「AFFINGERのデザイン済みデータを適用してみたい!でもどうやればいいの?」
そんな人に向けて今回はAFFINGER6の「デザイン済みデータ」の適用方法についてお話しします。
AFFINGERの公式サイトでは「デザイン済みデータ」という完成済みのデザインテンプレートが配布されています(シンプルなものからかわいいものまで現在5種類公開中!EX版は6種類)。これを使えばわざわざ一から設定せずに一気に完成品を作れるわけです。急いでる人やセンスに自信がない人にとって嬉しい機能ですね。
一応 公式サイトにも導入方法は載っていますが念のためここでも紹介します。AFFINGERに初めて触れる人のためにここでは補足として「AFFINGERの設定画面の解説」を入れています。これを知っておけば「デザイン済みデータ」の導入がスムーズになるだけでなく今後どの設定画面を触ればいいか検討が付きやすくなるので初心者の人は読んでみてください。
それでは始めます!
公式サイトの解説も合わせて読むといいよ!
デザインサンプルDLページ(β)の使い方と注意事項 (https://on-store.net/design-sample-guide/)
デザイン済みデータを理解
まずは 「デザイン済みデータとは何なのか?」解説します。
デザイン済みデータの中身は3つのデータ

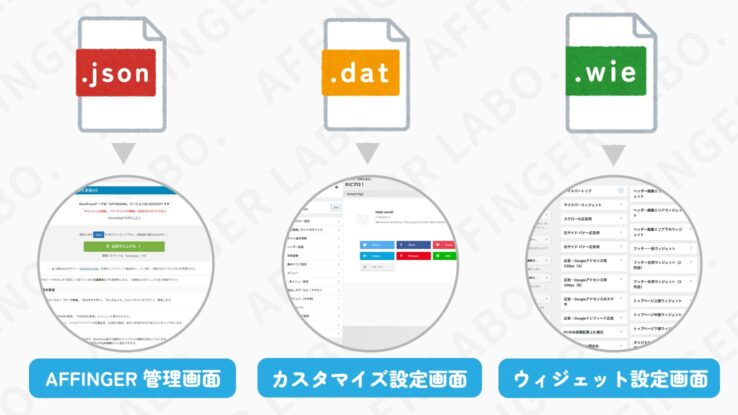
デザイン済みデータの中身を見てみましょう。デザイン済みデータの中には3つのファイルが入っていることがわかります。
AFFINGERの設定画面は主に3つ

話はAFFINGERの設定画面に移ります。みなさんはこれから様々な設定画面を操作してAFFINGERの設定を行なっていくわけですが、その設定画面の数は4つあります。AFFINGER管理画面、カスタマイズ設定画面、ウィジェット設定画面、メニュー設定。そのうち主に重要なのは最初の3つ(AFFINGER管理画面、カスタマイズ設定画面、ウィジェット設定画面)になります。
これからこの3つの役割を紹介します!車に例えるとわかりやすいです。
AFFINGER管理画面
AFFINGER管理画面は車でいうとエンジン、タイヤ、ボディなど重要な部分に当たります。
AFFINGER管理画面はメインの設定画面です。AFFINGERの設定画面の中で一番 項目が多くサイトの骨組みになります。フォント設定、SEO設定、SNS設定、ヘッダー設定など扱う範囲が広いです。

カスタマイズ設定画面
カスタマイズ設定画面(別名:カスタマイザー)は車でいうとカラーリングに当たる部分ですね。
カスタマイズ設定画面は主にサイトの色付けを担当します。

他のテーマでは「スキン」と言われたりします。
ウィジェット設定画面
ウィジェット設定画面は車でいうと芳香剤、クッション、ドリンクホルダーなどグッズに当たる部分です。
ウィジェット設定画面はその名の通りウィジェットを追加したりするところです。ウィジェットとは(ガジェットと同じ意味らしいですが)おまけ的なパーツ(付属品)のことを意味します。プロフィールカードやカテゴリー一覧などちょっとしたパーツがそれに当たります。

これらの特徴はなんとなく掴んでおけば大丈夫!
デザイン済みデータの正体:「デザイン済みデータを適用する」=「3つの設定画面のデータを読み込む」

もうお気づきかと思いますが、デザイン済みデータの中に入っている3つのファイル。その正体は3つの設定画面それぞれに対応するファイルなんです。
つまり!「デザイン済みデータを適用する」とは「3つの設定画面のファイルを読み込む」と言い換えることができます。ファイルを読み込むと設定箇所に自動でデータが入ります。
デザイン済みデータ導入前に知っておいてほしいこと
ということでこれから3つのファイルを取り込みます(ファイルを取り込む作業を3回行います!)
どうやって読み込む?読み込みにはプラグインを使うよ!
ファイルを読み込むにはプラグインを使います。プラグインとは拡張機能のことですがここでは読み取り機をイメージしてもらうとわかりやすいです。 読み込むファイルがそれぞれ違うためプラグインは計3種類 必要です。

お金はかかる?プラグインの2つは無料、1つは有料

3つのプラグインのうちの2つ(カスタマイズ設定画面とウィジェット設定画面)は無料です。しかし!困ったことにAFFINGER管理画面用のプラグインは有料なんです…。AFFINGERの公式サイトで購入できます。
- AFFINGER公式サイトデータ引継ぎプラグイン価格2,980 円(税込)
有料プラグイン買わないとダメ?自分で設定する
有料プラグイン(データ引き継ぎプラグイン)は絶対買わなきゃダメ?と思いますよね。
個人的には絶対買う必要はないと思います。実は公式サイトにはAFFINGER管理画面の設定方法の大部分が公開されているんです。手間はかかりますが これを見てひとつひとつ手作業で設定していけば完全とまでは行かないまでもほぼ見本と同じくらいにはできます。
もっとも 余裕があればプラグインは買ってしまうほうが楽なのは確かです。
と、ここまではみなさんに「デザイン済みデータ」を導入する前に知っておいてほしい事柄をお話ししました。
AFFINGER6に「デザイン済みデータ」を適用する手順
これから いよいよ「デザイン済みデータ」の適用手順を説明します。
準備:好きな「デザイン済みデータ」をダウンロードする!
まずは 好きなデザイン済みデータをダウンロードします。
デザイン済み配布ページへ移動

公式サイトの「デザイン済みデータ」配布ページにアクセスします。
デザイン済みデータ配布ページ(https://on-store.net/design-sample-affinger5/)
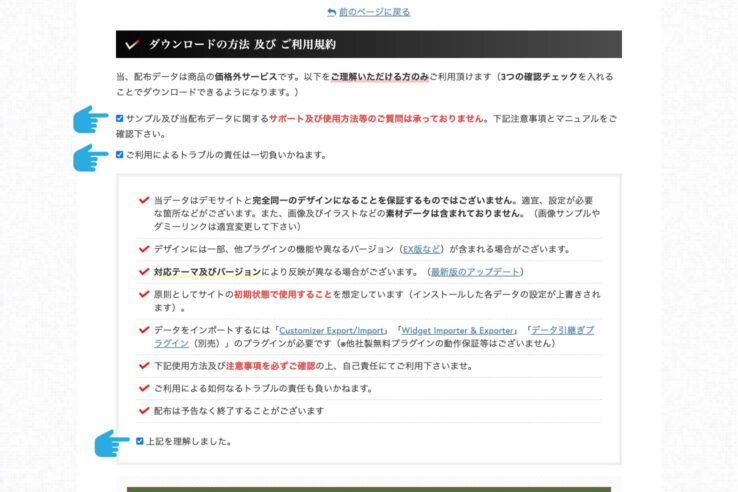
利用規約に同意

利用規約がいろいろ書かれているのでそれらに目を通してチェックを入れてください。
チェックを入れないとダウンロードできない仕組みになっています。
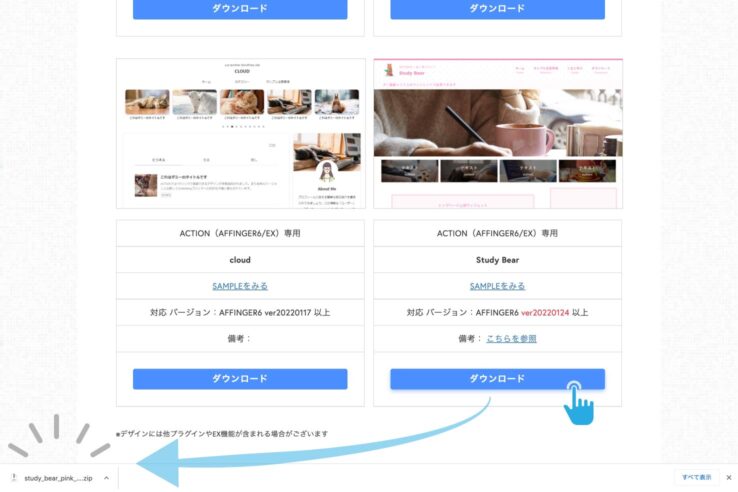
好きなデザインをダウンロード

お気に入りのデザインを見つけてダウンロードしましょう。ダウンロードを押すとパソコンに.zip(ジップ)ファイルが保存されます。
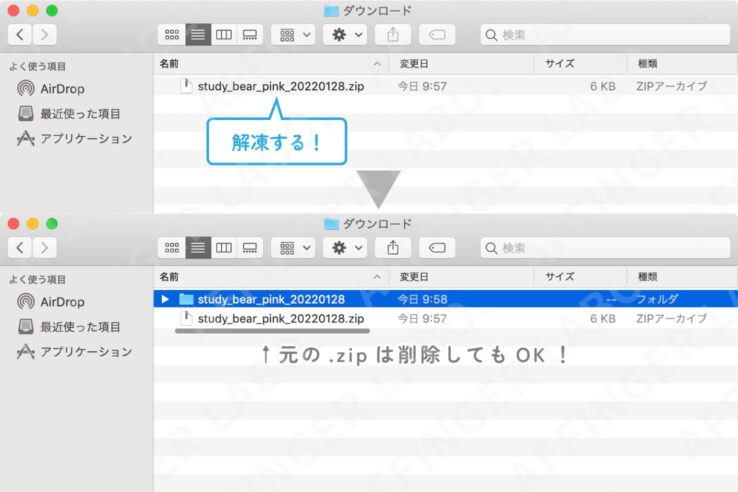
「デザイン済みデータ」を解凍
.zipファイルを解凍します。わかりやすくいうと、.zipファイルは梱包された状態なので箱を開けて中身を取り出すイメージです。
やり方は.zipファイルにカーソルを合わせ以下のことを行います。
解凍の仕方!
- Macの場合:ダブルクリック or 右クリック>開く
- Windowsの場合:右クリック>すべて展開

図のように新しいフォルダが生まれれば成功です。これで中身のファイルが使用可能になりました!
この時点で元の.zipファイルは消去してもらって結構です。
これで準備は完了です!
サイトのデザインを変える!(カスタマイズ設定画面のファイル読み込み)
まずはカスタマイズ設定画面のファイルを読み込みます。これを行うとサイトの色やデザインが変わります。
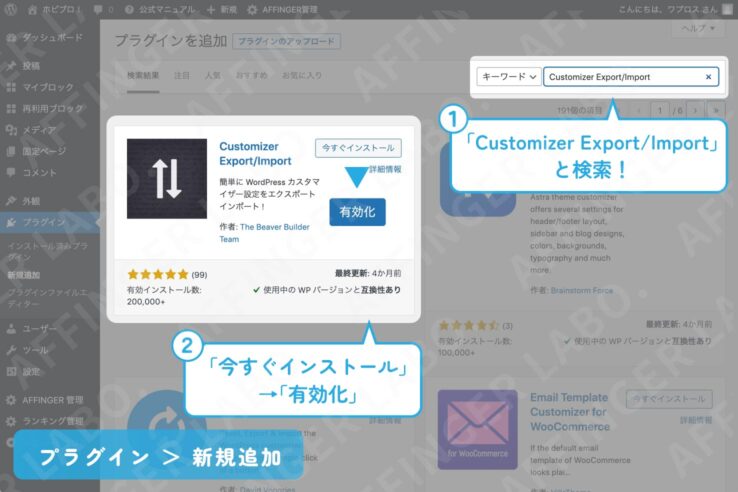
プラグイン「Customizer Export/Import」をダウンロード
カスタマイズ設定を読み込むプラグインの名前は「Customizer Export/Import(カスタマイザー エクスポート/インポート)」です。まずはこれをダウンロードしましょう。プラグインの新規追加画面に移動してください。

検索窓に「Customizer Export/Import」と入力します(1)。すると上のようなプラグインが出てきます。右上の今すぐインストールボタンを押してください。数秒後に再度 有効化のボタンを押します(2)。これで「Customizer Export/Import」が使用可能になりました。
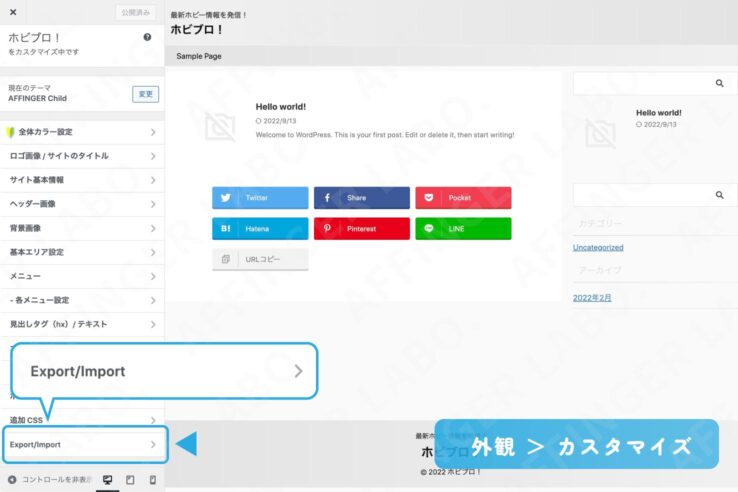
「Customizer Export/Import」の設定画面へ移動
「Customizer Export/Import」の設定画面へ移動します。

一番下のExport/Importという項目を開きます。
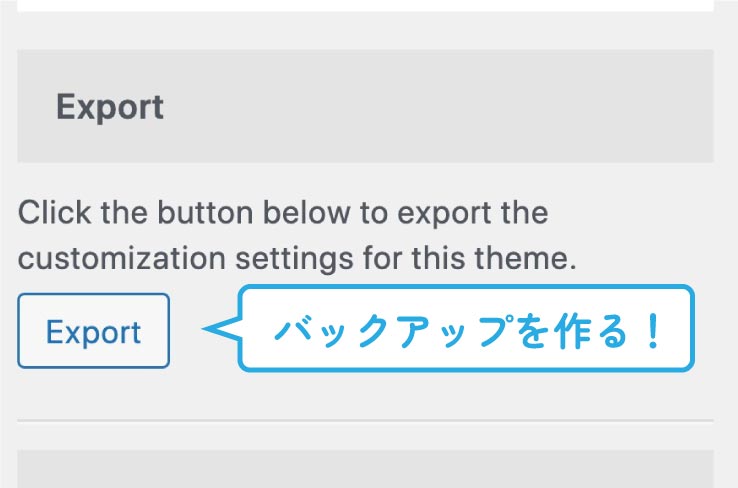
現在の設定をバックアップ(お好みで)
もしすでにカスタマイズを途中まで行っていてその設定を保存しておきたかったらバックアップを取っておきましょう。やり方はExportボタンを押すだけです。すると現在の設定を保存したファイルがダウンロードされます。

.datファイルをインポートする

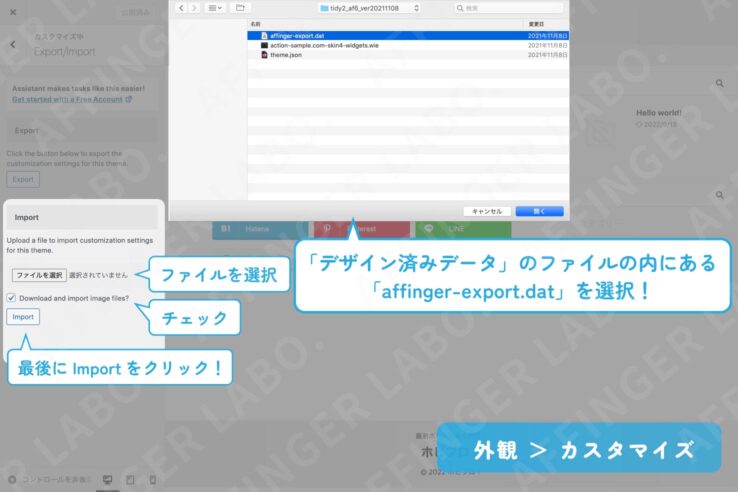
いよいよデザイン済みデータを読み込みます。Import欄の下にあるファイルを選択を押してください。パソコン内のデザイン済みデータファイルの中に"affinger-child-export.dat"というファイルがあると思うのでそれを選択します(ファイルを間違えないでください)。念のためにDownload and import image files?(画像もダウンロードする)にチェックを入れます。そしてImportボタンを押します。
カスタマイズ設定 完了!

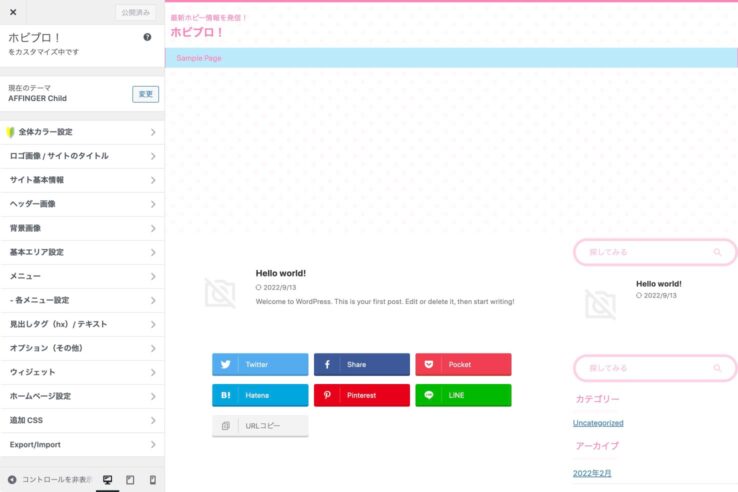
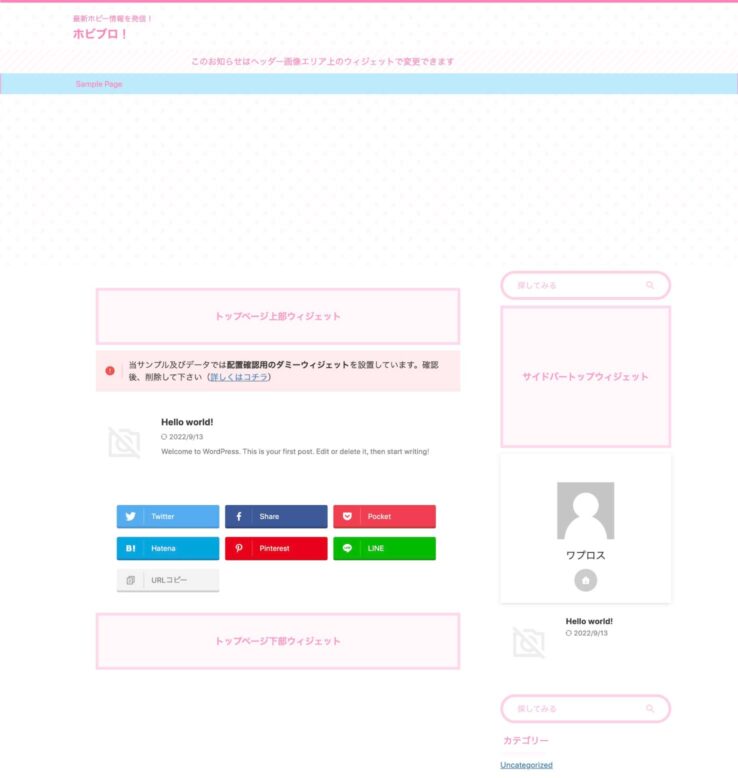
これでカスタマイズ設定画面のファイルが読み込まれました。任意の項目を見てみるとデータが入っているのがわかると思います。
カスタマイズはこれで完了です。色やデザインが変わりました。左上のを押してカスタマイズ編集を終了してください。
「Customizer Export/Import」プラグインは消去してもらって結構です。
ウィジェットを追加する!(ウィジェット設定画面のファイル読み込み)
次はウィジェット設定画面のファイルを読み込みます。サイトにウィジェットが追加されます。
プラグイン「Widget Importer & Exporter」をダウンロード
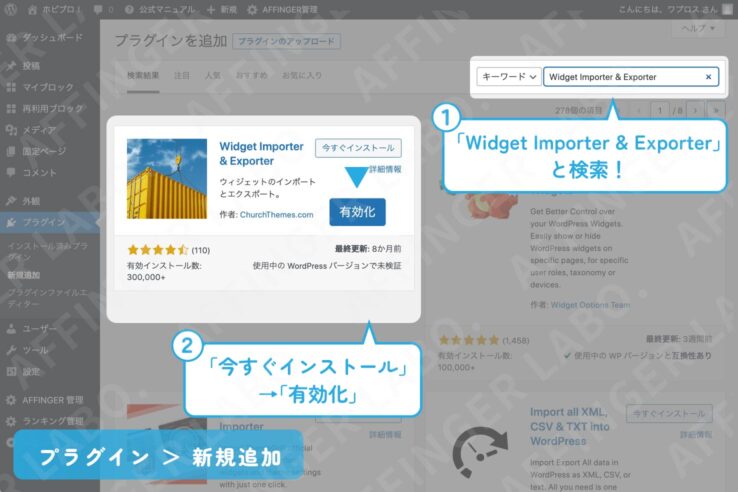
ウィジェット設定を読み込む時に使用するプラグインの名前は「Widget Importer & Exporter(ウィジェット インポーター&エクスポーター)」です。これをダウンロードしましょう。先ほどと同様ににプラグインの新規追加画面に移動してください。

検索窓に「Widget Importer & Exporter」と入力します(1)。すると上のようなプラグインが出てきます。先ほどと同様に今すぐインストールボタン→ 有効化のボタンを押します(2)。これで「Widget Importer & Exporter」が使用可能になりました。
「Widget Importer & Exporter」の設定箇所へ移動
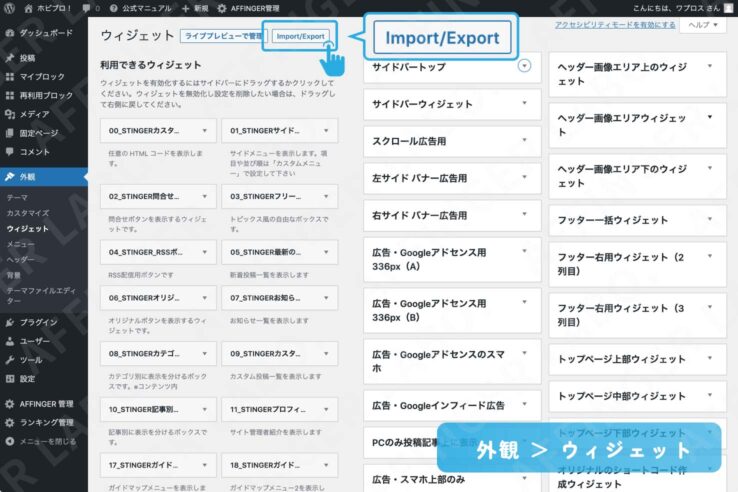
「Widget Importer & Exporter」の設定箇所へ移動します。まずはウィジェット設定画面へ移動します。

上のImport/Exportボタンを押すと「Widget Importer & Exporter」の設定画面に行くことができます。

現在の設定をバックアップ(お好みで)
もしすでにウィジェット設定を途中まで行っていてその設定を保存しておきたかったらバックアップを取っておきましょう。やり方はExport Widgetsを押すだけです。すると現在の設定を保存したファイルがダウンロードされます。

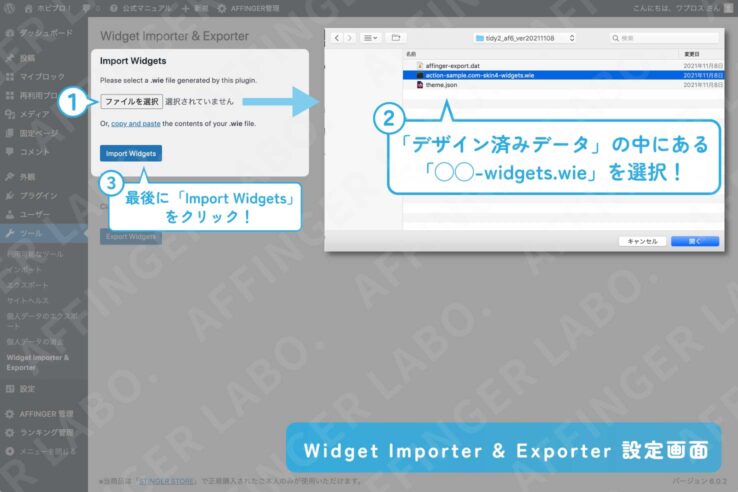
.wieファイルをインポートする

いよいよデータを読み込みます。Import Widgets下のファイルを選択を押してください。PC内のデザイン済みデータファイルの中に"◯◯-widgets.wie"というファイルがあると思うのでそれを選択します(ファイルを間違えないでください)。そしてImport Widgetsボタンを押します。

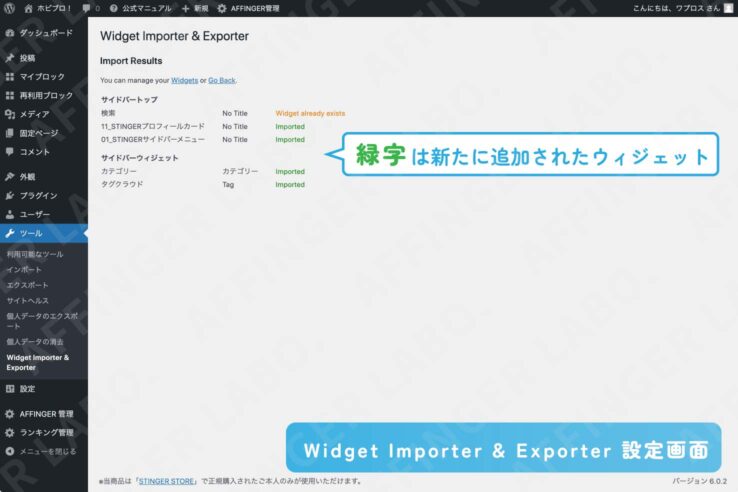
するとこの上のような結果画面が表示されます。緑で表示されたものが新たに追加されたウィジェットです。
ウィジェット設定 完了!

これでウィジェットのファイルが読み込まれました。
データが空だとウィジェットは表示されません。ウィジェットを表示するには中身を設定する必要があります。例:タグ一覧が表示されない→新しいタグを作る
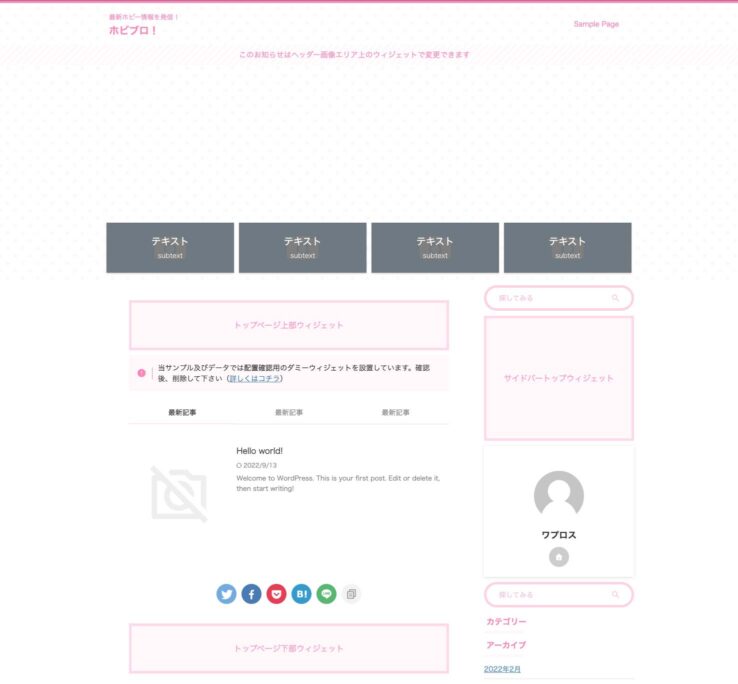
ウィジェットの追加はこれで完了です。サイドバーなどにウィジェットが追加されたと思います。
この時点で「Widget Importer & Exporter」プラグインは消去してもらって結構です。
AFFINGER管理画面のデータを設定する!(前編)プラグインでファイル読み込み
最後にAFFINGER管理画面のファイルを読み込みます!
「データ引き継ぎプラグイン(有料)」を購入しない人は飛ばして次に進んでください。
プラグイン「データ引き継ぎプラグイン」をダウンロード
「データ引き継ぎプラグイン」のダウンロード、解凍が済んだものと仮定します。
プラグインの新規追加画面に移動してください。

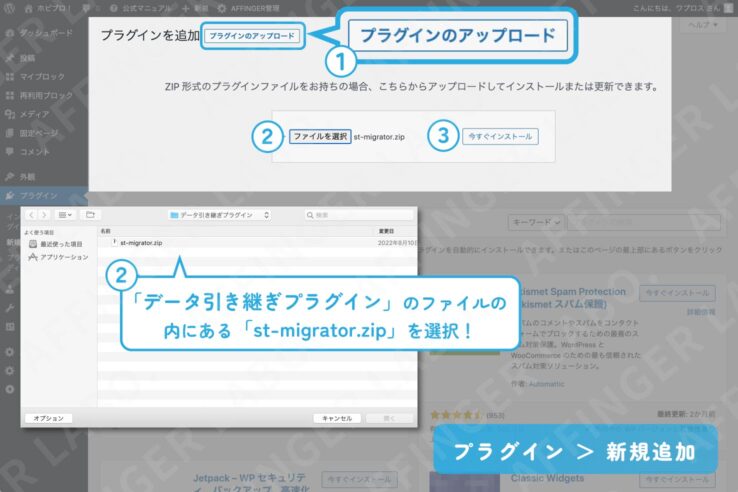
「プラグインを追加」の横にあるプラグインのアップロードを押してください。ファイルを選択から「データ引き継ぎプラグイン」ファイル内にある"st-migrator.zip"を選択します。そして今すぐインストールボタンを押します。

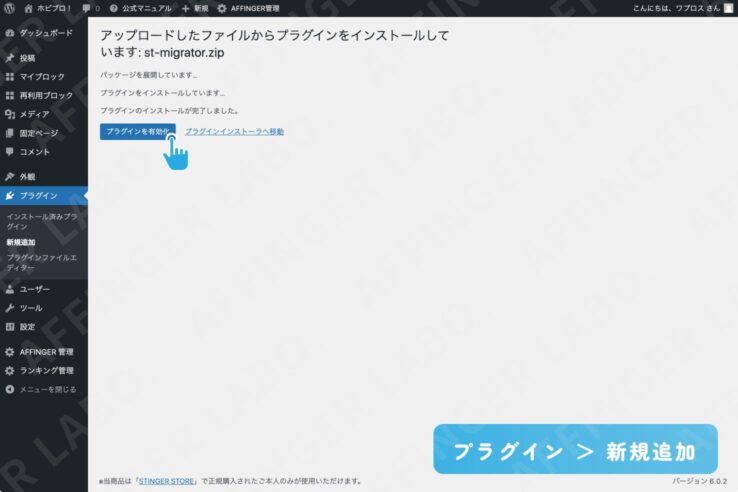
次の画面でプラグインを有効化を押します。これでプラグインが使用可能になりました。
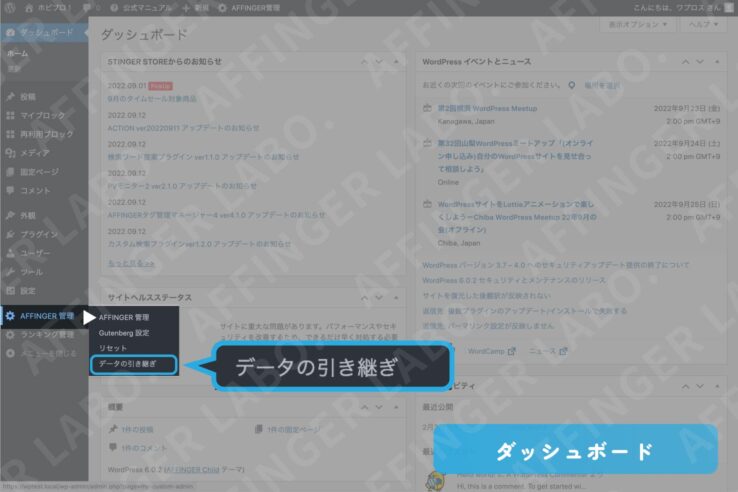
データ引き継ぎプラグインの設定箇所へ移動
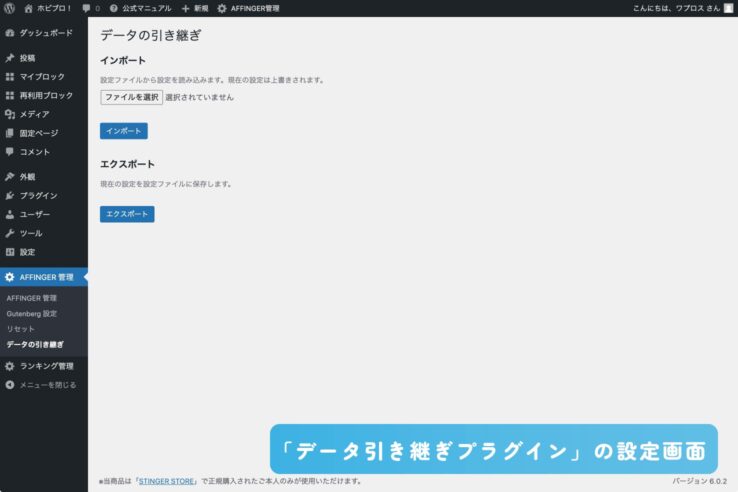
「データ引き継ぎプラグイン」の設定画面へ移動します。


「データ引き継ぎプラグイン」の設定画面はこんな感じです。
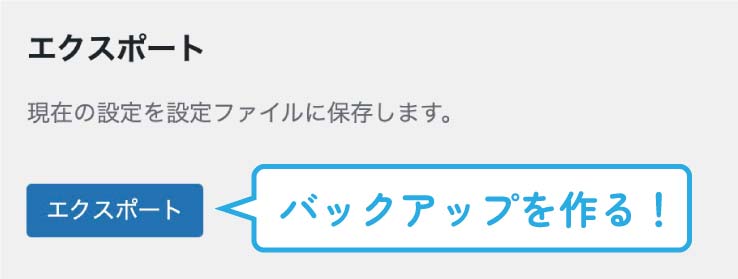
現在の設定をバックアップ(お好みで)
もしすでに設定を途中まで行っていてその設定を保存しておきたかったらバックアップを取っておきましょう。やり方はエクスポートを押すだけです。すると現在の設定を保存したファイル(theme.json)がダウンロードされます。

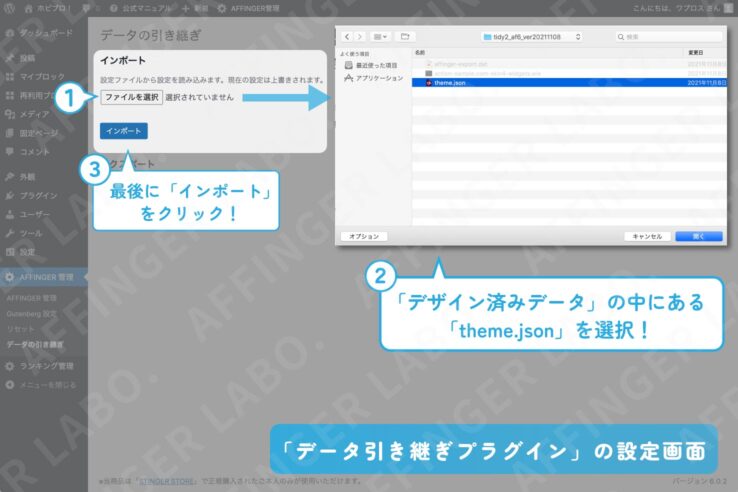
.jsonファイルをインポートする

いよいよAFFINGER管理画面のファイル(.jsonファイル)を読み込みます。インポート欄の下にあるファイルを選択を押してください。「デザイン済みデータ」ファイルの中に"theme.json"というファイルがあると思うのでそれを選択します(ファイルを間違えないでください)。そしてインポートボタンを押します。
AFFINGER管理の設定 完了!

これでAFFINGER管理のファイルが読み込まれました。AFFINGER管理画面に行ってみてください新しいデータが入っているのがわかると思います。
作業はもう少しです。今は仮のデータが入った状態なのでこれを自分のサイト用に書き換えます。次に進んでください。
この時点で「データ引き継ぎ」プラグインは消去してもらって結構です。
AFFINGER管理画面のデータを設定する!(後編)手作業で仕上げ
AFFINGER管理の設定方法はサンプルごとに記事で公開されています。これを参考にAFFINGER管理の設定を進めていきます。「データ引き継ぎプラグイン」を使った人は仮データの上書きを行ってください。プラグインを使わない人は一からデータを入れていってください。
設定方法の記事へ移動する

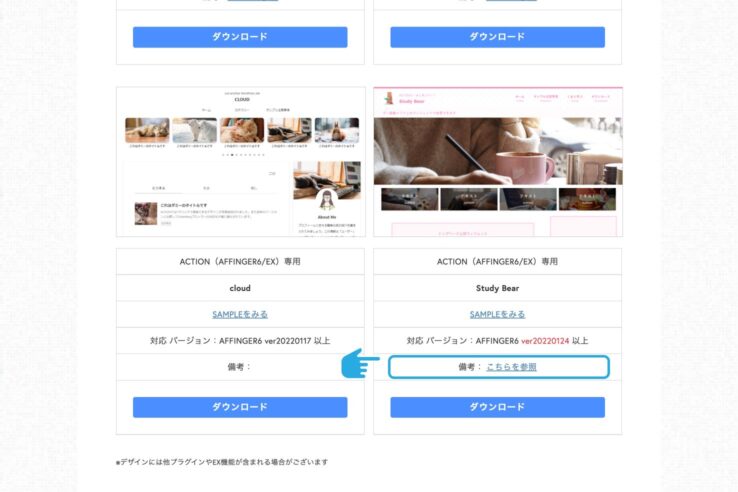
「デザイン済みデータ」配布ページの備考欄に設定方法へのリンクが記載されています。再び配布ページに行ってください。
デザイン済みデータ配布ページ(https://on-store.net/design-sample-affinger5/)
備考:こちらを参照というリンクをクリックすると設定方法の記事へ飛びます。
手順通りに設定していく

あとは記事を参考にAFFINGER管理の設定を行っていきます。
以上!「デザイン済みデータ」を導入する方法について解説しました。