この記事はこんな人に
- アイコンを使いたい。けどFontAwesomeのような外部サービスは導入したくない
- アイコンは100個くらいあれば十分
- なるべくサイトスピードを落としたくない
「アイコンを使いたい!どうやらFontAwesomeっていうのがいいみたい。じゃあそれを導入してみよう。」こんなふうに思ってる人!ちょっと待ってください!たしかにFontAwesomeはすばらしいアイコンサービスですが、実はAFFINGERには最初から入っているプリセットのアイコンがあるんですよ!いきなりFontAwesomeに手を出す前にまずはAFFINGERのオリジナルアイコンを使ってみてはいかがでしょうか?
ここではAFFINGER6のオリジナルアイコンの使い方を紹介します。
ウェブでアイコンを使う といえば、使えるアイコン数がダントツで利用料も無料(一部有料)のFontAwesomeがとても有名ですね。とても便利なサービスです。
しかし、FontAwesomeにはデメリットもありますよ。まず導入が面倒です。PCが苦手な人は一苦労すると思います。そして外部ファイルの読み込みが発生します。これはサイトスピードを低下させる要因にもなります。あまりアイコンを使わない人にとってFontAwesomeは過剰なものになるかもしれません。
そこで紹介したいのがAFFINGERのオリジナルアイコンです。あまり知られていませんがAFFINGER6には最初からオリジナルのアイコンが同梱されています!(もちろん利用は無料)。アイコンの数は少なめですがよく使われるアイコンは最低限 揃っています。また、余分な外部ファイルを読み込まないのでサイトスピードにも優しいです。
ということで アイコンを使うときはいきなりFontAwesomeを導入するのではなく まずはAFFINGER6のオリジナルアイコンで使えるものないか確認してみてください。わざわざFontAwesomeに頼らなくてもオリジナルアイコンで十分かもしれません。
AFFINGER6のオリジナルアイコン一覧
AFFINGER6に同梱されているオリジナルアイコンを紹介します。
バージョン20220722に収録されているアイコンは112種類です。
基本:38種
- ペン
- メモ
- メモ(反転)
- チェック
- 注意
- 注意(反転)
- リンク
- はてな
- 虫めがね
- 虫めがね(plus)
- 虫めがね(minus)
- プラス
- マイナス
- ハート
- ユーザー
- コメント
- 電球
- 電球(三角)
- お知らせ
- ダイヤ
- 王冠
- 初心者
- インフォ
- マル
- バツ
- ニジュウマル
- サンカク
- バー
- Like
- Like(反転)
- Bad
- Bad(反転)
- 指さし
- 指さし(反転)
- 時計
- 表情(嬉)
- 表情(普)
- 表情(悲)
その他:55種
- 家(HOME)
- 目
- 目隠し
- フォルダー
- フォルダー(open)
- ピン
- コピー
- カメラ
- カメラ(レトロ)
- ペン
- クレジット
- お金
- 外部リンク
- カート
- マップ
- サインイン
- サインアウト
- 目次
- ダウンロード1
- ダウンロード2
- クリップ
- ロック
- ロック(空き)
- PC
- タブレット
- モバイル
- プリント
- チャート
- 動画
- メール
- メール(反転)
- 写真
- ギフト
- スター
- スター(half)
- スター(反転)
- プラグ
- 本
- ブックマーク
- ZIP
- code
- ベル
- トロフィー
- 魔法
- タグ
- ショートコード
- 紙飛行機
- カレンダー
- 写真
- フラッグ
- 箱
- 新聞
- P
- パレット
ブランド:6種
- amazon
- WordPress
矢印:13種
- double-up
- double-down
- double-right
- angle-down
- angle-right
- angle-up
- caret-right
- arrow-circle-o-right
- arrow-circle-right
- arrow-right
- chevron-down
- chevron-right
- arrow
公式マニュアルのアイコン一覧ページはブックマーク必須!
AFFINGERの公式マニュアルにはアイコンの一覧ページがあります。アイコンを使うときに必要なクラス名が一覧で載っているのでアイコンを頻繁に使う場合はブックマークをお勧めします!
AFFINGER6オリジナルアイコン一覧(購入者用公式マニュアル)
解説
使い方だけわかればいい人はここは飛ばしても大丈夫です。
アイコンの使い方の作業に入る前にちょっと解説します。
アイコンを表示するときは<i>タグを使う
アイコンを表示させる時のHTMLタグは<i>です。このように<i>でアイコンを挟んで使います。<i>使いたいアイコン</i>
<i>タグを使うには2種類の方法がある
<i>タグを出す方法は2種類あります。1つ目は直接<i>タグを使う方法、2つ目はショートコードを使う方法です。※ショートコードは[ ]で囲まれた呪文みたいなもの。
基本的に直接<i>タグを使えば大丈夫です。ただし、ブロックエディタの中で直接<i>タグを使うとエラー扱いになるのでブロックエディタ内では必ずショートコードを使います。
AFFINGERオリジナルアイコンの使い方1:メニューの先頭にアイコンを表示する

1つ目の使い方です。メニューの各項目の先頭にアイコンを表示する方法です。
メニューを作成
メニューをまだ作成していない人はメニューを作成してください。
参考ヘッダーメニュー(グローバルナビゲーションメニュー)の設定方法
メニューにアイコンのタグ(iタグ)を挿入
メニューの各項目の先頭にアイコン用のタグ(iタグ)を挿入します。※ここではiタグは直接入力して大丈夫です。
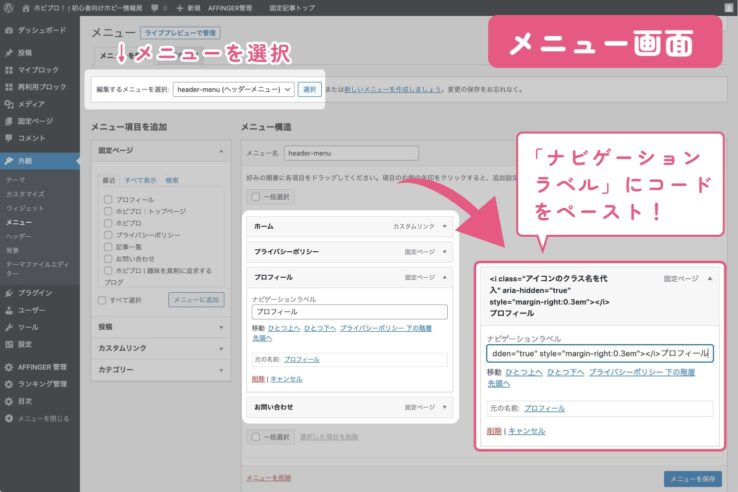
メニューの設定画面へ
まずは メニューの設定画面へ移動してください。
編集するメニューを選択で作成済みのメニューを選びます。そして選択を押してください。
アイコンタグをメニュー名の先頭にペースト

メニュー構造>メニューの(三角)を押してください(編集スペースが広がります)。
ナビゲーションラベルという欄にすでにメニュー名が入力されていると思います。その先頭に次のコードをペーストしてください。
これをペースト!
<i class="アイコンのクラス名を代入" aria-hidden="true" style="margin-right:0.3em"></i>コードの解説!
- arial-hiddenとはアイコンを使うときに必ず付けるものだと思ってください。
- アイコンの右側は隙間がきついため余白を0.3文字分 取っています(margin-right:0.3em)。
- コードがむき出しになっていますが あとでちゃんとアイコンに変換されます!ご安心を!
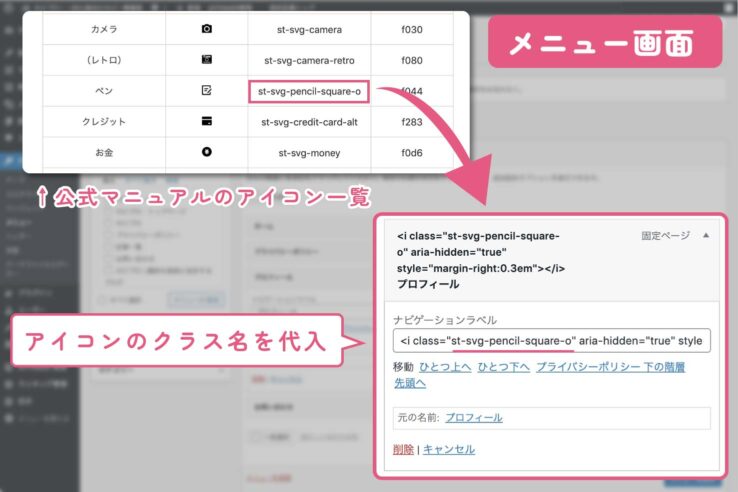
アイコンのクラス名を入れる

好きなアイコンを選んでそのクラス名を先ほどのコードに代入します。公式マニュアルのアイコン一覧を開いてください。
AFFINGER6オリジナルアイコン一覧(購入者用公式マニュアル)
一覧ページにはアイコンの横にクラス名が併記されています。そのクラス名コピーしてください。そして先ほどのコードのアイコンのクラス名を代入というところにペーストします(""は消さない)
最後にメニューを保存を押せば完成です!
もう一手間!
アイコンの色を変えるには下のようにstyleを追加します。カラーコードを変えて使ってください。アイコンは文字より目立つので文字より色をちょっと薄めにしてあげると自然な印象になると思いますよ。
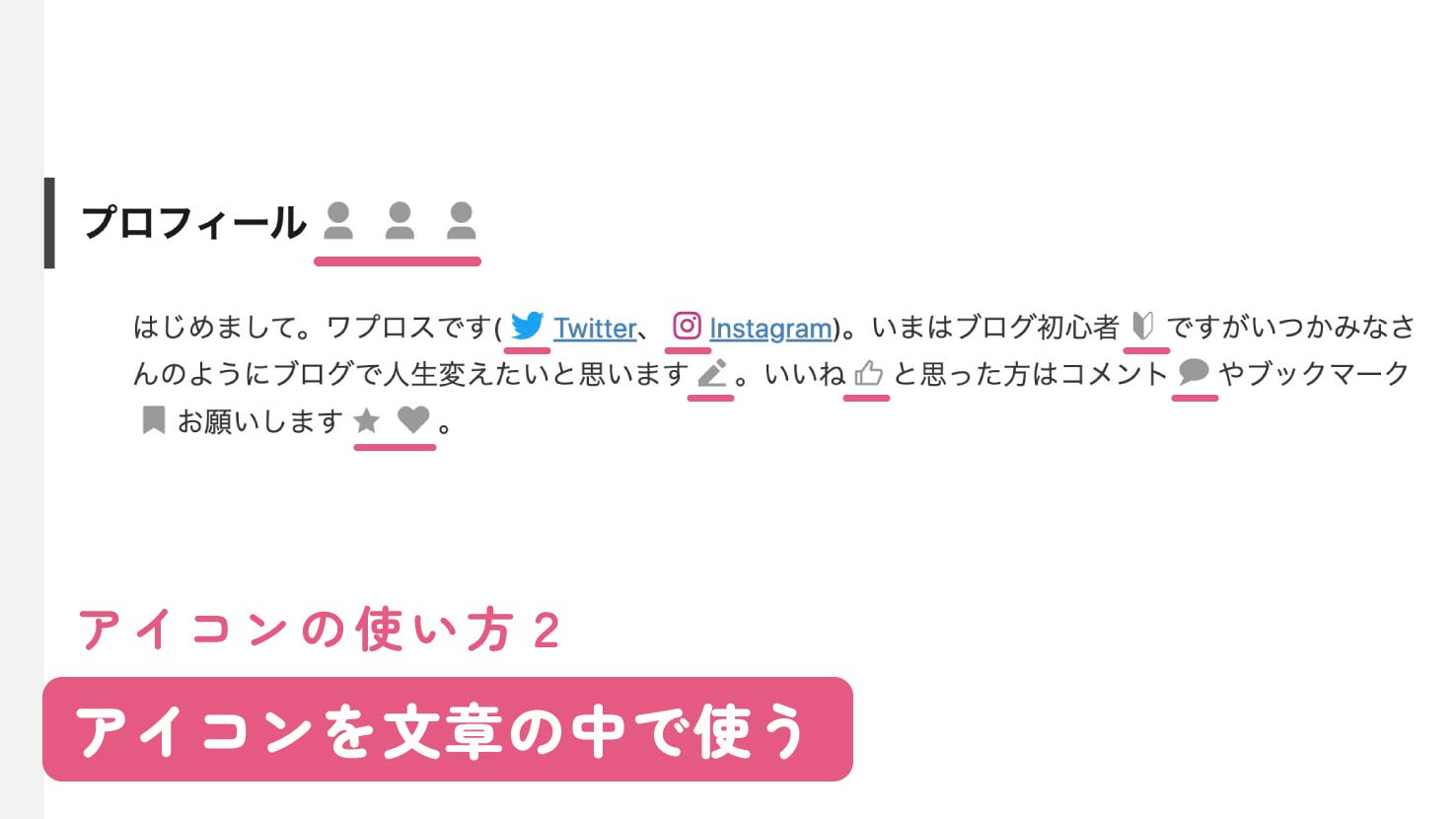
<i class="アイコンのクラス名を代入" aria-hidden="true" style="margin-right:0.3em;color:#999"></i>AFFINGERオリジナルアイコンの使い方2:文章の中でアイコンを使う

見出しや段落のような文章中でアイコンを使う方法です。
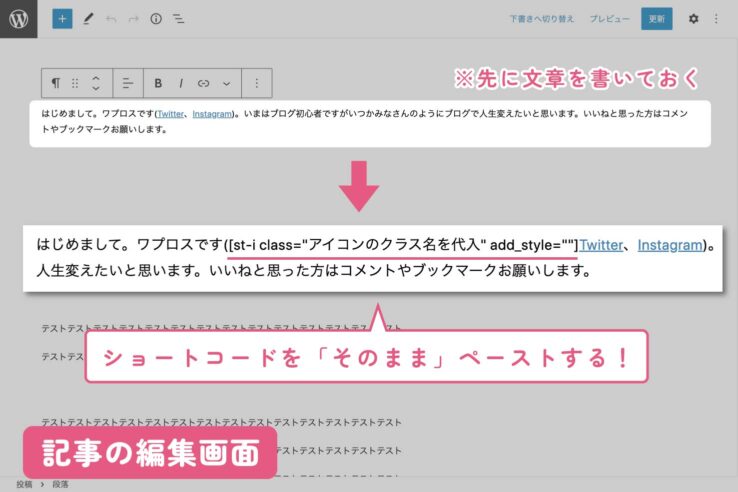
文章の中にアイコン用のショートコードを挿入
文章の中でアイコンを使うときは ショートコードを使います。
アイコン用のショートコードを編集
あとはショートコードを編集すれば完成です!
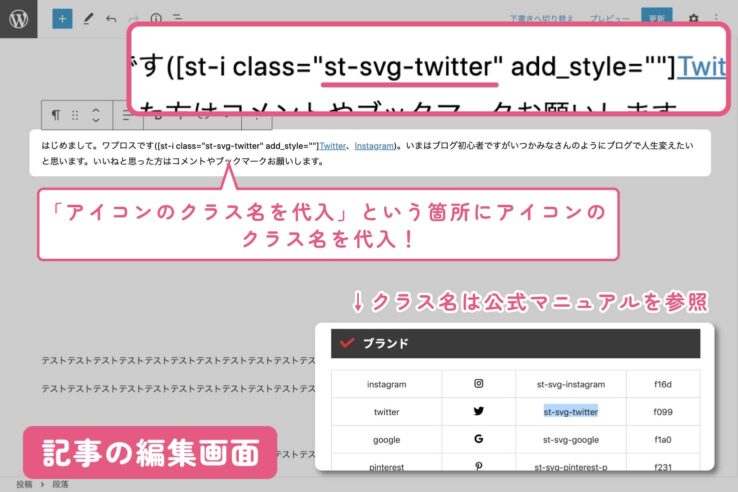
アイコンのクラス名を代入

classの部分に使いたいアイコンのクラス名を指定します。公式マニュアルのアイコン一覧ページを開いてください。
AFFINGER6オリジナルアイコン一覧(購入者用公式マニュアル)
アイコンの横にクラス名が併記されています。そのクラス名コピーしてください。そして先ほどのコードのアイコンのクラス名を代入というところにペーストします(""は消さない)
[st-i class="st-svg-twitter" add_style=""]アイコンにスタイルを追加

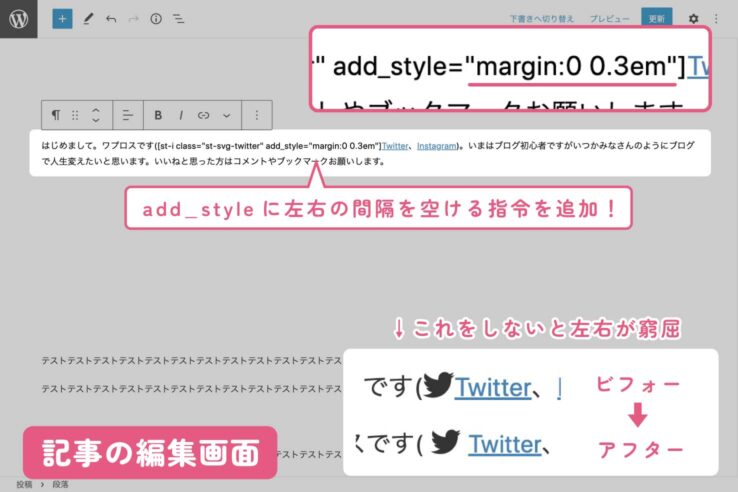
add_styleの部分でデザインを調整します。(ここで書いたものはstyleとして出力されます)
そのままだと左右の余白が詰まっています(ビフォー)。なので左右の余白を広げるstyleを指定しておきましょう。styleはこちらです。margin:0 0.3em(左右に0.3文字分の余白を取る)。下が完成形です(アフター)。
完成形!
[st-i class="st-svg-twitter" add_style="margin:0 0.3em"]これで最低限の設定はできました!
実際に出力されるHTMLはこちら。ショートコードはこのように変換されます。
<i class="st-svg-twitter" aria-hidden="true" style="margin:0 0.3em"></i>arial-hiddenとはアイコンを使うときの正しい文法だとお考えください。
色や大きさを変えることも可能
styleを追加してアイコンの色や大きさを変えることもできます。アイコンの色を変えたいときはcolorを追加します。例:color:#6F8FAF(カラーコードは自由)。アイコンの大きさを変えたいときはfont-sizeを追加します。例:font-size:17pxやfont-size:90%。※styleを2つ以上 指定するときは間に;(セミコロン)を挟む。
[st-i class="st-svg-twitter" add_style="margin:0 0.3em;color:#1DA1F2;font-size:90%"]完成!

ショートコードをテンプレート化
完成したショートコードはテンプレート化しておくと 次に使うときにすぐ取り出せて便利ですよ。テンプレート化はマイブロック機能を使います。下の記事を参考にしてください。
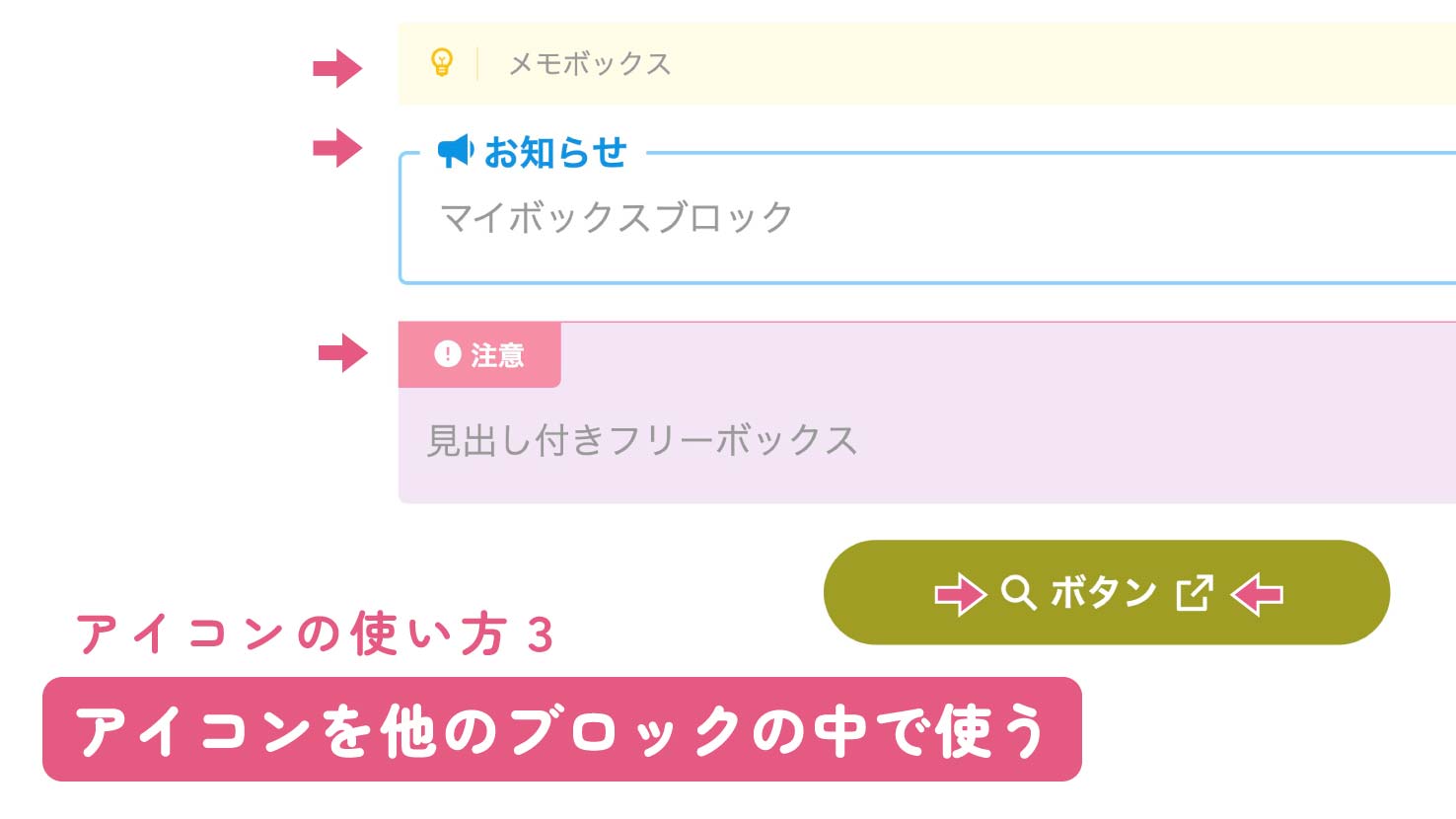
AFFINGERオリジナルアイコンの使い方3:他のブロックの中でアイコンを使う

アイコンはパーツの一部として使えます。
AFFINGER専用のブロック(メモやマイボックス、カスタムボタンなど)にはアイコン設定という項目があり、そこでオリジナルアイコンが設定できるようになっています。
AFFINGER専用ブロックを出す
記事編集画面でAFFINGER専用のブロックをなんでもいいので出してみてください。今回はSTINGER:メモを使用。
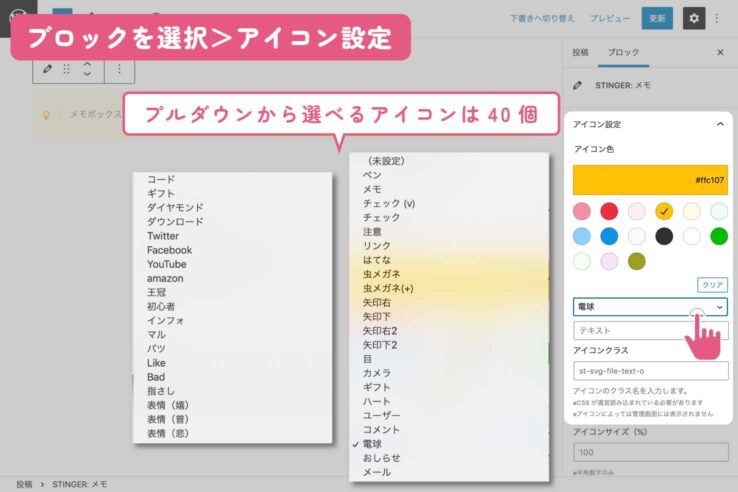
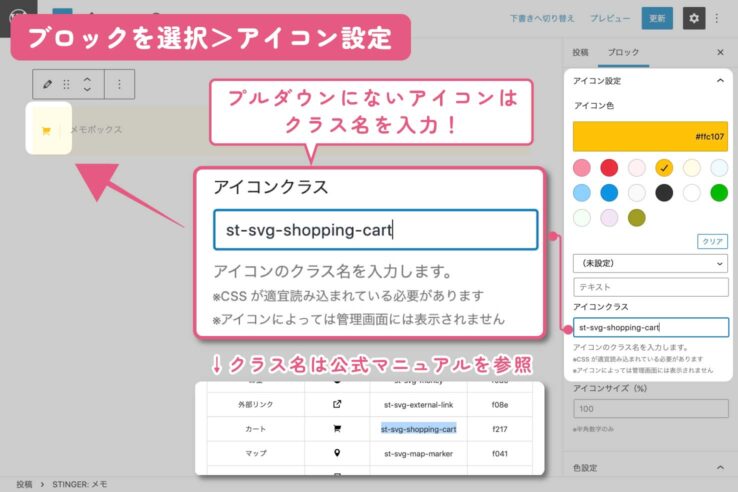
パネルからアイコンを設定する
右のブロック設定パネルにアイコン設定という項目を見つけることができると思います。
1、代表的なアイコンはプルダウンから選択

プルダウンを開くとアイコンが出てきます。ここにはオリジナルアイコン中から代表的なものが厳選されて置かれています。ここに使いたいアイコンがあればそのまま使ってください。
2、他のアイコンはクラス名を入力して表示

じゃあここに表示されていない他のアイコンは使えないの?と思うかもしれませんが もちろん使えます。ただ、ちょっと面倒です。
プルダウンにないアイコンはクラス名を入力して表示させます。アイコンクラスという欄に使いたいアイコンのクラス名を入力してください。クラス名は公式マニュアルのアイコン一覧に載っています。
AFFINGER6オリジナルアイコン一覧(購入者用公式マニュアル)
プルダウンで設定したものよりアイコンクラスで設定したものが優先されるようです。
アイコン色やアイコンサイズなんかは使うブロックによって変更できる場合とできない場合があります。各ブロックの指示に従って設定してください。
以上、AFFINGERのオリジナルアイコンの使い方を3つ紹介しました!