AFFINGERのヘッダーをカスタマイズするシリーズ。今回はサイトの顔、ロゴ部分をカスタマイズしていきましょう。
ロゴ部分のカスタマイズ方法は2通りあります。アイコンを表示する方法(アイコンロゴ)と画像を表示する方法(ロゴ画像)です。
完成図はこんな感じです。どちらか好きな方を選んでくださいね。
ビフォー
\ ビフォー /

\ ビフォー /



アフター(アイコンロゴ)
\ アフター /

\ アフター /



アフター(ロゴ画像)
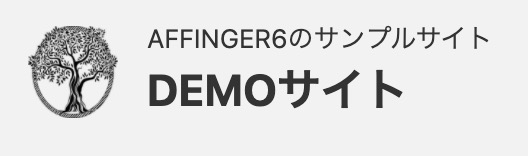
\ アフター /

\ アフター /




ちなみに設定が簡単なのはアイコンロゴの方です。ロゴ画像の1/10程度の労力で設定できます。
ロゴを設定するアイコンロゴ編
ここでは、アイコンロゴの設定の仕方を説明します。


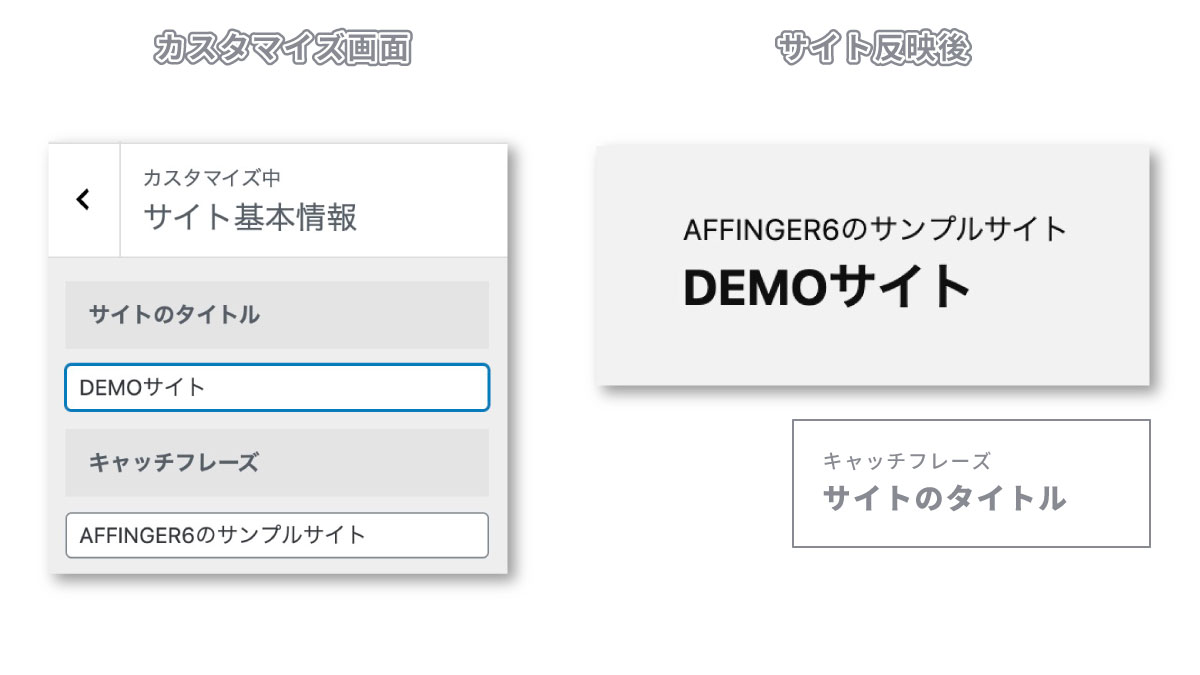
サイトのタイトルとキャッチフレーズを入力
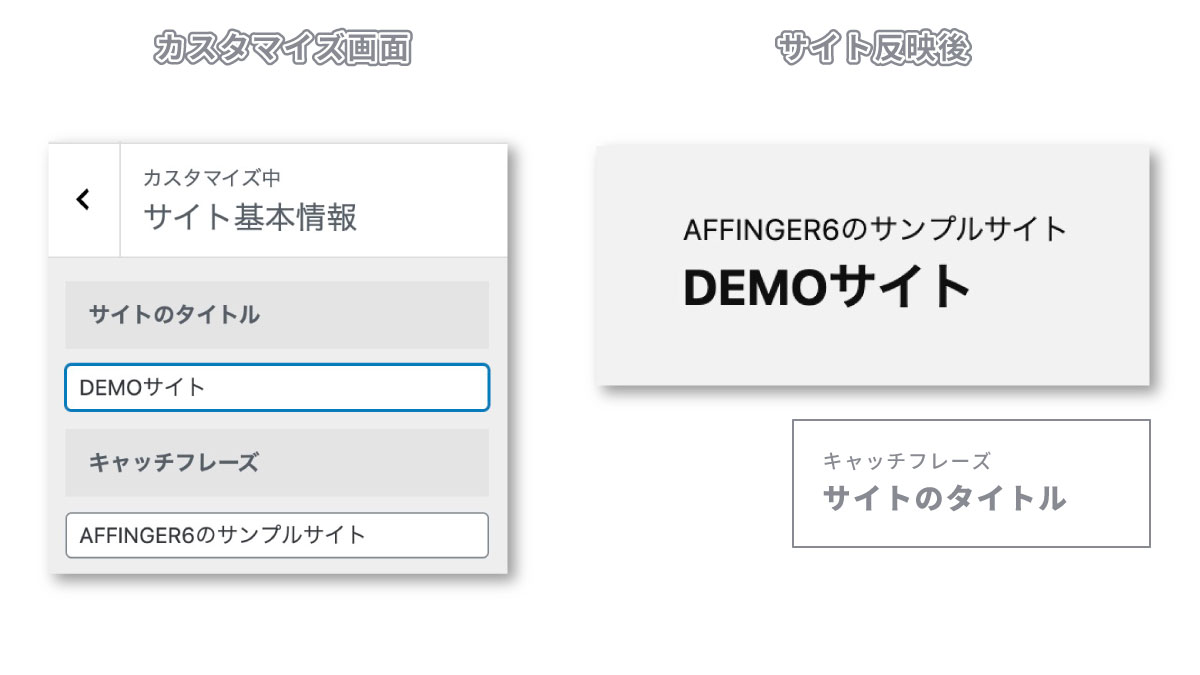
まず、サイトのタイトルとキャッチフーズを入力します。カスタマイズ画面で設定しましょう。"サイトのタイトル"にはサイトの名前、"キャッチフレーズ"にはサイトの簡単な説明を入れます。
設定したら"公開"ボタンを押しましょう。

アイコンを探す or 作る
アイコンを探します。フリー画像サービス等でいいなと思うアイコンを探してください。
サイズについて:アイコンを50px前後で表示すると仮定すると、画像は縦横100px以上あると安心です。表示するサイズの二倍が理想。
形式について:背景が馴染むpng形式がいいでしょう。背景を気にしない場合はjpg形式でも大丈夫です。
ここではpixabayで見つけたこのアイコンを使います。
自分でアイコンを作れる人は自作してみるのもいいでしょう。
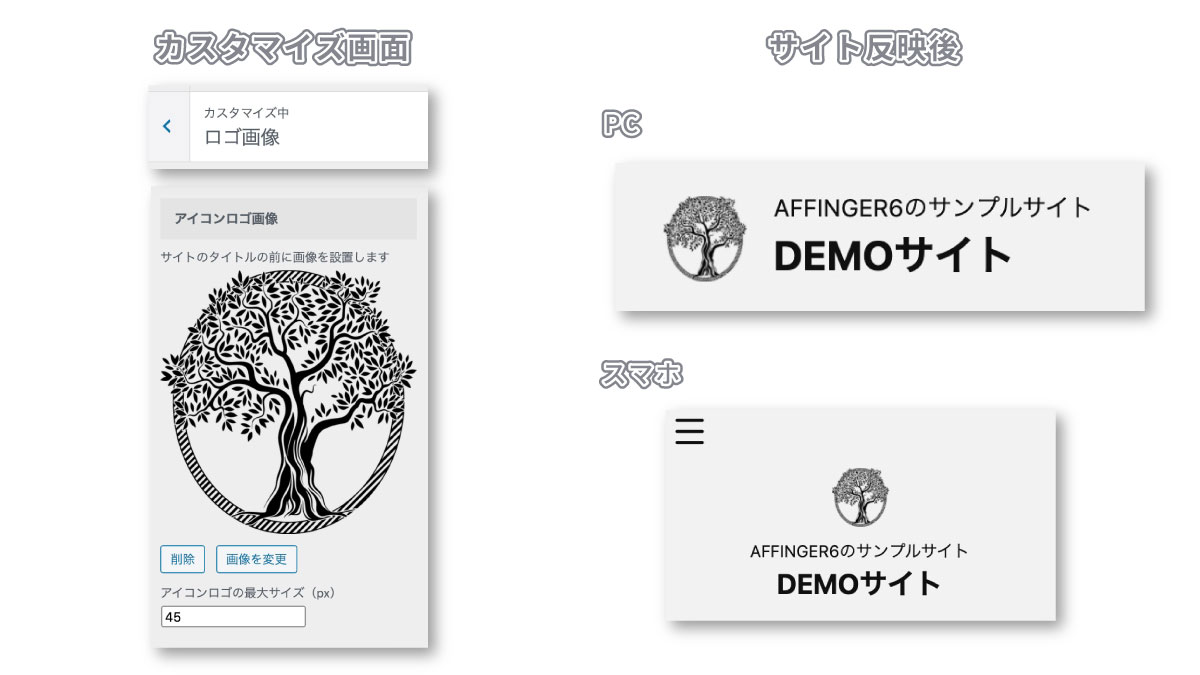
アイコンロゴをアップロード
アイコンをサイトにアップロードします。カスタマイズ画面の"アイコンロゴ画像"のところへ移動しましょう。
"画像を選択"を押してアイコンをアップロードします。そして、その下の"アイコンロゴの最大サイズ(px)"の欄に数値を入れてアイコンの大きさを調節します。ちょうどいいサイズになるように調節してください。
最後に"公開"を押して設定を保存しましょう。

スタイルを調節
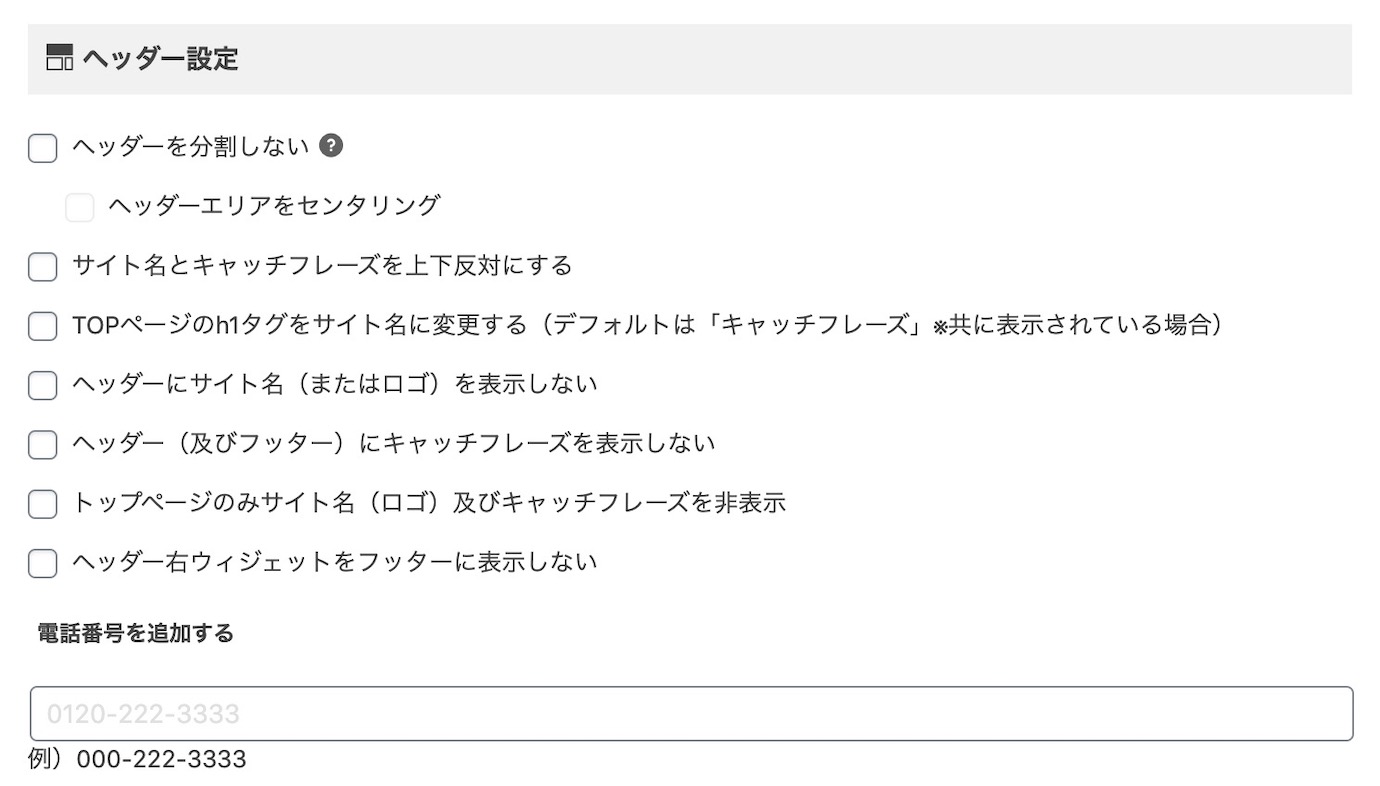
表示方法を数種類から選ぶことができます。"ヘッダー設定"に移動しましょう。
いいと思う設定にチェックを入れてください。

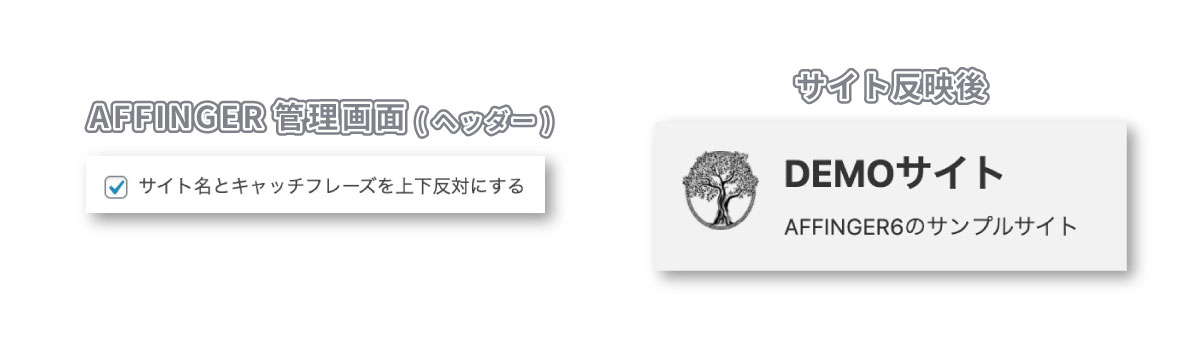
"サイト名とキャッチフレーズを上下反対にする"

"ヘッダー(及びフッター)にキャッチフレーズを表示しない"

"トップページのみサイト名(ロゴ)及びキャッチフレーズを非表示"

"ヘッダーを分割しない" > "ヘッダーエリアをセンタリング"

文字色を調節
文字の色はカスタマイズ画面から変更できます。

これでアイコンロゴの設定は完了です!お疲れさまでした。
ロゴを設定するロゴ画像編
ここではロゴ画像を設定する方法説明します。作業が多いので一つずつ丁寧にいきましょう!


サイトのタイトルとキャッチフレーズを入力
まず、サイトのタイトルとキャッチフーズを入力します。カスタマイズ画面で設定しましょう。"サイトのタイトル"にはサイトの名前、"キャッチフレーズ"にはサイトの簡単な説明を入れます。
設定したら"公開"ボタンを押しましょう。

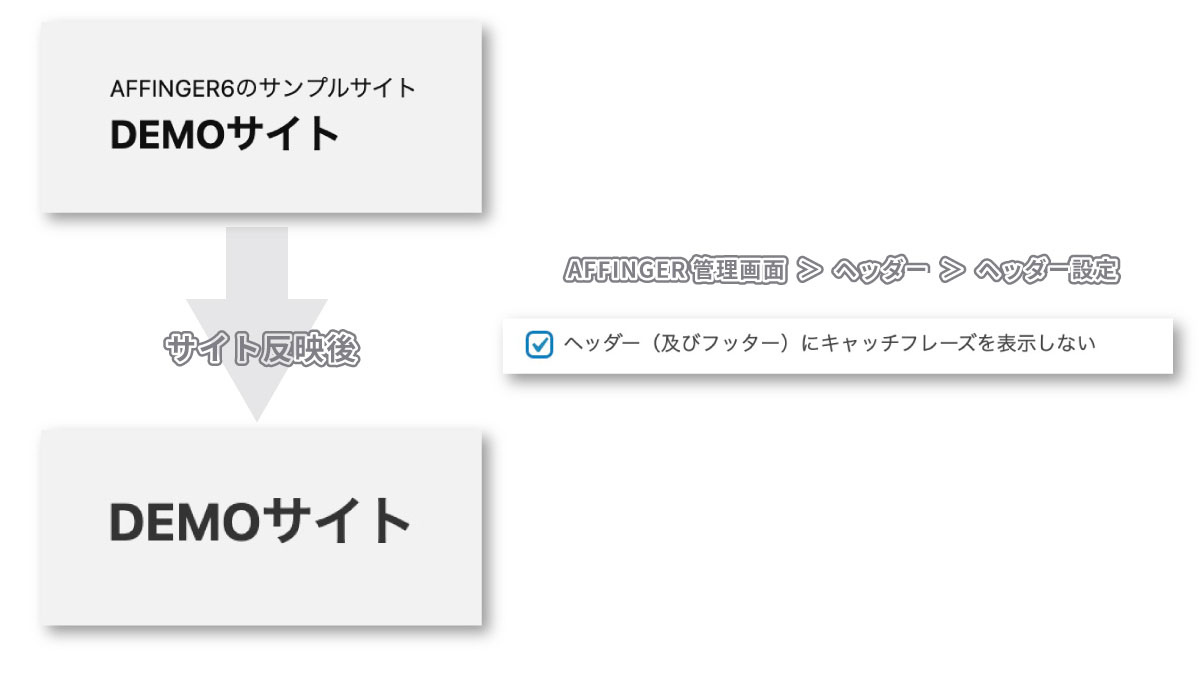
キャッチフレーズを消す
"キャッチフレーズ"の部分は非表示にします。もし"キャッチフレーズ"を残したい場合はこの項目はスキップしてください。
"AFFINGER管理"画面のヘッダー"に移動しましょう。
ヘッダー設定の項目に"ヘッダー(及びフッター)にキャッチフレーズを表示しない"という欄があるのでそこにチェックを入れます。そして"Save"を押しましょう。
これでキャッチフレーズが消えました!

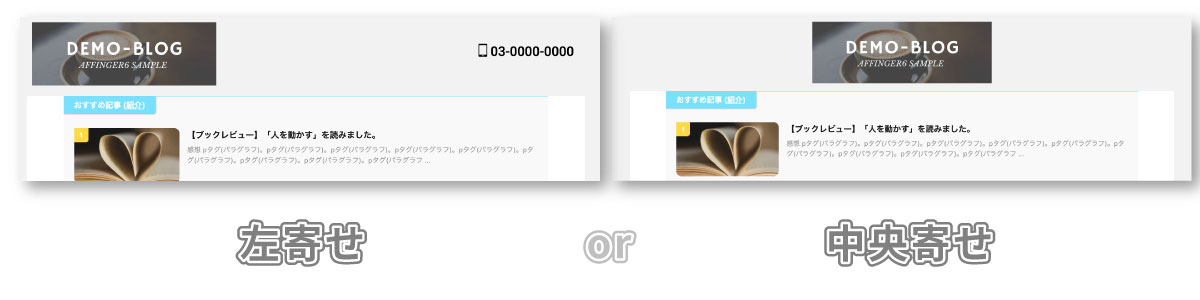
画像の配置場所を決める(左寄せor中央寄せ)

画像を配置する場所を決めましょう。初期設定は"左寄せ"になっています。そのまま"左寄せ"でいいならこの項目はスキップしてください。
もし画像を"中央寄せ"にしたい場合は以下の設定を行います。"AFFINGER管理"の"ヘッダー設定"に移動しましょう。
注:ロゴを真ん中に移動させると右側のエリアが非表示になってしまいます。電話番号やロゴ横メニューを表示しなくてもいい場合のみ真ん中をしてください。
そこにある一番上の項目、"ヘッダーを分割しない"にチェックを入れて"Save"ボタンを押します。その後、"ヘッダーエリアをセンタリング"にチェックを入れてもう一度"Save"ボタンを押します。
これでロゴ画像が真ん中に移動します。
画像のサイズを確認する
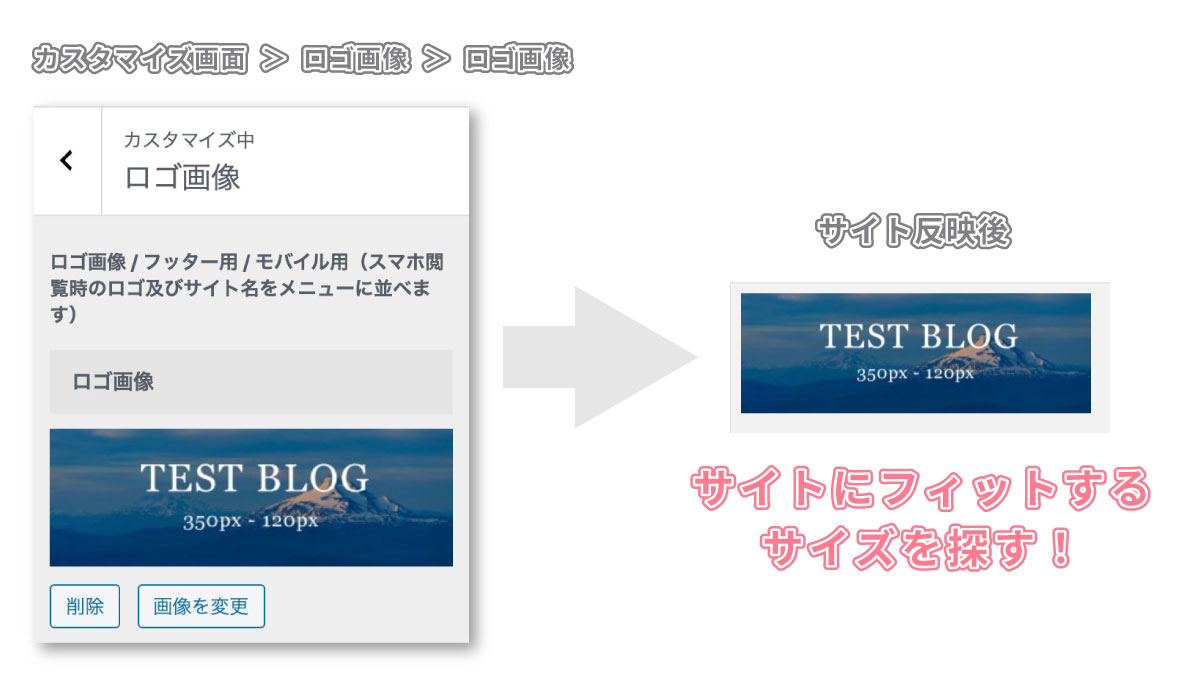
ロゴ画像を作成する前に仮の画像をアップロードしてみます。画像のサイズを決めましょう!画像の完成後、サイズが合わなかったということを避けるためです。
仮の画像をアップロードをします。下に12パターンのサイズの画像を用意しました。いいと思うサイズの画像をダウンロードしてご自分のサイトにアップロードしてみてください。
アップロードはカスタマイズ画面より行います。
このサンプルがしっくりこない場合は以下の大きさ内で画像を作って試してください。
- 左寄せの場合・・・横幅:0px < 画像 ≦ 450px、縦幅:上限なし【つまり、横幅450px以下の画像】
- 中央寄せの場合・・・横幅:PC閲覧時のサイトの幅 ー 20px(デフォルトは1040px)縦幅:上限なし【つまり、サイトの幅から20px引いたもの】
サイズが決まったら画像を削除することを忘れずに。

画像のサイズを倍にする
サイトにフィットする画像のサイズは確認できたでしょうか?今度はそのサイズを2倍にします。横と縦のpxの値を単純に倍にします。
「横350px、縦120pxの場合」は横700px、縦240px。「横250px、縦100pxの場合」は横500px、縦200pxという具合です。
なぜサイズを倍にする必要があるかというと、Retinaディスプレイに対応するためです。Retinaディスプレイは通常のディスプレイの二倍の解像度があるため額面通りのサイズで画像を表示するとぼやけて表示されます。Retinaディスプレイでもきれいな画像を表示させるため二倍の大きさの画像を用意するのです。
のちにその二倍にした画像を二分の一に縮小して表示します。そうすることにより高解像度のディスプレイでもきれいに表示されます。
ロゴ画像を作成する
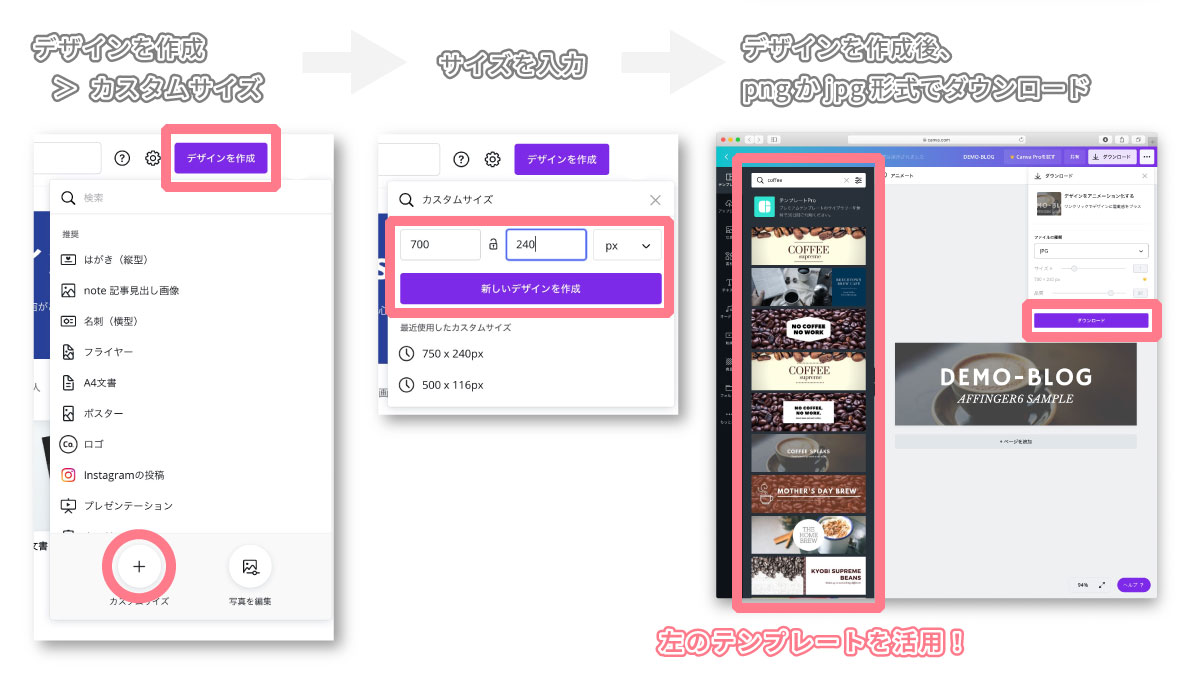
それではいよいよロゴ画像を作成していきましょう。イラストレーターなどの画像作成ソフトで作成していきます。先ほどの倍にしたサイズで新規画像作成→画像を作成→pngかjpg形式で画像を保存。この流れで画像を作っていきます。
ここではフリー画像作成サービスCanvaを使ってロゴ画像を作成してみますね。
まず、さきほど倍にしたサイズを入力して"新しいデザイン"を作成します。ロゴを作成しましょう。左にあるテンプレートを使うと初心者でも簡単にきれいな画像が作れます。出来上がったら最後に"ダウンロード"ボタンを押してpngかjpg形式で保存しましょう。

ロゴ画像をアップロードする
出来上がった画像をカスタマイズ画面よりアップロードしましょう。
当然ですが、二倍で画像を作成した分、画像が大きく表示されます。あとで縮小するので今は気にしなくて大丈夫です。

ロゴ画像のサイズを縮小する
いよいよ最後の工程です。ロゴ画像のサイズを縮小します。子テーマのファイルを編集します。
子テーマのCSS編集画面に行きましょう。(子テーマをまだ設定していない方は子テーマのアップロードをしてください。)
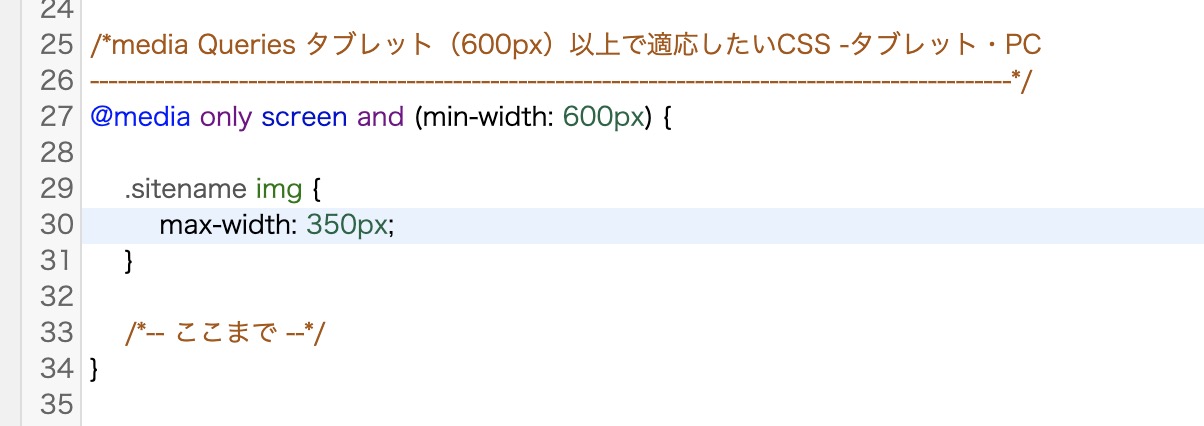
以下のコードを追加します。場所は"media Queries タブレット(600px)以上で適応したいCSS -タブレット・PC"。"@media only screen and (min-width: 600px) {"の下です。下から3番目の項目ですね。
350のところには2倍にする前の横幅の値を入れてください。
/*media Queries タブレット(600px)以上で適応したいCSS -タブレット・PC
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) {
.sitename img {
width: 350px;
}
}
記入し終わったら下にある"ファイルを更新"ボタンを押します。
更新したら、サイトを確認してみましょう。変化がない場合はブラウザを強制リロード(スーパーリロード)します。
画像が縮小されて表示されたら作業完了です。お疲れさまでした。
次は、ヘッダーメニュー(グローバルナビゲーションメニュー)を設定しましょう。