「AFFINGERに標準搭載されたヘッダーデザインを紹介」ではAFFINGERに標準装備されている数種類のヘッダーデザインについて紹介しました。ここではその中の"headerエリア"と"フルスクリーンの"headerエリア"設定方法をご紹介します。
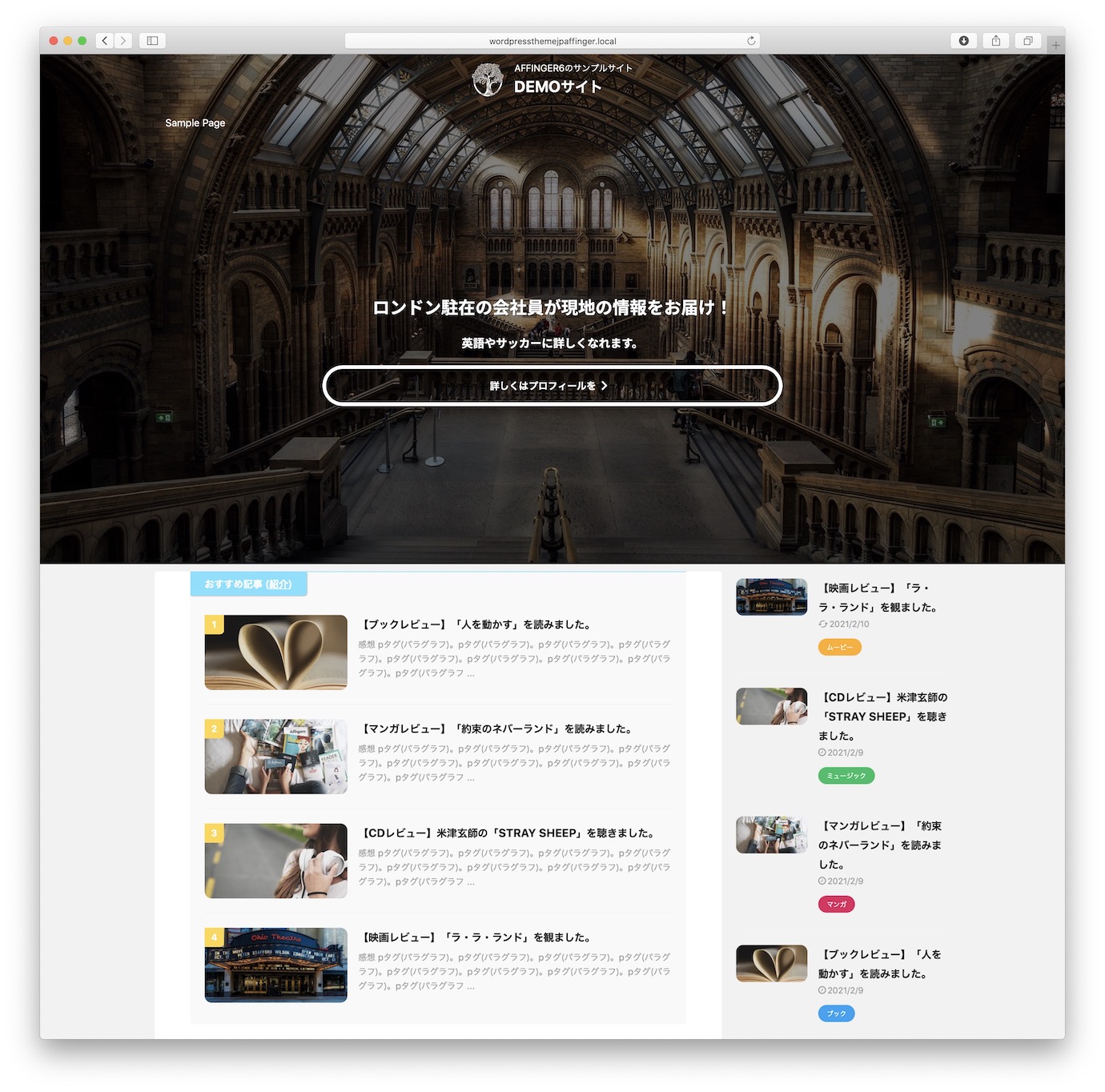
完成系はこんな感じです。基本とフルスクリーン。ヘッダーコンテンツのありなし。で計4パターンのheaderコンテンツがあります。
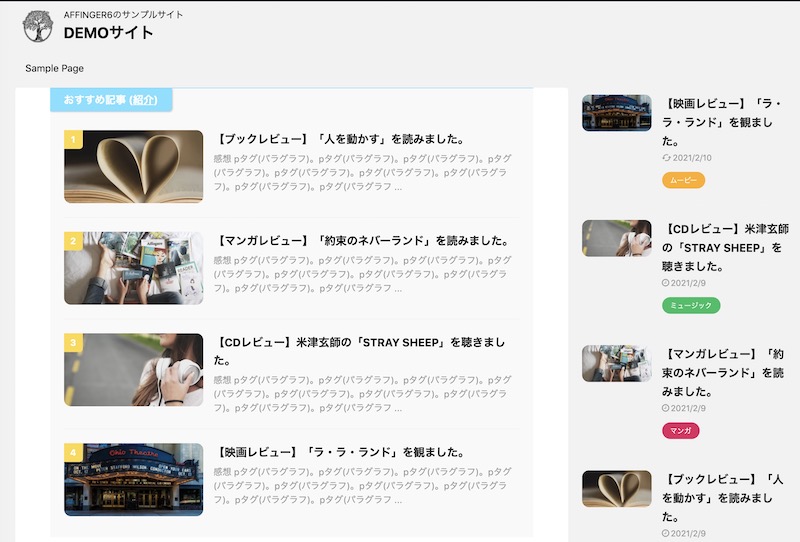
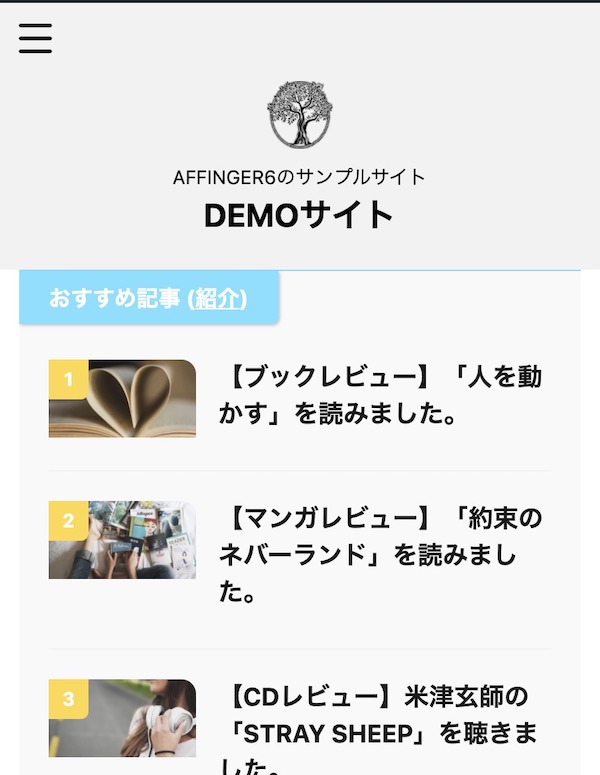
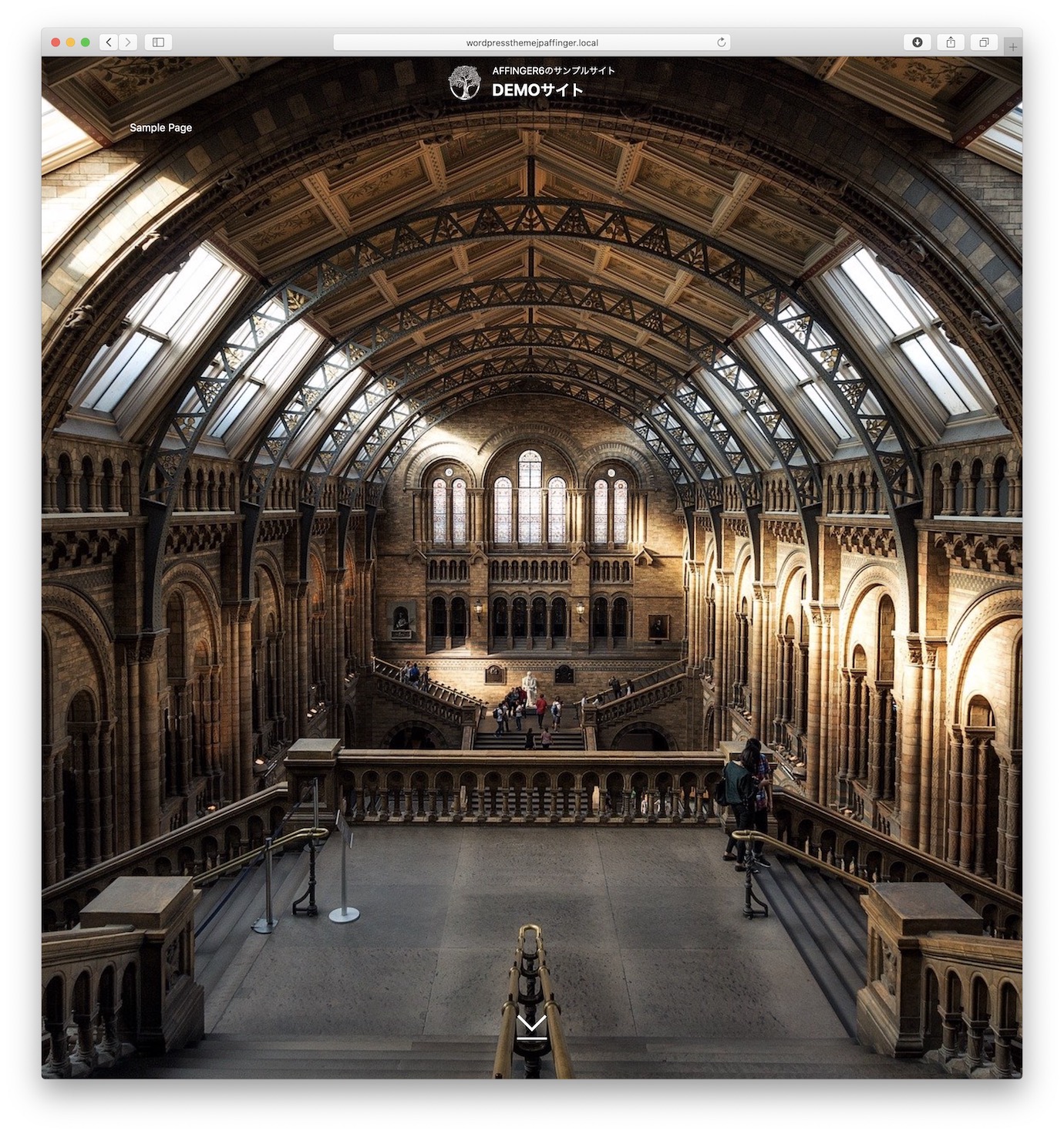
\ ビフォー /

\ ビフォー /

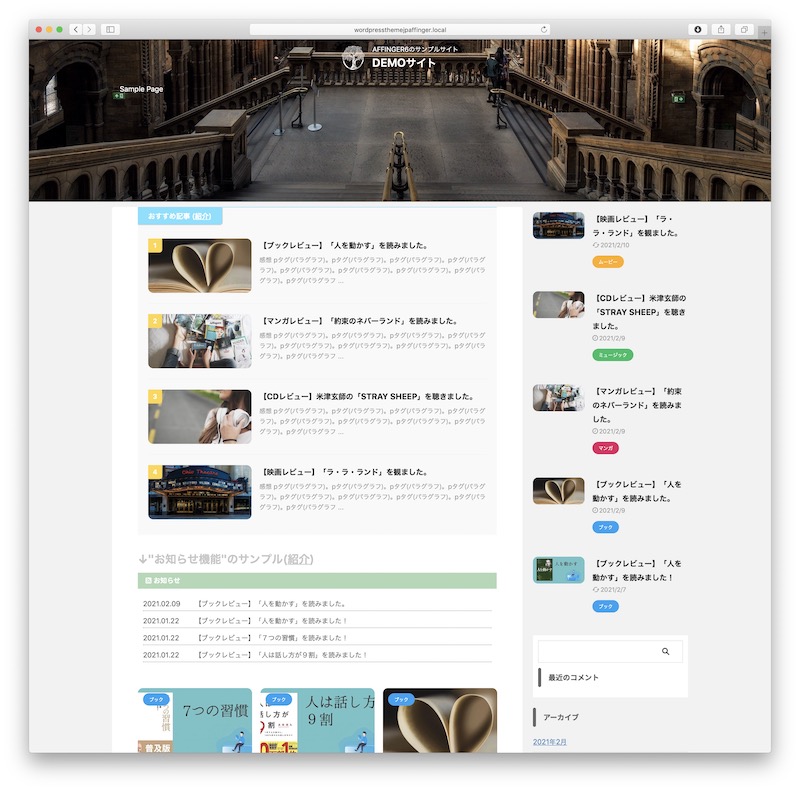
基本の"headerエリア"(ヘッダーコンテンツなし)
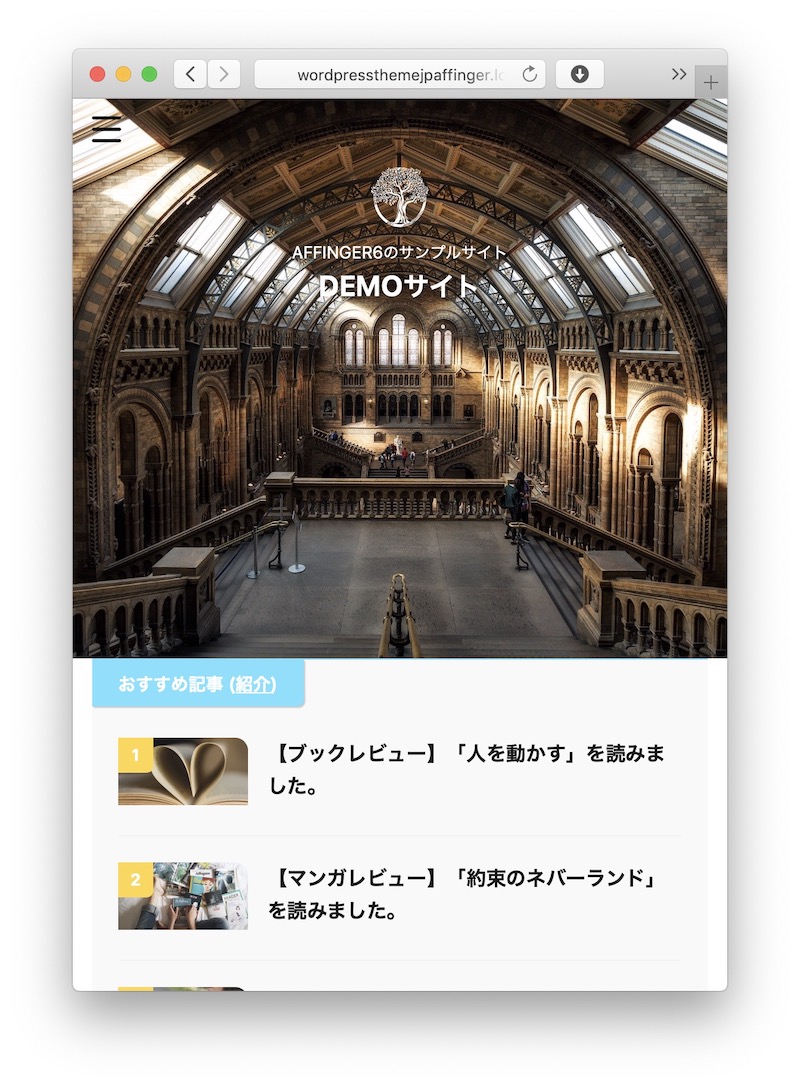
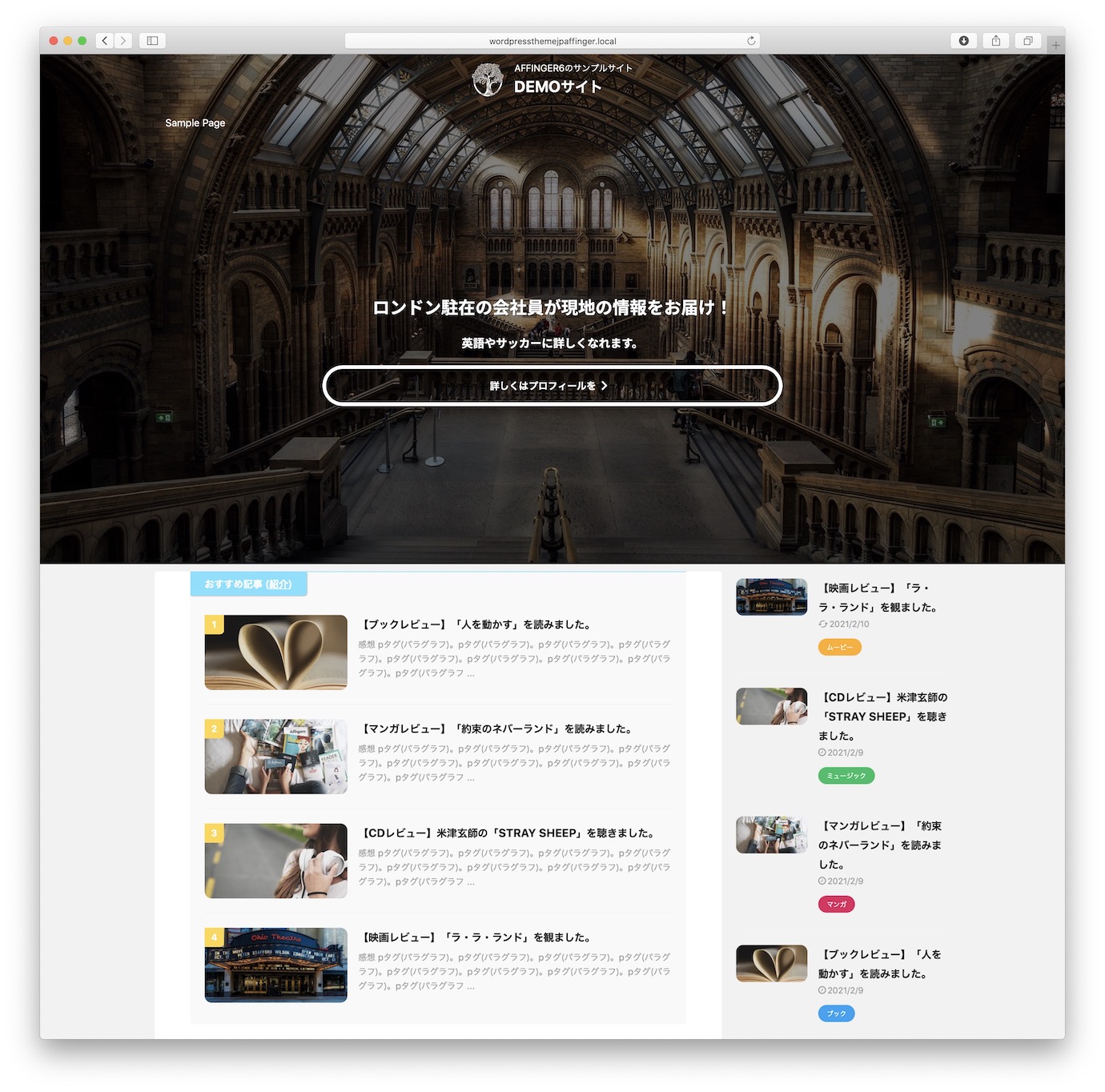
\ アフター1 /

\ アフター1 /

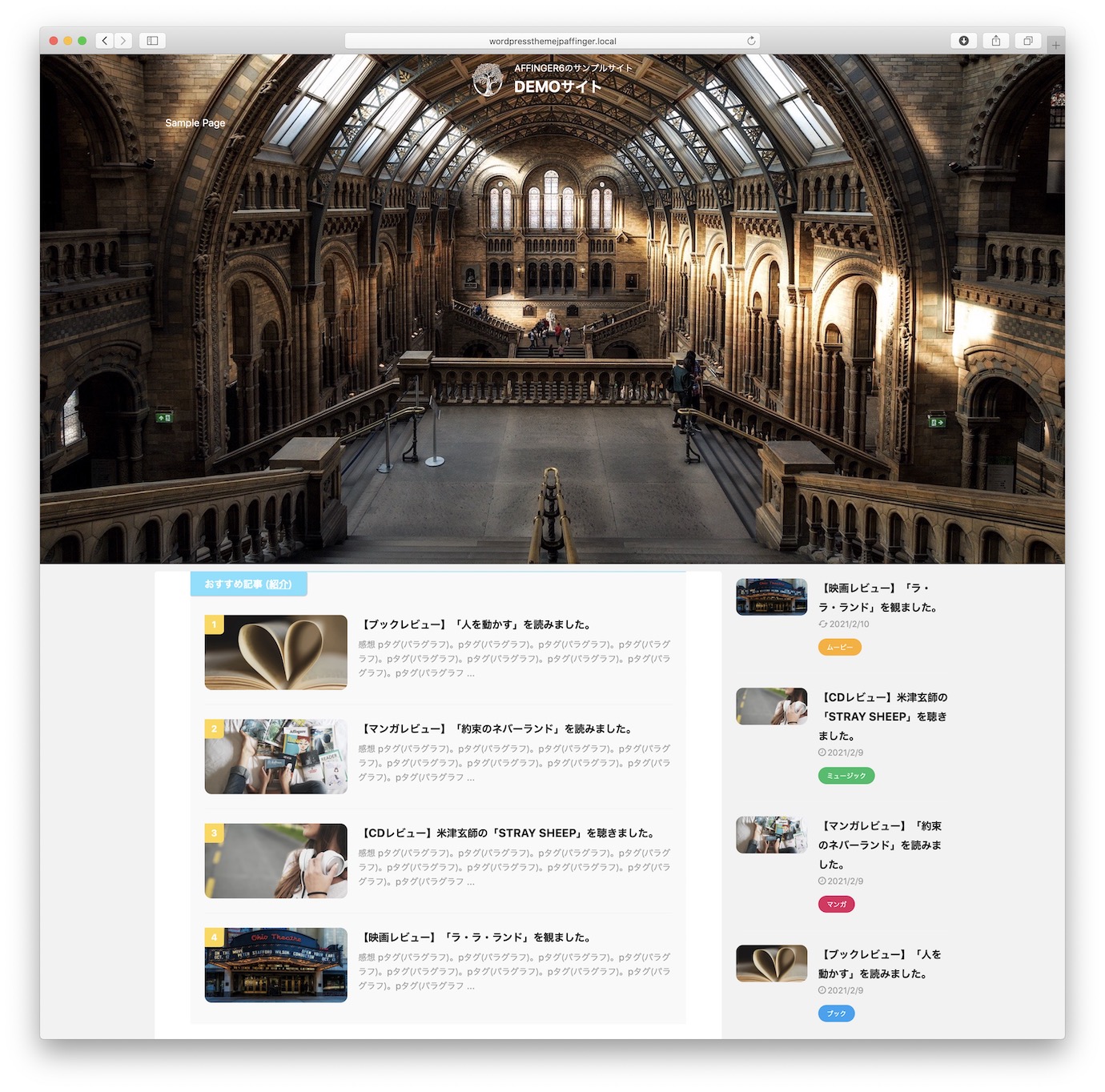
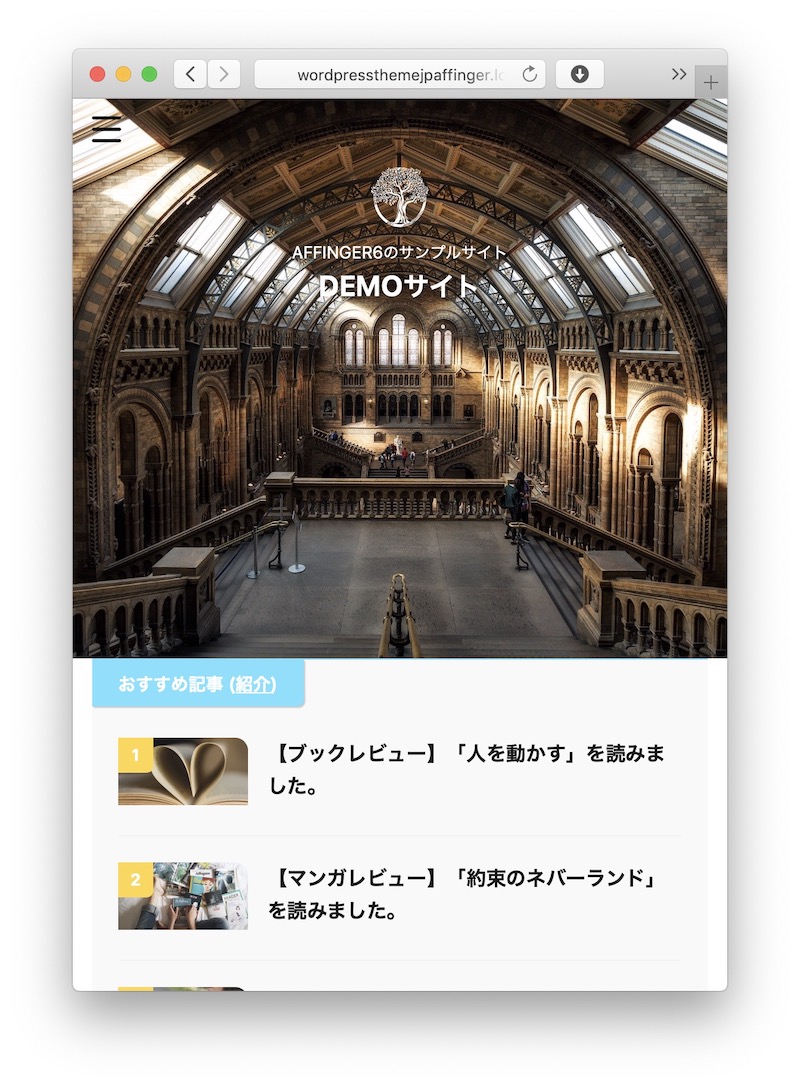
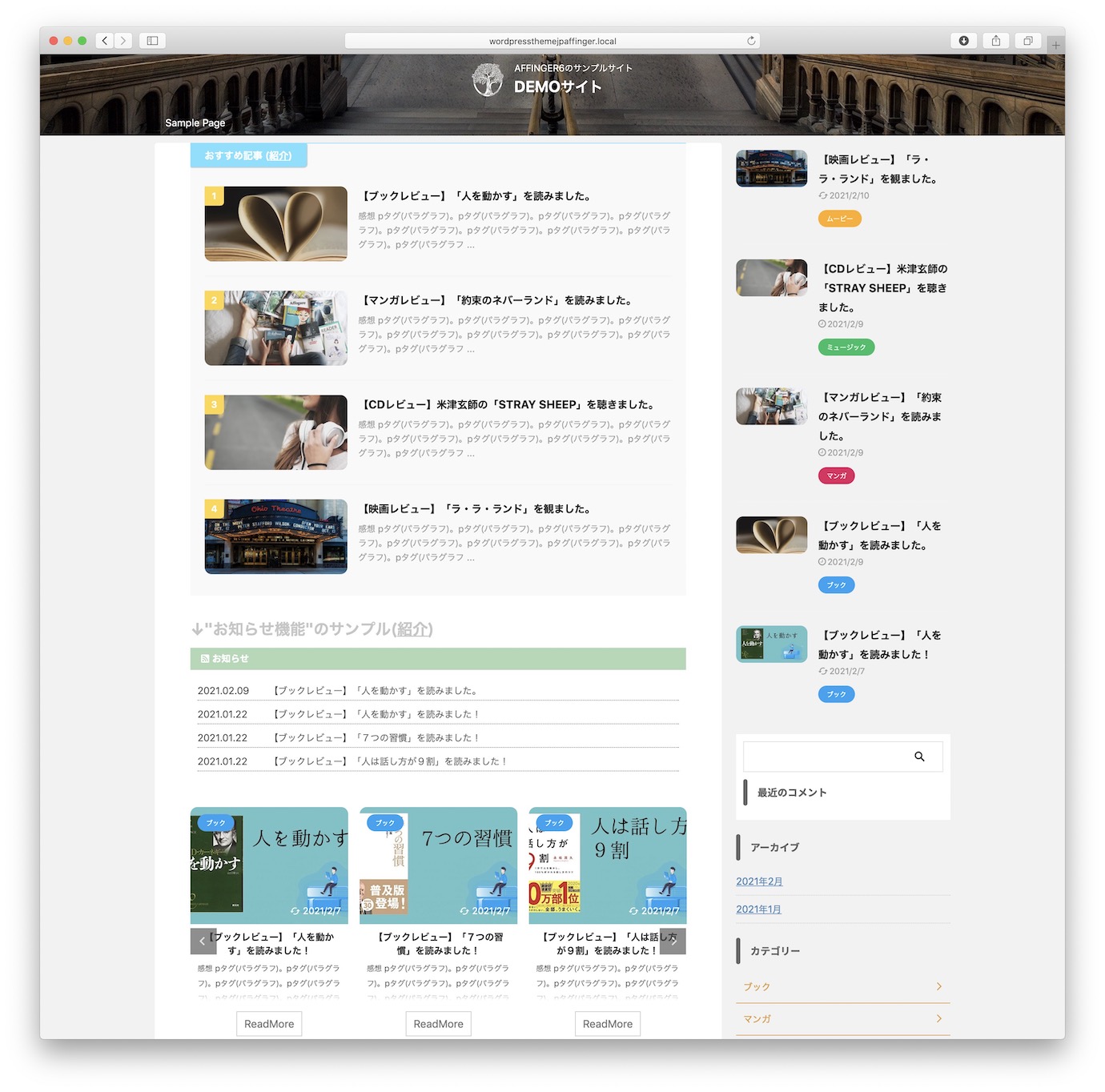
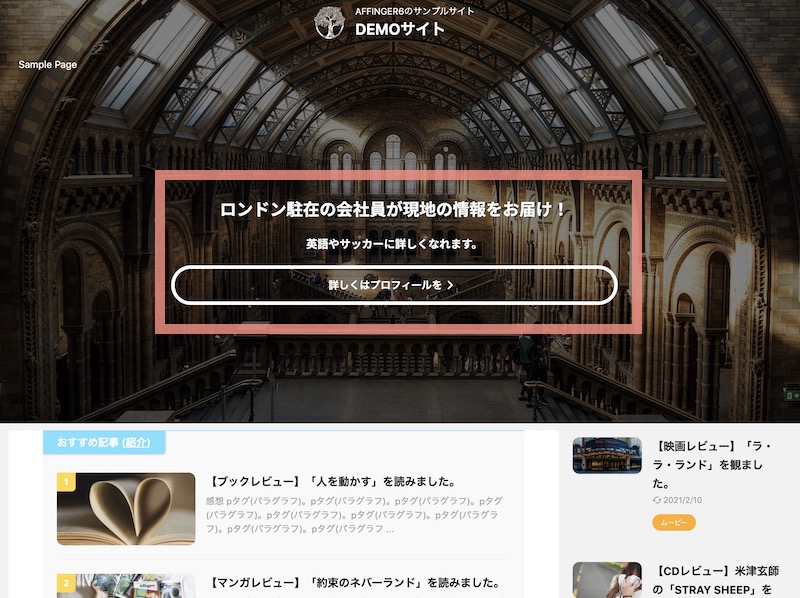
基本の"headerエリア"(ヘッダーコンテンツあり)
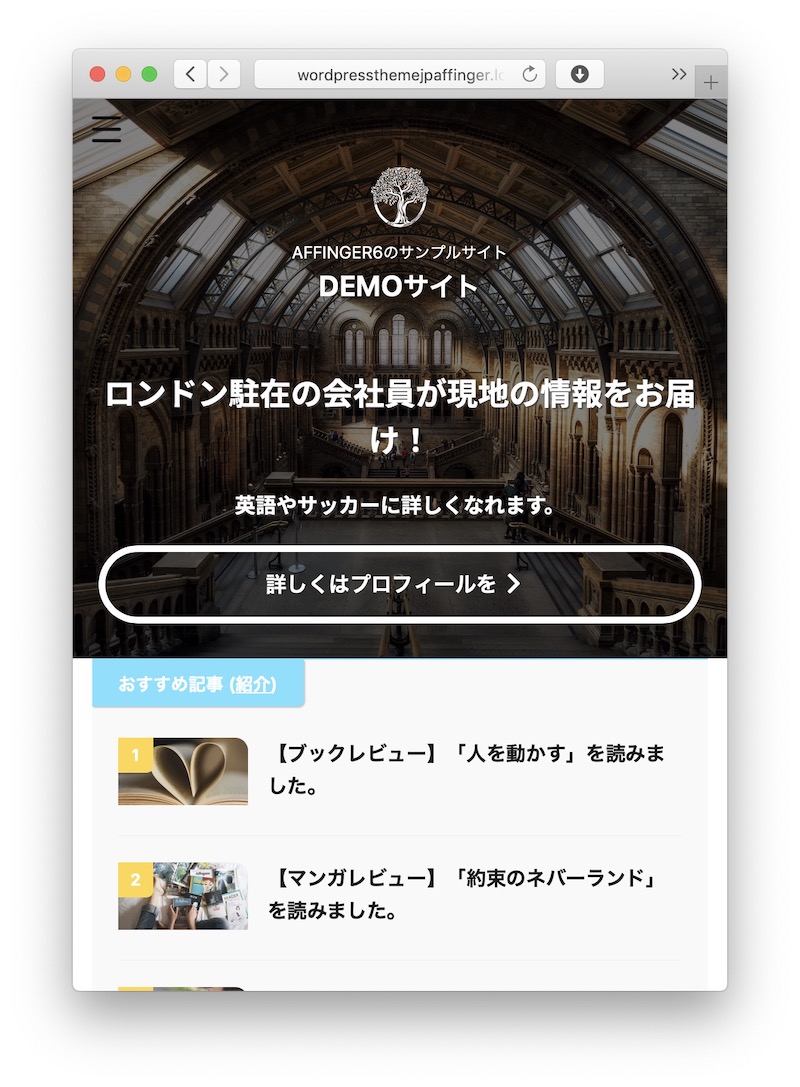
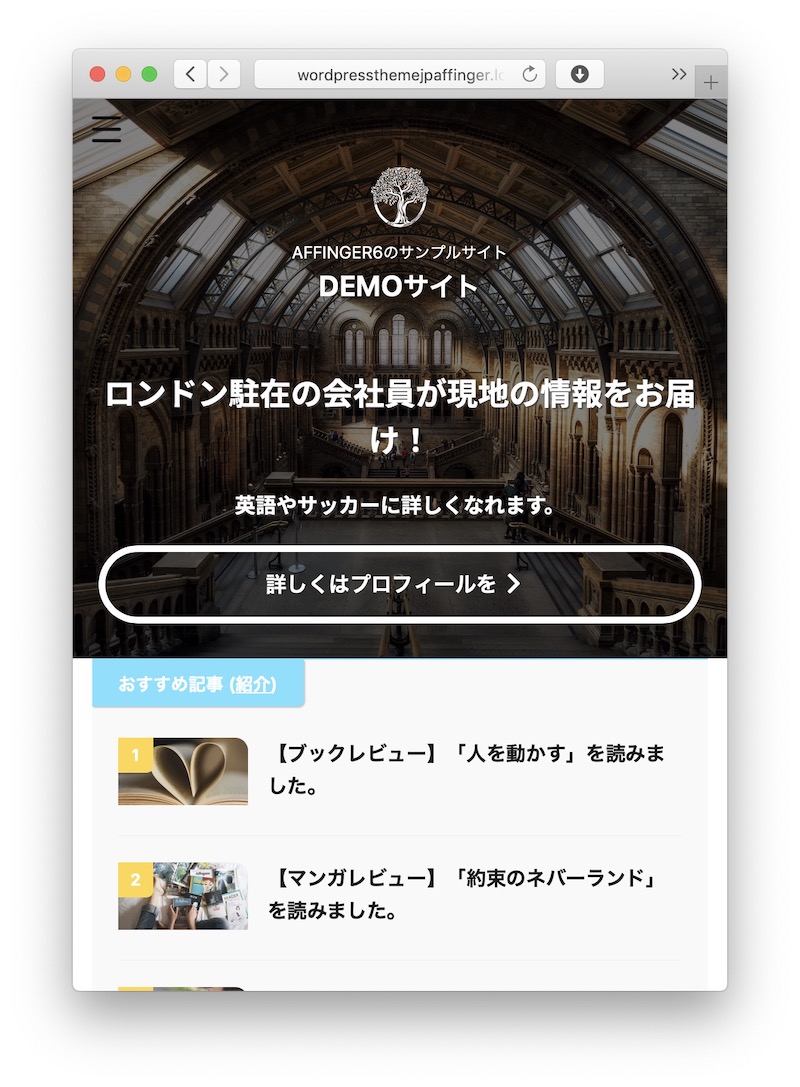
\ アフター2 /

\ アフター3 /

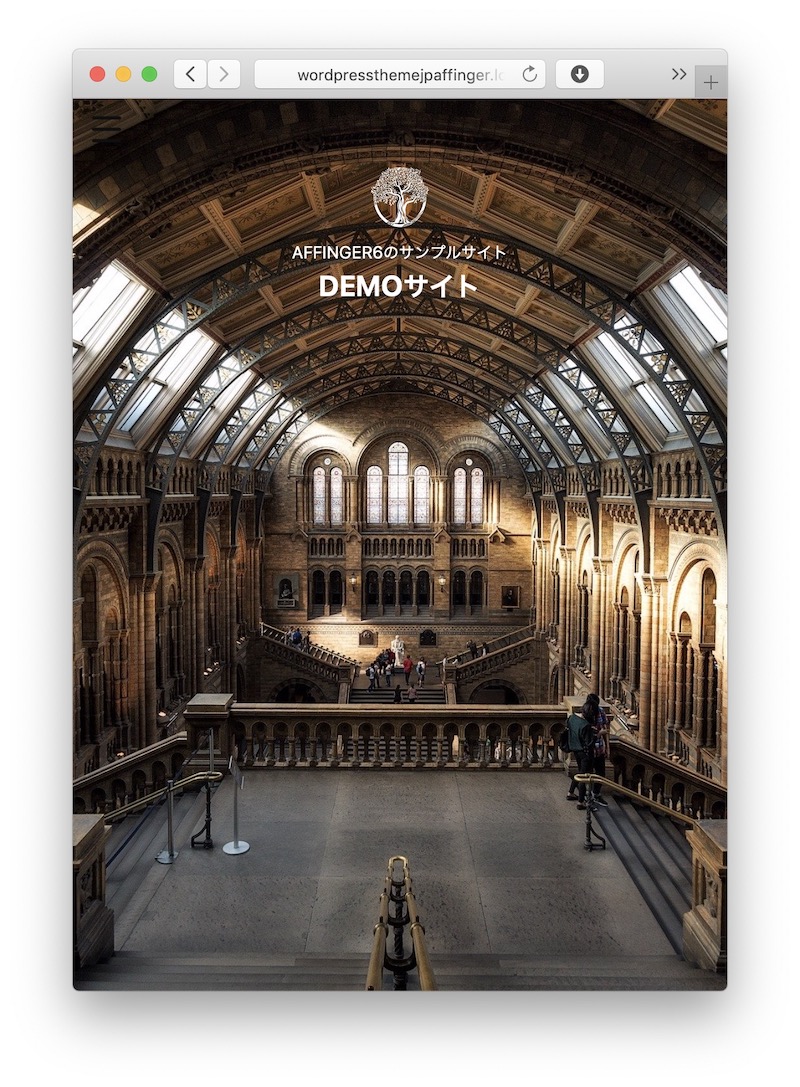
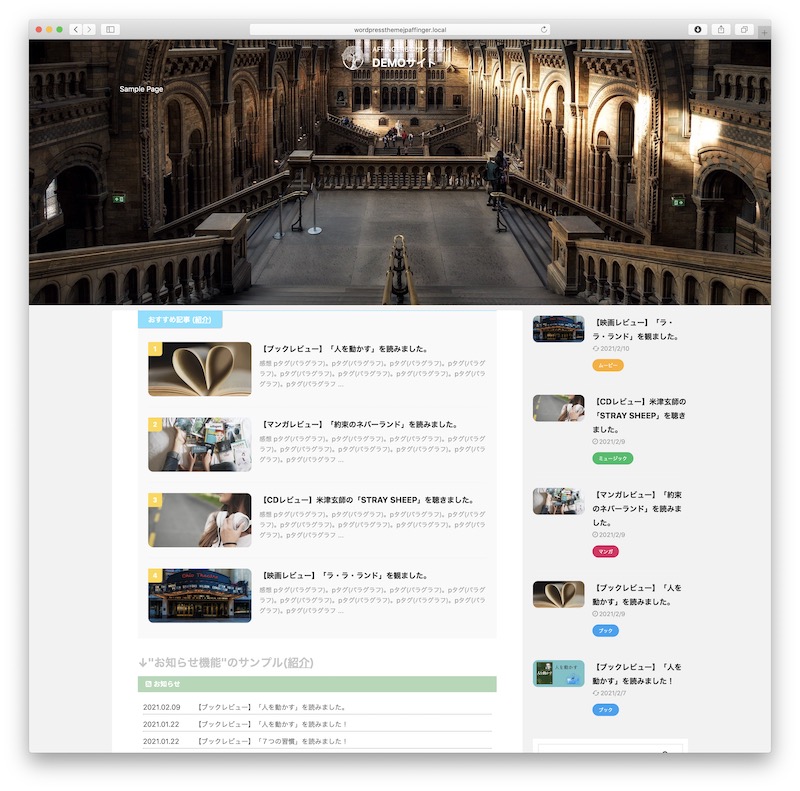
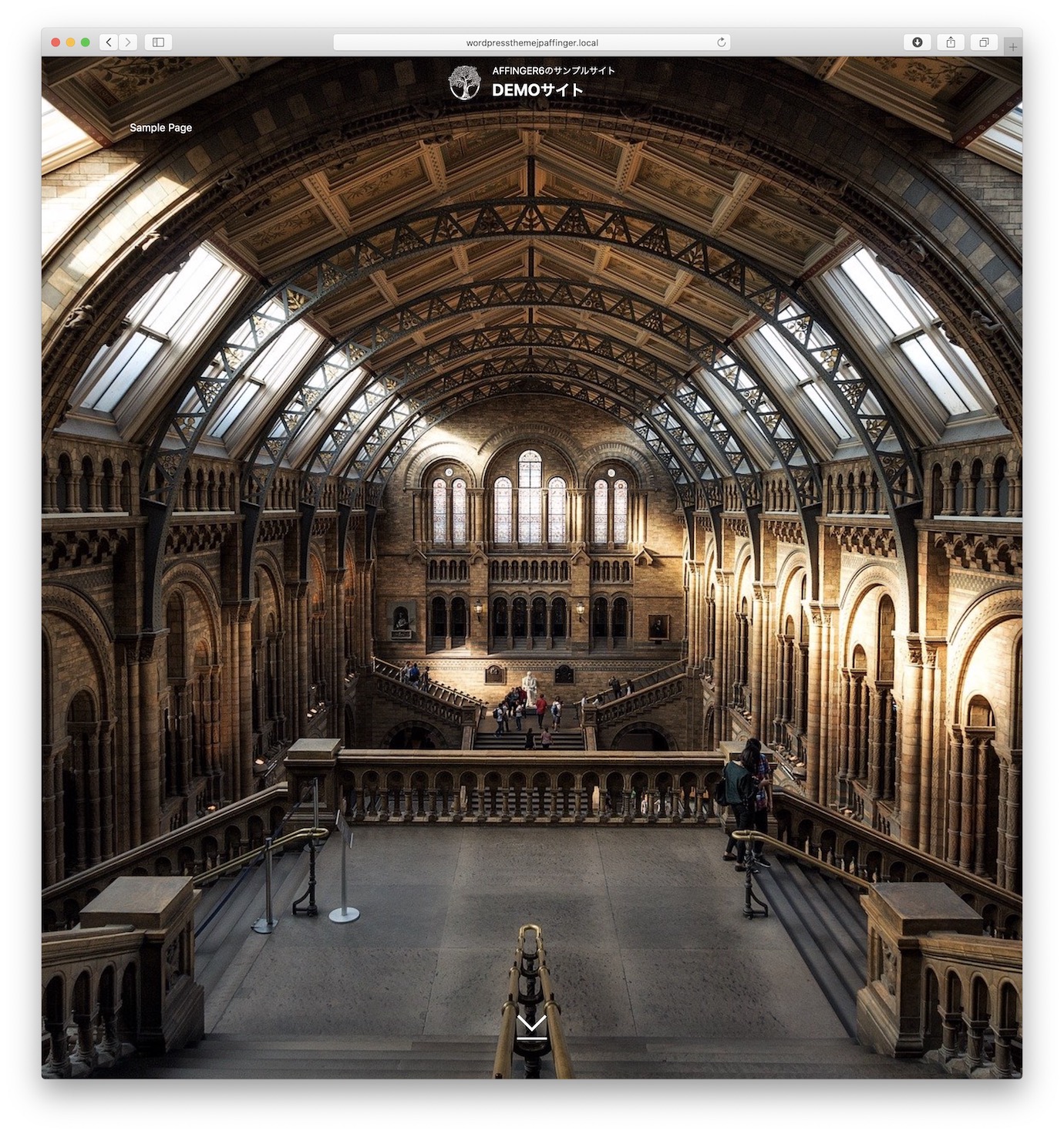
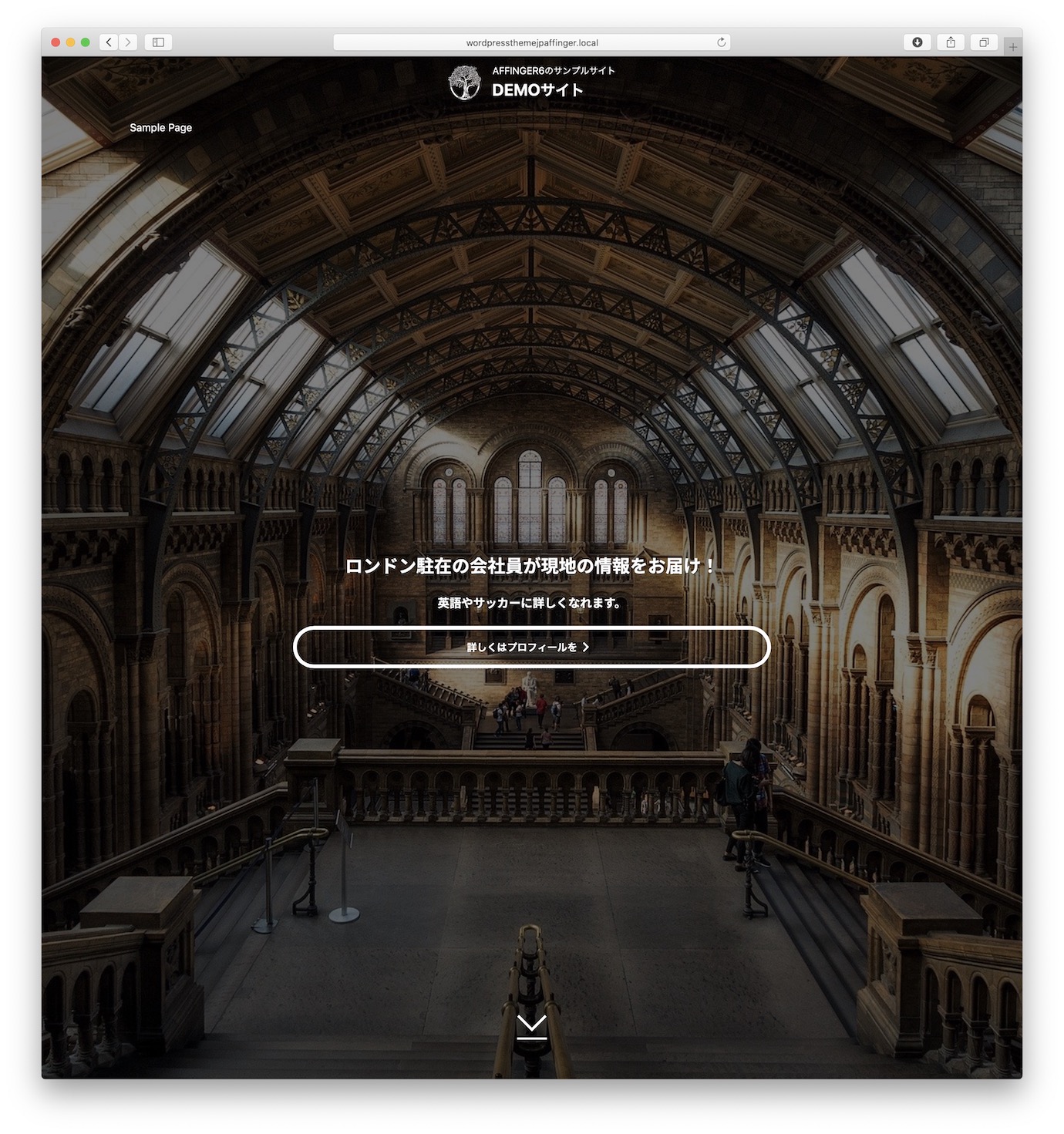
フルスクリーンの"headerエリア"(ヘッダーコンテンツなし)
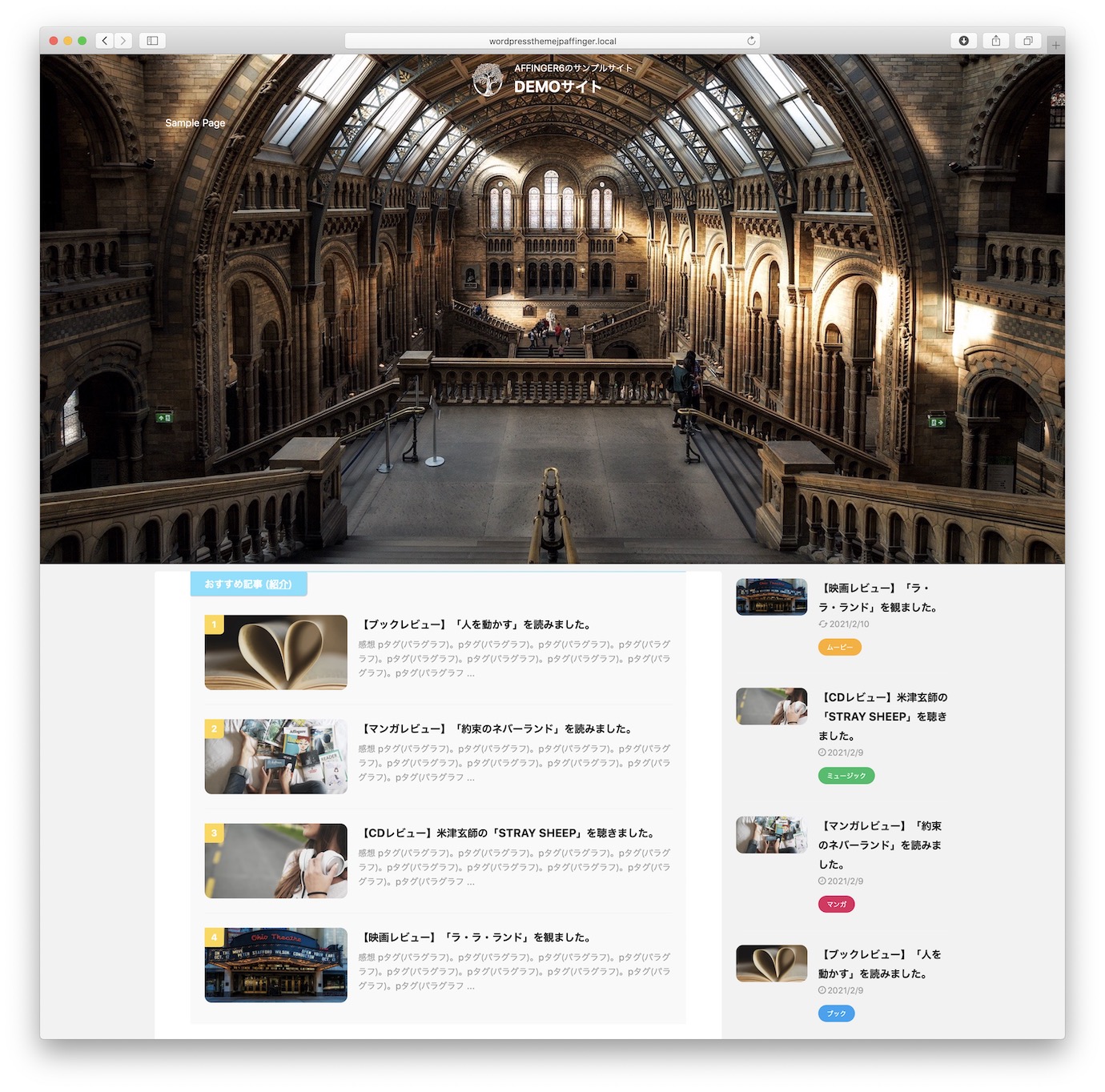
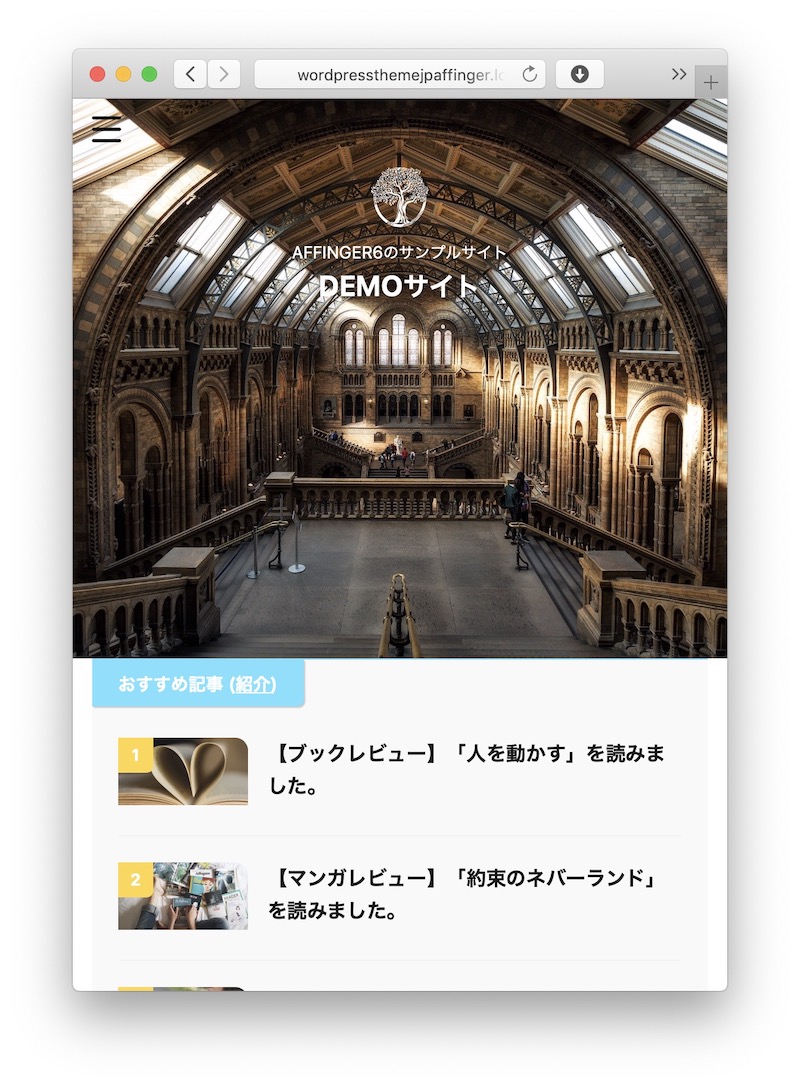
\ アフター3 /

\ アフター3 /

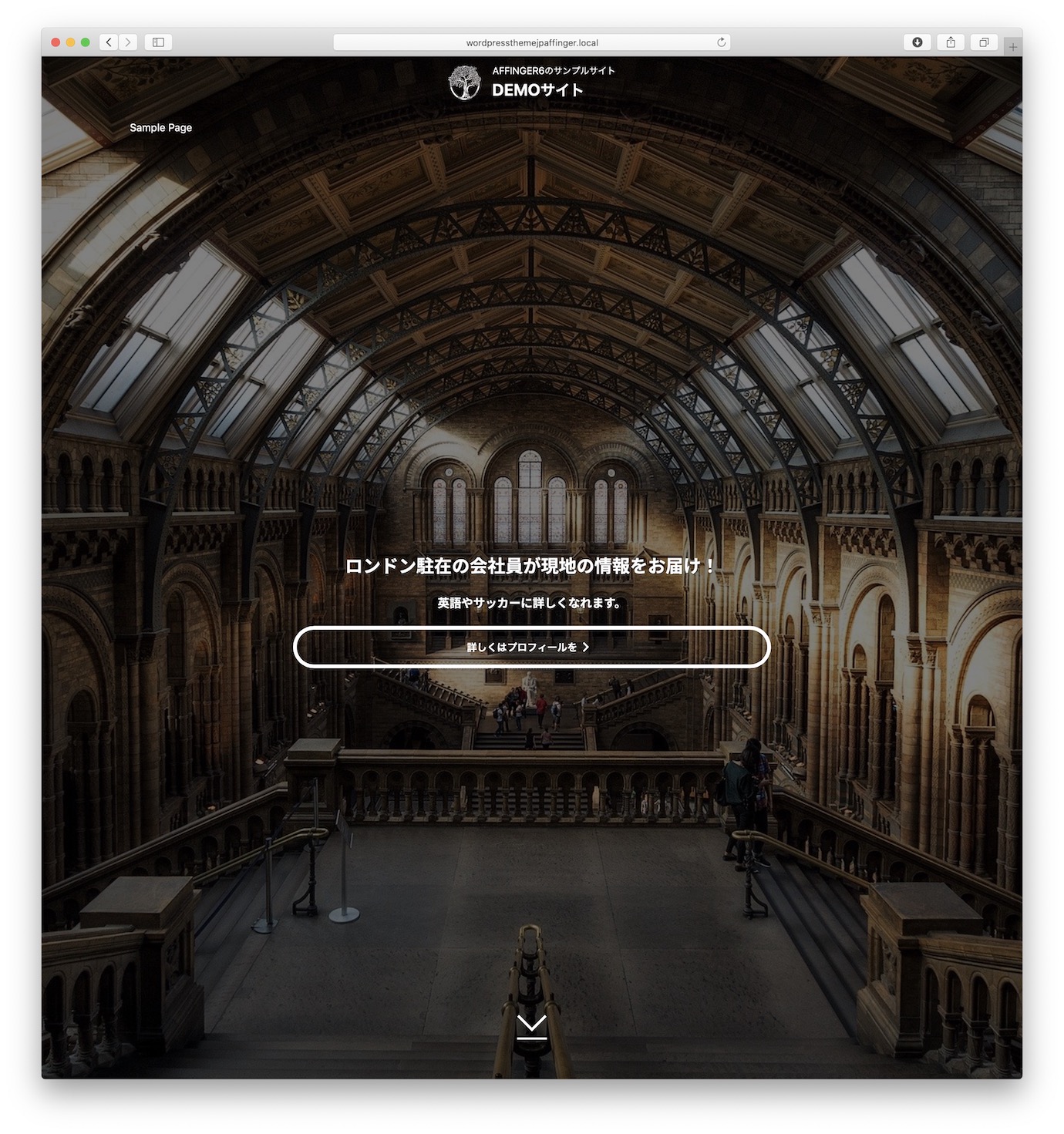
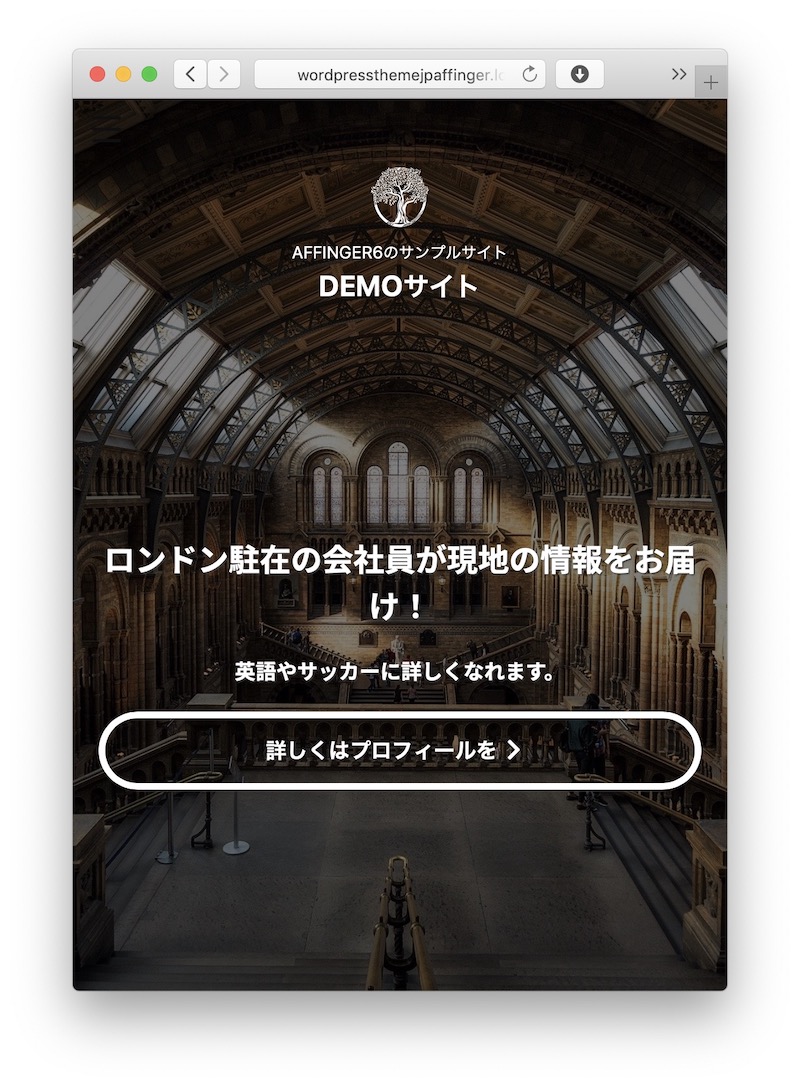
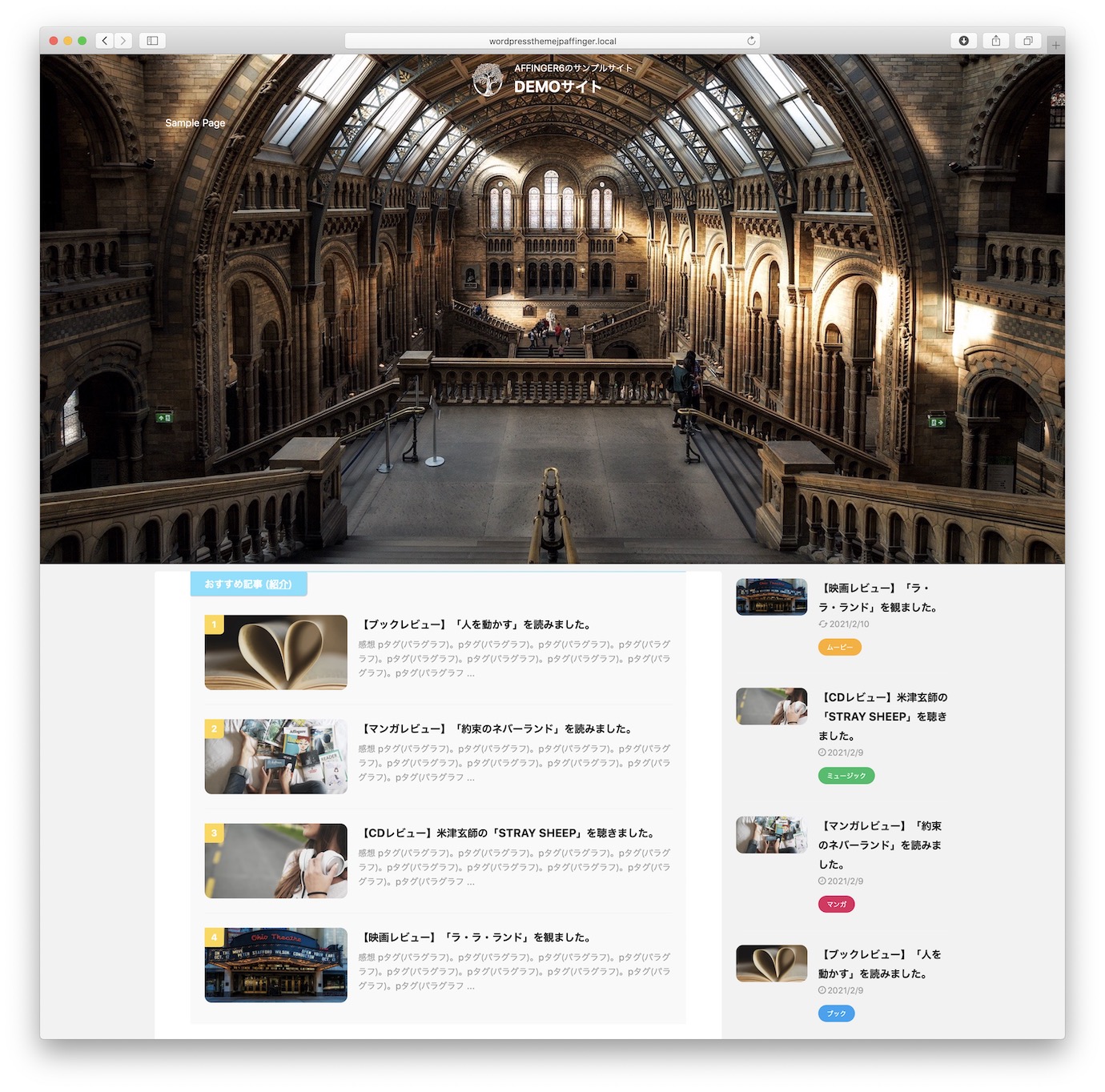
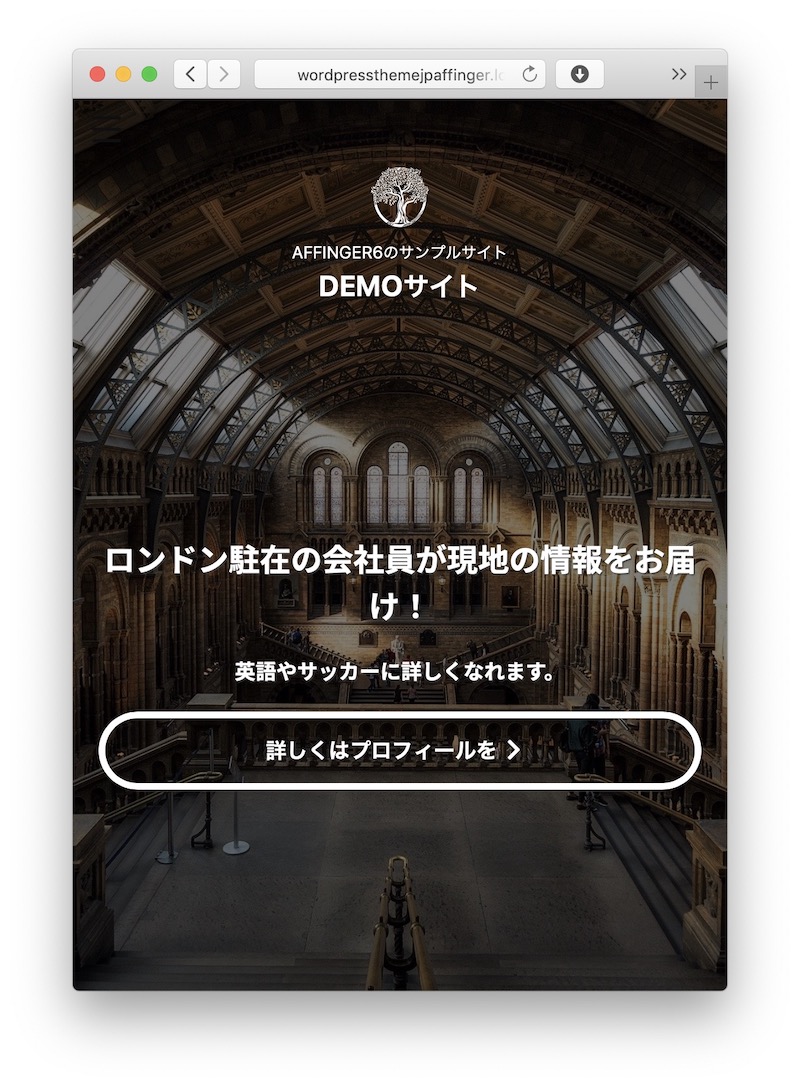
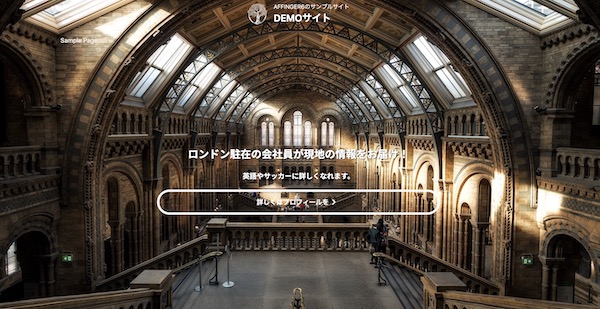
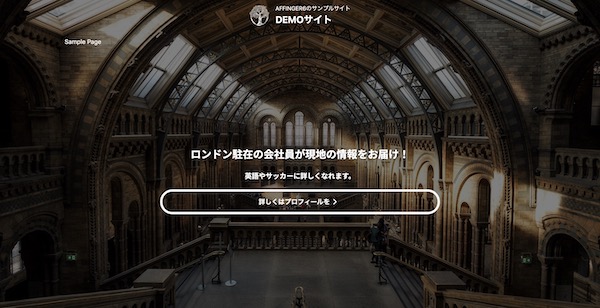
フルスクリーンの"headerエリア"(ヘッダーコンテンツあり)
\ アフター3 /

\ アフター4 /

基本の"headerエリア"の設定方法
ここでは基本の"headerエリア"の設定方法について説明します。


※ちなみにAFFINGERでは"headerエリア"という言葉は固有名詞として使われています。"headerエリア"という一つの機能の名前です。"ヘッダーエリア"もあるのではっきり区別しておきましょう。
画像を用意する
まず、ヘッダーに表示したい画像を探します。フリー素材サービスなどを活用ください。幅は2200px以上あるような大きな画像が推奨されています。(個人的には最低1920pxあればよいと思います。)
今回はフリー画像サービス"pixabay"からこの画像を借りてきました。
アップロード
用意した画像をアップロードします。カスタマイズ画面の"headerエリア"へ移動しましょう。
"画像を選択"から先ほど選んだ画像をアップロードします。

画像の高さを調節する
このままでは画像がほとんど表示されていないので、表示するエリアを広げます。
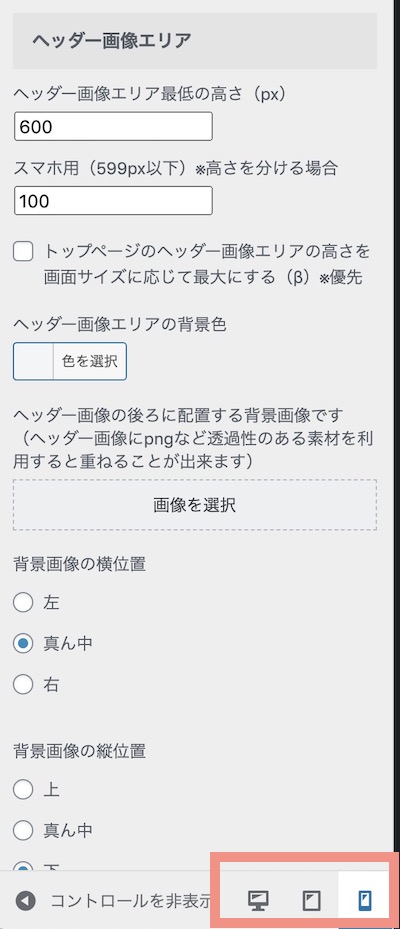
"ヘッダー画像エリア"へ移動します。
そこの"ヘッダー画像エリア最低の高さ(px)"に数値を入力し画像の高さを調節します。
200pxでやってみたり、400pxでやってみたり調節しましょう。ここでは600pxに落ち着きました。


画像の位置を調整
"画像のどの部分を見せたいですか?"画像のかたよりを調整します。再び"headerエリア"項目へ移動しましょう。
"背景画像の横位置"と"背景画像の縦位置"をそれぞれ上、真ん中、下からお好みで選んでください。
"背景画像を幅100%のレスポンシブにする"にチェックを入れると画像をちょうどよく(ブラウザいっぱいに)表示してくれます(推奨)。
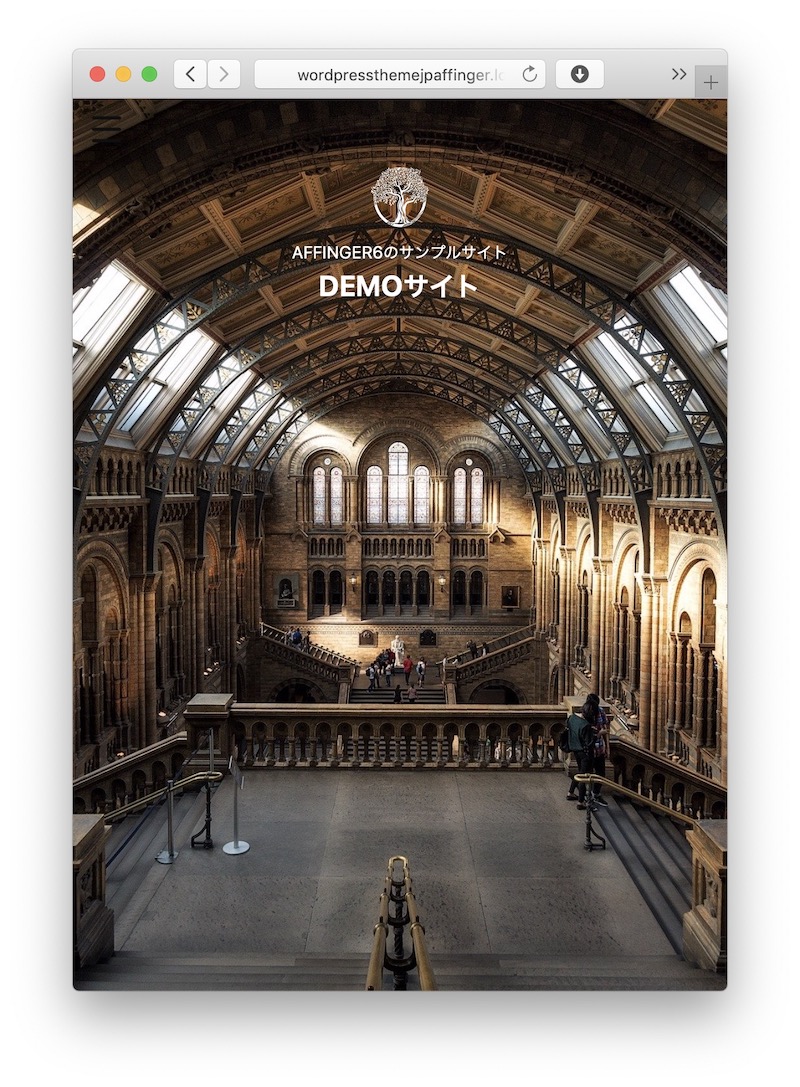
\ 完成!(PC) /

スマホの画像の高さを調節
今度はスマホで見たときの画像の高さを調節します。再び"ヘッダー画像エリア"へ移動します。
"スマホ用(599px以下)※高さを分ける場合"の欄に数値を入力し高さを調節します。画面下のスマホのマークからスマホ画面に切り替えることができます。
今回は250pxに設定してみました。設定が完了したら"公開"ボタンを押しましょう。

\ 完成!(スマホ) /

基本の"headerエリア"の設定は以上です。引き続き、"ヘッダーコンテンツ"を作成してみましょう!下のヘッダーコンテンツの設定方法へ移動してください。
ロゴ部分とメニュー部分の背景がうまく表示されないとき
「ロゴ部分とメニュー部分の背景が消えないんだけど?」これはすでにカスタマイズ画面から背景が設定されている可能性があります。なので背景を透明にする必要があります。
該当箇所の色設定項目へ移動しましょう。
"背景色"の欄を空白にします。"色を選択"よりカラーのコードの欄を空白にしてください(色相のどこかを押せば選択できると思います)。ボーダーも残っていたら空欄に。最後に"公開"ボタンを押して設定完了です。
\ 詳しくはこちら /
フルスクリーンのheaderエリア
ここではフルスクリーンの"headerエリア"を設定する方法について説明します。途中までは上の工程と同じです。


画像を用意する
まず、ヘッダーに表示したい画像を探します。フリー素材サービスなどを活用ください。フルスクリーンで表示するので大きい画像を推奨します。(個人的には1920px×1200pxあればよいと思います。)
今回もフリー画像サービス"pixabay"からこの画像を使います。
アップロード
画像をアップロードします。"headerエリア"項目へ移動しましょう。
"画像を選択"から先ほど選んだ画像をアップロードします。
フルスクリーン表示をオンにする
フルスクリーン表示機能をオンにします。ヘッダー画像の画面へ移動しましょう。
"ヘッダー画像エリア"の項目にある "トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする(β)"にチェックを入れます。これで画像がフルスクリーンになったと思います。最後に"公開"を押して完了です。
引き続きヘッダーコンテンツを設定しましょう。下の"ヘッダーコンテンツの設定方法"へ移動してください。
\ 詳しくはこちら /
ヘッダーコンテンツの設定方法
ここではヘッダーコンテンツについて説明します。基本とフルスクリーンの"headerエリア"共通の項目です。
"ヘッダーコンテンツ"とはヘッダー部分に文字やボタンを配置できる機能のことです。




画像の赤枠の部分。

設定画面に移動
"ヘッダーコンテンツ"表示していきます。まず、管理画面にある"ヘッダーコンテンツ"を設定する項目へ移動しましょう。

"ヘッダーコンテンツ"を記入
実際に投稿画面にキャッチコピーやボタンを設置していきます。
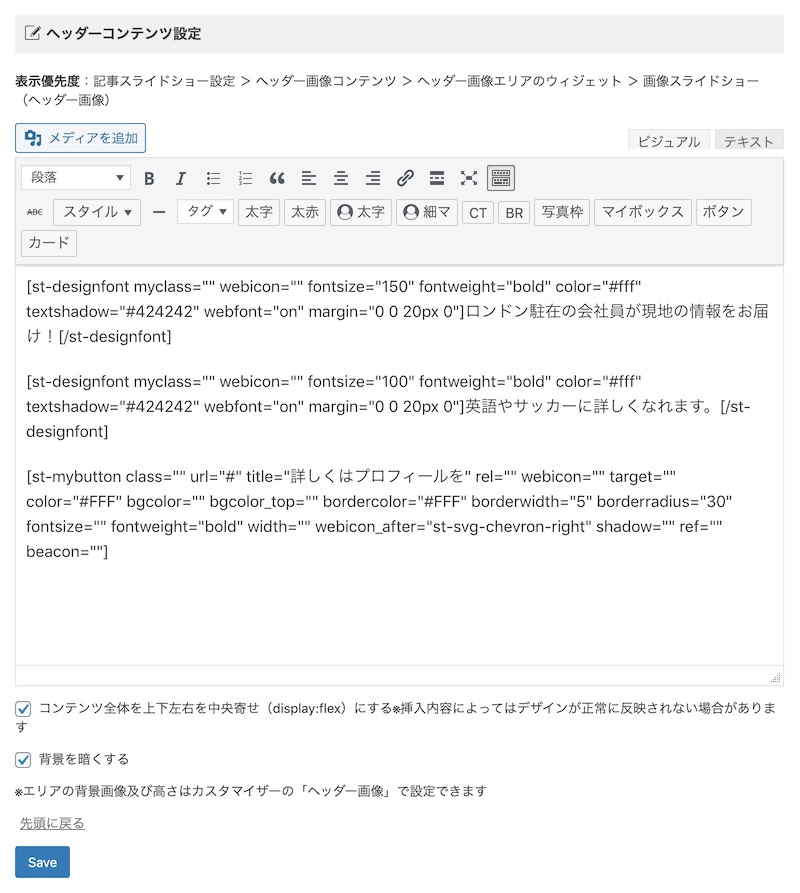
"ヘッダーコンテンツ設定"の項目に投稿画面があるのでそこにキャチコピーやボタンなどのパーツを設置していきましょう。
"カスタムフォント"というパーツを使うと表現の幅が広がります。※マニュアル必読
\ 詳しくはこちら /
WINGマニュアル:カスタムフォント ※購入者限定ページ
...とは言ってみたものの、初めは難しいと思うのでサンプルのショートコードを置いておきます。コピペしてお使いください。※編集画面はビジュアルエディタではなくテキストエディタに変更してください。
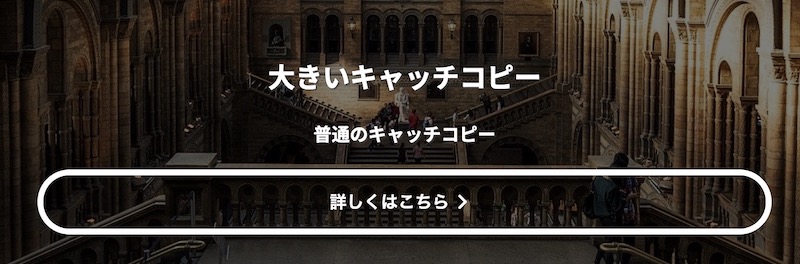
[st-designfont myclass="" webicon="" fontsize="150" fontweight="bold" color="#fff" textshadow="#424242" webfont="on" margin="0 0 20px 0"]大きいキャッチコピー[/st-designfont]
[st-designfont myclass="" webicon="" fontsize="100" fontweight="bold" color="#fff" textshadow="#424242" webfont="on" margin="0 0 20px 0"]普通のキャッチコピー[/st-designfont]
[st-mybutton class="" url="#" title="詳しくはこちら" rel="" webicon="" target="" color="#FFF" bgcolor="" bgcolor_top="" bordercolor="#FFF" borderwidth="5" borderradius="30" fontsize="" fontweight="bold" width="" webicon_after="st-svg-chevron-right" shadow="" ref="" beacon=""]こんな感じになります。

細かい設定
あとは細かい設定を行なっていきます。
まず"コンテンツ全体を上下左右を中央寄せ"にチェックを入れます(推奨)。
画像の背景を暗くしたい場合は"背景を暗くする"にチェックを入れます。


最後に"Save"ボタンを押して設定完了です。
\ 詳しくはこちら /
WINGマニュアル:ヘッダーコンテンツ作成機能 ※購入者限定ページ
以上、基本の"ヘッダーエリア"とフルスクリーンの"ヘッダーエリア"の設定方法でした。次はロゴ部分の設定を行いましょう。
