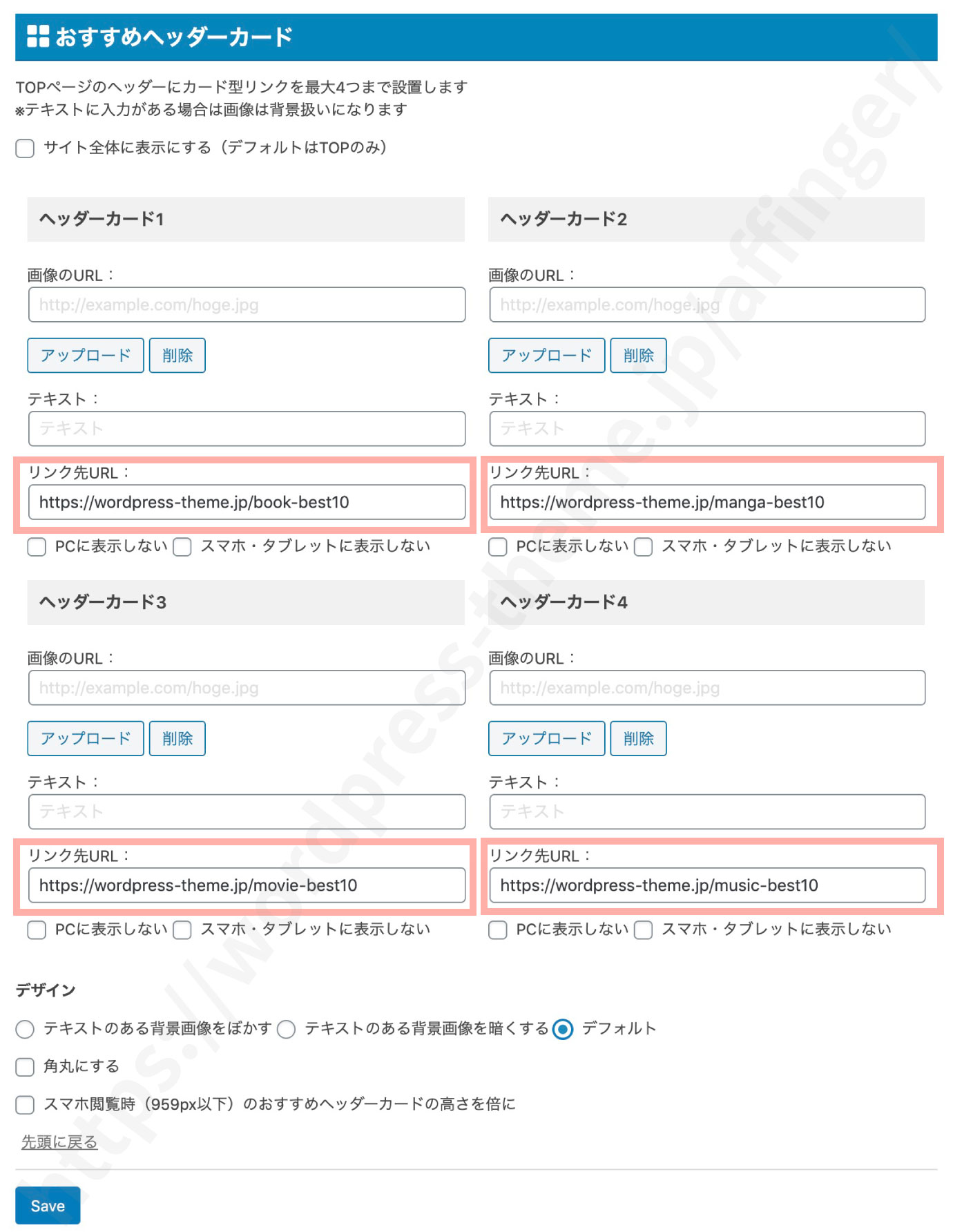
内容を考えたらまずURLを登録します。"AFFINGER管理"のおすすめ"ヘッダーカード"に移動しましょう。
"リンク先URL"に先ほど考えたリンクを記入します。終了したら"Save"ボタンを押しましょう。

ここから2手に分かれます。
画像の上に文字を重ねる方法(パターン1)か、画像をそのままカードとして表示する方法(パターン2)、です。パターン1の文字を重ねる方が画像のサイズを揃えなくていいので楽です。


パターン1画像の上に文字を重ねる場合
ここからはテキストを載せるヘッダーカードの設定方法をご説明します。
テキストを設定する
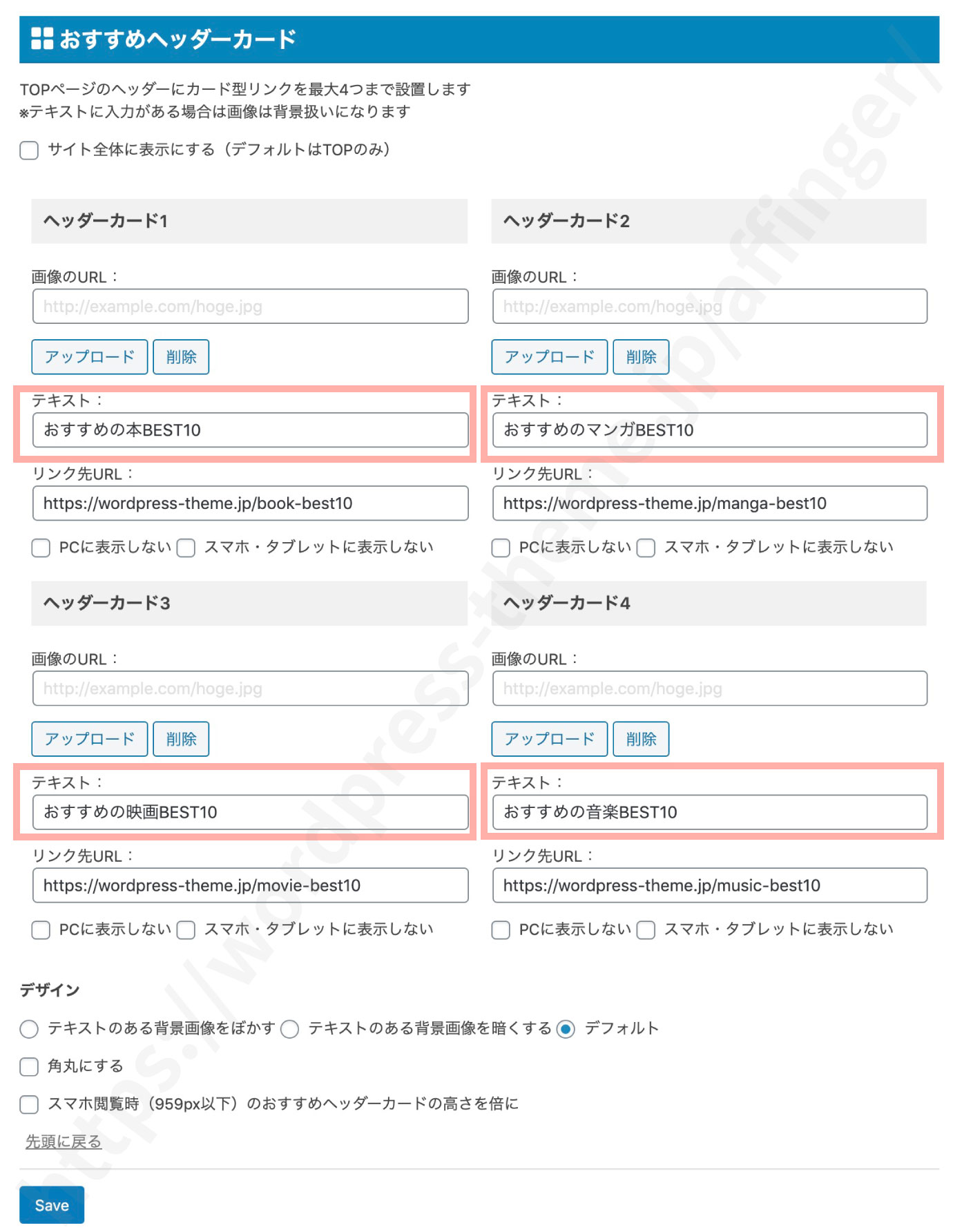
画像の上に重ねるテキストを入力します。先ほどと同じように"AFFINGER管理"のおすすめ"ヘッダーカード"に移動しましょう。
テキストを入力します。テキストは全角で22文字以内がおすすめです。入力したら"Save"ボタンを押しましょう。

ちなみに、テキストを"キャッチコピータグ"<span class="st-h-copy">〇〇</span>で囲むことにより小さい文字を使うことができます。
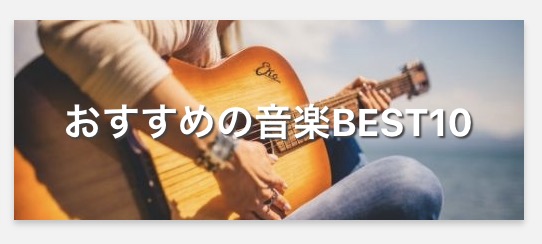
普通のテキスト
おすすめの音楽BEST10

キャッチコピー(上)
<span class="st-h-copy">BEST10</span>おすすめの音楽

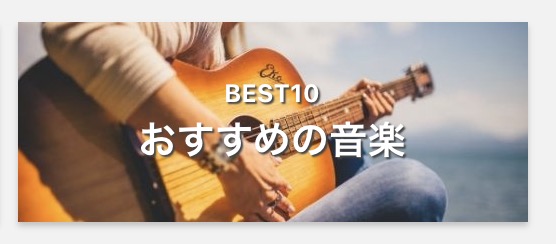
キャッチコピー(下)
おすすめの音楽<span class="st-h-copy">BEST10</span>

画像を用意する
背景になる画像を用意しましょう。Canvaなどの画像作成ツールで画像を作ります。
ヘッダーカードに最適な画像サイズ
きれいに表示される画像サイズは以下の通りです(サイトの横幅がデフォルトの1060pxの場合)
最適サイズ(文字あり)
- カード1枚の場合:2080px × 200px
- カード2枚の場合:1040px ×200px
- カード3枚の場合:687px × 200px
- カード4枚場合:510px × 200px
※Retinaディスプレイ用にサイズを二倍にしています。
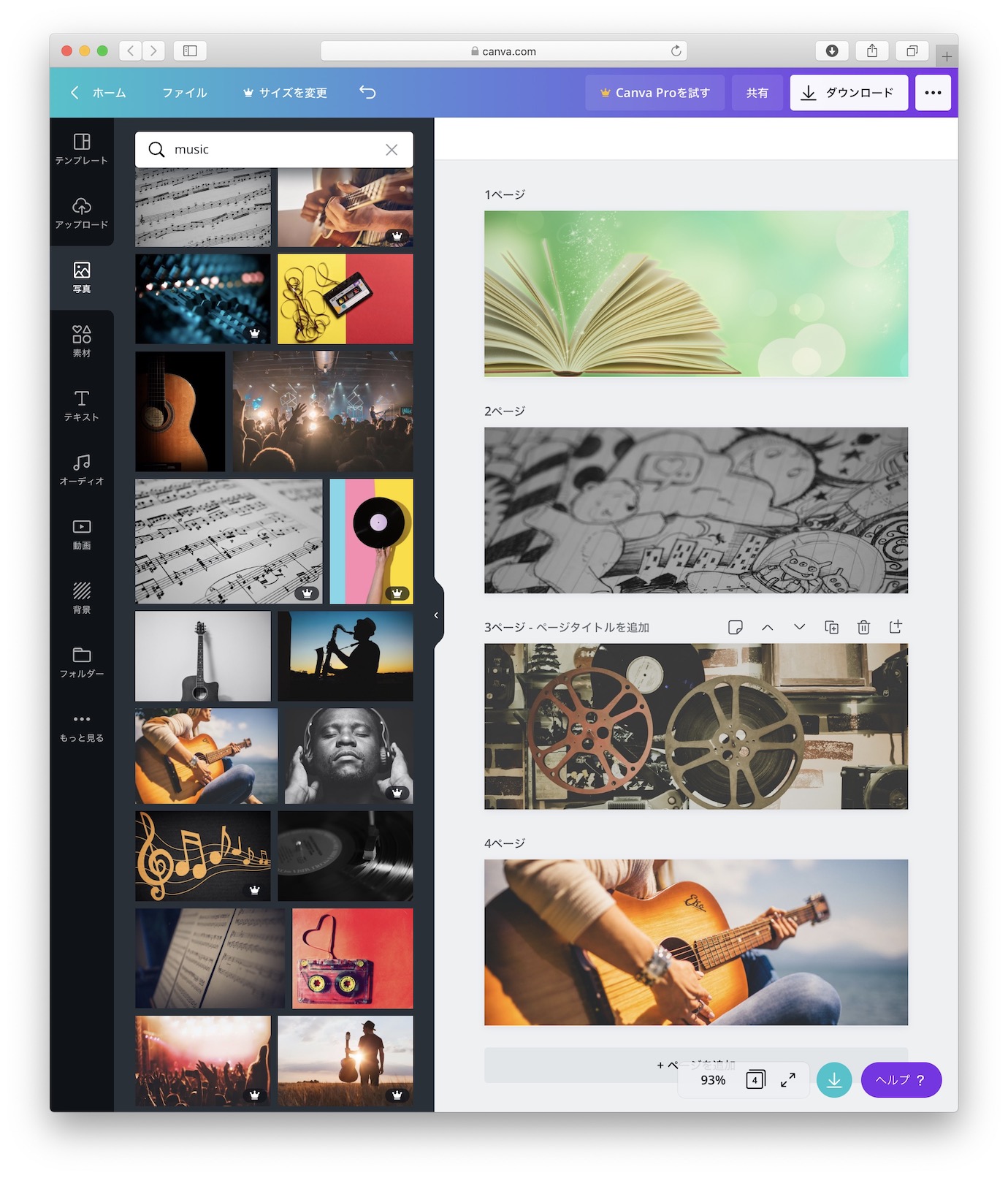
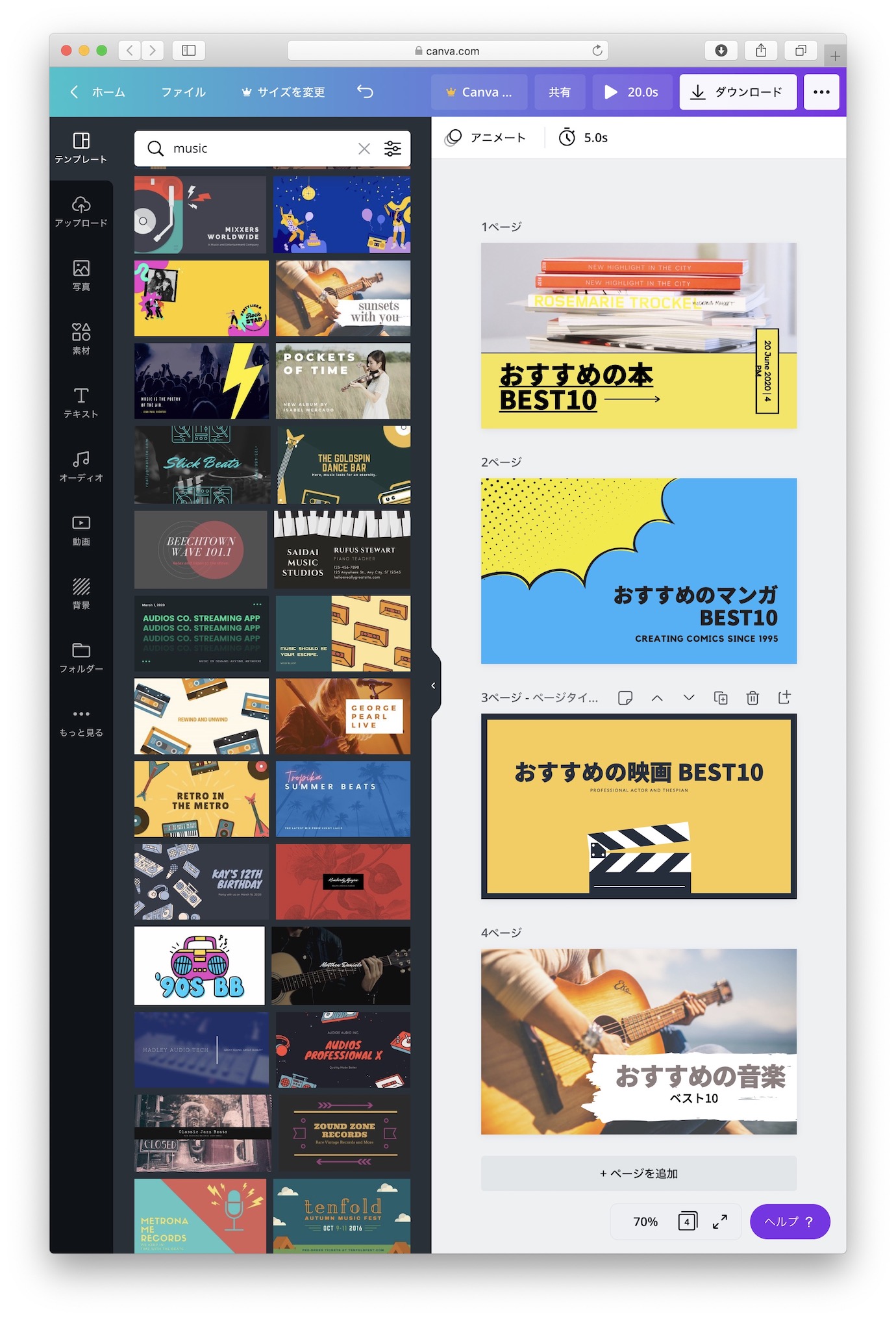
Canvaで画像を4枚作りました。左のテンプレートを活用するといいでしょう。

画像をアップロード
画像ができたら今度はその画像をアップロードします。再び設定画面へ行きます。
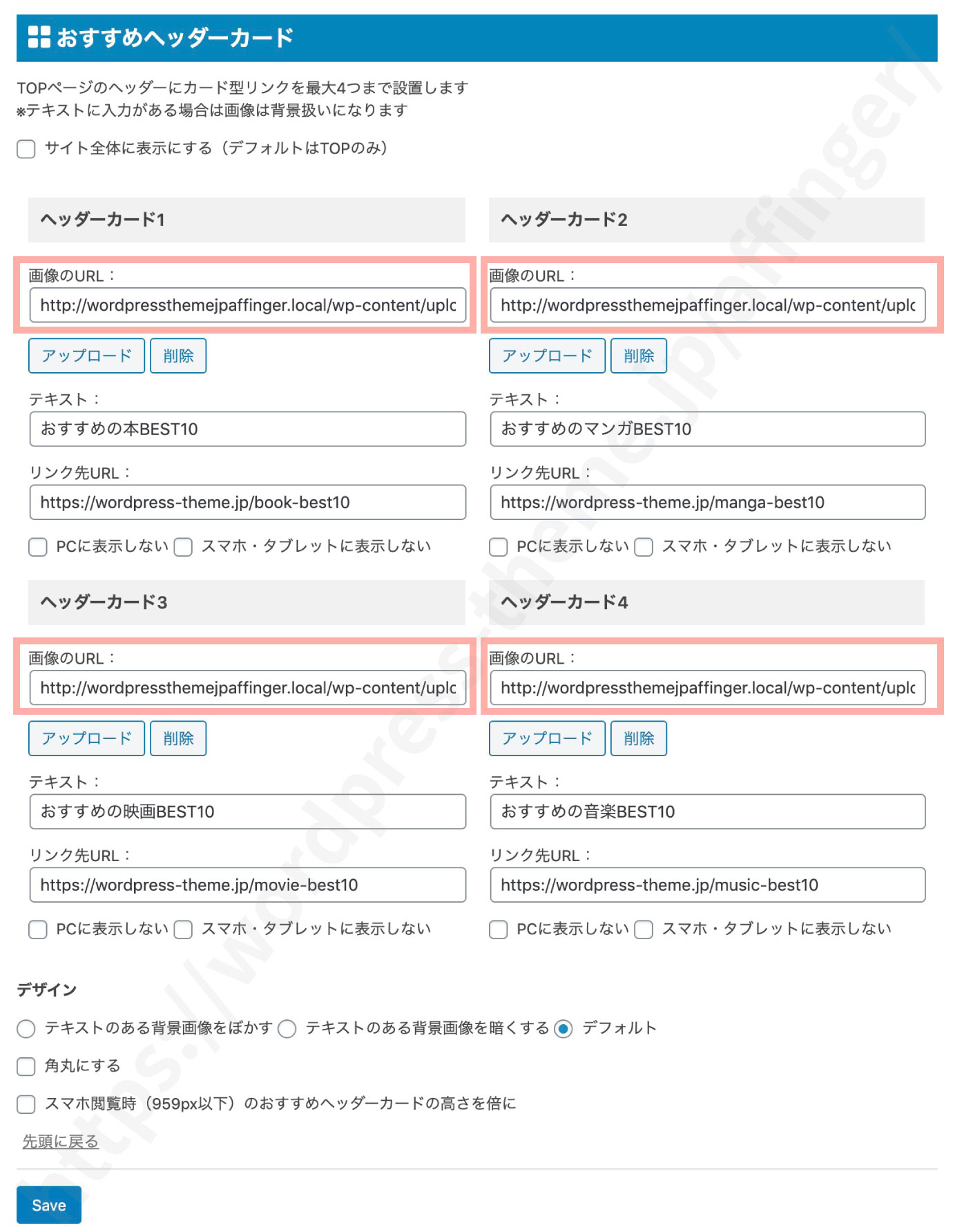
先ほど作った画像をアップロードします。"画像のURL"より画像をアップロードしてください。入力後"Save"ボタンを押します。

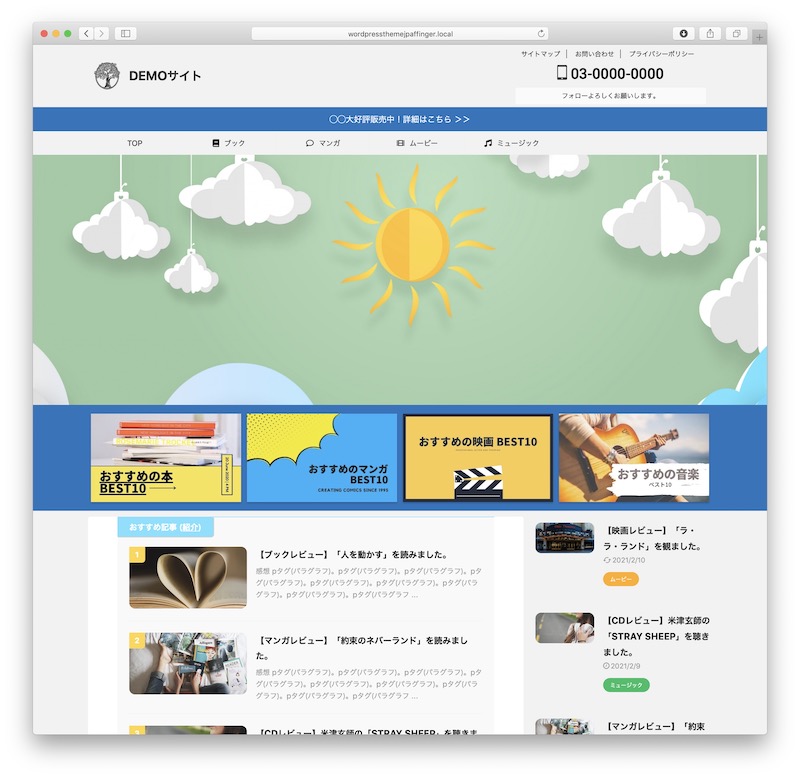
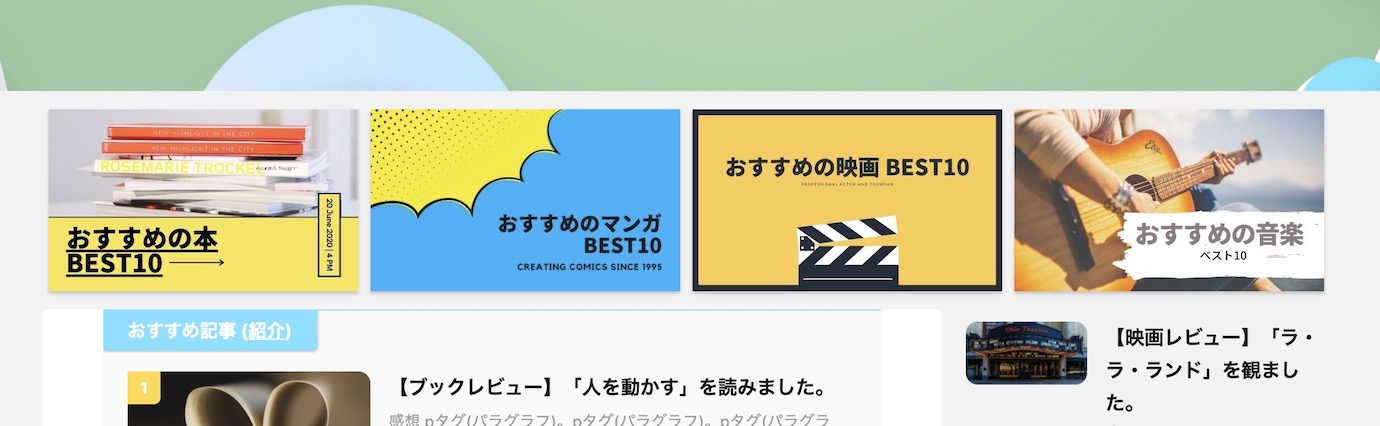
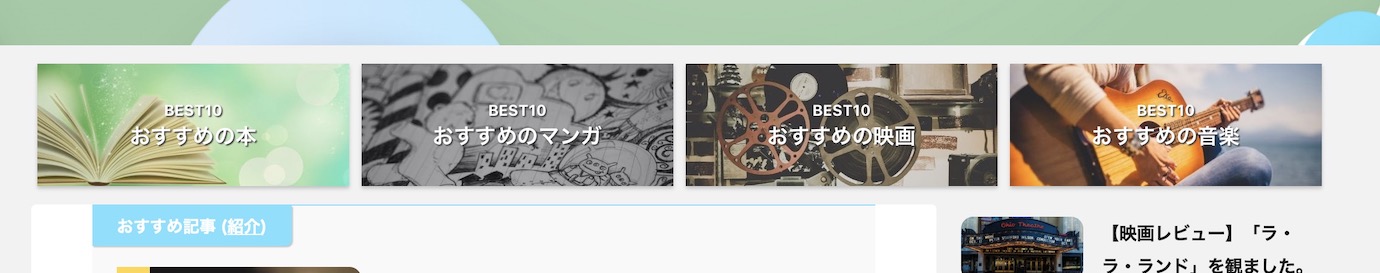
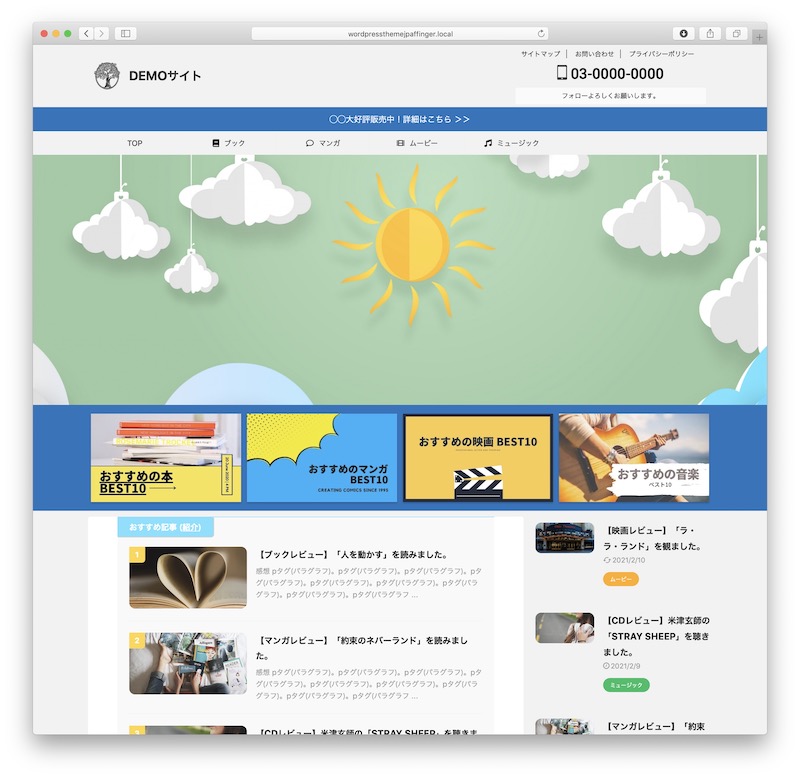
\ 完成 /

\ 完成(キャッチコピーを使った場合) /

これで文字入りのヘッダーカードができました。
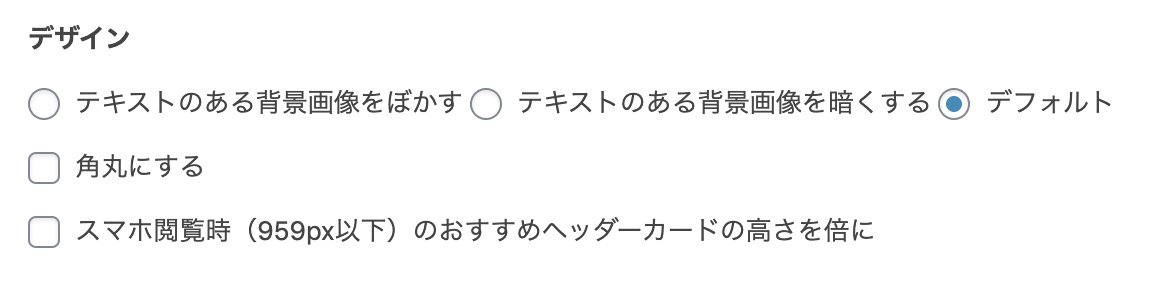
デザインを調整
あとはお好みでデザインを変えましょう。設定画面の下の方で変更できます。
テキストのある背景をぼかす
画像がぼやけます。

テキストのある背景画像を暗くする
画像が暗くなります。

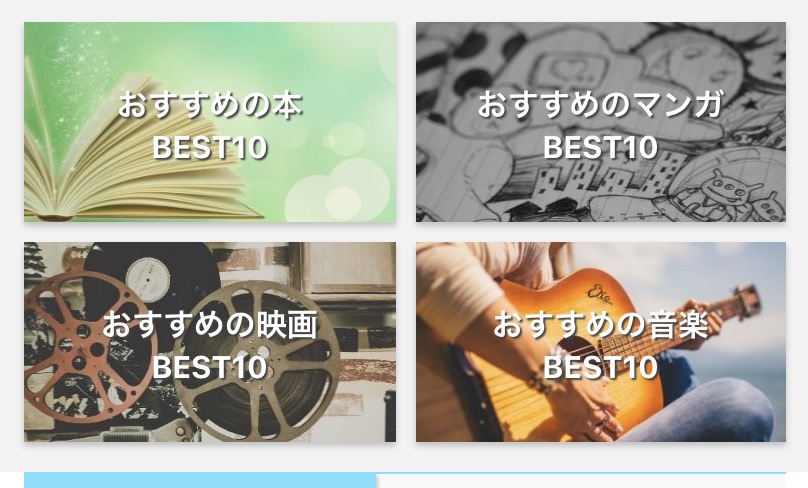
角丸にする
画像の角が丸まります。(WING ver20200501β以上)

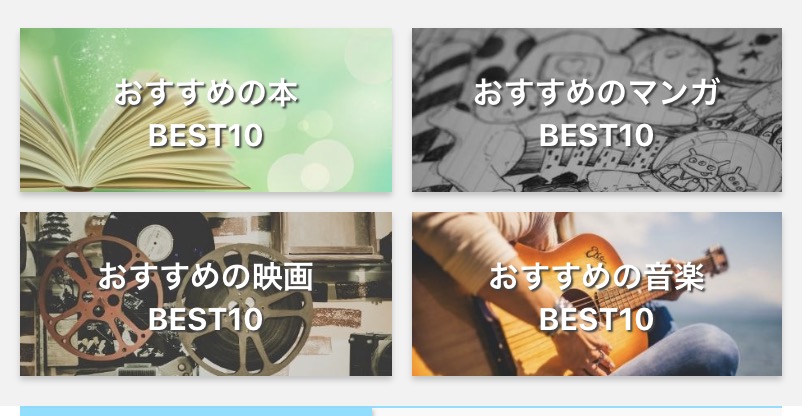
スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に
ヘッダーカードをスマホで見た時、縦の幅が二倍で表示されます。



パターン2画像だけ表示(文字を重ねない)場合
こちらは画像をそのまま表示するパターンです。
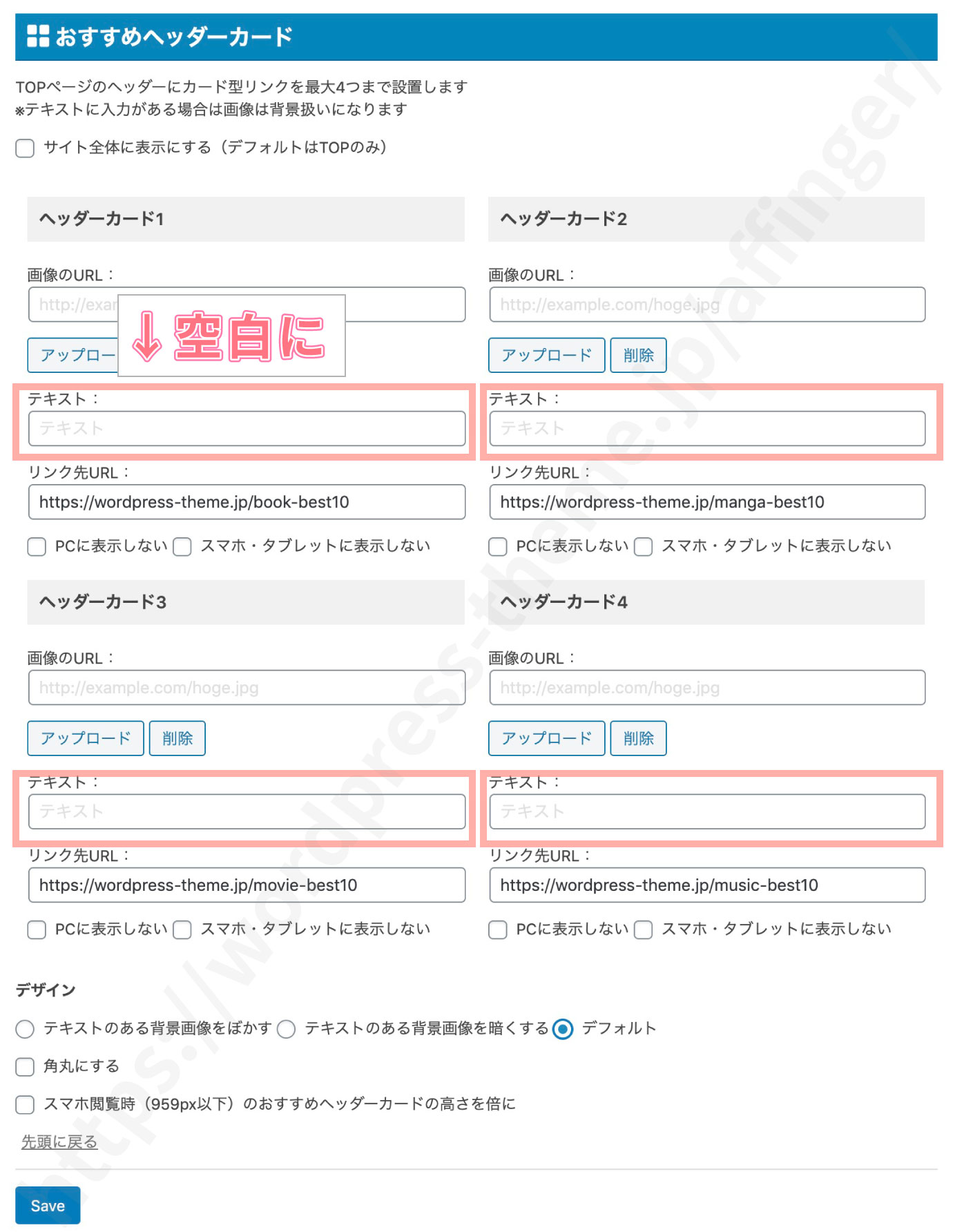
テキストを空欄にする
まず準備段階です。すでにテキスト部分に文字を入力している場合は空欄にしてください。ここに文字が入力されていると画像の高さが合わなくなります。ヘッダーカード設定画面に行きます。

画像を用意する
画像を用意しましょう。Canvaなどの画像作成ツールで画像を作ります。何の記事なのか分かるようにバナー風の画像がいいですね。
ヘッダーカードに最適な画像サイズ
きれいに表示される画像サイズは以下の通りです(サイトの横幅がデフォルトの1060pxの場合)。画像の高さは200px以上あればいくつでも大丈夫です。ポイントは4枚とも画像の高さを合わせることです。高さが合わないと不揃いのままカードが表示されてしまいます。
最適サイズ(文字なし)
- カード1枚の場合:2080px × 200px以上
- カード2枚の場合:1040px ×200px以上
- カード3枚の場合:687px × 200px以上
- カード4枚場合:510px × 200px以上
※Retinaディスプレイ用にサイズを二倍にしています。

Canvaで画像を4枚、作成しました。
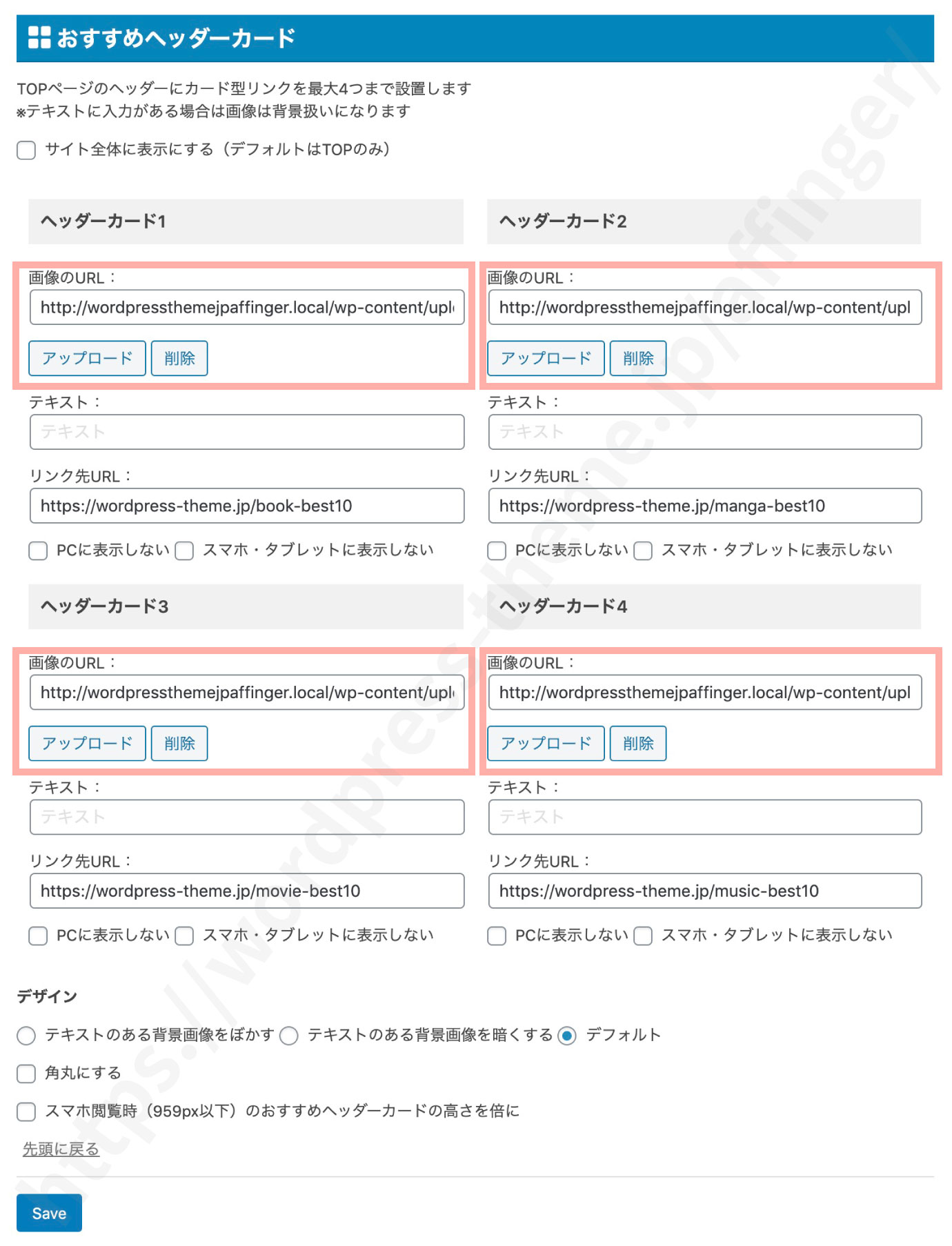
画像をアップロード
画像ができたら今度はその画像をアップロードします。再び設定画面へ行きます。
先ほど作った画像をアップロードします。"画像のURL"より画像をアップロードしてください。入力後"Save"ボタンを押します。

\ 完成 /

"角丸にする"にチェックを入れると画像の角が丸くなります。(WING ver20200501β以上)
その他設定
表示する範囲を決める
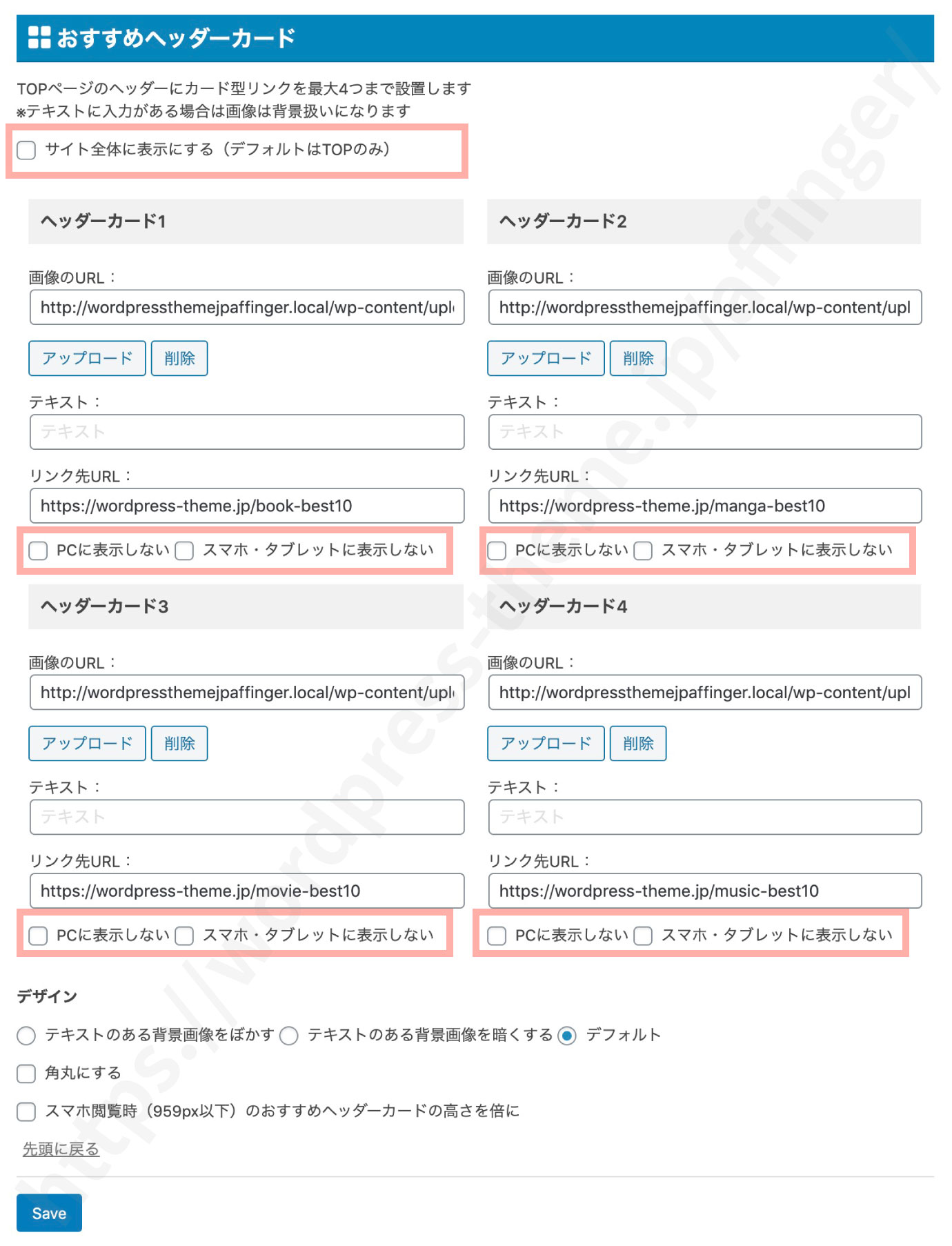
最後に表示する範囲を決めます。ここは2パターン共通です。もう一度、ヘッダー設定画面に行きましょう。
"サイト全体に表示する"にチェックを入れるとヘッダーカードが投稿ページや固定ページなどにも表示されます。デフォルトはTOPページのみ表示。
各カード、"PCに表示しない"、"スマホ・タブレットに表示しない"を設定できます。お好みで調節してください。

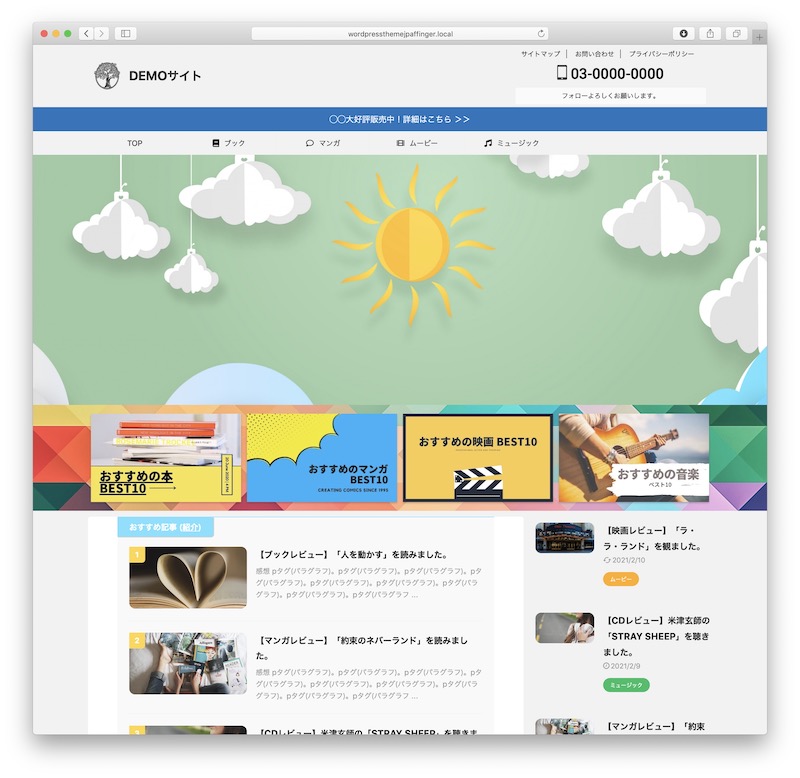
背景を変える
ヘッダーカードの背景はカスタマイズ画面で変更できます。
背景色を変える
"色を選択"よりヘッダーカードエリアの背景色を変更できます。(WINGver20190212β)

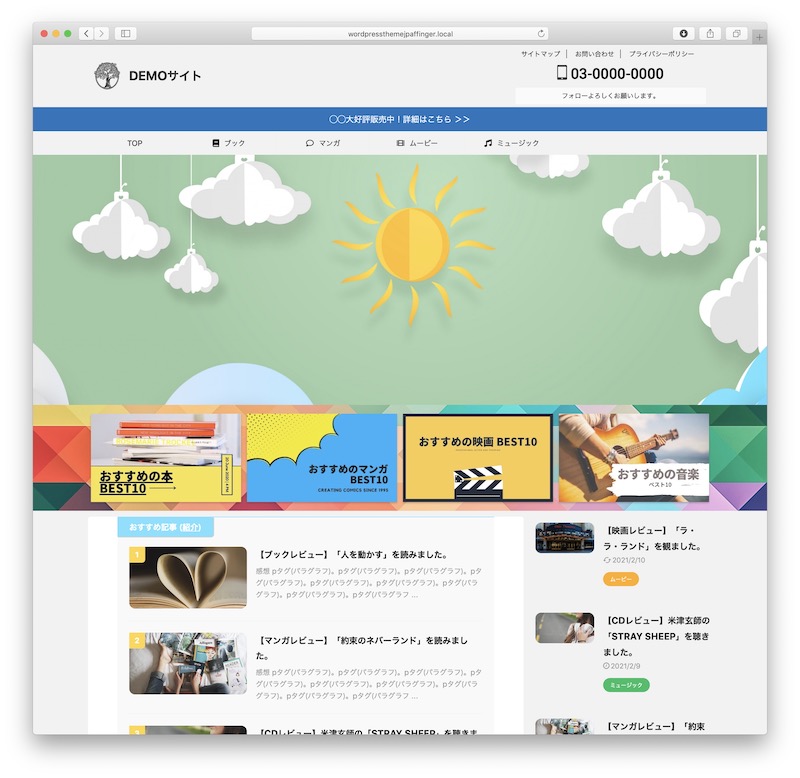
背景画像を設定する
"画像を選択"よりヘッダーエリアの背景画像を設定できます。(WING ver20190909以上)

以上で、ヘッダーカードを設定する方法を終わります。