AFFINGERでステマ規制の対策をしよう!今回はAFFINGER6に搭載された広告明記機能を紹介します!
2023年10月1日より景品表示法が変わり、いわゆるステルスマーケティングと呼ばれる商法が違法となりました(消費者庁:令和5年10月1日からステルスマーケティングは景品表示法違反となります)。これは私たちブロガーにも影響があり、アフィリエイトコードを貼っている記事には読者にわかりやすい箇所に広告とわかる文字を表示しないといけなくりました。表示しないと広告主から提携を解除される可能性があります!
でも安心してください。AFFINGER6ではこの問題にかんたんに対応できるようになっています!ということで今回はAFFINGER6に搭載されたステマ規制の対策機能を紹介します。これでステマ規制を乗り切りましょう!
AFFINGER6のステマ規制対策機能の紹介!
AFFINGER6に搭載されたステマ規制に対応する機能を紹介をします!
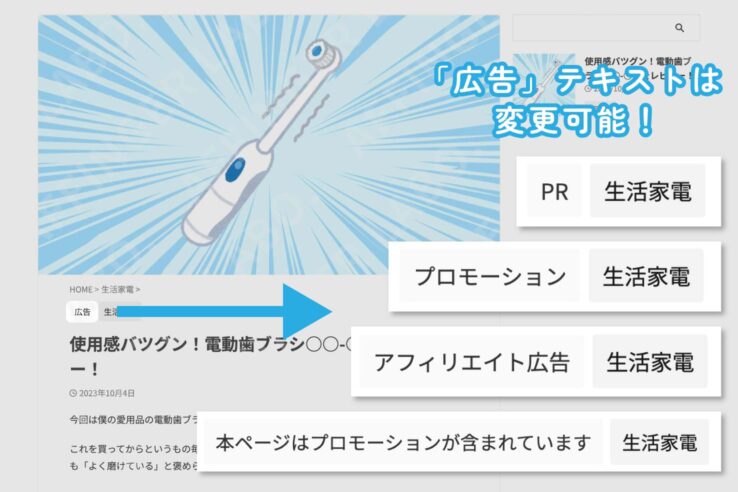
その機能とはこちら!記事の上部(カテゴリー欄の横)に「広告」マークを表示する機能です!

表示するページは全ページか記事単位で選べる!
この「広告」マークは全ページに一括で挿入するか記事単位で挿入するか決められます。
残念ながらカテゴリー毎やタグ毎に一括で表示することはできません。例えば、"レビュー"というカテゴリーがあるとしてそのカテゴリーに属する記事に一括で「広告」マークを挿入することができません。また、カテゴリーページやタグページにも対応していません。
テキストは変更可能!

デフォルトでは「広告」と表示されますがこのテキストは変更可能です。「PR」、「アフィリエイト広告」「プロモーション」など好きな言葉に変更できます。
バージョン(ver20231001)以降の機能です
「広告」の部分は画像(.png)に変更することができる!(上級者向け)

マークの部分はテキスト要素ですがこれを画像:"PR"と書かれた画像(.png)に置き換えることもできます。これは検索結果(SERP)に"広告"という文字(マーク部分に書いてある文字)が反映されるのを防ぐ効果があります。
バージョン(ver20231001)以降の機能です
他のテーマにはないユニークな機能ですね!
設定画面の解説
設定画面の解説をします!
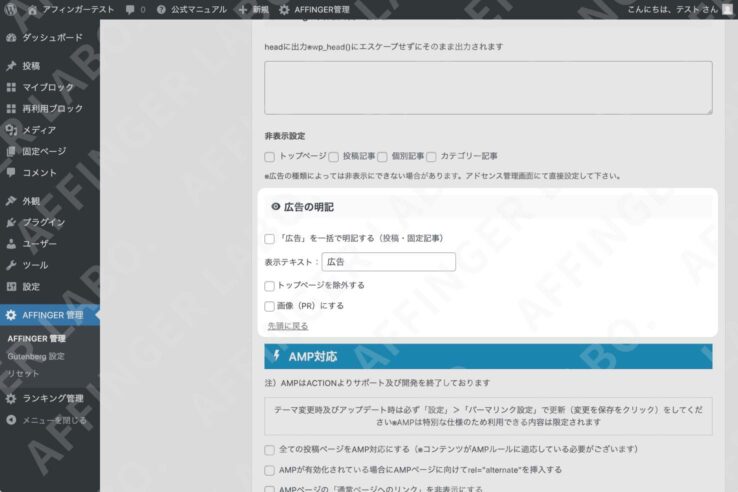
設定画面1:AFFINGER管理 > 広告の明記
AFFINGER管理内に「広告の明記」という箇所が設けられました。こちらに移動してください↓


ご使用中のAFFINGERのバージョンがver20231001以上であることを確認してください。それより以前のバージョンだとこの画面は表示されません。
各項目の説明をします。
「広告」を一括で明記する(投稿・固定記事)
すべての投稿ページと固定ページに一括で「広告」マークを表示する設定です。
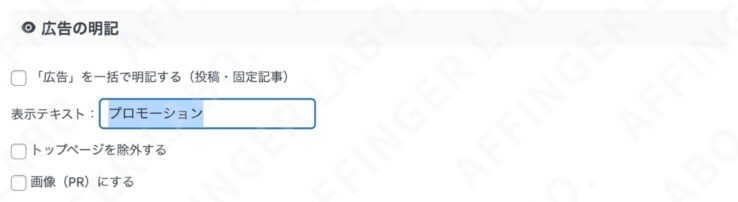
表示テキスト
表示するテキストを好きな文字に変更する設定です(デフォルトは「広告」)。
トップページを除外する
トップページに「広告」マークが表示されている場合(固定ページをトップページにしている場合)、非表示にする設定です。
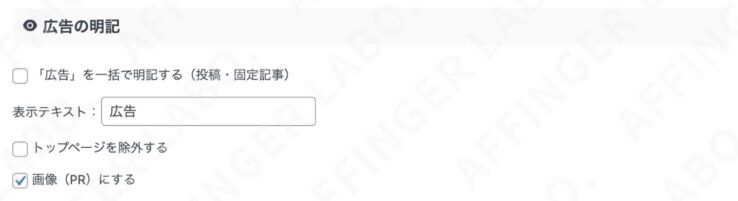
画像(PR)にする
「広告」マークをテキストから画像:"PR"と書かれた画像(.png)に置き換える設定です。"広告"という文字を検索結果(SERP)に反映させたくない場合に使います。
ウィンドウズ仕様のドットが目立つフォントです。Macの人は違和感があるかもしれません。
設定画面2:記事編集画面 > 広告明記
記事の編集ページにも設定箇所があります。
広告明記

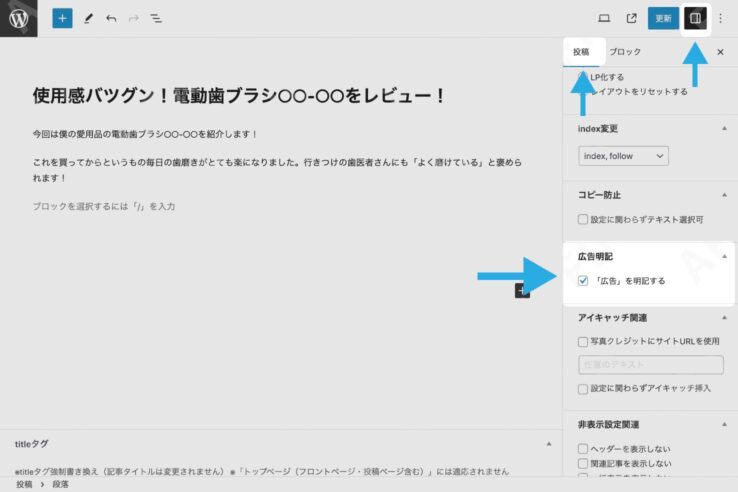
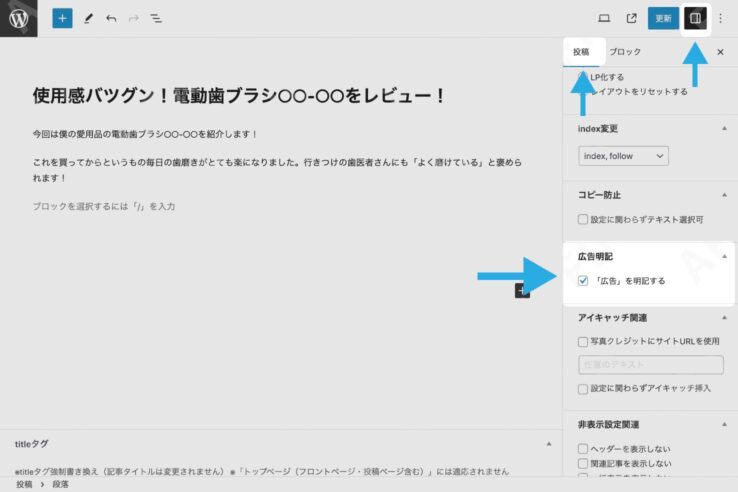
記事の編集画面を開きます。右側の投稿パネルを見てください(設定アイコン > 投稿)。
広告明記:「広告」を明記するという箇所にチェックを入れるとそのページにだけ広告マークが表示されます。
「広告」マークを明記する手順
ということでここからは「広告」マークを設置する流れをシミュレーションしてみます!
準備:ASPのガイドラインを読む!
各ASPはステマ規制に関するガイドラインを公開しています。まずはご利用中のASPがどんなガイドラインを発表しているか見ておきましょう。
主なASPが発表しているガイドラインはこちらです。
各ASPのガイドライン
- A8.net:2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ
- afb:【ステマ規制に伴う対応について】
- バリューコマース:【重要】ステルスマーケティング規制におけるバリューコマースの対応について
- もしもアフィリエイト:メディア運営ガイドライン(要ログイン)
手順1:「広告」マークをどのページに表示するかを決める!
次に「広告」マークを全記事に表示するか記事単位で表示するか決めます。サイトのほとんどの記事にアフィリエイトコードを貼っている場合は全記事に、アフィリエイトコードを貼ってる記事数がそこまで多くない場合は記事単位で表示していくといいと思います。
全記事で表示する
全記事に一括で表示する場合はこちら。
全記事に一括で「広告」マークを表示する場合は広告の明記設定画面の「広告」を一括で明記する(投稿・固定記事)にチェックを入れます。

これで全記事(投稿ページと固定ページ)に「広告」マークが表示されます。
ページ単位で表示する
「広告」マークを記事ごとに表示させる場合はこちら。

記事ごとに「広告」マークを表示させるには記事の編集画面にある専用箇所にチェックを入れます。
記事の編集画面を開いてください。右側の投稿パネル(カラムマーク>投稿)に広告明記:「広告」を明記するという箇所があるのでそこにチェックを入れます。そして記事を公開(更新)します。
これでその記事に「広告」マークが表示されるようになりました。残りの記事も同じ作業を繰り返します。
トップページでは表示しない
トップページに「広告」マークが表示されている場合は非表示にすることができます。トップページを固定ページにしている場合など。
トップページの「広告」マークを非表示にするには広告の明記設定画面のトップページを除外するにチェックを入れます。

これでトップページに表示されている「広告」マークは表示されなくなりました。
基本的な設定はこれで完了です。
手順2:表現を調整!
あとはお好みで表現を調整します。
\ 設定完了 /
これでステマ明記問題を無事に乗り越えましょう!