AFFINGERのヘッダーを設定する。今回はPCのヘッダーメニュー(一般名:グローバルナビゲーションメニュー)を設定する方法についてご説明します。
ビフォーアフターはこんな感じです。
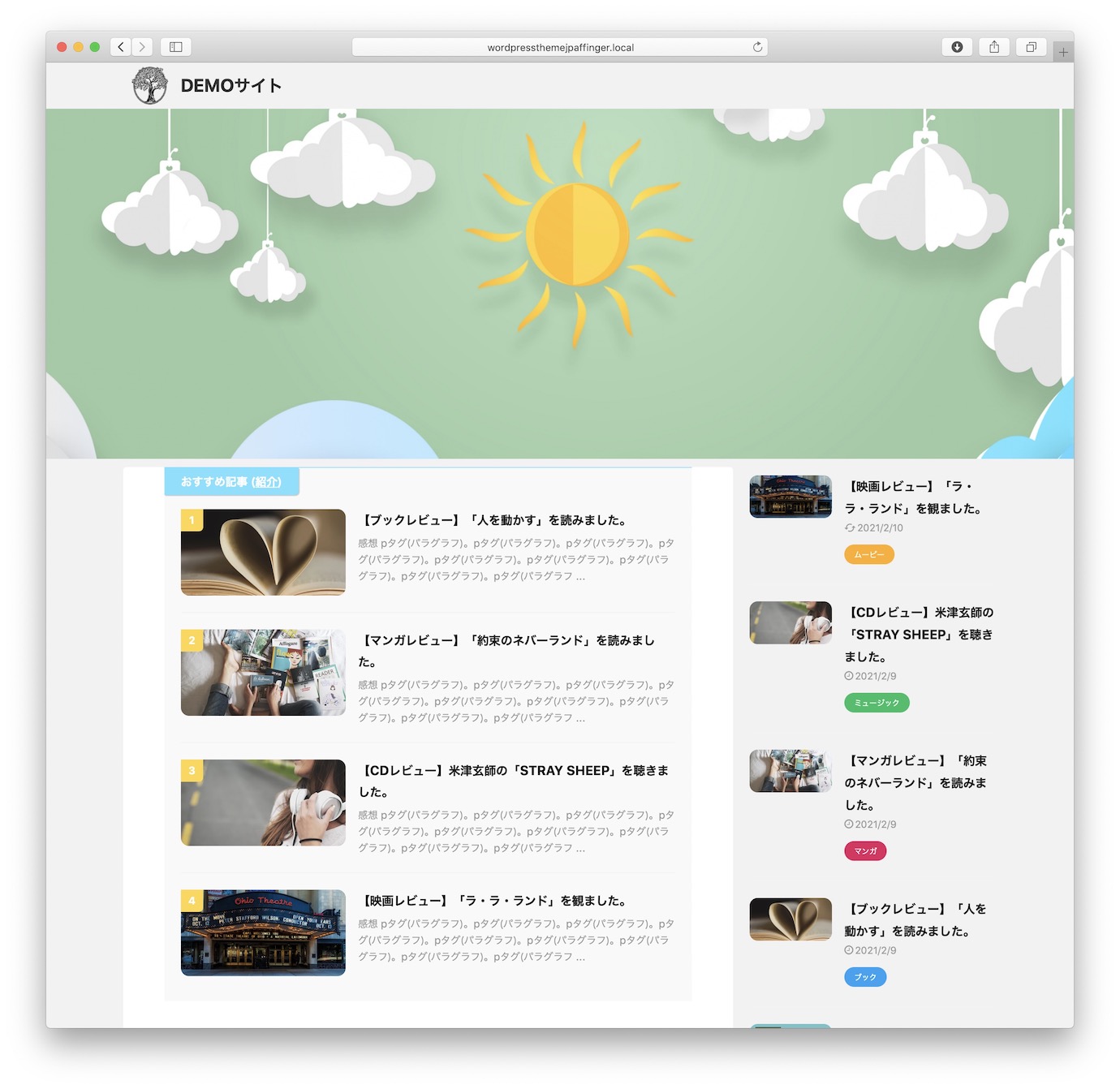
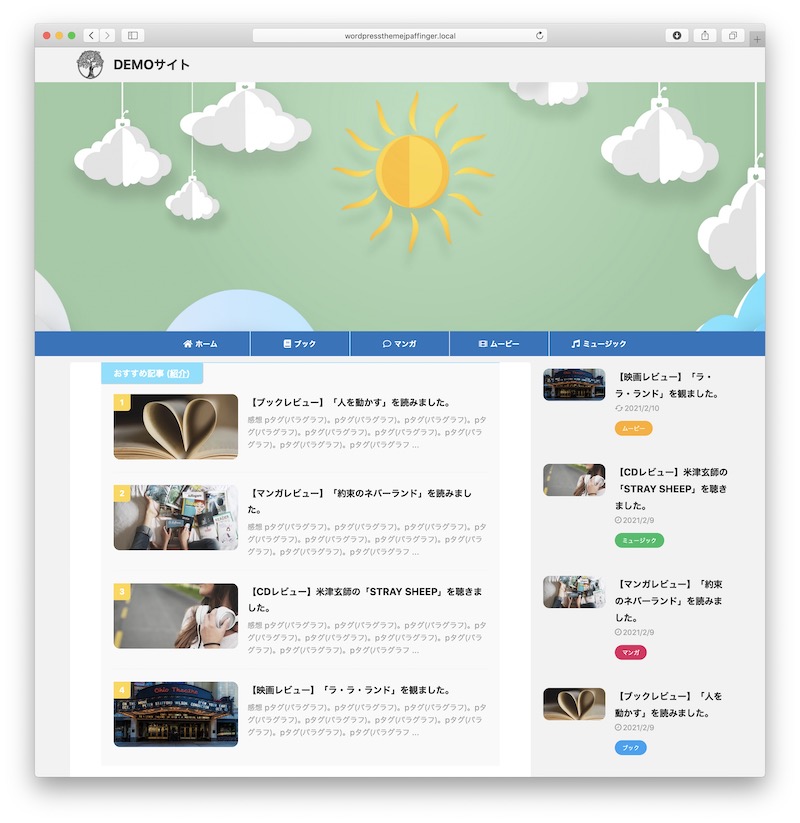
\ ビフォー /

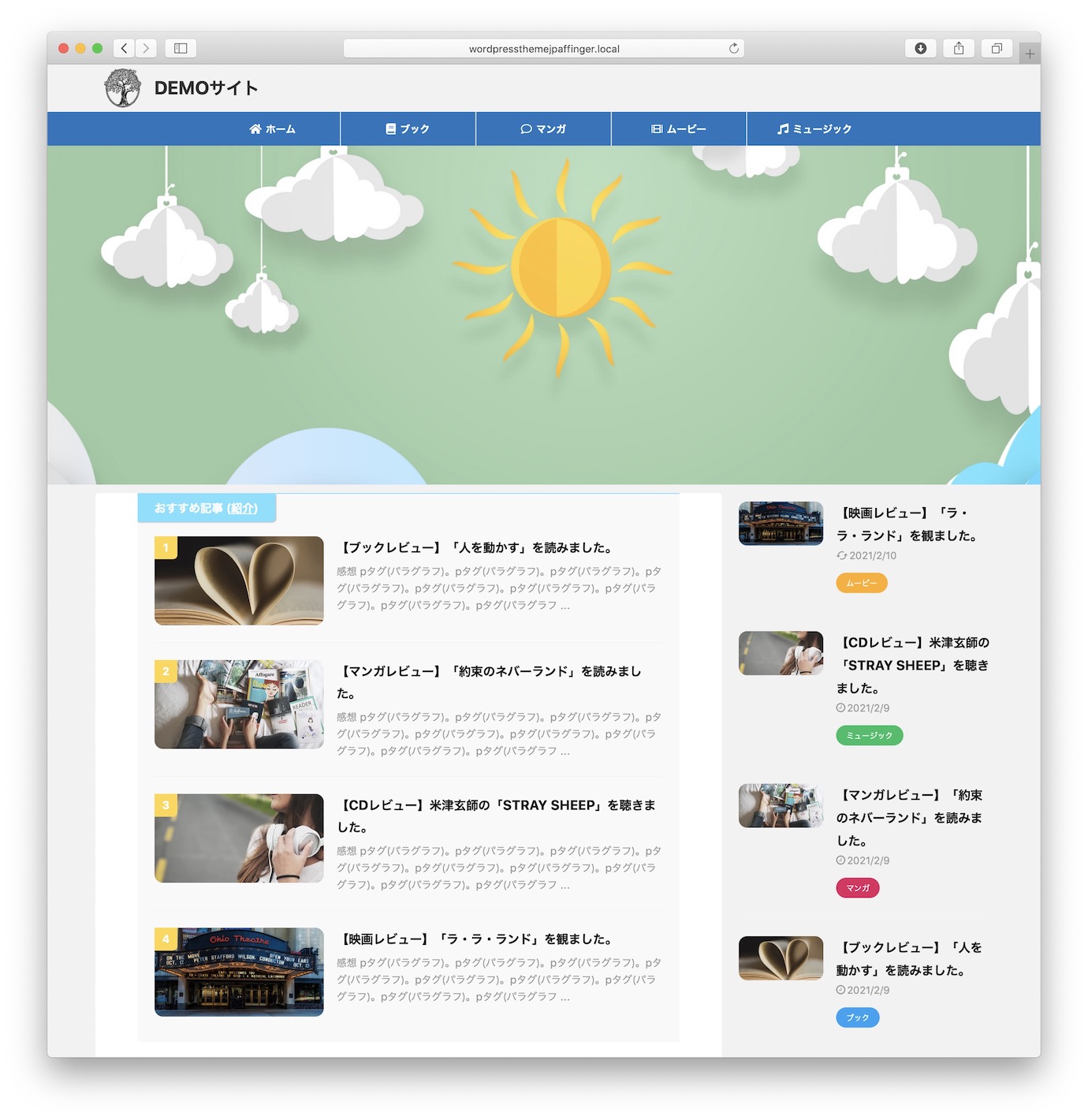
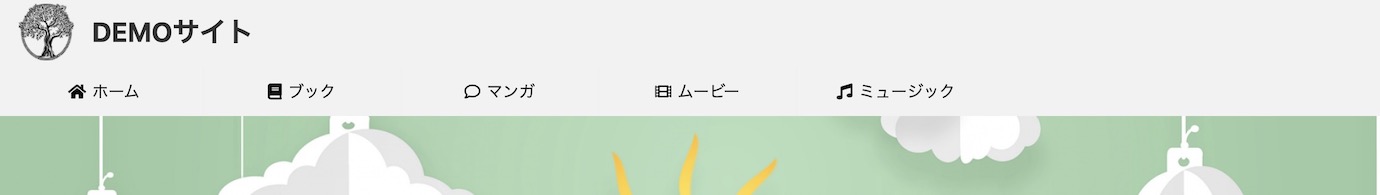
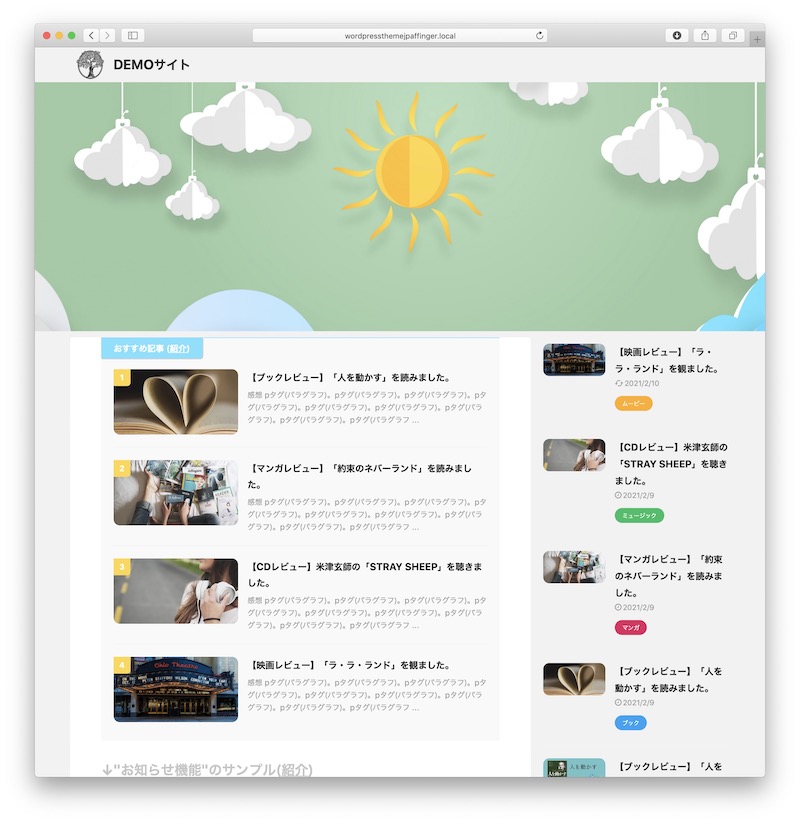
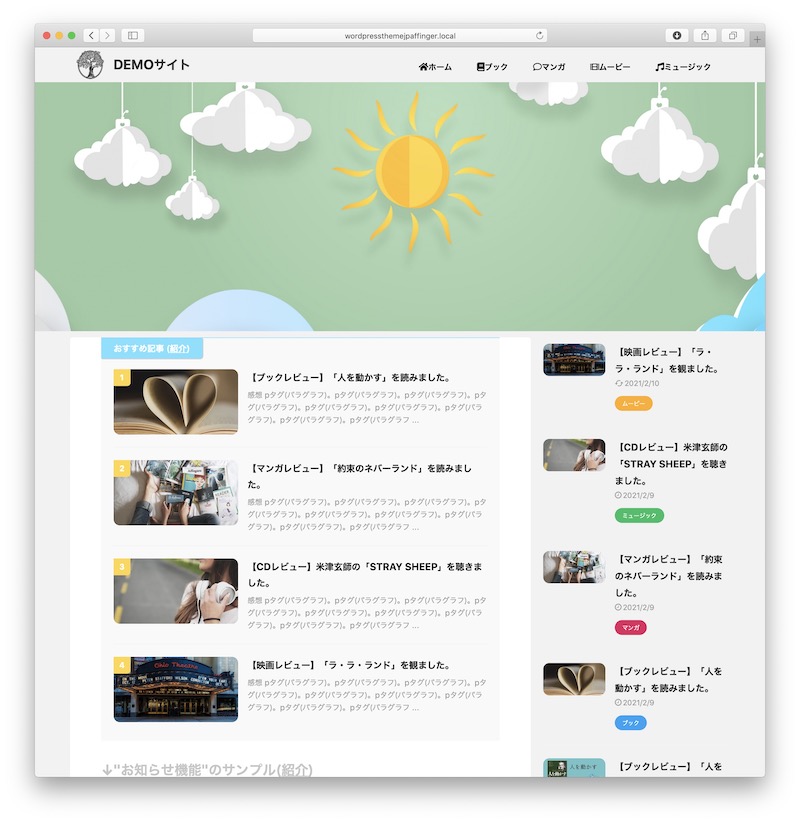
\ アフター /


ヘッダーメニューの設定方法
ヘッダーメニューを作成する
まずはメニューを入れる箱を作ります。ヘッダーメニューを新しく作成しましょう。メニュー設定画面へ行きます。
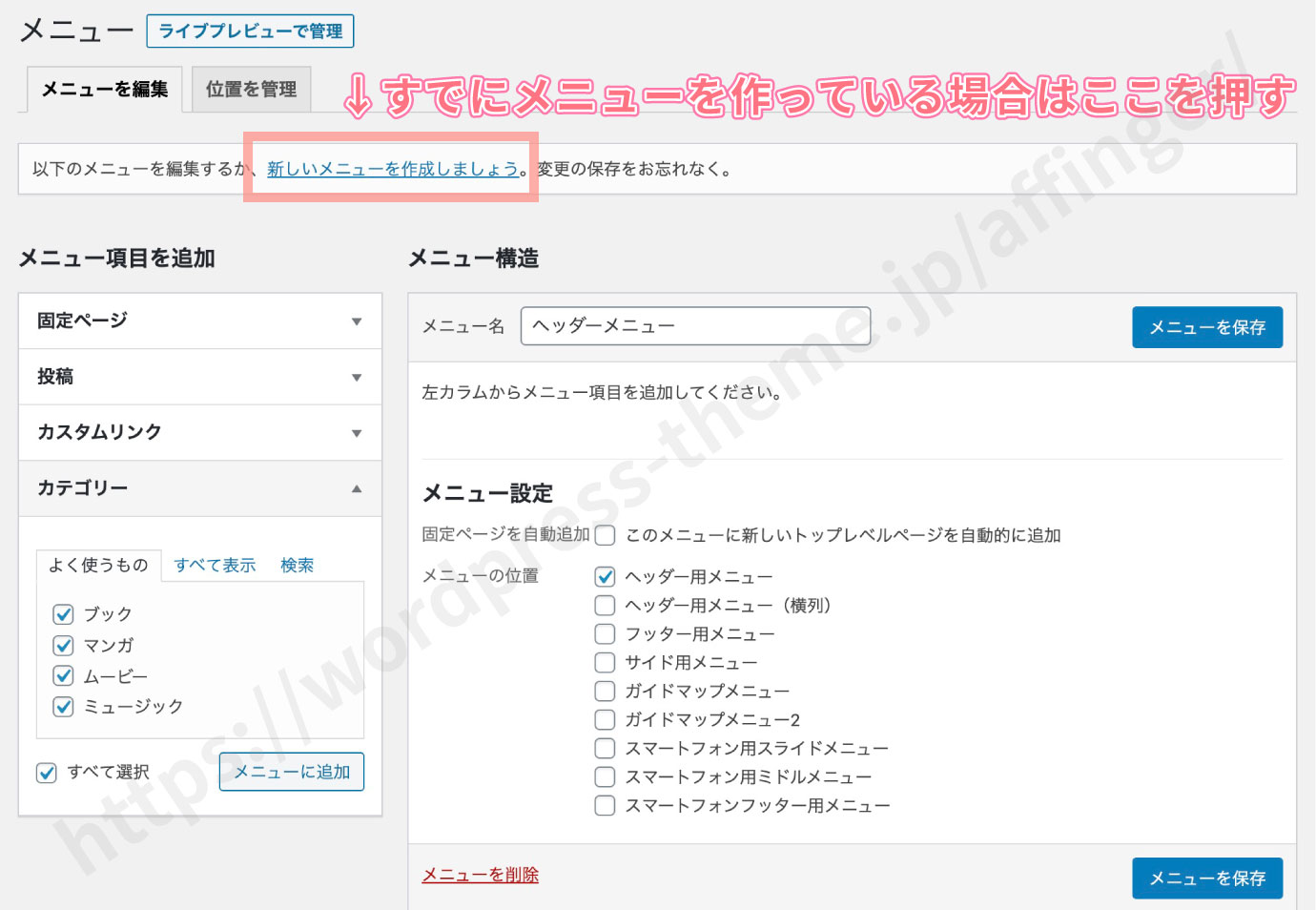
すでに何かしらのメニューを作成している場合は"新しいメニューを作成しましょう"を押してください。まだメニューを作っていない場合はそのままで。
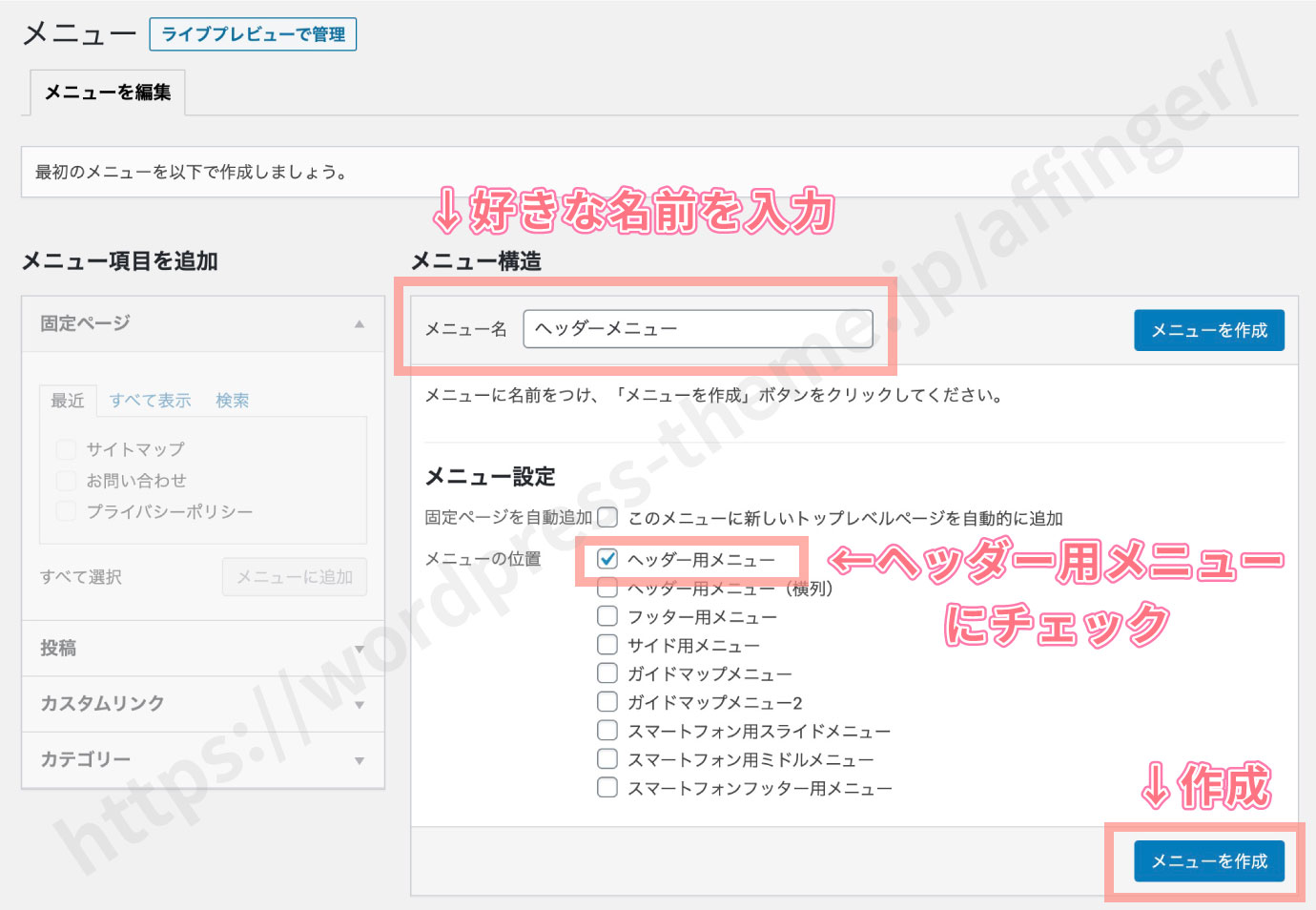
まず、メニュー構造の"メニュー名"にメニューの名前を入れます。メニューの名前は何でも好きな名前で大丈夫です。ここではそのまま"ヘッダーメニュー"と名付けましました。
次に、メニューの位置を指定します。メニューの位置は"ヘッダー用メニュー"にチェックを付けます。
"メニュー名"と"メニューの位置"を設定したら"メニューを作成"ボタンを押しましょう。これで新しくヘッダーメニューが作成されました!


メニューの内容を入れていく
今度はヘッダーメニューの中身を入れていきます。
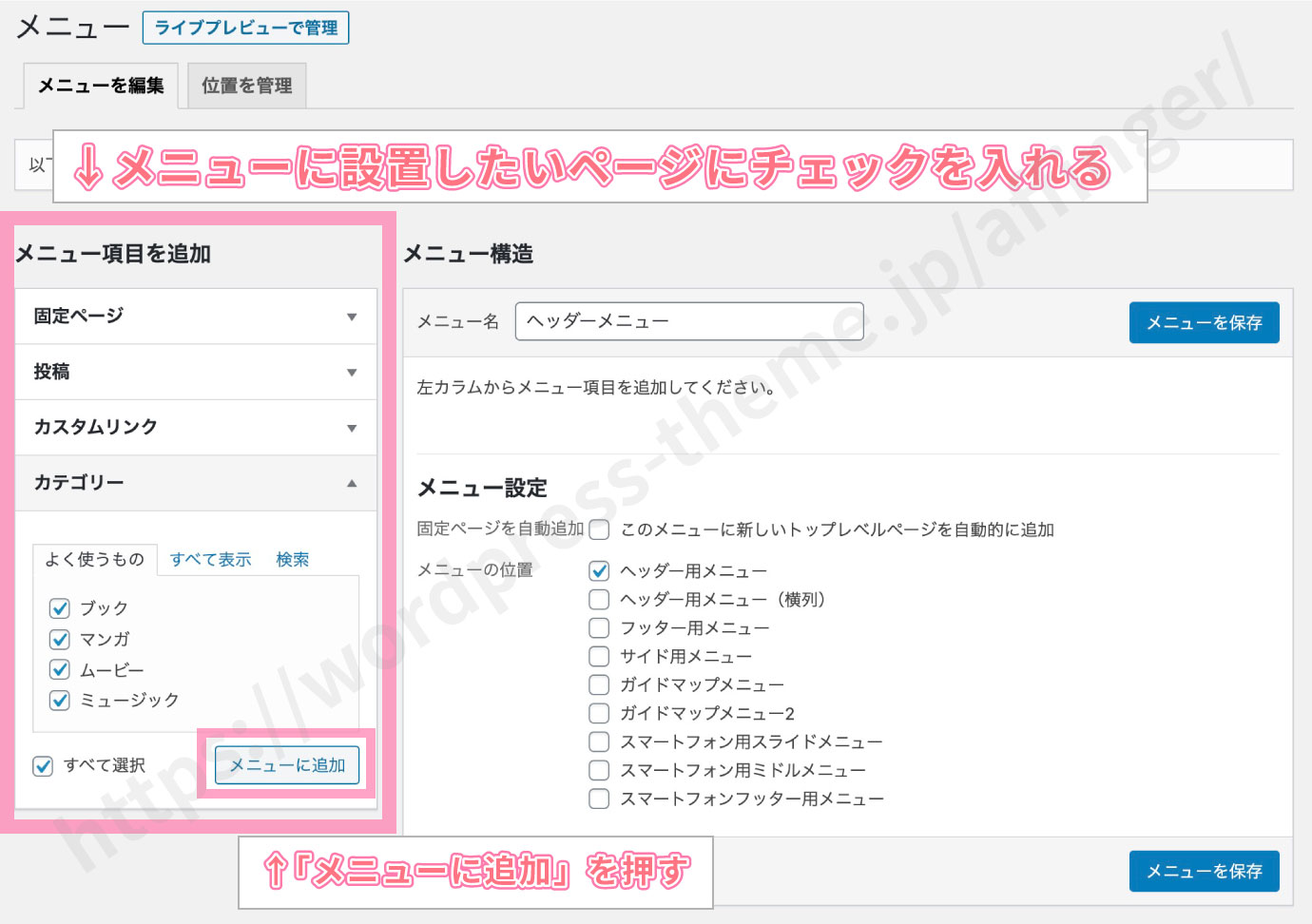
画面の右側、"メニュー項目を追加"窓からヘッダーメニューに置きたいページを選んでいきます。設置できるのは次のようなリンクです。
- 固定ページ・・・すでにある固定ページ
- 投稿・・・すでにある投稿ページ
- カスタムリンク・・・何でもリンク可能
- カテゴリー・・・すでにあるカテゴリーページ
ヘッダーメニューに置きたいページにチェックを入れてください。カスタムリンクに関しては"URL"と"リンク文字列"を指定する必要があります。選び終わったら"メニューに追加"ボタンを押しましょう。
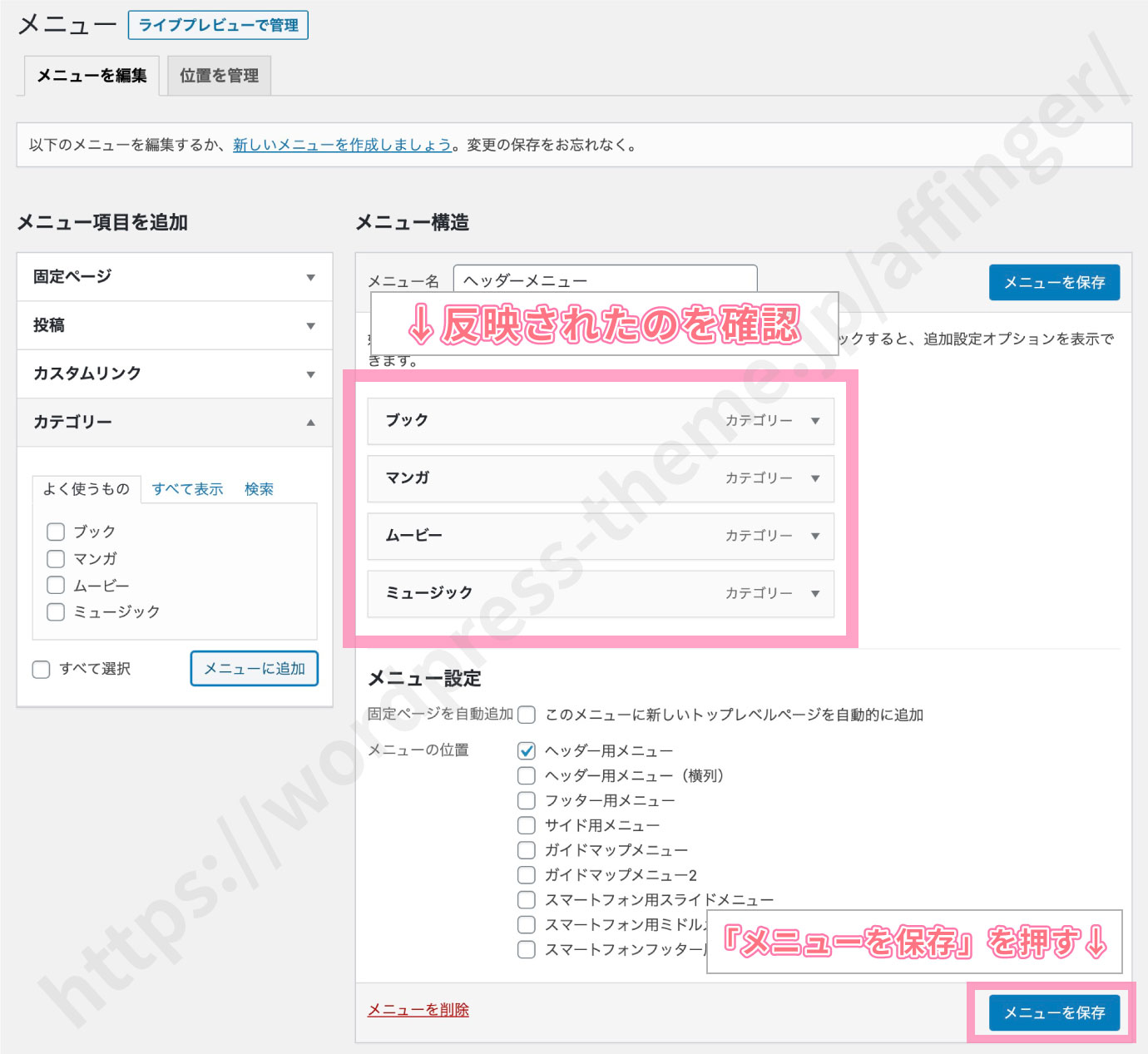
選んだ内容が左の窓に反映されます。


例:カスタムリンクを追加してみる
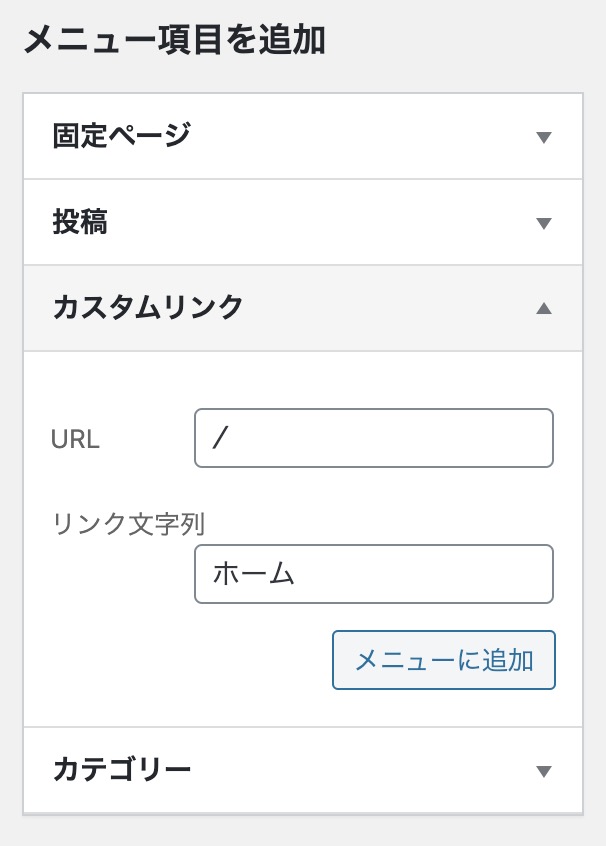
カスタムリンクを試しに設定します。ホームへ戻るためのホーム項目を作ってみましょう。
"URL"欄にサイトのTOPページのURLもしくは/(スラッシュ)を入れます。"リンク文字列"欄に「ホーム」と入れましょう。記入が終わったら"メニューに追加"ボタンを押します。

例:カテゴリーを追加してみる
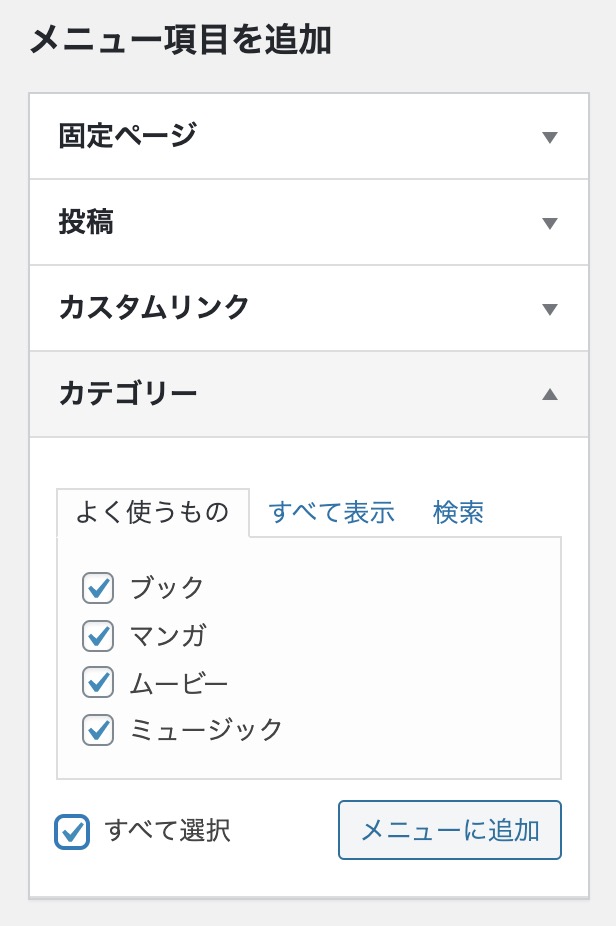
カテゴリーをメニューに追加してみます。左の窓にある"カテゴリー"を押して展開させます。するとすでにあるカテゴリーページが出てきます。メニューに追加したいカテゴリーにチェックを入れます。チェックが終わったら"メニューに追加"ボタンを押しましょう。

最後に"メニューを保存"ボタンを押したらヘッダーメニューが表示されます。ここから先はお好みで設定してください。

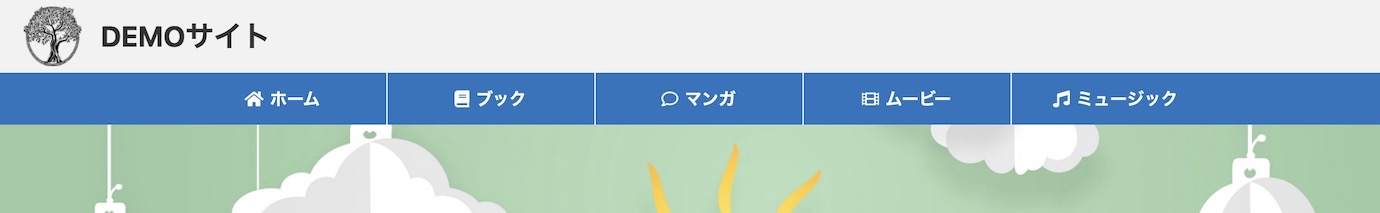
文字の横にアイコンを表示する
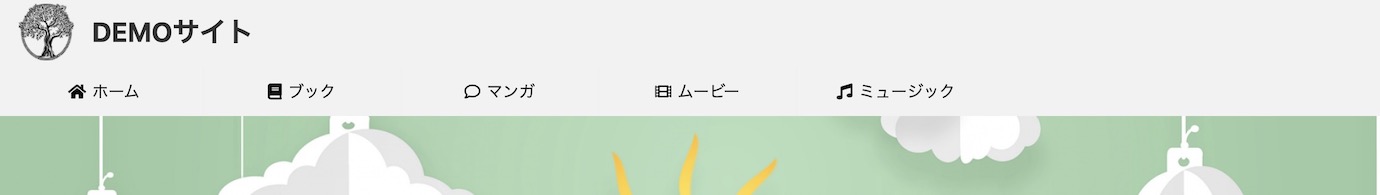
メニューの各項目の先頭にアイコンを表示してみます。こんな感じです。

やり方は簡単です!"ナビゲーションラベル"にコピペしたコードを入れるだけです。試しに「ホーム」の横にお家マークを表示してみたいと思います。
アイコンを探す
まず、FontAwesomeのサイトへ行きましょう。→FontAwesome(Ver4.7) AFFINGER6でFontawesome5を有効化した人はこちら→FontAwesome(Ver5)
そこで使用したいアイコンを探します。
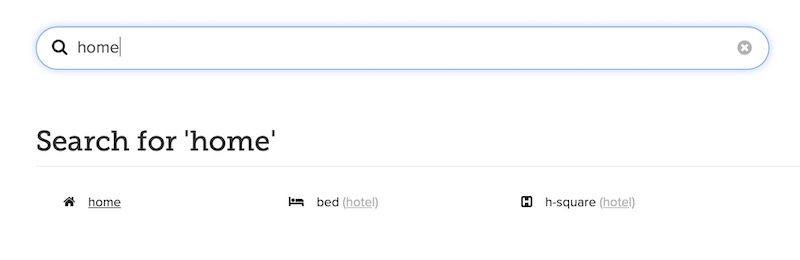
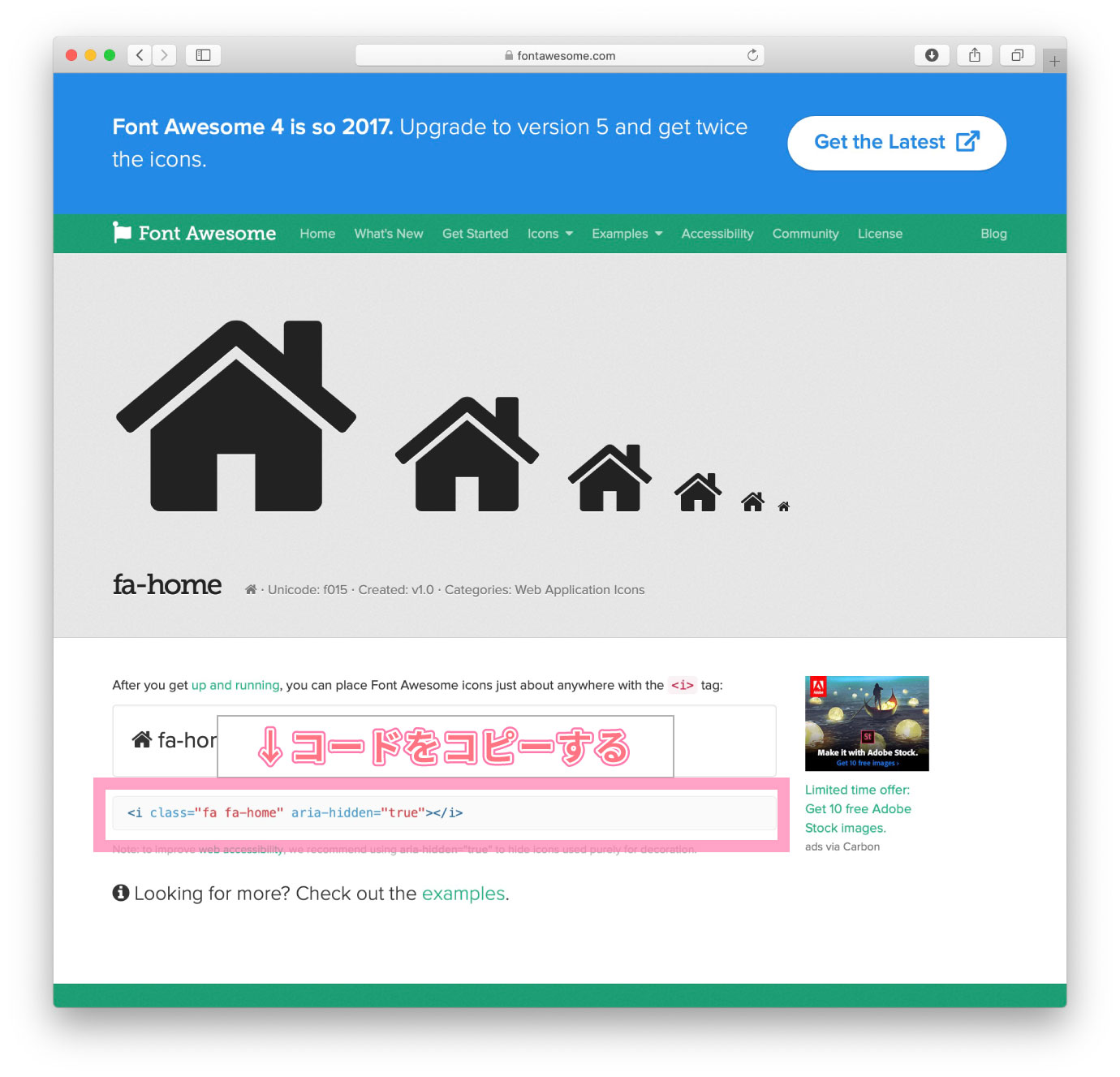
(例)FontAwesomeのサイトに来ました。検索で"home"と入力。すると、おうちのアイコンが出てきました。


<i>コードをコピー
使用したいアイコンが見つかったらそのアイコンのページへ移動します。そこに<i class=....で始まるコードがあるのでそのコードを右クリックでコピーします。
(例)アイコンをクリックしてアイコンのページに移動しました。<i>タグがありますね。<i>タグをコピーしましょう。

"ナビゲーションラベル"にペースト
メニューの設定画面に戻ります。"ナビゲーションラベル"にそのコードをペーストしてください。直にペーストして大丈夫です。
最後に"設定を保存"ボタンを押しましょう。これでメニューにアイコンが反映されました。

他のメニューも同じ要領でアイコンを設置しました。

色やスタイルを変更する
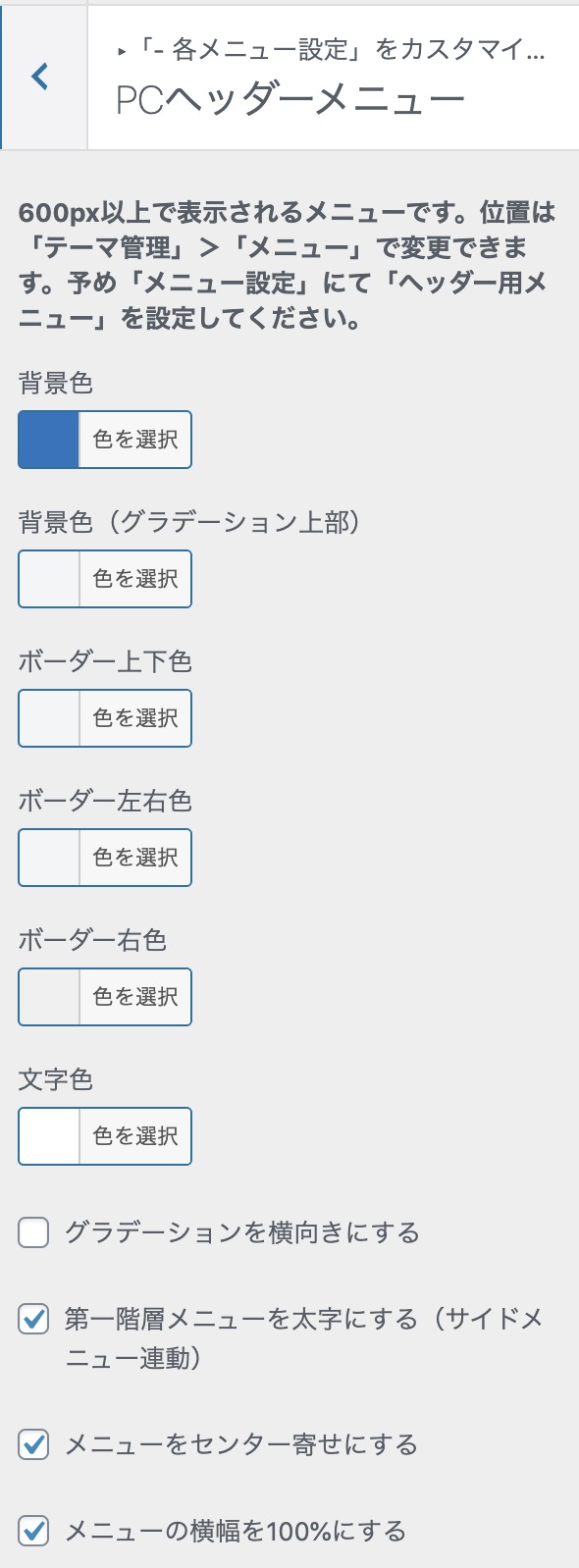
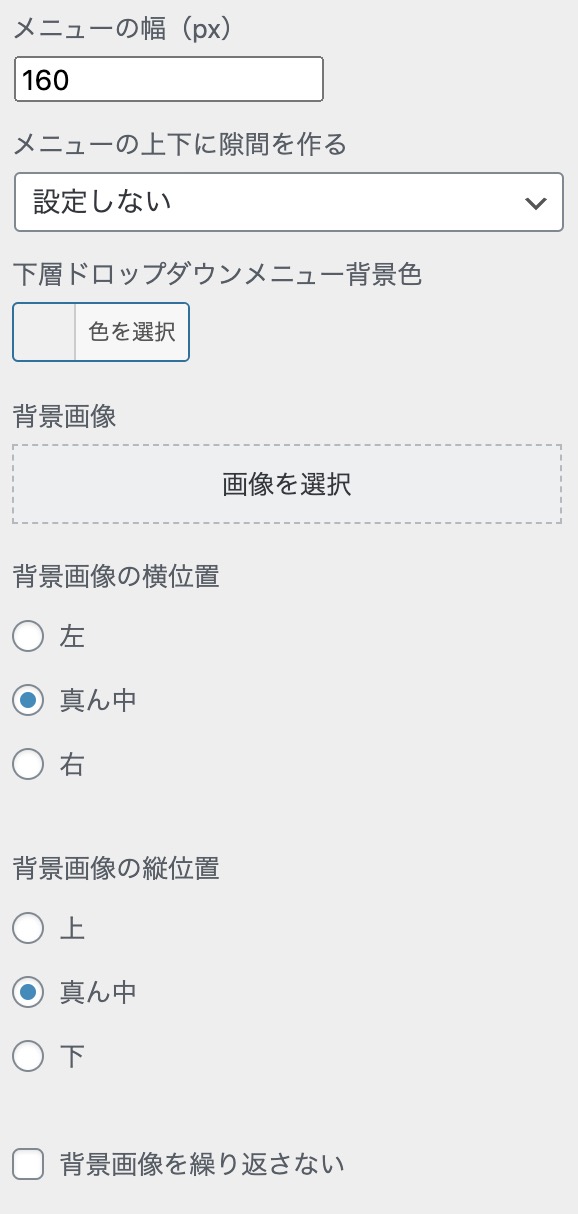
背景色や文字色などはカスタマイズ画面から変更することが可能です。


メニューの色を変えて、センター寄せ、太字にしてみました。

場所を変更する
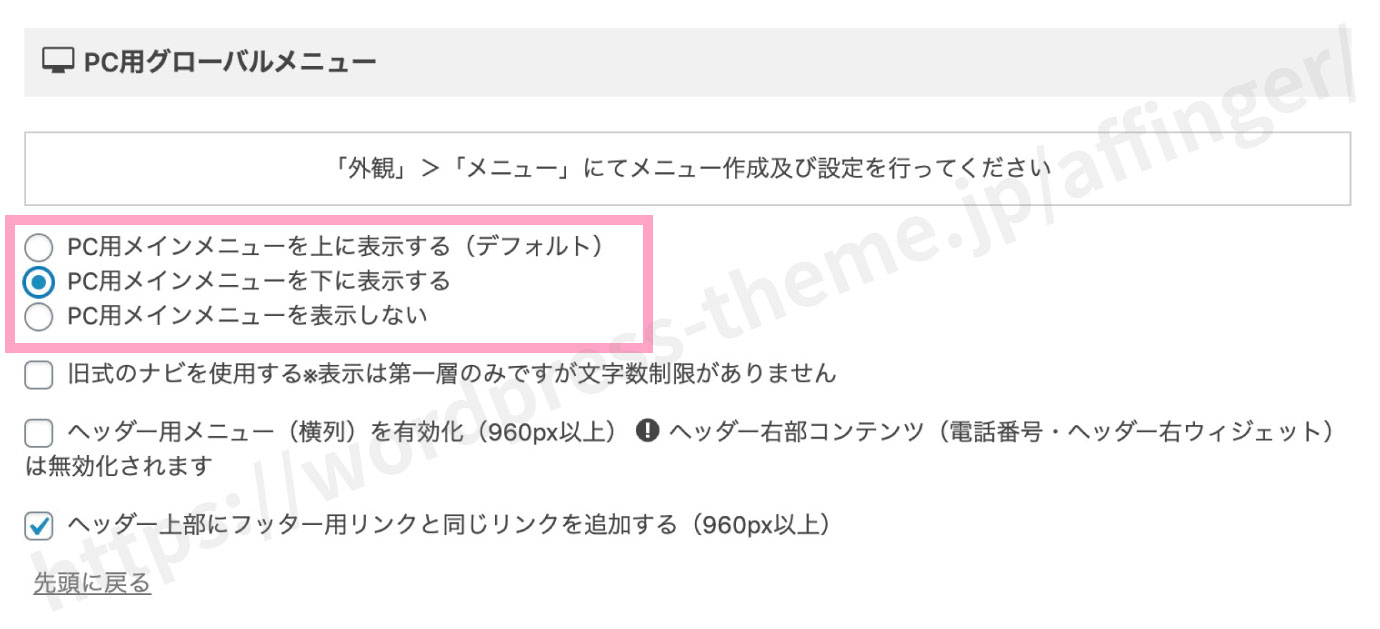
ヘッダーメニューは初期設定ではヘッダー画像の上(ロゴの下)に表示されていますが、場所を変えることもできますよ。"AFFINGER管理"の"メニュー"設定画面へ行きましょう。
一番上の"PC用グローバルメニュー"を見てください。初期設定では" PC用メインメニューを上に表示する"にチェックが入っているはずです。 "PC用メインメニューを下に表示する"に変更するとヘッダーメニューがヘッダー画像の下側に移動します。
また、"PC用メインメニューを表示しない"にチェックを入れるとヘッダーメニューを非表示にできます。



さらに、ヘッダーメニューをロゴの右側に移動させることも可能です。方法については別の記事でまとめているのでそちらを参考にしてください。→ヘッダーのカスタマイズ:ヘッダーメニューをロゴの下からロゴの横に移動する【ヘッダー用メニュー(横列)】の設定方法

以上でヘッダーメニューの設定方法の説明は終わりです。次はロゴの右部分を設定しましょう。
NEXT:ロゴの右部分の設定はこちら