SWELLでどんな記事パーツが使えるか知りたい人へ。SWELLで使えるWordPressの基本パーツを紹介します!
WordPressテーマには大きく分けて2種類の記事パーツあります。WordPress側が用意した基本パーツとテーマ側が用意した完全オリジナルのパーツです。
基本パーツはWordPress側が用意したものでWordPress利用者なら誰でも使える普通のパーツです。気の利いたテーマはこれをそのまま提供するのではなく独自のデザインや機能を追加して使いやすくしてくれています。SWELLもそうで いろんな工夫を施してくれています。どんな工夫をしているんでしょう?気になったので調査してみました。
| ブロック名 | デザインの種類 | 機能 | |
|---|---|---|---|
| 段落ブロック | 24種類 | ー | |
| 見出しブロック | 見出し2 | 12種類 | ー |
| 見出し3 | 8種類 | ||
| 見出し4 | 2種類 | ||
| 見出し(セクション用) | 2種類 | ||
| 画像ブロック | 7種類 | ライトボックス機能、遅延読み込み対応 | |
| リストブロック | 10種類 | ー | |
| テーブルブロック | 4種類 | セルの結合・分解、セルのtd⇄th変換 | |
SWELLオリジナルパーツはこちら
SWELLオリジナルブロックについては次の記事で紹介しているので合わせてご覧ください。
PR:SWELLを購入する!
段落ブロック
文章を書く時に使うのが"段落ブロック"です!そんな段落ブロックにSWELLが施した工夫がこちら!
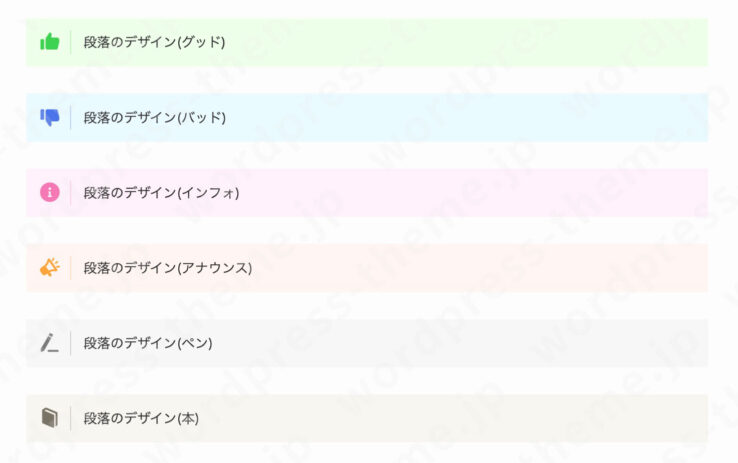
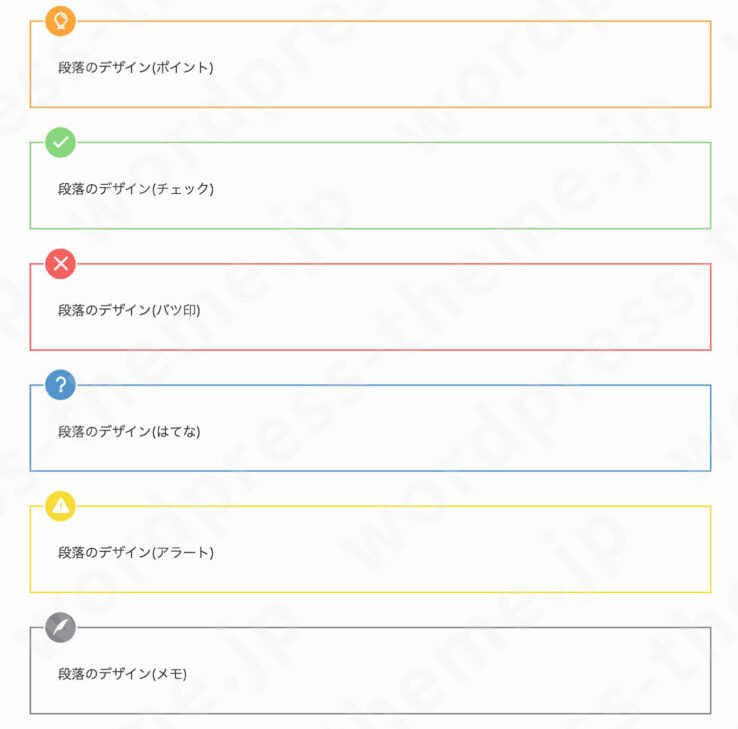
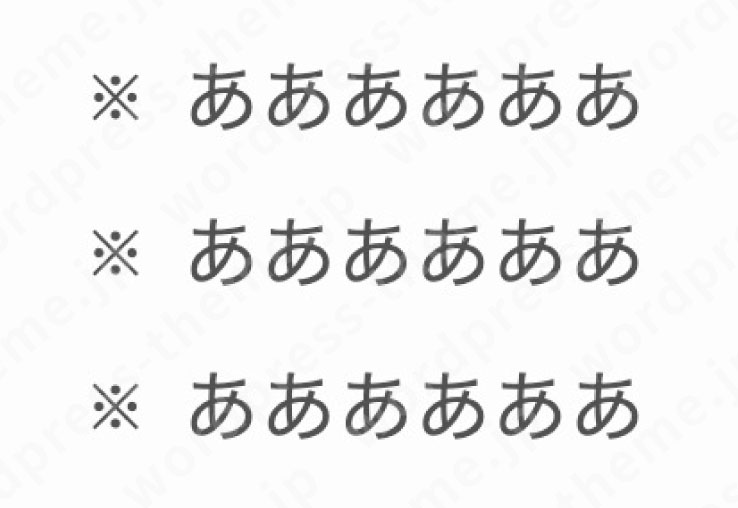
デザインは24種類!
段落ブロックにはSWELL独自の枠デザインが24種類 用意されています。




見出しブロック
見出しを表示する時に使うのが"見出しブロック"です!そんな見出しブロックにSWELLが施した工夫がこちら!
「見出し2」→「見出し3」→「見出し4」→「セクション用の見出し」の順で見ていきましょう!
「見出し2」のデザインは12種類!
「見出し2」には専用のデザイン(スタイル)が12種類 用意されています(「装飾なし」を除くと11種類)。
使い分け不可(この中から1種しか選べない)なのが残念なところ
帯

塗り潰し

左に縦線

左に2色のブロック

付箋風

付箋風(ストライプ)

ステッチ

ステッチ(薄)

ふきだし風

上下に線

1文字目にアクセント

装飾なし

「見出し3」のデザインは8種類!
「見出し3」には専用のデザイン(スタイル)が8種類 用意されています(「装飾なし」を除くと7種類)。
使い分け不可(この中から1種しか選べない)なのが残念なところ
2色の下線(メイン・グレー)

2色の下線(メイン・薄メイン)

下線(メインカラー)

下線(グラデーション)

下線(ストライプ)

左に縦線

左に2色のブロック

装飾なし

「見出し4」のデザインは3種類!
「見出し4」には専用のデザイン(スタイル)が3種類 用意されています(「装飾なし」を除くと2種類)。
使い分け不可(この中から1種しか選べない)なのが残念なところ
左に縦線

チェックアイコン

装飾なし

「セクション用の見出し」デザインは3種類!
上で紹介したものとは別にトップページ用(1カラム用)の見出しデザインも用意されています。"セクション見出し"と名付けられたこの見出しには専用のデザインが3種類 用意されています(「装飾なし」を除くと2種類)。
使い分け不可(この中から1種しか選べない)なのが残念なところ
装飾なし

下に線

左右に線

補足(二段組みも可能!)

PR:SWELLを購入する!
画像ブロック
画像を表示する時に使うのが"画像ブロック"です!そんな画像ブロックにSWELLが施した工夫がこちら!
デザインは7種類!
「画像ブロック」には専用のデザイン(スタイル)が7種類(「装飾なし」を除くと6種類)用意されています。中でも「ブラウザ風」と「デスクトップ風」は他ではあまり見かけない特徴的なデザインなので注目!
デフォルト

角丸

枠あり

影あり

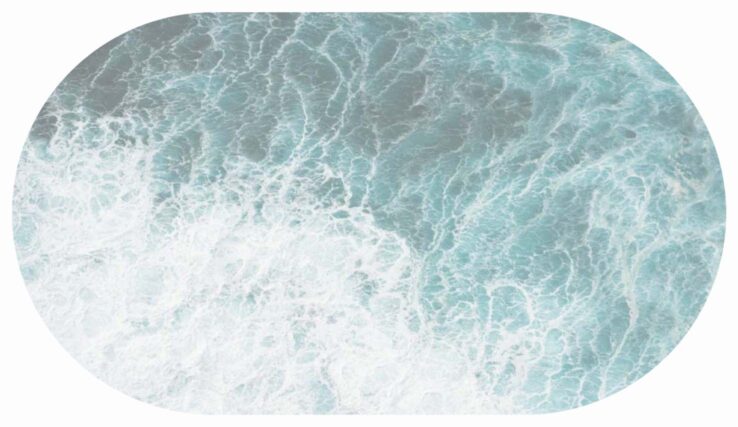
フォトフレーム

ブラウザ風

デスクトップ風

機能が充実!
機能面も充実!SWELLで強化された「画像ブロック」の機能がこちら!
独自のライトボックス機能 搭載!
画像ブロックにはSWELL独自のライトボックス機能(クリックすると画像が拡大される機能)が付けられています!
WordPress本体にも同様の機能がありますが、SWELLのほうがスタイリッシュに表示されます!
遅延読み込み対応!
画像ブロックは遅延読み込み(lazysizes.js)に対応!サイトの高速化に必要な項目の一つです!
リストブロック
箇条書きを表示するときに使うのが"リストブロック"です!そんなリストブロックにSWELLが施した工夫がこちら!
デザインは10種類!
リストブロックには専用のデザイン(スタイル)が10種類 用意されています(「目次風」のul、olを2種とカウント)。("デフォルト"のul、olを除くと8種類)。
デフォルト(ul)

デフォルト(ol)

目次風(ul)

目次風(ol)

チェック

マル

三角

バツ

丸数字

注釈

下線と横並び追加!
上で紹介したデザインに下線を追加したり(下線を付ける)、横並びにしたり(横並び)できたりします。
それぞれのデザイン(スタイル)に素の状態、下線バージョン、横並びバージョンの3通り作れるので全部で10 × 3通りの30通りのデザインが作れるということですね!

テーブルブロック
表を表示するときに使うのが"テーブルブロック"です。そんなテーブルブロックにSWELLが施した工夫がこちら!
デザインは4種類!
テーブルブロックには専用のデザイン(スタイル)が4種類 用意されています("デフォルト"を除くと3種類)。
デフォルト

ストライプ

シンプル

二重線

機能が超充実!
SWELLのテーブルブロックがすごいところはその操作性です!操作が直感的に行える工夫がなされています。複雑な表でもお手の物です!初心者でもイメージ通りの表を手軽に作れますよ!
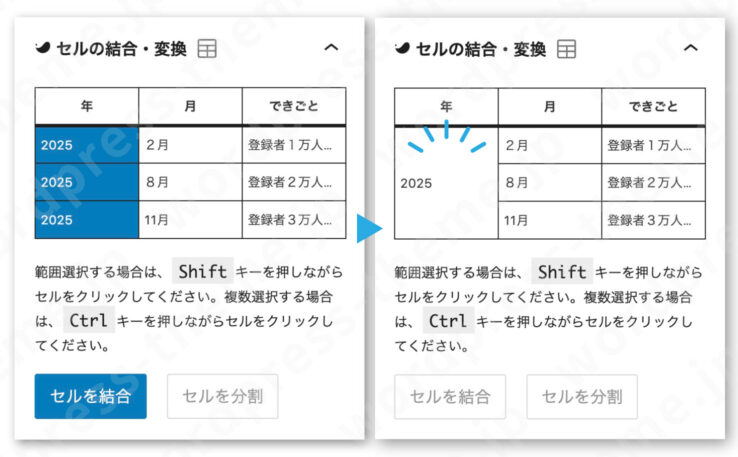
セルの結合・分解が簡単!
セルの結合・分解が超簡単!設定画面に出てくる"ミニ擬似表"を使えば直感的にセルの結合・分解を行うことができます!
同じデータをまとめられてスッキリ!


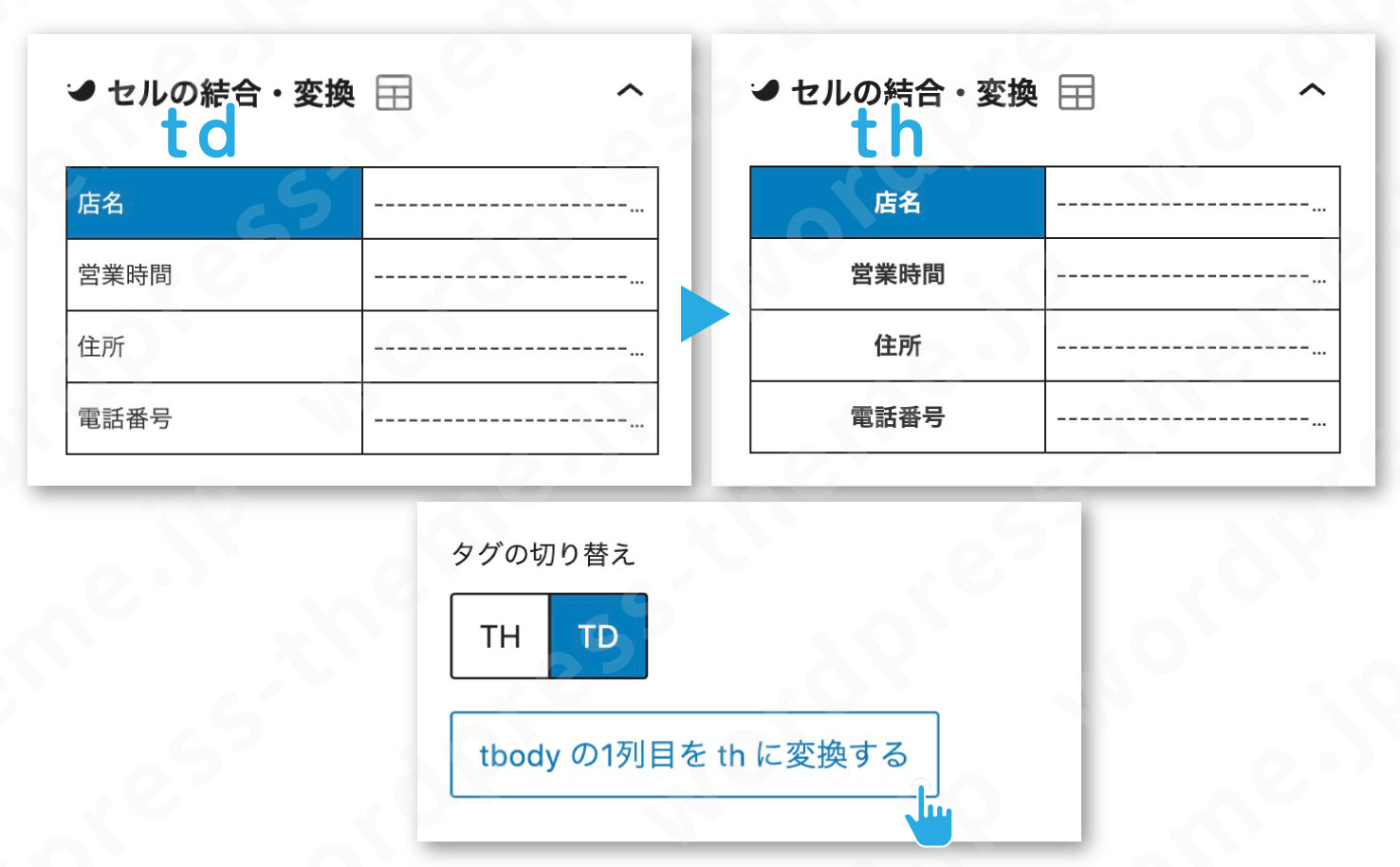
横型の表が簡単に作れる!
SWELLでは横型の表(左一列がthの表)を簡単に作ることができます!横型の表は使用頻度が高い割にWordPress本体の力では作れないので これはありがたい!

やり方は超簡単!ボタン一つで設定できます!また、1マス単位のtd⇄th変換も可能です。

その他!
その他にも、ヘッダーの固定や横スクロール設定可!セルの背景を1マス単位で変えることができたり、テーブル内の文字をリスト風に表示できたりします。
評価:S
他テーマの追随を許さない圧倒的な機能!テーブルブロックだけでSWELLを選ぶ価値あり。
PR:SWELLを購入する!