今回はAFFINGER6とGoogle Analytics(グーグルアナリティクス)を連携させる方法についてご紹介します。
Google Analyticsとはブログに訪れた人の数を計測するサービスです。ブログを運営する上で必須なツールと言っても過言ではないものなので最初のうちに登録しておきましょう!
Google Analytics(グーグルアナリティクス)を連携する手順
設定する手順を紹介します。
手順1:Googleのアカウントを作成
まずはアナリティクスのサイトを開いてください。

Googleアカウントをすでにお持ちの場合はログインを。まだアカウントを持っていない場合は新しくアカウントを作成してログインしてください。
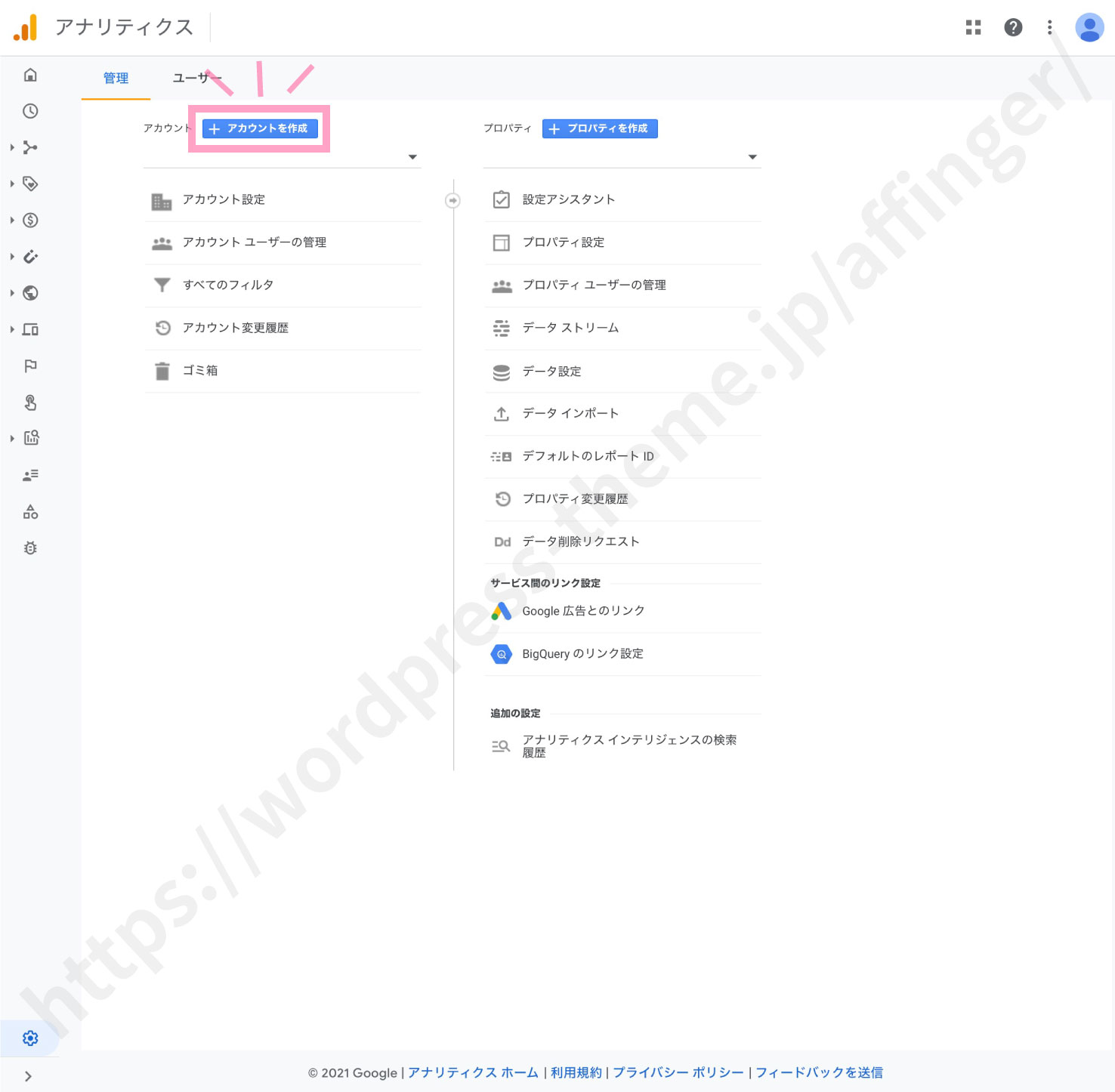
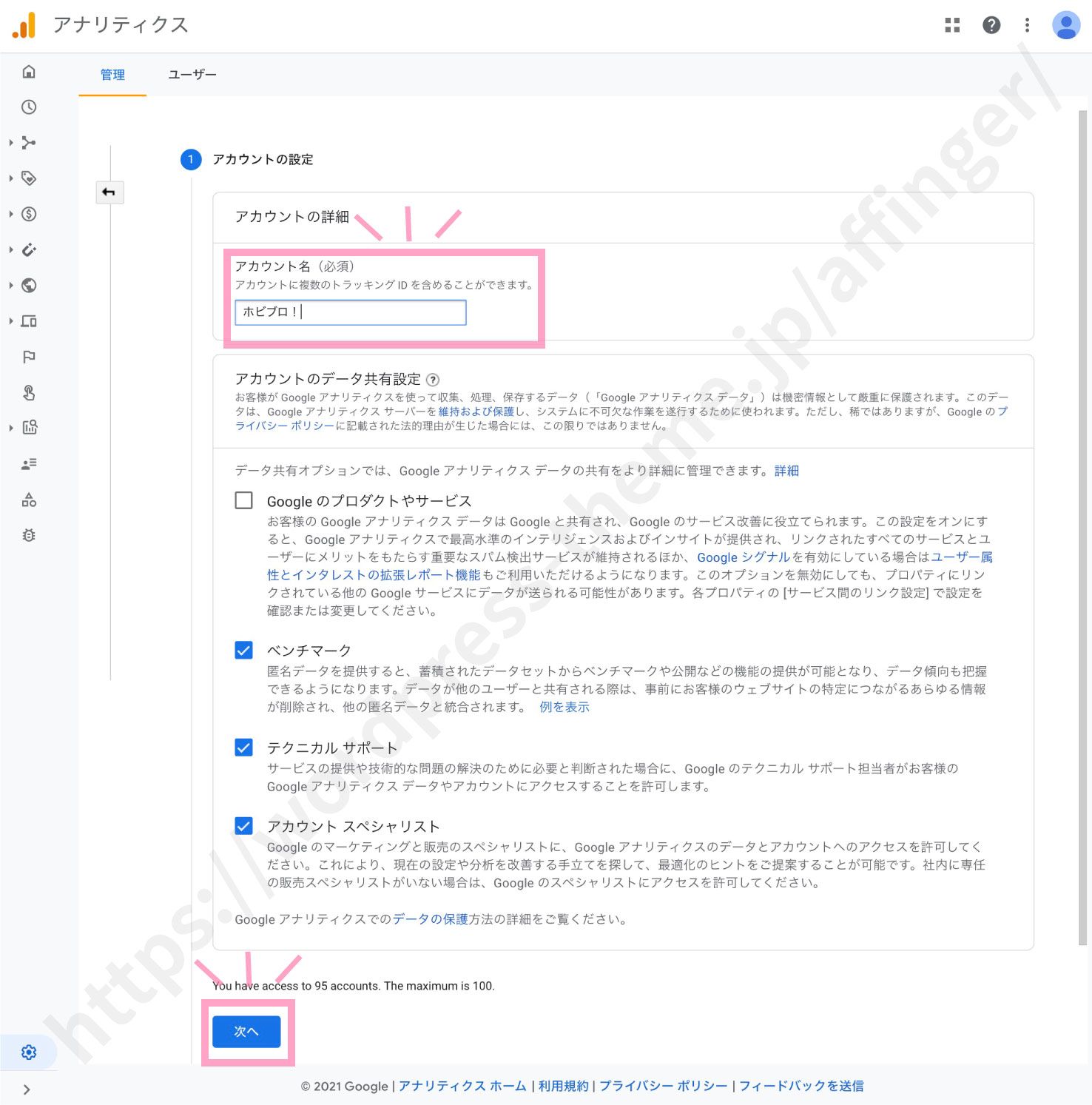
手順2:アカウントの作成
今度はブログのアカウントを作成します。
同じ"アカウント"でややこしいですが手順1のアカウントとは別物です。先ほどのは"Googleアカウント"、こちらはブログのアカウント
手順3:プロパティの作成
次はアカウント内の"プロパティ"と呼ばれるものを作成します。
プロパティの作成
プロパティの詳細の プロパティ名(必須)を入力します。こだわりがなければアカウント名と同じで大丈夫です。
レポートのタイムゾーンは「日本」、通貨を「日本円(JPY¥)」にします。
ビジネスの説明
「ビジネスの説明」という項目が出てきます。業種、ビジネスの規模をそれぞれ答えてください。
ビジネス目標
「ビジネス目標を選択する」という項目が出てきます。当てはまるものにチェックを入れます。
Google アナリティクス利用規約
"利用規約"が出てくるのでチェックを入れて同意してください。
データの収集
「データ収集を開始する」という項目が出てきます。"ウェブ"を選びます。
データ ストリームの設定
「ウェブ ストリームの設定」という項目が出てきます。ウェブサイトの URLにサイトのURLを、ストリーム名にサイト名を入力します。
入力したらストリームを作成ボタンを押します。
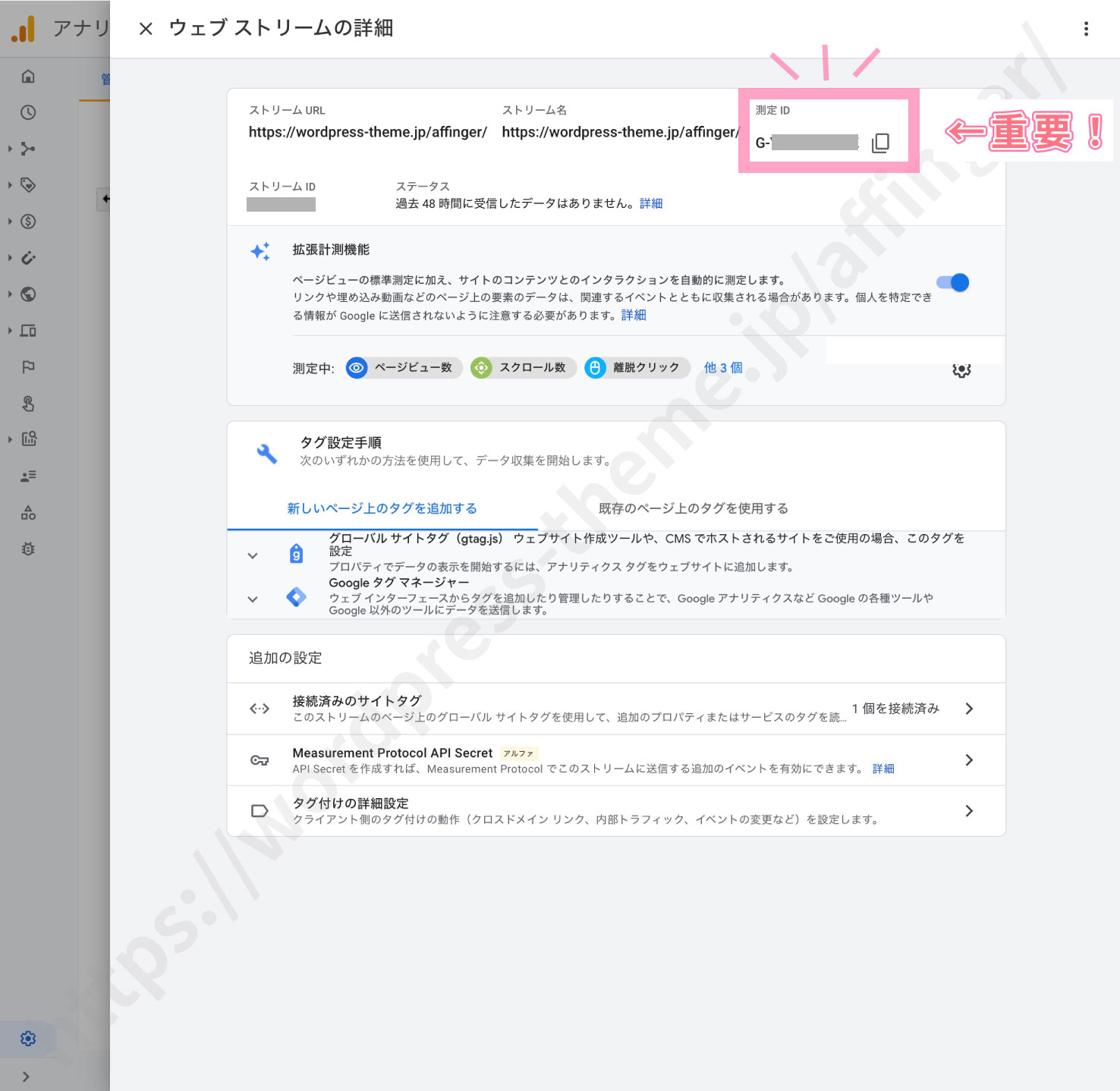
ウェブストリームの詳細
すると、このように「ウェブ ストリームの設定」という画面が出てきます。プロパティが作成されました!ここで重要なのが測定 IDという項目です!このコードをコピーしてください(右にあるボタンでコピー)。

手順4:測定コードをAFFINGERの管理画面に入力
いよいよ仕上げです。AFFINGERの管理画面に先ほどのコードを入力します。
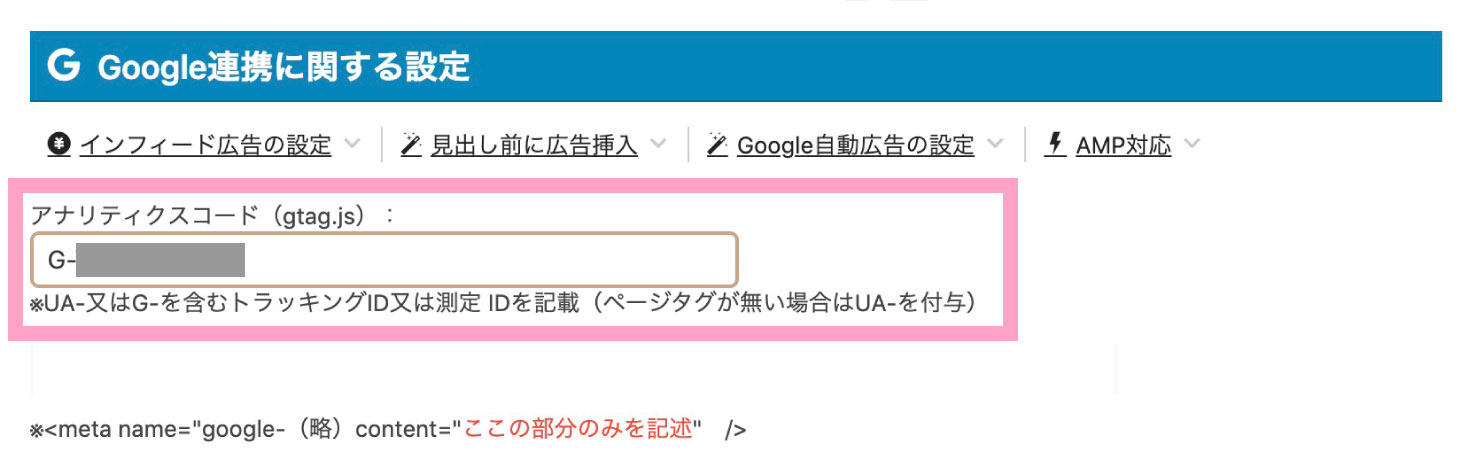
次の場所へ移動してください↓。
アナリティクスコード(gtag.js)という項目を見つけてください。そこに先ほどコピーしたコードを入力します。※「G-」を省略しない。
最後にSaveボタンを押します。
これでGoogle Analyticsの設定が完了しました。計測が反映されるまで8~12時間かかるそうです。それまで待ちます。

手順5:計測できているか確認する
数時間後経ったとします。最後にちゃんと計測できているか確認しましょう。
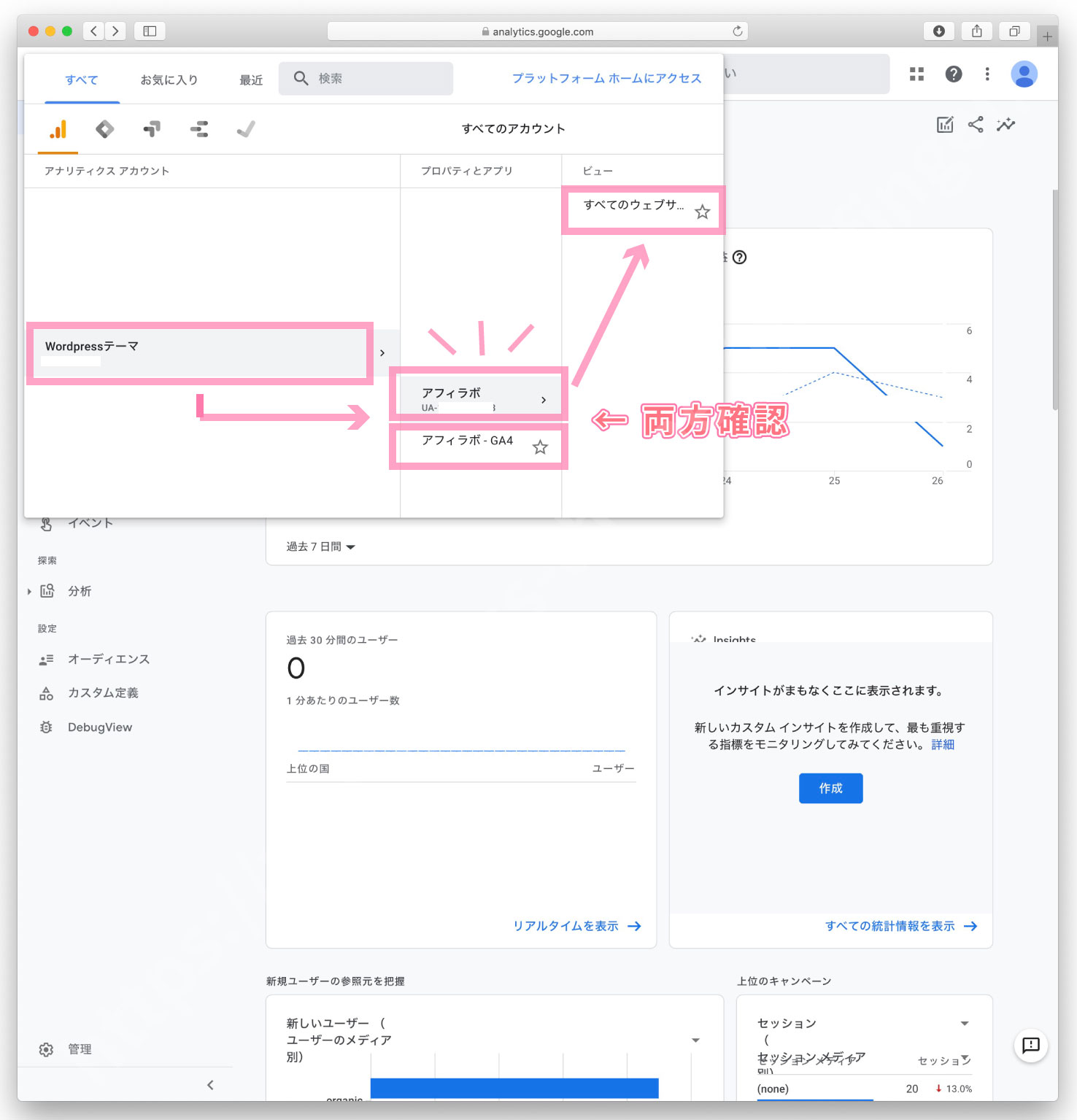
Google Analyticsのホーム画面へ移動します。"アナリティクス"のタイトル右にあるプルダウンよりアカウント→プロパティをたどると登録したプロパティがあることを確認してください。
オープンを押してみます。
うまく設定できていればデータが出てくるはずです。
データが出てくれば作業は完了です。おつかれさまでした!

余裕があれば:自分のアクセスをカウントしない設定をする
このままでは自分が記事作成しているときにプレビュー画面を開いてもそれがアクセスとしてカウントされてしまいます。自分のアクセスを除外する方法があるので余裕があればやっておくといいです。
公式マニュアル
以上、AFFINGER6とGoogle Analyticsを連携させる方法について紹介しました。