ブロックエディタの操作には慣れてきましたか?そんな人に次はこんなことをマスターしてほしいなと思います。
それはブロックの操作方法についてです。ブロックを移動させたり、コピペしたり。PC作業でお馴染みのコマンドたちをブロックレベルでやれるようになりましょう。これをマスターすればブロックエディタでの編集作業は大幅に楽になりますよ。今までチマチマやってた作業が一気に終わります!
最初は基本的な操作について紹介しています(変更、移動、コピー、複製)。そして最後にグループ化について紹介しています。グループ化は少し難易度が高めですが覚えておいて損はないテクニックですよ!
ブロックの基本操作
ブロックの要素を変更する

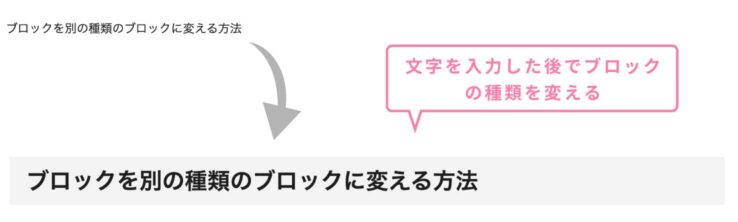
上の例では段落(P)を見出し(H2)に変換しました。このように段落を見出しに変換したい!段落をリストに変換したい!そんなときに便利なのがブロックの要素を変更する機能です。
この機能を使えば途中でブロックを別の種類のブロックに変換できます。せっかく入力した文字を消すことなく別のブロックへ変換できます。

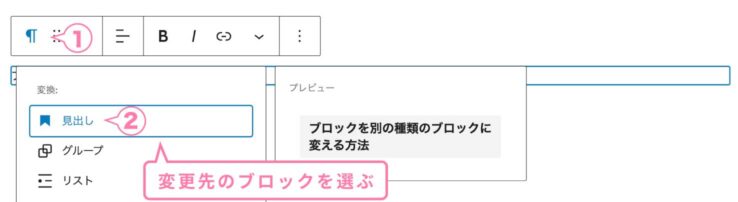
ブロックの要素の変更は、まず変更したいブロックを選択します。そしてツールバーの一番左のアイコン(ブロックタイプまたはスタイルを変更)を押してください。するといろんなブロックが出てくるので変更先のブロックを選びます。すると選択したブロックが新しいブロックに変わります。
ブロックを移動させる
文章構成やレイアウトを変えるときに便利なのがこの機能です。
ブロックの位置を自在に変更できます。移動の仕方は2通りです。
ドラッグで動かす
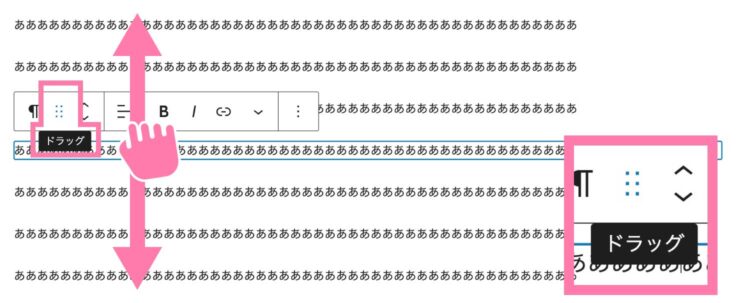
ブロックをドラッグして移動させます。遠いところへ移動させるときに便利です。

やり方は、移動させたいブロックを選択し、ツールバーのドラッグを押します。そして移動させたい場所へドラッグさせてください。
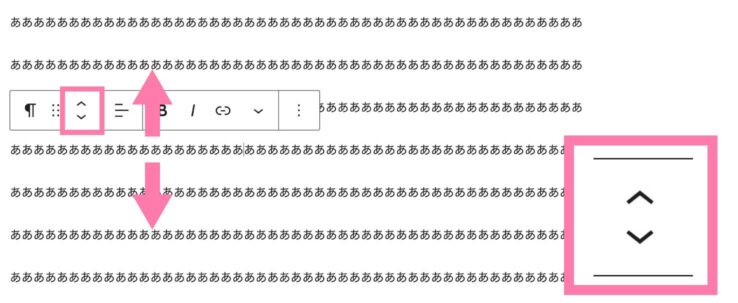
一つ上(下)に動かす
ブロックを上(下)のブロックと入れ替えます。ちょっと移動させるのに便利です。

やり方は、移動させたいブロックを選択し、ツールバーにある矢印を押します。するとその方向にあるブロックと位置が入れ替わります。
下の方で紹介する「グループ化」機能を使えば複数のブロックをまとめて移動させることも可能です。
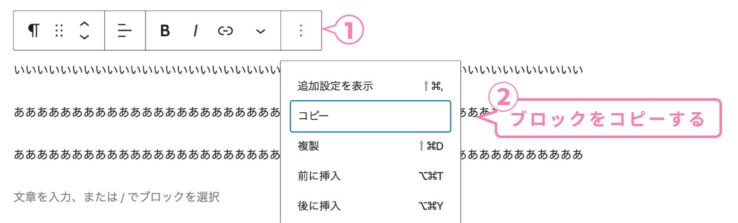
ブロックをコピーする
ブロックごとコピペ(コピー&ペースト)ができます。


やり方は、コピーしたいブロックを選択してツールバーのコピーを押します(左下に「コピーしました」と表示されます)。そしてペースとしたい場所にきたらその場所をクリックしてペーストのショートカットキーを押します。するとコピーしたブロックがペーストされます。
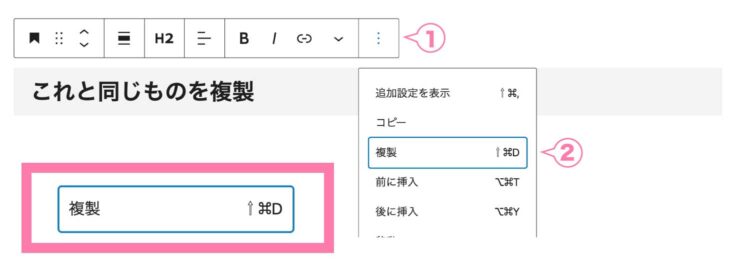
ブロックを複製する

同じデザインのブロックを複数使いたい時に便利なのがこの機能です。一からデザインを設定する手間が省けます。
上の例では見出しを複製しました。これで内容だけ変えれば同じデザインで違う見出しが作れます。

やり方は、複製したいブロックを選択します。そしてツールバーにある複製を押します。すると選択したブロックの下に全く同じブロックが複製されて出てきます。
ブロックを前に(後ろに)挿入する

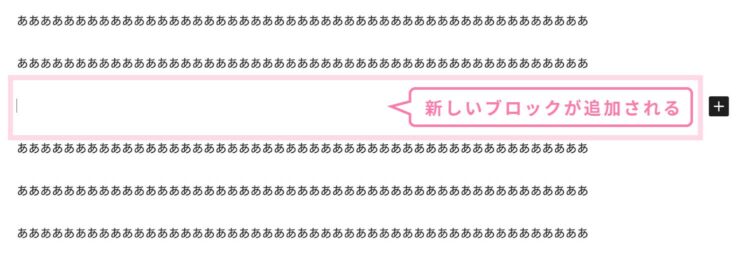
前や後ろのブロックから新しいブロックを挿入できます。わざわざこんなことをしなくても挿入したい場所でクリックすればブロックは追加されるんですが、たまにクリックできない(クリックしにくい)場所があるのでそんなときにこれを使うと便利です。

使い方は、「新しいブロックを挿入したい場所」の前後のブロックを選択します。そして前に挿入(後に挿入)を押すと新しいブロックが挿入されます。
グループ化
ここから応用編です。複数のブロックをまとめて扱う方法についてご紹介します。これができると複数のブロックをまとめて移動したり、まとめて背景を設定できたりします。
複数のブロックを選択する
グループ化の前にまずは複数のブロックを選択状態にしてみましょう。ちょっとしたコツがあります。
ここに見出しブロック1つと段落ブロックを3つ用意しました。これからこの4つのブロックをすべて選択した状態にします。

最初のブロックの上にカーソルを置いてください。そこからドラッグをスタートさせます。そして最後のブロックの上まで来たら、そこでドラッグを終了します。

失敗例
失敗するとこのようになります。ただ文章が反転しただけで選択ができていません。ドラッグする場所を誤るとこうなります。

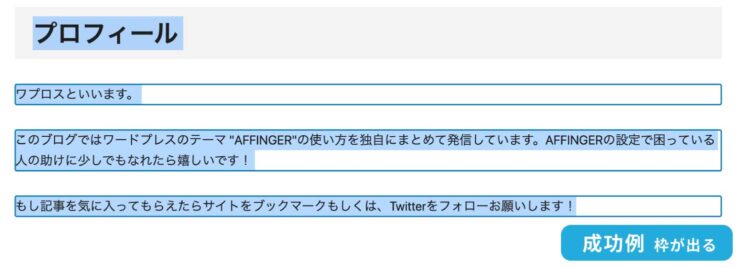
成功例
そしてこちらが成功例です。段落が青色の枠で囲われているのがわかると思います。

移動だけならこの状態でも可能です。上矢印や下矢印で移動させてみましょう。
選択したブロックをグループ化する
次は先ほど選択したブロックをグループ化します。

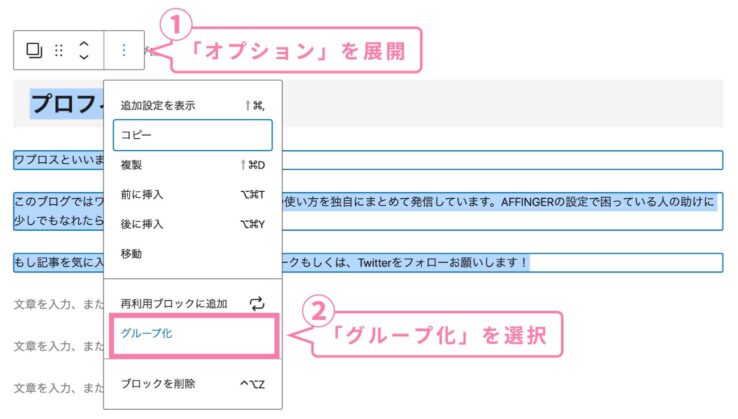
ツールバーのオプションを押してください。そこにグループ化という項目があるのでそれを選択します。

すると選択範囲全体に枠線が表示されます。これがグループ化された証です。これで複数のブロックが一つのブロックとして扱えるようになりました。
グループを再選択する
グループの選択を解除後、再びグループを選択する方法について説明します。
枠線が出ているときはグループを選択している状態です。この状態のときのみグループのデザインやレイアウトを設定できます。しかし、他の部分をクリックしたりすると選択状態は解除されてしまいます。そこからもう一度グループを選択したくなったらどうするか?その方法をご紹介します。

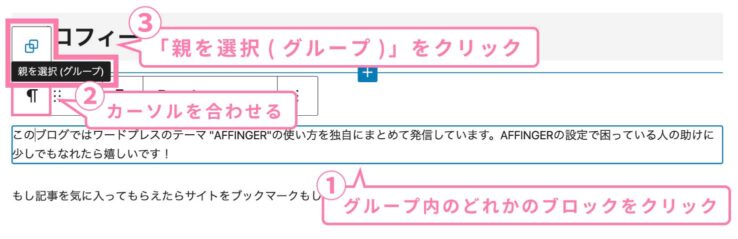
まずグループ内のどれかのブロックをクリックします。すると単ブロックが選択されますね。今度はその単ブロックの上にあるツールバーを見てください。一番左のアイコン(ブロックタイプまたはスタイルを変更)にカーソルを合わせるとそのまた上に親を選択(グループ)というアイコンが出てきます。それをクリックしてください。するとグループが再選択されます。
グループにデザインを施す
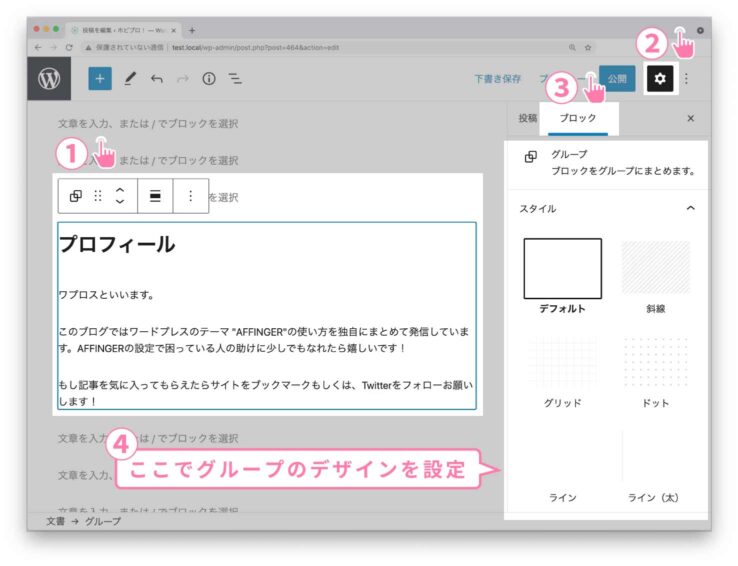
グループにはデザインを施すことができます。設定は右のパネルでできます。

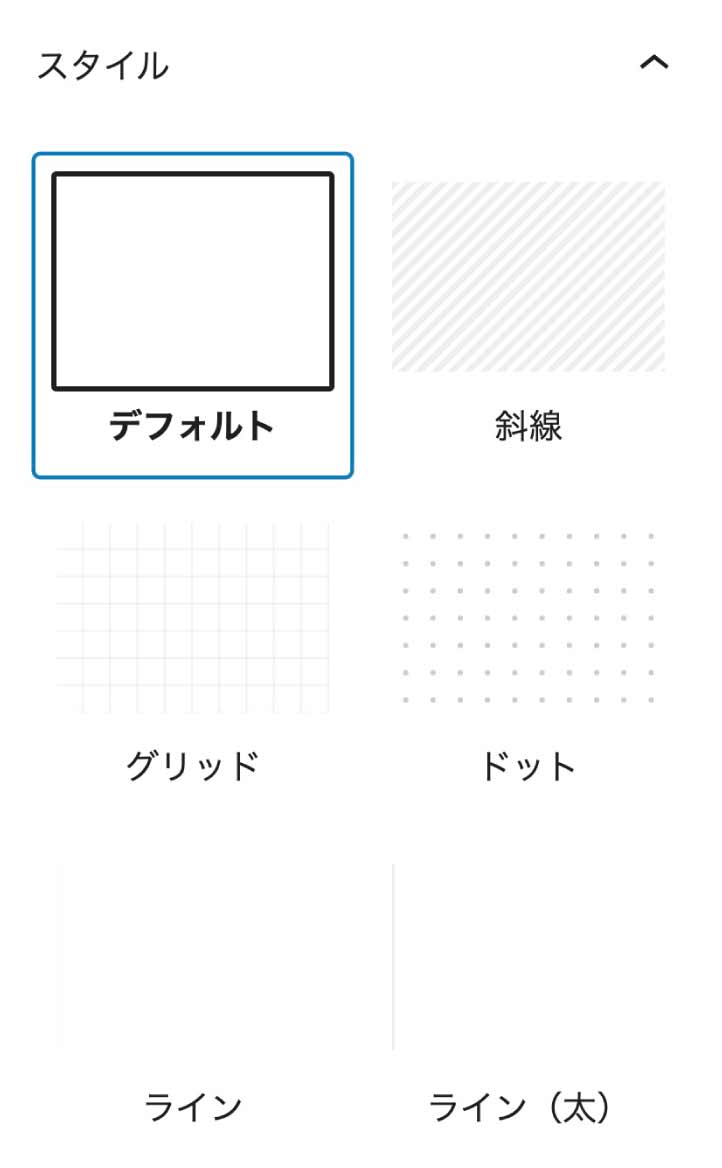
スタイル
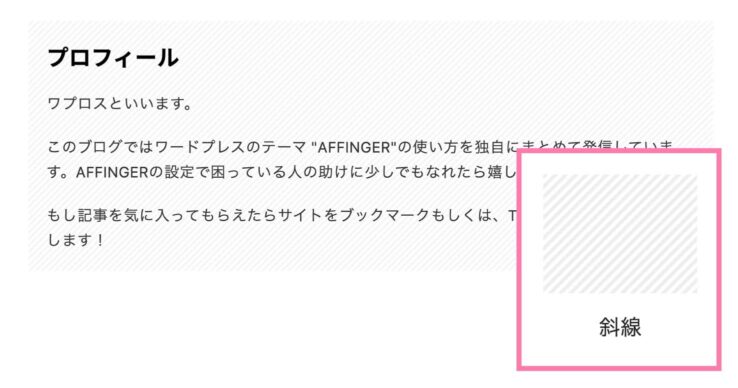
グループの背景に独自の模様を施します。斜線、グリッド、ドット、ライン、ライン(太)の5種類から選択できます。
実際のデザインは下の方に載せていますので参考にしてください。

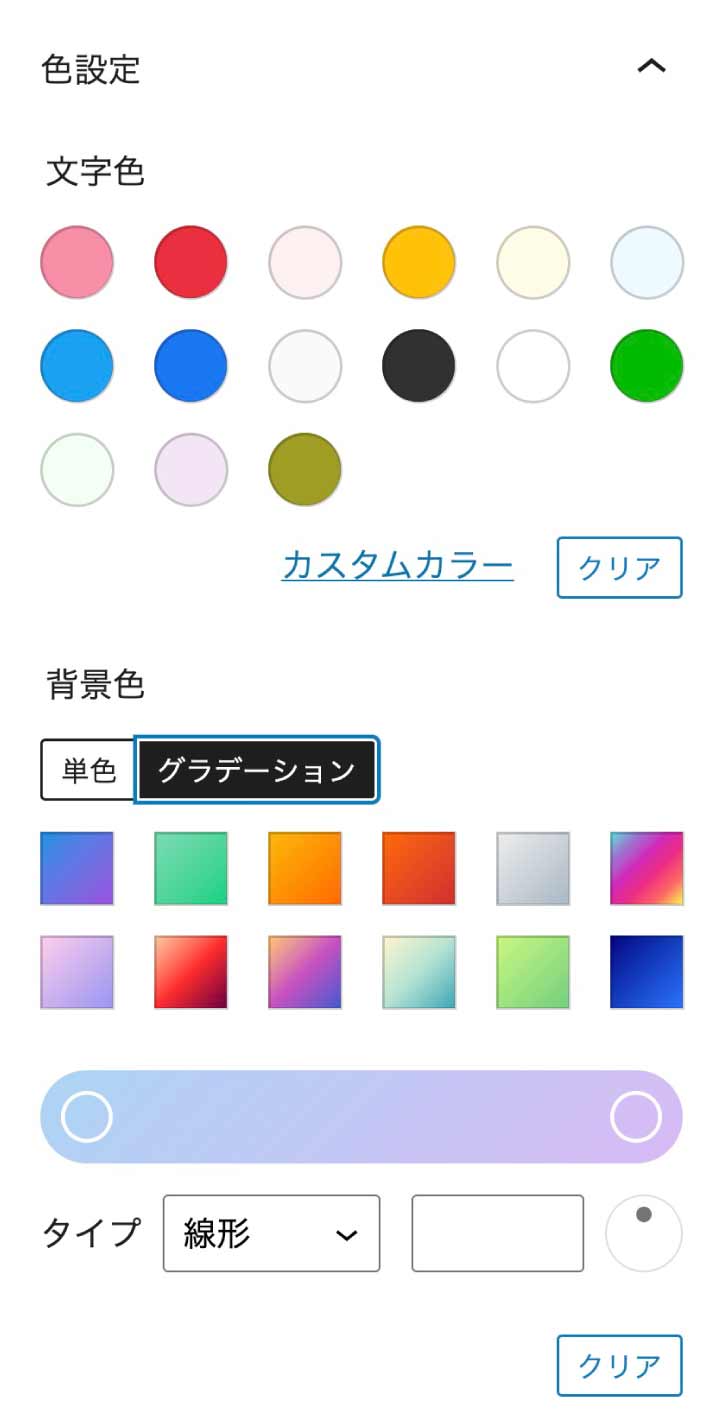
文字色、背景色
色設定より文字色と背景色を設定できます。
特に背景色は単色に加えてグラデーションも設定できるようになっています。ぜひお試しください。

他にも、グループの周りにボーダーを付けたり、ワイド表示にしたりできるのでお試しください。
グループの背景にデザインを施すAFFINGER6のグループスタイル(5個)
斜線

グリッド

ドット

ライン

ライン(太)

以上、ブロックの操作方法まとめでした。役に立つと嬉しいです。
\ いいね!お願いします! /
この記事が役に立ったよ!という方はTwitterにいいねをしてもらうと嬉しいです!フォローもぜひ!