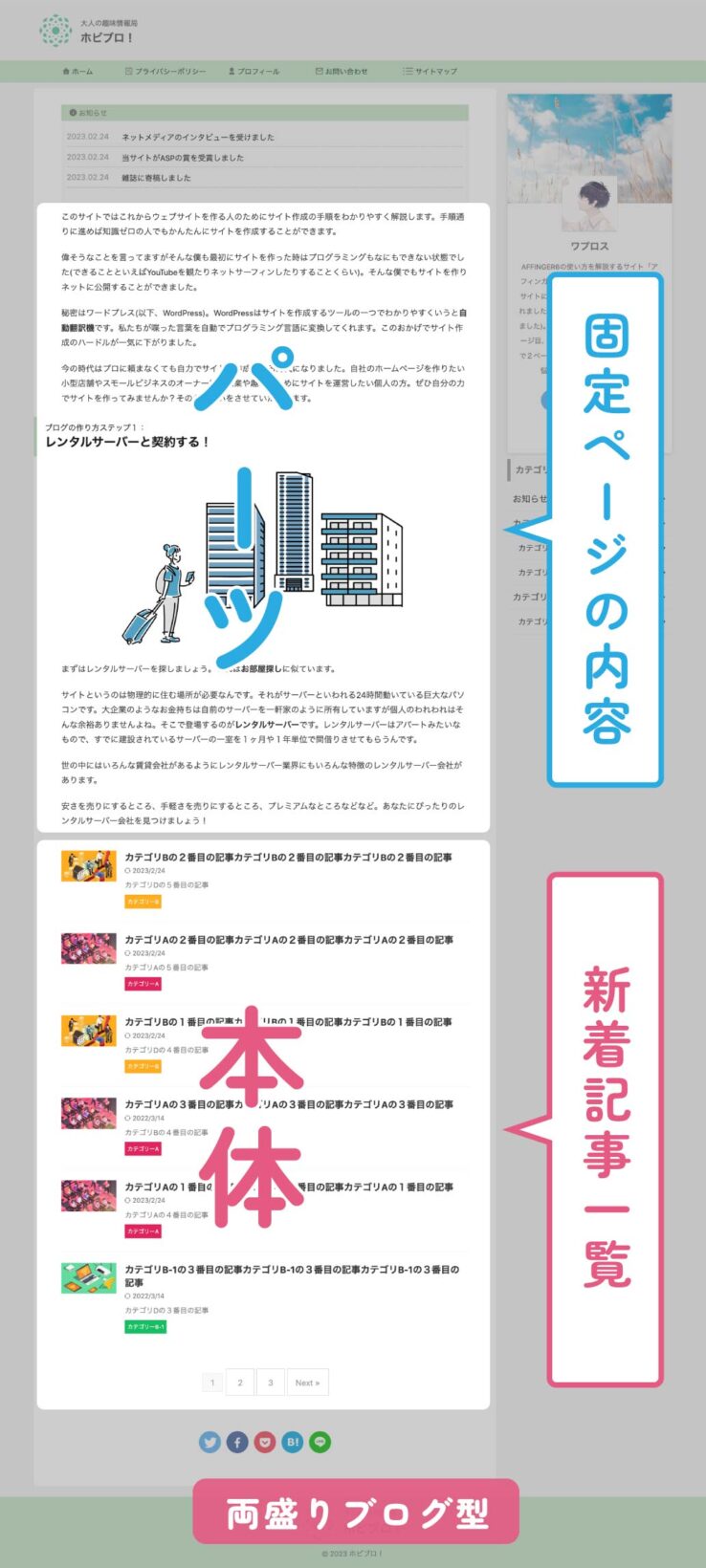
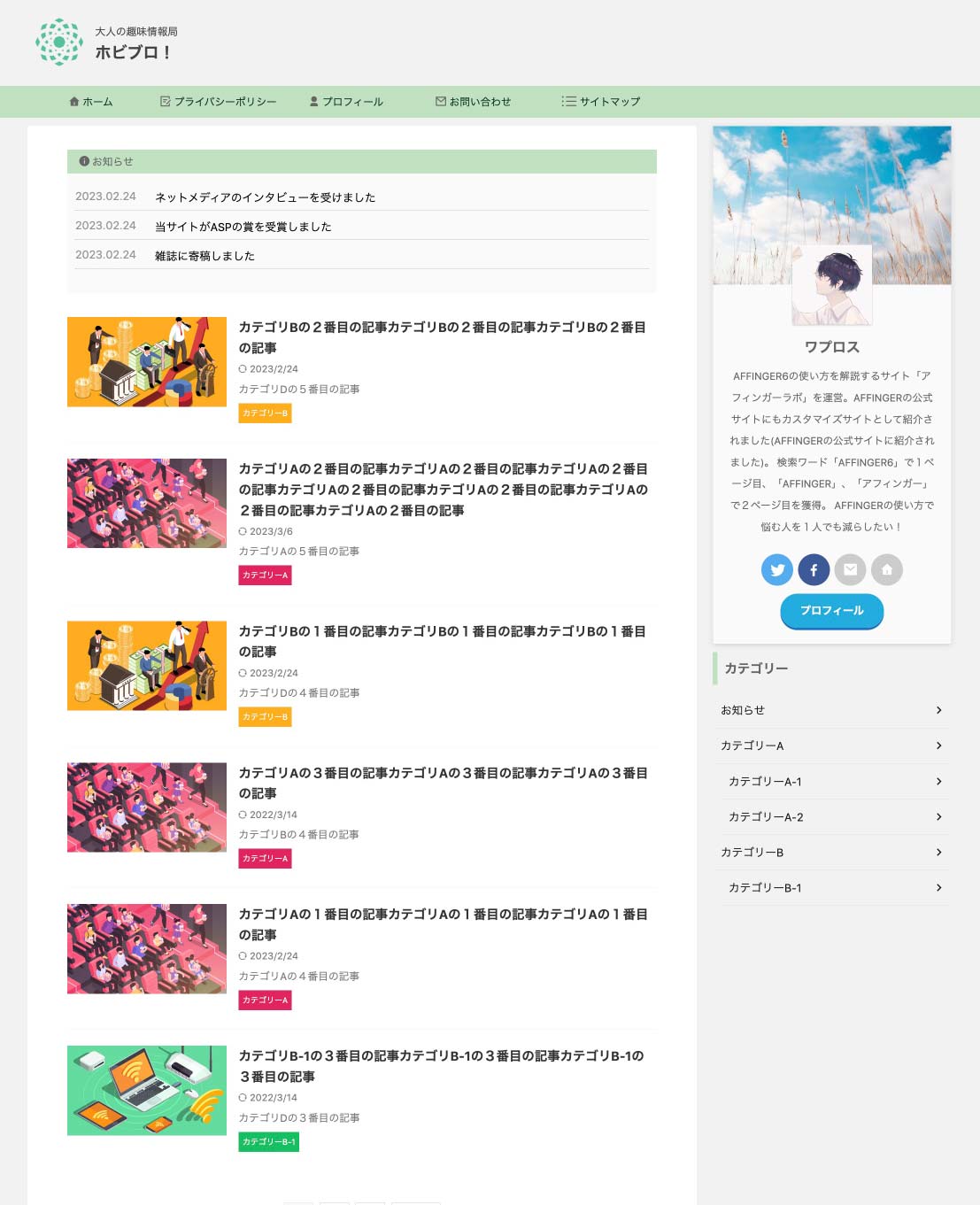
前回の記事では、トップページの型には「ブログ型」と「サイト型」があるということ。そして「ブログ型」のトップページに固定ページの内容を挿入できることをお伝えしました!
こうすることで、トップページをわざわざ「サイト型」にしなくてもサイト型風に仕上げることができます。
まだ読んでない人はこちらから→ブログ型?サイト型?AFFINGERでできるトップページの型を知ろう!。
今回はその具体的なやり方について解説していきます!
やり方は2通りあります。好きな方を選んでください。
トップページに固定ページの内容を挿入する方法
| 方法1:マイブロックを挿入する方法 | 手軽、ちょっとした内容を挿入したい人向け |
| 方法2:固定ページを丸ごと挿入する方法 | やや面倒、がっつり挿入したい人向け |
それでは行ってみましょう!
作り方1:マイブロックを挿入する方法(手軽!)
まずはマイブロック機能を使ったやり方を紹介。こっちは ちょっとした内容を挿入したい人に向いています!
マイブロックを作成
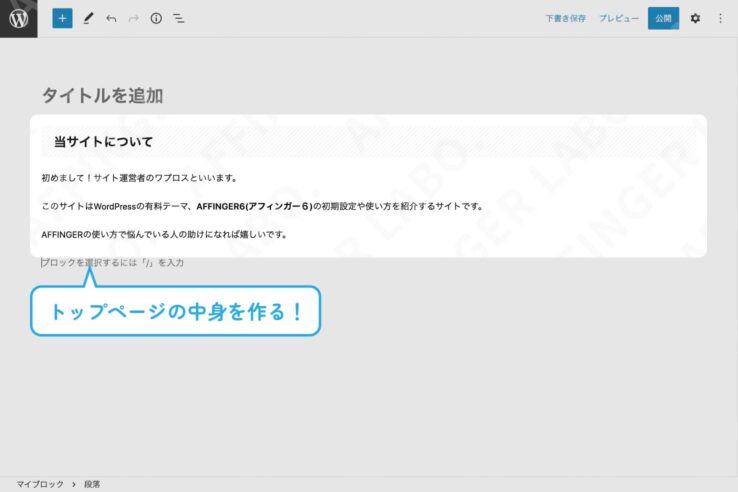
まずはマイブロックを作ります。
トップページにマイブロックを挿入する
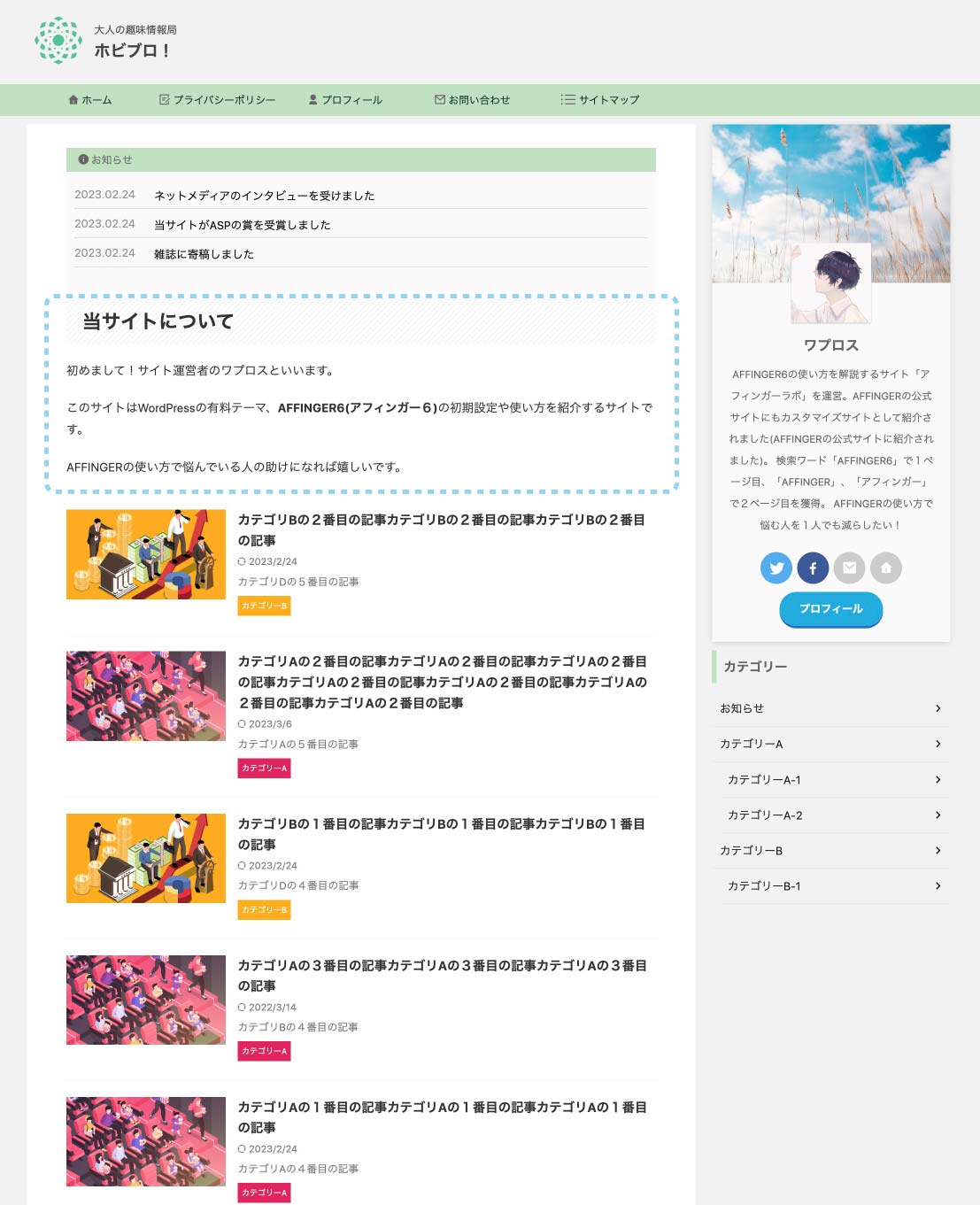
先ほど作ったマイブロックをトップページに挿入します。
マイブロックのショートコードをコピー
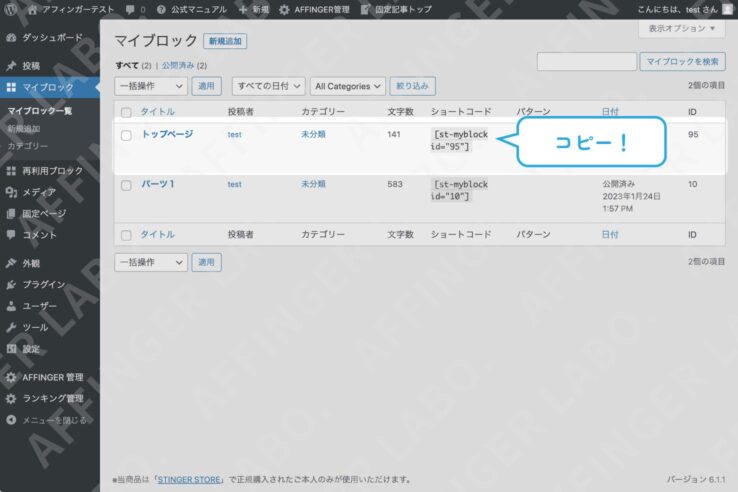
先ほど作ったマイブロックに固有のコードが振られているのでそれをコピーします。マイブロック一覧画面に移動してください。

ショートコードの欄にこのようなコードが記載されているのでコピーします。
マイブロックのショートコードをペースト
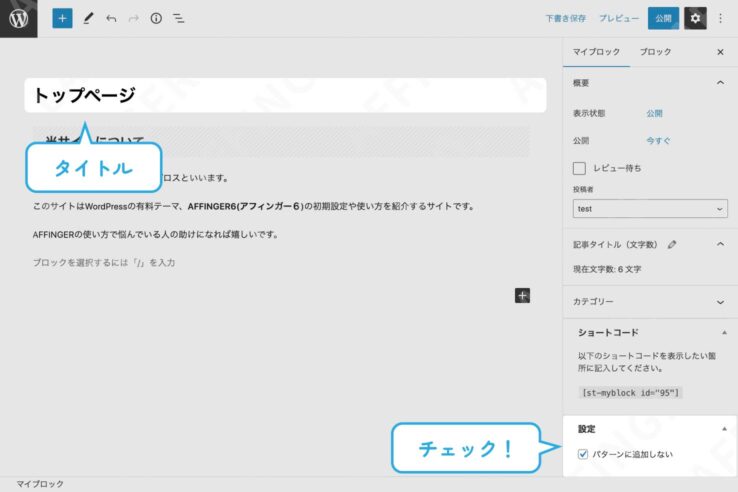
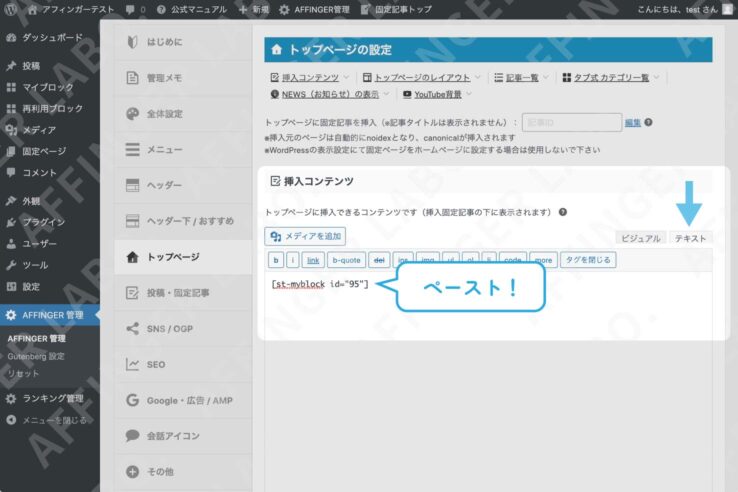
先ほどコピーしたショートコードを決まった位置にセットします。AFFINGER管理のトップページの設定に移動します。

挿入コンテンツという箇所を見てください。そこに先ほどのショートコードをペーストします。
ビジュアルではなくテキストモードでペーストしてください。
最後にSaveを押せば作業完了です!
このあと気をつけること!
マイブロック機能にはリビジョン(バックアップ)機能がありません。そのため一度マイブロックを上書きすると前の内容は完全に消えてしまいます。今後 中身を更新する際は気をつけてください。
もちろんクラシックエディタを使える人は直接 編集しても大丈夫です。ここではブロックエディタしか使わない人向けにブロックエディタを使ったやり方を紹介しました。
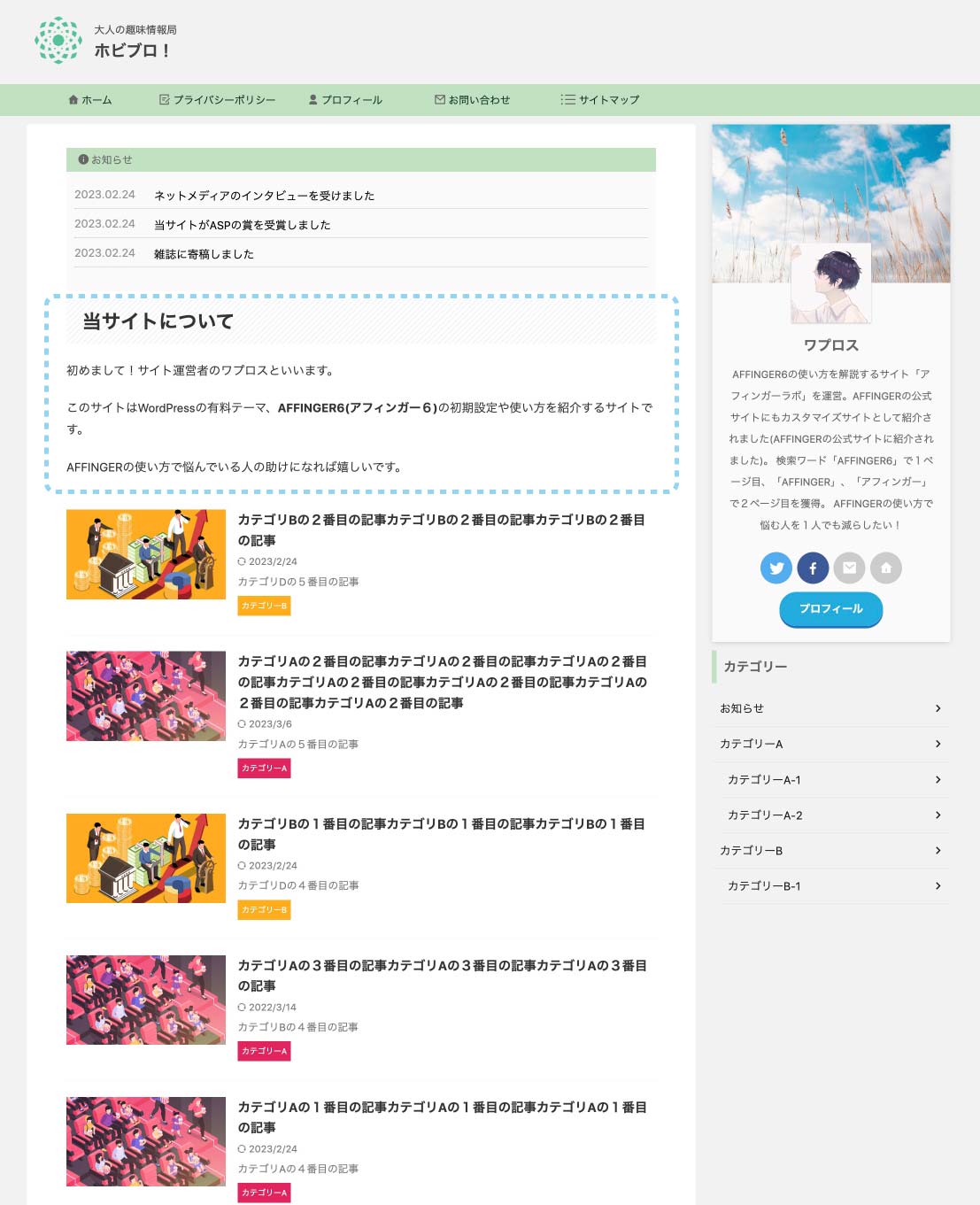
\完成/
作り方2:固定ページを挿入する方法(本格的!)
もう一つの方法は固定ページを丸ごと挿入する方法です。こちらはがっつり内容を入れたい人向けです。
固定ページを作成する
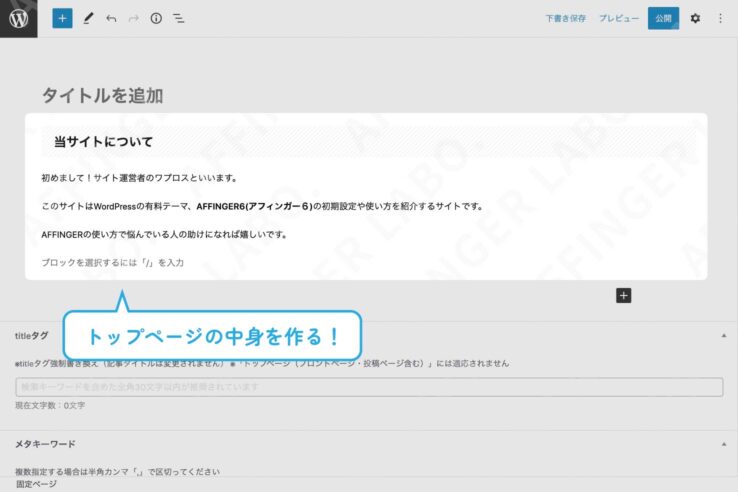
まずは固定ページを作成します。
トップページに固定ページを挿入する
先ほど作った固定ページをトップページに挿入します。
固定ページのIDを確認
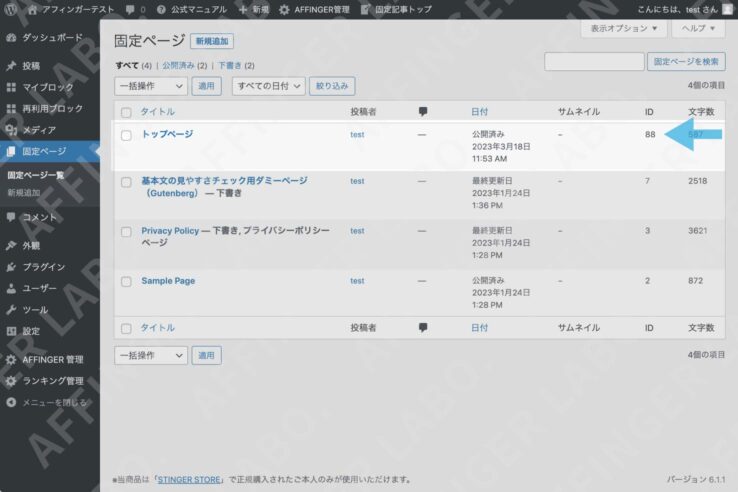
先ほど作った固定ページに固有のIDが振られているのでそれをコピーします。固定ページ一覧画面に移動してください。

先ほど作ったページの欄にIDという項目があります。その番号をメモしてください。
IDとうい項目がない場合→上の「表示オプション」を開いてIDにチェックすると出てきます
固定ページのIDをペースト
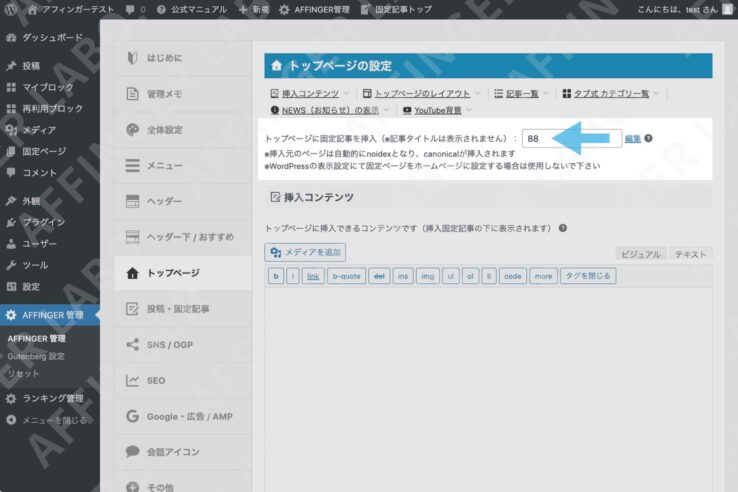
先ほどコピーしたIDを決まった位置にセットします。AFFINGER管理のトップページの設定に移動してください。

ページの一番 上の箇所にトップページに固定記事を挿入という項目があります。そこに先ほどのIDをペーストしてください。
Saveを押します。
サイトマップから元の固定ページを除外
最後にサイトマップから固定ページの存在を除外します(XMLサイトマップとHTMLサイトマップ両方)。
どういうこと?
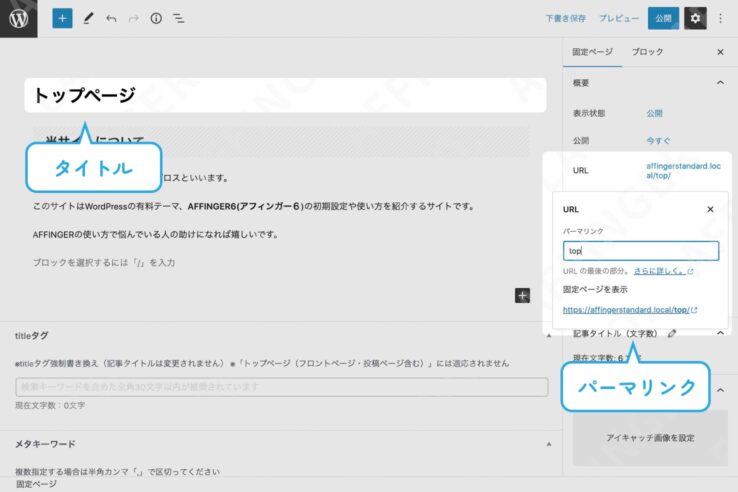
最初に作った固定ページはトップページに挿入されるだけでなく普通の固定ページとしても存在します(https://ドメイン名/top/でアクセスすると元のページが出ます)。つまり!サイト内に同じページが2枚あるわけです。このページは形式上存在しているだけで形骸化(noindex)している状態です。事情を知らないサイトマップは何もしないでおくと、形骸化したページも他のページと同様にGoogleにインデックスしてもらおうと働きかけます。結果、サーチコンソールから「送信されたURLにnoindexタグが追加されています」と怒られます(警告が届きます)。そうならないためにサイトマップには「このページはインデックスさせなくていいよ」と指示を出してあげるわけです。
詳しくはこちらで解説されています。>>これで解決!「送信されたURLにnoindexタグが追加されています」の対処法
XMLサイトマップからの除外
ここでは「XML Sitemaps」プラグインでのやり方を紹介します。他のプラグインを使用している方はそのプラグインでのやり方を見つけて対処してください。
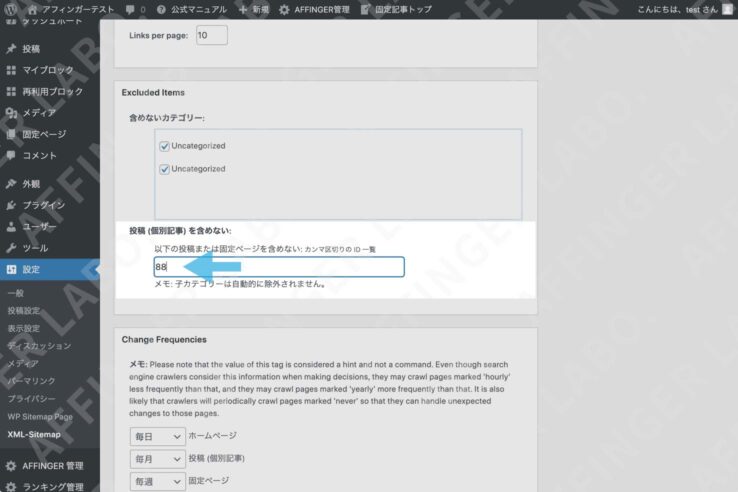
XML Sitemapsの設定画面に移動します。

Excluded Itemsの箇所の投稿 (個別記事) を含めないを見てください。そこにSTEP2で確認した固定ページのIDを入力します。
設定を更新ボタンを押します。
HTMLサイトマップからの除外
XMLサイトマップより重要度は低いですが ついでなので、HTMLサイトマップからも除外しておきます。
ここでは「WP Sitemap Page」プラグインでのやり方を紹介します。他のプラグインを使用している方はそのプラグインでのやり方を見つけて対処してください。
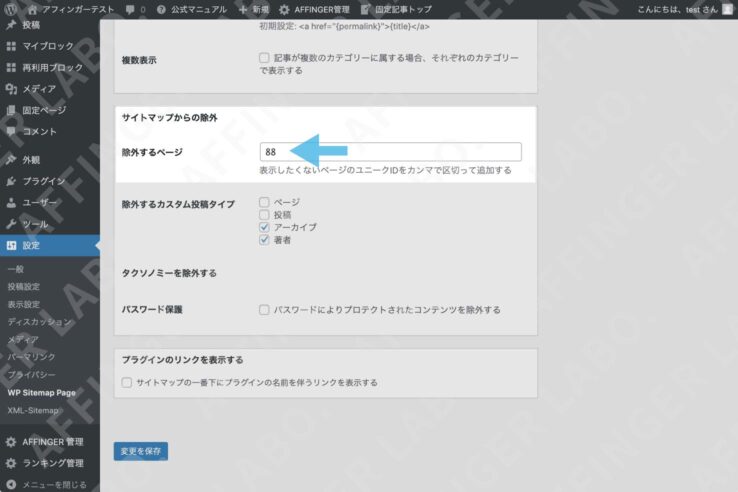
WP Sitemap Pageの設定画面に移動します。

サイトマップからの除外の箇所の除外するページを見てください。そこにSTEP2で確認した固定ページのIDを入力します。
変更を更新ボタンを押します。
サイトマップから除外する作業はこれで終了です!
\完了/
以上!ブログ型のトップページに固定ページの内容を挿入する方法をお伝えしました!参考になれば嬉しいです!