今回はAFFINGER6(アフィンガー6)のマイブロック機能の使い方について解説します。
記事をある程度(10記事前後)作れるようになったらぜひマスターしてほしいのがこのマイブロックという機能です!この機能を使いこなせるようになると記事の作成効率が一気に上がり、記事の管理もしやすくなります。ぜひマスターしてください!
「マイブロック」さえ使えれば大丈夫!「マイブロック機能」と「再利用ブロック」の違い
これからマイブロック機能(以下 マイブロック)の使い方を説明しますがその前に!触れておかなければならないことがあります。それが再利用ブロック機能(以下 再利用ブロック)との違いについてです。
ダッシュボードにはマイブロックと再利用ブロックが並んでいますよね。いかにも両方使ったほうがよさそうな雰囲気が出ていませんか?
実はこの2つ、アイコンは同じですが全く関係ないもの同士です。マイブロックはAFFINGERのオリジナル機能なのに対し再利用ブロックはWordPressに元から備わっている機能です。似たような機能ですがマイブロックの方が高機能で使い勝手もいいですよ!しかも再利用ブロックでできることもできちゃいます!
つまり!マイブロックは再利用ブロックの上位互換の機能ということです。極論ですがマイブロックさえあれば再利用ブロックは必要ないと考えます。両方使うのは大変なのでマイブロックだけマスターしてください。
厳密に言うと再利用ブロックにしか出来ないこともあります(編集ページから直接登録できたり、jsonファイルの読み込みや書き出しなど)。でも使うシーンが限定されるのであえて再利用ブロックを使う理由はないと思います。
「マイブロック機能」でできること2つ
使い方の説明に入る前にマイブロックできることを簡単に紹介します。特に2つ目が重要です!
よく使うパーツをテンプレートに登録して執筆時に呼び出す機能:記事作成のスピードアップ!
記事が増えるにつれ使うパーツも固まっていきますよね。そんなときに便利なのがこの使い方です!よく使うパーツをテンプレートとして登録しておいて執筆時に引き出す機能です。これにより色やレイアウトを毎回 設定する手間が省けます。
よく使うパーツの他にAFFINGER独自のショートコードを登録するのもいいかもしれません。なぜなら引き出すのに手間がかかるので。
パーツ化してショートコードを作ってくれる機能:パーツの管理のしやすさアップ!
あまり知られてないですがこっちの方がすごい機能ですよ!
マイブロックで編集、保存したものをオリジナルのショートコードに変換してくれる機能です。作ったショートコードは記事やウィジェットのいろんなとこに貼り付けることができます。本来はブロックエディタが使えない場所(ウィジェットやカテゴリーページ)でもブロックエディタが使えるということです。
この機能を使えば例えばこんなシーンで活躍するでしょう。
アフィリエイトコーナーの一括管理
同じ商品をいろんな記事で紹介する場合、記事ごとに直接コードを貼っているとあとで修正するのが大変です。この機能を使えば1箇所修正するだけで全ての箇所を修正できます。
使い回すパーツの管理
例えば「この記事を書いた人」など。いろんなページで使い回すパーツがあると思いますがそんなものにもこの機能を使えば管理が楽になりますよ!
カテゴリーページをブロックエディタで間接的に編集できる!
カテゴリーページはブロックエディタが使えません。しかしショートコードは使えます。つまり、この機能を使えばカテゴリーページもブロックエディタで編集できるということです!
「マイブロック機能」の使い方1:よく使うパーツをテンプレートとして登録して呼び出す
マイブロックの使い方その1はよく使うパーツを登録しておいて執筆時に呼び出す使い方です。
マイブロックにテンプレートを登録
まずはよく使うパーツをマイブロックに登録します。
マイブロックの新規作成に移動してください。ここでテンプレートを登録します。
例えばこんなテンプレートを登録するといいかもしれません。
例1、ボックス類
ボックス類はよく使うので登録しておくといいですよ。僕は数個 登録しています。毎回 背景色や枠色を設定する手間が省けます。
完成したらタイトルとカテゴリーを入力してください。カテゴリーはよく使うなどにしておくと あとで便利です。

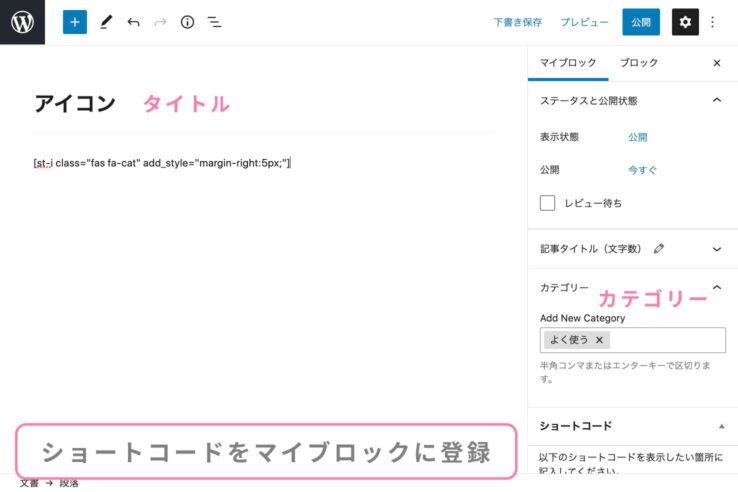
例2、ショートコード類
クラシックブロックから出てくるショートコードは毎回呼び出すのが面倒なので登録しておくといいです。僕はアイコンを出すショートコードを登録しています。例:

すべて入力が終わったら右上の公開ボタンを押してください。
これでパーツの登録が完了しました!
使ってみる!編集画面で登録したテンプレートを呼び出す
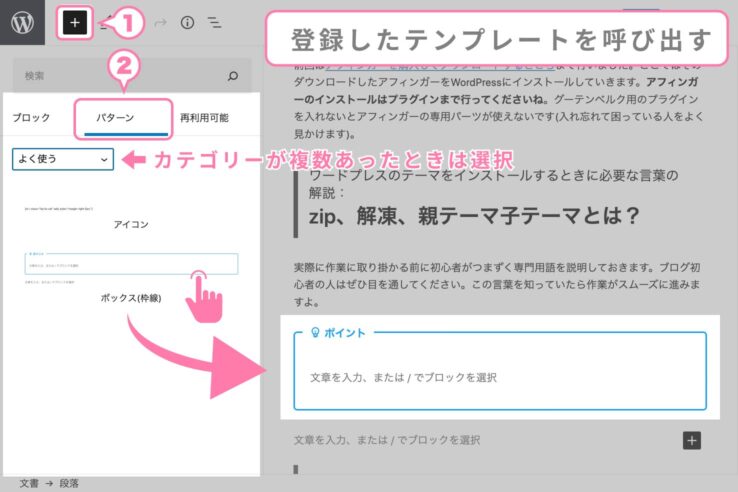
それでは実際に 登録したマイブロックを使ってみましょう。
これがマイブロックの使い方その1です。
「マイブロック機能」の使い方2-1:ショートコードを貼り付けるやり方(基本編)
マイブロックの使い方その2はショートコードを作ってそれを貼り付ける使い方です。パーツをいろんな場所で使いまわしたいときそして そのパーツを修正する予定があるときはこの使い方が便利です。
こんなときに使う
- いろんな場所で使い回すパーツ
- あとで加筆修正する予定のあるパーツ
逆に1回しか使わないパーツはわざわざこの使い方をしなくても大丈夫です(直接記事に書いてください)。
マイブロックでパーツを作成
まずは使い回す予定のパーツを作成します。
マイブロックの新規作成に移動してください。
ここで好きなパーツを作成します。ここではよく使うであろう2つのパーツを例にとってみます。
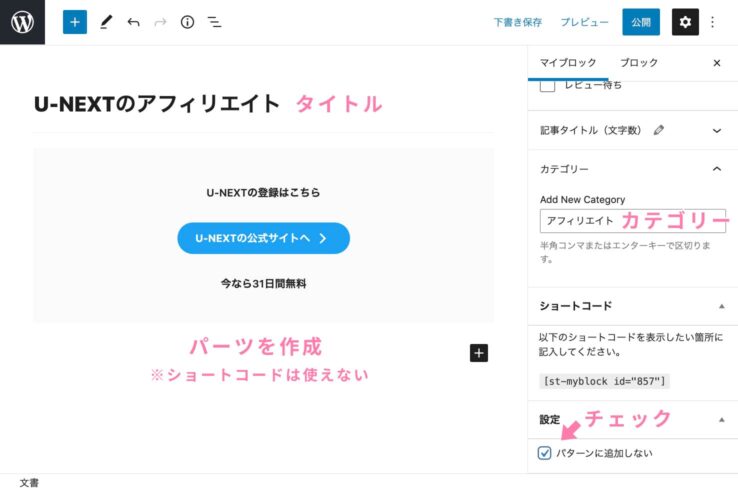
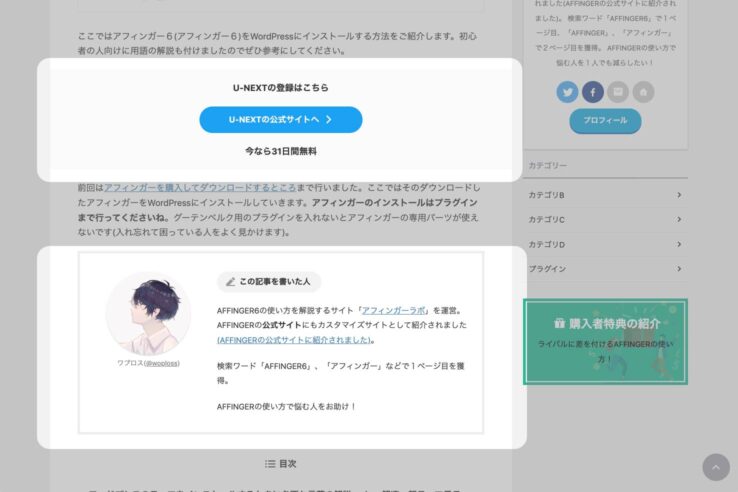
アフィリエイトのボックス
アフィリエイトの商品を紹介するエリアです。通称マイクロコピーと呼ばれるパーツです。

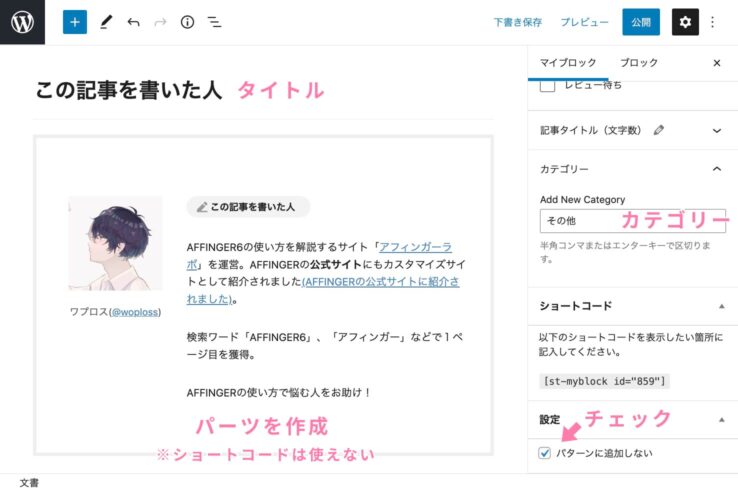
オリジナルの「この記事を書いた人」
"この記事を書いた人"パーツを自前で作るケースです。

一つだけ注意!ここではショートコードは使えません。ショートコードを使うと二重ショートコード状態になるのでエラーが起きます。
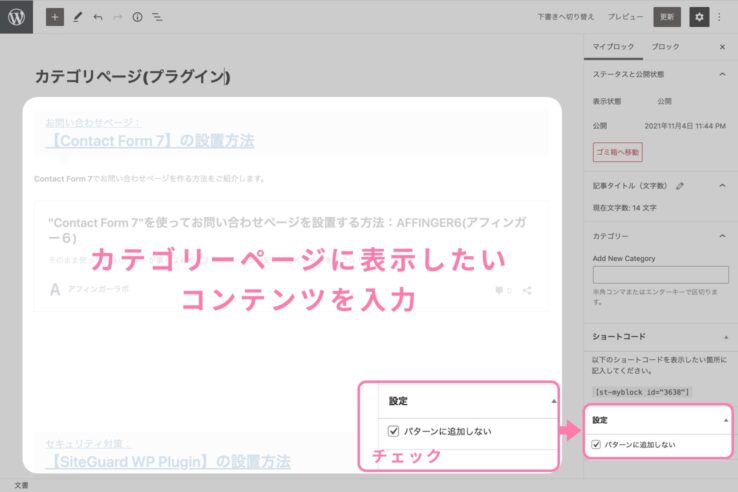
完成したらタイトルとカテゴリーを入力してください。そして パターンに追加しないにチェックを入れてください。最後に公開ボタンを押して内容を保存します。
記事にショートコードを貼り付ける
完成したパーツを記事に貼り付けて表示してみます。
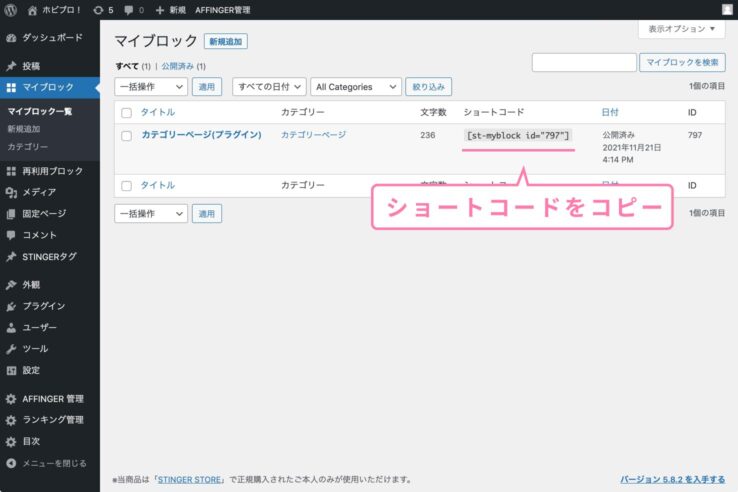
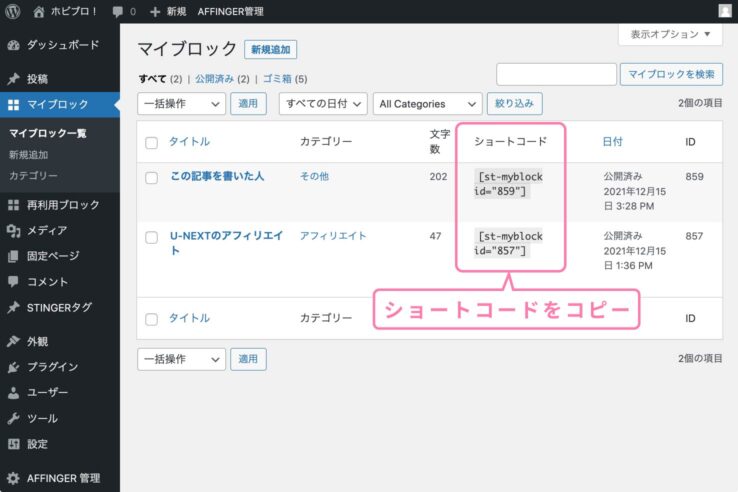
ショートコードを確認
マイブロック一覧へ移動してください。
先ほど作ったパーツがショートコード化されています。そのショートコードをコピーしてください。

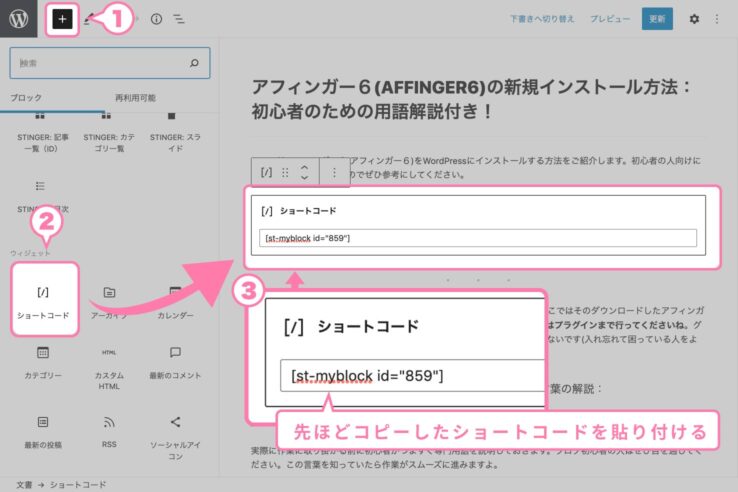
ショートコードを記事に貼り付ける
次はそのショートコードを記事に貼り付けます。記事の編集画面に移動してください。

パーツを使いたい場所にカーソルを合わせます。左上のブロックを追加ボタンから左のパネルを展開してください(1)。パーツの一覧にショートコード(ウィジェットの欄)があるのでそれを選択します(2)。
ショートコードのパーツが中央の編集画面に呼び出されます。そこに先ほどコピーしたショートコードをペーストしてください。
使い方その1と間違えやすいので注意!必ずショートコードとして挿入してください。
記事を公開してショートコードがマイブロックに変換されていることを確認してください。
完成

パーツの管理
パーツの中身を修正したくなったら該当のマイブロックを編集すればOKです。一つ一つのページを編集する必要はありません。
アフィリエイトボックスの管理
アフィリエイトのコードを書き換えたり、紹介する商品自体を変えたくなったら一括で変更できます。
オリジナルの「この記事を書いた人」の管理
紹介文やアイコン写真を変えたくなったら一括で変更できます。
「マイブロック機能」の使い方2-2:ショートコードを貼り付けるやり方(ウィジェット編)
ショートコードは記事に直接貼り付ける以外にウィジェットに貼り付けることも可能です。表示できる場所は限定されますが記事に直接貼り付けるより管理が楽です。
一部 使用できないウィジェットもあります。
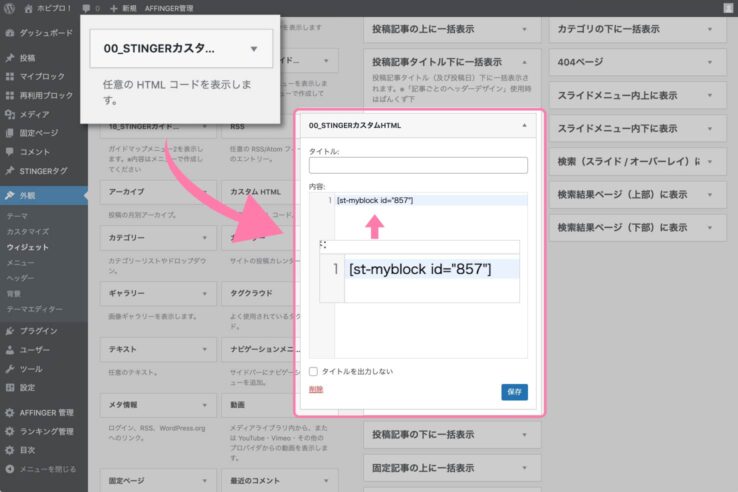
ショートコードをウィジェットに貼り付ける
「マイブロック機能」の使い方2-3:ショートコードを貼り付けるやり方(カテゴリーページ編)
マイブロックのショートコード機能を使ってカテゴリーページを編集、管理する方法をご紹介します。
マイブロックでカテゴリーページの内容を作成
まずマイブロックでカテゴリーページに表示したい内容を作成します。
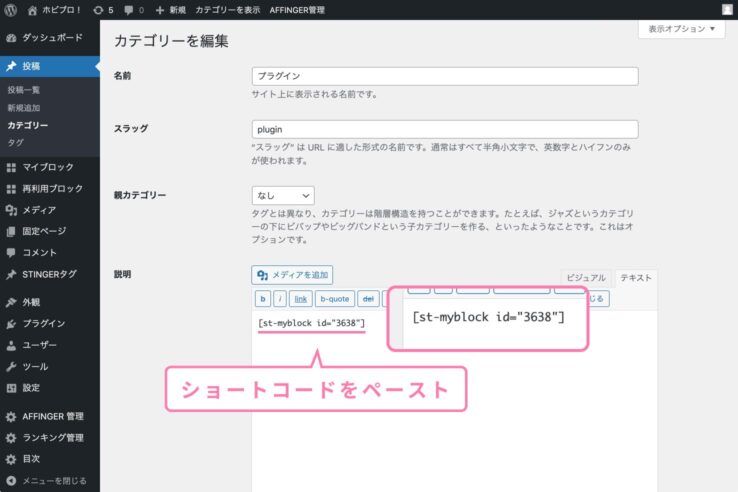
カテゴリー編集ページにショートコードを貼り付ける
ショートコードをカテゴリー編集ページに貼り付ければ完成です!
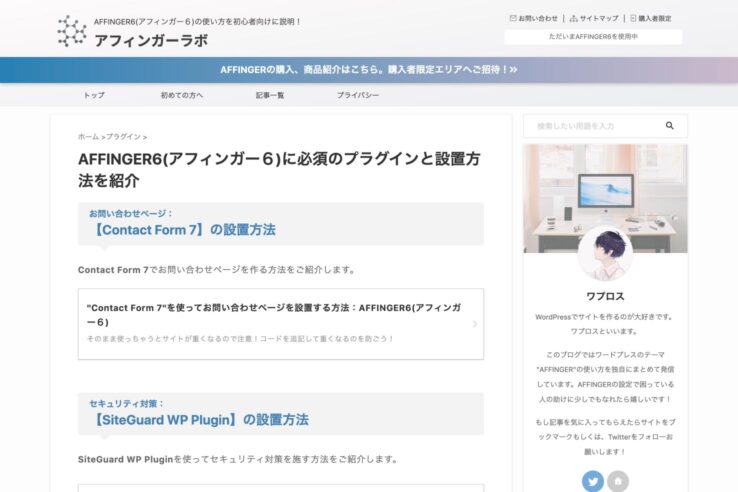
カテゴリーのページへ移動してみてください。マイブロックの内容がカテゴリーページに反映されていると思います。
完成

マイブロック側で管理
あとはマイブロック側で管理していくだけです。
カテゴリーページの内容を変更したくなったらカテゴリー編集ページではなくマイブロック編集ページで編集してください。 変更した内容はそのままカテゴリーページに反映されます。
以上!マイブロックを使ってカテゴリーページを編集、管理する方法でした!