ブログを作るのに免許や届出は必要ないですがその代わり用意すべきページというものがあります。それが「プライバシーポリシー」のページです。今回は「プライバシーポリシー」ページを設置する方法について解説します。
あなたのサイト、次第に形になってきたところと思います。これであなたも立派なサイト運営者といっていいでしょう。これからあなたはいち運営者としての責任が求められます。
サイト運営者としての責任を果たす最初の任務が「プライバシーポリシー」ページの設置です。「プライバシー ポリシー」ページとはユーザーの個人情報をどう扱うか宣言するページです。これはサイトを運営していく上で絶対必要となるページです。しかもアドセンスを申請する上でも必ず設置しなければならないペー ジとされています。最初はその重要性がいまいちピンとこないかもしれませんがあなたが思っている以上に重要な作業なので手を抜かずにいきましょう!
「プライバシーポリシー」とは?
ネット社会になるにつれよく問題になるのが企業の個人情報漏れですね。どこかで個人情報が漏れる度に大騒ぎになるのを見れば、個人情報の取り扱いとはいかにデリケートなものかわかると思います。
個人情報を扱うのはなにも大企業ばかりだけではありません。サイトを作った他ならぬあなたもユーザーの個人情報を取得できる立場になるのです。お問い合わせからはユーザーのメールアドレスを知れます。コメント欄からはユーザーの IP アドレスを知ることができます。つまりサイトを持つだけであなたも知らない内に重大な責任を負う立場になっているのです!
そこであなたは「個人情報をどう扱うか」を明示する義務が生じます。「ユーザーの個人情報をどう扱うか」を明示するページ。それがこの「プライバシーポリシー」のページなのです。あなたが個人情報をどのような用途で使用するかきちんと明記しましょう。立派なサイト運営者としての第一歩です。
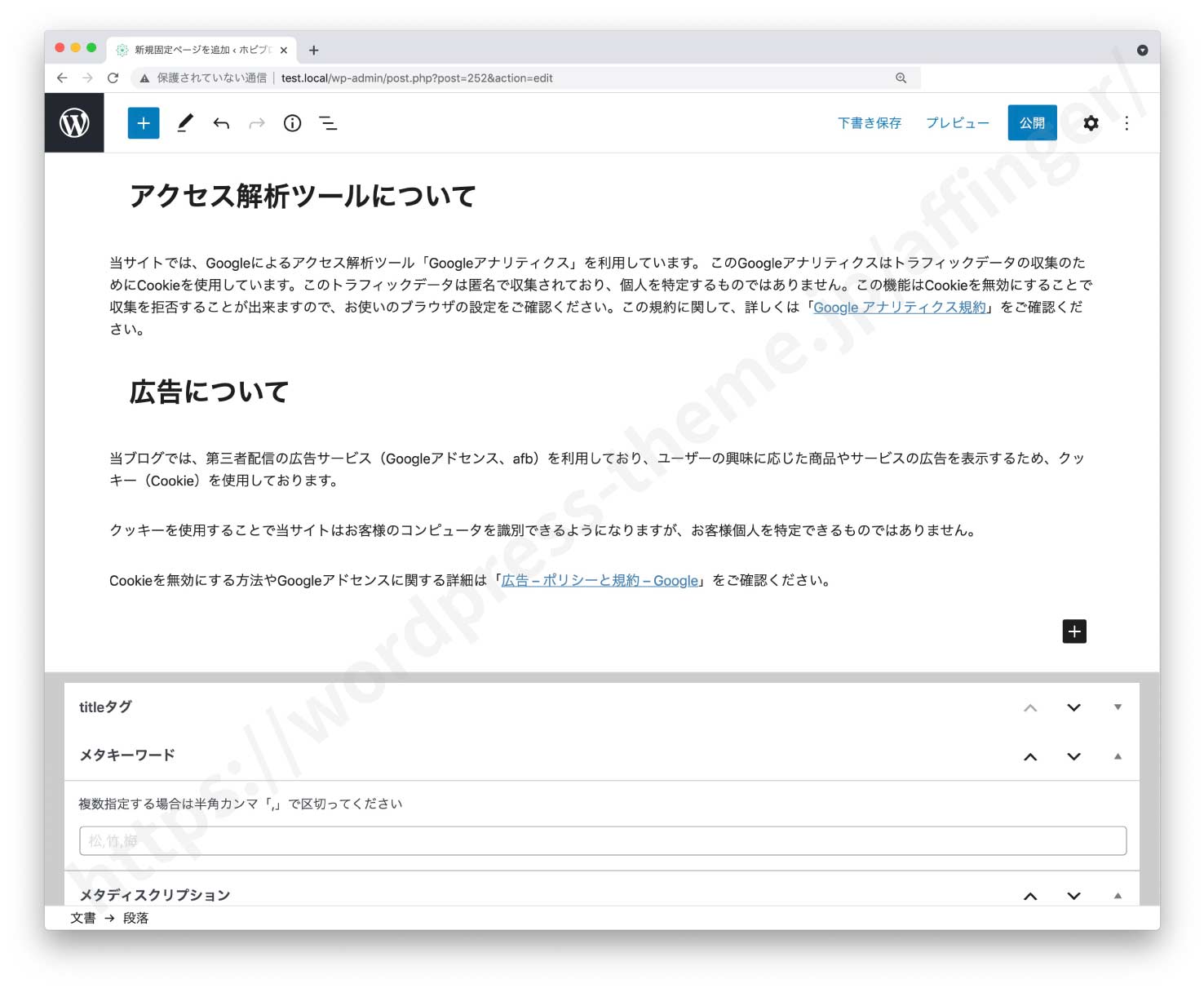
ちなみに当サイトの「プライバシーポリシー」ページはこんな感じです↓
「プライバシーポリシー」の設置手順
それでは実際に「プライバシーポリシー」ページを設置していきましょう。
固定ページを新規追加
「プライバシーポリシー」ページは投稿ページではなく固定ページで用意します。
固定ページを新規で作成しましょう。
内容を入力
固定ページの編集画面にきたらプライバシーポリシーの内容を入力していきます。
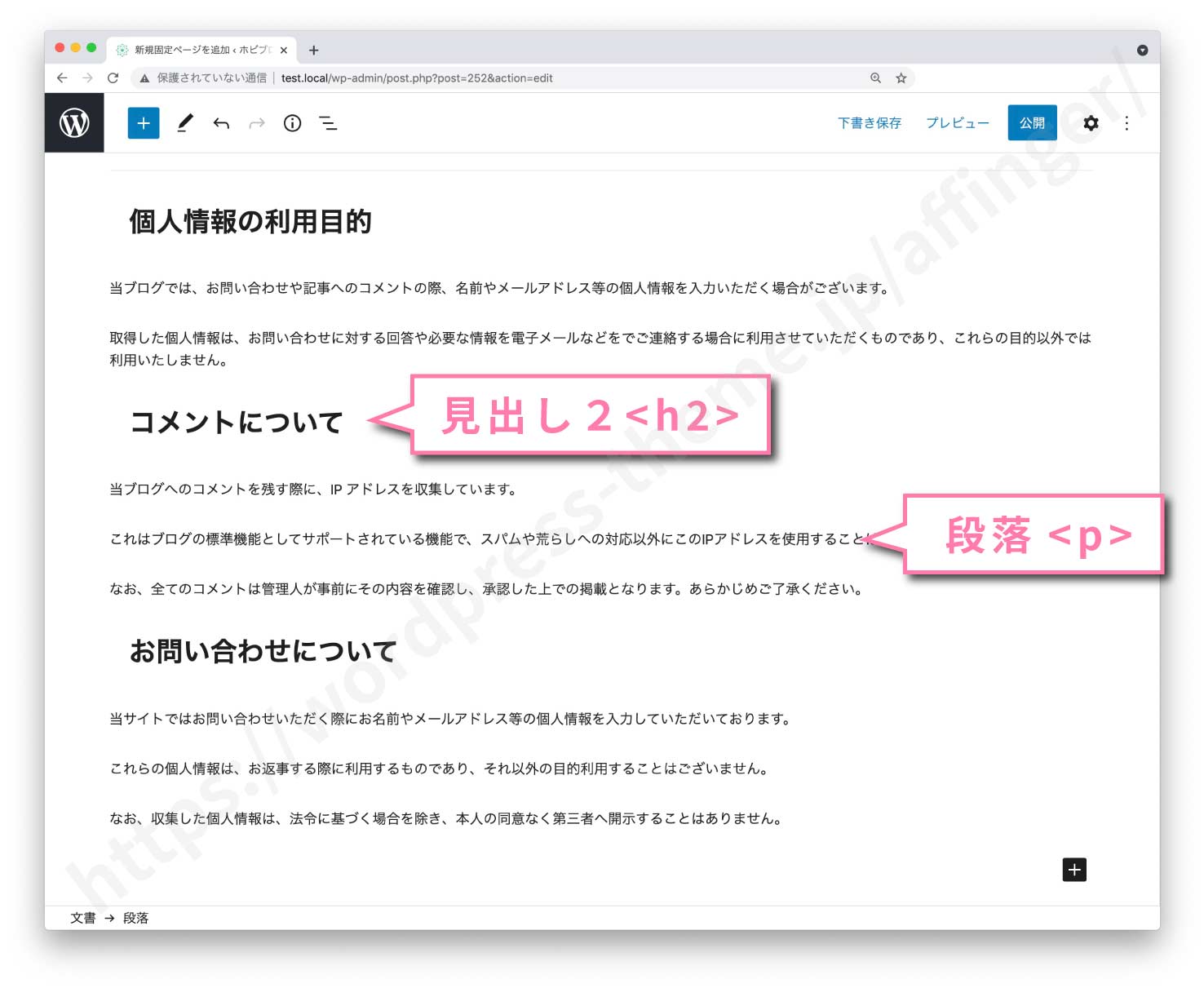
広く使われているサンプルを用意したので参考にしてください。前回勉強した「見出しブロック」と「段落ブロック」を駆使して書いて ( コピペして ) いきましょう。太字の部分は「見出し2(h2)」を、普通の文字 の部分は「段落 (p)」を使ってください。
全体的なプライバシーポリシーの記述

プライバシーポリシーは全体的な視点のものと個別視点のものがあります。まずは全体的な視点のものを記述をしていきましょう。
ブログで個人情報を得る経路はコメントかお問い合わせなのでそれぞれコメントを記述します。
以下の文章を掲載しましょう。
個人情報の利用目的
当ブログでは、お問い合わせや記事へのコメントの際、名前やメールアドレス等の個人情報を入力いただく場合がございます。
取得した個人情報は、お問い合わせに対する回答や必要な情報を電子メールなどをでご連絡する場合に利用させていただくものであり、これらの目的以外では利用いたしません。
コメントについて
当ブログへのコメントを残す際に、IP アドレスを収集しています。
これはブログの標準機能としてサポートされている機能で、スパムや荒らしへの対応以外にこのIPアドレスを使用することはありません。
なお、全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となります。あらかじめご了承ください。
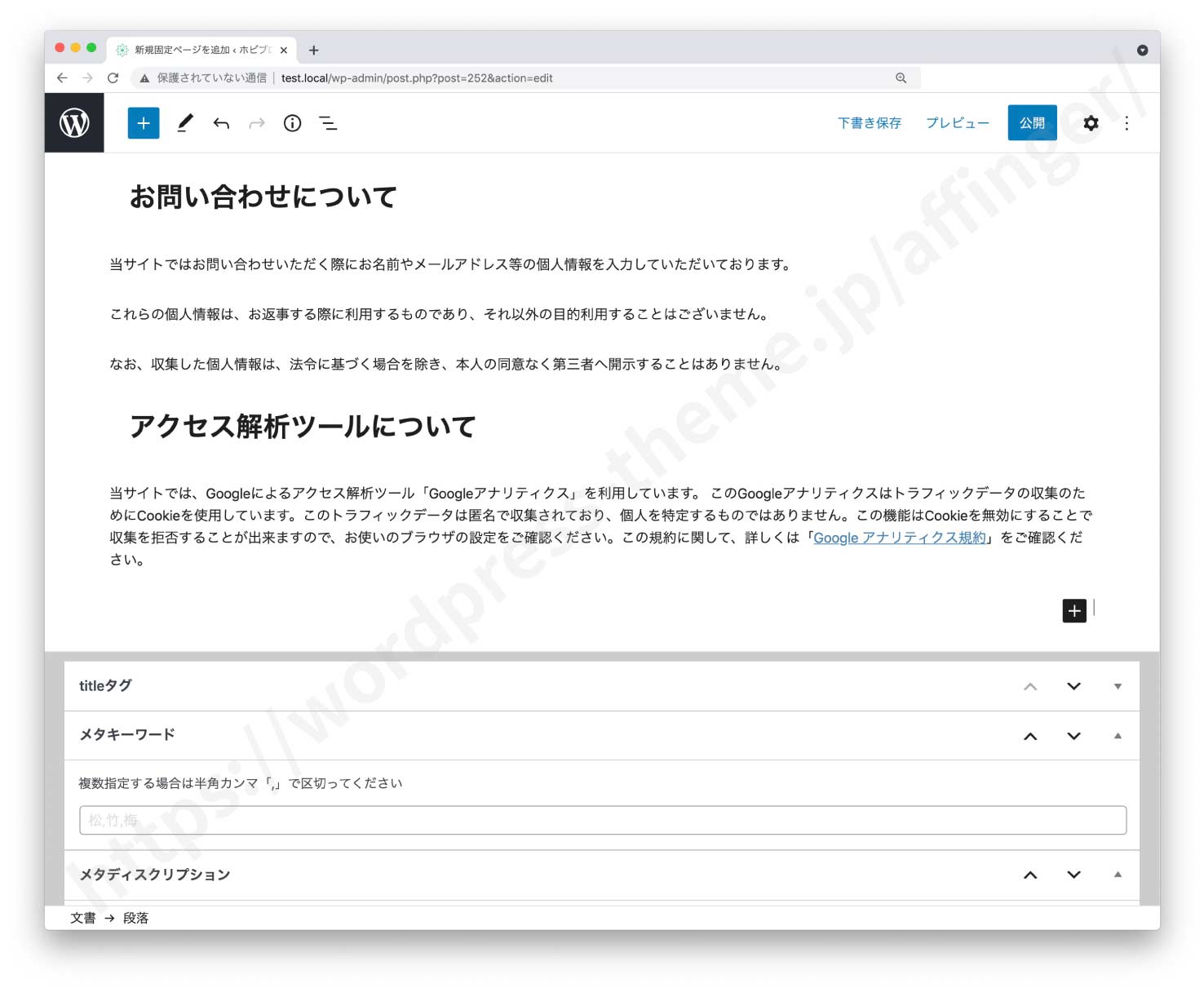
お問い合わせについて
当サイトではお問い合わせいただく際にお名前やメールアドレス等の個人情報を入力していただいております。
これらの個人情報は、お返事する際に利用するものであり、それ以外の目的利用することはございません。
なお、収集した個人情報は、法令に基づく場合を除き、本人の同意なく第三者へ開示することはありません。
アクセス解析ツールに関する記述

個別視点の記述です。Google Analytics( グーグルアナリティクス ) を使っている人はアナリティクス専用の記述をする必要があります。アナリティクスはユーザーの Cookie 情報を得るためです。なので、その扱いを説明する記述をします。
以下の文章を掲載しましょう。
アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。 このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関して、詳しくは「Google アナリティクス規約」をご確認ください。
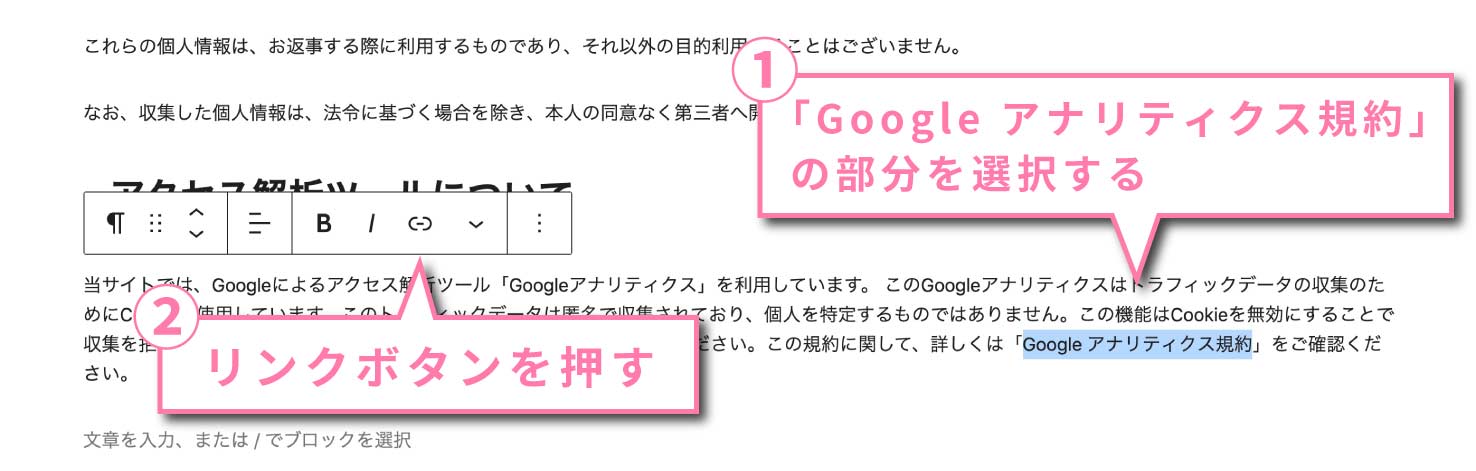
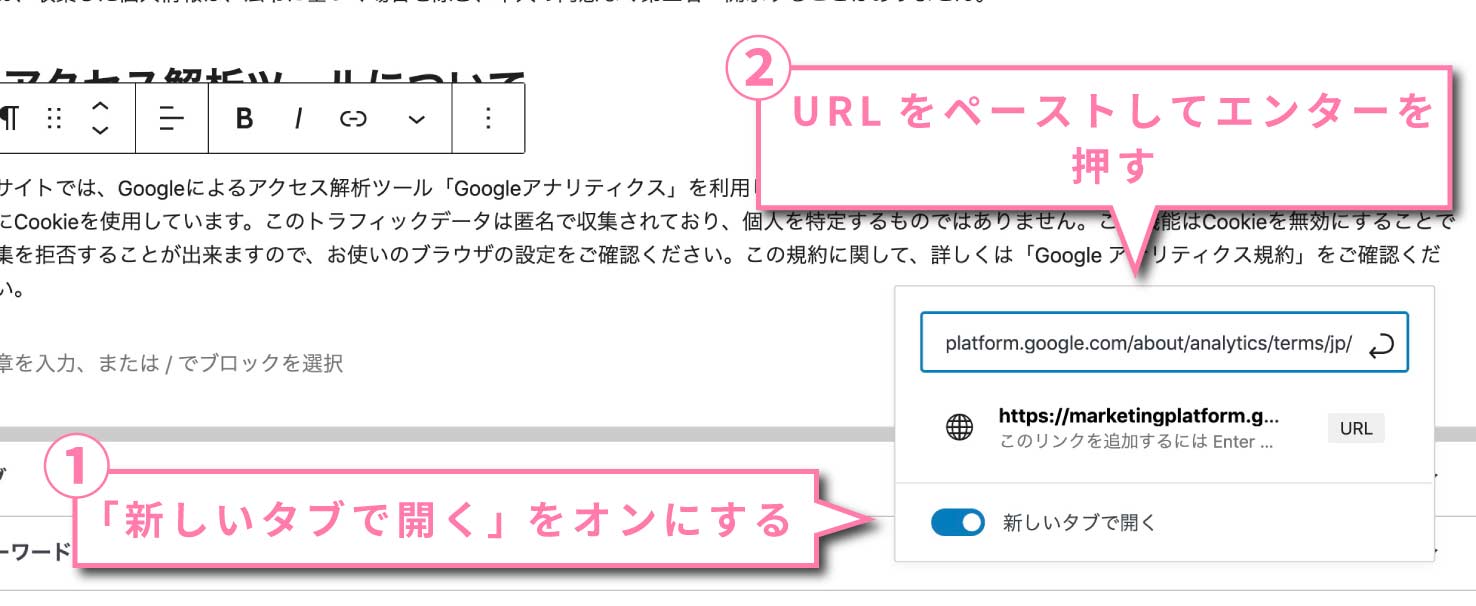
「Google アナリティクス規約」という部分には次のリンクを貼りましょう。URL → (https:// marketingplatform.google.com/about/analytics/terms/jp/)
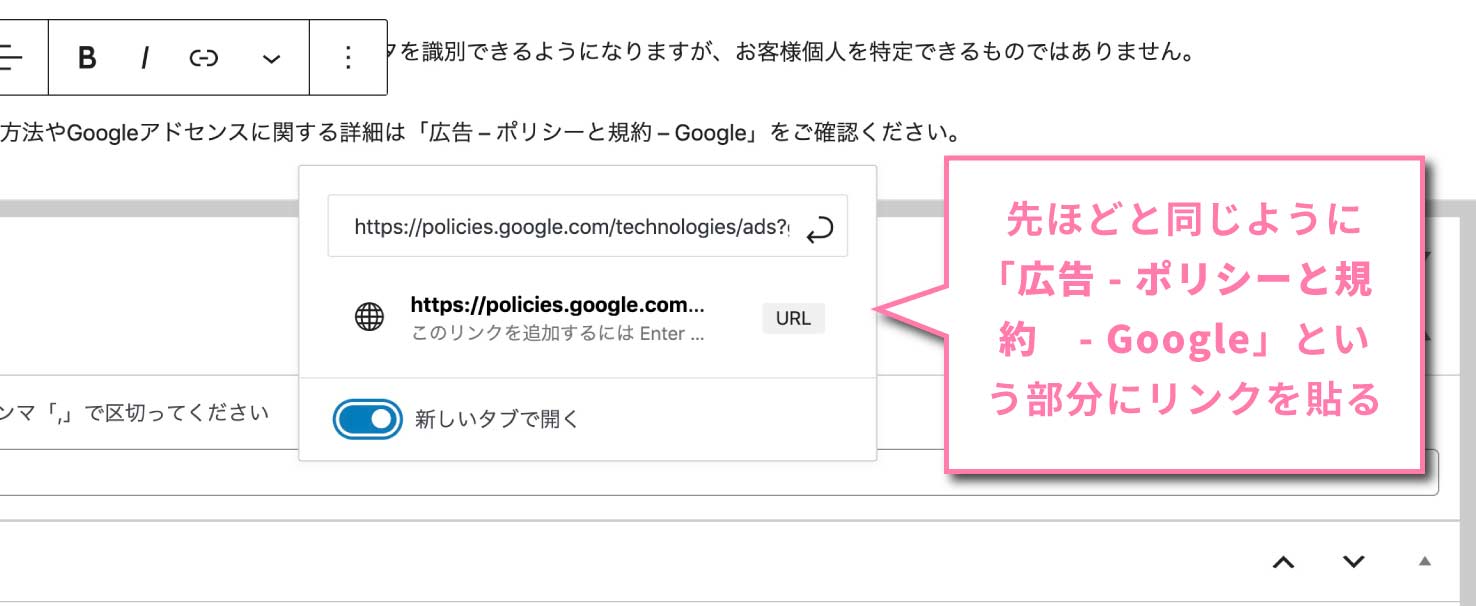
リンクの貼り方はこちら。


広告に関する記述

個別視点の記述です。この時点ですでにアドセンス広告を貼っていたり、何らかのアフィリエイト商材を紹介している場合は広告に関する記述を追加しましょう。広告もユーザーの Cookie 情報を得るためです。なので、その扱いを説明する記述をします。
以下の文章を掲載しましょう。
広告について
当ブログでは、第三者配信の広告サービス(Googleアドセンス、◯◯、◯◯)を利用しており、ユーザーの興味に応じた商品やサービスの広告を表示するため、クッキー(Cookie)を使用しております。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、お客様個人を特定できるものではありません。
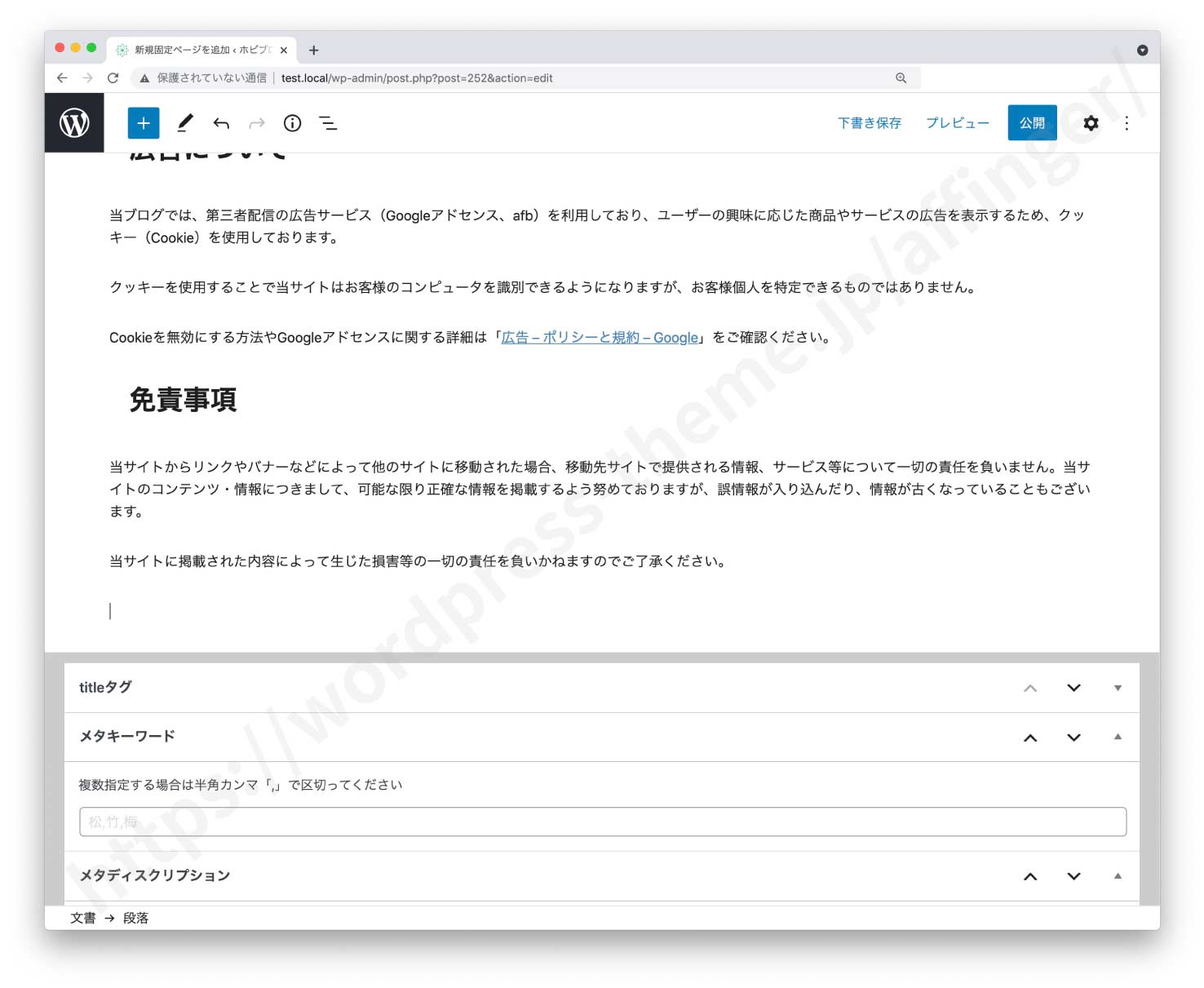
Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
◯◯には使用している ASP 名を挿入してください。
「広告 - ポリシーと規約 - Google」という部分には次の Google のリンクを貼ってください。 URL → (https://policies.google.com/technologies/ads?gl=jp)

ここから先は「プライバシーポリシー」に関する記述ではないですがおまけとして併記したほうがいい項目です。
「免責事項」に関する記述

「免責事項」とはトラブルを避けるための記述です。リンク先で起こったトラブルには責任を負わないことを記しておきましょう。
免責事項
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
以上がサンプルです。一つ注意してほしいのがこれはほんの一例にすぎないということです。「プライバシーポリシー」と調べればいろんなバリエーションの文章が出てきます。ぜひあなたのサイトにあった文章を探して書き加えていってください。
サンプルの文章により起きたトラブルについて当サイトは一切の責任を負いかねますのでご了承ください。
必要事項を埋めて記事を公開する
ページの中身が完成したらページを公開しましょう。
記事の公開方法はこちらで詳しく説明しています。
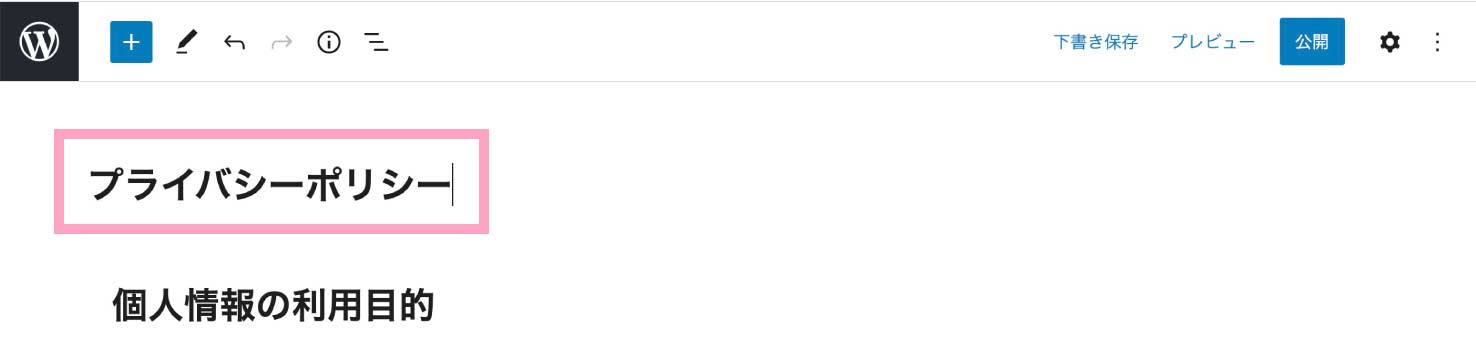
タイトルを「プライバシーポリシー」にする

ページのタイトルを「プライバシーポリシー」にします。
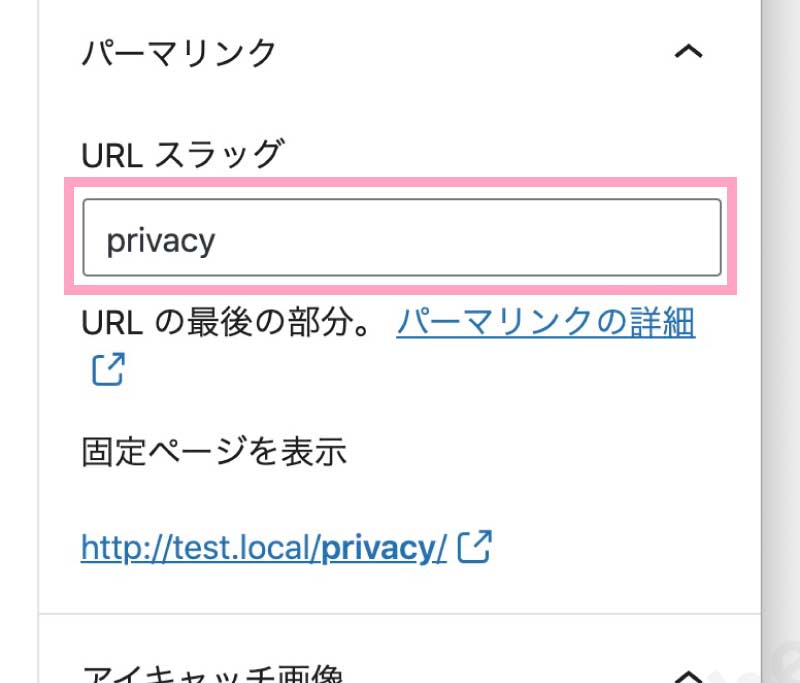
URLスラッグを"privacy"に設定する
URLスラッグを"privacy"に設定します。

URLは"privacy_policy"とか"privacy-policy"などいろんな表記がありますが"privacy"が一般的なようです。
設定が完了したら"公開"ボタンを押してページを公開しましょう。
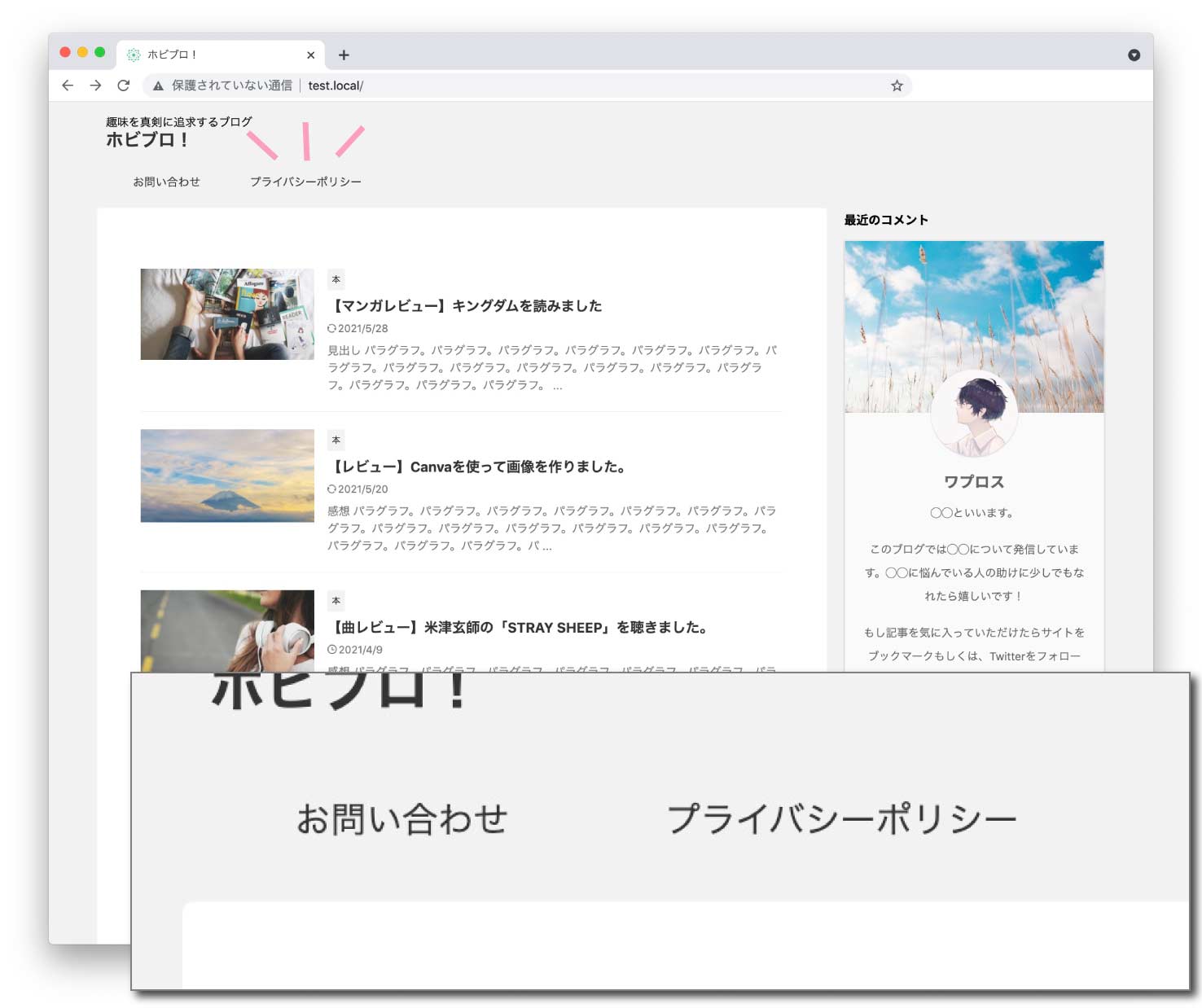
わかりやすい場所にリンクを設置する

「プライバシーポリシー」のページが完成しました!しかし、このままではリンクがないのでどこからもたどり着けない状態で す。なのでトップページのわかりやすい場所に「プライバシーポリシー」へのリンクを設置します。
ここで はヘッダーメニューに設置する方法をご紹介します。

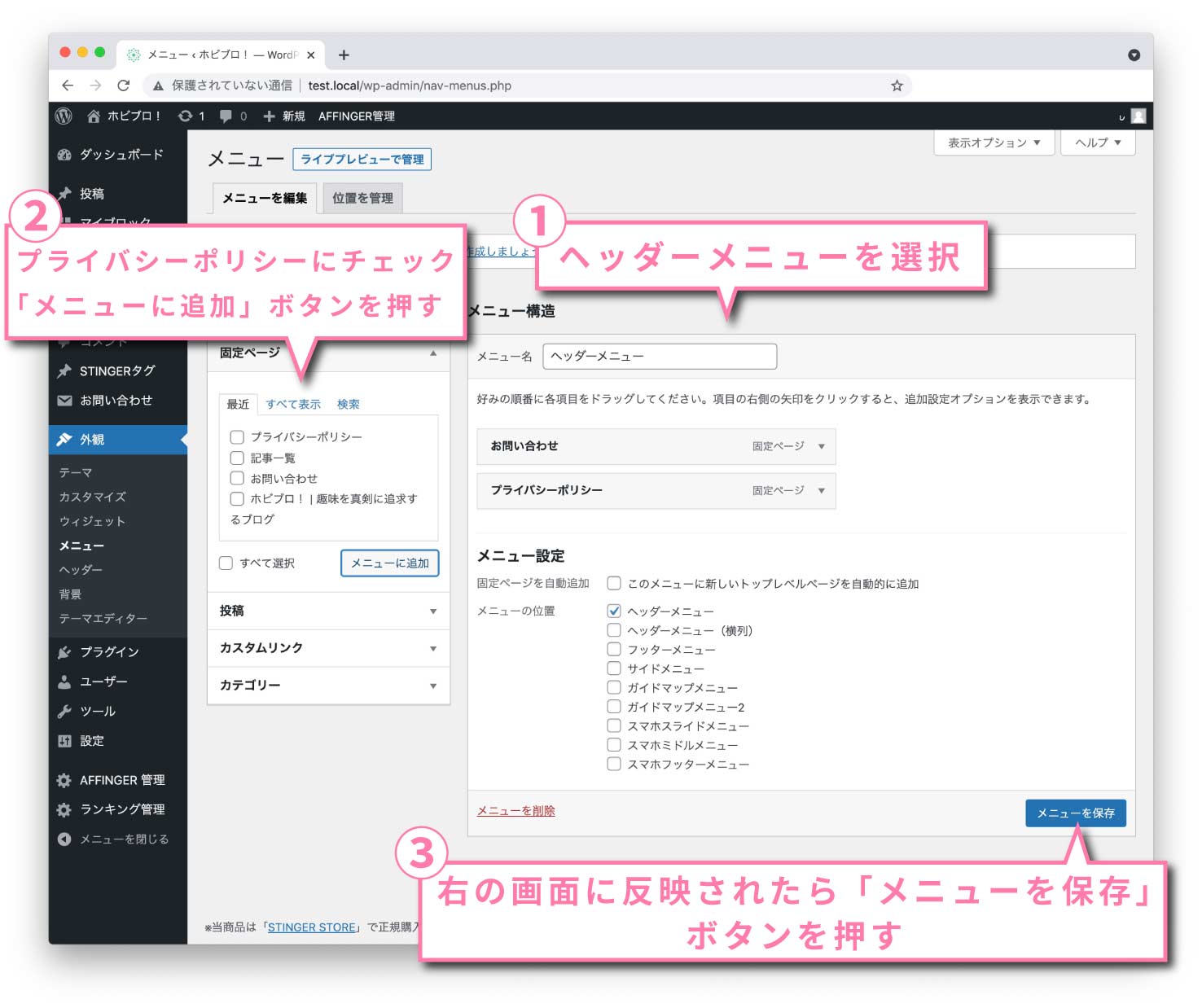
まず、メニュー設定画面へ移動します。
メニュー構造 の欄でヘッダーメニューを選びます。次にメニュー項目を追加の欄 で 固定ページ のプライバシーポリシーにチェックを入れメニューに追加ボタンを押しましょう。するとメニュー 構造の欄にプライバシーポリシーが反映されます。反映されたことを確認したらメニューを保存ボ タンを押します。
これでヘッダーメニューに「プライバシーポリシー」ページへのリンクが設置されました。
ヘッダーメニューをまだ作っていない場合
まだヘッダーメニューを作っていない人は新しく作ります。
上の新しいメニューを作成しましょうのリンクを押します。メニュー名に「ヘッダーメニュー」と入力。メニュー 設定の箇所はヘッダーメニューにチェックを入れます。終わったらメニューを作成 ボタンを押します。
以上で「プライバシーポリシー」ページの設定は完了しました。