AFIINGER6のウィジェット紹介です。今回は広告を挿入できるウィジェットをご紹介します。AFFINGER6ではGoogleアドセンスのような広告を簡単に挿入することができます。コードをいじったりする必要はありません。コピペだけでレクタングル広告、スクロール広告、インフィード広告、アンカー広告を表示することが可能になっています。
広告を挿入できるウィジェット3つサンプル(PC)
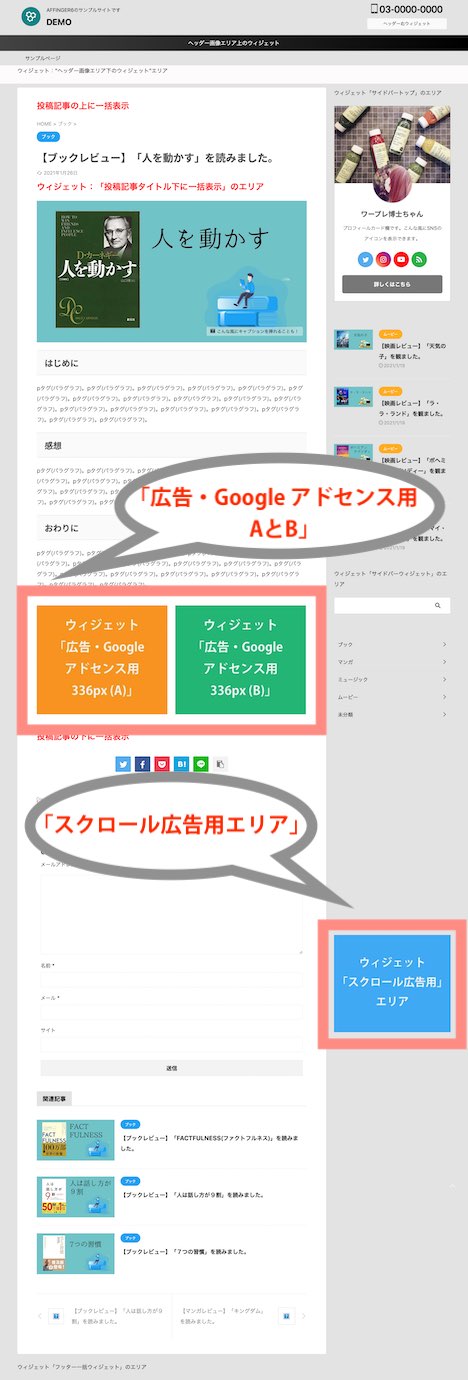
実際にどういう広告が挿入できるのかデモサイトを使って見てみましょう。まずはPCの画面からです。こちらはデモサイトの投稿記事です。広告を全部出した状態で一望するとこんな感じになります。

\ デモサイトはこちら /
広告・Googleアドセンス用
こちらは336×280サイズ(レンクタングル広告)を挿入できるウィジェットです。記事の最後に挿入されます。
デフォルトでは縦並び状態です。サンプルのように横並びにしたいときは管理画面より設定が必要になります。→ PCでレクタングル広告を横並びにする
スクロール広告用
こちらは「サイドバーのウィジェット紹介」でも紹介したスクロール広告のエリアです。下にスクロールしても画面から消えない仕様になっています。
ちなみにここはGoogleアドセンス広告は挿入が禁止されているので注意してください。
広告を挿入できるウィジェットサンプル(スマホ)
次はスマホの画面を見てみましょう。スマホ用に用意された広告ウィジェットは2つです。

広告・Googleアドセンスのスマホ用
スマホだけに現れる広告ウィジェットです。記事の最後に挿入されます。
スマートフォンのフッターに固定するウィジェット
スマホの画面下にずっと固定される広告です。アンカー広告とも呼ばれます。
広告を挿入できるウィジェットサンプル(トップページ)PC、スマホ共通
広告・Googleインフィード広告
トップページの記事一覧に挿入される"インフィード広告"にもウィジェットが用意されています。コードを入力すればインフィード広告が自動で出てきます。
設定方法
PCでレクタングル広告を横並びにする
デフォルトの設定ではAとBの広告は縦並びになっています。横並びにするには2つの作業が必要です。
1、『横並びにする機能をオンにする』:管理画面に横並びに設定する項目が存在します。その機能をオンにしましょう。
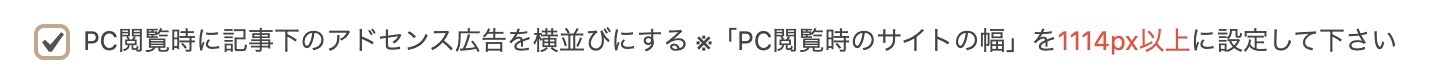
【ダッシュボード】 > 【AFFINGER管理】 > "投稿・固定記事設定"の欄に『 PC閲覧時に記事下のアドセンス広告を横並びにする』があるのでそこにチェックを入れてSaveします。

2、『PC閲覧時のサイトの幅を1114px以上にする』:PCのサイト幅を広げて横並びにできるスペースを作ります。
【ダッシュボード】 > 【AFFINGER管理】 > "デザイン"の欄に『 サイト全体のレイアウト一括設定』があるのPC閲覧時のサイトの幅を1114px以上に設定します。