AFFINGER6(アフィンガー6)のスライドブロック。使ってみたらなかなかよかったので使い方をまとめました。
スライド機能とは?
スライドブロックとはコンテンツが最初は隠れていてユーザーがその部分をクリック(タップ)すると下に展開して見ることができるという機能です。例えばコンテンツが長くなりすぎたときにこの機能を使うと全体がすっきりします。クイズを出したいときにも役に立ちそうですね。
前世代のAFFINGER5にも同じ機能はありましたが新しいAFFINGER6ではブロックエディタに対応。新たにスライドブロックとしてリニューアルして登場しました。使いやすさが格段にアップしました。
アコーディオン、トグルとも言われるスライド機能
AFFINGER(アフィンガー)ではこの機能をスライドと呼んでいますが他のテーマではアコーディオンやトグルと機能と呼んでいるようです。
- SWELL、SANGO→アコーディオン
- Cocoon→トグル
スライド機能の実演
実際の動きはこんな感じです。スライド機能のサンプルを3つ用意しました。
デフォルトのスライド
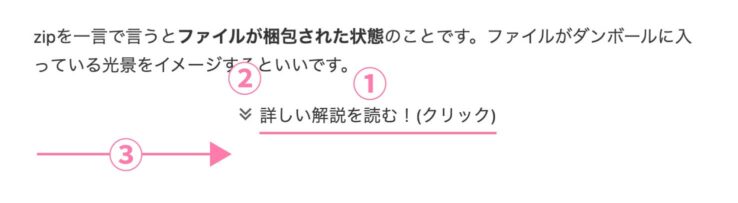
何も設定してない状態のスライドブロックはこんな感じです。
長くなった文章もスッキリ
このように文章が長くなってもスライドブロックを使えばすっきりします。
zipはファイルの種類の名前です。普段パソコンを使う上であまり使う機会がないファイル名ですね。
zipを一言で言うとファイルが梱包された状態のことです。ファイルがダンボールに入っている光景をイメージするといいです。
クイズにも
このようにクイズを出すときにも使えそうですね。(ボックスの中にスライドを入れました)
クイズ
日本一長い川は?
AFFINGER6(アフィンガー6)のスライド機能の使い方手順
それではスライドブロックの使い方を紹介します。記事の編集画面へ移動してください。
このブロックを使うにはAFFINGER専用のプラグイン"Gutenbergプラグイン2"をインストールしている必要があります。
スライドブロックの呼び出し
まずはスライドブロックを呼び出します。

記事の編集画面にきました。スライドボックスを使いたい場所にカーソルを合わせます。左上にあるプラスボタンを押して左のパネル(ブロック置き場)を展開してください(1)。
その中にスライドブロックがあります。STINGERというAFFINGERのオリジナルブロックが置いてあるコーナーです。見つけたらクリックしてください。スライドブロックが編集画面に反映されます。
スライドブロックの中身を入れる
スライドの中身を入力します。

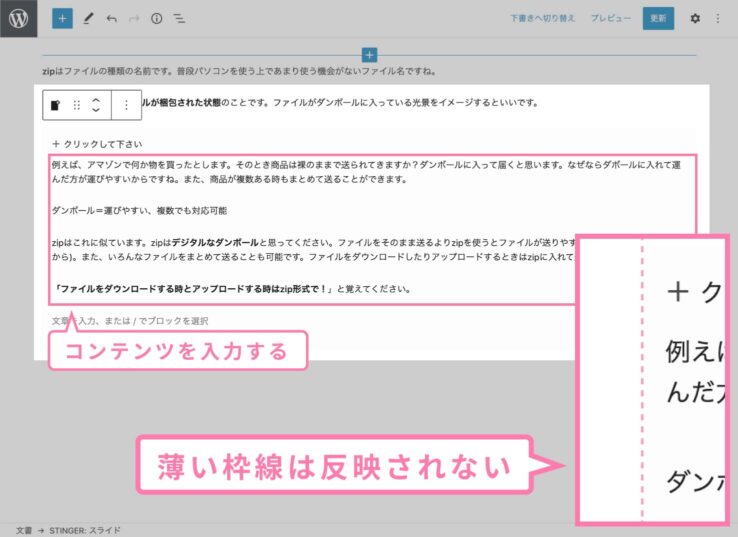
スライドブロックの中に文章や画像などコンテンツを入れてください。
編集画面では薄いグレーの背景がありますが、実際の画面にはこの背景は反映されません。
スライドブロックのカスタマイズ
スライドブロックをカスタマイズしましょう。
設定パネルの出し方

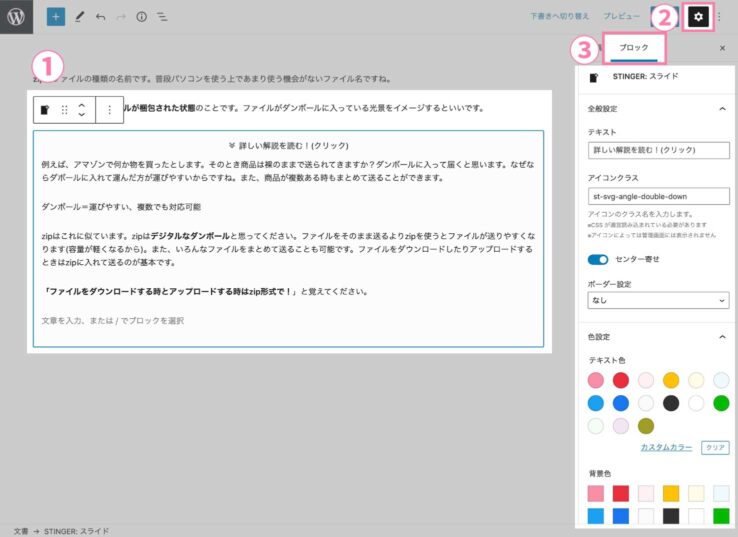
まずは設定パネルを開きます。設定パネルの出し方は、スライドブロックを選択(1)→歯車マーク(2)→ブロック(3)です。
設定パネルが出てきたら設定をしていきましょう。

テキスト
リード文の設定です。最初は「クリックして下さい」と表示されています。
変更したい場合は空欄に文を入れてください。あとに続くコンテンツに合うリード文を入れるといいです。「詳しい説明文を読む」、「正解はこちら」など。

アイコンクラス
先頭に表示されるアイコンの設定です。最初は"st-svg-plus-thin"が表示されています。
アイコンを変えるには空欄にアイコンのクラス名を入力します。下に使えそうなアイコンを数点載せておくので参考にしてください。

使えそうなアイコン
| アイコン | クラス名 |
|---|---|
st-svg-angle-double-down | |
st-svg-angle-down | |
st-svg-chevron-down | |
st-svg-arrow | |
st-svg-search-plus |
全てのアイコンはこちら
FontAwesomeをお使いの場合はそちらのクラス名を使っても大丈夫です。
アイコンを動かす工夫
クラス名を追加するとアイコンを動かすことができます。赤い文字が動きを付けるクラス名です。
使えそうな動き
| 実際の動き | 種類 | クラス |
|---|---|---|
| 縦揺れ | st-svg-angle-double-down st-vertical-icon | |
| 点滅 | st-svg-angle-double-down st-flash-icon |
全ての動き一覧はこちら
センター寄せ
チェックをオンにするとリード文が中央寄せになります。最初は左寄せです。

その他設定
あとは"ボーダー"、"テキスト色"、"背景色"がそれぞれ設定できます。
以上、AFFINGER6のスライドブロックの使い方についてでした。みなさんもぜひ使ってみてください。
\ いいね!お願いします! /
この記事が役に立ったよという方はTwitterにいいねをしてもらうと嬉しいです!フォローもぜひ!