今回はAFFINGER6(アフィンガー6)とX(Twitter)を連携する方法について紹介します。
X(Twitter)と連携させるメリット
サイトとX(Twitter)と連携させるとこんないいことがありますよ!
"X(Twitter)カード"が使えるようになる!
X(Twitter)と連携していない場合、X(Twitter)上でブログのURLを貼り付けてもリンクが文字列でしか表示されません。しかし X(Twitter)と連携するとURLがカード状に自動変換されて表示されるようになります。"X(Twitter)カード"。
カードのほうがおしゃれですよね!

ハッシュタグを自動で追加してくれる!
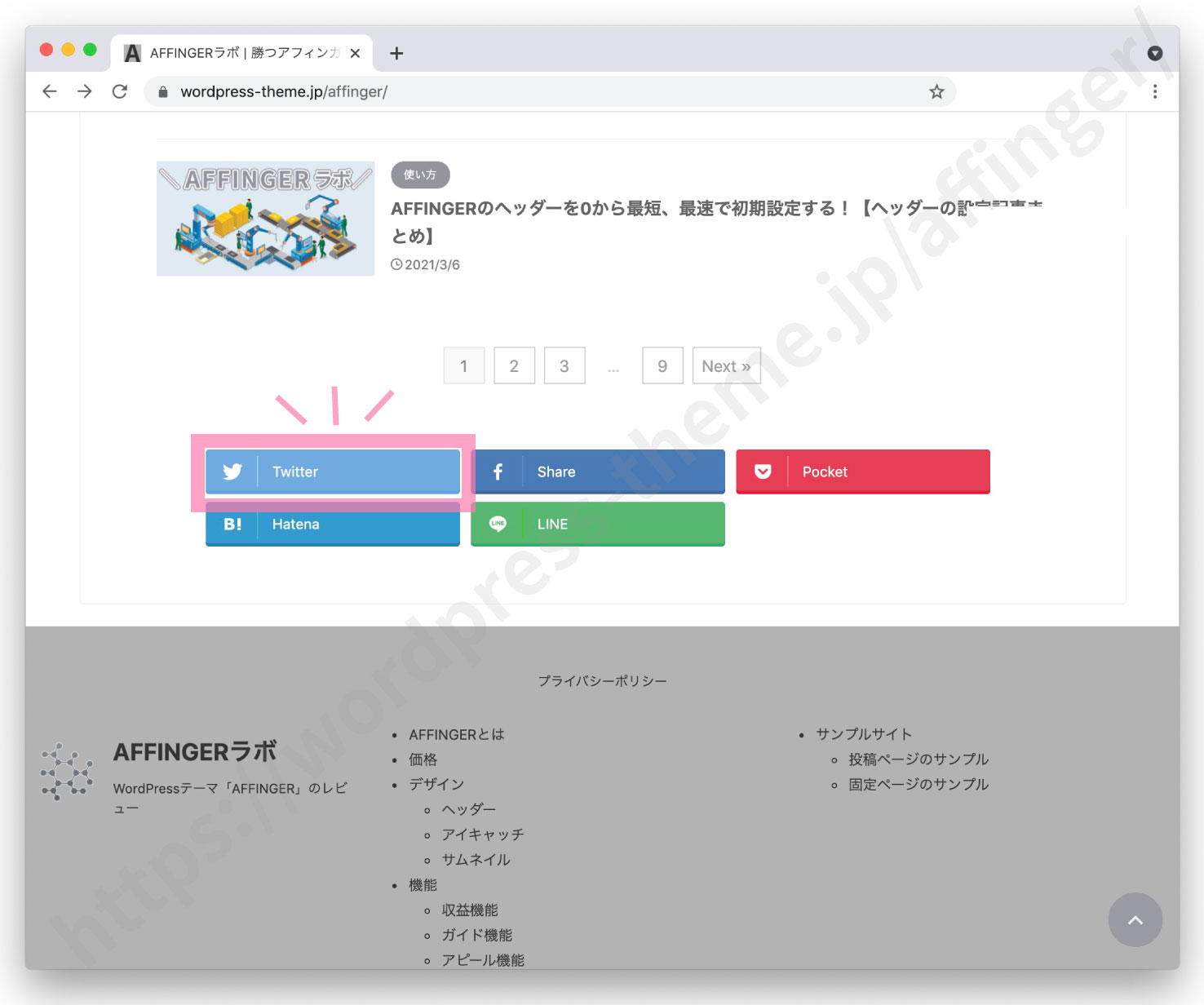
たとえばあなたがSNSでこのサイト(アフィンガーラボ)をX(Twittter)でシェアしてくれるとします。記事下にあるXのボタンを押すと下のような小さなツイート画面が出てくるんですが(一度 Xのボタンを押してみてください)、ここには普通はタイトルとURLとアカウント名しか挿入されません。しかし設定すればハッシュタグも追加することができます。あなたがハッシュタグを付けなくても自動でハッシュタグを挿入してくれるんです。
記事のTwitterボタンを押した時にハッシュタグは挿入されます。URLを直にコピペした場合は挿入されません。

X(Twitter)と連携する手順
それではAFFINGER6とX(Twitter)を連携する手順を紹介します。
作業自体はとても簡単です!
手順1:必要事項を登録
まず必要事項を登録します。
下の設定場所へ移動してください。

1:アカウント名
"X(旧Twitter)アカウント"の項目にあなたのX(Twitter)のアカウント名(@以下)を入力します。
2:ハッシュタグ(任意)
記事がシェアされるときに自動挿入されるハッシュタグを入力します。複数登録するときは,カンマで区切ります。
あなたがXでいつも使っているハッシュタグを使うといいです!
例#ブログ初心者、#駆け出しエンジニア
3:X(旧Twitter)カードサイズ
X(Twitter)に表示されるカードの種類を"大"か"小"どちらか選びます(下の画像参照)
カードサイズの比較↓


「カードサイズ:大」の仕様が変更されました。詳しくは「X(Twitter)カードの仕様変更について」
設定が終わったら最後に"Save"ボタンを押します。
設定自体は以上です!
手順2:確認する
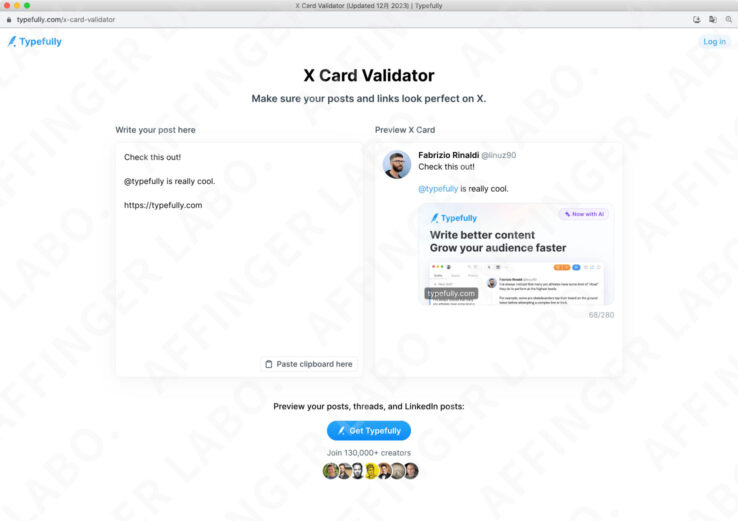
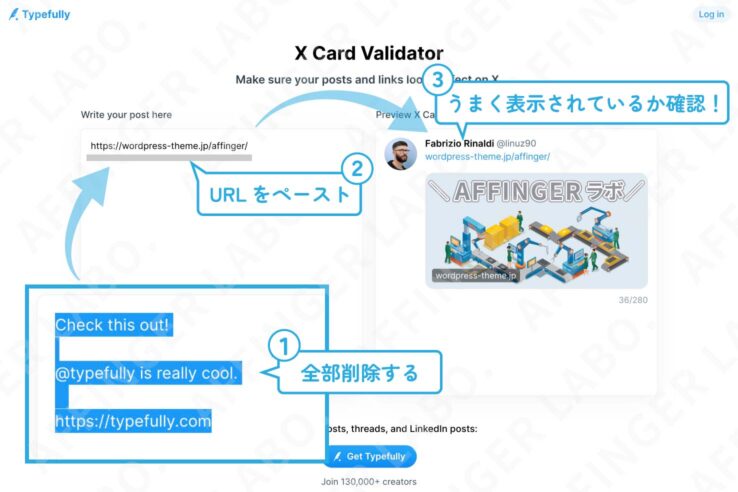
X(Twitterカード)がうまく設定されたか確認します。
直接X(Twitter)にURLを貼って動作確認したいところですが設定後すぐにはカードに自動変換されません。設定した内容がX(Twitter)に認識されるまで(サーバーに反映されるまで)時間がかかるためです。
そこで設定後すぐに動作確認する方法があるのでそれを紹介します。
確認ができたら あとはX(Twitter)のサーバ上にサイトの情報が反映されるまで待ちます(数時間〜半日)。
ハッシュタグ入りのツイートをしてみる
さて、数時間後、情報がTwitterに反映されたとします。
実際に"Twitterカード"を使ってみましょう。Twitterに直接URLを貼り付ける原始的な方法でも もちろんOKです。しかし、この場合せっかく設定したハッシュタグが反映されません。
ハッシュタグ入りのツイートをするにはツイートしたい記事のツイッターボタンから行います。記事のツイッターボタンを押してみてください。


すると、このように小さいTwitter投稿画面が登場します。事前に設定したハッシュタグが挿入されていることを確認してください。あとは文章を書いてツイートするだけです。
自動生成される内容は次の通り。
- 記事タイトル
- URL
- ハッシュタグ
- @アカウント名 より
Twitterカードに表示される内容
TwitterにURLを貼ってみたもののアイキャッチ画像が表示されてなかったり、説明文がめちゃくちゃだったりと困っている人が多いです。これは不具合ではなく設定場所をちゃんと把握できていないために起きる現象です。設定場所をきちんと把握すればいいだけのことです。最後に記事のどの情報が"Twitterカード"に出力されているのかを説明して締めさせていただきます。
まず注意したいのは貼るページの種類によって出力される内容が変わる点です。投稿ページの場合は1パターンなので理解しやすいですが、トップページの場合は「最新の投稿の場合」と「固定ページを代用している場合」で出力される内容が違います。
投稿ページのURLを貼る場合
- 画像→アイキャッチ画像
- タイトル→記事のタイトル(H1)
- 説明文→抜粋(抜粋を設定していない場合は記事の先頭の文章)
これは説明文のところに注意してください。抜粋を入力していないと記事の先頭の文章が出力されます。記事の先頭にいろんな機能を使っていると予期せぬ文字列になる場合があります。説明文がごちゃごちゃしていたら抜粋に説明文を設定してください。
参考記事のアイキャッチ画像、記事のタイトル(H1)、抜粋の設定場所はこちらを参照ください
トップページのURLを貼る場合
トップページのURLを貼る場合は表示の仕方によって設定場所が異なります。デフォルト状態の人は「最新の投稿」を固定ページにしている人は「固定ページ」を参考にしてください。
トップページ(最新の投稿の場合)
- 画像→"トップページ(投稿・固定ページ以外)アイキャッチ画像"で設定した画像( AFFINGER管理→SNS/OGP)
- タイトル→"サイトのタイトル"(設定→一般)
- 説明文→"キャッチフレーズ"(設定→一般)
トップページ(固定ページ場合)
- 画像→固定記事のアイキャッチ画像
- タイトル→固定記事のタイトル(H1)
- 説明文→固定記事の抜粋
参考トップページの"Twitterカード"の設定はこちらを参照ください
以上!AFFINGER6とTwitterを連携させる方法でした!
公式マニュアル
Twitterカード・OGP設定について ※AFFINGERの購入者のみ閲覧可能