この記事はブロックエディタを初めて触る人に向けて書いた記事です。ブロックエディタをまだ使ったことがない人はこの記事から読んでください。この記事を最初に読んでおけばブロックエディタを楽にマスターできるはずです!
どうも はじめまして。ワプロスといいます。ブロックエディタを使って2年経ちました。操作が難しいといわれるブロックエディタですが僕も最初の頃は苦労しました。それでも慣れないながら使っていると ある日コツを掴んだのです!そのコツを掴んでからというものブロックエディタがスルスル使えるようになりました。
今回 お伝えするのはそのコツについてです。ブロックエディタをマスターする上でこれを知っておくと知らないとでは大きな違いですよ。それで行ってみましょう!
ブロックエディタとは!
本題に入る前にブロックエディタとは何か軽く説明をしておきます。
「ブロックエディタ」とは2018年にリリースされたWordPressのエディタ(編集ツール)のことです。操作画面と編集方法が一新されました。
ブロックエディタにはGutenberg(グーテンベルク)という愛称があります。活版印刷を発明したグーテンベルクさんにあやかってのことです。ブロックエディタとグーテンベルクは同じものです。
「ブロックエディタ」の前は「クラシックエディタ」というエディタが使われていました。クラシックエディタはHTMLやCSSのようなプログラミングがある程度できる人でないと使いこなせない代物で 初心者の人の大きな負荷となっていました。そこに登場したのがブロックエディタです。ブロックエディタではある工夫を取り入れることでプログラミングができない人でも簡単に記事を書けるようになったのです。
その工夫というのが名前にもなっている「ブロック」という考えです。次でこの考えについて詳しく見ていきます!
ブロックエディタはノートに付箋を貼っていくイメージ!
ここからが本題です。
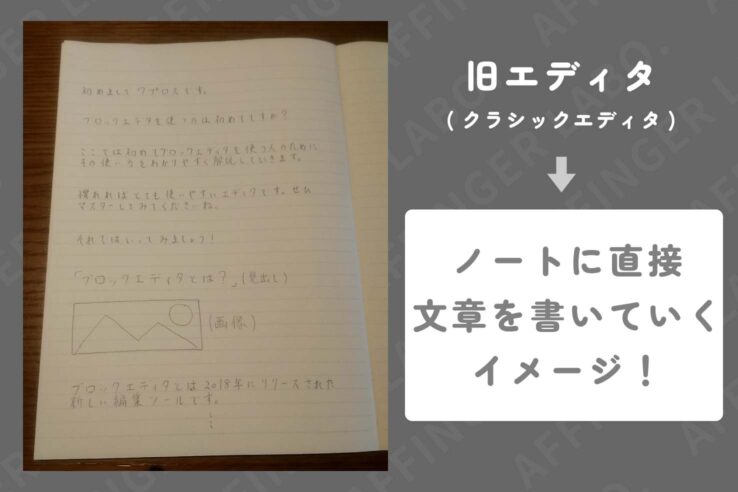
旧エディタ(クラシックエディタ)のイメージ

イメージしやすいようにノートを使って説明します。こちらは旧エディタ(クラシックエディタ)のイメージです。
昔のエディタはこのようにノートに文章を直接書き込んでいく感じです。
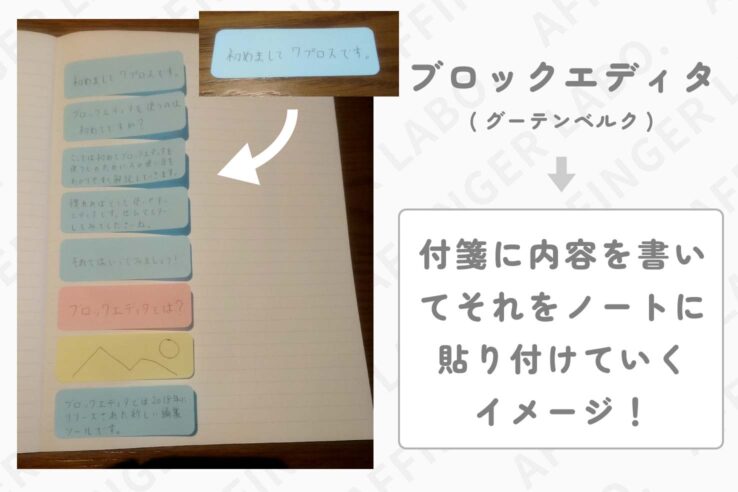
ブロックエディタ(グーテンベルク)のイメージ

そして これがブロックエディタのイメージです。ブロックエディタが実在したらこんな感じです。
付箋が見えると思います。これが先ほどお伝えしたある「工夫」です。
ノートに文章を書き込むのではなく文章や画像を書いた付箋をノートに貼っていく感じです。
ブロックエディタを現実世界でやってみるとるとこんな感じです。
このときの付箋にあたるものこそブロックです。「付箋=ブロック」と考えてください。
つまり 編集スタイルが「直接書き込むスタイル」から「付箋を貼るスタイル」に変わりました。こうすることでいろんなメリットがあります。次でこのメリットについてお伝えします。
ちなみに 実際にサイトを表示するときは付箋(ブロック)部分は見えないのでご安心を。
ブロックエディタのメリット
付箋(ブロック)を使うとこんなメリットがあります。
作業が単純明解!
付箋(ブロック)方式は一つ一つの付箋(ブロック)が独立しています。そのためやることはとてもシンプル!余計なことは考えず一個一個の付箋を作っていけばOKです。一方 旧クラシックエディタでは他のパーツの連携も意識しないといけませんでした。
入れ替えが楽!
付箋(ブロック)だと順番を入れ替えたいときに便利です。
記事を作るときには文章や画像の順番を頻繁に入れ替えますが そんなときに付箋(ブロック)方式だと楽です!
それぞれ付箋(ブロック)は独立しているため上ボタンや下ボタンを押すだけでスルスルと順番を入れ替えることができます。
エラーが起きにくい!
ブロックエディタはクラシックエディタに比べ エラーが起こりにくい構造です。ブロック一つ一つが独立しているのでもしエラーがあってもそこだけエラー扱いになります。一方、旧クラシックエディタでは一つエラーがあれば連帯責任のごとく全てエラーになってました。そして1つのエラー個所を探すのがこれまた大変でした。
ブロックエディタにしてから画面が真っ白になるというエラーを見かけなくなりました。
ブロックエディタのデメリット
ここは読み飛ばしてOK。
ブロックエディタはいいとこばかりかというとそうでもありません。使いやすさを追求したあまり不便になった部分もあります。
たとえば要素に独自のstyle(style=".....")を付け加えたいとき不便です。styleを追加しようとすると正しいHTMLにも関わらずブロックエディタのもとでは間違った文法と認識され勝手に修正されてしまいます。
なのでHTMLコードがわかる人にとっては細かいカスタマイズができずストレスになると思います。
旧エディタ(クラシックエディタ)からの乗り換えは1から始めるより大変だと思います。
まとめ
以上、ブロックエディタのかんたんなイメージをお伝えしました。
ここで言いたいことはズバリ!「ブロックエディタを使うときは付箋をイメージしましょう。」ということです!
そうすればきっとすぐにブロックエディタがマスターできると思いますよ。