AFFINGER6の「ブログカード」について解説します!


ブログカードとはカード状のリンクのことです。「合わせて読みたい」みたいな文章と一緒に記事が紹介されているのを見たことがありませんか?あれです。ただのテキストリンク(文字リンク)よりインパクトがありますよね!
ブログカードは有名な機能で、いろんなテーマに搭載されています。もちろんAFFINGER6にも搭載されています。ここではAFFINGER6でのブログカードの使い方を紹介します。みなさんもAFFINGER6のブログカードを使ってみてください!
この記事で紹介するのはブロックエディタ(グーテンベルク)においての使い方のみです。クラシックエディタでの使い方は紹介しないのでご注意ください。
それでは行ってましょう!
解説に用いたAFFINGERのバージョンは"ver20221014"です。一部、"ver20230120"の機能を含む。
「ブログカード」の使い方手順
それでは早速、ブログカードの使い方を紹介していきます。まずは最低限の使い方から!
使い方はとてもかんたんですよ!
この機能を使うにはAFFINGER専用のグーテンベルグプラグイン「Gutenbergプラグイン2」が必要です。まだ導入していない人はダウンロード手順、インストール手順を参考にしてプラグインを有効化してください。
ブログカードの出し方(2通り)
まずはブログカードの出し方から!ブログカードの出し方は2通りあります!好きな方を使ってください。
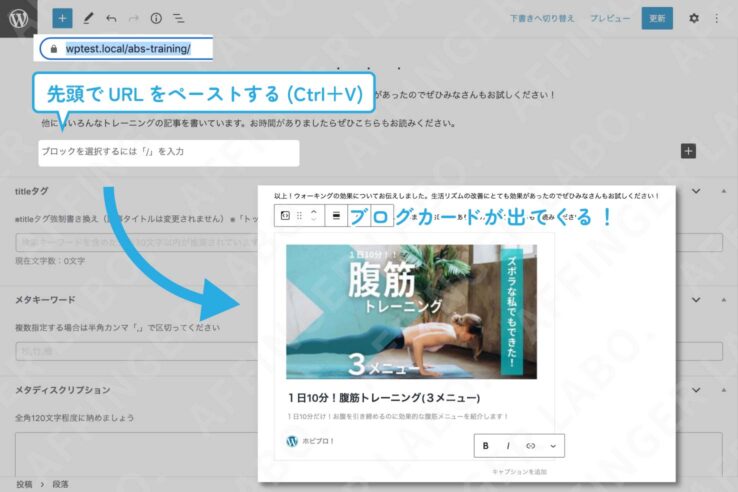
方法1、URLを直にペーストする方法
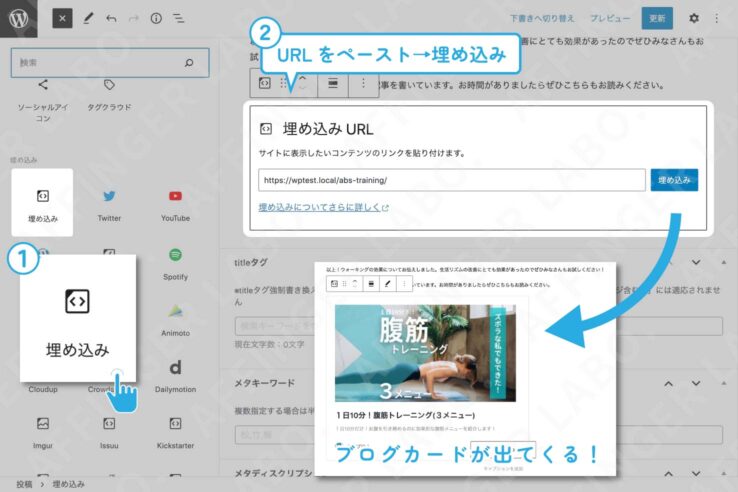
方法2、「埋め込み」ブロックを出してURLをペーストする方法
注意事項!
ブログカード化できるのは内部リンク(自サイト内の記事)のみです。外部リンク(他者のサイト)をブログカードで表示するには別途 プラグインが必要になります。もしくはWordPress本体のブログカードを使う方法もあります。
編集時のブログカードは見た目が異なりますが公開時には正しく表示されるのでご安心を!
ラベル(飾り)を付ける!
ブログカードの上に文字入りのラベルを付け加えることができます。ラベルの種類は2通り!カードのお尻に付けるものとカードの頭に付けるものがあります。好きな方を使ってください!
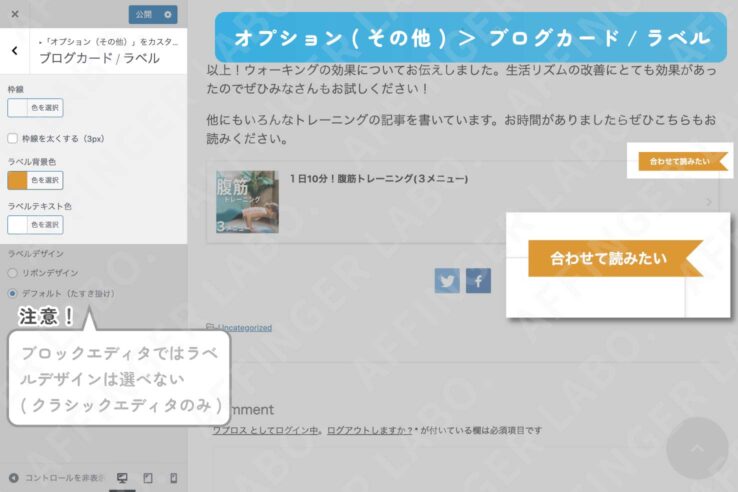
1、カードのお尻にラベルを追加する

カードのお尻に付けるラベルです。
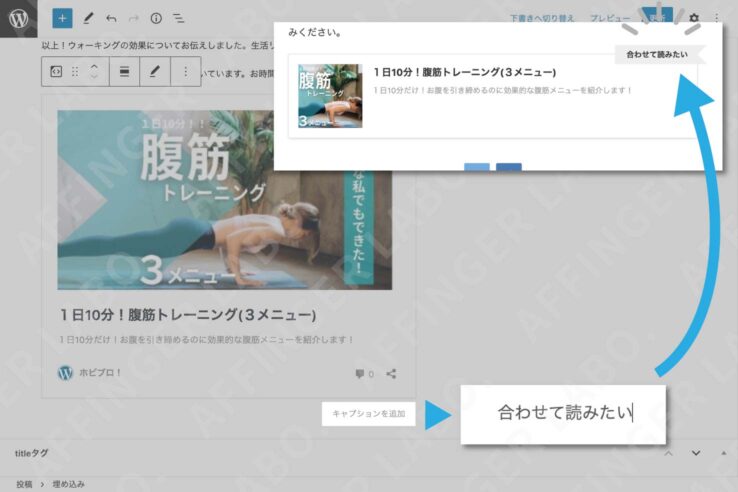
2、カードの頭にラベルを追加する

こちらは"ver20230120"で登場した新しいラベルです。4つのデザインがあります(文字や背景色は固定)。
このラベルを使用するには"ver20230120"以上必要です
これでブログカードの使い方は一通り終了です!かんたんですね。
「ブログカード」に関する注意点!
ここからはブログカードを使う際に気をつけるポイントをいくつか紹介します。みなさんがつまずく可能性が高いポイントです!
クラシックエディタ版とブロックエディタ版のブログカードは別物だよ
クラシックエディタ版とブロックエディタ版のブログカードは似てるけど全くの別物なので気をつけてください!
実はAFFINGER6では「ブログカード」は二つ使えます!一つがクラシックエディタ版の旧式のもの(「AFFINGER5:WING」時代に使われていたやつ)。そして二つ目がブロックエディタ(グーテンベルグ)版の新式のものです。
この二つは似ていますが別物です。使い方や設定の仕方が違います!特に理由がないならブロックエディタ版のブログカードを使うのがいいと思います。


2つの違い
| ブロックエディタ版 | クラシックエディタ版 | |
|---|---|---|
| デザイン | 「>」がある | 「続きを読む」がある |
| 使い方 | 手軽 | 難しい |
| ラベル | 1種類 | 2種類 |
| 要素 | P(段落)扱い | H5(見出し5)扱い |
外部リンクを貼るときは別途プラグインが必要だよ
外部リンクを貼る場合は別途 純正のプラグインが必要になります。
AFFINGER6のブログカードは内部リンクにしか適用されない仕様になっています。外部リンクをブログカード形式で紹介したい場合は別途 純正のプラグインが必要になります。
- AFFINGER公式ブログカード外部URL対応プラグイン 価格 3,800 円(税込)
「ブログカード」に関するいろいろな設定
ここからはブログカードに関する設定のあれこれをまとめて紹介します。
「ブログカード」機能の停止に関する設定
ブログカードの機能の停止に関する設定です。
設定場所はこちら↓

外部リンクの扱いに関する設定
ブログカードの外部リンクをどう扱うかに関する設定です。
先ほども言ったようにAFFINGERのブログカードには外部リンクに対応していないという欠点があります(外部リンクを表示する際はプラグインが別途必要)。
ところで、実はブログカードの機能はWordPress本体にも用意されているんです。こちらは外部リンクにも対応しています。表にするとこう↓
| 内部リンク | 外部リンク | |
| AFFINGER専用デザインのブログカード | 対応 | ×(要プラグイン) |
| WordPress本体のブログカード | 対応 | 対応 |
以上を踏まえると、外部リンクをどう扱うかでいろんな組み合わせができることになります。
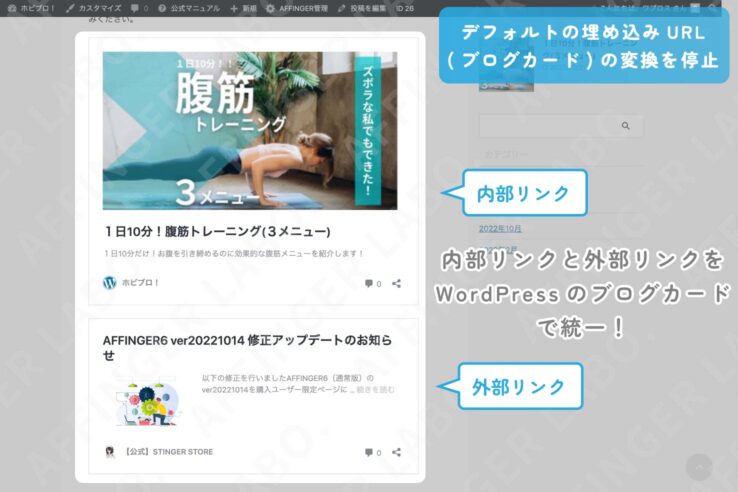
- プラグインを買って内部リンク、外部リンクをAFFINGERのブログカードで統一する
- プラグインは買わない。内部リンク、外部リンクをWordPress本体のブログカードで統一する
- プラグインは買わない。内部リンクはAFFINGERのを使い外部リンクはWordPress本体のを使う
- プラグインは買わない。内部リンクはAFFINGERのを使い外部リンクはテキストリンクを使う
1.に関してはプラグインを購入すればOKなので省略することにして、これから2.と3.の設定方法についてお話しします。4.はデフォルトの状態を指します。
設定場所は引き続きこちら↓

デフォルトの状況はこのようになっています。
| 内部リンク | 外部リンク | |
| AFFINGER専用デザインのブログカード | 利用中 | ×(要プラグイン) |
| WordPress本体のブログカード | × | × |
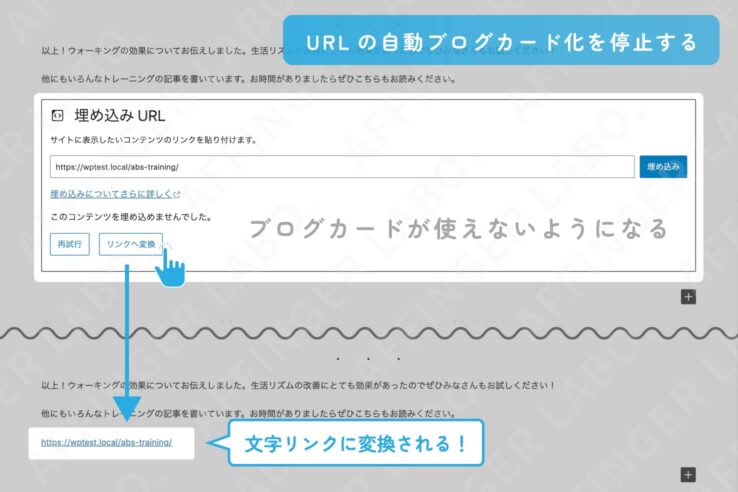
デフォルトの埋め込みURL(ブログカード)の変換を停止

こちらは「2:プラグインは買わない。内部リンク、外部リンクをWordPress本体のブログカードに統一する」人の設定です。AFFINGERのブログカードを機能を停止して全てのブログカードをWordPress本体のものに統一します。
表にするとこうです↓
| 内部リンク | 外部リンク | |
| AFFINGER専用デザインのブログカード | 停止 | × |
| WordPress本体のブログカード | 利用 | 利用 |
プラグインを使いたくなくて、内部リンクと外部リンクのデザインを統一感を持たせたい人はこちら
デフォルトの埋め込みURL(ブログカード)の変換を外部リンクのみ停止

こちらは「3:プラグインは買わない。内部リンクはAFFINGERのを使い 外部リンクはWordPress本体のを使う」人の設定です。
ブログカードを使い分ける設定です。内部リンクに関してはそのままAFFINGERのブログカードを使用。外部リンクにはWordPress本体のブログカードを使用するようにします。ハイブリッドなスタイルです。
表にするとこうです↓
| 内部リンク | 外部リンク | |
| AFFINGER専用デザインのブログカード | 利用 | × |
| WordPress本体のブログカード | × | 利用 |
内部リンクと外部リンクのデザインがチグハグになるけど気にしない人はこちら。
WordPressのブログカードは外部リンクを貼った時に必ずしもカードになるわけではないので注意してください。相手側の記事がoEmbed?という技術に対応していないとカードにならないみたいです。
サムネイルに関する設定
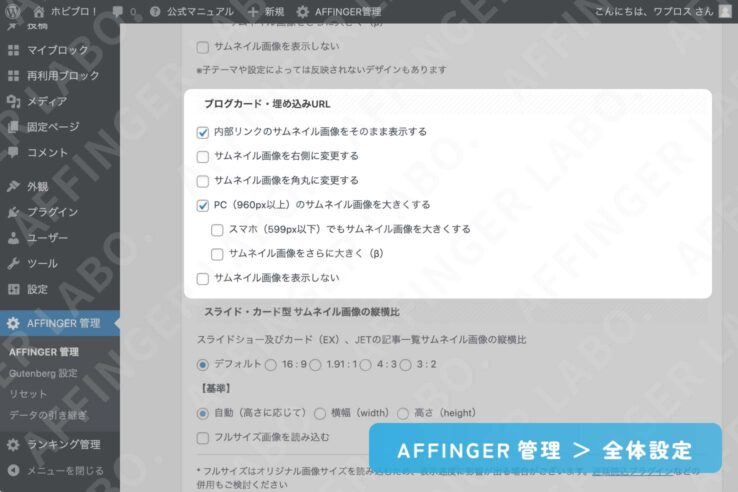
ブログカードのサムネイル画像に関する設定です。
設定場所はこちら↓

内部リンクのサムネイル画像をそのまま表示する
表示される画像が正方形からサムネイル画像に変わります。サムネイル画像とは(設定→メディア設定→サムネイルのサイズ)で指定したサイズに保存された画像のことです。
サムネイル画像を右側に変更する

サムネイル画像がブログカードの右側に表示されます。場所が被るためラベルを使う際には気をつけてください。
サムネイル画像を角丸に変更する

サムネイル画像が角丸で表示されます。つられて枠も角丸になります。
PC(960px以上)のサムネイル画像を大きくする

パソコンで見るときサムネイル画像が大きく表示されます(横幅が2倍)。サムネイル画像をさらに大きく(β)にチェックを入れると横幅が3倍に。
内部リンクのサムネイル画像をそのまま表示すると同時に使うといいかも。
サムネイル画像を表示しない

サムネイル画像が消えます。
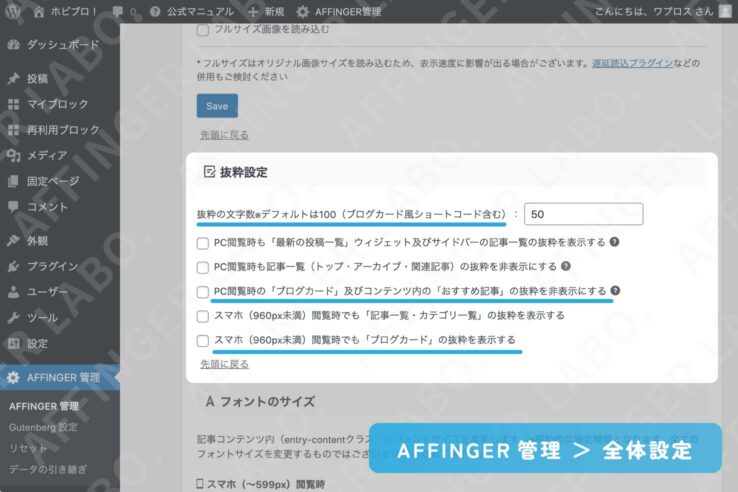
抜粋に関する設定
ブログカード内の抜粋に関する設定です。
抜粋に表示される文章は「"抜粋"で指定した文章」です。"抜粋"が空欄だったら記事の冒頭の文章が表示されます。
現在、ブロックエディタ版のブログカードでは抜粋の設定はできません。
「抜粋」に関する設定は現在(ver20221014)、クラシックエディタ版のブログカードにのみ反応するようです。今後のアップデートに期待。
設定場所はこちら↓

抜粋の文字数
抜粋で表示される文字数を変更できます。デフォルトは100。
PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする
デフォルトではパソコン閲覧時、抜粋が表示されていますがそれを非表示にできます。
スマホ(960px未満)閲覧時でも「ブログカード」の抜粋を表示する
デフォルトではスマホ、タブレット閲覧時、抜粋が非表示になっていますがそれを表示させます。
公式サイトの解説も合わせて読むといいよ!
埋め込みURL(ブログカード)| 公式マニュアル(AFFINGERユーザーのみ閲覧可)
以上!AFFINGER6のブログカード(ブロックエディタ版)に関するまとめでした。参考になれば嬉しいです!