ボタンが何回クリックされたかGoogle Analytics(アナリティクス)で計測する方法をご紹介します。
みなさんアフィリエイトでASPに登録していますか?ASPのレポート画面ではリンクが何回クリックされたのかは確認できますね。でもどのページのどのボタンがクリックされたのかまではわからないと思います。ちゃんとクリックが発生しているのか不安になったりしますよね。
そこでご紹介したいのがこちらです!AFFINGER6のカスタムボタンです。AFFINGER6のカスタムボタンは優秀でGoogle Analytics(以下 アナリティクス)と連携できるようにできています。連携すればどのボタンが何回クリックされたかアナリティクス側で確認できるようになりますよ。これにより分析の幅が広がります!
設置は普通の環境(AFFINGER6+Gutenbergプラグイン2)があれば大丈夫です。EX版や追加プラグインを導入する必要はありません。
"Google Analyticsのイベントラベル"の設置と簡単な確認方法
それではカスタムボタンとアナリティクスを連動させる方法をご紹介します。まずはボタンを作るときにちょっとした細工を施しましょう!
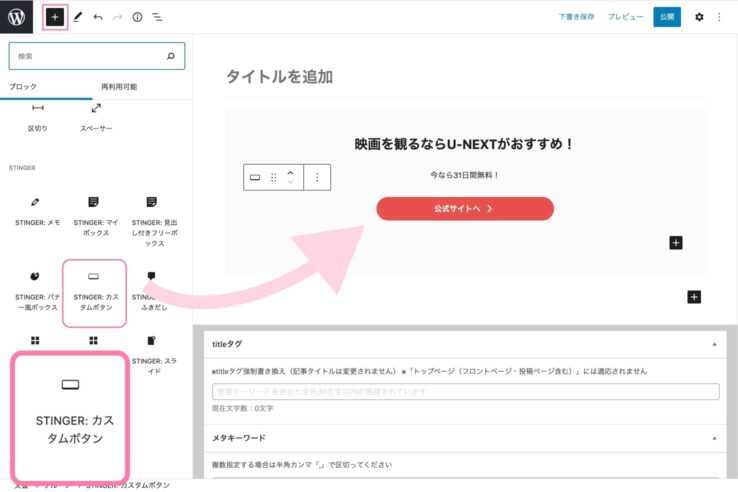
カスタムボタンを設置
まずは普通にカスタムボタンを作ります。
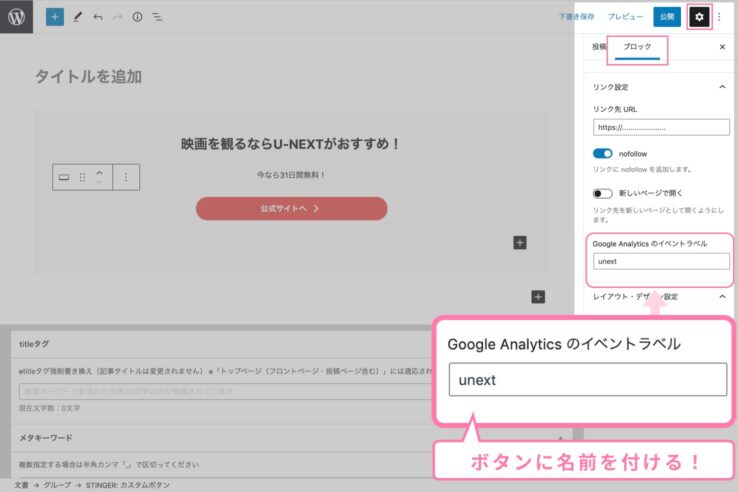
イベントラベルを設置
ここがポイント!今度はそのボタンにイベントラベルという固有の名前を付けてあげます。ここで付けた名前はアナリティクス画面で表示される名前になります。
ボタンの設定はこれだけです。あとは普通に記事を書いて公開してください。そしてボタンがクリックされるまで数日待ちます。
アナリティクスで確認する方法
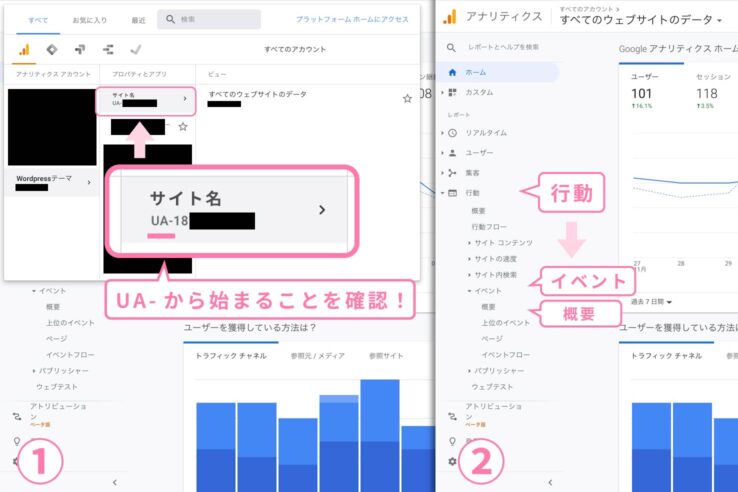
ボタンの設定が終わって数日経ったとします。ボタンがクリックされたかアナリティクスの画面で確認してみましょう。
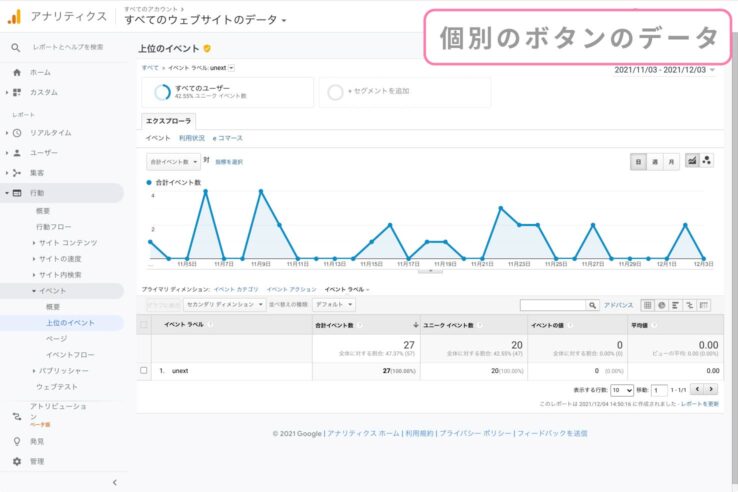
ここではUA:ユニバーサルアナリティクス(旧アナリティクス)を使った確認方法の画面での確認の仕方を紹介します。ユニバーサルアナリティクスの設置はこちらで紹介しています。
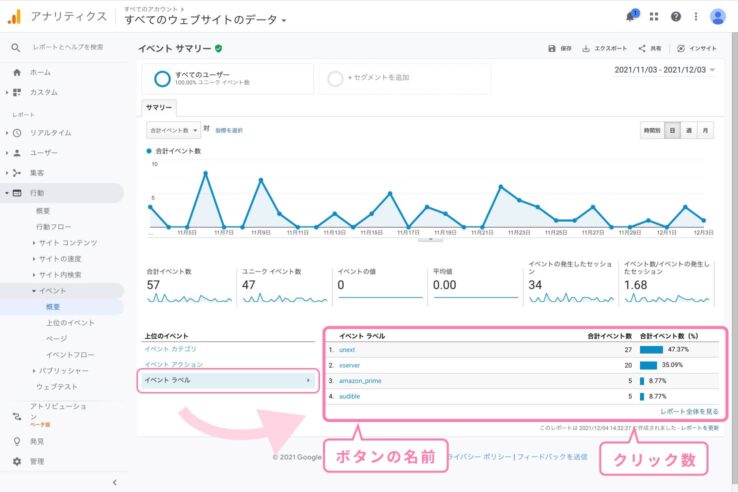
これが簡単な確認方法です。
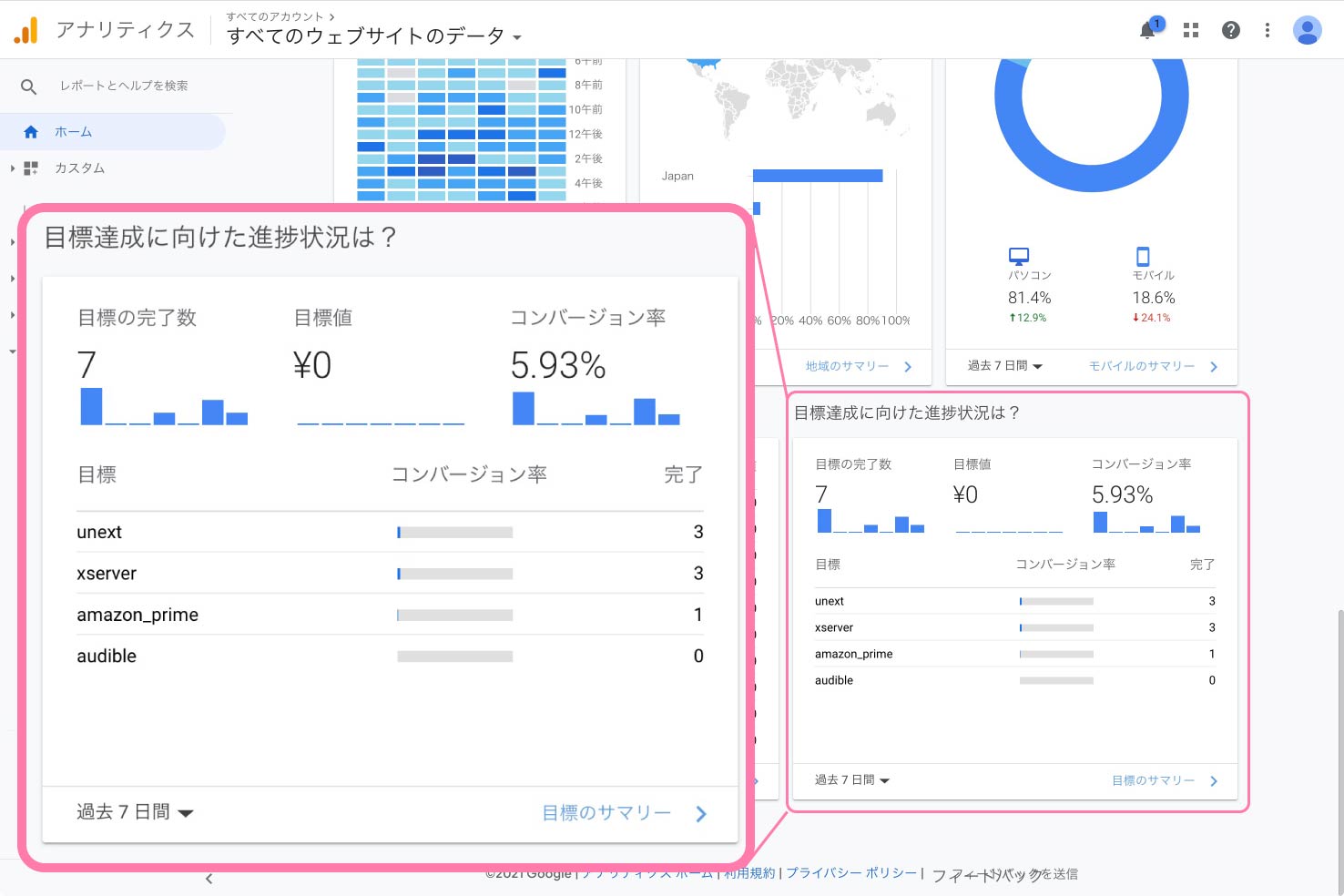
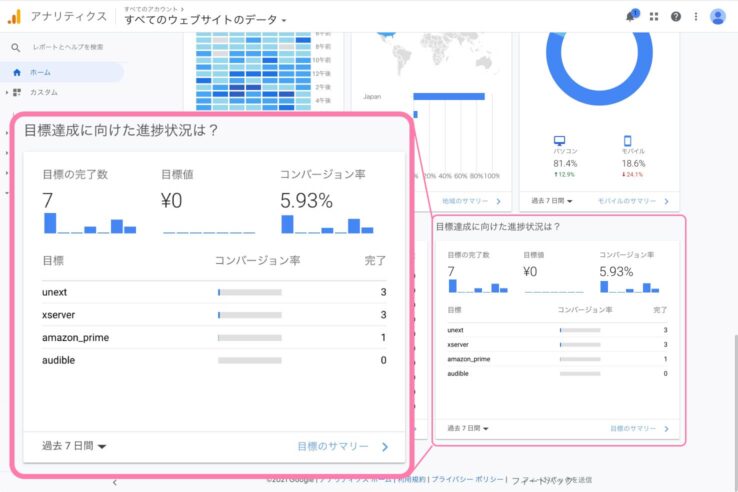
ボタンを登録すればホーム画面に専用カードを表示できる

アナリティクスの"目標"という機能を使えばホーム画面にクリック数専用のカードを表示することができます。
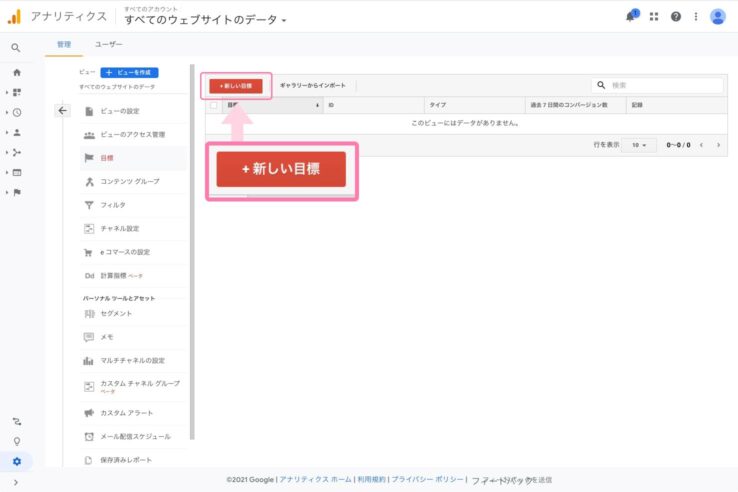
"目標"の設定画面へ
カードの表示方法を説明します。まずは、目標の設定画面へ行きます。
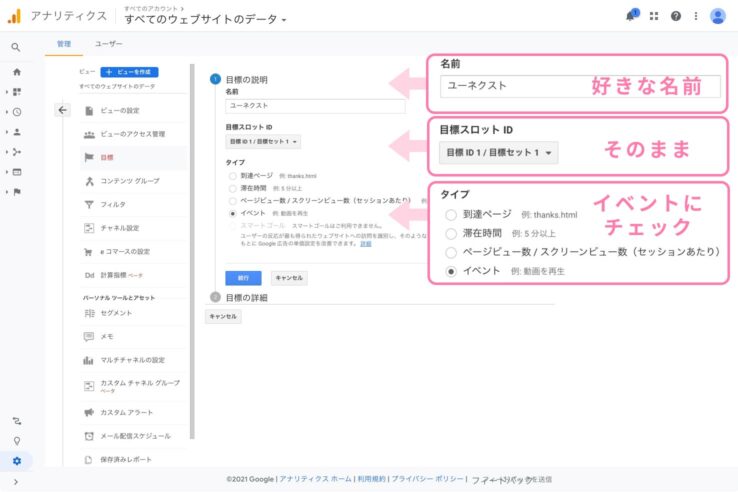
"目標"の必要事項を入力
目標の登録を行います。各項目に必要事項を入力しましょう。

名前
計測の名称を自由に入力します。U-NEXTのアフィリエイトボタンならそのまま"U-NEXT"とやってもいいですし、"ユーネクスト"や"U-NEXTアフィリエイト"などでもいいです。好きな名前を入力してください。
目標スロットID
そのままで大丈夫です。
タイプ
イベントにチェックを入れてください。
終わったら続行ボタンを押します。

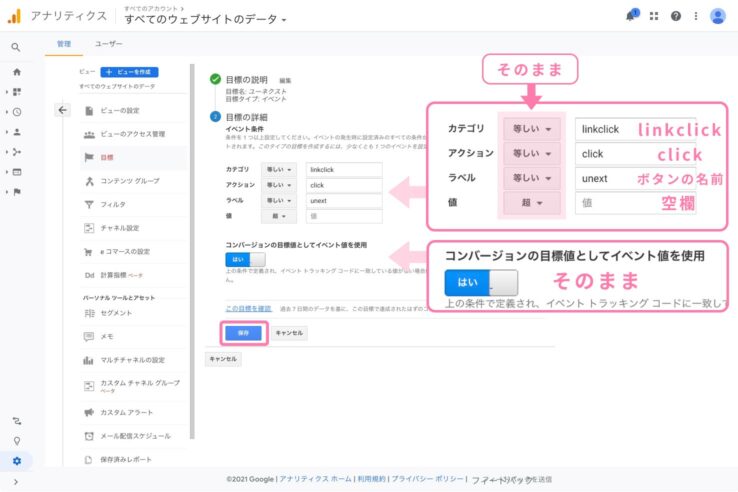
目標の詳細
引き続き目標の詳細を入力します。
プルダウンは全て等しいでOKです。空欄に以下の内容を入れてください。
- カテゴリ→linkclick
- アクション→click
- ラベル→あなたがイベントラベルに入力した単語
- 値→空欄
コンバージョンの目標値として目標値を使用は関係ないのでそのままで大丈夫です。最後に保存を押してください。
目標の設定は以上です。
完成

これでアフィリエイトの分析がしやすくなりますね!