WordPressのアイキャッチを理解しよう!
ウェブサイトにはアイキャッチという機能があります。もちろんWordPressにもアイキャッチ機能が備わっており、みなさんもこれから使うわけですが その前に!まずはアイキャッチの基礎知識を知っておきましょう。これを頭に入れておけばその後の設定が楽になりますよ!
例に用いたテーマはAFFINGER6(アフィンガー6)です。
アイキャッチとは?

まず、アイキャッチとは何でしょう。アイキャッチは一言で言うとこんな感じだと思います↓。
記事の内容を「一言」で表したものがタイトル。そして記事の内容を「1枚の画像」で表したものがアイキャッチ!
つまり アイキャッチは「画像のタイトル」と言い換えることができます。
アイキャッチとは?
- 記事の内容を「一言でまとめたもの」→タイトル
- 記事の内容を「一枚の画像でまとめたもの」→アイキャッチ
アイキャッチの役割について
次にアイキャッチの役割について説明します!アイキャッチには2つの役割があります。この2つの違いを理解してください。
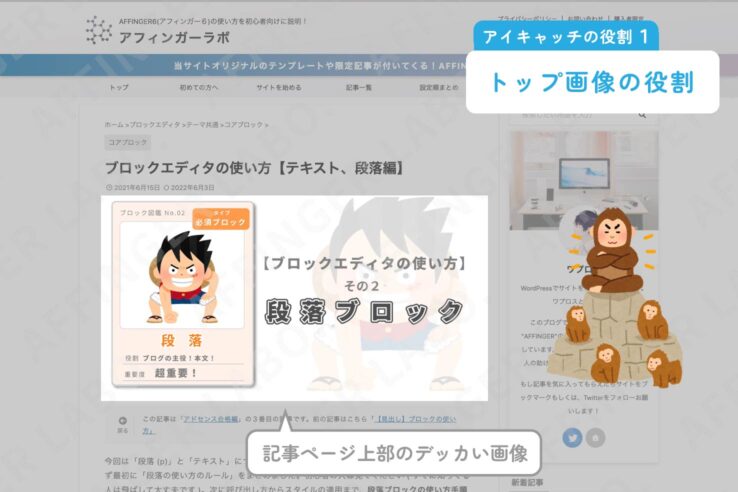
アイキャッチの役割1:トップ画像の役割

ブログでこのように記事の先頭に画像が大きく表示されているのを見たことがありませんか?この大きな画像がアイキャッチです。この使い方は「記事のトップ画像」としての使い方です。
アイキャッチの役割1:記事のトップ画像としての役割
ちなみに!記事の上部にアイキャッチを必ず表示させないといけないかというとそうではありません。表示しなくても大丈夫です。むしろ表示しないのが一般的です。AFFINGERでも最初は非表示の設定になっています。よく勘違いされるので覚えておいてください。
役割1はアイキャッチのおまけ的な役割といえます。どちらかというと次に紹介する役割の方が重要です。
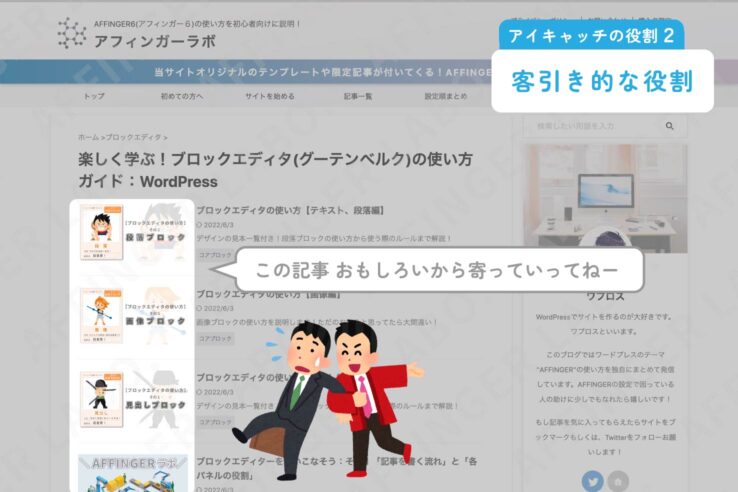
アイキャッチの役割2:客引き的な役割
ここからが本題!

アイキャッチの二つ目の役割は「客引き的な役割」です。アイキャッチは自分のページを飛び出してページの外でも表示されます。
例えば記事一覧です。記事一覧とは記事を一覧に並べたものですが(記事一覧をちょっと思い浮かべてください)そこにアイキャッチも表示されていると思います。
これは「うちの記事を読んでいってねー!」と読者に記事の存在をアピールしているんです。ちょうど「うちのお店に来てねー!」とお店の外でお客さんを探す客引きみたいな感じですね。これがアイキャッチの第二の働きになります。
アイキャッチの役割2:客引き的な役割(記事の外で読者にアピール)
上の例えはサイト内の例えでしたが、アイキャッチの活動場所はサイト内に留まらずサイトの外にもあります。
サイトの外の活動場所のひとつに、Twitterカードがあります。みなさんTwitterのタイムラインで記事のリンクがカード状になっているものを見たことはないでしょうか?あれがTwitterカードと呼ばれる機能なんですがそこに使われているのはアイキャッチ画像です。
アイキャッチはサイト内でもサイト外でもいろんなところで客引きをしているんです!
アイキャッチはいろんなところで使われているんですね。
「役割1」と「役割2」を見分ける方法
「役割1」と「役割2」を見分けるポイントはアイキャッチが表示されてる場所です。記事の冒頭に表示されているアイキャッチは「役割1」です。そして記事の冒頭以外で表示されているものは「役割2」になります。場所以外にもアイキャッチの大きも判断材料になります。画像が大きい場合は「役割1」、比較的小さい場合は「役割2」のことが多いです。
サムネイルが表示される場所の一覧
先ほども軽く説明しましたがサムネイルはいたるところで表示されます。どこに表示されるか一覧にしました。あとで設定するときに役に立つので軽く目を通しておいてください。活動場所をサイトの内側とサイトの外側で紹介します。
記事一覧(サイトの内側)
記事一覧です(記事を一覧にして表示したもの)。記事一覧といってもいろんな記事一覧がありますが一番わかりやすいのは新着記事を並べた新着記事一覧ですね。他には関連記事を並べた関連記事一覧とかもあります。

インフィード広告
記事一覧の補足としてインフィード広告というものを紹介します。インフィード広告とは記事一覧で表示されるアイキャッチに同化した広告のことです。記事と広告を同化させることでクリック率が上がります。同化させるコツとしてはサムネイルとインフィード広告の画像の形を同じにすることです。そうすれば記事と広告の見分けがつきにくくなります。
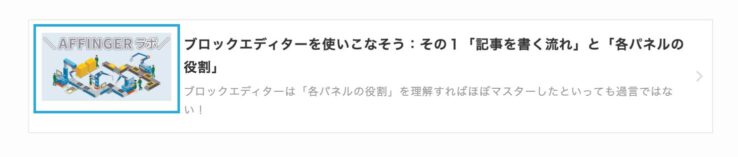
ブログカード(サイトの内側)
ブログカードはカード状の記事リンクです。紹介先の記事のサムネイルが表示されます。

スライドショー(サイトの内側)
スライドショーは横に動く記事一覧です。
前の記事、後ろの記事(サイトの内側)
前後のページへ行くリンクです。投稿ページ(の下部)に表示されます。

ここまではサイト内側の例でした。
ここからはサイトの外側の例です。
Twitterカード(サイトの外側)
Twitterで記事のURLを貼り付けると表示されるカード状のリンクです。

facebook(サイトの外側)
fabebookに記事をシェアすると表示されるカード状のリンクです。
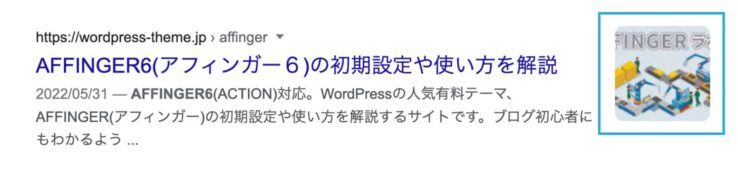
検索結果(サイトの外側)
検索の結果ページでまれにサムネイルが表示されることがあります。

こんな感じでサムネイルはサイトの内側と外側でいろんな場所で表示されます!
まとめ
ということでまとめです。
アイキャッチとは?
- アイキャッチの2つの役割を理解しよう!
- 役割1:記事のトップ画像としての役割
- 役割2:客引き的な役割(記事の外で読者にアピール)
- アイキャッチが縮小されたものをサムネイルと呼ぶ
サムネイルが表示される場所
サイトの内側
- 記事一覧
- インフィード広告
- スライドショー
- ブログカード
- 前の記事、次の記事
サイトの外側
- Twitterカード
- 検索サイトの検索結果
