「AFFINGERにインフォード広告を設置しよう!」
AFFINGER(アフィンガー)ではGoogle AdSenseのインフィード広告を簡単に設置することができます。
広告の間隔を変えることはもちろん、記事一覧の種類ごとに広告の間隔を変えられます!(記事一覧の種類:アーカイブページ、サイドバー、関連記事)
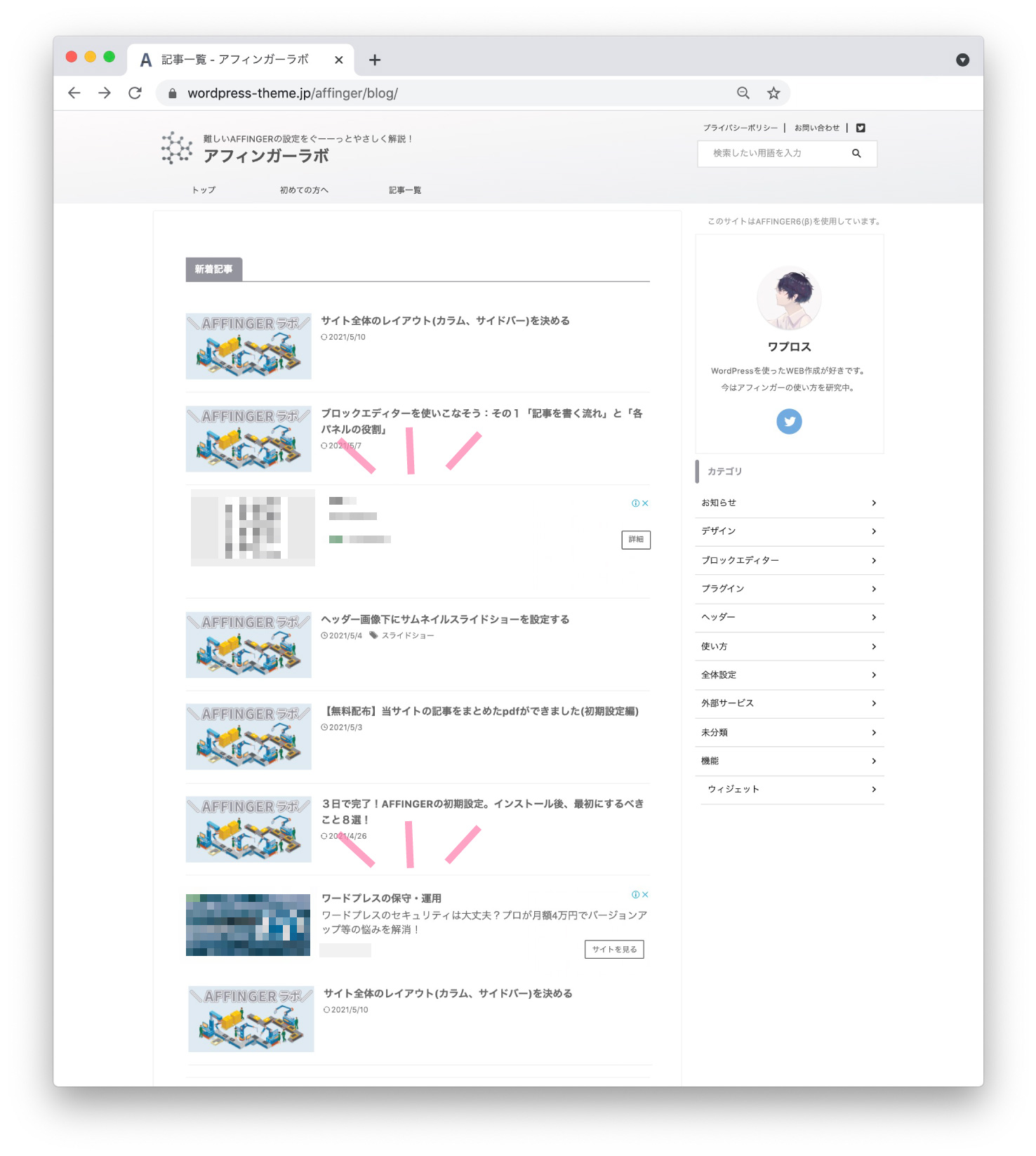
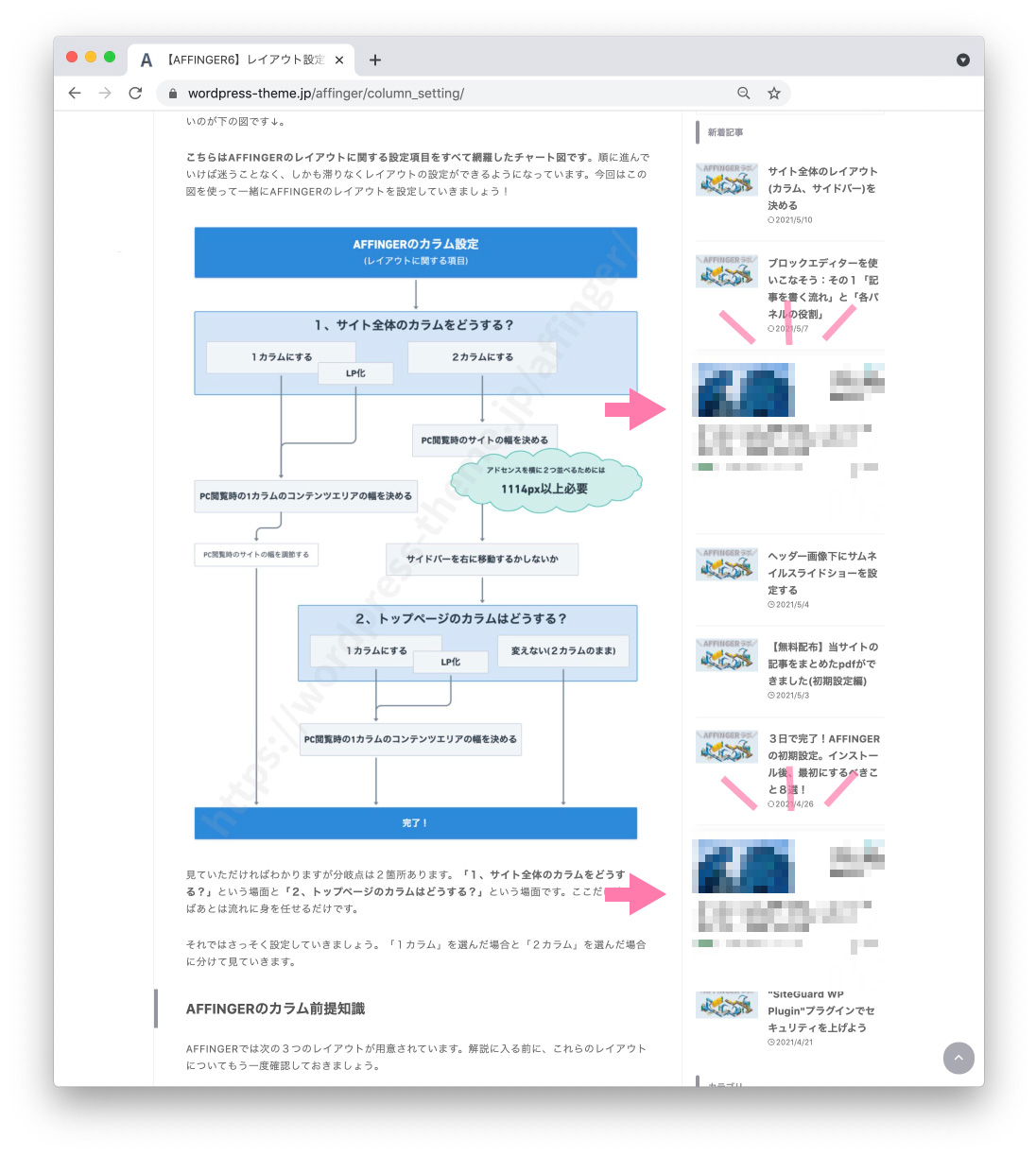
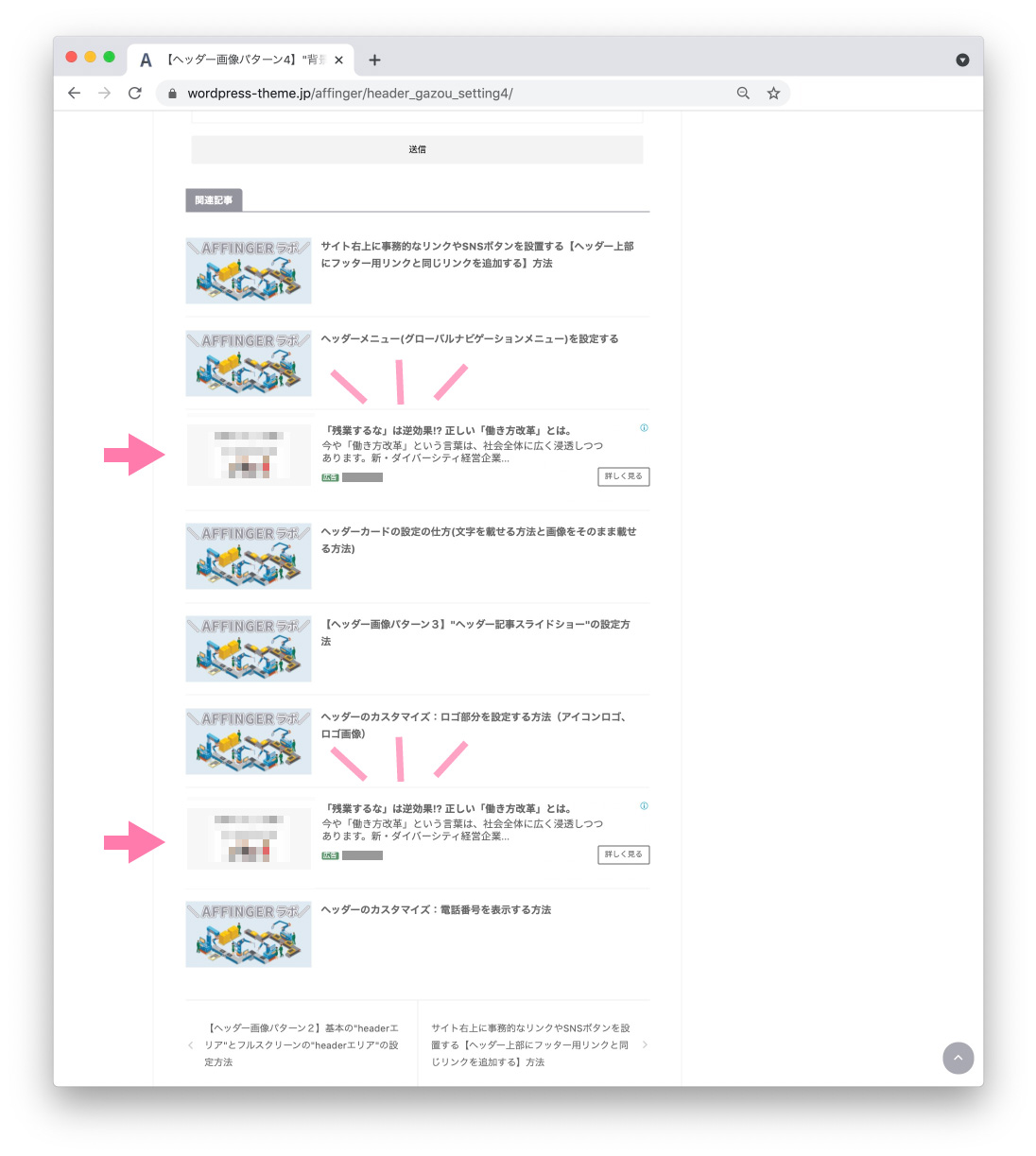
実際にインフィード広告を設置した例はこんな感じです。
\ トップページの記事一覧およびアーカイブ /

\ サイドバー /

\ 関連記事 /

インフィード広告とは?
インフィード広告とは記事一覧の間に挿入される広告のことです。まるで一つの記事のように擬態しているのが特徴です。広告と気づかれにくいのでクリックされやすい?
インフィード広告を設置する方法
それではAFFINGERにインフィード広告を設置していきましょう!
AFFINGERにウィジェットを設置する

まずは、AFFINGERにインフィード広告専用のウィジェットを設置します。ウィジェット設定画面へ移動しましょう。※AFFINGERにはインフィード広告専用のウィジェットが用意されています。ウィジェットにはこういう使い方もあるんですね。
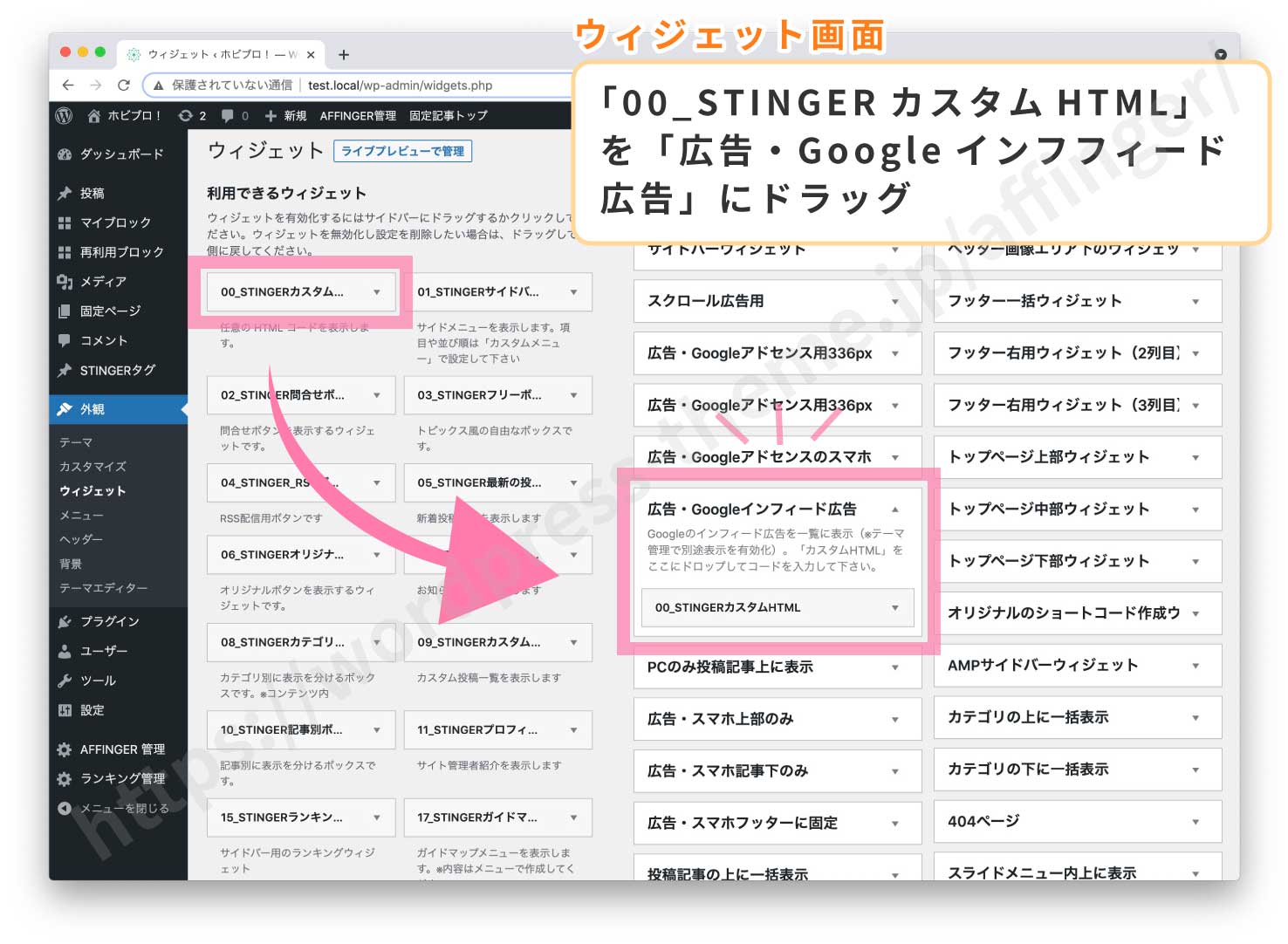
左列の上から7番目に広告・Googleインフフィード広告という場所があることを確認してください。ここに左から00_STINGERカスタムHTMLというウィジェットを持ってきます(ドラッグしてドロップ)。
ここで一旦WordPressの画面から離れます。
AdSense側でインフィード広告用のコードを取得する
次は先ほどのウィジェットに入れるコードをAdsenseのサイトで入手します。
新しい広告ユニットの作成からインフィード広告を選択


新しいタブを立ち上げGoogle AdSenseのサイトのホーム画面へ行きましょう。
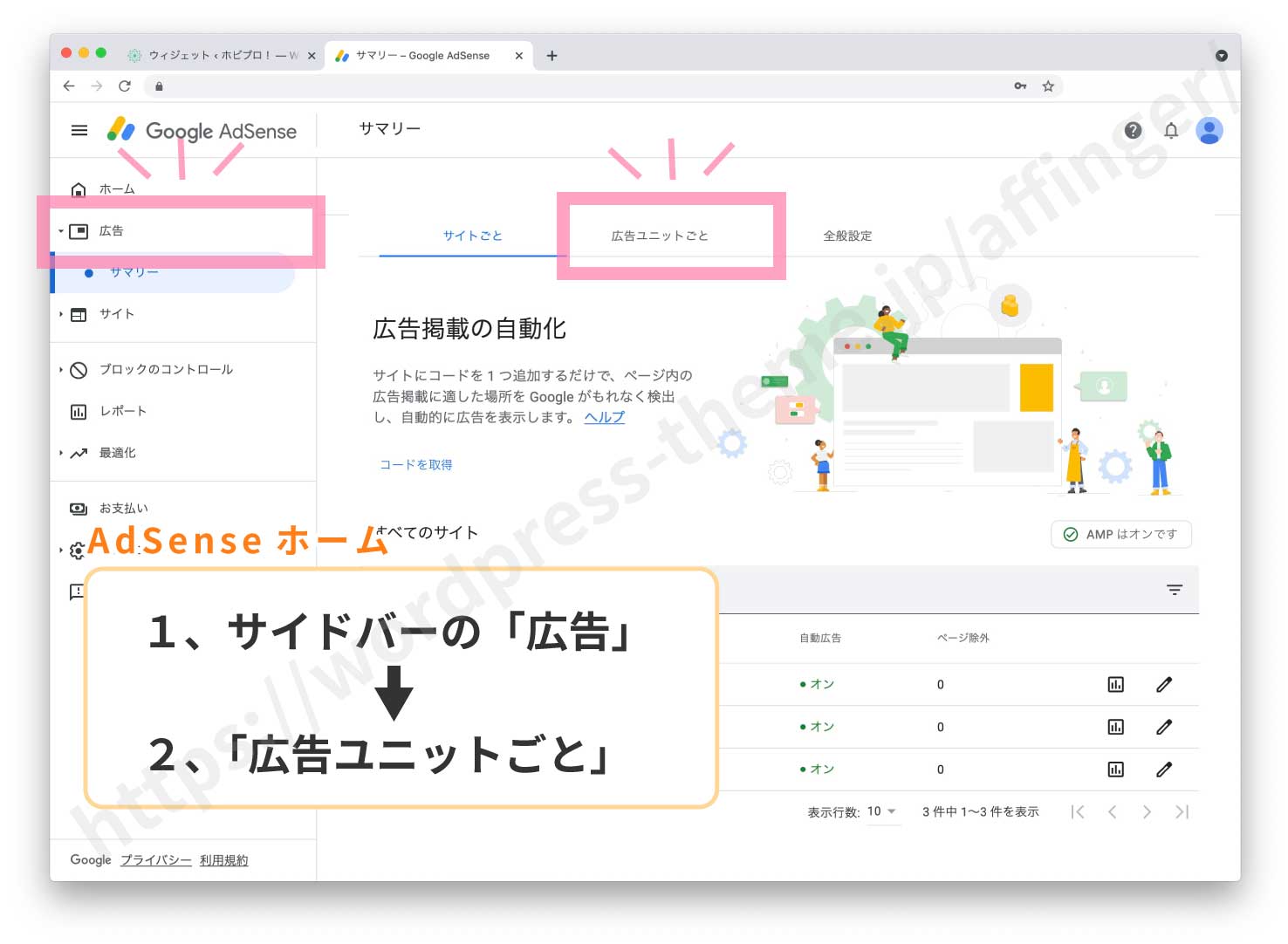
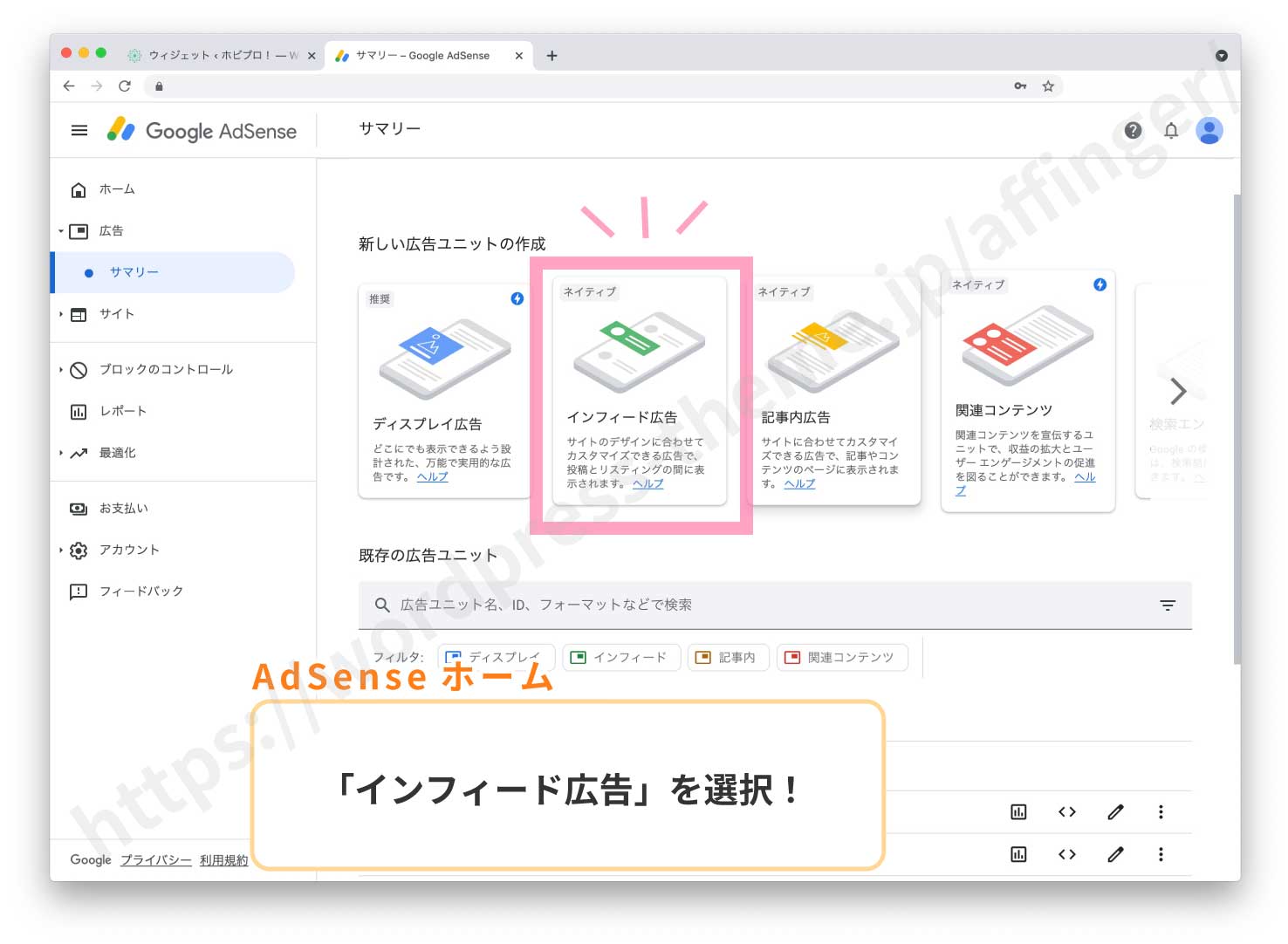
次の場所からインフィード広告を選択します。
"自動で広告スタイルを作成する"でインフィード広告を作成

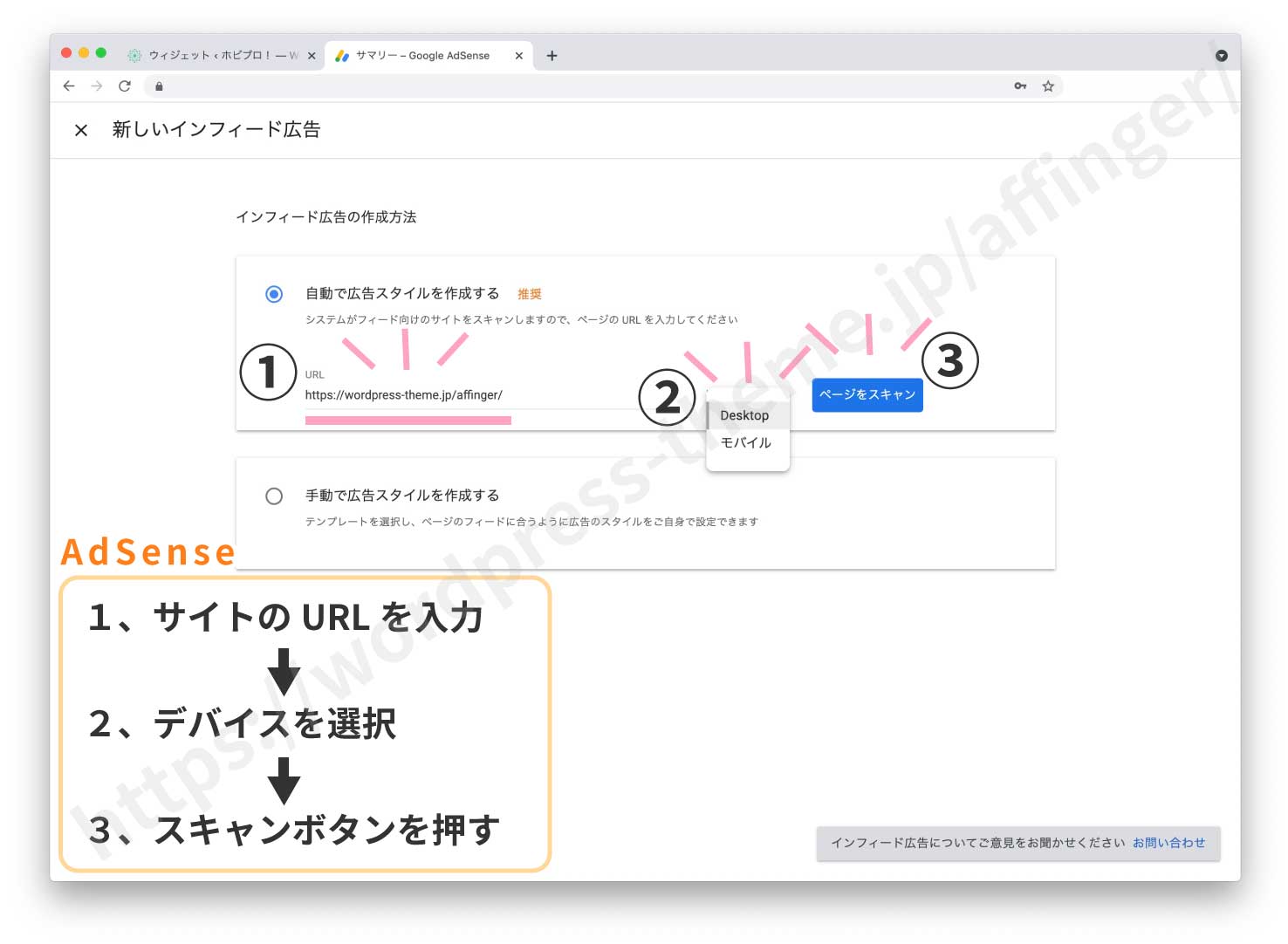
すると、"新しいインフィード広告"という画面にやってきます。"自動で広告スタイルを作成する"を選択します。
- 自動で広告スタイルを作成する:あなたのサイトのCSSをスキャンしてサイトに馴染む広告デザインを提案してくれます。とても楽です。
- 手動で広告スタイルを作成する:手作業で広告のスタイル(デザイン)を設定します。
URLを入力する場所があるのでそこにあなたのサイトのURLを貼り付けます("記事一覧"が表示されているページです:ブログ型の人はトップページを、サイト型の人は記事一覧画面を)。
次にデバイスをモバイルかDesktopから選びます。スマホからのアクセスが多ければ"モバイル"をPCからのアクセスが多い場合は"Desktop"を選んだほうがいいでしょう。残念ながらどちらか一方しか選べません。
最後に"ページをスキャン"するボタンを押します。するとスキャン画面に移行し数秒後、結果画面が表示されます。オレンジの部分を押すとその箇所のCSSを読み込んでくれます。

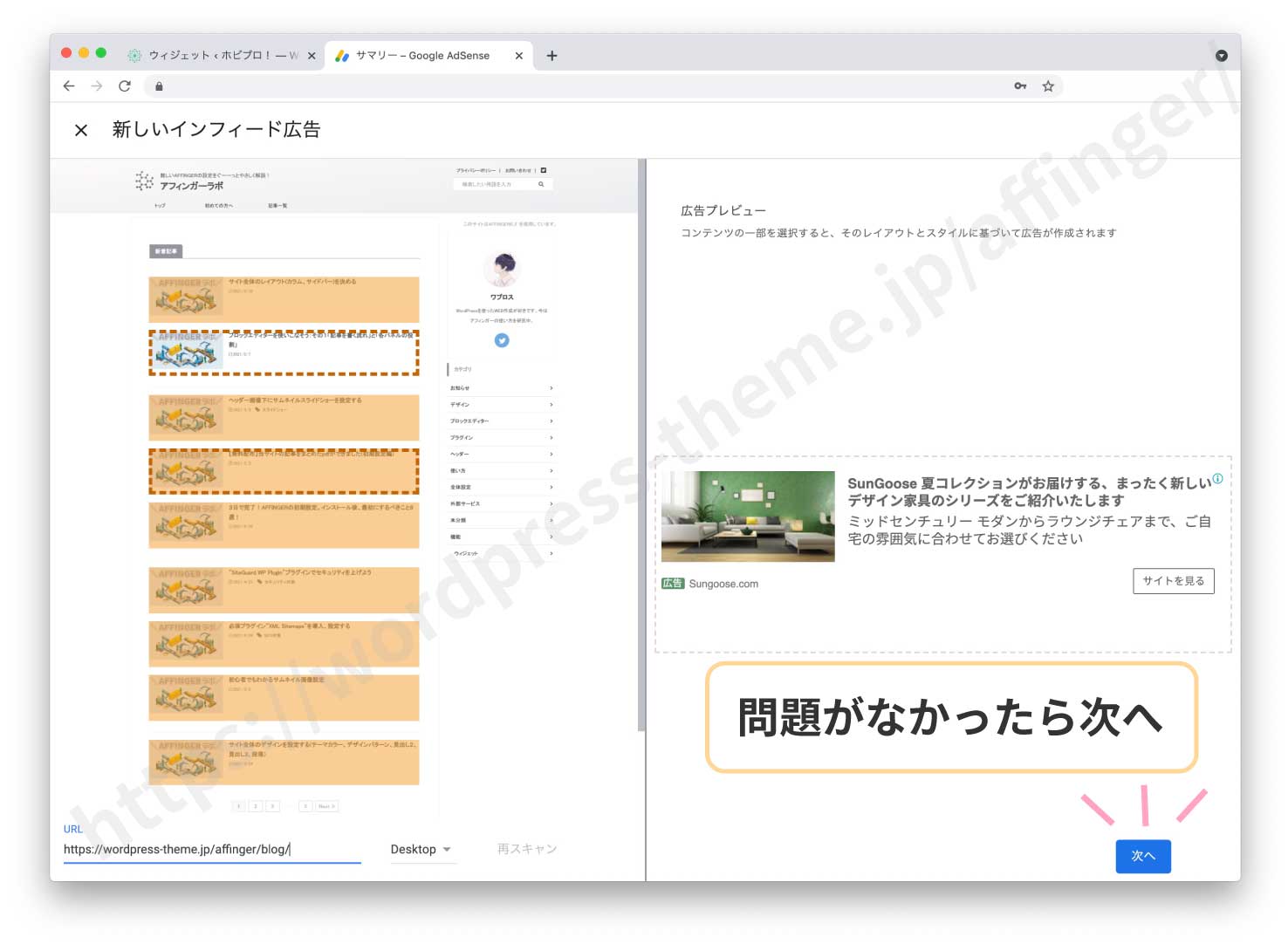
表示されたスタイル(デザイン)に問題がなかったら"次へ"ボタンを押してください。
インフィード広告の名前を付ける&スタイルを微調整

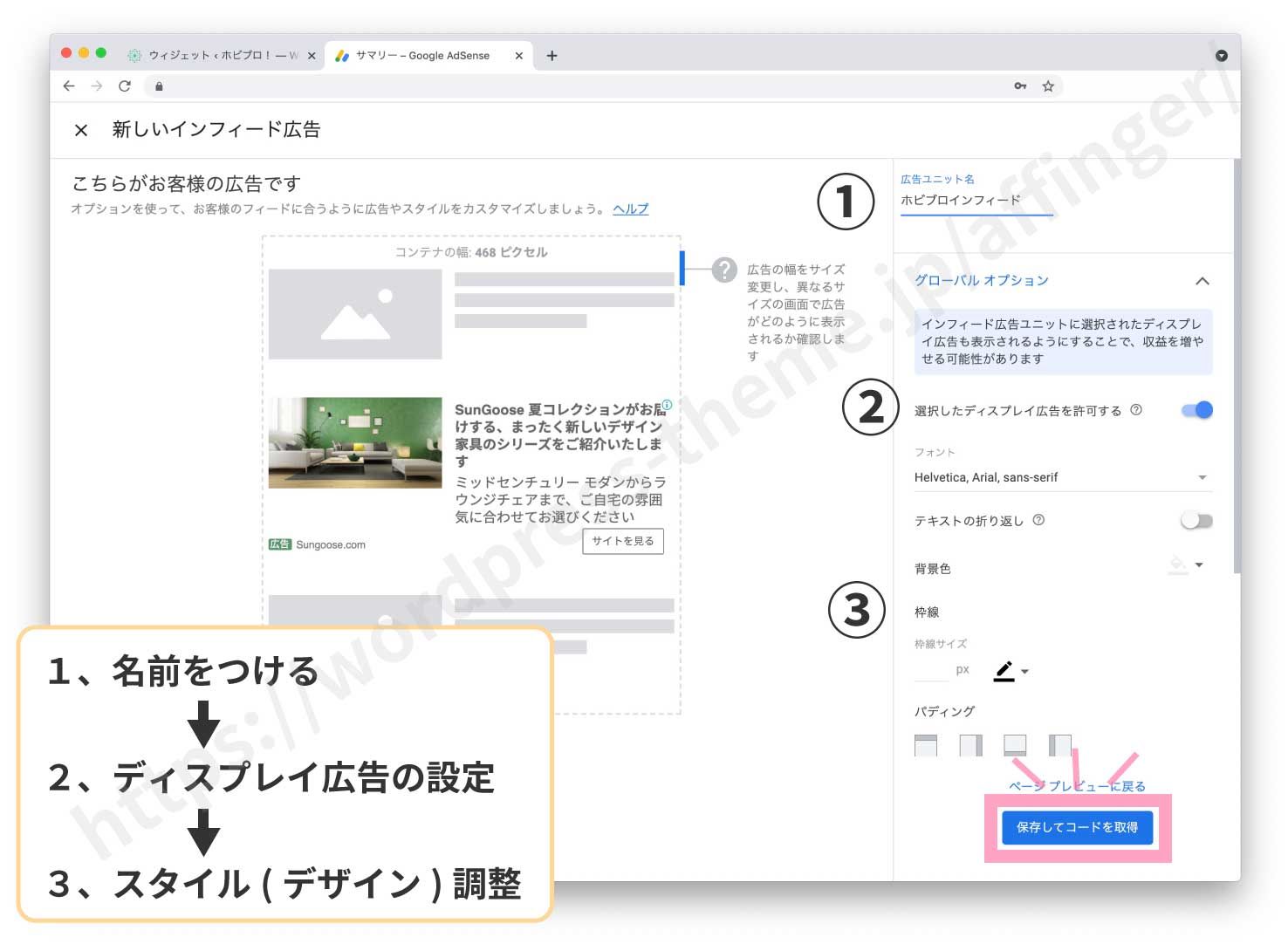
最後に"こちらがお客様の広告です"という画面にやってきます。ここで必要事項を入力して広告を完成させましょう。
広告に名前を付ける
"広告ユニット名"の欄に任意の名前を入れます。あとで見返したときにわかりやすい名前がいいでしょう。例えば「◯◯ブログインフィード」など。
ディスプレイ広告を表示するか選択
ここはデフォルトでも大丈夫です。"選択したディスプレイ広告を許可する"が有効化されているとインフィード広告が出るはずの場所に四角いレクタングル広告も表示されるようになります。広告の形はなんでもいいよという人は有効化で大丈夫です。もしデザインの統一性を重視する場合は設定をオフにするといいでしょう。
広告のスタイルを微調整
広告のスタイル(デザイン)に不満があれば微調整します。スキャンした場合はほぼそのままで大丈夫でしょう。
最後に"保存してコードを取得"ボタンを押します。
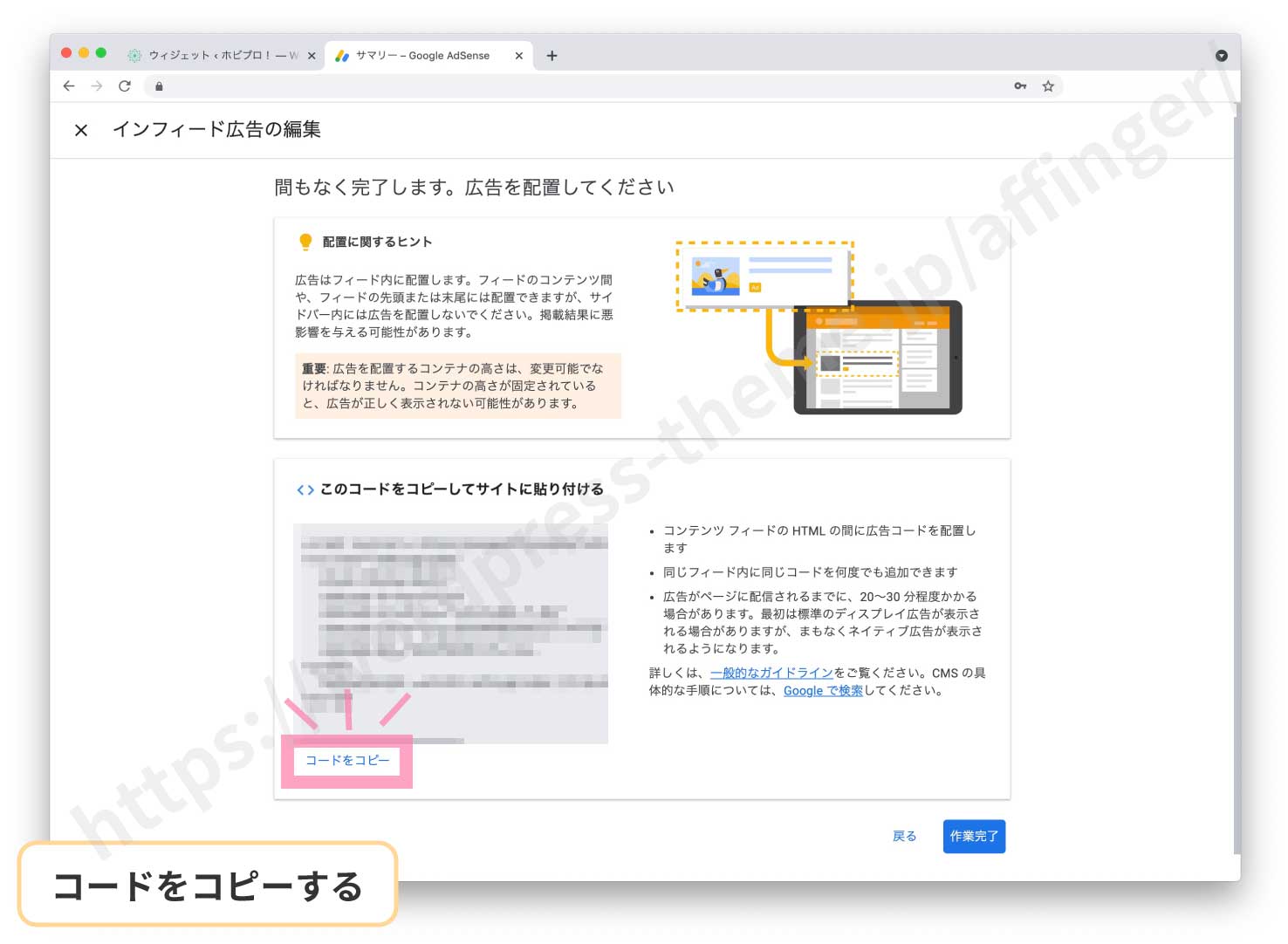
コードをコピー

するとインフィード広告用のコードが発行されます。"このコードをコピーしてサイトに貼り付ける"という箇所の"コードをコピー"ボタンを押してコードをコピーしましょう。最後に"作業完了"を押してAdSenseのサイトから離れます。
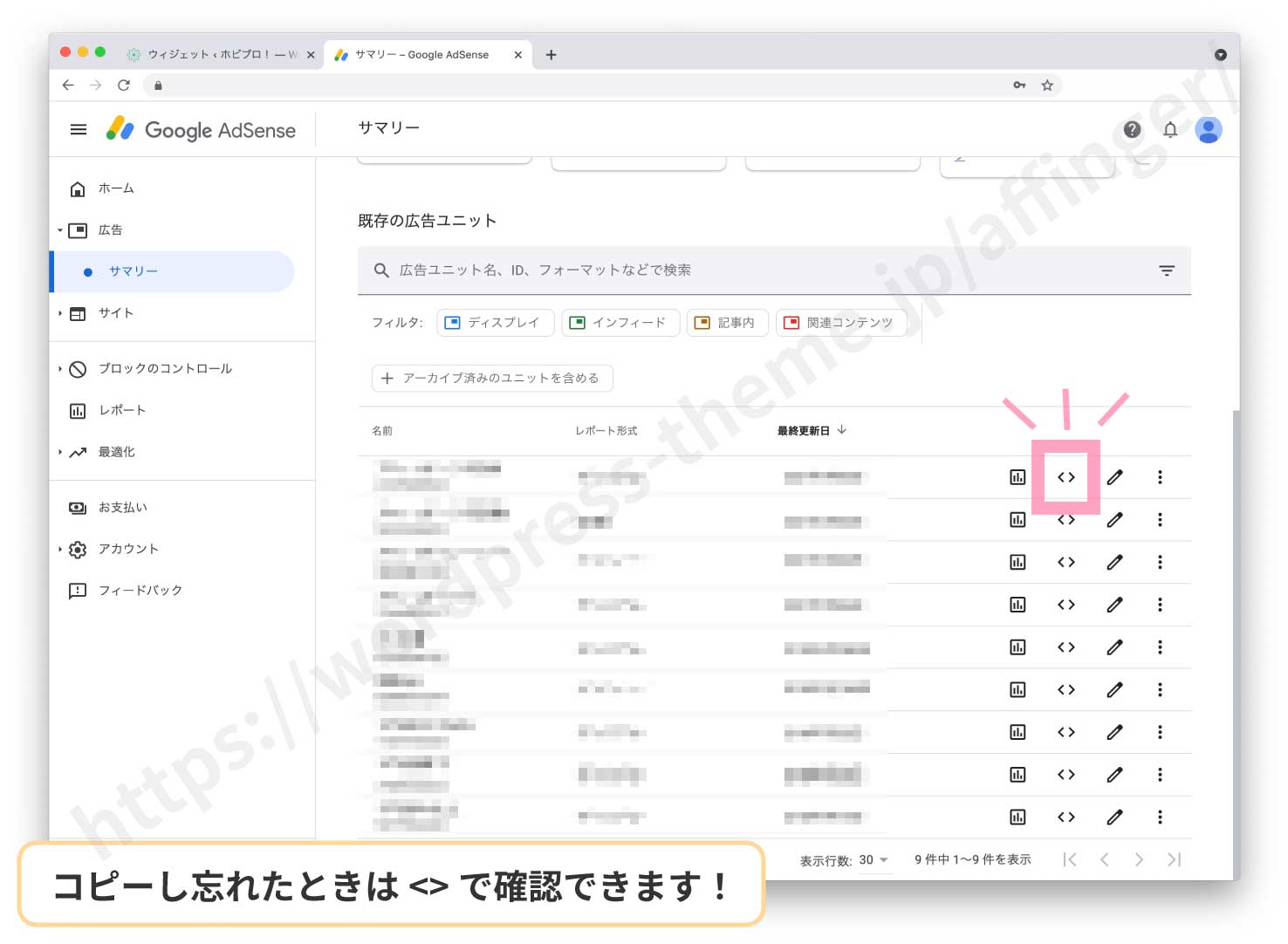
もしコピーを忘れてしまった場合はAdSense管理画面の"既存の広告ユニット"から確認できます。

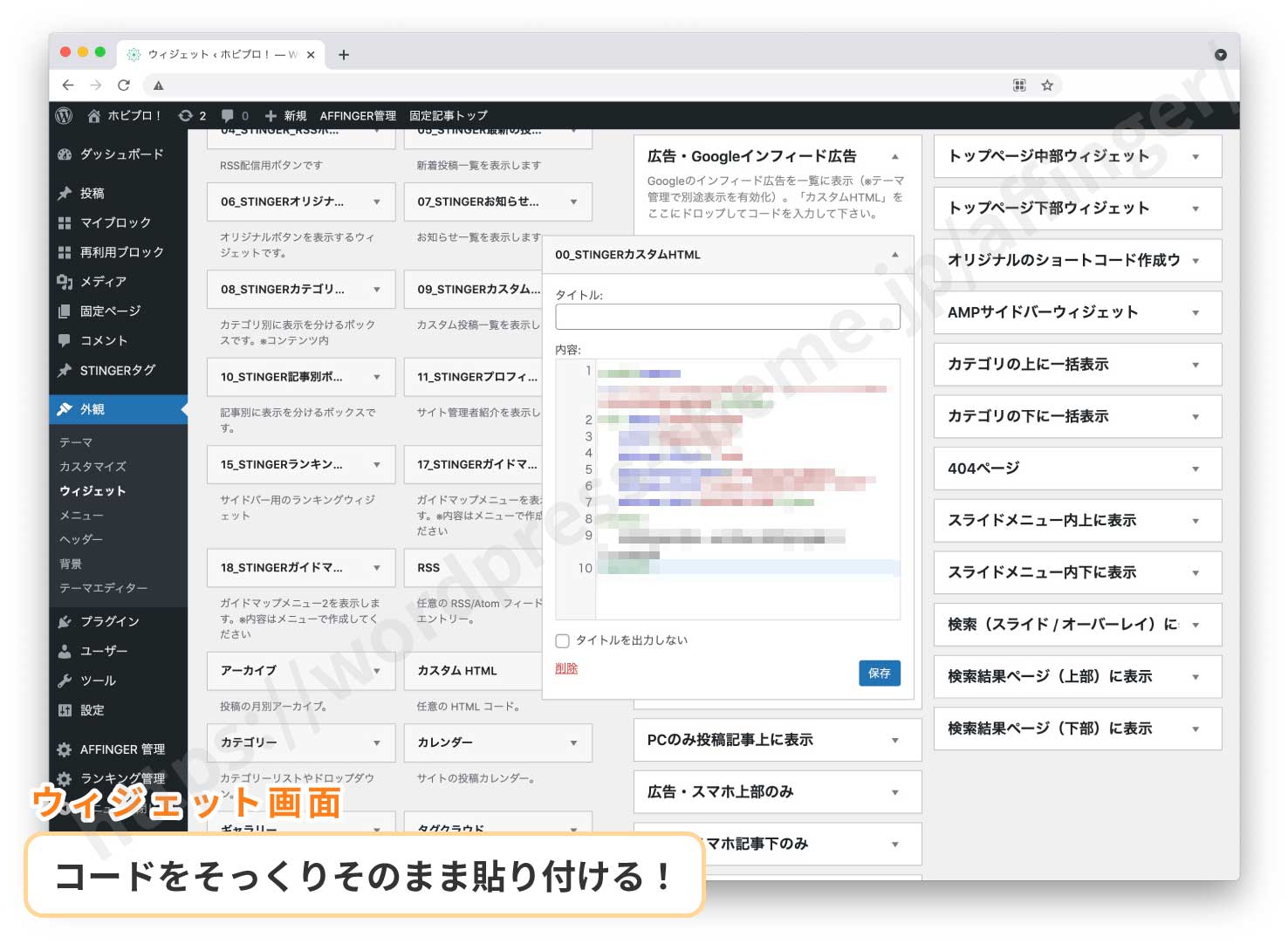
設置したウィジェットにコードを貼り付ける

手順1で設置した広告・Googleインフフィード広告のウィジェットにコードを貼り付けます。00_STINGERカスタムHTMLの内容部分にコードをそっくりそのまま貼り付けてください。そして保存ボタンを押します。
インフィード広告が表示される間隔を決める

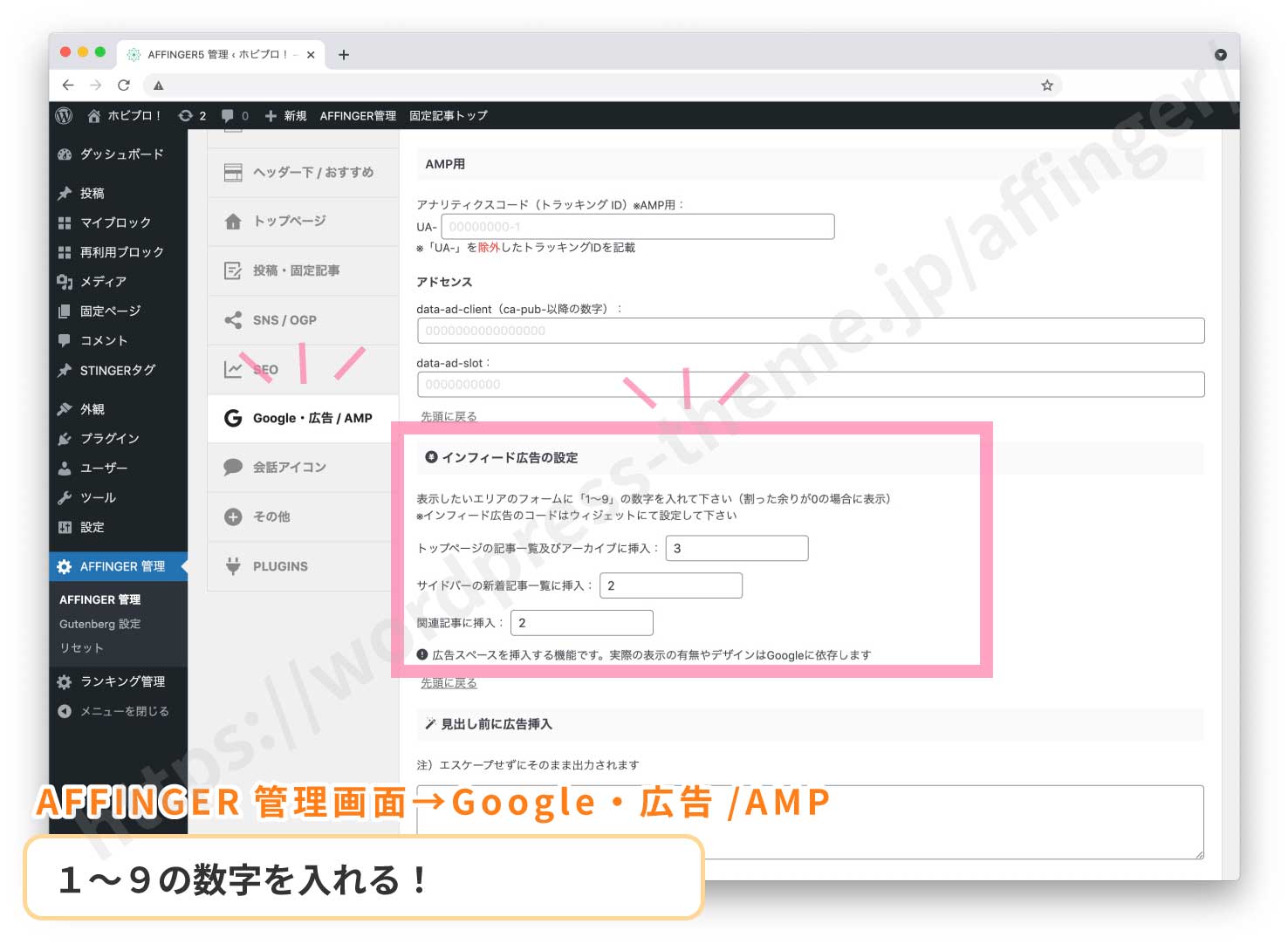
最後に広告が何記事置きに表示されるか決めます。AFFINGER管理画面のインフィード広告の設定欄へ移動しましょう。

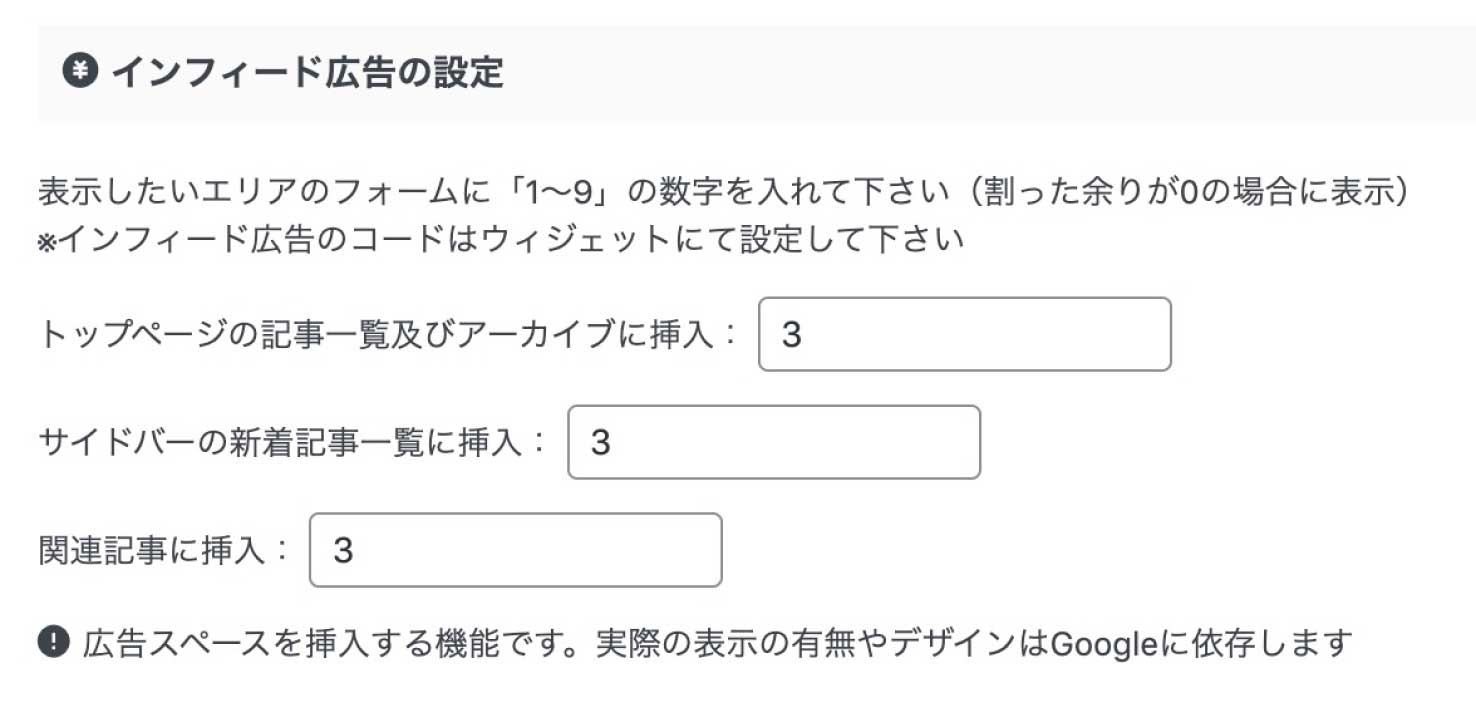
そこに3つの欄があります。広告を表示したい場所に1〜9の数字を入れていきます(空欄だと表示されない)。数字が小さくなるごとに広告たくさん表示されるようになります。1を入れると1記事おきに広告が挿入されます。9を入れると9記事に一つ広告が挿入されます。3、4、5くらいがちょうどいいでしょう。
- トップページの記事一覧およびアーカイブ:トップページの記事一覧、カテゴリーページなど
- サイドバー:サイドバーの記事一覧
- 関連記事:投稿ページの下に表示される記事一覧
数字を入れ終わったら"Save"しましょう。
\ 表示する記事数を変更するには /
1ページあたりに表示する記事数は以下の場所から変更可能です。上で設定した数字の倍数を表示してあげるとちょうど収まりがよく表示されます。例えば、4に設定した場合、8や12記事だときれいに広告を配置できます。7や11記事だと3記事分が無駄になるのでもったいないです。
おすすめの設定
ということで、おすすめの設定はこんな感じです。
- 設定"3"にした場合:表示する記事数6か9か12
- 設定"4"にした場合:表示する記事数8か12
- 設定"5"にした場合:表示する記事数5か10
"割った余りが0の場合に表示"とは
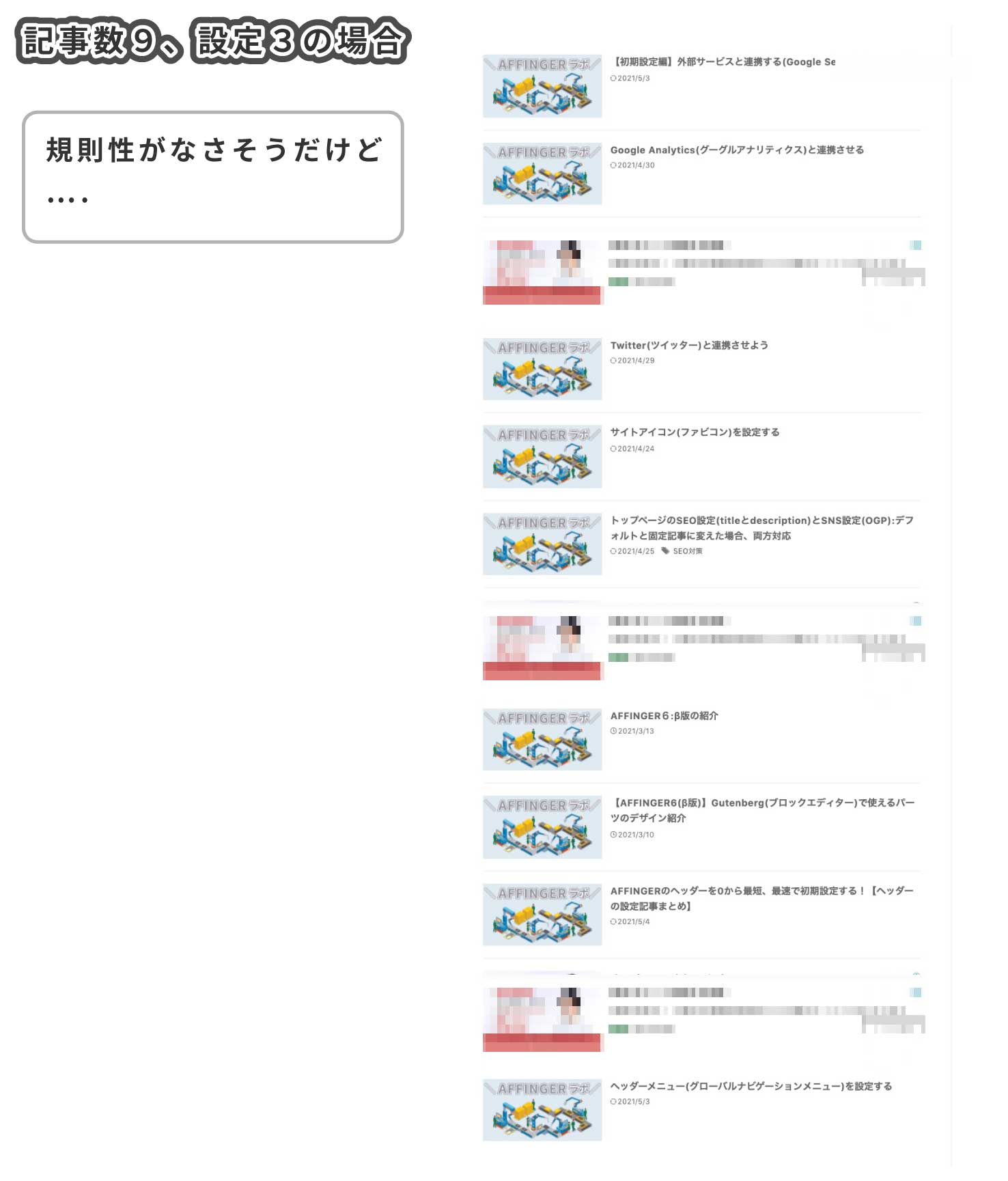
実際に広告が表示された画面を見て不規則じゃないと思う人も多いはず。"割った余りが0の場合に表示"とは何でしょうか?
そこでインフィード広告の規則性について迫ってみたいと思います。
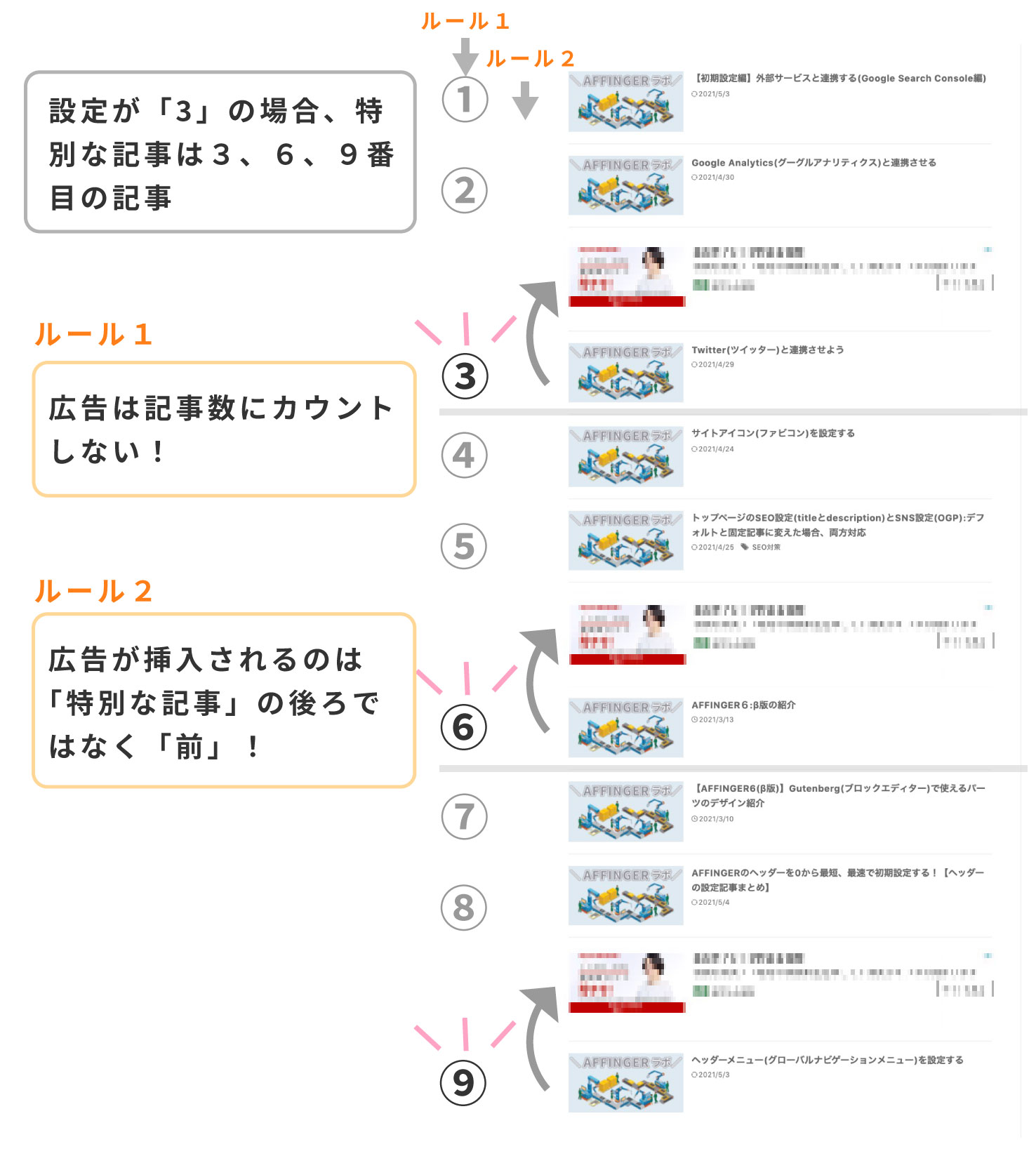
"割った余りが0の場合に表示"とは、【n(設定した数字)】番目の場所に広告が表示されるということです。例えば設定する数字が4ならば、上から4番目、8番目、12番目の記事の場所に広告が表示されることになります。4、8、12番目に当たる記事を"特別な記事"と言い換えてみます。
ルール1:【広告は記事数にカウントしない!】おそらく多くの人が勘違いをしているのがこれだと思います。記事数を数えるときに広告もカウントするのは間違いです。広告もカウントしてしまうと順番がズレます。広告は飛ばしてカウントしましょう。
ルール2:【広告が挿入されるのは"特別な記事"の後ろではなく"前"!】広告が表示されるのは"特別な記事"の前です。後ろではありません。先ほどの例でいうと4番目の記事の前、8番目の記事の前、12番目の記事の前に広告が表示されることになります。なぜ前か?そういうプログラミングになっているからです。特別な記事の前に広告が表示されるよう決められています。いいかえると、特別な記事は頭に広告が付いてくると考えてください。ショートケーキのイチゴみたいに。
別の例で見ていきましょう。下の図を見てください。これは設定を「3」にした場合の記事一覧です。広告があるのは、2番目の記事の後(3番目)、6の後(7番目)、10の後(11番目)です。一見、規則性がないように見えます。ゆっくり見ていきます。まず、ルール1の「広告はカウントしない」です。広告を入れずにカウントすると、広告があるのは、2記事目の後(3番目)、5記事目の後(7番目)、8記事目の後(11番目)となります。これを別の見方で言いなおすとどうでしょう?3記事目の前、6記事目の前、9記事目の前と言い換えできますね。ルール2に当てはまります。ちゃんと3の倍数番目に規則的に広告が表示されていることが確認できたでしょうか?
このルールが理解できるとインフィード広告を自在に設定できます。


これでインフィード広告の設置は完了しました。