SWELLに用意されているオリジナルブロック 全22個を紹介!
有料テーマのSWELLを購入検討されているかたへ。SWELLではどんな記事パーツが用意されているか気になりませんか?そういう人のためにここではSWELLの記事パーツを紹介していきたいと思います。全部は多すぎるのでこのページではそのうちのSWELL完全オリジナルのものを紹介します!全部で22個あります。それではいってみましょう!
パーツのことをWordPressで"ブロック"と呼びます。
解説!
ブロックの種類は2種類あります。1つ目は全テーマ共通のもの。これはWordPress側が用意したもので全テーマで共通して使うことができます。2つ目はテーマオリジナルのもの。これはテーマ側が独自に開発、提供しているものでそのテーマでしか使うことができないスペシャルなブロックです。(採点競技で例えると、1は「規定演技」、2は「自由演技」みたいなイメージ)
今回紹介するのは2.のSWELLオリジナルブロックについてです!
| 定番系のブロック | |
|---|---|
| FAQ | 質問(Q)と答え(A)を並べて表示。「よくある質問」のような場所で活躍。構造化データに対応。 |
| ステップ | STEP1、STEP2、STEP3....という装飾。何かの手順を説明するときに便利。 |
| ふきだし | アイコンとふきだしを表示。キャラクターが喋っているような演出ができる。 |
| 枠線・ボックス系のブロック | |
| キャプションボックス | 段落や画像などを囲む枠線。上部にキャプション(タイトル)を付けることができる。 |
| リスト入りグループ | リスト(箇条書き)を囲む枠線。 |
| ボタン・リンク系のブロック | |
| バナーリンク | 画像からバナー風のリンクが作れる。わざわざバナーを作る必要がない! |
| SWELLボタン | 高機能のボタン機能。クリック率を計測することができる! |
| 関連記事 | ブログカード(=カード状の記事リンク) |
| ギミック系のブロック | |
| アコーディオン | クリックすると隠れていたコンテンツが伸びて登場する仕掛け。記事が長くなるときに使うと便利。 |
| タブ | 表示するコンテンツをクリックで切り替えることができる仕掛け。 |
| ABテスト | 2パターンのコンテンツをランダムで表示する仕掛け。SWELLボタンブロックや広告タグブロックと組み合わせて使うことでどちらの反応がいいか計測できる。 |
| 制限エリア | 特定の条件下のみで表示されるコンテンツ。ログイン状態、期間、ページ単位などいろんな条件を指定できる。 |
| 呼び出し系のブロック | |
| 広告タグ | あらかじめ作成しておいた広告用のパーツ(広告タグ)を呼び出す。 |
| ブログパーツ | あらかじめ作成しておいたパーツ(ブログパーツ)を呼び出す。 |
| ナビゲーション系のブロック | |
| ボックスメニュー | アイコンをタイル状に並べたリンク一覧。よくサイドバーで使われる。 |
| リンクリスト | リンクをリスト状(箇条書き状)に表示する。リンクは自動作成も可能(カテゴリ一覧やタグ一覧など)。 |
| レイアウト系のブロック | |
| リッチカラム | コンテンツを横並べにする。WordPress本体の同機能よりハイスペック! |
| フルワイド | 背景を横幅いっぱいにするデザイン。トップページを作るときに活躍! |
| 記事一覧系のブロック | |
| 投稿リスト | 記事の一覧を自動で作って挿入。記事の並べ方はいろんな指定ができる。 |
| RSS | 他サイトの更新情報を記事一覧で挿入。 |
| その他ブロック | |
| 説明リスト(DL) | (WordPress本体には備わっていない)HTMLの記述リスト(DL)が使用できる。 |
| 商品レビュー | 商品の名前、写真、メリット、デメリットなどをセットで表示してくれる。レビュー記事で活躍。構造化データに対応。 |
分類は当サイトによるものです。
- 構造化データ対応:構造化データに対応
- 上位互換:WordPress本体に似た機能があるがそれより機能が上のブロック
PR:SWELLを購入する!
定番系のブロック
まずは定番系のブロックから紹介します!他のテーマでもよく見かけるこれらのブロックは当然SWELLにも用意されています。
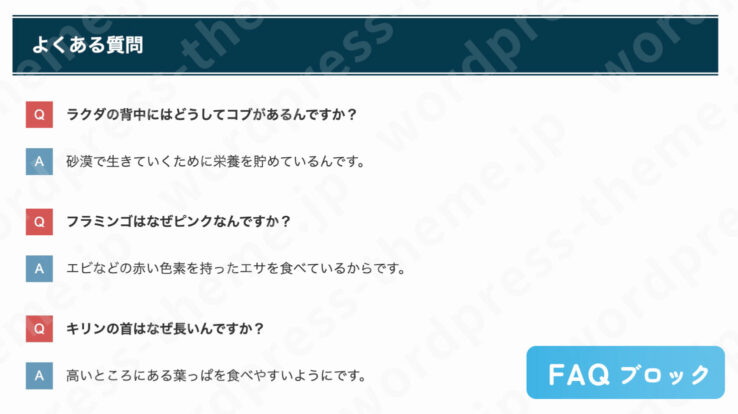
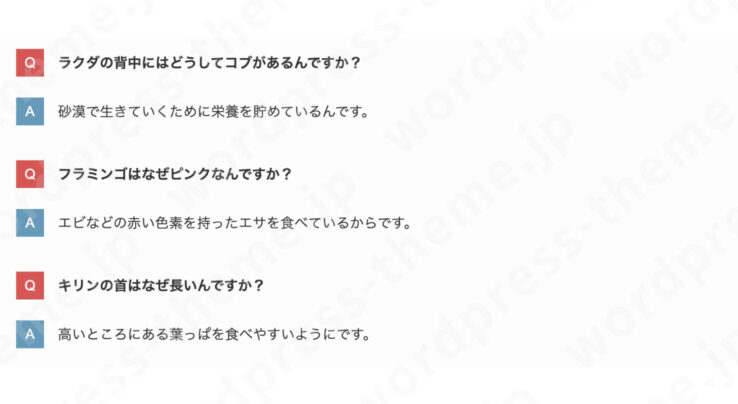
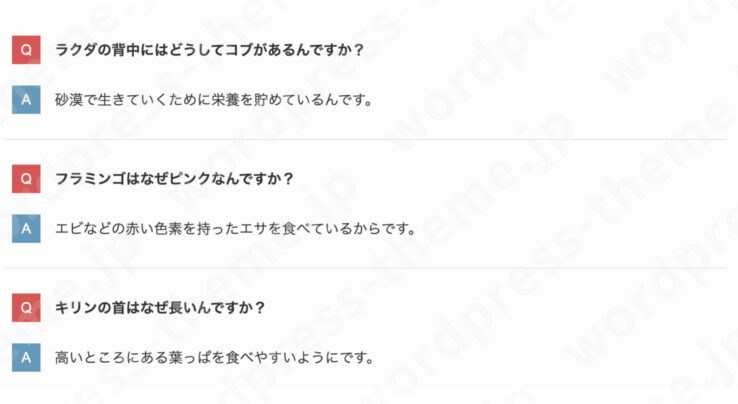
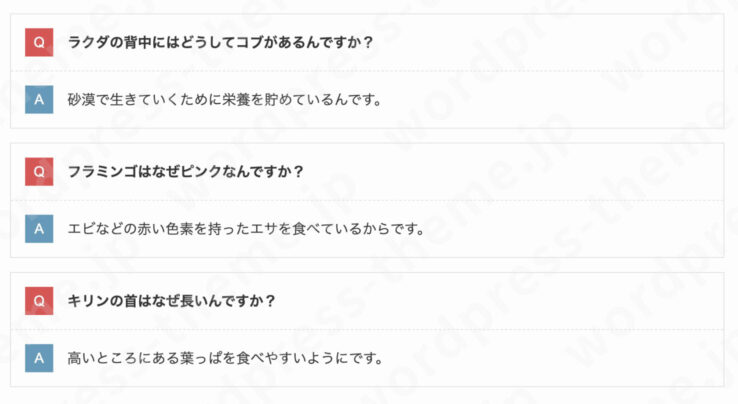
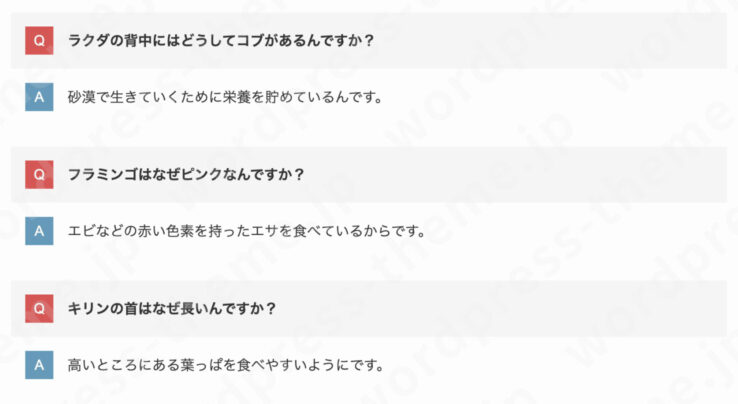
FAQブロック構造化データ対応
質問(Q)と答え(A)を対で表示します。「よくある質問」のようなコーナーで活躍するでしょう!

デザインは4種類!
デザイン(スタイル)はシンプル、線あり、ボックス、ストライプの4種類から選べます。




HTMLタグを変更可能!
質問部分のHTMLタグはh2、h3、h4、dtに変更できます!ありがたい配慮!
構造化データに対応!
構造化データの自動出力にも対応しています。面倒なコードの貼り付けを自動で行ってくれてありがたい。
評価:A
HTMLの変更や構造化データの自動出力など良設計!とても使いやすい!
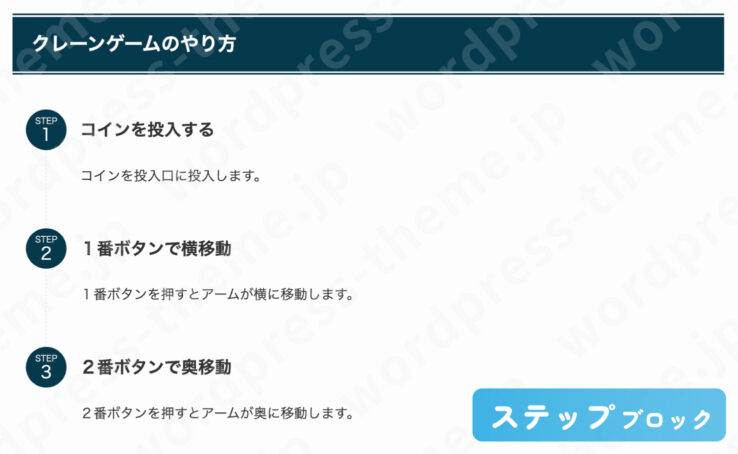
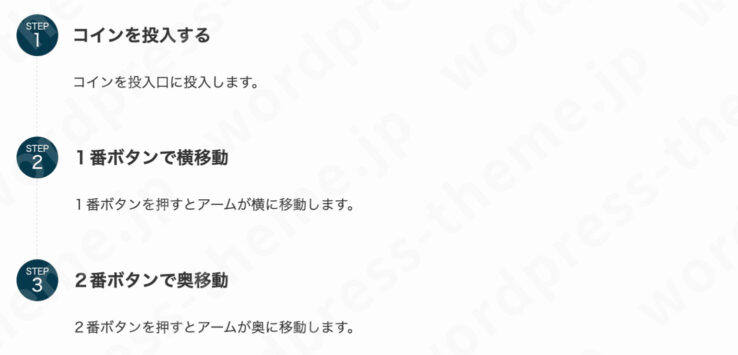
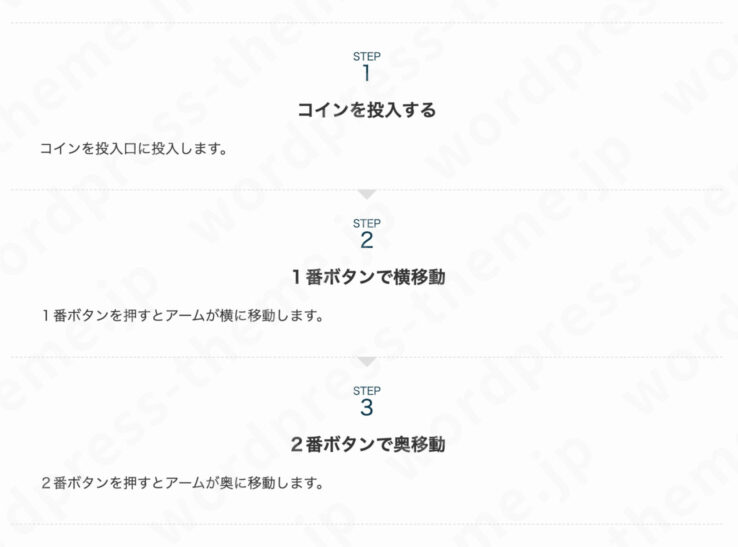
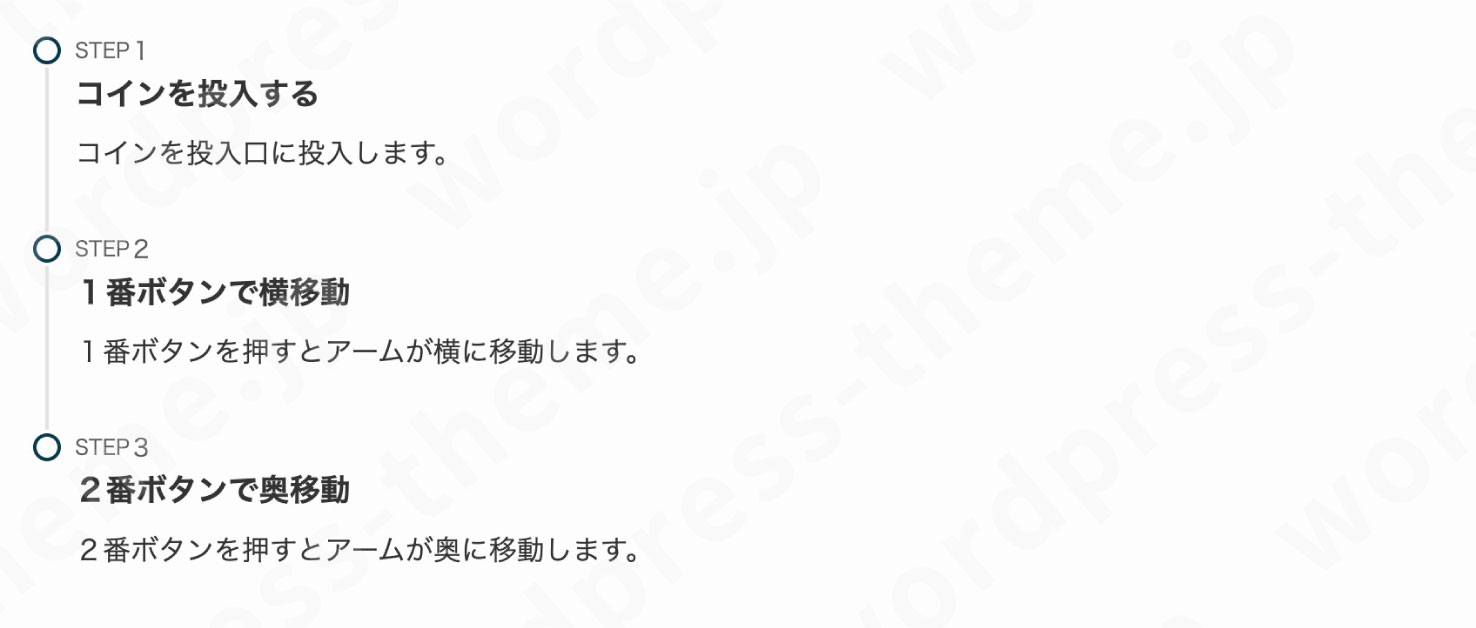
ステップブロック
STEP1、STEP2、STEP3....と並べる装飾です。何かの手順を説明するときに便利!

「STEP」という箇所は好きな文字に変更可能。
デザインは3種類!
デザイン(スタイル)はデフォルト、ビッグ、スモールの3種類があります。



HTMLタグを変更可能!
STEPに続くタイトルのHTMLタグをh2、h3、h4、divなどに変更できます。うれしい配慮!
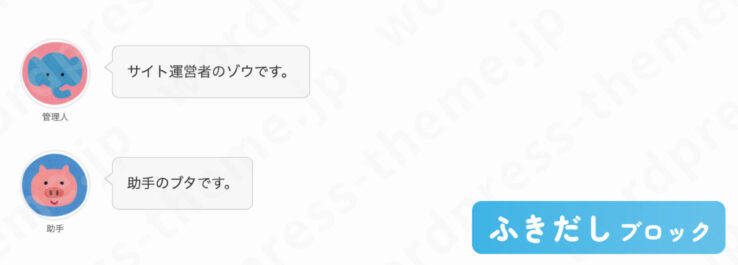
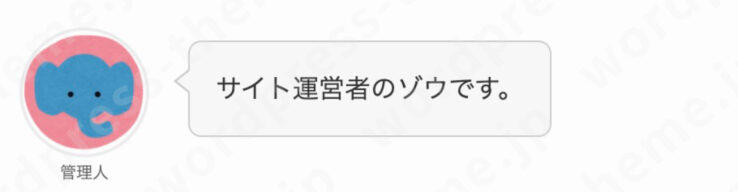
ふきだしブロック
アイコンとふきだしをセットで表示します。キャラクターが喋っているような演出ができます。アイコンを交互に変えれば会話の演出もできますね。

デザインは2種類!
デザイン(スタイル)は発言、心の声の2種類があります。


AFFINGERとの比較
AFFINGERにもふきだしブロックはあります。ただし登録できるアイコン画像が10個までです。それ以上登録したい場合は別売りプラグインを購入しなければなりません。
枠線・ボックス系のブロック
枠線・ボックス系のブロックです。重要な部分や主張したい部分を強調したいときに活躍します!
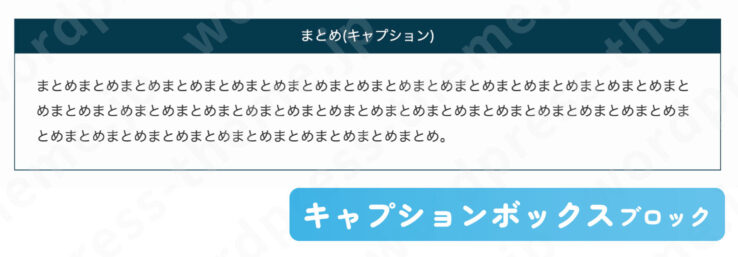
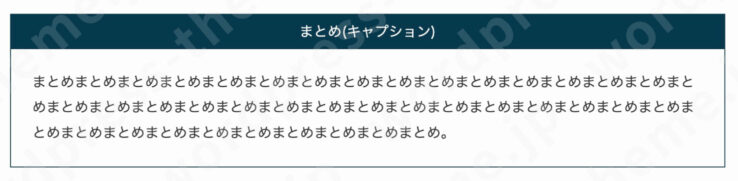
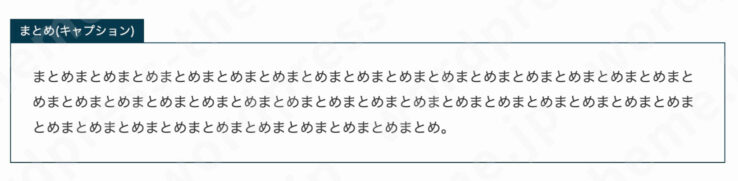
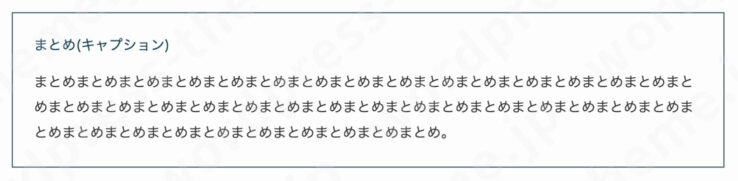
キャプションボックスブロック
題名(キャプション)が付いている枠線です。題名は変更可能。枠内には文章以外に画像や箇条書きなど何でも入れることができます。

デザインは7種類!
デザイン(スタイル)はデフォルト 、小、枠上、枠上2、枠内、浮き出し、内テキストの7種類があります。







リスト入りグループブロック
リスト(箇条書き)専用の枠線です。

デザインは8種類。
ボタン・リンク系のブロック
ボタン・リンク系のブロックを紹介します。
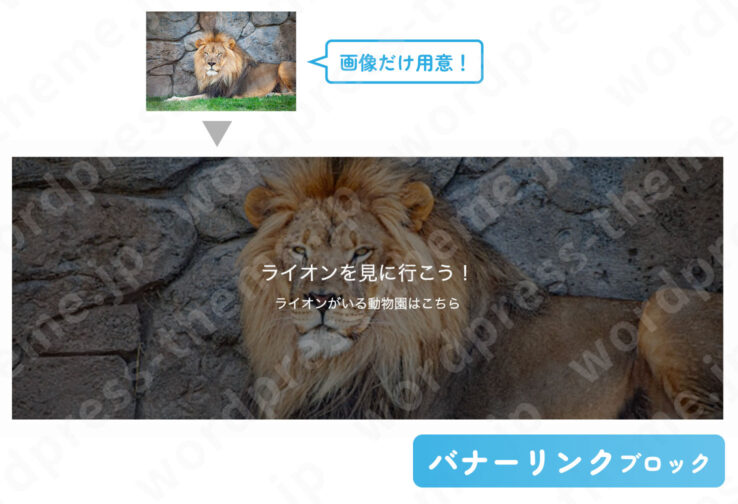
バナーリンクブロック
画像を用意して文字を入力するだけで擬似的なバナーを作れます。わざわざ画像編集ソフトでバナーを作る必要がありません!

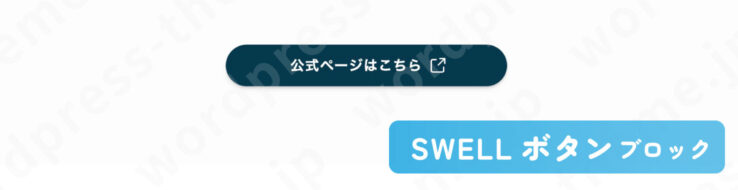
SWELLボタンブロック上位互換
ボタン機能です。WordPresss側にもボタンパーツは用意されていますがそれよりもハイスペック!

SWELLのボタンは表示された回数やクリック率を測定することができます。また、初心者には挿入方法がわかりにくいアフィリエイトコードをまるごとペーストできる機能も備わっています(とてもありがたい!)。
デザインは7種類!
デザイン(スタイル)はノーマル 、立体(カーソルを合わせるとボタンを押したような演出)、キラッと、アウトライン、MOREボタンの5種類があります。





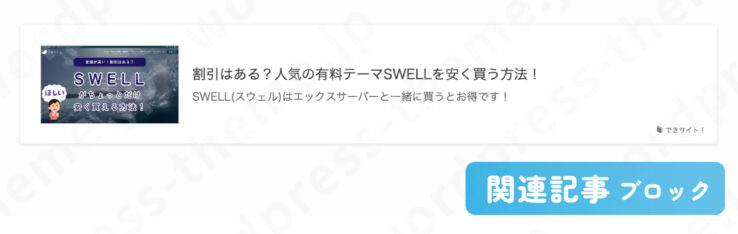
関連記事ブロック
一般的にブログカードと呼ばれるカード状の記事リンクです。記事内で他の記事を紹介するときに便利です。

使い方が簡単でURLをペーストするだけです。それだけでサムネイル画像やタイトルなどを拾ってきて表示してくれます。内部リンクはもちろん外部リンクにも対応しているのがすごいところ!
デザインは3種類!
デザイン(スタイル)はデフォルト、スリム、テキストの3種類があります。



AFFINGERとの比較
AFFINGERにもブログカードはあります。しかし内部リンクにしか対応していません。外部リンクをブログカードで表示するには別売りのプラグインを購入する必要があります。
PR:SWELLを購入する!
ギミック系のブロック
ギミック(仕掛け)系のブロックを紹介します。
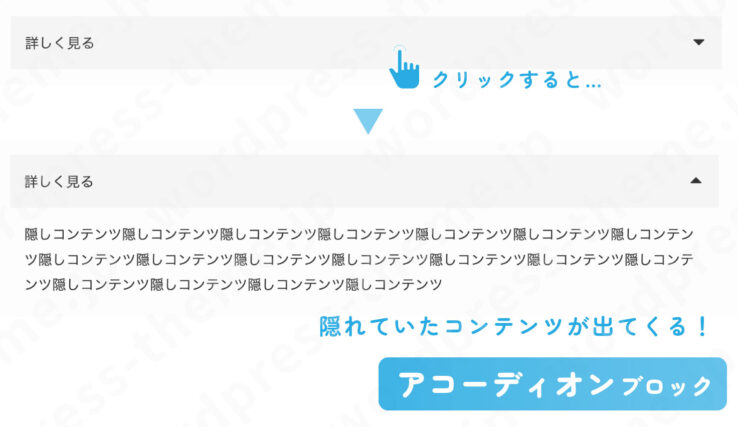
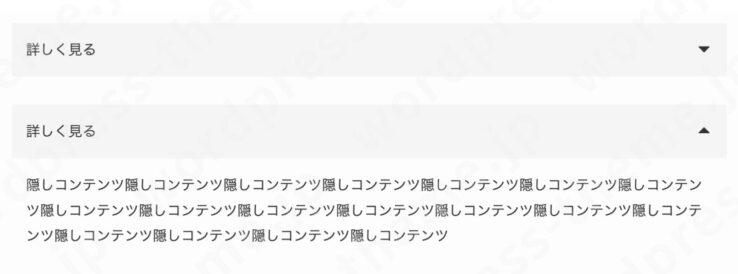
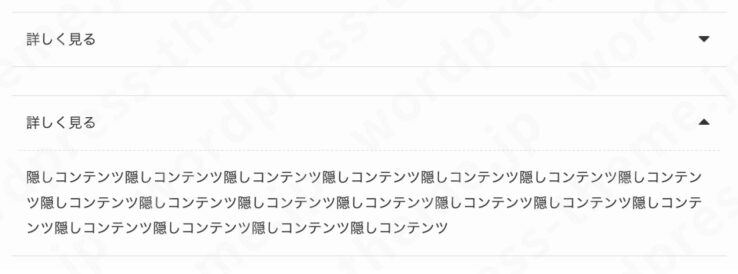
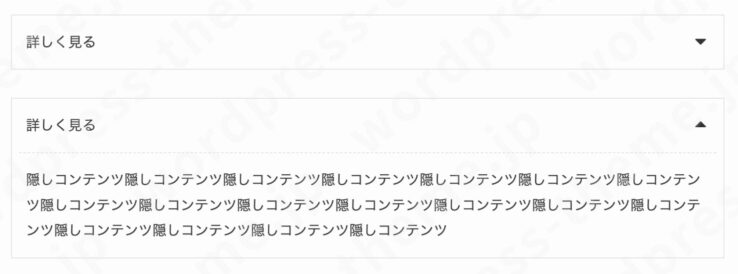
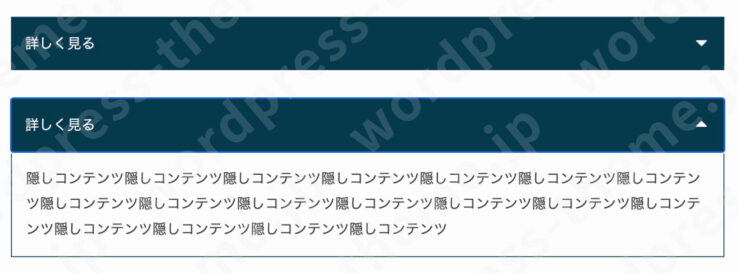
アコーディオンブロック
クリックすると隠れていたコンテンツが伸びて登場する仕掛けです。記事が長くなるときに使うと便利。

デザインは4種類!
デザイン(スタイル)はデフォルト、シンプル、囲い枠、メインカラーの4種類があります。




HTMLタグを変更可能!
タイトル("詳しく見る"の部分)のHTMLタグをh2、h3、h4、spanなどに変更できます。
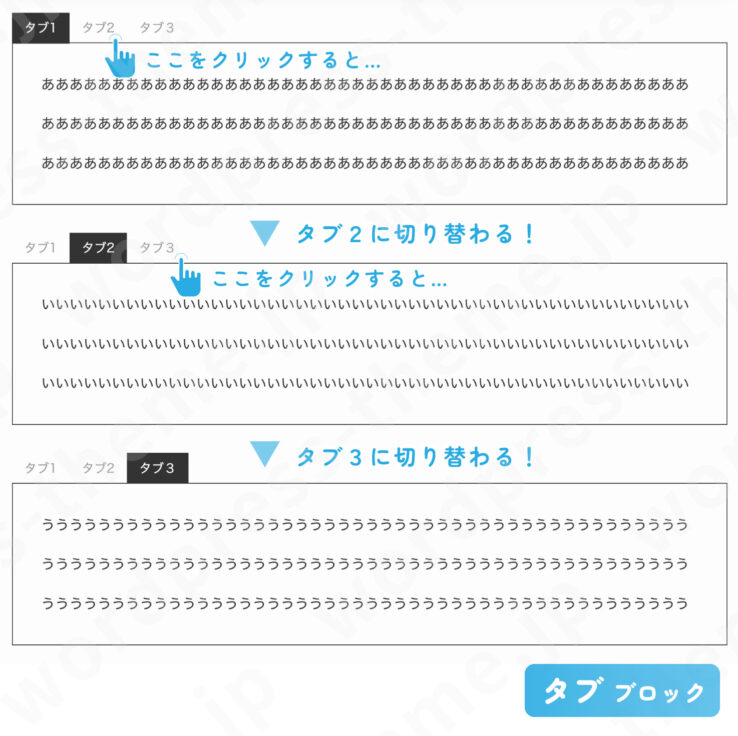
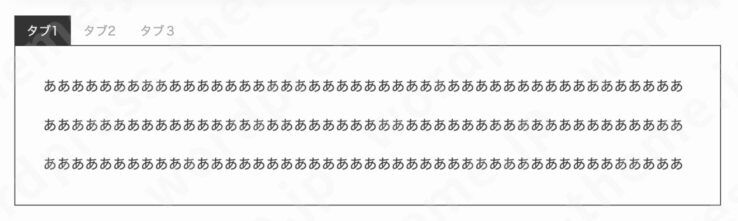
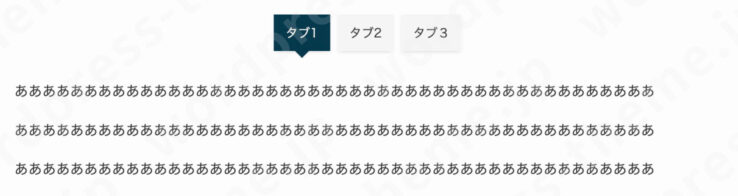
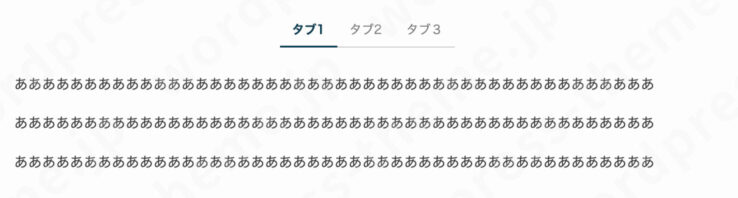
タブブロック
クリックで表示されるコンテンツを切り替えることができる仕掛けです。

デザインは3種類!
デザイン(スタイル)はノーマル、ふきだし、下線の3種類があります。



ABテストブロック
ある人にはAのコンテンツを表示、ある人にはBのコンテンツを表示 というようにコンテンツをランダムで表示する仕掛けです。クリック率を計測できる他のブロック(SWELLボタンブロックや広告タグブロック)と組み合わせて使うことでA、Bどちらのコンテンツが優れているか検証することができます。

AFFINGERとの比較
AFFINGERでABテストを行うには別途でプラグインを購入する必要があります。
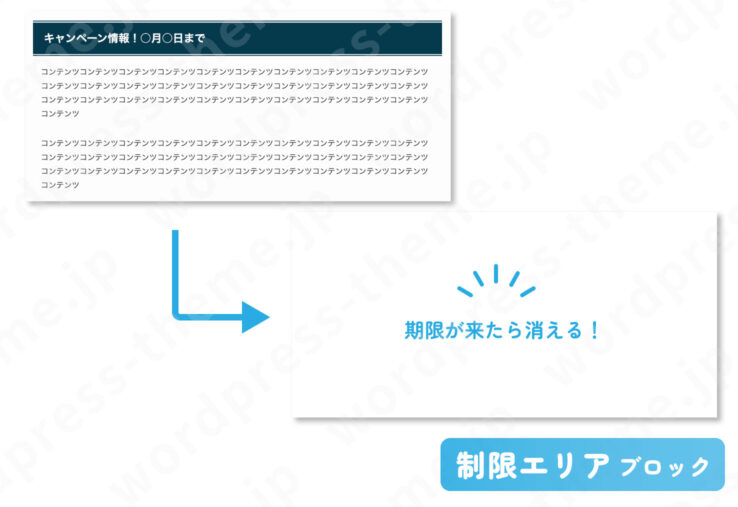
制限エリアブロック
特定の条件でコンテンツの表示、非表示をコントロールできる仕掛けです。時間、ログイン状態、ページ単位などいろんな条件を指定できます。例えばキャンペーンが終わった瞬間に非表示なるキャンペーン紹介文など。

呼び出し系のブロック
呼び出し系のブロックです。あらかじめ他の場所で作っておいたパーツを呼び出します。
広告タグブロック
あらかじめ作成しておいた広告用のパーツ(広告タグ)を呼び出す。
ブログパーツ
あらかじめ作成しておいたパーツ(ブログパーツ)を呼び出す。
ナビゲーション系のブロック
読者が目的地までたどり着く手助けとなる ナビゲーション系のブロック達です。
ボックスメニューブロック
アイコンをタイル状に並べたリンク一覧です。よくサイドバーで使われます。

デザインは2種類!
デザイン(スタイル)は標準、塗りの2種類があります。


リンクリストブロック
リンクを箇条書き風に表示します。たくさんリンクを紹介したいときに便利です。

箇条書きは手作業で作る以外にカテゴリ一覧やタグ一覧などから自動生成することもできます。
デザインは2種類!
デザイン(スタイル)はデフォルト、ボタンの2種類があります。


レイアウト系のブロック
レイアウト系のブロックです。サイトの見た目をよくしたいときに活躍します!
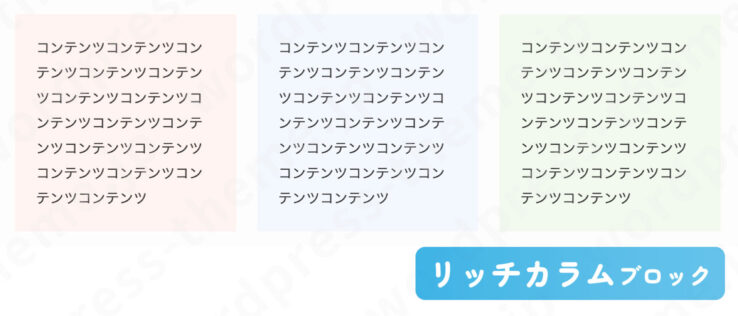
リッチカラムブロック上位互換
コンテンツを横並びにする機能です。WordPress本体にも似た機能がありますがそれより高機能!並び方の細かい指定ができます。

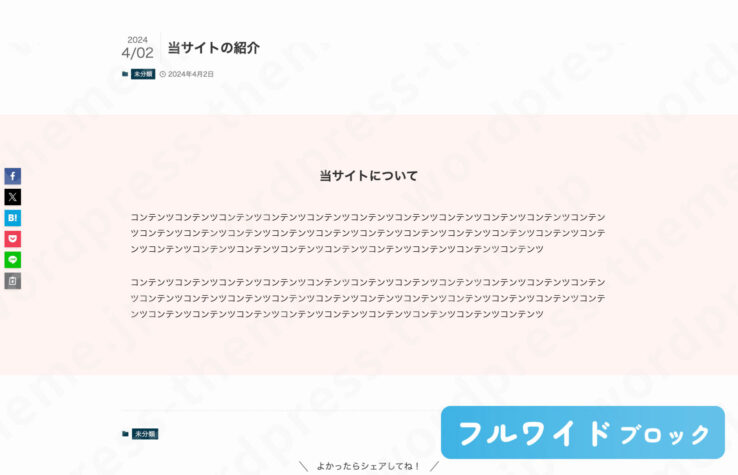
フルワイドブロック
背景を横幅いっぱいにするデザインです。トップページを作るときに活躍します!

記事一覧系のブロック
「記事を一覧で表示する」系のブロックです。
投稿リストブロック上位互換
サイト内の記事を並べて表示します。記事の並べ方はとても細かい指定ができます。

表示する記事は柔軟に選べる!
どの記事を表示するかは4種類から選ぶことができます!(直接指定 、カテゴリー別、タグ別、タクソノミー別)。ほか投稿タイプ(投稿、固定ページ)からも選択可能!
並べ方は4種類!
記事の並べ方は4種類から選ぶことができます!(新着順 、更新日順、人気順、ランダム)。
デザインは5種類!
デザインは5種類から選ぶことができます!(カード型 、リスト型、リスト型(左右交互)、サムネイル型、テキスト型)。
タイトル部分のHTMLタグは変更可能!
記事のタイトル部分のHTMLタグはh2、h3、h4、divに変更できます!ページの構成を整えるときに重宝します!
評価:S
記事を並べようとしたときに考えうるすべての並び方を実現できる!細かい指定ができるのがとてもすばらしい。完成された記事一覧ブロック。
RSSブロック
RSSを発行している他サイトの記事を一覧で表示します。

こちらも記事のタイトル部分をh2、h3、h4、divなどに変更できます!
デザインは3種類!
デザインはカード型、リスト型、テキスト型の3種類があります。



その他ブロック
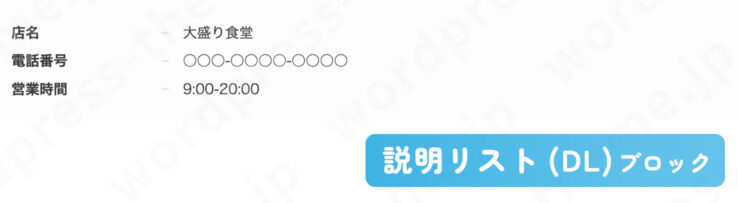
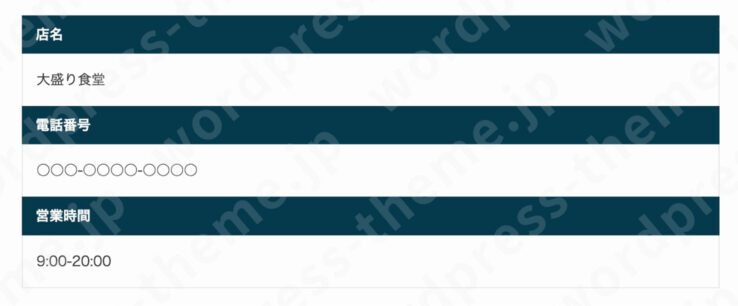
説明リスト(DL)ブロック
HTMLの記述リスト(DL)が使えるブロックです。会社概要などで使われます。

記述リスト(DL)はWordPress本体には用意されていないので使いたい人にはありがたいブロックです。
デザインは4種類!
デザイン(スタイル)はデフォルト、左に線、横並び、縦並び表の4種類があります。




商品レビューブロック構造化データ対応
商品の名前、写真、メリット、デメリットなどをまとめて表示するブロックです。レビュー記事や自社製品を紹介するとき活躍します。構造化データの"Product"に対応。

PR:SWELLを購入する!