「AFFINGERに標準搭載されたヘッダーデザインを紹介」ではAFFINGERに標準装備されている数種類のヘッダーデザインについて紹介しました。ここではその中の「ヘッダー画像」と「画像スライドショー」の設定方法をご紹介します。
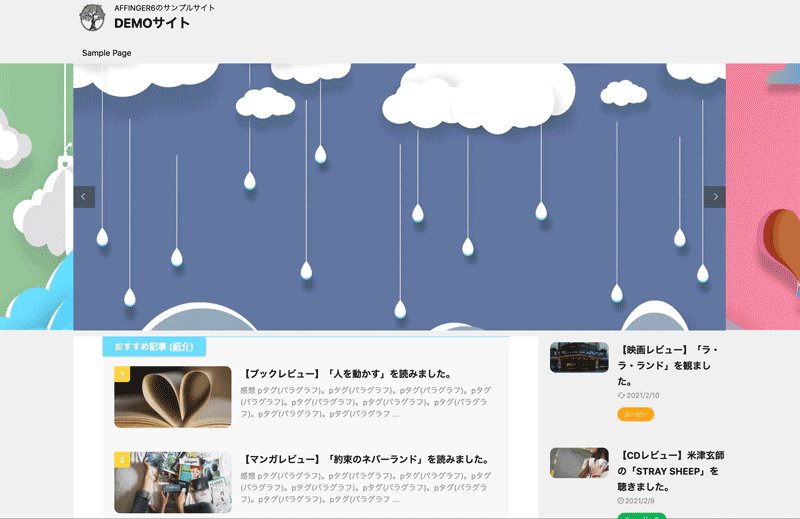
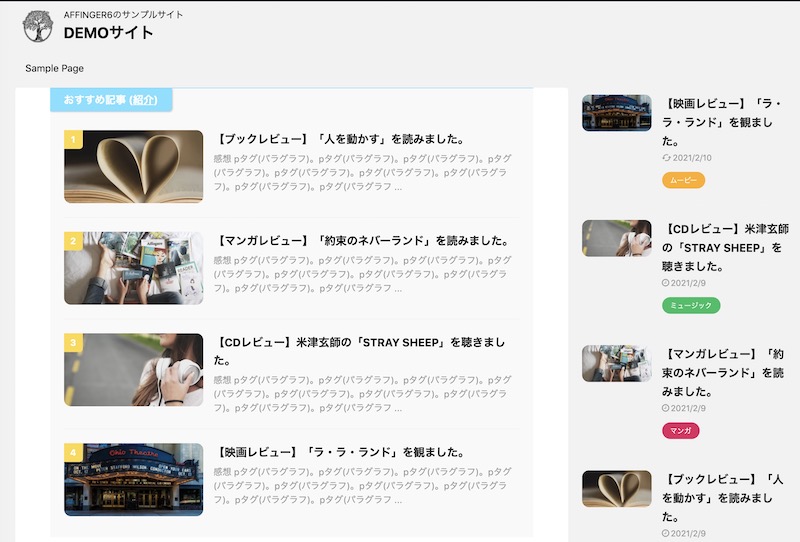
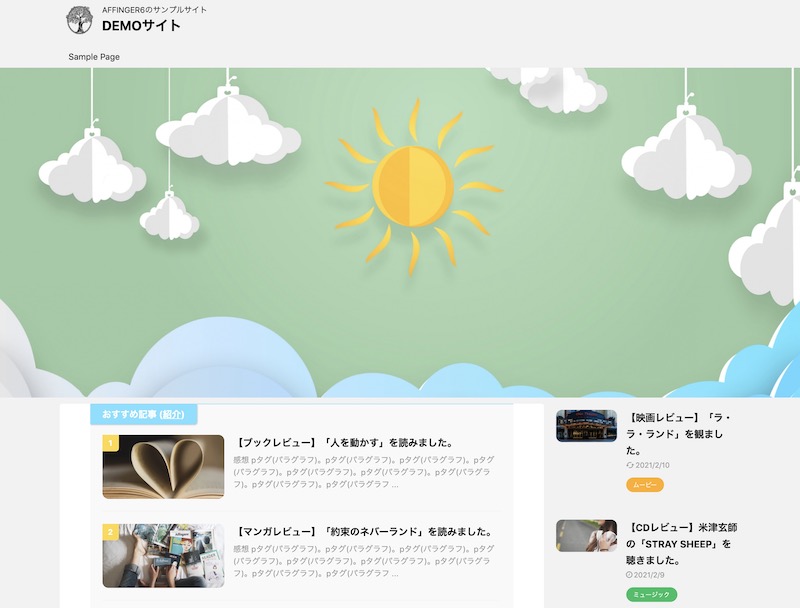
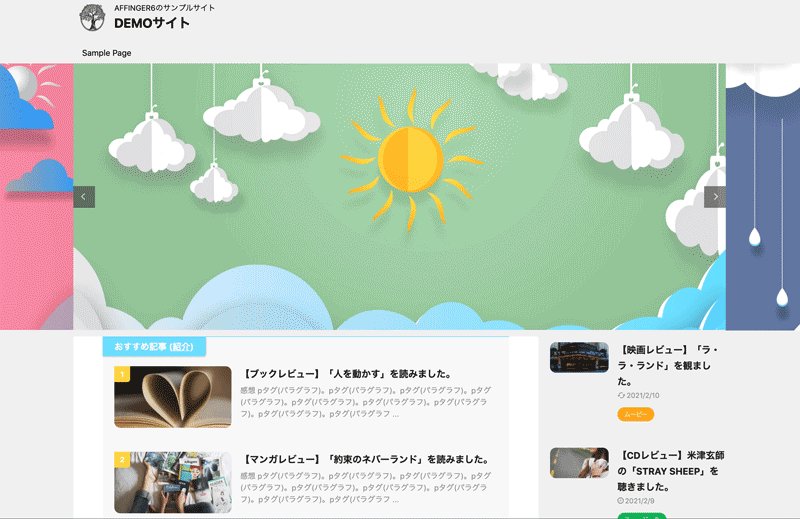
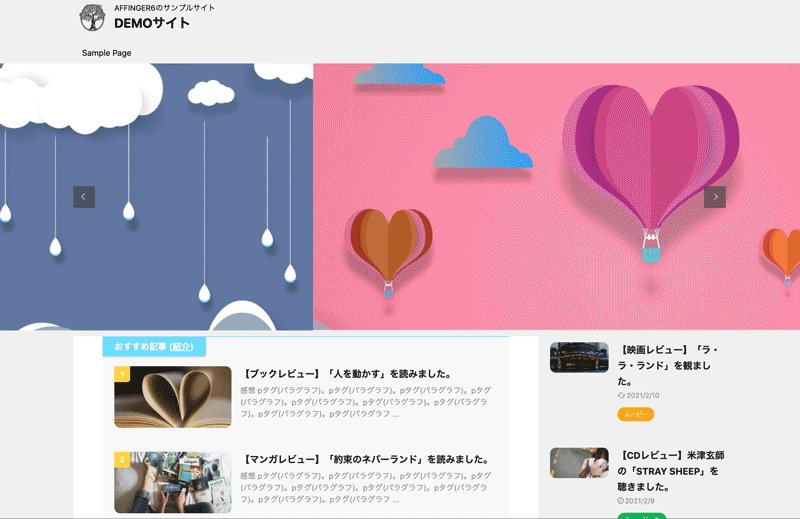
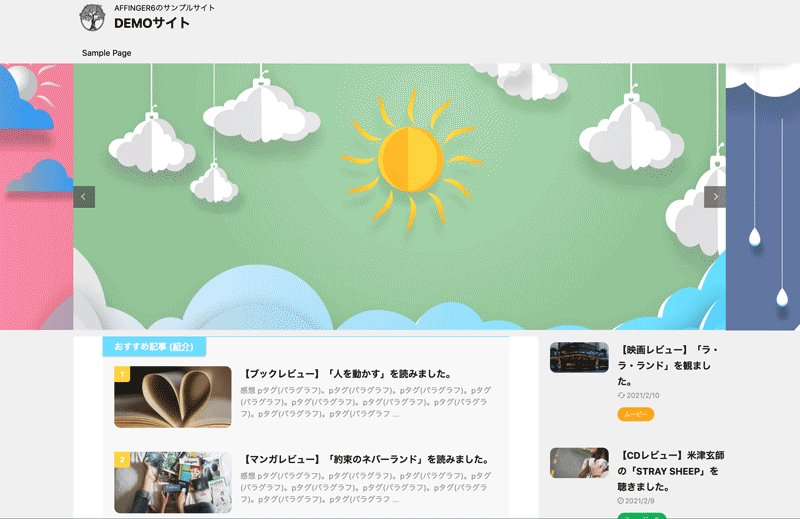
完成系はこんな感じです。※"画像スライドショー"を選ぶ場合でも手順1から進めてください。
\ ヘッダー画像 /

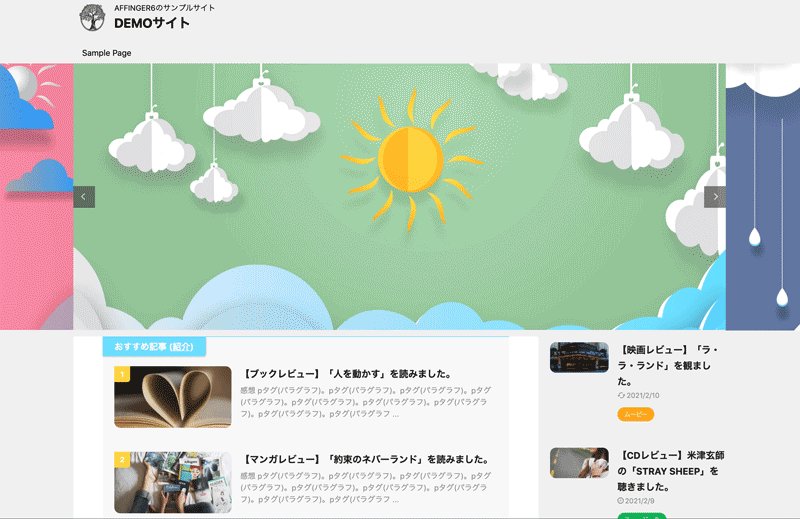
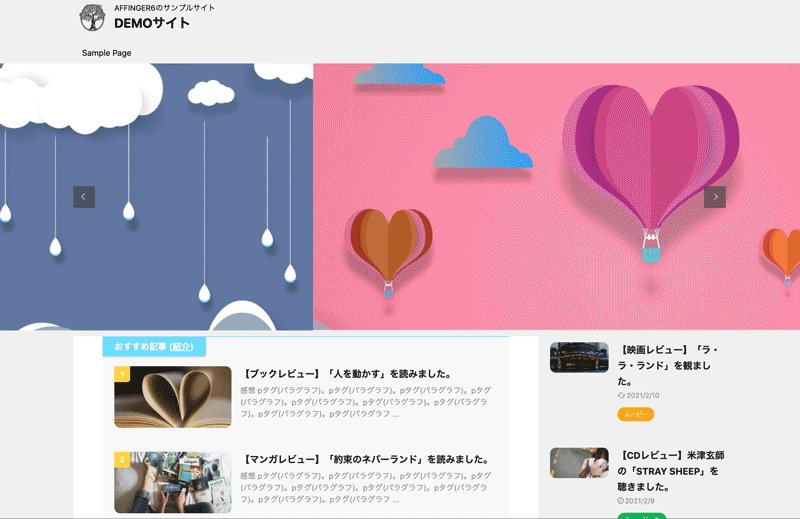
\ 画像スライドショー /

ヘッダー画像の設定
ここでは「ヘッダー画像」の設定をしていきましょう。画像を1枚表示する方法です。
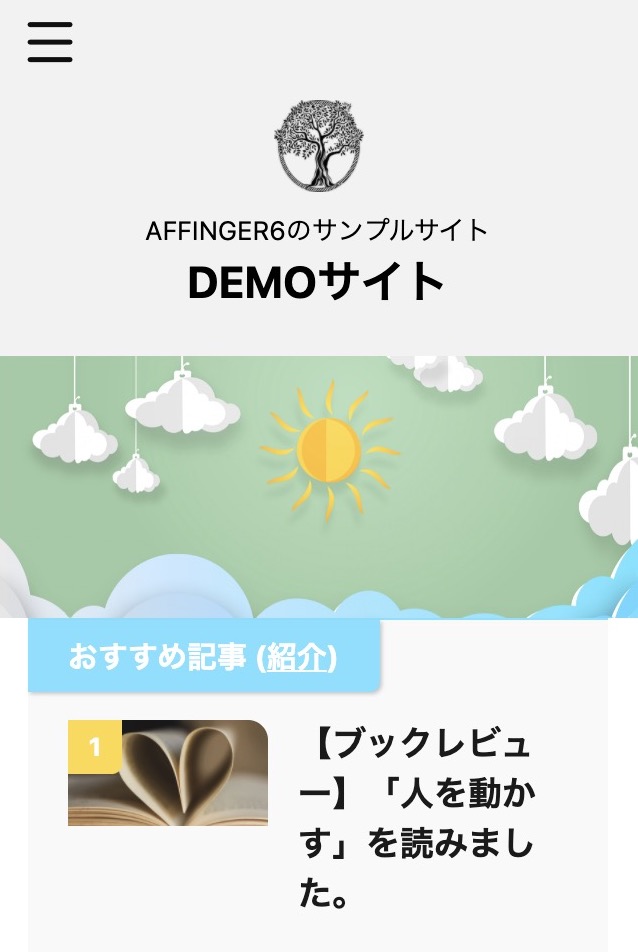
\ ビフォー /

\ ビフォー /

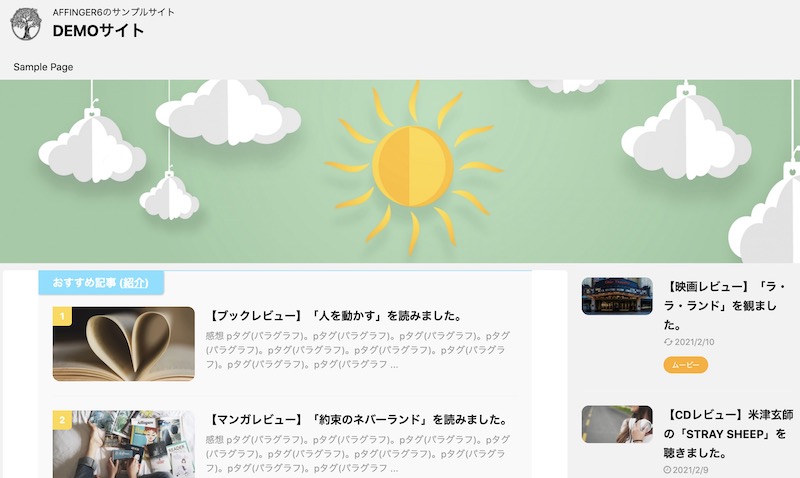
\ アフター /

\ アフター /

画像を準備する
まずは、ヘッダーに表示したい画像を探しましょう。フリー素材サービスなどを活用ください。幅は2200px以上あるような大きな画像が推奨されています。(個人的には最低1920pxあればよいと思います。)
今回はフリー画像サービス"pixabay"からこの画像を借りてきました。

画像を試しにあげてみる(仮アップロード)
選んだ画像をひとまずそのままサイトに表示してみます。【カスタマイズ画面】の【ヘッダー画像】へ移動してください。
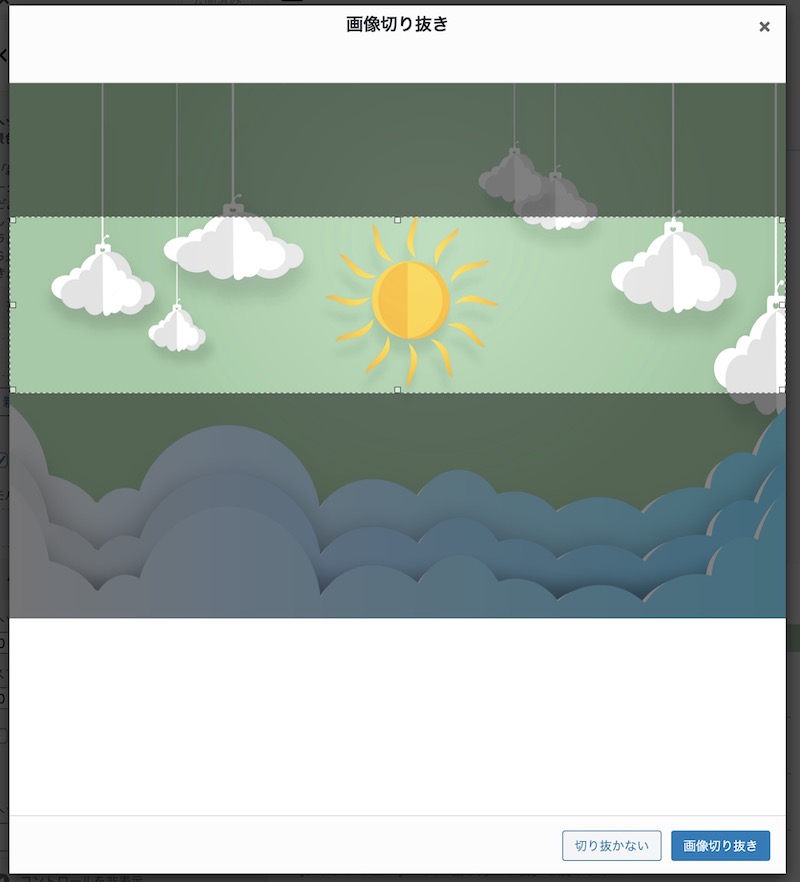
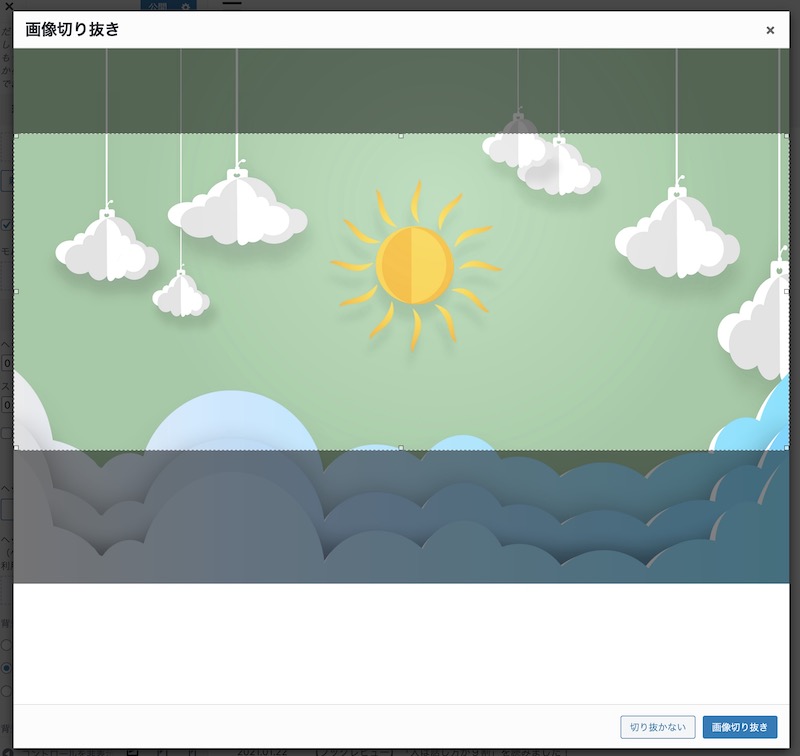
"現在のヘッダー"の箇所の"新規画像を追加"ボタンから画像をアップロードします。そして"選択して切り抜く"ボタンを押します。画像をお好みの位置で切り抜いてください。位置が決まったら"画像切り抜き"ボタンを押しましょう。最後に"公開"ボタンを押します。
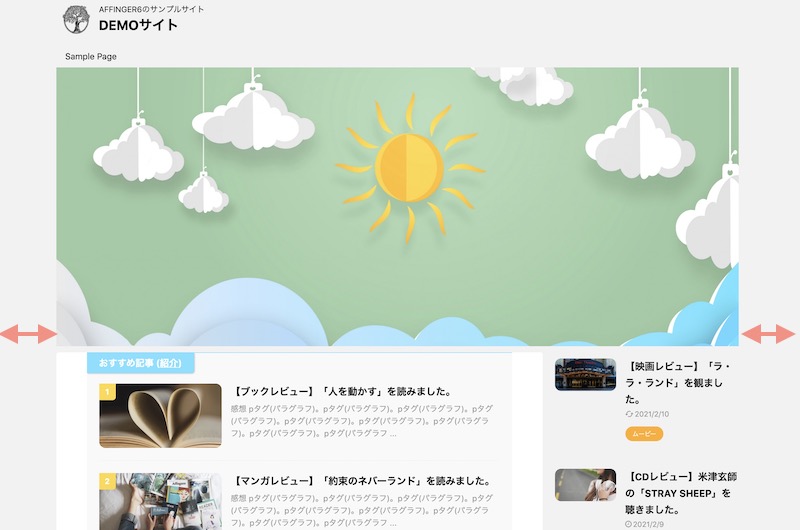
これで一応、画像は表示されました。


画像のサイズを調整する
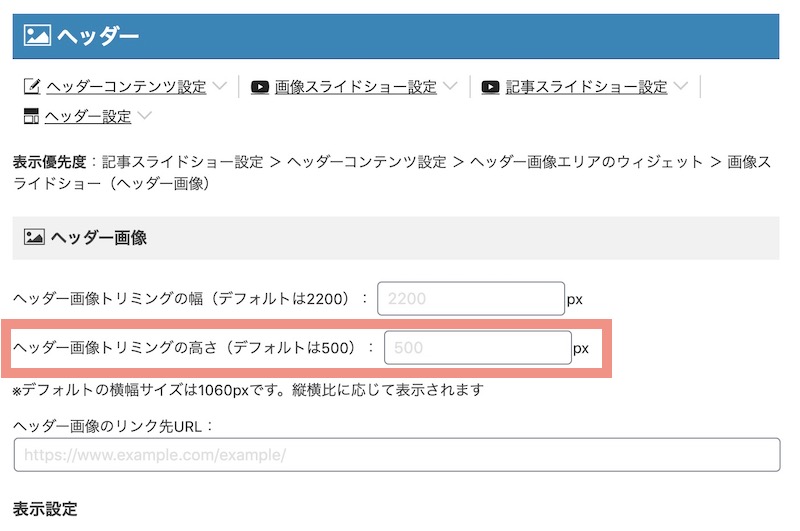
さきほど切り抜いた画像のサイズは"2200px×500px"になっています(初期設定が"2200px×500px"のため)。多くの人にとってこのサイズはちょっと窮屈ではないでしょうか。なので、縦のサイズを広げてみましょう。

確認
もう一度"手順2"へ戻り画像をアップロード→切り抜きます。先ほどより切り抜きサイズが大きくなっているはずです。
もし、切り抜きサイズに納得いかない場合は"手順3"に戻り切り抜きサイズを調節します。調節が終わり納得いく画像が表示できたら出来上がりです。
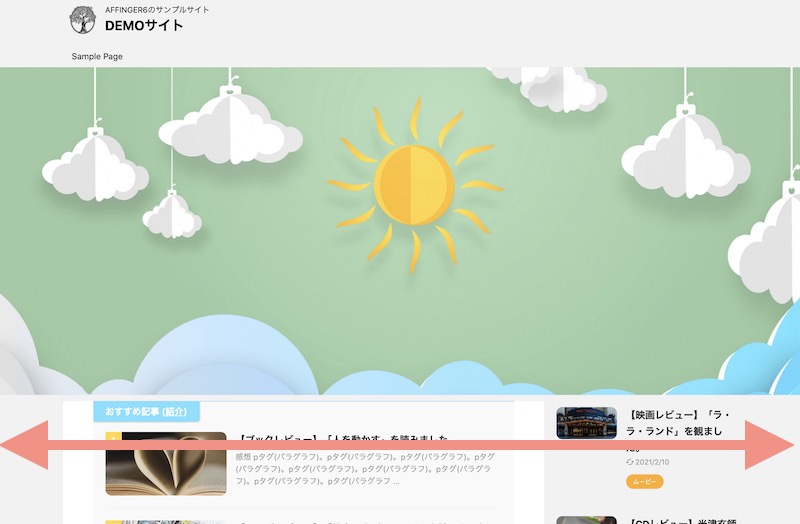
"ヘッダー画像の横幅を100%にする"にチェックを入れると画像がブラウザいっぱいに広がります。画像1枚の場合はこちらを推奨。

\ 完成1 /

\ 完成 2/

もう一手間
画像にリンクを貼ることも可能です。"ヘッダー画像" > "ヘッダー画像のリンク先URL"でリンクを設定できます。
【ダッシュボード】→【AFFINGER管理】→【ヘッダー】 > "ヘッダー画像" > "ヘッダー画像のリンク先URL"
画像スライダー(フェードイン画像)の設定
ここでは画像スライダーの設定方法をご紹介します。ヘッダー画像を複数に増やしてそれらをスライドショーで動かします。
画像を準備する
追加する画像を探します。
先ほどと同様pixabayからこの2枚を探してきました。


画像をあげる
"手順2"の要領でもう一度画像を追加します。【カスタマイズ画面】の【ヘッダー画像】へ移動してください。
"現在のヘッダー"の箇所の"新規画像を追加"ボタンから画像をアップロードします。そして"選択して切り抜く"ボタンを押します。画像をお好みの位置で切り抜いてください。位置が決まったら"画像切り抜き"ボタンを押しましょう。最後に"公開"ボタンを押します。
動かす設定をする
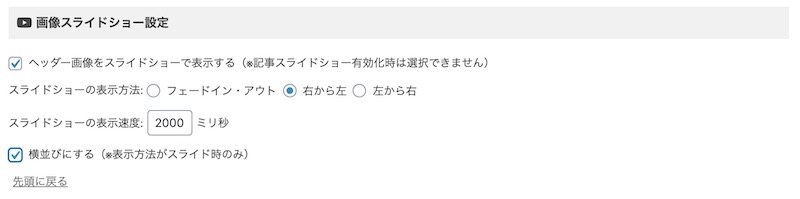
画像をアップロードしただけではスライドしません。動く設定をオンにしましょう。"画像スライドショー設定"へ移動します。
"ヘッダー画像をスライドショーで表示する"にチェックを入れます。
スライドショーの表示方法は3種類の中から選ぶことができます。表示速度はミリ秒単位で設定できます。例えば5000ミリ秒は5秒です。
"横並びにする"にチェックを入れると順番待ちの画像が横に表示されます。("ヘッダー画像の横幅を100%にする"にチェックを入れると効きません。)

\ 完成 /

以上、"ヘッダー画像"と"画像スライドショー"の設定方法についてでした!次はロゴ部分の設定を行います。