今回は「HTMLサイトマップ」について解説します。
みなさん日々いろんなサイトを見ていると思いますがその中で「サイトマップ」というページを見たことはありませんか?特に市町村などの公的なサイトには必ずどこかに置いてあると思います。この「サイトマップ」。「いったい何のページ?」、「どういった理由で置いてあるの?」と思ったことはありませんか?まだウェブに慣れてない人にとっては答えるのが難しいと思います。
今回はその「サイトマップ」についての解説です。「サイトマップ」の説明から設置するメリット。設置の方法まで解説しました。「サイトマップ」についてまだほとんど知らない人はぜひ参考にしてください。
HTMLサイトマップって何?

まずは「HTMLサイトマップ」についてかんたんに説明します。
HTMLサイトマップはサポート系のページのひとつ!
HTMLサイトマップとは「お問い合わせページ」や「プライバシーポリシー」といったようなサポート系のページのひとつです。脇役的なポジションといえます。
代表的なサポート系ページ
- お問い合わせページ
- プライバシーポリシー
- よくあるご質問
- サイトマップ
HTMLサイトマップとはサイト内にある全てのページを1ページにまとめたもの!
HTMLサイトマップはどんなページかというと「サイト内にある全てのページを1ページにまとめた(箇条書きした)」ものです。ただそれだけのページです。
とても地味なページです。
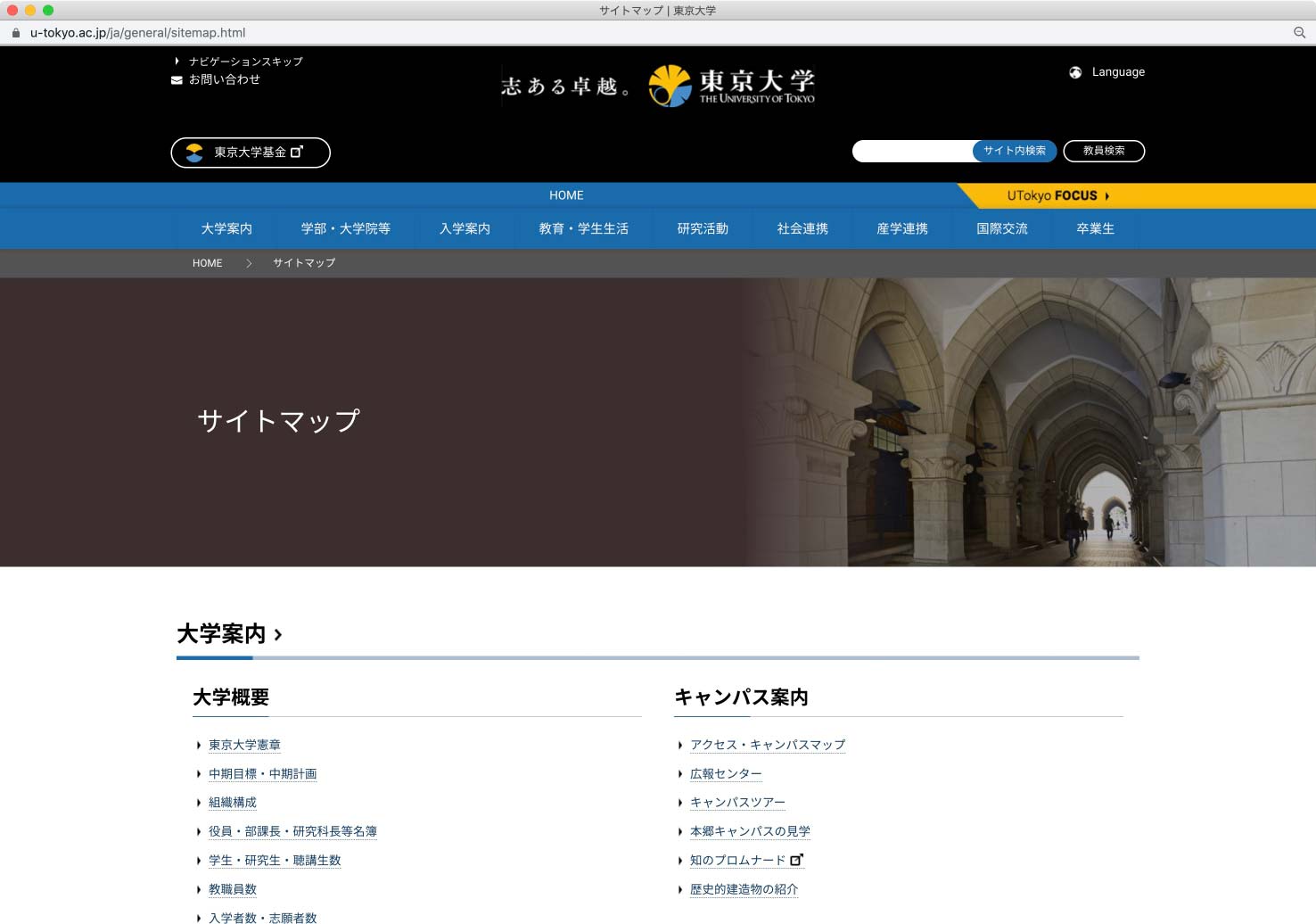
サイトマップの例
東京大学のサイトのサイトマップはイメージを掴むのにぴったりです。一度 覗いてみてください。
HTMLサイトマップとXMLサイトマップの違い!
「あれ?サイトマップって前に聞いたことあるぞ!」と思った人はすばらしいです!初期設定のところでサイトマップという言葉を聞いたと思います。
初期設定のときに扱ったのはXMLサイトマップでした。今回解説しているのはHTMLサイトマップです。初心者の人は難しく聞こえるかと思いますが、実はサイトマップには2種類あるんです!
この2つ何が違うかと言うと「ファイル形式」が違います。XMLサイトマップはXMLファイル形式(.xml)で書かれている一方、HTMLサイトマップはHTMLファイル形式(.html)で書かれています。
なぜわざわざ2種類のサイトマップがあるのかというと、想定する読み手が違うからです。読む人は2人います。XMLファイルは検索エンジンのロボット(クローラー)が読みます。一方、HTMLファイルは人間が読みます。読み手ごとに2種類のサイトマップを使い分けるんですね。
サイトマップには2種類ある!
- HTMLサイトマップ:対 読者(人間)用に作られたサイトマップ
- XMLサイトマップ:対 検索エンジンロボット(クローラー)用に作られたサイトマップ

HTMLサイトマップを設置するメリット!

HTMLサイトマップを設置するとどんないいことがあるのか気になりますよね!HTMLサイトマップを設置するとこんないいことがあります!
HTMLサイトマップを設置するメリット!
- サイトの利便性アップ!
- 読者が目的のページにすぐにたどり着けるようになる(ページを探す労力が減る)
- 読者が目的のページがないことに早く気づける(探し回る必要がなくなる)
- SEO対策になる!
HTMLサイトマップを設置するメリット1:読者が目当ての記事にすぐたどり着ける!→サイトの利便性アップ!
HTMLサイトマップを設置するとサイトの全体像を一瞬で把握できるようになります。これはサイトの利便性に繋がります!
サイトマップは例えるとショッピングモールのフロアマップみたいなものです。初めて来たショッピングモール。行きたいお店が決まっている場合、あなたはまずフロアマップを見に行くと思います。そうすればわざわざ行き当たりばったりにお店を探すことなく目的地にすぐたどり着けますね。また、お目当てのお店がなかった場合も早めに立ち去る決断ができます。次のお店に行ったりできて無駄な時間を使わなくて済みます。
このようにサイトにHTMLサイトマップを設置しておけば読者は効率よく目的のページにたどり着くことができます。そして目的の記事がなかった場合も早めに離脱する決断ができるのです。サイトの利便性アップです!

HTMLサイトマップを設置するメリット2:検索エンジンが記事をクロールしやすくなる!→SEO対策になる!
サイトマップを設置するとSEO対策にもなります。
さきほどの「HTMLサイトマップとXMLサイトマップの違い」で「HTMLサイトマップは人間用、XMLサイトマップは検索エンジンロボット(クローラー)用」と説明しました。じゃあ検索エンジンロボット(クローラー)はHTMLサイトマップを見ていないかというとどうやらそうでもなさそうです。検索エンジンロボット(クローラー)もHTMLサイトマップをインデックスする際の参考にしているようです。
なのでHTMLサイトマップの設置はSEO対策になるといえます。

HTMLサイトマップは必要か?

「HTMLサイトマップ」は設置することをおすすめします!
公開済みの記事が増えてきたら(10ページくらい?)設置を検討してみてください。
HTMLサイトマップの作り方

HTMLサイトマップはどうやって作るかを説明します。設置の方法は2通りあります。プラグインで自動生成する方法と手作業で設置する方法です。
HTMLサイトマップはそもそもただのリスト(ul:箇条書き)です。ページのタイトルを箇条書きしてリンクを貼ればHTMLサイトマップは完成します。スモールビジネスサイトのようにページ数が少なく記事数も増えないようならば手作業で作っても大丈夫です。
しかし、ブログのようにページ数が多くどんどん記事が追加されるサイトだと設置や管理が大変です。
そこで活躍するのがプラグインです!プラグイン使えばサイト内のページを自動でリスト化してくれます。しかも更新も手間いらず!自動で行ってくれるので管理がとても楽です。プラグインは下の2つを紹介します。
HTMLサイトマップの作り方
- プラグインを使って自動で作成
- WP Sitemap Pageプラグイン
- PS Auto Sitemapプラグイン
- 手作業で作成
HTMLサイトマップを作る方法その1:プラグイン【WP Sitemap Page】を使って作成
HTMLサイトマップを作るのにおすすめのプラグイン、ひとつめは"WP Sitemap Page"です。
"WP Sitemap Page"はとてもシンプルなプラグインです。というのもサイトマップの自動生成だけしてくれるんですね。装飾機能は不要!という人におすすめです。
設定が英語オンリーなとこがちょっと残念ではあります。

HTMLサイトマップを作る方法その2:プラグイン【PS Auto Sitemap】を使って作成
HTMLサイトマップを作るのにおすすめのプラグイン、二つめは"PS Auto Sitemap"です。
"PS Auto Sitemap"は日本語に対応しており使いやすく、装飾も13パターン用意されていてるのがグッドです。
一昔前まで定番のプラグインでしたがアップデートが数年間行われていない(2015年〜)ため最近では使用率が減ってきています。一応 AFFINGER6でも動作することは確認しました。

使用方法は"バズ部"さんの記事がわかりやすいのでそちらを参照してください。また、ブロックエディタでの設置方法はこちらの方の記事がわかりやすいと思います。
HTMLサイトマップを作る方法その3:手作業で作る
作り方はリスト(ul)ブロックを使ってタイトルを並べる→各タイトルに記事のリンクを貼る。これだけです。
ページを追加したらリストも修正してください。
以上、「HTMLサイトマップ」に関する解説でした。参考になれば嬉しいです!