AFFINGER6(アフィンガー6)のブロックエディタの使い方紹介のコーナーです。ここでは「見出し」ブロックの応用編として応用技を2つご紹介します。
キャッチコピー機能の紹介:「見出し」を二段にする!
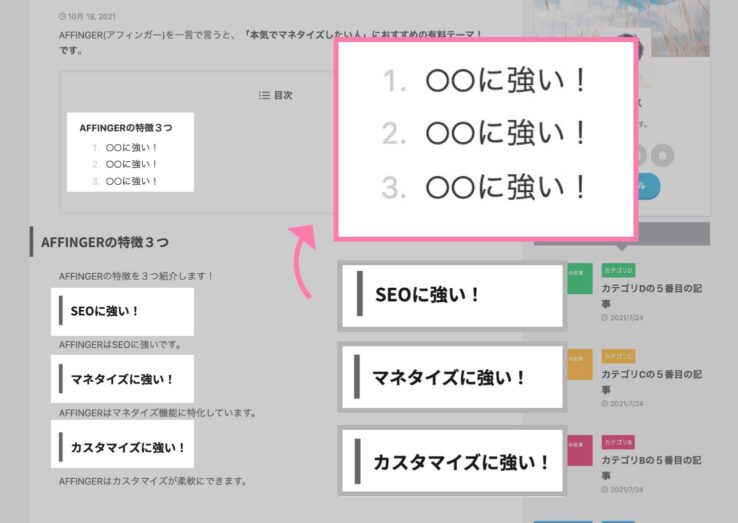
長ーい"見出し"もキャッチコピー機能を使えば2段になってスッキリ!

H2やH3などの見出しってキーワードを詰め込みすぎてつい長文になってしまいませんか?そういう時に役に立つのがAFFINGERオリジナルのキャッチコピー機能です。これを使えば見出しを二段にしてくれて、かつ、上か下どちらかの文章を小文字にしてくれます!これにより見出しはスッキリします!
キャッチコピー機能の使い方を説明します!
"Gutenbergプラグイン2"を有効化していることが前提です。
タイトルを普通に入力
まずは普通にタイトルを入力してください。

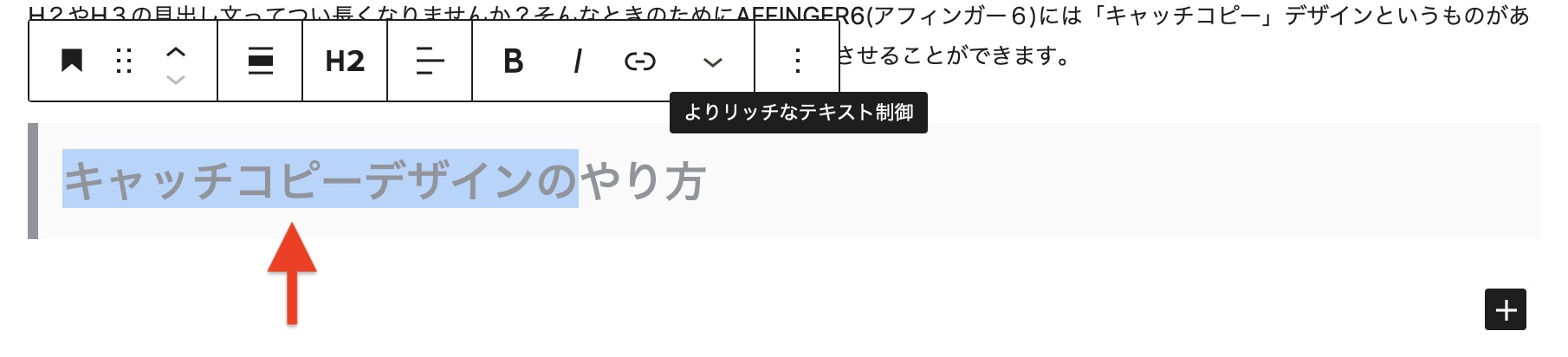
キャッチコピーにする部分を選択
キャッチコピーにしたい部分を選択します。

キャッチコピーにしたい部分。つまり小文字にしたい部分をドラッグして選択します。前部を選択すれば上の文章が小文字に、後部を選択すれば下の文章が小文字になります。
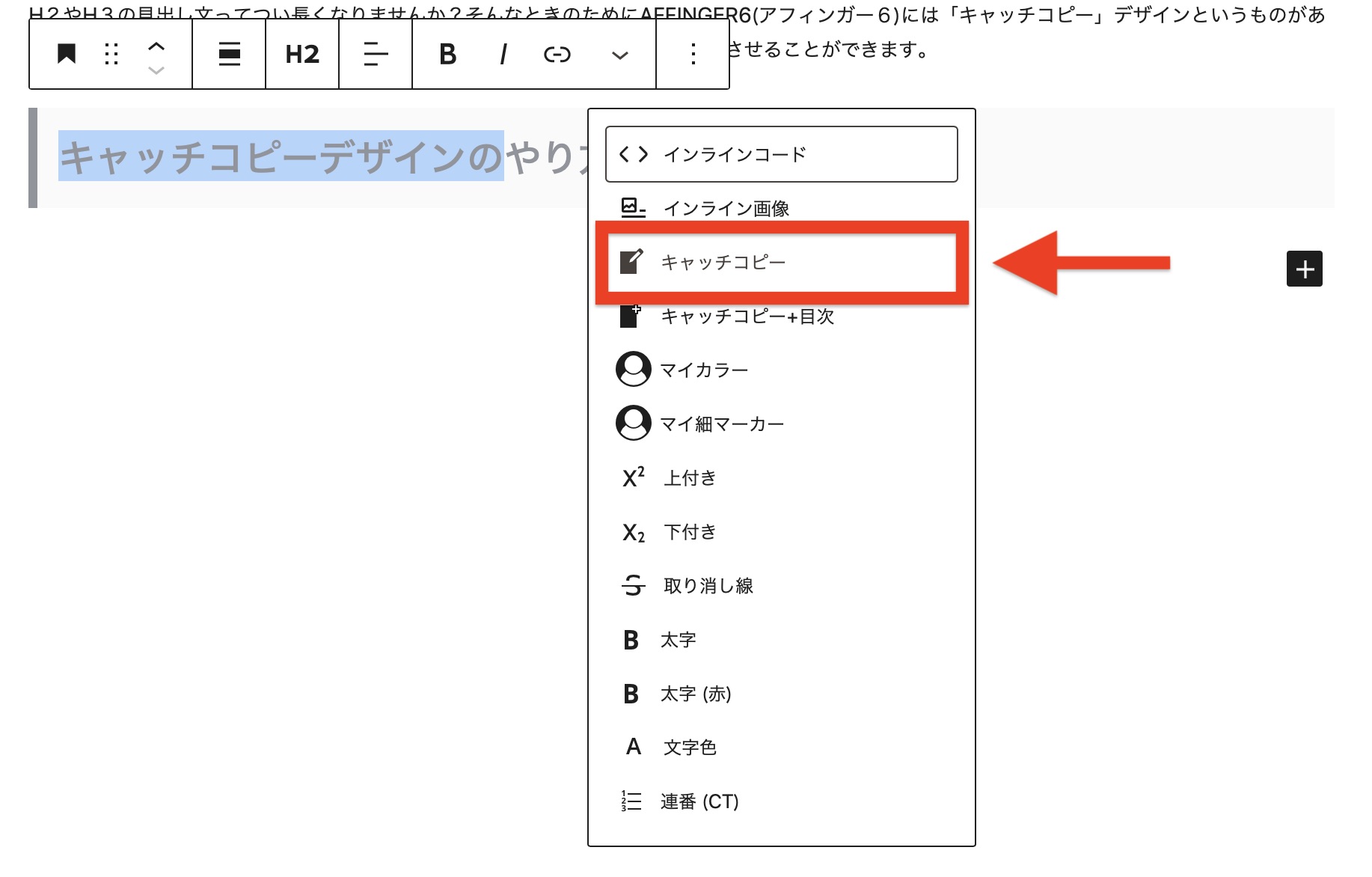
キャッチコピーを適用
ツールバーのキャッチコピーを選択します。

選択した状態でツールバーの「続きを読む」を押しましょう。するといろんな機能が出てきます。
そこにキャッチコピー機能があるのでそれを選択してください。これで選択した箇所がキャッチコピーに変身します。
キャッチコピーを目次に反映させる
目次にキャッチコピーの文章を反映させることもできます。
「すごいもくじ」プラグインをお使いの上、ツールバーのキャッチコピー+目次を選んでください。
- キャッチコピー:キャッチコピーは目次に反映されない
- キャッチコピー+目次:キャッチコピーが目次に反映される
公式マニュアル
「見出し」の文と目次の文を別々に設定する!
普通は「見出し」の文章と目次の文章は同じになるようにできているんですがこれを別々にすることもできます。

"SUGOI MOKUJI(すごいもくじ)PROかLITE"を有効化していることが前提です。
「見出し」と目次を違う文章にする手順を紹介します。
「見出し」ブロックをHTMLに変換
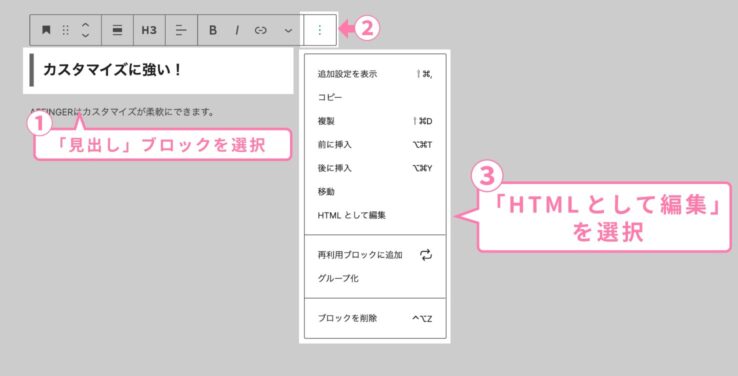
「見出し」ブロックをHTMLに変換します。

該当する「見出し」ブロックを選択してください。その状態でツールバーのオプションからHTMLとして編集を選びます。すると「見出し」ブロックがHTMLに変換されます。
コードを追加
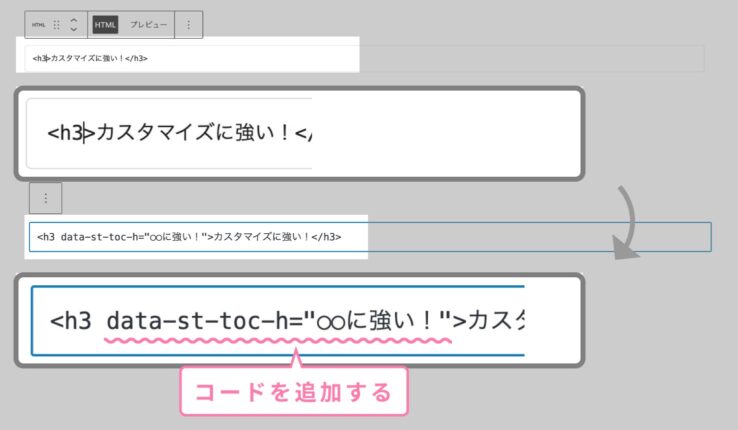
HTMLにコードを挿入します。

「見出し」のHタグの中に次のコードを挿入してください。data-st-toc-h="目次に表示する文章"
サンプル
<h2 data-st-toc-h="目次に表示する文章">本当の見出し文</h2><h3 data-st-toc-h="目次に表示する文章">本当の見出し文</h3>HTMLに完全変換
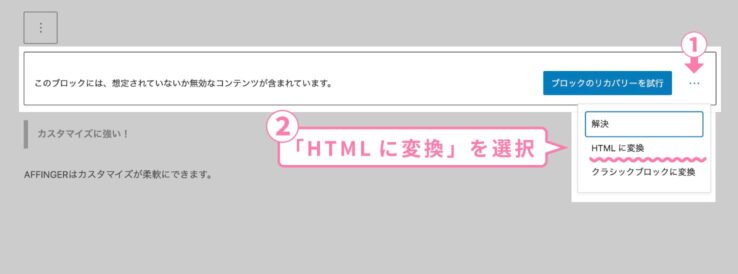
そのままだとエラーが出るので完全にHTML化します。

コードを挿入して編集を終わろうとすると次の文章とともにエラーが出ます(このブロックには、想定されていないか無効なコンテンツが含まれています。)
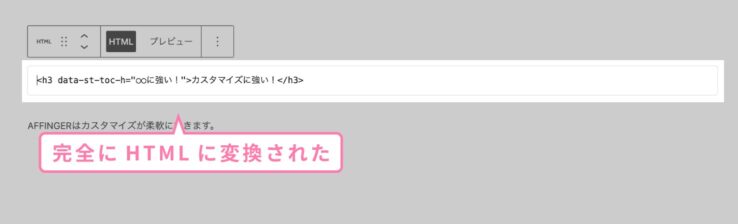
詳細設定からHTMLに変換を押しましょう。これで見出しは完全にHTMLになりました。エラーが出なくなります。

やり方は以上です!本当に「見出し」と違う文章が表示されているか実際のページで確認して見てください。