記事内の情報はAFFINGER6のβ版の情報になります。AFFINGER6の正式版はまだ発売されていません。
AFFINGER6(β版)の紹介です。今回のバージョン6からからAFFINGERはGutenberg(ブロックエディター)に対応しました。それに伴い記事内で使えるパーツのデザインがリニューアル(本リリースに向けパーツの追加が行われている最中)。AFFINGER5の流れを汲んだおなじみのデザインから新しいデザインまで。使えるパーツの幅が広がりました。今回はそんなパーツのデザインの一部を紹介していきます。
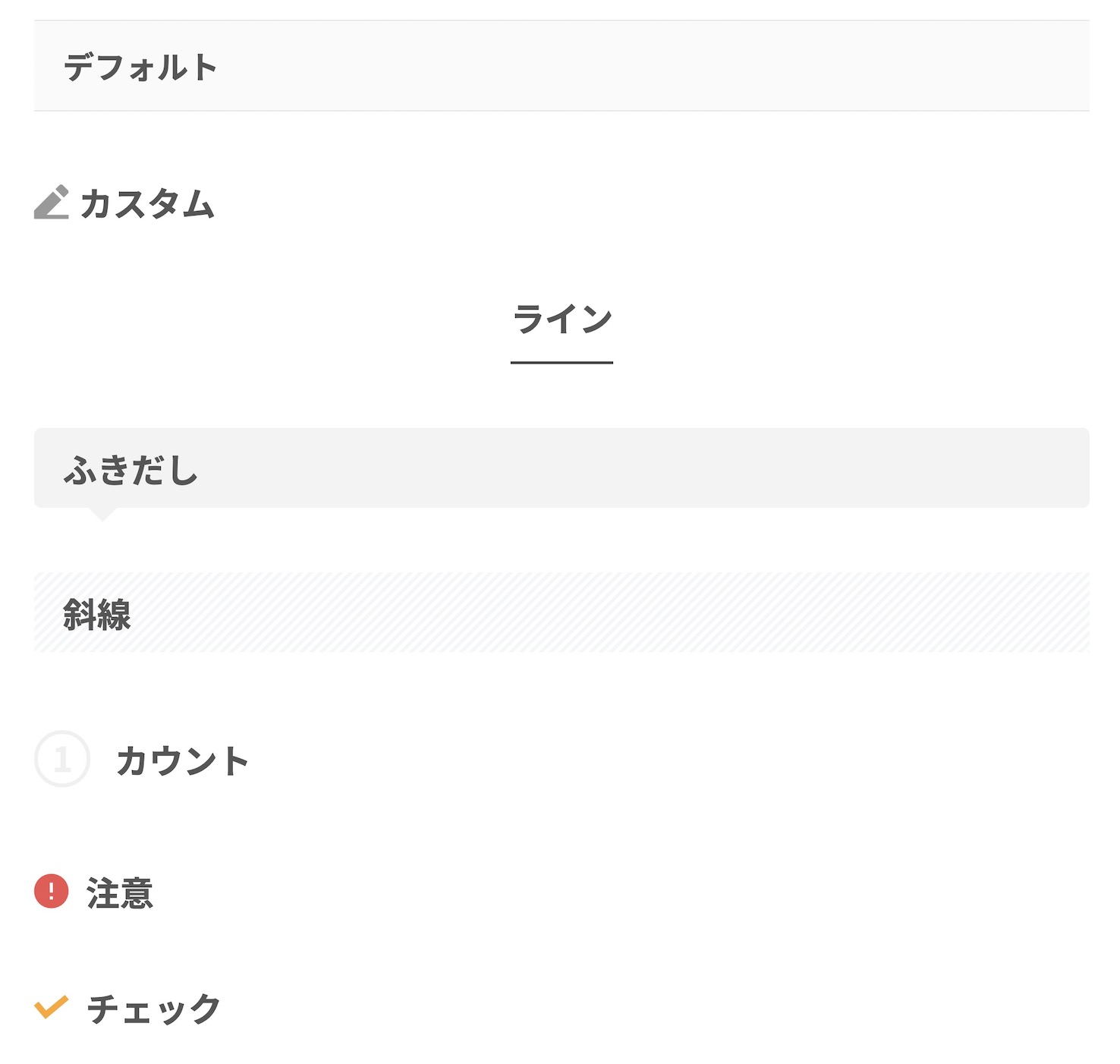
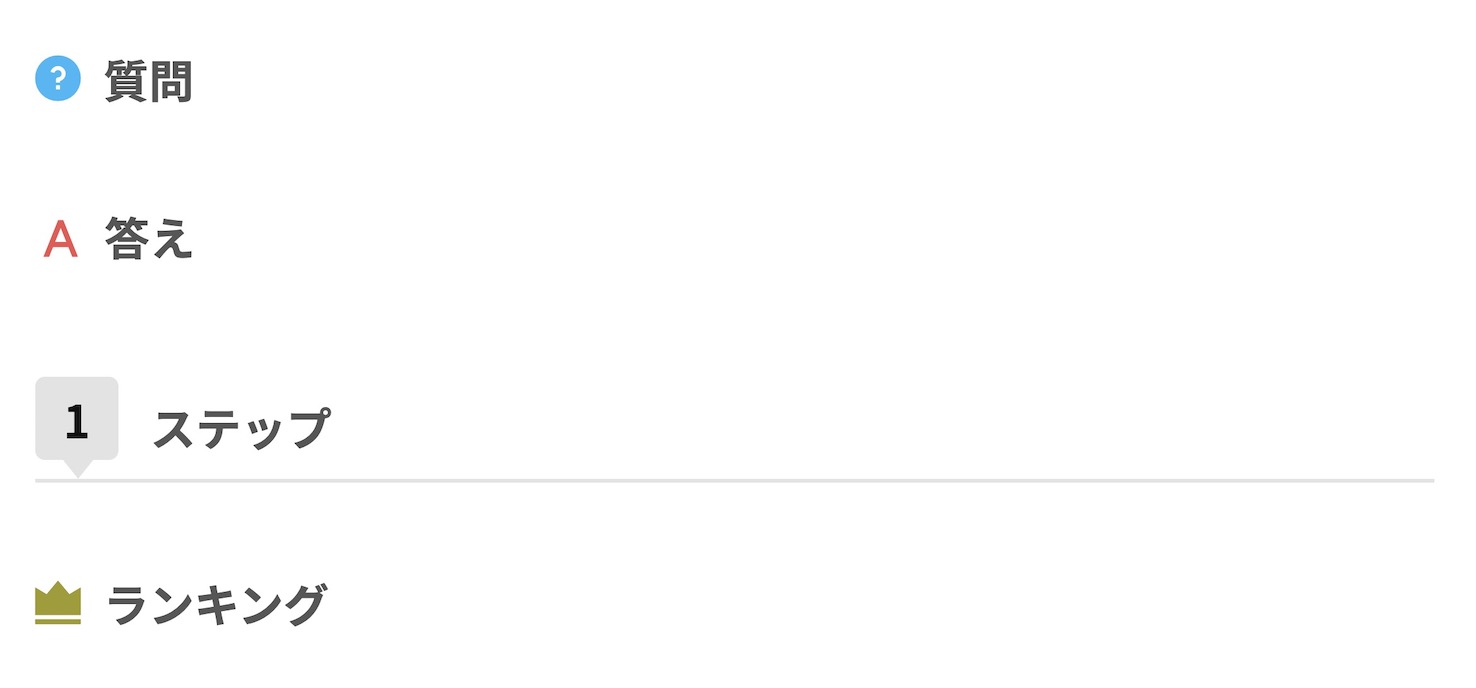
見出し(h2、h3...)
h2やh3などで使える"見出し"パーツです。"デフォルト"というのが今までカスタマイズ画面で作っていた見出しです。基本的に見出しはブログ内で1デザインしか使えませんでしたが、今バージョンからは複数の見出しを使い分けることができるようになりました。
例えば、"質問見出し"のあとに"答え見出し"を持ってきたりとか。
文字色、背景色、アイコンはその都度 変更可能。



段落(p)
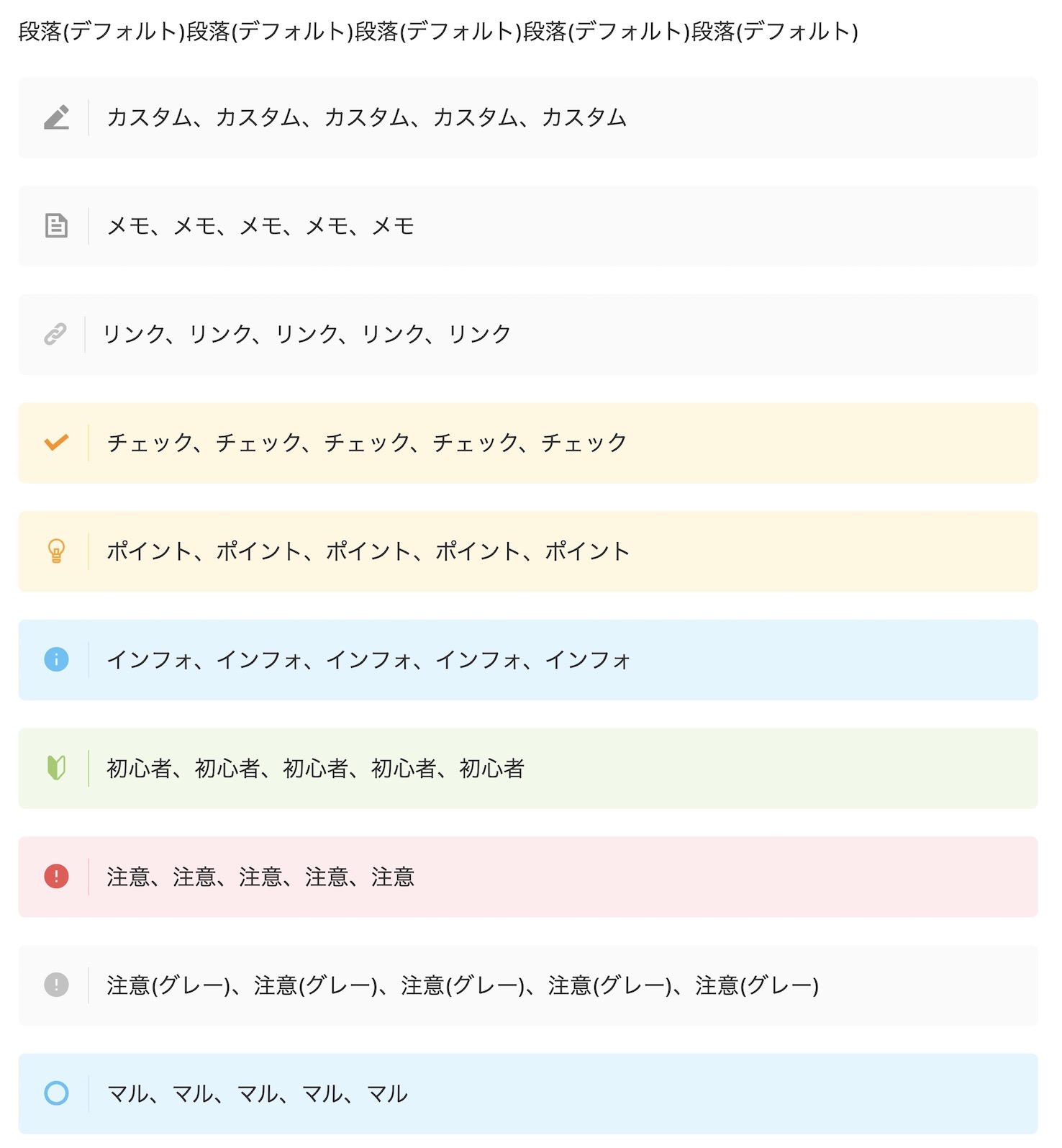
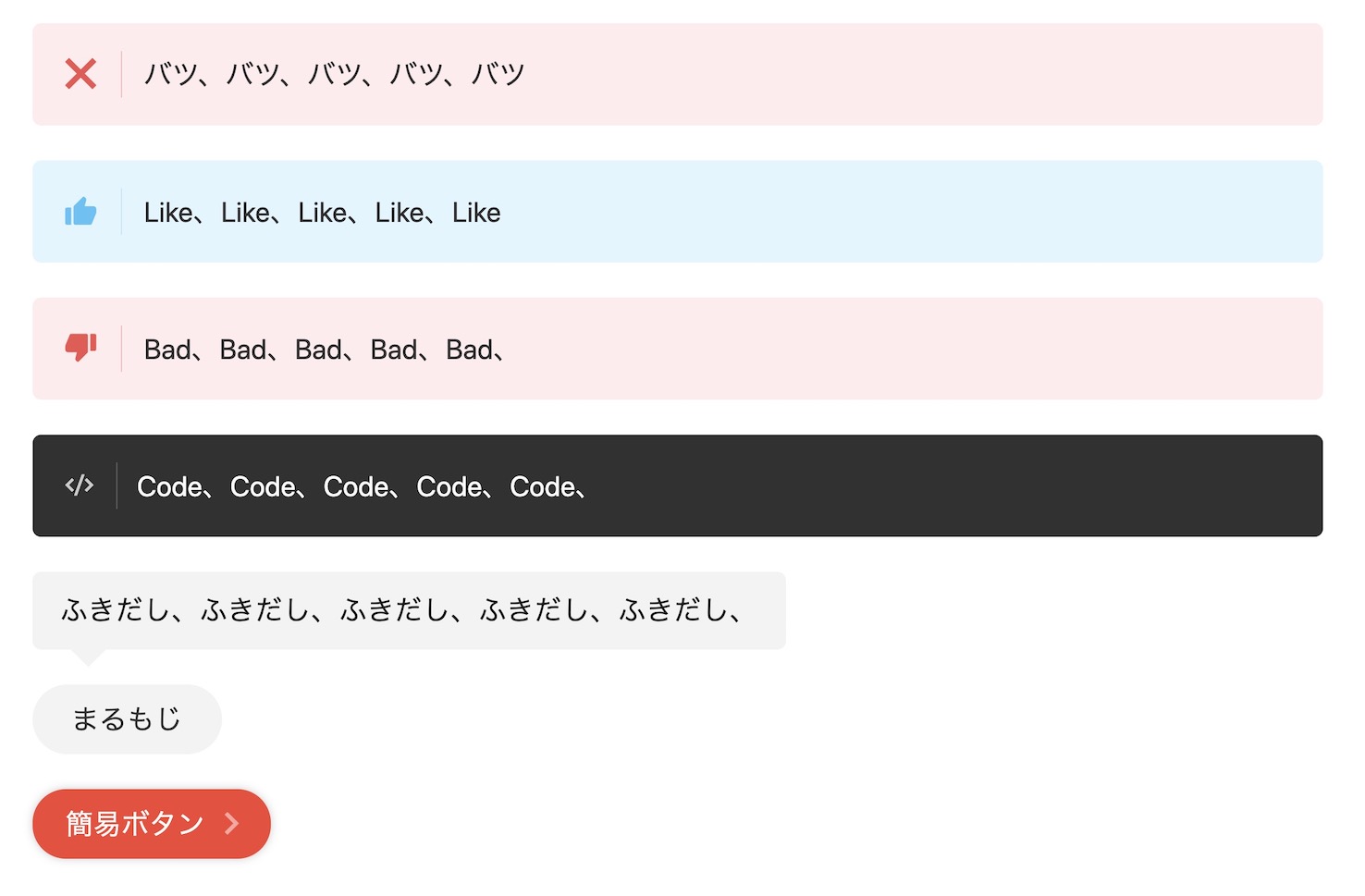
段落(p)で使えるデザインの一覧です。デフォルトの「装飾なし」を主に使うかと思いますが、こんな風に装飾もできます。
文字色、背景色、アイコンはその都度 変更可能。



リスト(ul、ol)
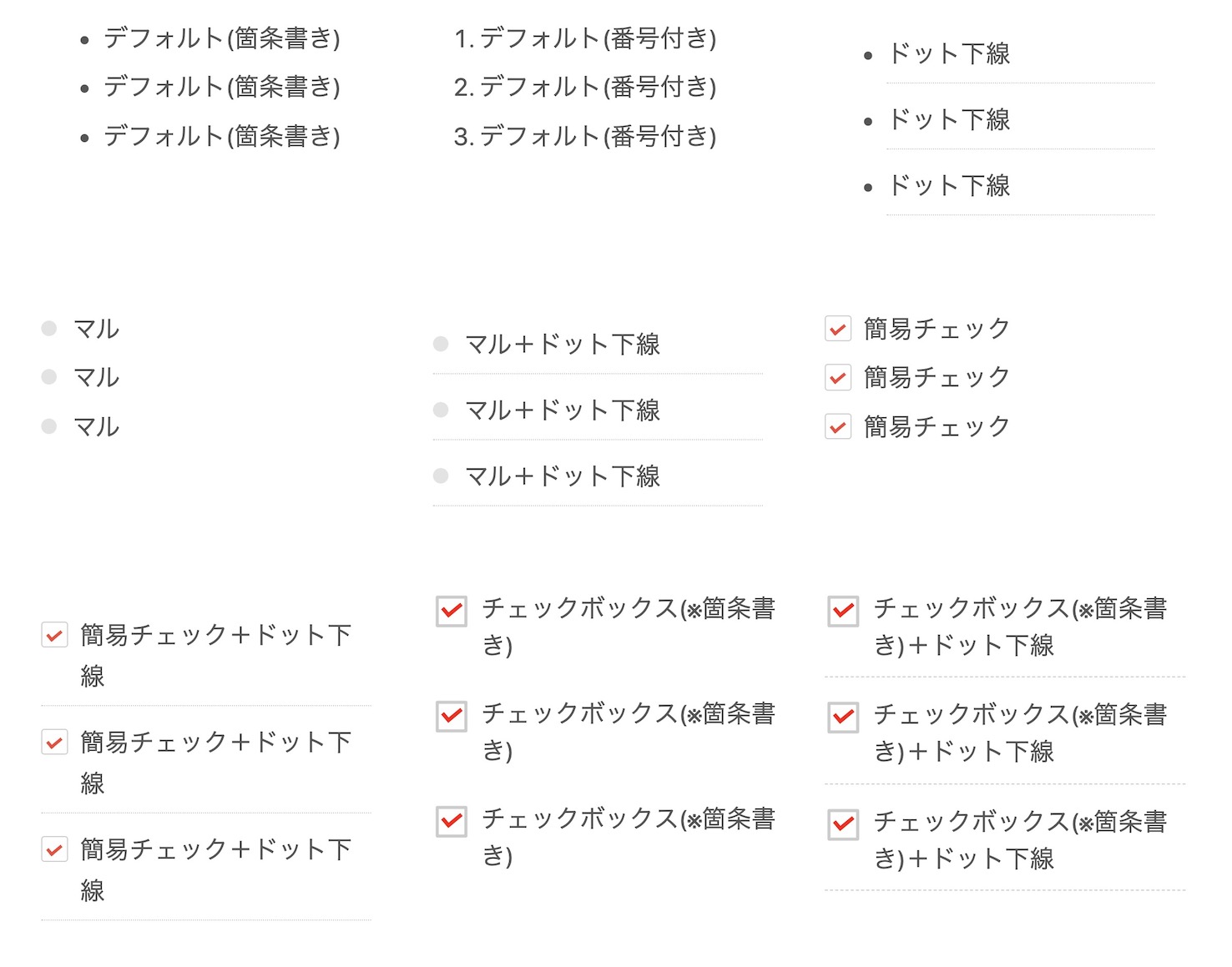
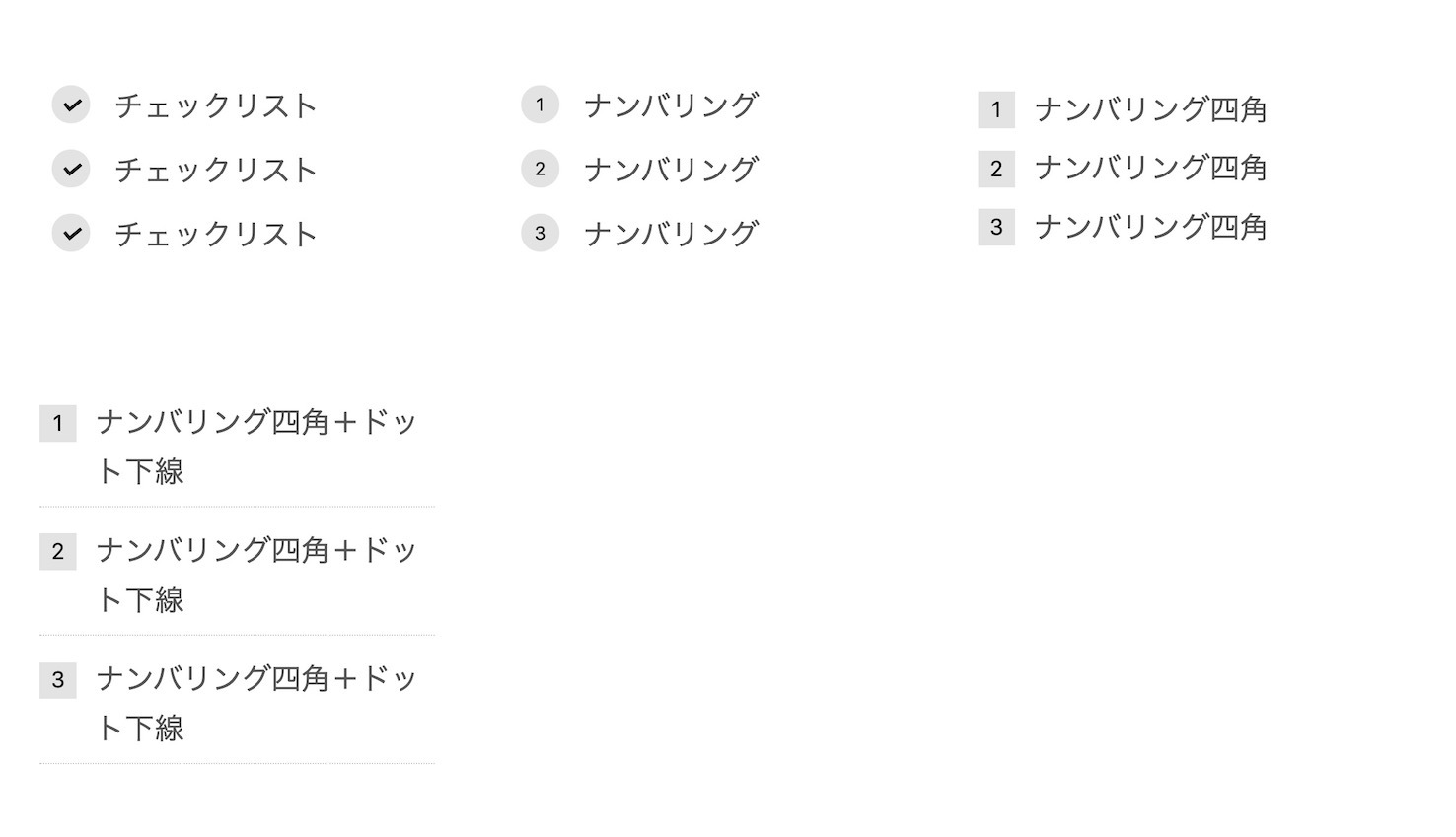
リスト(ulやol)で使えるデザインの一覧です。
文字色、背景色はその都度 変更可能です。



AFFINGER(STINGER)のオリジナルパーツ
ここから下はAFFINGER(STINGER)のオリジナルパーツ一覧です。

メモ
AFFINGERオリジナルパーツ、"メモ"です。左にアイコン、右に文章があるパーツです。
文字色、背景色、ボーダー色はその都度 変更可能。


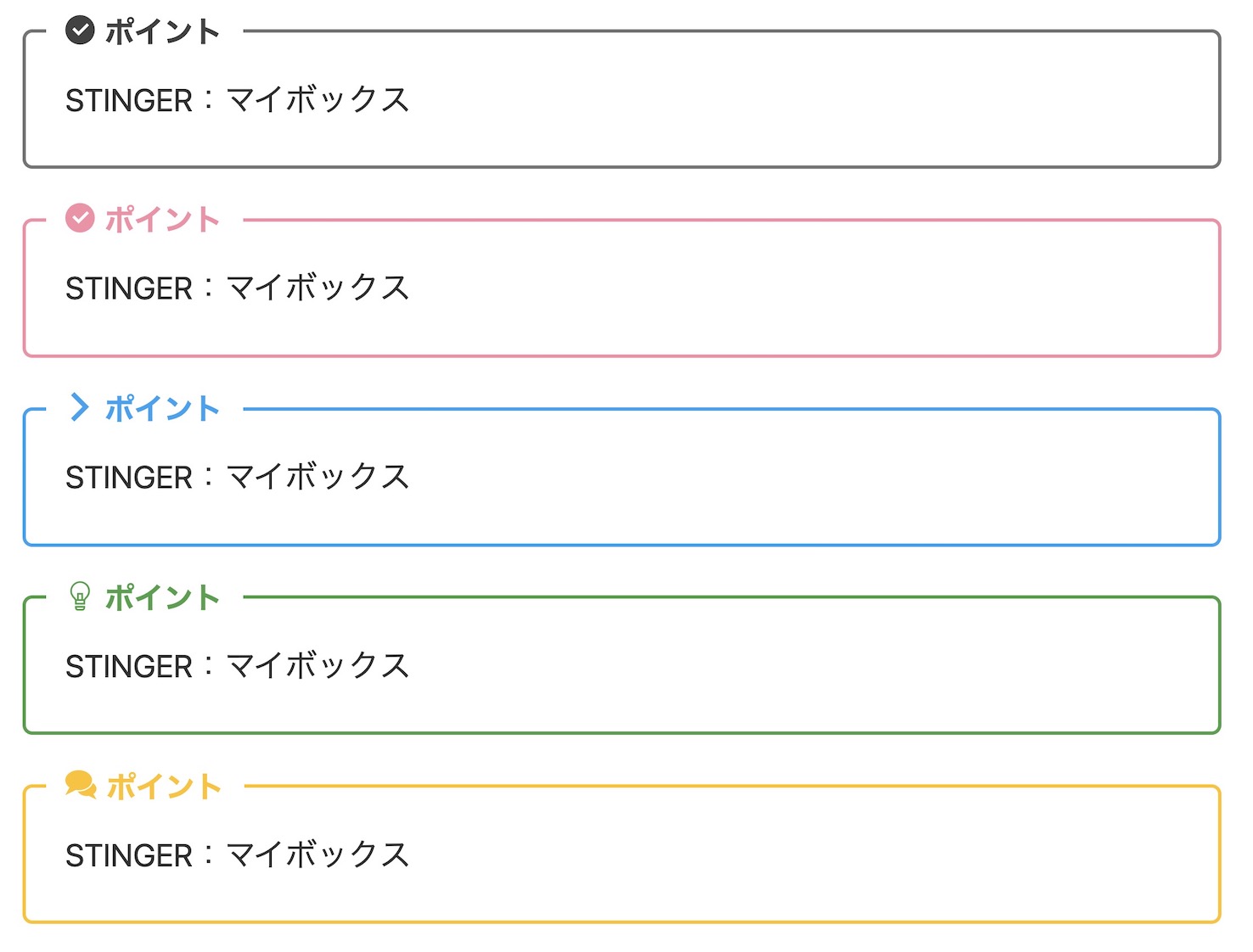
マイボックス
AFFINGERオリジナルパーツ、"マイボックス"です。アイコンと見出しがあって内容を枠線で囲みます。
アイコンは変更可能。タイトル色、背景色、ボーダー色、タイトルの下線色もその都度 変更可能。ボーダーの太さ、丸みも変更可能です。


見出し付きフリーボックス
AFFINGERオリジナルパーツ、"見出し付きフリーボックス"です。掲示板のようなボックスです。
アイコンは変更可能。タイトル色、背景色、ボーダー色もその都度 変更可能。ボーダーの太さ、丸みも変更可能です。


バナー風ボックス
AFFINGERオリジナルパーツ、"バナー風ボックス"です。リンク付きの画像の上に見出しや文章を入れることができます。画像を用意すれば簡単にバナーが作れます。
画像はぼかしたり、暗くしたりすることが可能。好きなアイコンを設置可能。
タイトル色、テキストシャドウ、ボーダー色、背景色が設定可能。


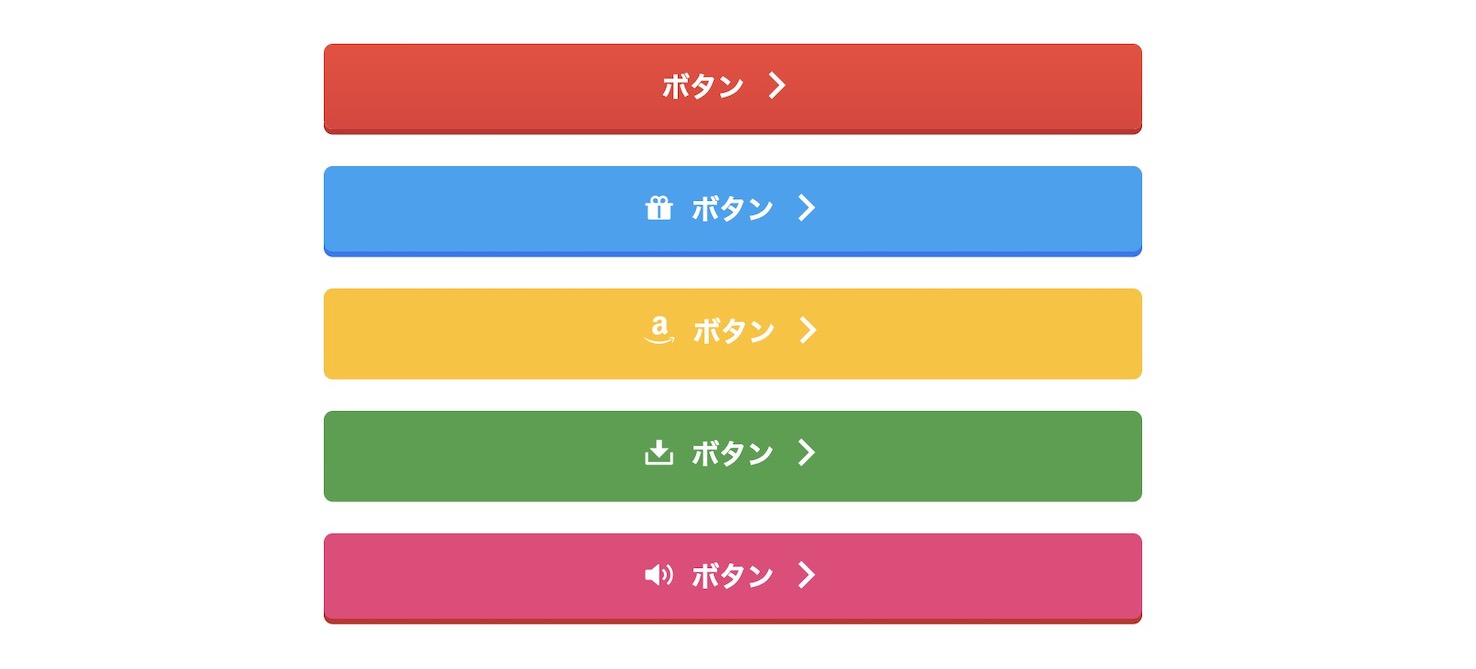
カスタムボタン
AFFINGERオリジナルパーツ、"カスタムボタン"です。ボタンを自由に作成できる機能です。
前と後ろに好きなアイコンを設定可能。影や光る演出も設定可能。
文字色、背景色1、背景色2、ボーダー、ボタンシャドウのカラーを設定可能です。


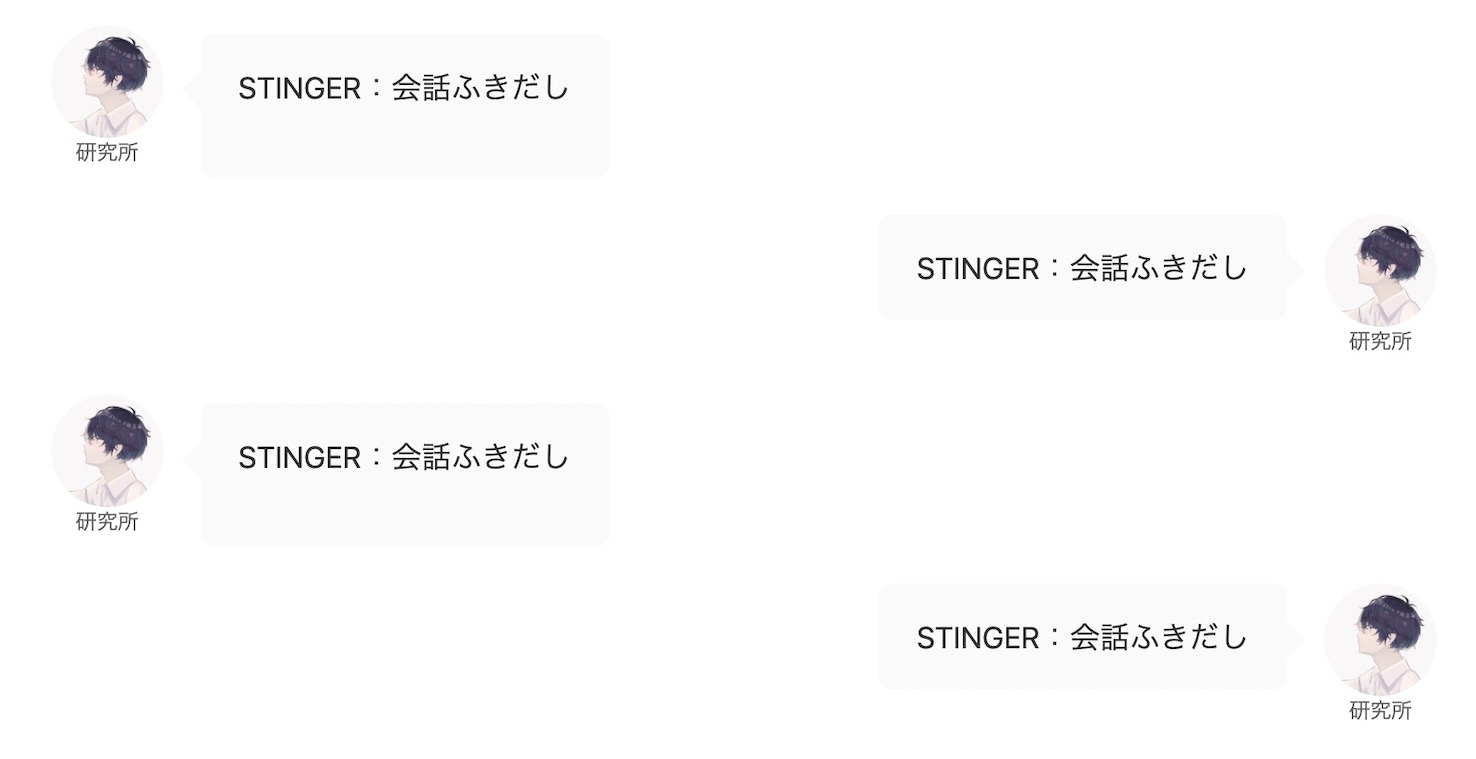
会話ふきだし
AFFINGERオリジナルパーツ、"会話ふきだし"です。アイコンの横にふきだしを付けることができます。おなじみの機能ですね。
8個までアイコンを設定できます。向きは右、左と設定可能です。