AFFINGER6(アフィンガー6)は行間やブロック間の余白が狭い?そう感じる人が多いようです。
そこで今回はAFFINGER6で余白を広げる(狭める)方法をいろいろ調査してまとめました。これを読んでAFFINGER6の余白を自在に操りましょう!
前提知識!
余白の広げ方はいろいろあります。「段落間だけ」が広がる方法と「(段落を含む)全てのブロック間」が広がる方法があるので分けて説明しますね。いろいろ使ってみてしっくりくるものをお使いください。
いろんな余白の取り方があるよ
- 段落(文章)だけ広がる方法
- (段落を含む)全てのブロックが広がる方法
- 番外編:自分でCSSを自作する
AFFINGER6(アフィンガー6):「段落下」の余白を広げる方法
まず紹介するのは段落(文章)のみに適用される方法です。段落(文章)間の余白だけ広がります!
2種類の方法を紹介します。1つ目は「一括で広げる方法」。2つ目は「好きな段落だけ広げる方法」です。
方法1:段落下の余白を一括で広げる
ビフォー

アフター!

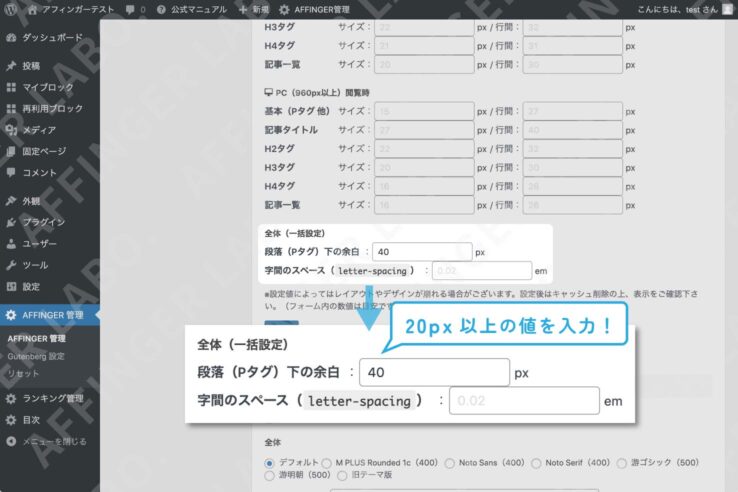
まず紹介するのは段落下の余白を一括で広げる方法です。全ての段落下の余白が広がります。
これで段落下の余白が一括で広がります!
方法2:任意の段落の下の余白を変える(4段階)

先ほどの「段落(Pタグ)下の余白」はすべての段落に適用されるものでした。余白がすべて一定だと記事が単調に見えてしまうかもしれません。ときどき余白を大きくしたり小さくしたりとメリハリを付けたくなるのではないでしょうか?
そんなときは段落ごとに余白を設定することができます!大きさは4段階で調節が可能です。
1、値の設定
まずはどれくらい余白を広げるかを設定します。設定場所はブロック下の余白のというところです。
![ブロック下の余白[大]の値の設定場所:【ダッシュボード】→【AFFINGER管理】 > Gutenberg設定 > "グループブロック"](https://wordpress-theme.jp/affinger/wp-content/uploads/sites/2/2023/05/certain_p_margin-bottom-738x492.jpg)
ブロック下の余白の[大]という箇所に好きな数字を入れてください(※方法1の「基本の段落間の余白」より大きい値に設定します)。決まったらSaveボタンを押します。
同時に[ -大 ]と[ -小 ]も決めておくといいです。本来は間をマイナスにするときに使用するものですが値は絶対にマイナスにしなきゃいけないかというとそうでもなくて5pxや10pxみたいなプラスの値にしても大丈夫です。自分なりの使い方を模索してみてください。例:[ -大 ]10px、[ -小 ]20px、[ 大 ]60px
2、使ってみる
実際に使ってみます。記事の編集画面を開いてください。
![ブロック下の余白の[大]の使い方:段落ごとに余白を調整](https://wordpress-theme.jp/affinger/wp-content/uploads/sites/2/2023/05/certain_p_margin-bottom2-738x492.jpg)
余白を広げたい段落をクリックして選択します①。右のブロック設定パネルを展開してください(設定マーク→ブロック→歯車マーク)②。パネルの下の方にブロック下の余白という項目があります。マークを固から大に変更します③。
これで選択した段落の下の余白が広がります!
また、[ -大 ]や[ -小 ]を選ぶとGutenberg設定で決めた[ -大 ]や[ -小 ]の値が反映されます。0を選ぶと0(余白なし)になります。
ちなみに「固」というのが方法1で設定した「段落(Pタグ)下の余白」のことです。最初はすべて「固」になっています。
ここまででみなさんは段落下の余白を五段階(-大、-小、0、固、大)で調節できるようになりました!
AFFINGER6(アフィンガー6):「要素間」の余白を広げる(狭める)方法
ここまでは段落(p)だけに適用される設定のお話でした。ここからは(段落を含む)全ての要素に適用される余白の広げ方を紹介します。
もう一度言います。ここから紹介する方法は「(段落を含む)全ての要素間」で使えます。
余白を0か10pxにしたいとき限定:AFFINGERの特殊CSSを利用する方法
AFFINGERには補助的なCSSがいろいろ用意されています(AFFINGER6公式マニュアル:特殊CSSクラス一覧)。その中には要素の下の余白を設定するCSSもあります。といっても0か10pxの2パターンしかありませんが。出番は限られますがそんなときはこの方法を使うのが楽です。
使い方は次の通り。記事の編集画面を開いてください。
余白を広げたい要素をクリックして選択します(1)。右のブロック設定パネルを展開してください(歯車マーク→ブロック)(2)。パネルの下の方に高度な設定という項目があるのでそれを開きます。そして追加CSSクラスという欄に以下のCSSを入力します。
要素下の余白を0にしたいとき→mb0、要素下の余白を10pxにしたいときmb10
要素下の余白を調節
| 効果 | CSS |
|---|---|
| 要素下の余白を0にする | mb0 |
| 要素下の余白を10pxにする | mb10 |
ほかにも「要素の上側の余白」や「上下左右の余白」を調節するCSSもあります(上級者向け)。
余白を自由に入れたいとき:「スペーサー」ブロックを使う方法

最後に紹介するのがお馴染みの「スペーサーブロック」です。余白を取る専用のブロックでこれを使えば手軽に余白を設置できます。幅を自由に設定できるのがいいですね。
ただ、使いすぎには注意。毎回ブロックを挿入するのが手間ですし、あとで幅を変えたくなったら一つずつ手直ししていく他ありません(メンテナンスが面倒)。他で紹介した方法で対応できない場合に初めて使用するくらいがちょうどいいと思います、
これはAFFINGERの機能ではなくWordPress本体に備わっているブロックです。
スペーサーブロックの使い方を説明します。
使い方は次の通り。記事の編集画面を開いてください。
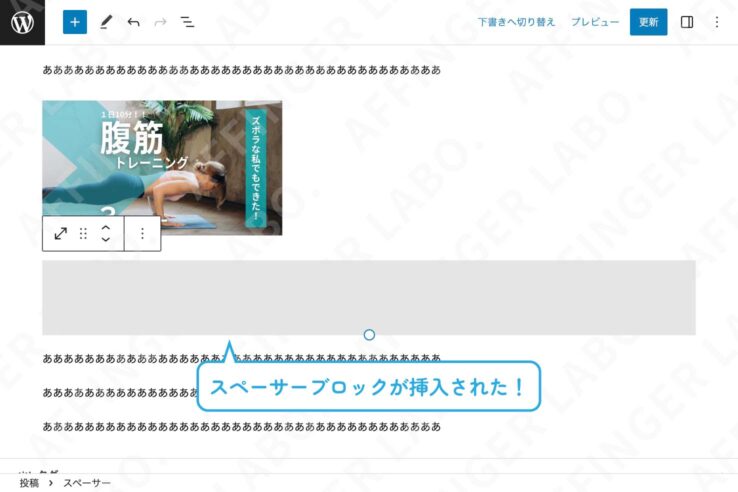
今回は画像の下にスペーサーブロックを設置してみます。

1:スペーサーブロックを挿入する

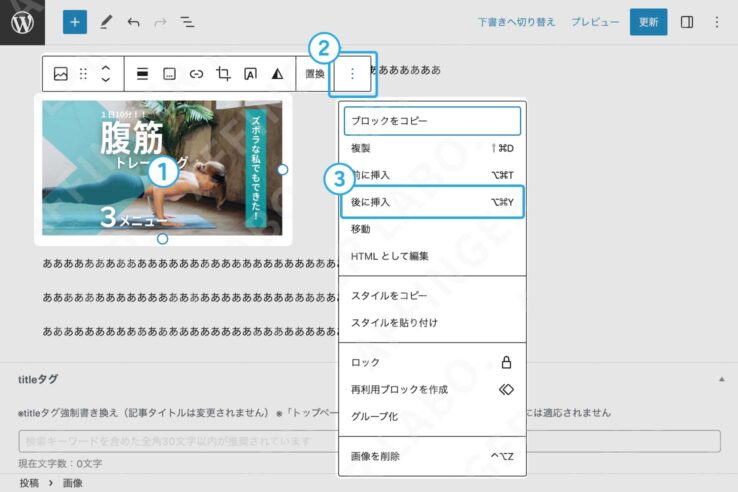
まずはスペーサーブロックを挿入する場所を作ります。余白を取りたい前後のブロックを選択してツールバーから前に挿入or後ろに挿入を選択します。

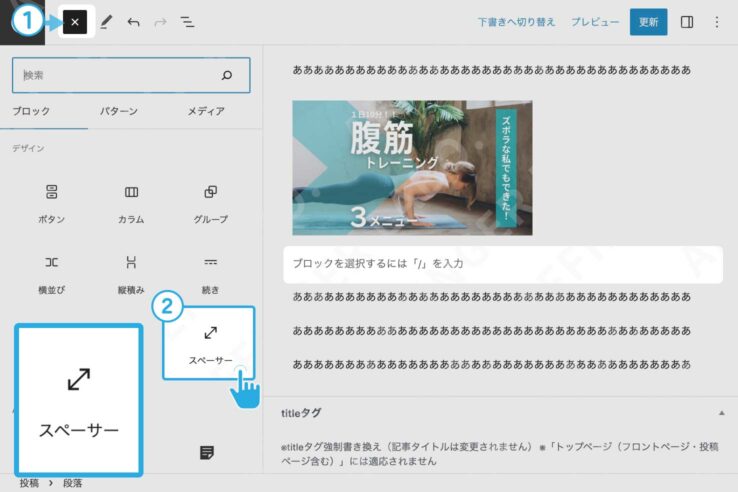
するとブロックを挿入できる場所ができます。次に左上の(ブロックを追加)ボタンを押してブロック一覧パネルを開いてください①。一覧の中に「スペーサー」というのがあるのでそれ選択します(「デザイン」の項目)②。
すると中央の編集画面にスペーサーブロックが追加されます。

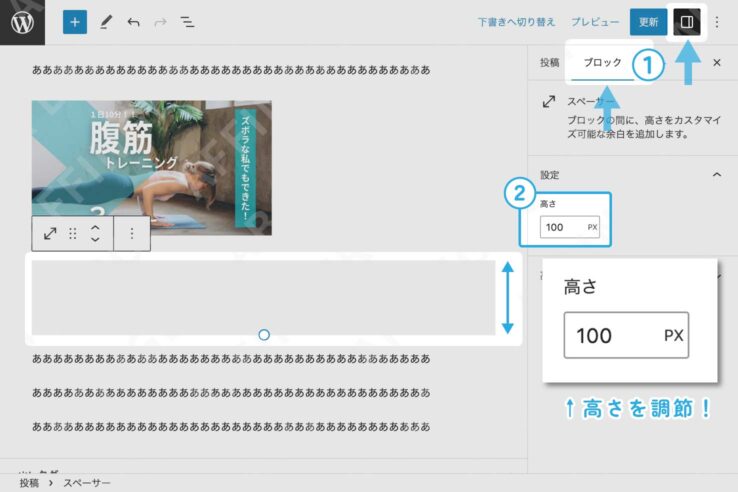
2、間隔を調整する


最後に、余白の間隔を調整します。
右のブロック設定パネルを開いてください(設定マーク→ブロックパネル)①。設定のピクセル値での高さで間隔を調整します。
実際はスペーサーブロックの下にさらにブロック下の余白(+20px)が加算されます。例:ピクセル値での高さ100px+20px=実際の余白120px。入力した値より実際は大きくなるということです。それを見越して調整します。
以上、スペーサーブロックの使い方についてでした。
自分でカスタマイズする(中級者向け)
ここまではAFFINGERやWordPressにデフォルトで存在する機能のお話をしてきました。ここからはちょっと踏み込んで自分でカスタマイズしてみる方法を紹介します。上で紹介した方法がどれもイマイチだと思った場合はお使いください。
ここからは当サイトのオリジナルカスタム方法です。動作は十分確認していますが想定外の不具合が発生することも考えられます。万一不具合が起きたら使用を中止してください。ご使用は自己責任でお願いします。
自分でCSSを作る方法(ブロックごとに適用)
自分でオリジナルのCSSを作って余白を広げる方法です。上で紹介した特殊CSSを自作する感じです。
1、スタイルシートにCSSを記述
子テーマにCSSを追加します。子テーマのスタイルシート編集画面を開いてください。
そこに次のコードを追加します。色が付いてる部分をコピーして該当の部分に貼りつけてください。今回は「要素下の余白を80pxとる」コードを作りました。数字は適宜変えてください。
/*
Theme Name: AFFINGER Child
Template: affinger
Description: AFFINGER6 対応
Version: 20210719
*/
/* 要素下の余白を80pxにする */
.mb80{
margin-bottom: 80px!important;
}
/*media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット
---------------------------------------------------------------------------------------------------*/
@media only screen and (max-width: 959px) {
(略)
作業が終わったらファイルを更新ボタンを押します。
2、使ってみる
実際に使ってみます。記事の編集画面を開いてください。
余白を広げたい要素をクリックして選択します(1)。右のブロック設定パネルを展開してください(歯車マーク→ブロック)(2)。パネルの下の方に高度な設定という項目があるのでそれを開きます。そして追加CSSクラスという欄に先ほどのCSSを入力します。今回の例ではmb80と入力(先頭のコンマは不要)。
これで選択したブロックの下の余白が広がります(編集画面には反映されません)。
以上、AFFINGER6(アフィンガー6)で段落間や要素間の余白を広げる方法についていろいろ紹介しました。最初は戸惑うかもしれませんがいろいろ試してみて自分に合ったものを見つけてください。この記事がお役に立つと嬉しいです!
\ いいね!お願いします! /
この記事が役に立ったよーという方はTwitterにいいねをしてもらうと嬉しいです!フォローもぜひ!