AFFINGER6のプロフィールカードについての記事です!AFFINGER6ではこんなおしゃれなプロフィールカードをサイドバーに設置できますよ!
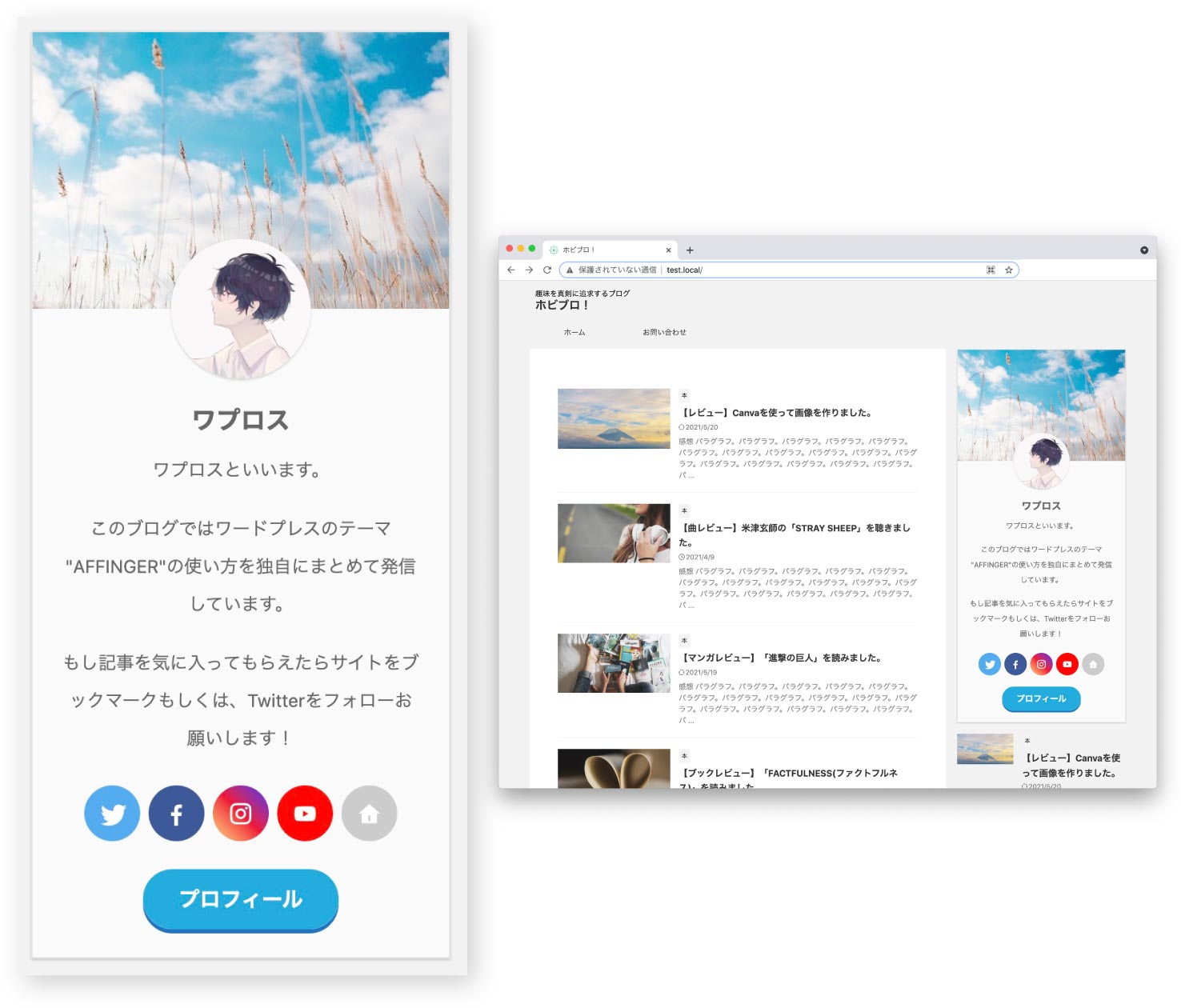
完成図

概要:最初にプロフィールカードの基本的な設置方法について解説します。次にHTMLを使った上級者向けのカスタマイズを紹介。最後にプロフィールカードが表示されない時の原因と対処法についてご紹介します。
あなたもおしゃれなプロフィールカードを設置できることを願っています!
AFFINGER5をお使いの方へ。AFFINGER5で"プロフィールカード"を使うには設定を有効化する必要があります。カスタマイズ画面でプロフィールカードを有効化してください。それ以外はAFFINGER6と操作は同じです。【カスタマイズ画面】→ "オプションカラー" → "サイト管理者紹介" → "プロフィールカードに変更"
サイドバーにプロフィールカード(サイト管理者紹介)を設置する手順
それでは一緒にプロフィールカードを設置していきましょう!大まかな流れはこんな感じです。
サイドバーにウィジェットを登録!プロフィールカードを有効化!
プロフィールカードの機能をオンにします。- 今度はプロフィールの中身を入れていきます。
- 最後にアバター画像を設定。その後、全体のデザインを調節します。
- プロフィール文を改行したりしてカスタマイズできます。
完了!
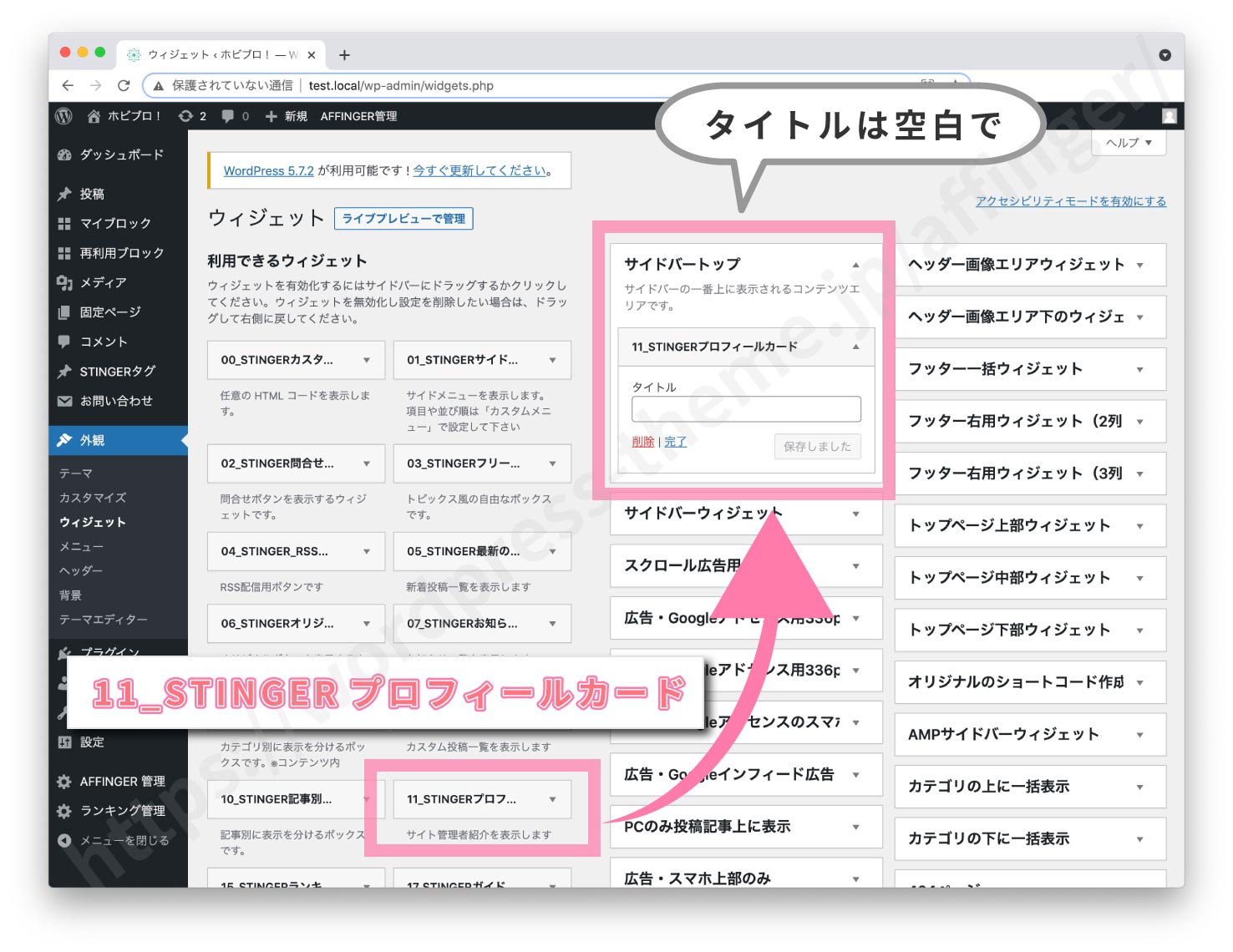
サイドバーにウィジェットを登録!プロフィールカードを有効化!【ウィジェット画面】

まずはプロフィールカードの機能をオンにします。プロフィールカード専用のウィジェットがあるのでそれをサイドバーに登録しましょう。こちらの画面へ移動してください。
利用できるウィジェットの11番に"11_STINGERプロフィールカード"というウィジェットがあります。それを右パネルの"サイドバートップ"にドラッグ&ドロップします。(場所は"サイドバーウィジェット"でも表示可能です。今回はより一般的な"サイドバートップ"にしました。)
タイトルは反映されないので入力しなくて大丈夫です。"完了"ボタンを押しましょう。
名前、プロフィール文、SNSを登録【ユーザー画面】
次はプロフィールの中身を入れていきます。まずは名前とプロフィール文とSNSの情報を入力しましょう。
設定はプロフィール画面で行います。こちらの画面に移動してください。
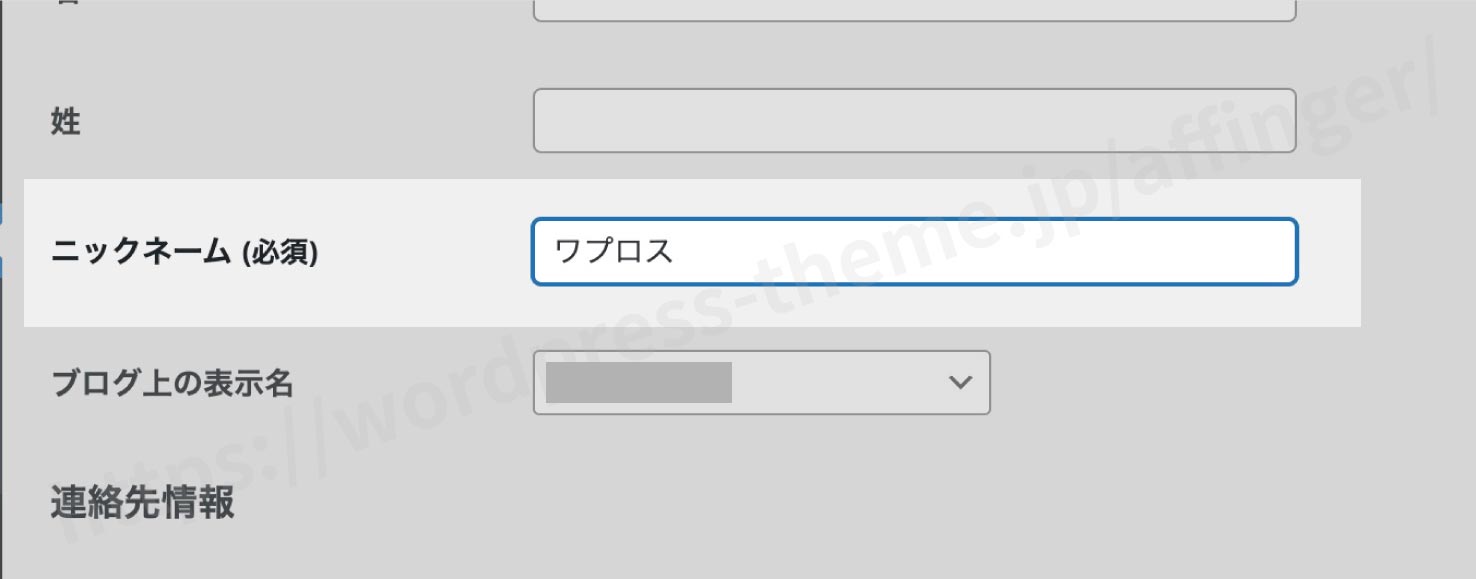
名前を設定する

"ニックネーム(必須)"という欄に名前を入力します。
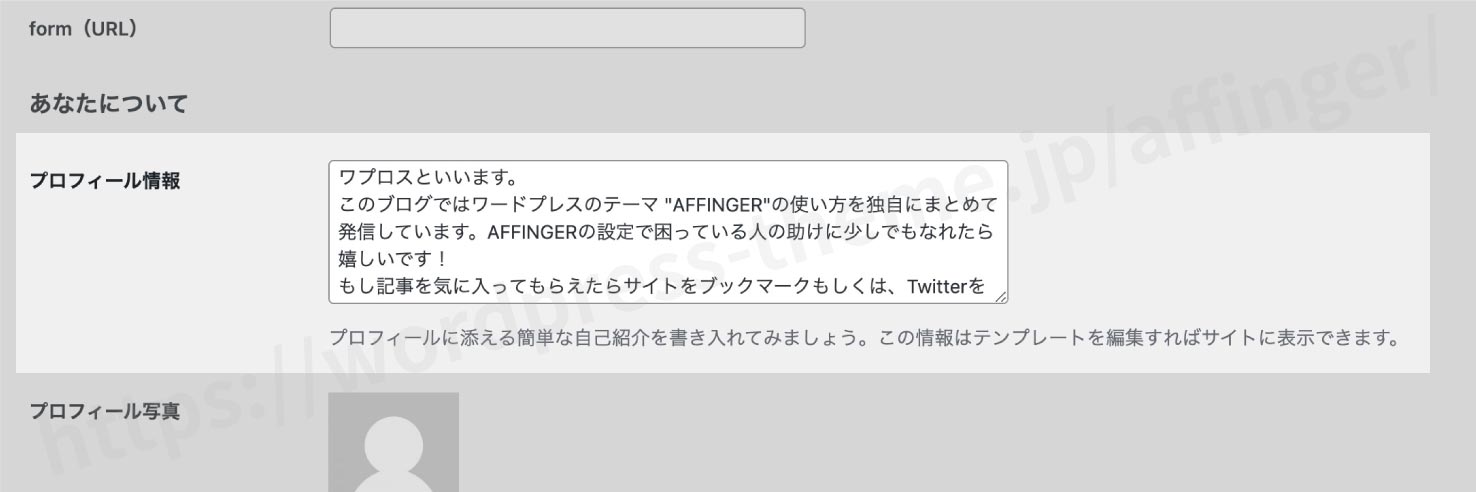
プロフィール文を設定する

"プロフィール情報"という欄に文章を入力します。文字のみ入力してください。デフォルトだとHTMLタグは使えません。使えるようにする方法はあとで説明します。後述プロフィール情報にHTMLを許可する
SNS情報を設定する

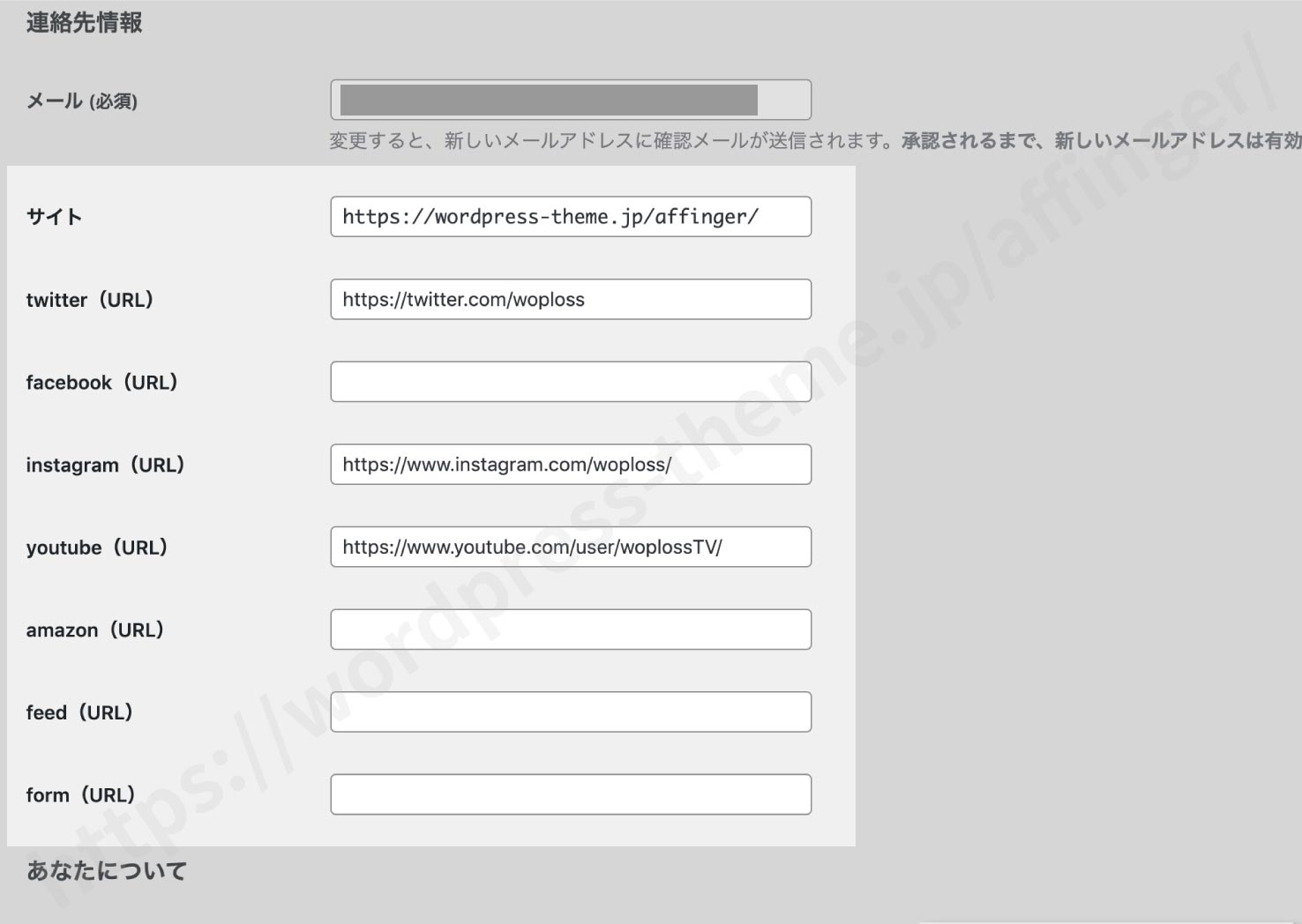
表示したいSNSにURLを入力していきます。
アバター画像をアップロード!そしてカードのデザインを決める【カスタマイズ画面】
最後にアバター画像を設定します。そして全体のデザイン調節します。
設定する場所はカスタマイズ画面です。こちらへ移動してください。
アバター画像

"画像を選択"よりアバター画像をアップロードします。アバター画像の推奨サイズはこちらです。
ポイント
【横200px × 縦200px】の正方形(最低、【横150px × 縦150px】は、ほしいところ)
背景にも画像を設定できます。背景を設定する場合は"ヘッダー画像(プロフィールカード)"の場所から画像をアップロードしてください。
ポイント
【横600pxの長方形、縦は自由】(最低、横450pxは、ほしいところ)
注意見てもらうと分かりますが、背景の一部はアバター画像で隠れます。ちょっとくらい隠れても大丈夫な画像を選びましょう。
デザインを決める

プロフィールカードのデザインを決めます。設定できるのは次の4項目です。ボーダー色、背景色、テキスト色、影をつける、角丸にする。画像を参考にしてください。
横長ボタンを設定する(オプション)

一番下にはこのような横長のボタンを設置することができます。リンクはなんでもいいです。URLを入力すると登場します。
基本的な設定は以上で終わりです。
プロフィール情報にHTMLを許可プロフィール文を改行する

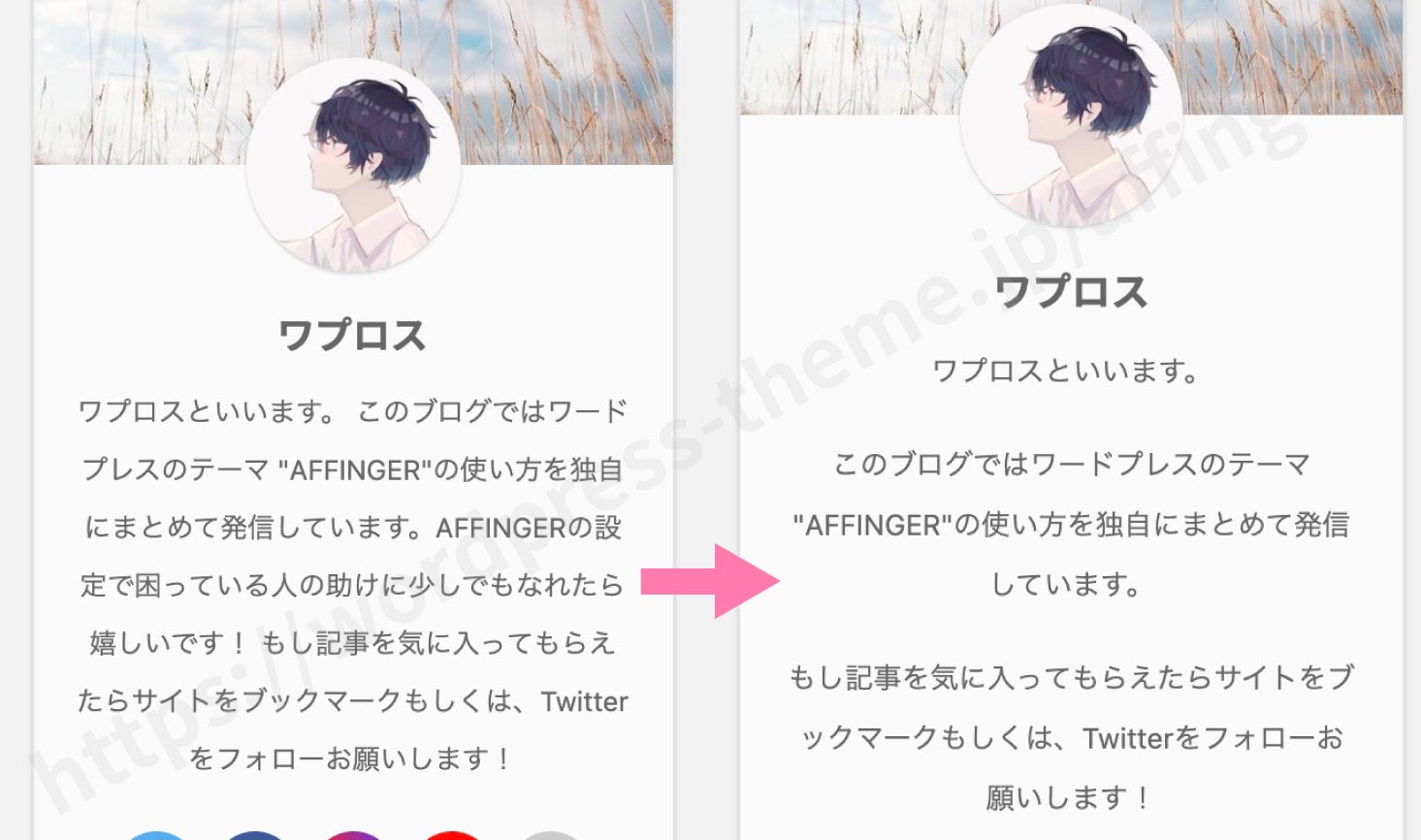
プロフィール文は初期状態では改行することができません(改行して入力しても文章は繋がったまま)。ここではプロフィール文をこのように改行する方法をご紹介します。
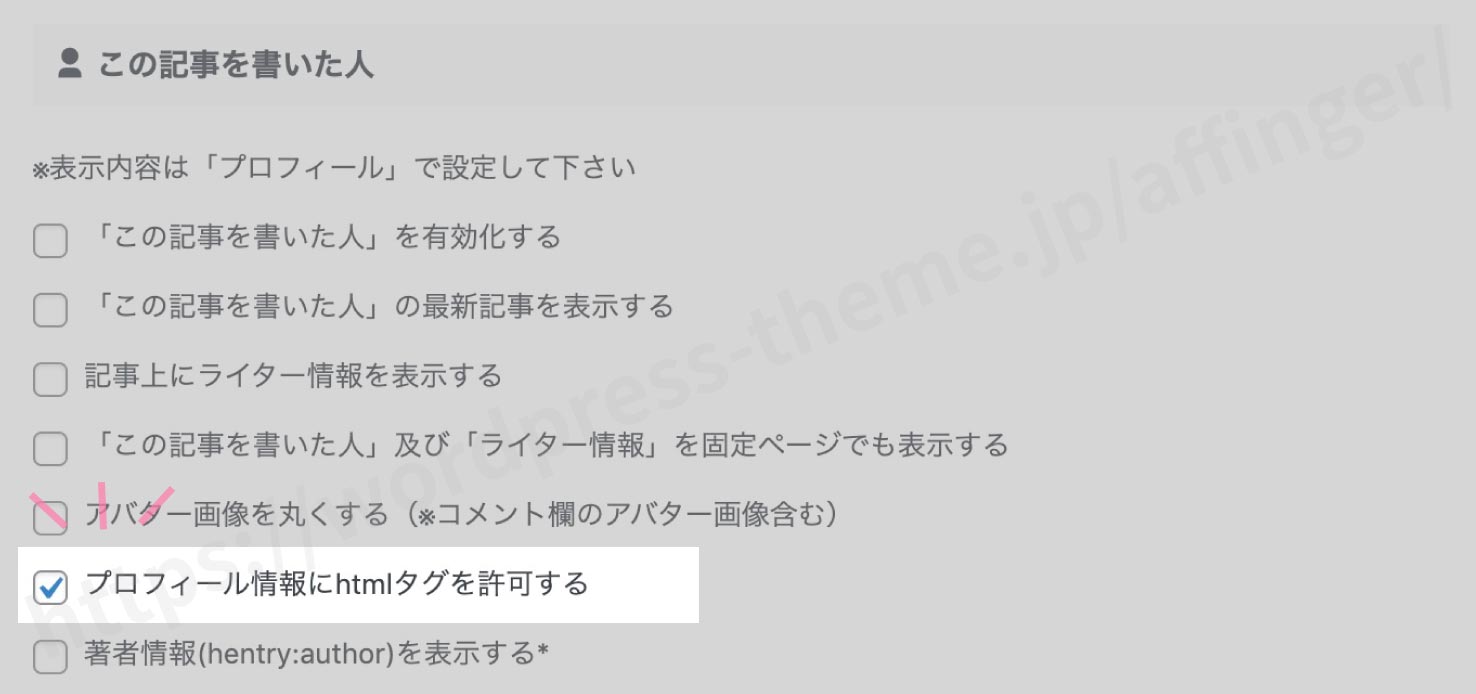
なぜ改行できないのかというと、プロフィール文のエリアにはHTMLが適用されないからです。そこでプロフィール文のエリアにもHTMLが適用されるようにしてあげます。設定する場所はこちらです。

"プロフィール情報にhtmlタグを許可する"にチェックを入れて"Save"します。これでプロフィール文にHTMLが使えるようになりました。さっそくプロフィール文を改行してみましょう。
プロフィール文を改行する

もう一度、プロフィール画面へ行きます。
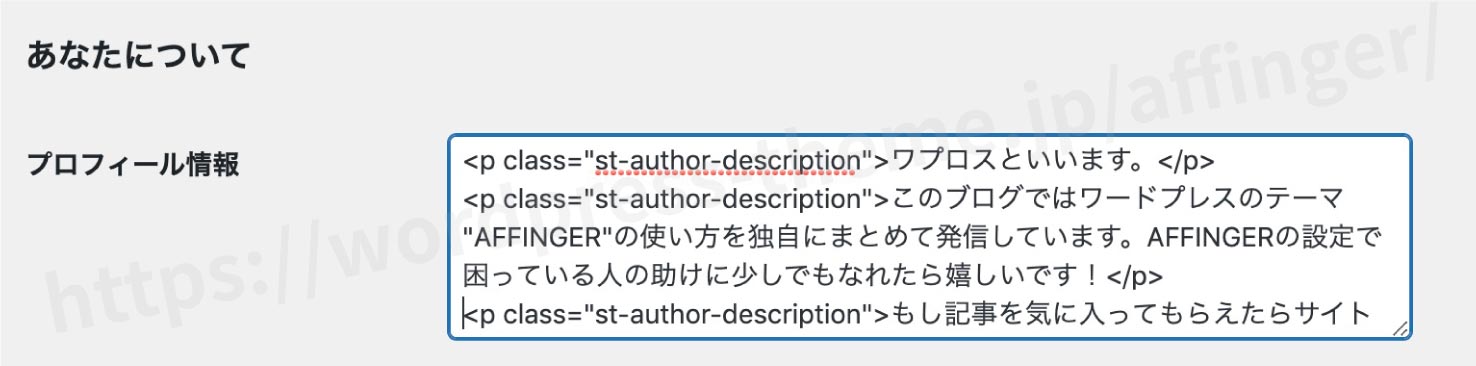
次のようなコードを使うとプロフィール文が改行します。コピペして使ってください。※ご覧のように<span>タグで分けてあげます。最後の<span>にはstyleを入れなくて大丈夫です。
<span style="display:block;margin-bottom:15px">◯◯といいます。</span>
<span style="display:block;margin-bottom:15px">このブログでは◯◯について発信しています。◯◯に悩んでいる人の助けに少しでもなれたら嬉しいです!</span>
<span>もし記事を気に入っていただけたらサイトをブックマークもしくは、Twitterをフォローお願いします!</span>コード発見までの道のり。まず、<p>タグを入れてみました。すると、<p>タグが二重になっていることを発見。どうやら元のphpにすでに<p>タグが使われていたようです。すると、<p>タグ内で改行を実現しなければなりません。<div>を使ってみるも文章のcssがリセットされ断念。<span>タグを使うも改行されずに悩んでいました。そんなとき<span>タグでもブロック要素を追加してあげれば改行されるという情報を入手しました。実際に<span>タグにブロック要素とマージンを追加したところうまくいきました。
もちろんリンクを貼ったり、太字にしたりできるのでいろいろチャレンジしてみてください。※注意<p>タグ内で使える要素のみです(a,em,strong,span,q,img)など
プロフィールカードにプロフィールが表示されないとき

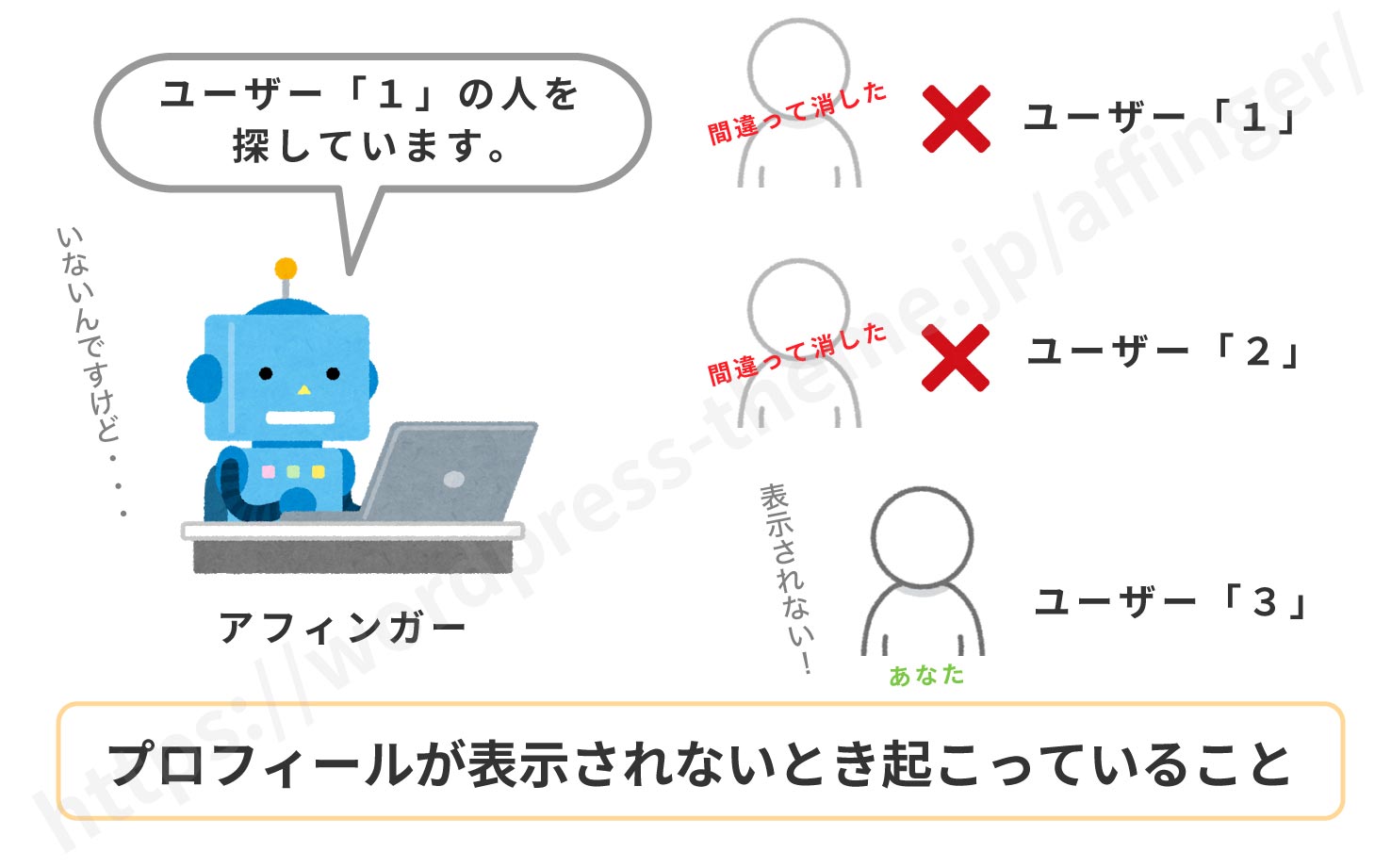
『プロフィールカードにプロフィールが表示されない!』AFFINGERを使っている人がよく遭遇する問題です。そんなときの原因はだいたい決まっていて、ほとんどの場合がこれです。「ユーザー1を削除したため」。
過去にユーザーを追加したり、削除したことはありませんか?ユーザーの数をいじると"author id"という値が変わってしまします。これがなんで問題なのかというと、AFFINGERのプロフィールで使われる"author id"は「1」と決められているからです。図のようにアフィンガーはずっとユーザー「1」の人を探しています。ユーザー「1」がいない場合 永遠にプロフィールが表示されません。
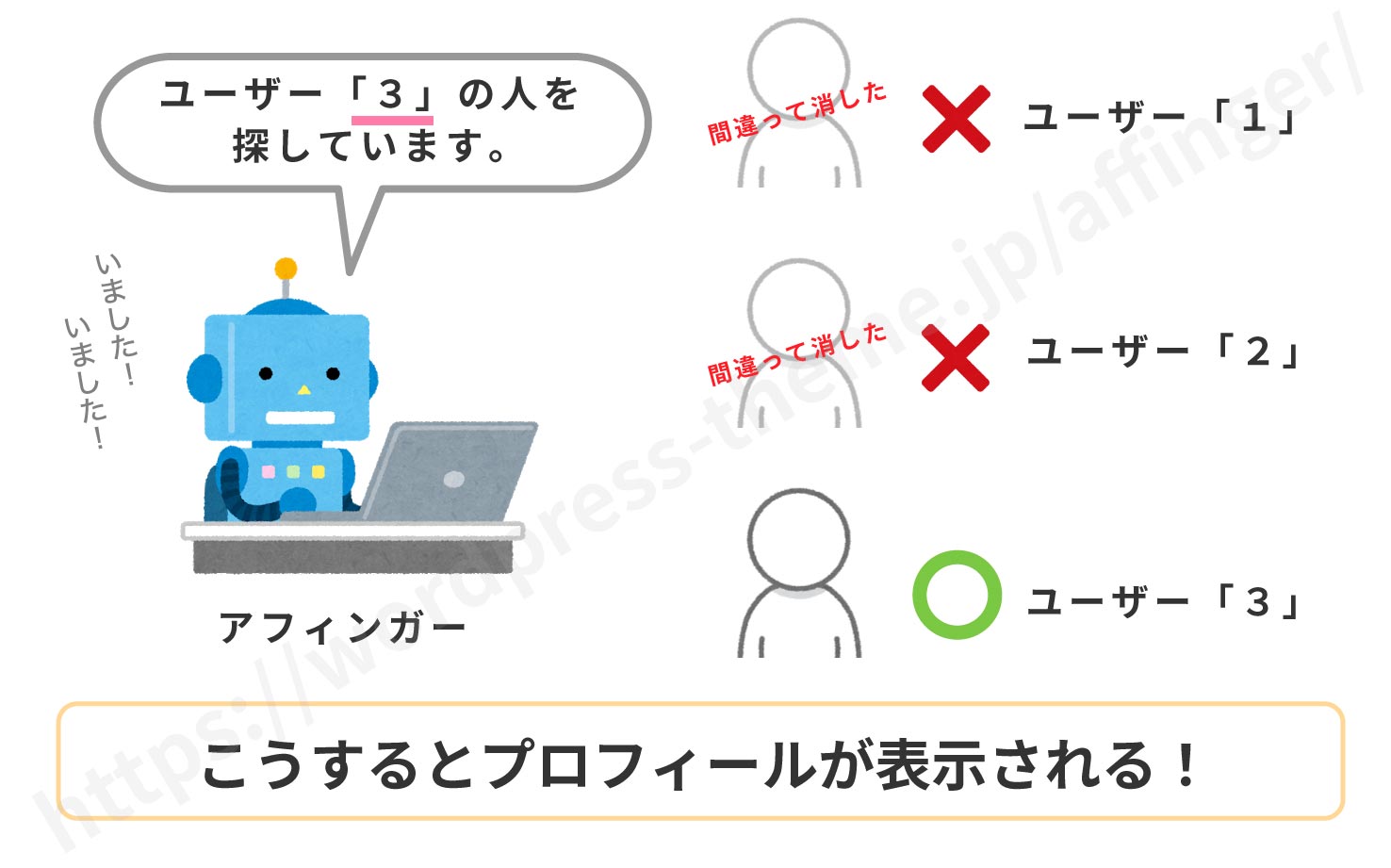
ではどうすればいいのかというと、プロフィールで使われる"id"をいま使ってるidに合わせてあげればいいのです。

"id" の確認方法
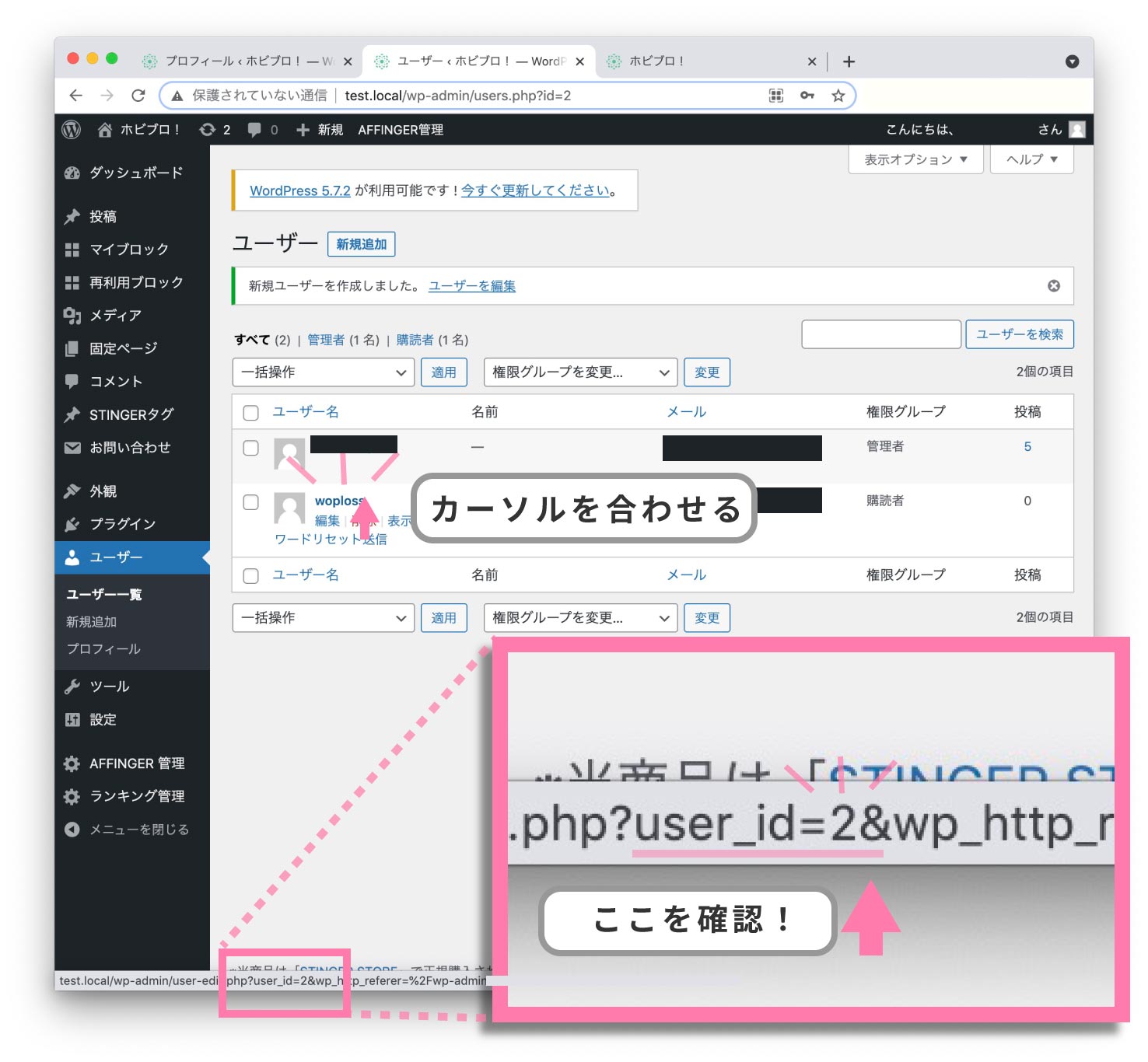
プロフィールで使われる"id"をいま使ってるidに合わせるために、まずはいま使っている"id"を確認します。ユーザー一覧画面に移動してください。

該当するユーザー名にカーソルを当てるとブラウザの下にURLが表示されます(Chrome使用)。その文字列の中に「user_id=」という部分があります。イコールの後の数字があなたの"id"になります。
プロフィールに表示するユーザーの変更
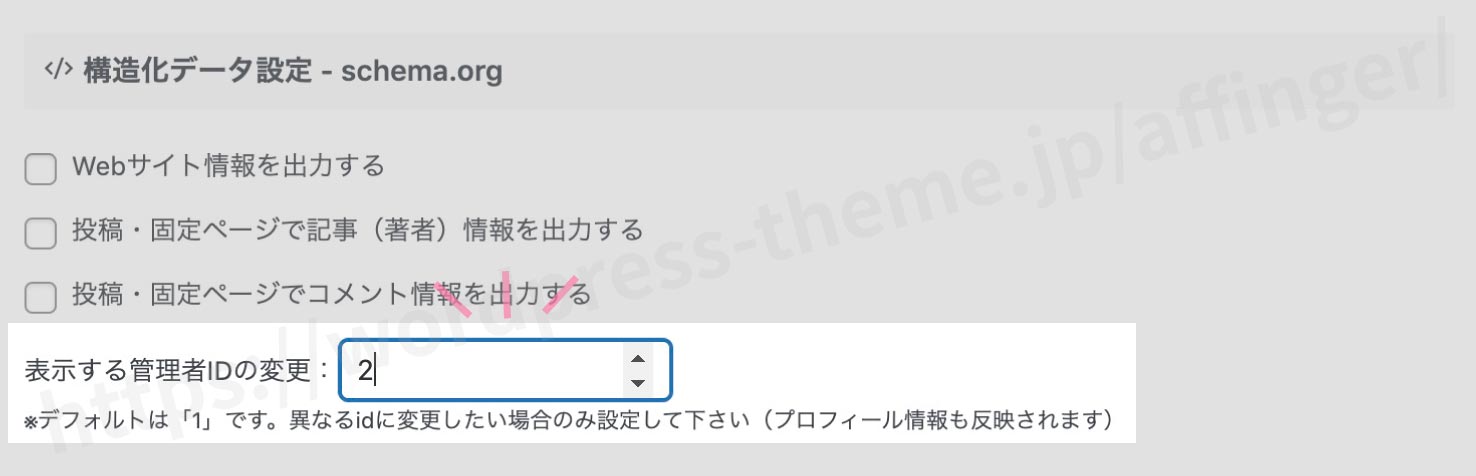
それでは、プロフィールで使う"id"を先ほどの"id"と合わせます。設定する場所はこちらです。

"表示する管理者IDの変更"という箇所に先ほど確認した"id"を入力します。これであなたのidと表示されるidが一致しました。プロフィールが表示されるはずです。
ポイント
マルチサイトでWordPressを運用している場合、プロフィール情報が全部一緒になってしまいます。しかし、"author id"を変えることによってプロフィール情報をサイトごとに使い分けることができます。
公式マニュアル