AFFINGERのヘッダーカスタマイズのコーナーです。今回はヘッダーメニューを右上に移動させる方法をご紹介します。デフォルトではメニューはロゴの下にありますが、ロゴの右側に移動させることもできます。
完成図はこんな感じです。
\ ビフォー /

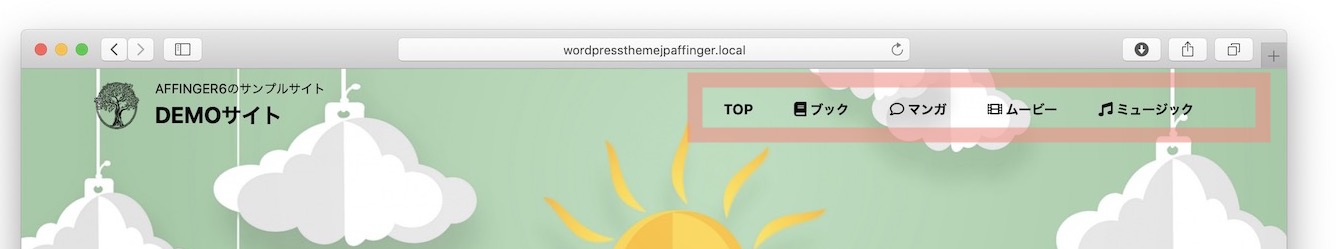
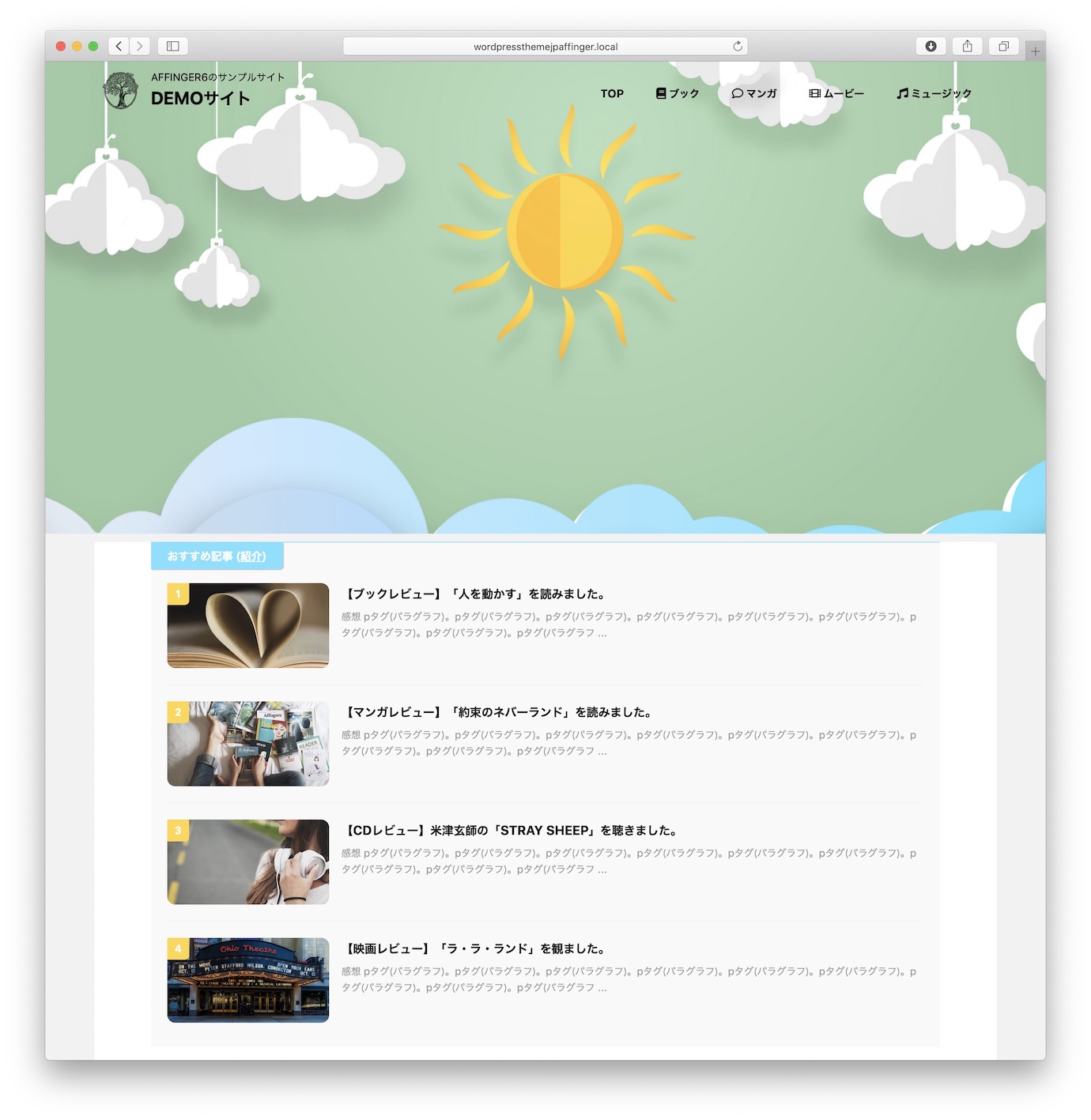
\ アフター /

\ ビフォー /

\ アフター /

メニューの位置がロゴの下からロゴの右側に移動しましたね。
ヘッダーメニューを右上に移動させる設定方法
ここからヘッダーメニューを右上に移動させる方法を説明します。
それではやっていきましょう。
デフォルトのメニューを右上に移し替える
まず、メニューの位置を移動させます。メニュー画面へ行きましょう。
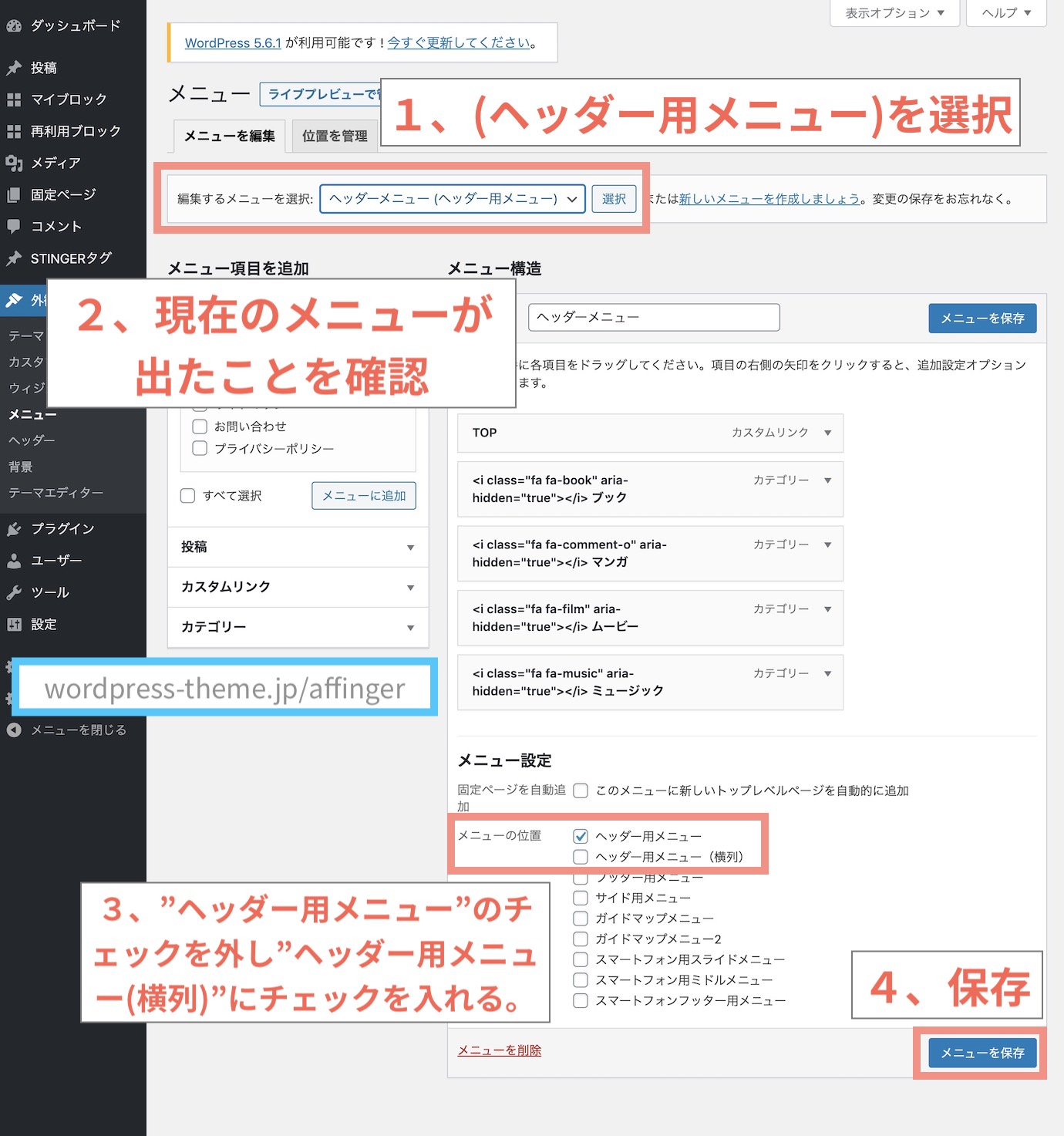
- "編集するメニューを選択"より現在使っているデフォルトのメニューを選びます。右側に(ヘッダー用メニュー)と付いているメニューです。"選択"ボタンを押します。
- "メニュー構造"のところに現在使っているメニューが表示されたことを確認してください。
- "メニュー設定"の項目で"ヘッダー用メニュー"(1番目)のチェックを外し、"ヘッダー用メニュー(横列)"(2番目)にチェックを入れます。
- "メニューを保存"のボタンを押して設定を保存します。
これでメニューの位置を移動させました。

ヘッダー用メニュー(横列)を有効化
メニューを移しただけではサイトに表示されません。"ヘッダー用メニュー(横列)"の設定を有効化する必要があります。"メニュー設定"画面へ移動します。
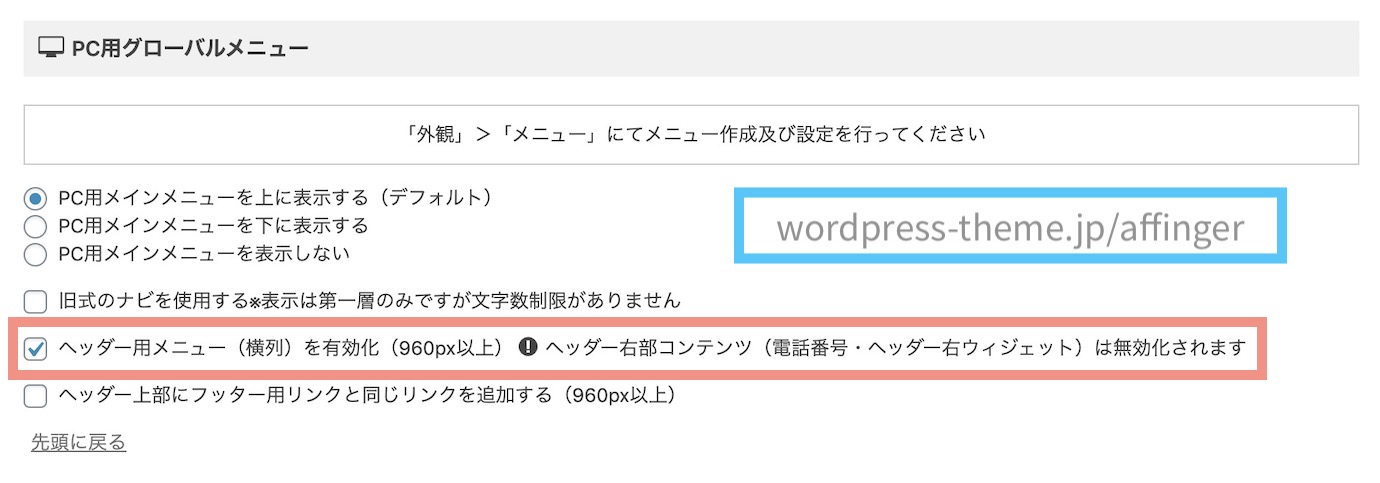
"メニュー設定"画面の"PC用グローバルメニュー"にある"ヘッダー用メニュー(横列)を有効化(960px以上)"にチェックを入れます。そして"Save"を押しましょう。
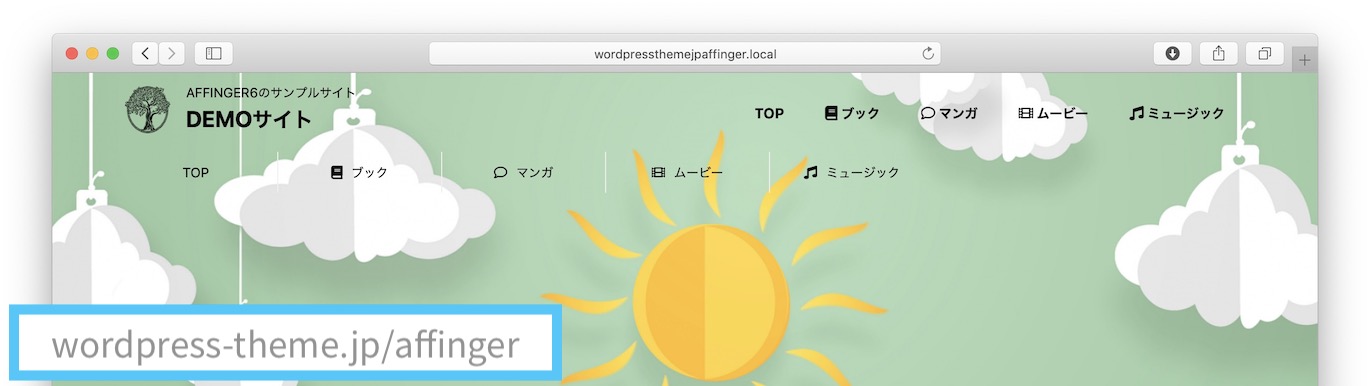
これでサイトの右側にメニューが表示されました。

デフォルトのメニューを非表示に

右上にメニューが表示されました。しかし、なぜかデフォルトのメニューが消えないまま残っています。この残ったメニューを非表示にしましょう。
先ほどと同じように"メニュー設定"画面へ移動します。
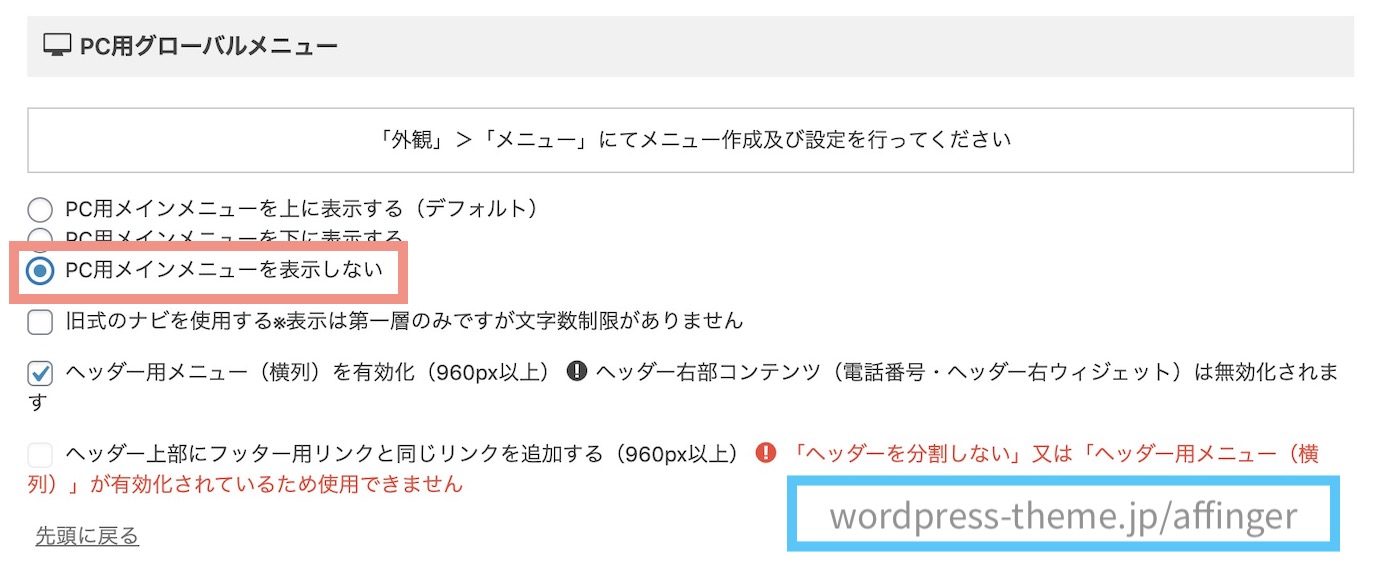
現在、"PC用メインメニューを上に表示する(デフォルト)"にチェックが入っているものを"PC用メインメニューを表示しない"に変更します。最後に"Save"ボタンを押して完了です。
これでデフォルトのメニューが消えました。

色を変更する
ヘッダーメニューの文字色はカスタマイズ画面から変更できます。
完成!
お疲れさまです。完成です!右上にメニューが移動しました!


以上、デフォルトのヘッダーメニューを右上に移す方法についてでした。