「AFFINGERのヘッダーを0から最短、最速で初期設定する!」ではAFFINGERに標準装備されたすべてのヘッダーデザインについて紹介しました。ここではその中の"ヘッダー記事スライドショー"の設定方法をご紹介します。
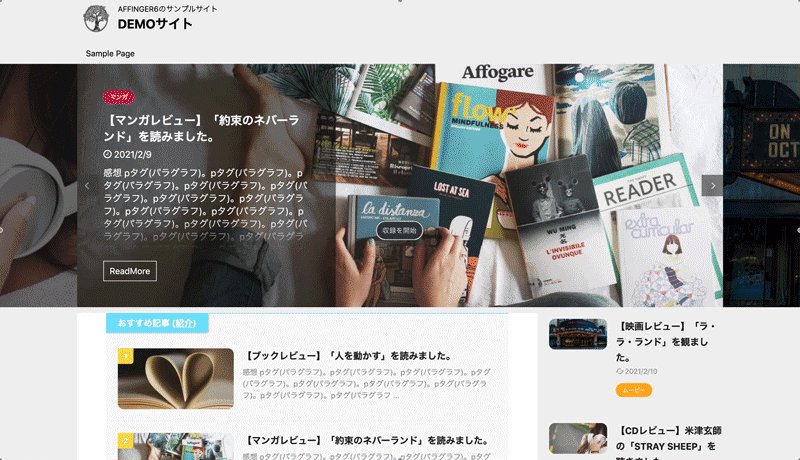
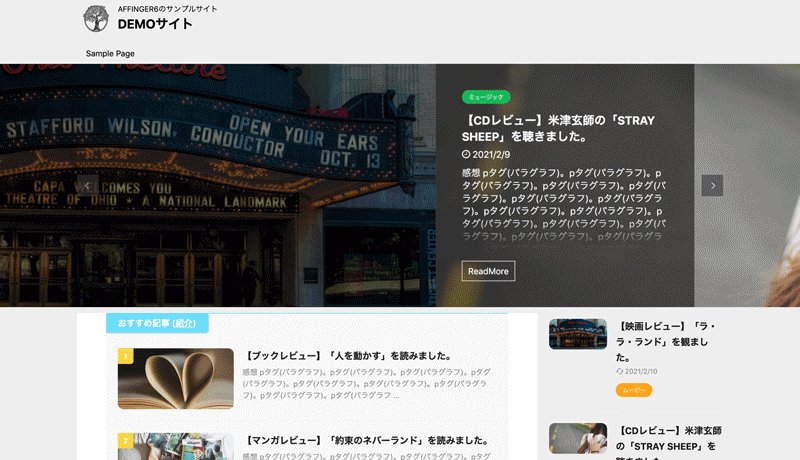
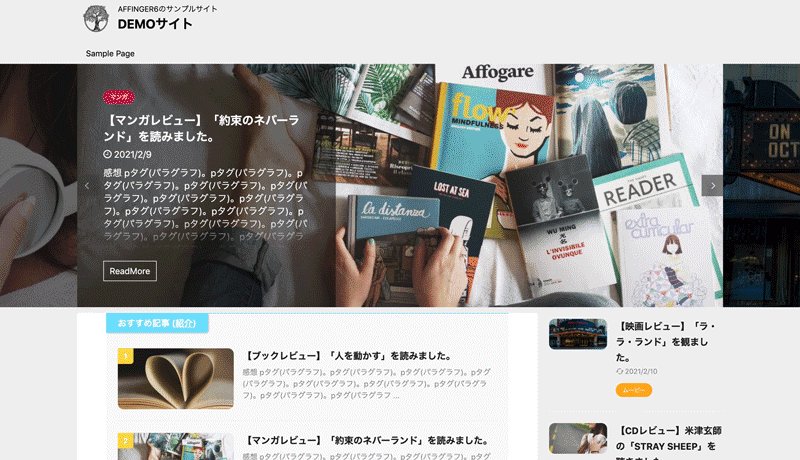
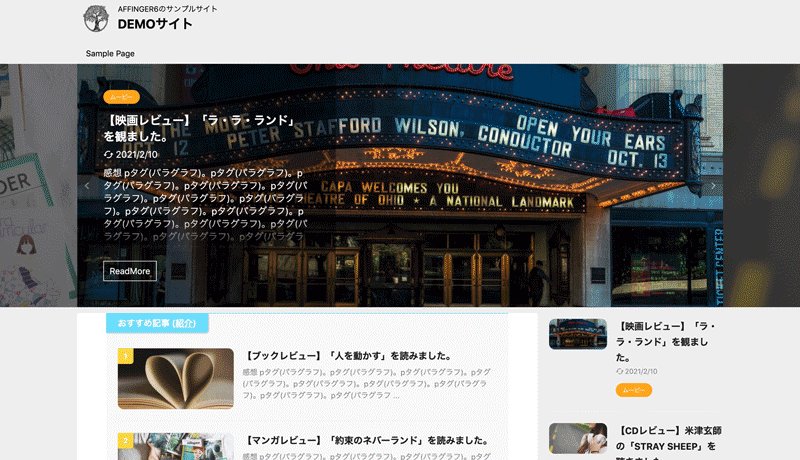
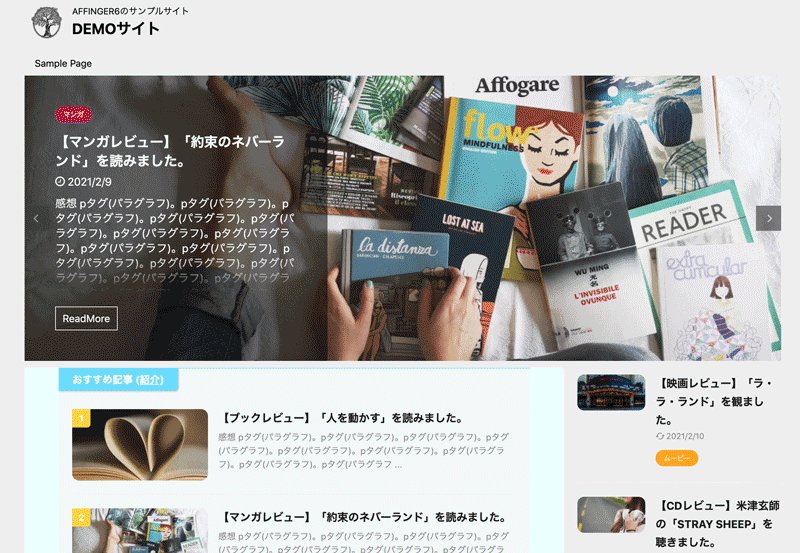
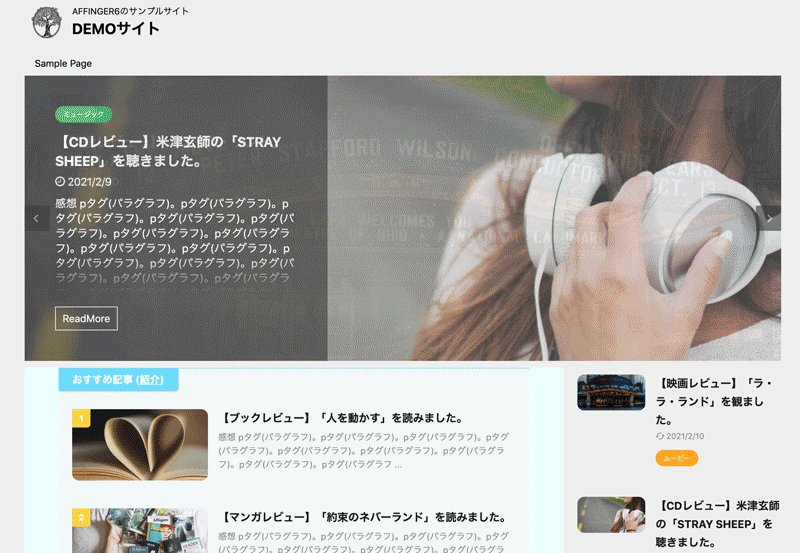
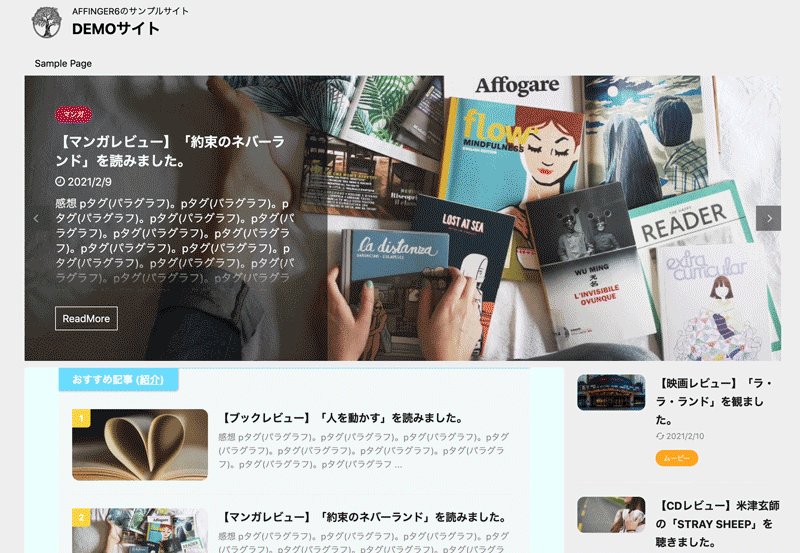
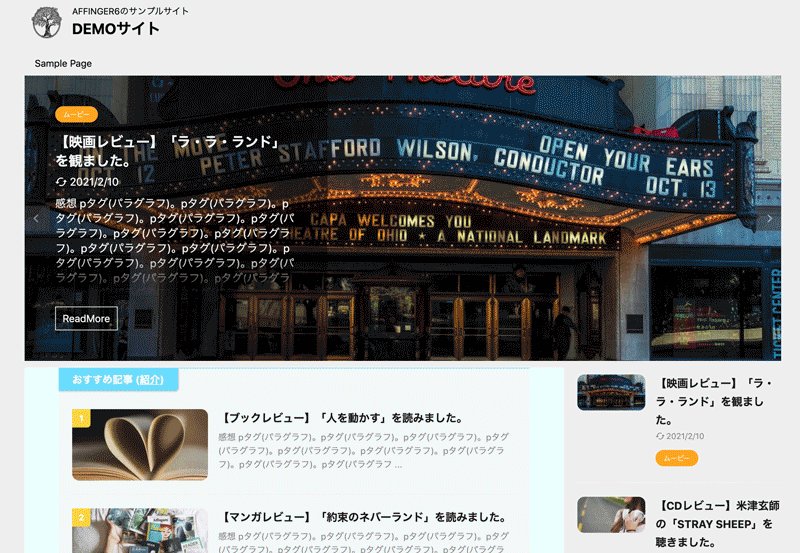
完成系はこんな感じです。
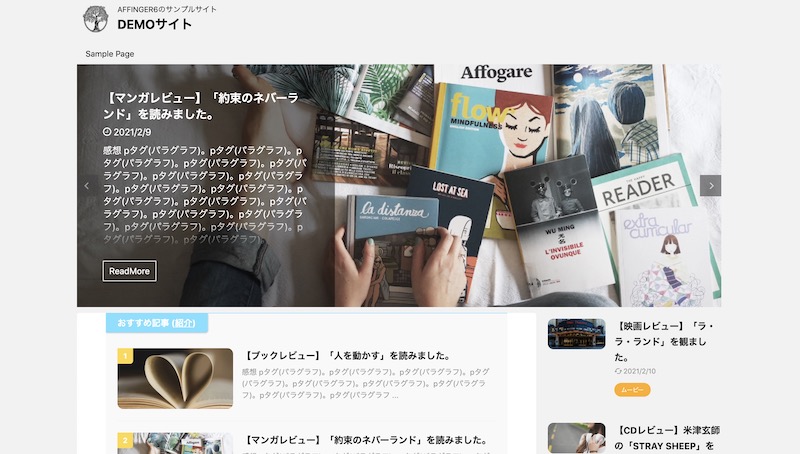
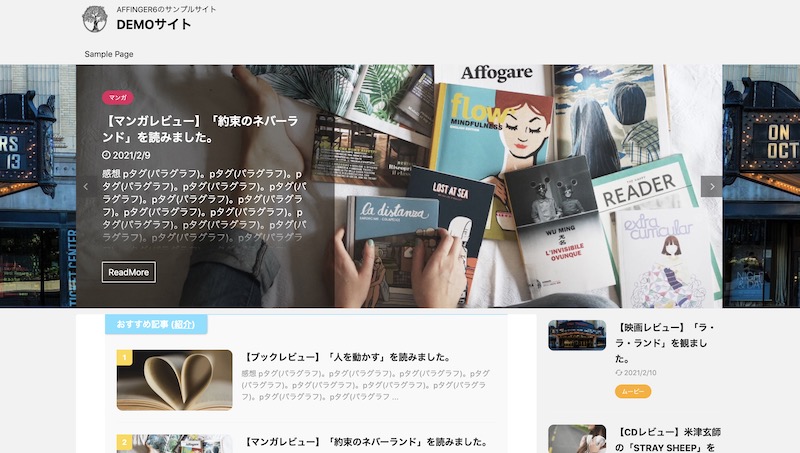
\ 記事スライドショー(スライド) /

\ 記事スライドショー(フェードイン・アウト) /

ヘッダー記事スライドショーの設定方法
それでは"ヘッダー記事スライドショー"を設定していきましょう。前提としてアイキャッチ入りの記事を公開していることが条件です。
表示する"カテゴリID"を決める
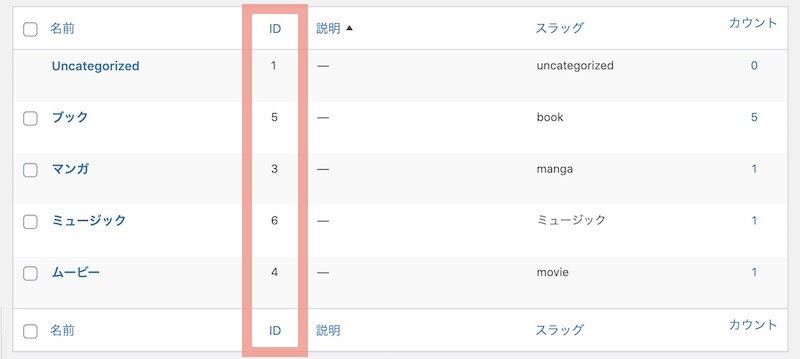
ヘッダーに表示するカテゴリを決めます(残念ながら記事単位で表示はできないようです)。WordPressの"カテゴリー"ページへ移動します。
ヘッダーに表示するカテゴリを決めてその"ID"をメモしてください。赤枠で囲った部分が"ID"です。

記事スライド機能をオンにする
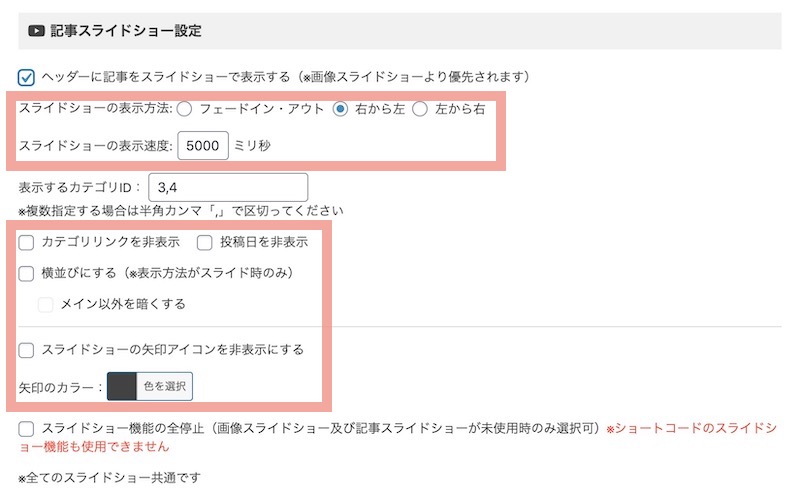
記事スライドの設定をオンにします。設定場所はこちらです。

まず"ヘッダーに記事をスライドショーで表示する"にチェックを入れましょう。
次に、"表示するカテゴリID"の欄に先ほど確認した"カテゴリID"の数字を入力します。
最後に"Save"ボタンを押して終了です。これで記事スライドショーが設置されているはずです。サイトに行って記事スライドショーが反映されているか確認してください。
表示されない場合:入力した"カテゴリID"が存在していない可能性があります。もう一度"カテゴリー"画面からカテゴリIDを確認してください。
各種設定
最後にお好みでスライドの表示方法を調節しましょう。

スライドショーの表示方法
スライドの動き方を決めます。上の完成図を参照してください。
- フェードイン・アウト
- 右から左
- 左から右
スライドショーの表示速度
スライドが変わる時間を調節します。単位はミリ秒です。(5000ミリ秒=5秒)
カテゴリリンクを非表示
カテゴリリンク↓を非表示にします。

投稿日を非表示
投稿日↓が非表示になります。

スライドショーの矢印アイコンを非表示にする
矢印↓が非表示になります。

横並びにする
次に表示される画像が横に待機するようになります。


\ 詳しくはこちら /
WINGマニュアル:ヘッダー記事スライドショー設定) ※購入者限定ページ
以上、"ヘッダー記事スライドショー"の設定方法でした。次はロゴ部分の設定を行いましょう。
NEXT:ロゴ部分の設定はこちら