
「プライバシポリシー」や「お問い合わせ」などの事務的なリンクはどこに表示すればいいか困っていませんか?そんなときはこれを使うのをお勧めします。
企業だったら「営業時間」や「アクセス」などにも使えますね。応用すればSNSボタンにも使えますよ。
AFFINGERのヘッダーのカスタマイズのコーナーです。今回はサイトの右上に「事務的なリンク」や「SNSボタン」を設置します。
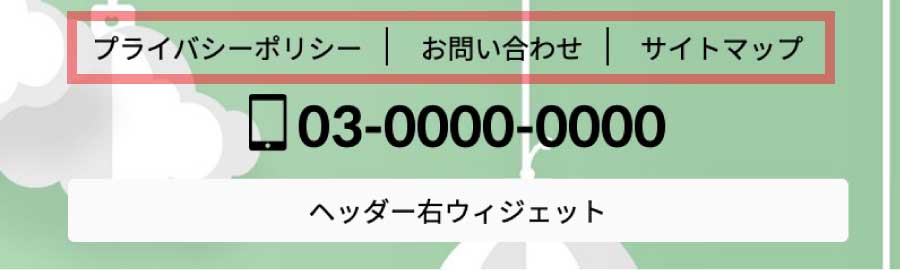
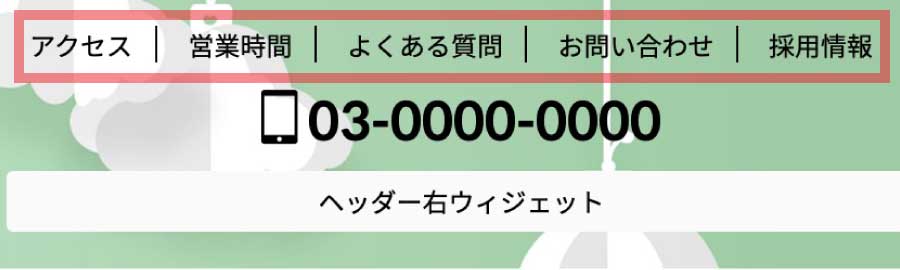
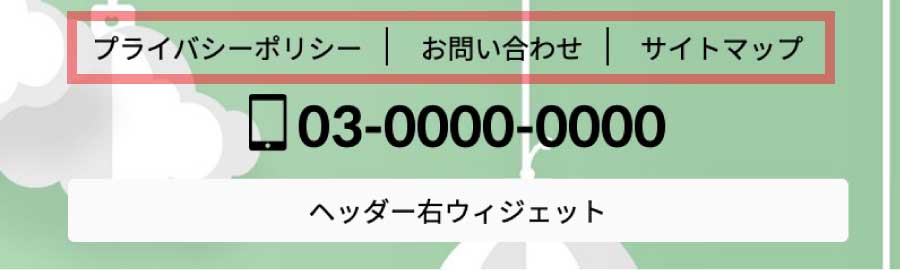
完成図はこんな感じ。「ブログ」、「お店」、あと「SNSボタン」の場合を考えてみました。いろんな使い方ができます。



注意
ちなみに、この設定を施すとフッターにも同じメニューが表示されます。このメニューを"フッター用メニュー"と呼ぶのはそのためです。こちらが本体といっていいでしょう。

フッター用メニューの設置方法

では実際に設置していきましょう。ここでは「プライバシーポリシー」、「お問い合わせ」、「サイトマップ」の3つのリンクを設置してみます。
ロゴの設定のところでロゴを中央寄せにしている場合はこの設定はできませんのでご注意ください。
フッター用メニューを作成
まずはここに表示するメニューを作成します。メニュー作成ページに移動しましょう。
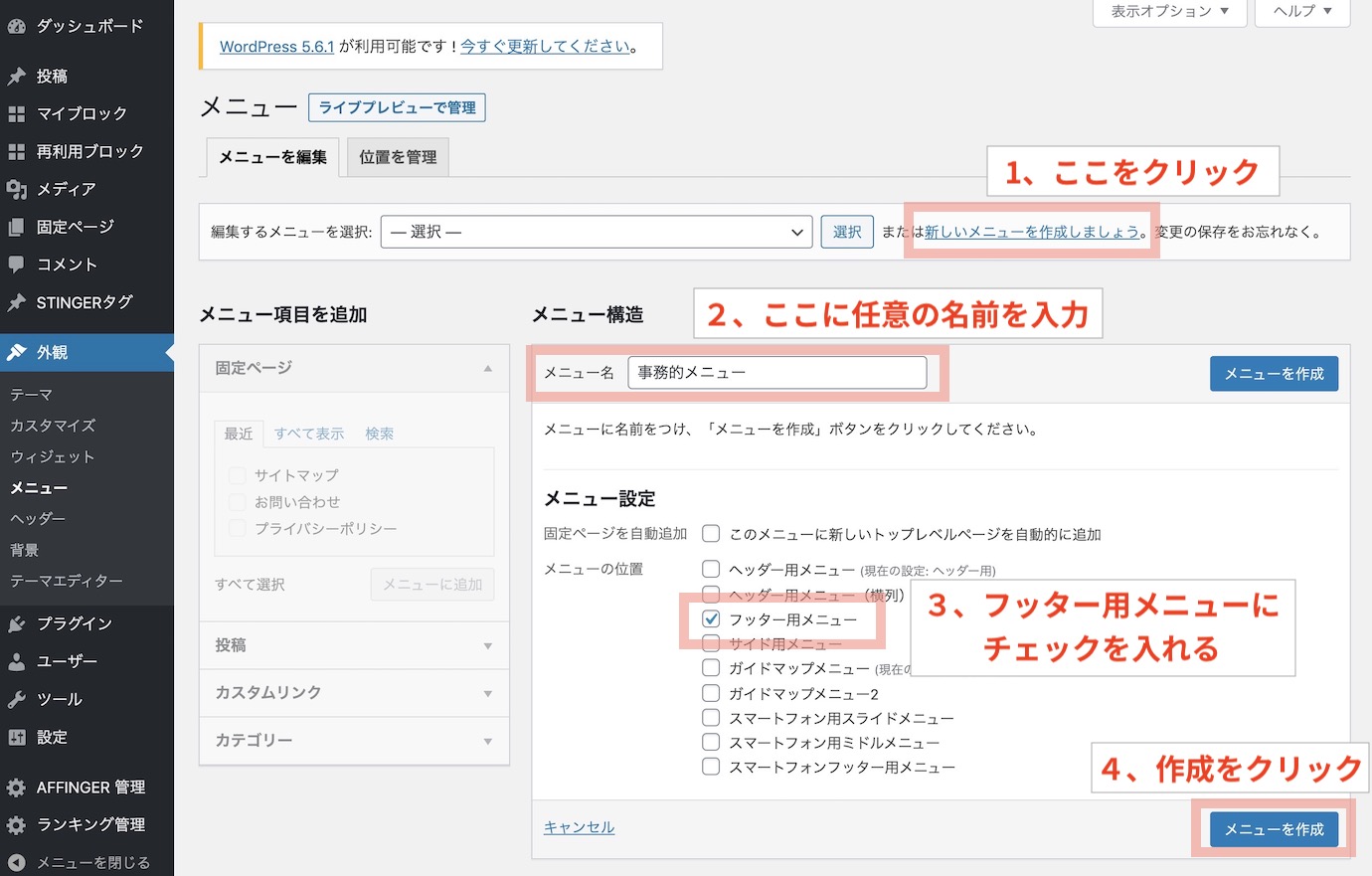
メニューを作ります。手順は次の通りです。
- 上部にある"新しいメニューを作成しましょう。"の文字をクリックします。
- メニュー名に任意の名前を入力します。ここでは「事務的メニュー」と名付けました。「右上メニュー」やそのまま「フッター用メニュー」としてもいいですね。
- "メニューの位置"は上から3番目の"フッター用メニュー"にチェックを入れます。
- 最後に"メニューを作成"ボタンを押します。これで専用のメニューが作成されました。

メニュー項目を追加
今度はメニューに中身を入れていきます。
すでに「プライバシーポリシー」、「お問い合わせ」、「サイトマップ」の固定ページor投稿ページは存在している前提で話を進めますね。まだページを作成していない場合は先に作成してください。
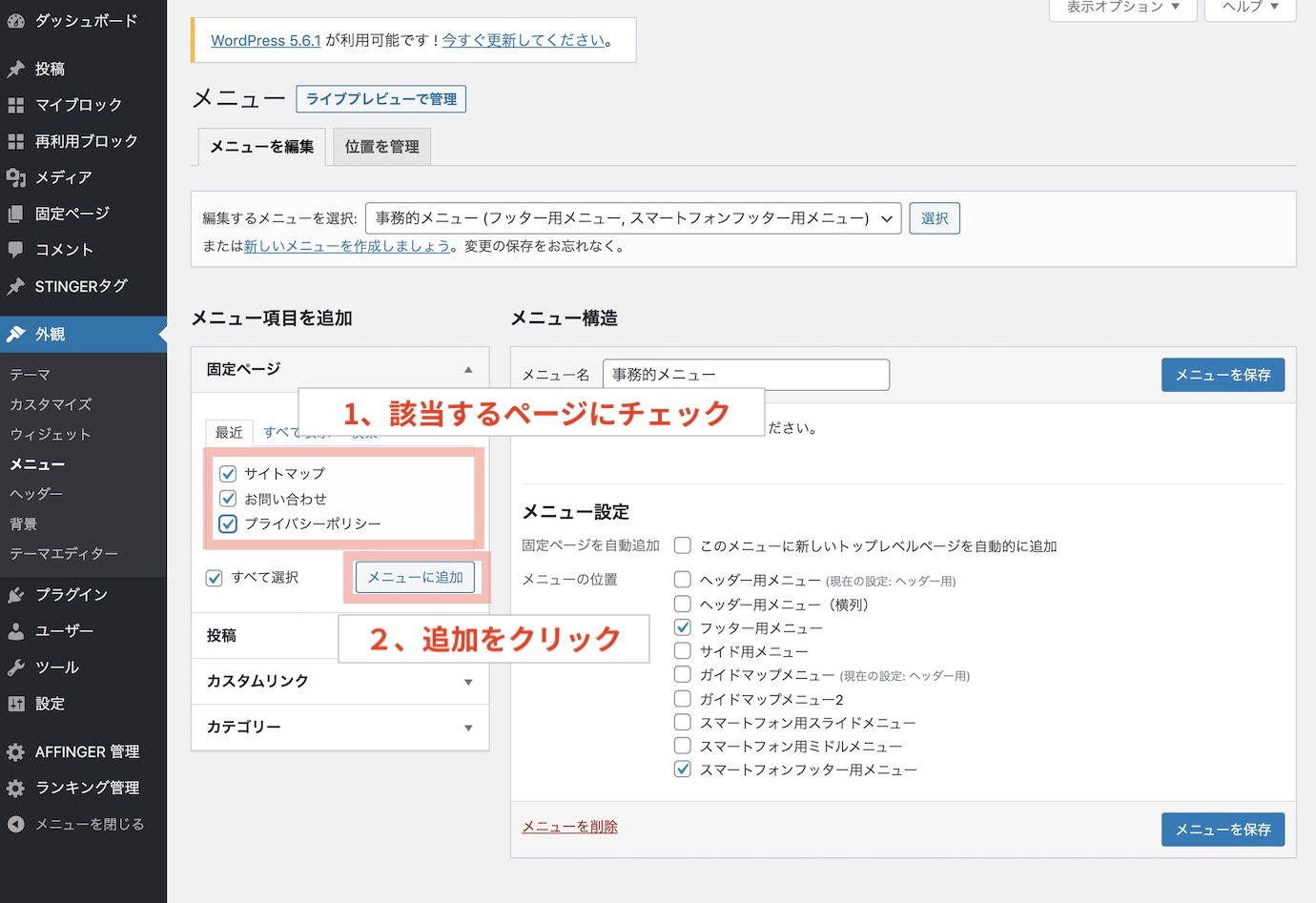
"メニュー項目を追加"より該当するページにチェックを入れます。そして"メニューに追加"ボタンを押しましょう。
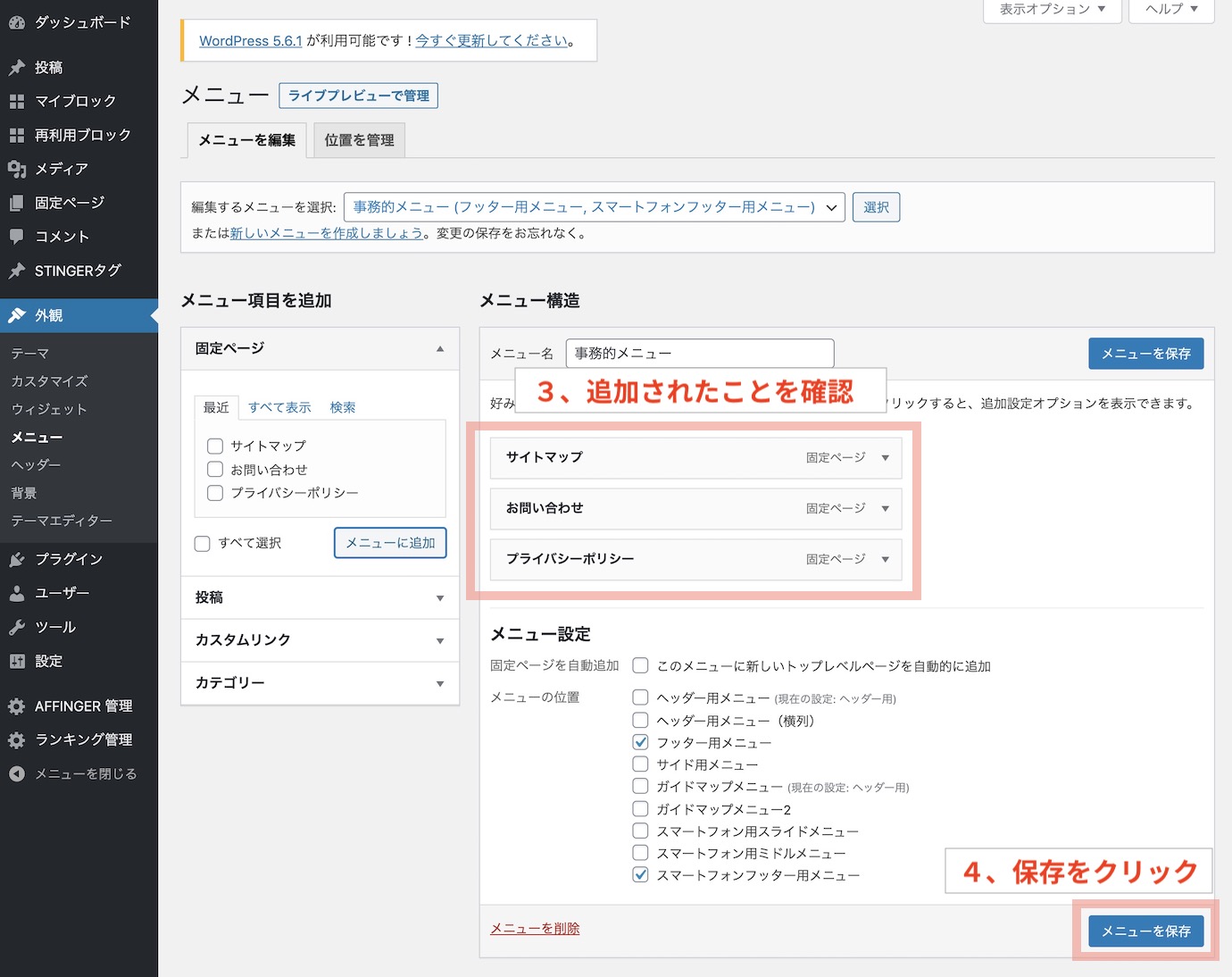
その後、選んだページが右側に追加されたされたことを確認してください。確認したら最後に"メニューを保存"をクリックします。


表示を"オン"にする
メニューを保存しただけではメニューはサイトに表示されません。表示をオンにする必要があります。"メニュー設定"画面に行きましょう。
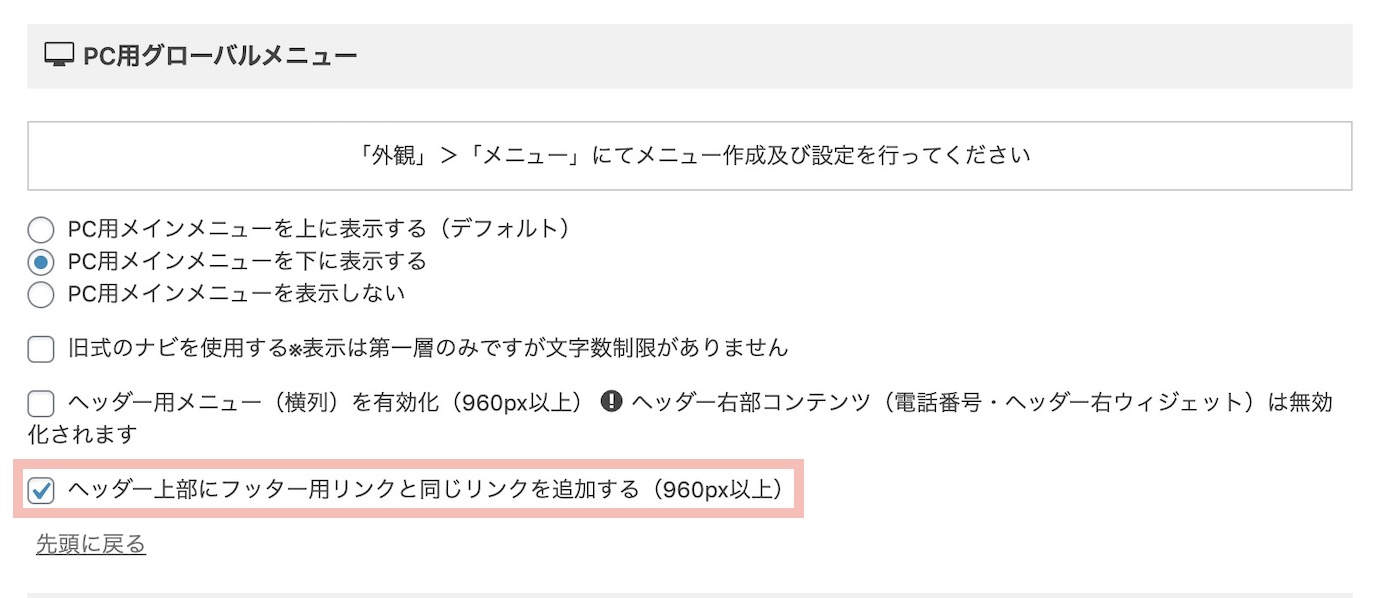
"PCグローバルメニュー"の欄に"ヘッダー上部にフッター用リンクと同じリンクを追加する"という箇所があります。そこにチェックを入れましょう。最後に"Save"ボタンを押せばサイトに反映されます。

色を設定する
この部分の文字の色の変更はカスタマイズ画面できます。カスタマイズ画面の"電話番号とヘッダーリンク"へ移動しましょう。
"色を選択"より色を変えてください。
SNSボタンを設置する

今度はSNSボタンを設置してみましょう。
手順1に戻ります。メニュー名に任意の名前を付けます。今回は"SNSボタン"としました。
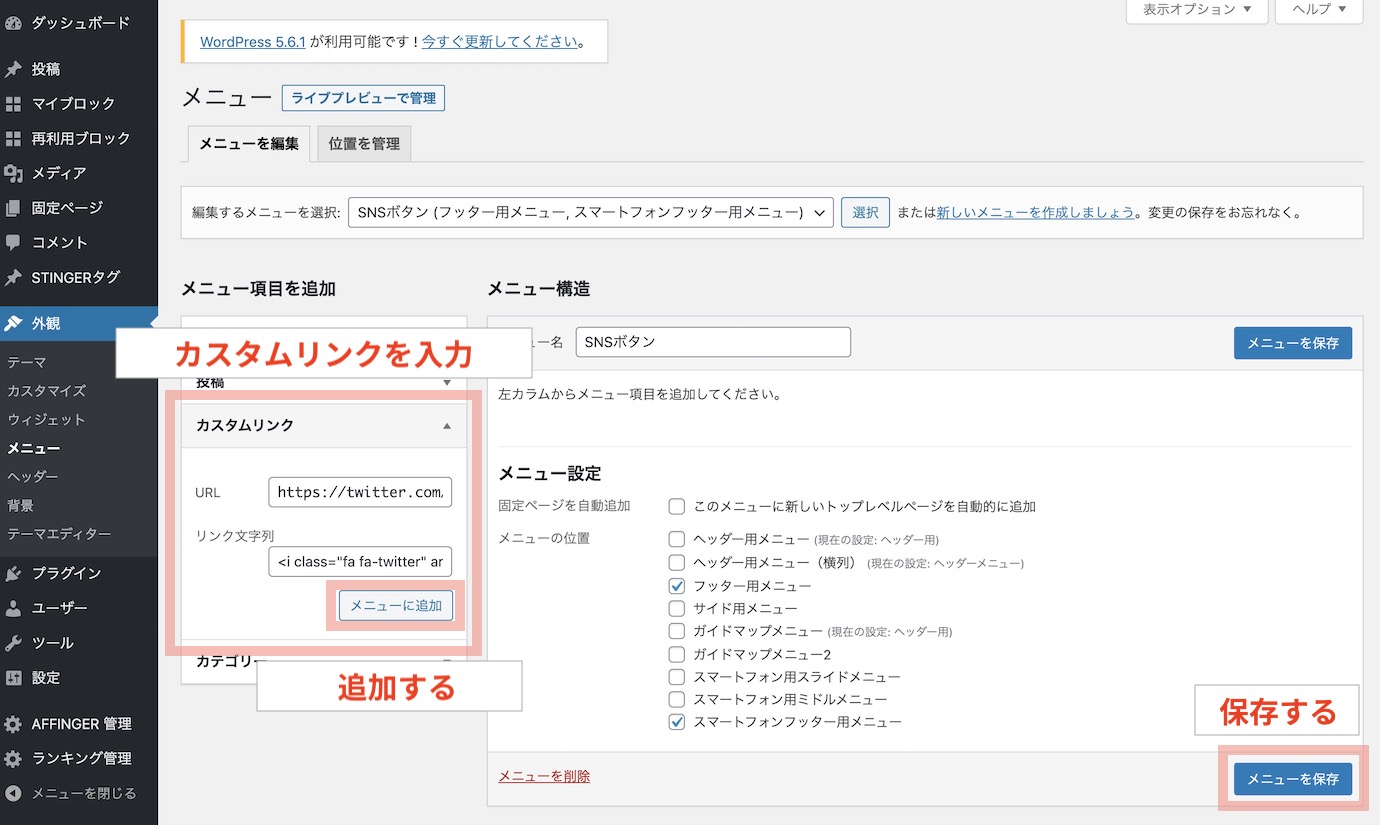
手順2に戻ります。"カスタムリンク"に必要事項を入力していきます。"URL"欄にはSNSアカウントのURLを入力。"リンク文字列"にはFontAwesomeの<i>コードを入力します。<i>コードをそのままペーストしてください。代表的なSNSボタンの<i>コードは下にまとめたので参考にしてください。
入力し終わったら"メニューに追加"ボタンを押しリンクを追加します。最後に"メニューを保存"ボタンを押しましょう。
手順3で表示を"オン"にしてください。
色の設定は"手順4"と同じです。

代表的なSNSアイコン
代表的なSNSアイコンはこちらです。
こちらはFontAwesome4.7で使えるコードです。AFFINGER5とAFFINGE6で使えます。しかし、AFFINGER6でFontAwesomeをバージョン5にアップデートした場合は使用できませんので注意してください。
| 代表的なSNS | コード |
|---|---|
| twitter1 | <i class="fa fa-twitter" aria-hidden="true"></i> |
| twitter2 | <i class="fa fa-twitter-square" aria-hidden="true"></i> |
<i class="fa fa-instagram" aria-hidden="true"></i> | |
| facebook1 | <i class="fa fa-facebook-official" aria-hidden="true"></i> |
| facebook2 | <i class="fa fa-facebook" aria-hidden="true"></i> |
| facebook3 | <i class="fa fa-facebook-square" aria-hidden="true"></i> |
| YouTube1 | <i class="fa fa-youtube-play" aria-hidden="true"></i> |
| YouTube2 | <i class="fa fa-youtube" aria-hidden="true"></i> |
| YouTube3 | <i class="fa fa-youtube-square" aria-hidden="true"></i> |
アイコンが表示されない場合
アイコンがうまく表示されない場合は次の項目("FontAwesomeIcon4.7.0の読み込み")にチェックが入っているか確認してください。外れている場合はチェックを入れ直します。
フッター用メニューが表示されないとき
ロゴを中央寄せにしているとき、フッター用メニューは右上に表示できません。ロゴの設定のところで中央寄せの設定を解除してください。ロゴの設定方法はこちら>>
以上、サイトの右上に小さいメニューを表示する方法をご紹介しました。