これからトップページをカスタマイズする予定の人へ。今回はそんな人達に向けてAFFINGERでできる「トップページの型」について紹介します。 「ブログ型」とか「サイト型」とかいう言葉を聞いたことないですか?今回やるのはそれです!
トップページにどんな型があるのか事前に知っておくとその後の設定が楽になりますよ。WordPressの勉強がてらお読みください!
それでは いってみましょう!
トップページの大別:「ブログ型」と「サイト型」
AFFINGERの機能の前にまずWordPress本体側の機能のお話をします。
WordPress本体側にはトップページの型が2つ用意されています。それが「ブログ型」と「サイト型」と呼ばれるものです。
「ブログ型」と「サイト型」の違いはトップページの主役部分・真ん中に何が表示されるかです(上下にくっついてるパーツ部分は無視)。「ブログ型」のトップページはページの真ん中に「新着記事一覧」が表示されます。一方、「サイト型」のトップページはページの真ん中に「固定ページ」、つまり記事の1ページ丸ごとが表示されます。
WordPressに用意されたトップページの2つの型
- ブログ型:トップページの中心部分が新着記事一覧
- サイト型:トップページの中心部分が固定記事の内容
上や下に挿入されるパーツは無視。真ん中の部分だけ見てください!
詳しく見ていきましょう!
第一の型:「ブログ型」のトップページ
「ブログ型」のトップページはこんな感じです。トップページのお腹部分に新着記事一覧が表示されています。
ちなみにWordPressのデフォルトはこの型です。みなさんのブログも最初はこの型です。
第二の型:「サイト型」のトップページ
一方、「サイト型」のトップページはこんな感じです。トップページのお腹の部分に固定ページの内容、つまり文章や画像など記事が丸ごと表示されています。
ブログの上級者になってくると「サイト型」を選ぶ傾向が強いです。
「ブログ型」から「サイト型」に変えるのは難しい!?
「ブログ型」から「サイト型」に移行するにはWordPress本体の設定を変える必要がありますがこれが意外と難しい!
以前このサイトでも「ブログ型」から「サイト型」へ移行する方法を記事にしました(トップページを「ブログ型」から「サイト型」に変更する方法)が見ていただくとわかりますがとても面倒くさいです。パソコンが苦手な人は苦戦するかも。
何がやっかいってAFFINGERでこれをやるとSEOやSNSの設定場所が一気に変わってしまうのです!うまくやらないと設定がぐちゃぐちゃになってしまいます。これは次に関係してきます。
AFFINGERの機能を使ったハイブリッドなトップページ
「ブログ型」「サイト型」といった話題はWordPress本体側の機能のお話でした。トップページに表示できるのはWordPress本体の力だけでは新着記事一覧か固定ページどちらか一方です。

両方表示させたい場合は?
そこでAFFINGERです!AFFINGERなら「ブログ型」でも「サイト型」でも表示されない方をパーツ化して出力することで両方同時に表示させることができるんですよ!ピザのハーフアンドハーフみたいに!

具体的に言うと、「ブログ型」のトップページ(新着記事一覧)に固定ページのパーツを付け加えたもの、と「サイト型」のトップページ(固定記事)に新着記事一覧のパーツを付け加えたものがあります。何を言ってるかわからないと思うので下の具体例をご覧ください。
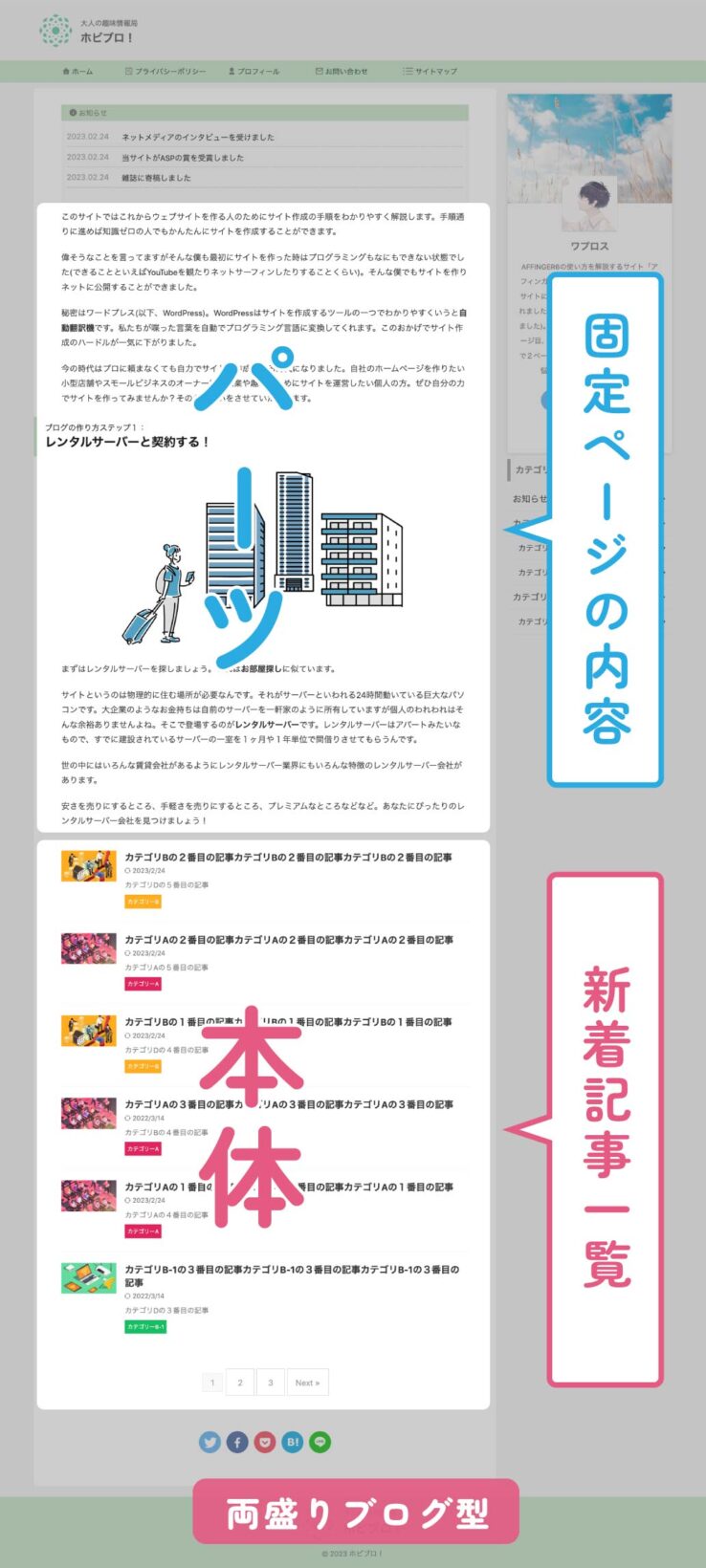
ハイブリッド型A:ブログ型+固定記事パーツ
こちらは「ブログ型」をベースにして新着記事一覧の上に固定ページを挿入する方法です。ブログ型なので新着記事一覧が主役になります(新着記事一覧内の記事タイトルはh3扱いです)。
ブログ型のままだから新たにSEOやSNS(OGP)を設定し直す必要はありません!実装がかんたんなので初心者向けです!
AFFINGERの公式発行物(「WordPressで作る記事作成ガイド」)にはAFFINGERはブログ型での使用が想定されていると書かれています。
ハイブリッド型B:サイト型+新着記事一覧パーツ
こちらは「サイト型」をベースにして固定記事の内容の下に新着記事一覧を挿入する方法です。サイト型なので主役は固定ページの内容です(新着記事一覧内の記事タイトルはh5扱いに格下げになります)。
先述した通り設定が難しいので上級者向けです。
| 元の型 | 本体 | パーツ | |
|---|---|---|---|
| ハイブリッド型A | ブログ型 | 新着記事一覧(h3) | 固定ページ |
| ハイブリッド型B | サイト型 | 固定ページ | 新着記事一覧(h5) |
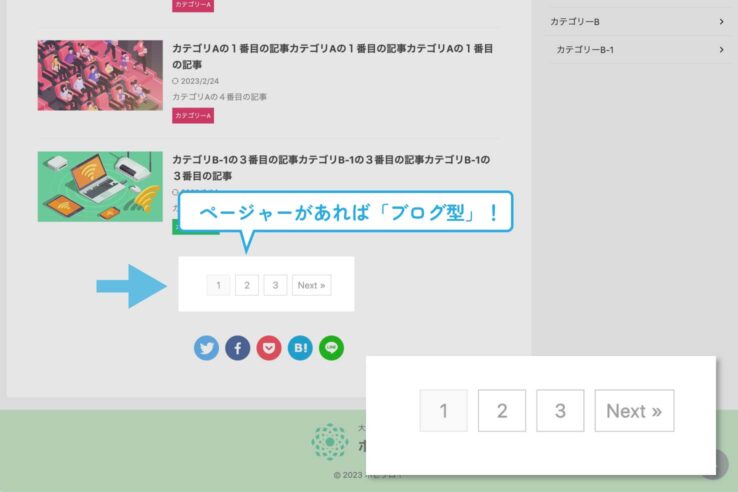
「ブログ型」と「サイト型」のかんたんな見分け方
まとめ
これからブログを「サイト型」にしようとしてる人はちょっと待ってください!「サイト型」への移行は意外と難しいです!SEOやSNS(OGP)の設定場所が変わってしまいます!
うまく設定できる自信がない人におすすめしたいのが「ブログ型」のまま固定ページを挿入する方法です(ブログ型+固定記事パーツ)。これなら設定を引き継いだまま「サイト型」のようなトップページを作ることができます。
正確には「サイト型」ではないけれどこっちのほうが簡単で公式も推してるのでおすすめです!