

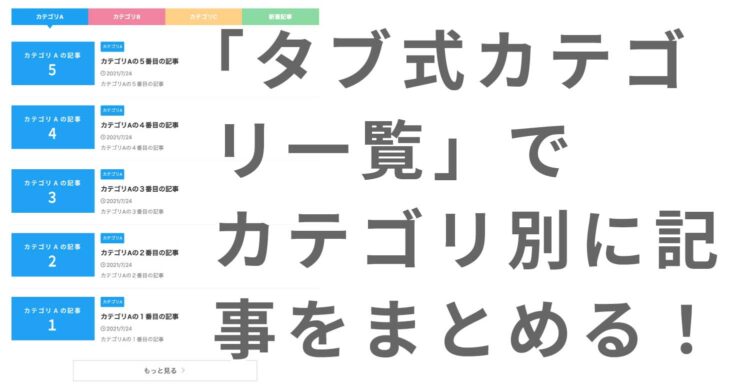
今回はAFFINGER6(アフィンガー6)の「タブ式カテゴリ一覧」という機能をご紹介します!
記事一覧っていろんなカテゴリの記事が混ざって並んでますよね。カテゴリごとに記事をまとめたいと思ったことはありませんか?そんなときに便利なのがタブ式カテゴリ一覧です。この機能を使えば記事をカテゴリごとにまとめてくれます(記事一覧とは別です)。
「タブ式カテゴリ一覧」とは?

タブ式カテゴリ一覧とはトップページ専用の機能です。カテゴリごとに記事一覧を並べることができます。クリック(タップ)でタブを切り替えると別のカテゴリが表示されます。表示できるカテゴリは最大4つまでです。
ACTION ver20210719アップデートより、「もっと見る」というカテゴリへのリンクボタンが追加されました。

「タブ式カテゴリ一覧」の設置手順
タブ式カテゴリ一覧を設置する手順をご紹介します。
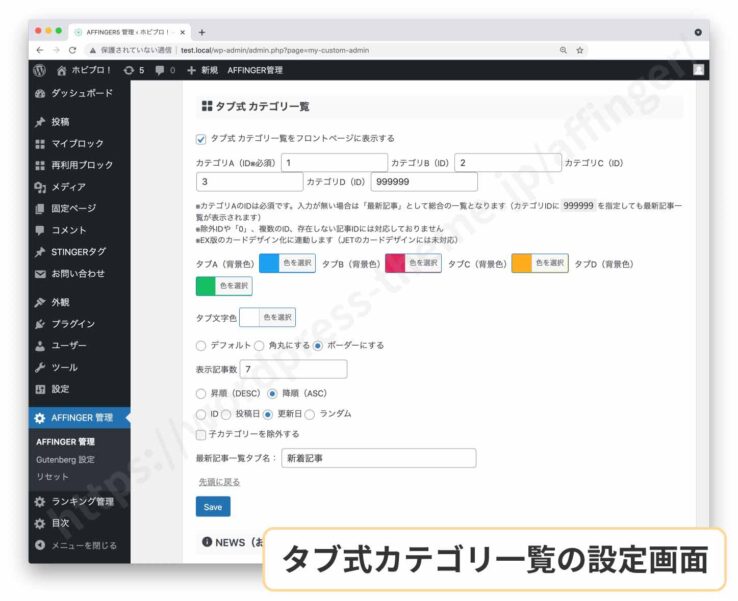
タブ式カテゴリ一覧を設置する場所はAFFINGER管理のトップページ欄です。まずはこちらに移動しましょう。

「タブ式カテゴリ一覧」の表示をオンにする

まずはタブ式カテゴリ一覧の表示をオンにしましょう。タブ式 カテゴリ一覧をフロントページに表示するにチェックを入れます。
下の項目をいくら入力してもここをオンにしないとタブ式カテゴリ一覧は表示されないので注意です!
表示するカテゴリを入力する
カテゴリの表示方法を決めていきます。
表示するカテゴリを決める
まずはどのカテゴリを表示するか決めます。カテゴリ設定画面を開いてください。

表示したいカテゴリをピックアップしましょう。表示できるカテゴリは最大4つまでです。表示するカテゴリを決めたらそのカテゴリのIDをメモしておきます。
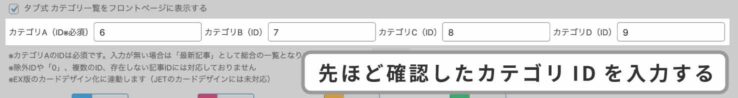
カテゴリIDを入力する

タブ式カテゴリ一覧の設定画面に戻ります。カテゴリA、カテゴリB、カテゴリC、カテゴリDとさきほどメモしたIDを入力してください。最低2つ入力する必要があります。
入力するのは「半角数字」です。
ちなみに、999999と入力するとカテゴリ関係なく最新記事の一覧が表示されます。(「もっと見る」ボタンは表示されません。)

タブ名は最新記事一覧タブ名で変更することができます(デフォルトは「最新記事」)。

表示される記事数を調節

タブに表示する記事数を決めます。表示記事数で調節してください。デフォルトは5です。↓は「5」と「7」にした時の例。

記事の並び順を調節

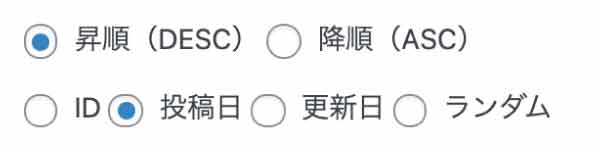
今度は記事の並べ方を決めます。並べる基準と並べ方を選んでください。
- ID順
- 投稿日順
- 更新日順
- ランダム
- 昇順(DESC)…新しい記事が上、古い記事が下
- 降順(ASC)…古い記事が上、新しい記事が下


タブのデザインを設定する

仕上げにデザインを設定していきます。
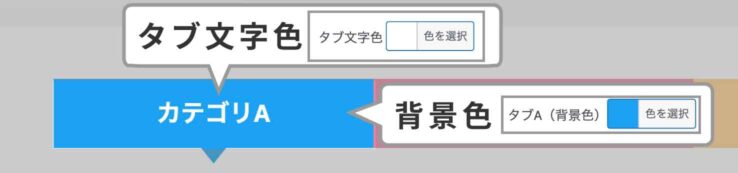
タブの背景色と文字色を設定する

タブのカラーを設定します。背景色と文字色をそれぞれ設定しましょう。カラーコードを入力していきます。
配色は以下のサイトが参考になると思います。お好みのトーンから色を探してください。
配色の参考
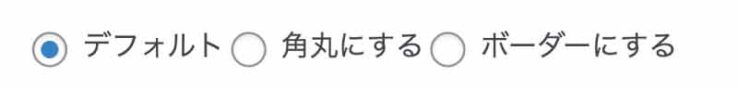
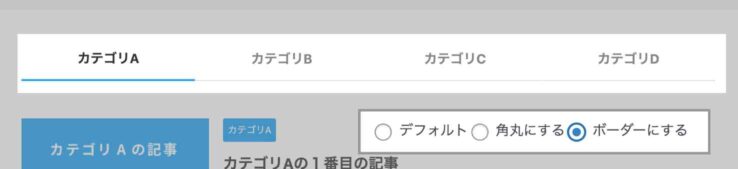
タブのスタイルを設定する

スタイル(デザイン)を変更できます。次の3つから好きなものを選んでください。
デフォルト

角丸にする

ボーダーにする

以上、タブ式カテゴリ一覧について説明しました!
公式マニュアル
タブ式カテゴリ一覧(トップページ)機能※AFFINGERの購入者のみ閲覧可能